W panelu Źródła możesz wyświetlać i edytować zasoby witryny, takie jak arkusze stylów, pliki JavaScript i obrazy.
Przegląd
W panelu Źródła możesz:
- Wyświetlanie plików.
- Edytowanie kodu CSS i JavaScriptu
- Utwórz i zapisz fragmenty kodu JavaScriptu, które możesz uruchomić na dowolnej stronie. Krótkie opisy przykładów są podobne do zakładek.
- Debugowanie kodu JavaScript.
- Skonfiguruj Workspace, aby zmiany wprowadzone w Narzędziach deweloperskich były zapisywane w kodzie na Twoim systemie plików.
Otwórz panel Źródła
Aby otworzyć panel Źródła:
- Otwórz Narzędzia deweloperskie.
- Otwórz menu polecenia, naciskając:
- macOS: Command + Shift + P.
- Windows, Linux, ChromeOS: Control + Shift + P
- Zacznij pisać
sources, wybierz Pokaż panel Źródła i naciśnij Enter.
Możesz też w prawym górnym rogu kliknąć more_vert Więcej opcji > Więcej narzędzi > Źródła.
Wyświetl pliki
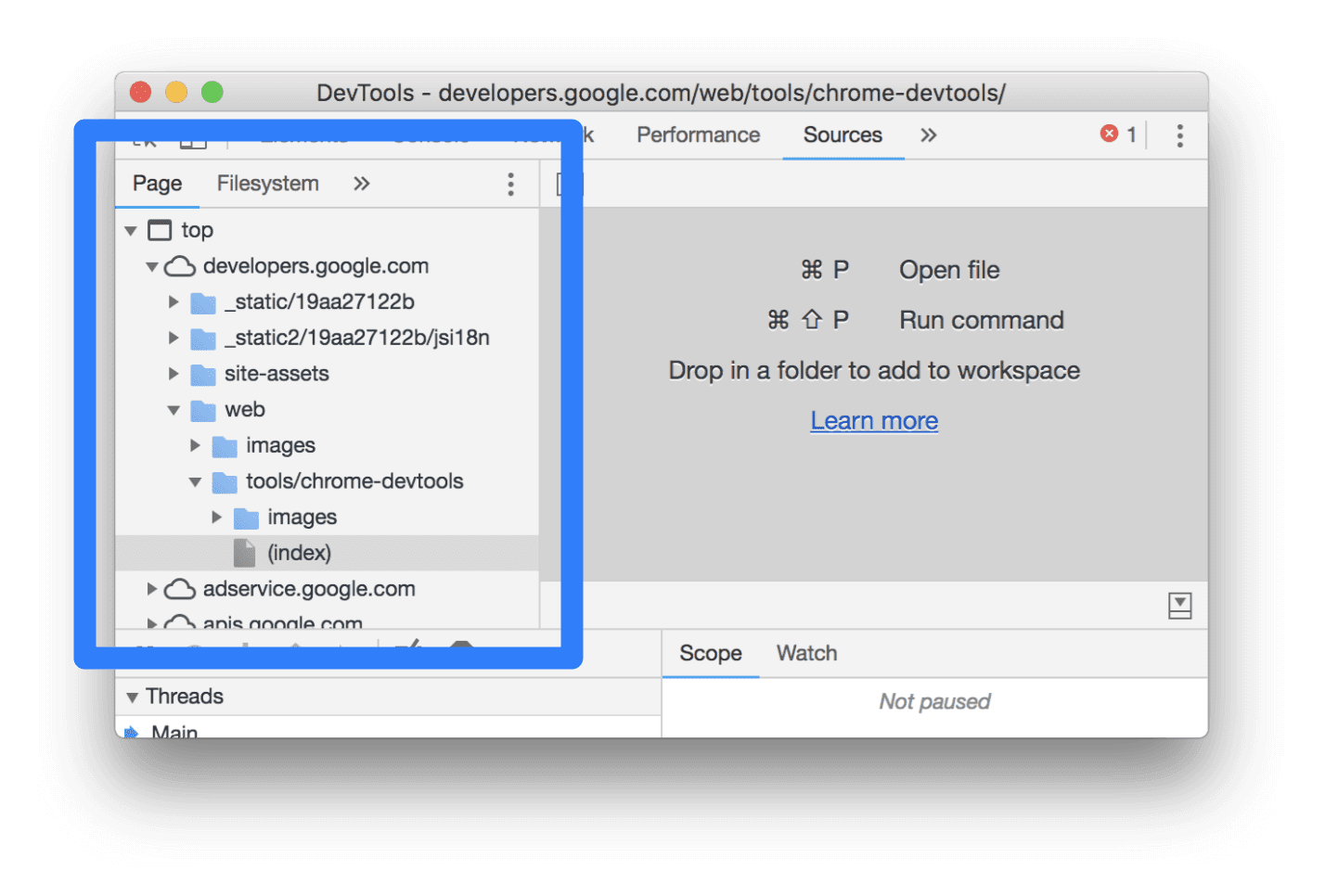
Aby wyświetlić wszystkie zasoby załadowane przez stronę, kliknij kartę Strona.

Struktura karty Strona:
- Poziom najwyższy, np.
topna powyższym zrzucie ekranu, reprezentuje ramkę HTML. Znajdziesz je na każdej stronie, którą otworzysz.toptopreprezentuje główną ramkę dokumentu. - Drugi poziom, np.
developers.google.comna powyższym zrzucie ekranu, reprezentuje źródło. - Poziomy trzeci, czwarty itd. reprezentują katalogi i zasoby załadowane z tego źródła. Na przykład na zrzucie ekranu powyżej pełna ścieżka do zasobu
devsite-googler-buttontodevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
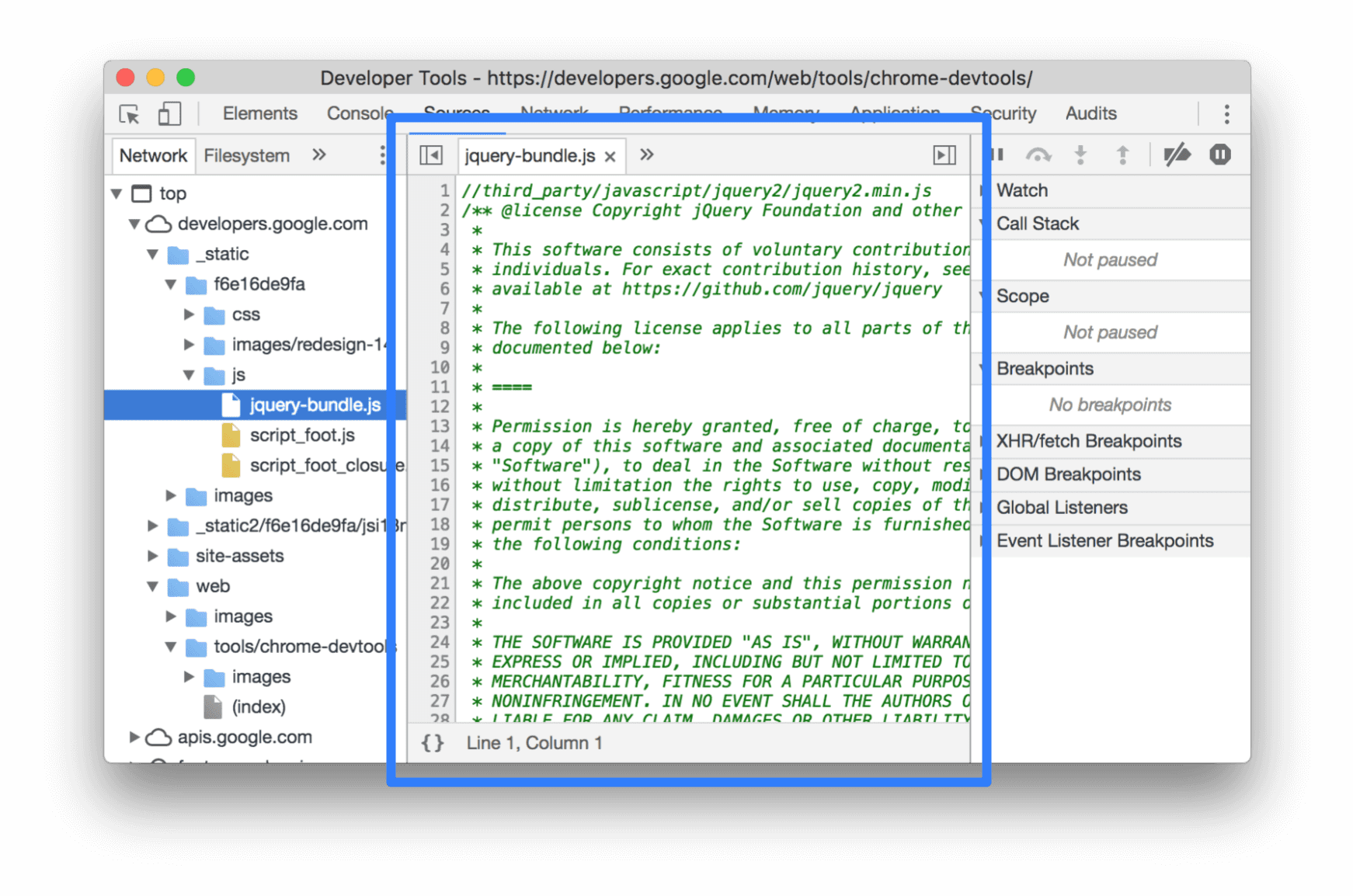
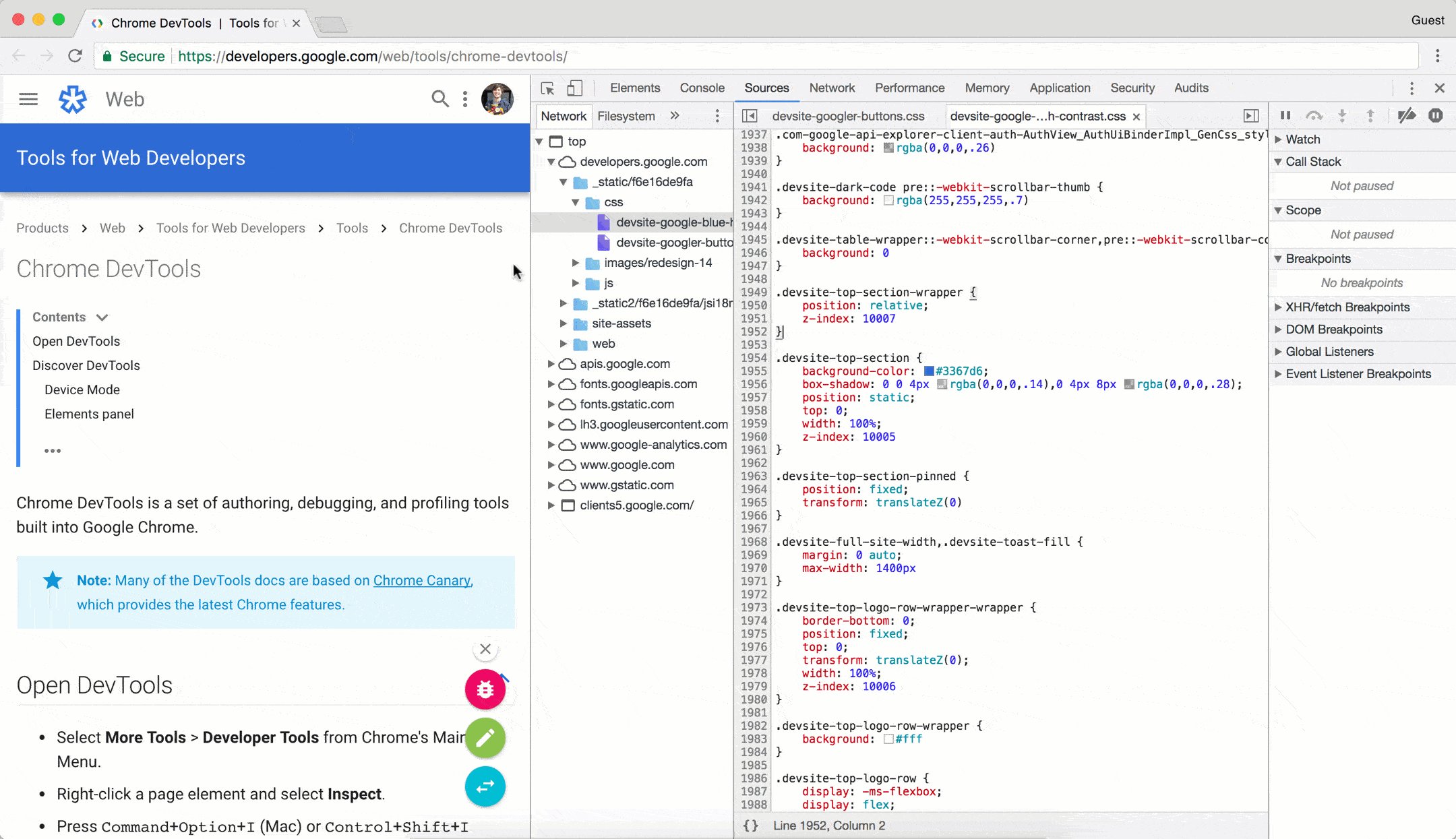
Kliknij plik na karcie Strona, aby wyświetlić jego zawartość na karcie Edytor. Możesz wyświetlać pliki dowolnego typu. W przypadku obrazów zobaczysz ich podgląd.

Edytowanie kodu CSS i JavaScript
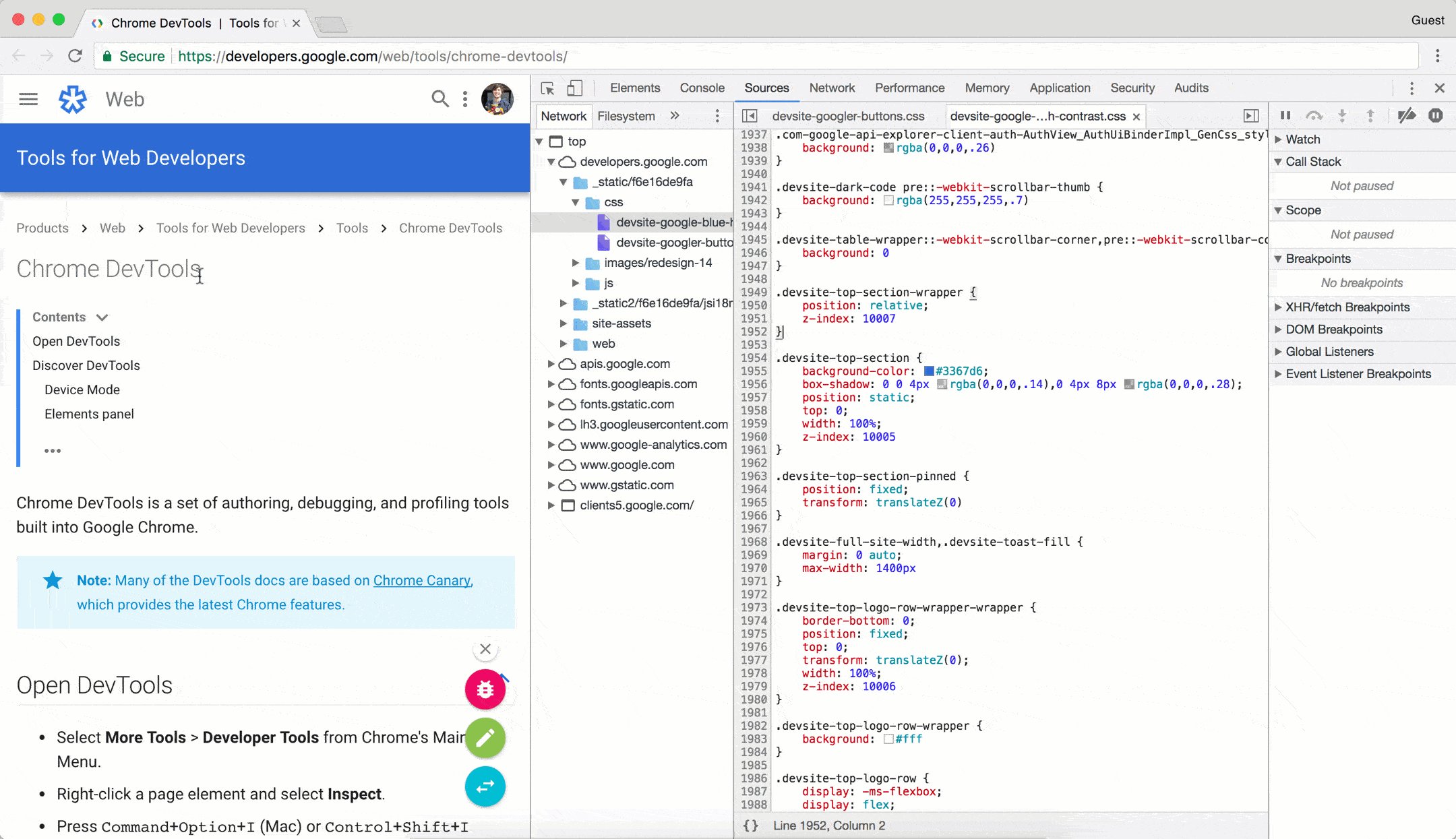
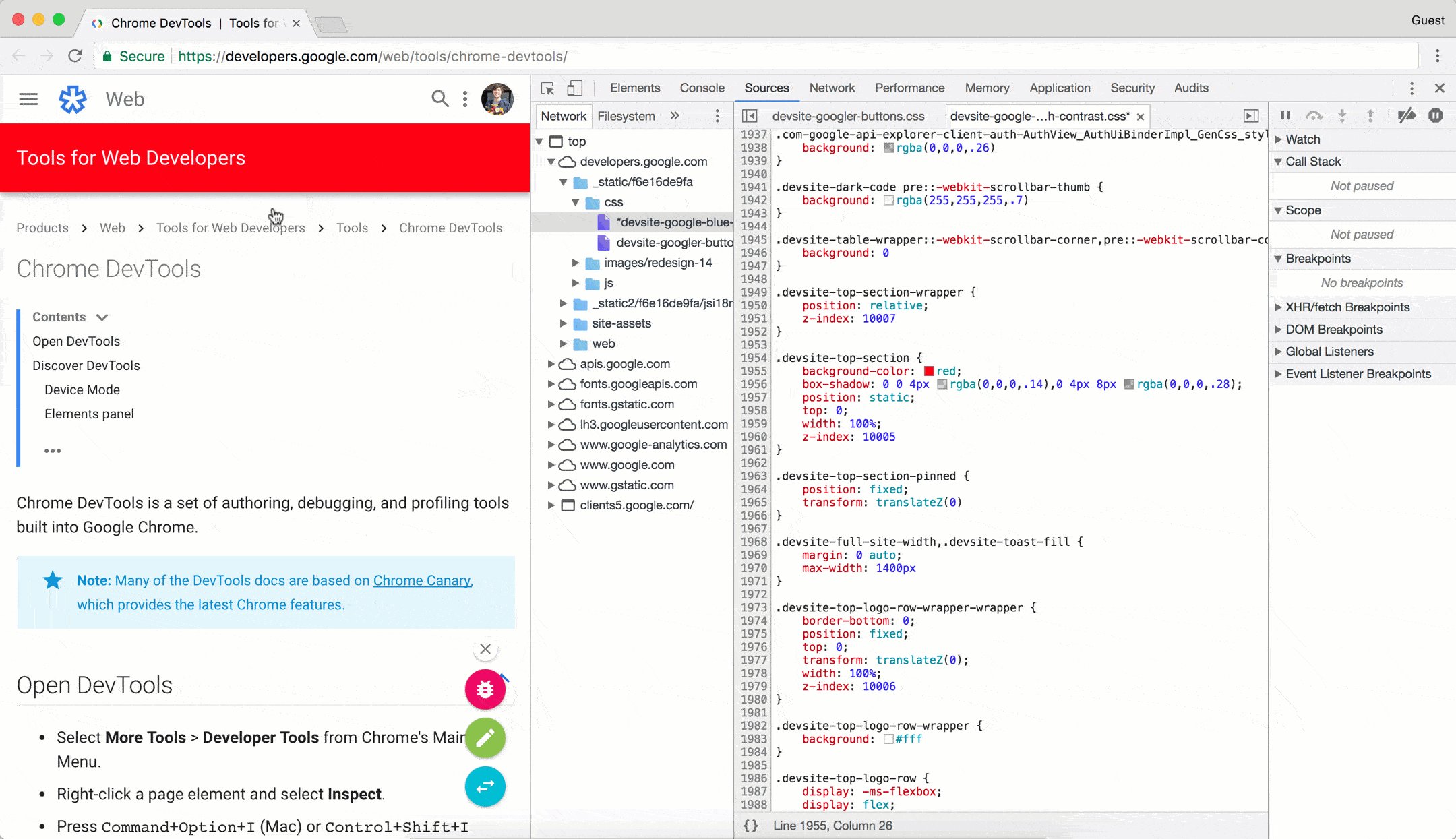
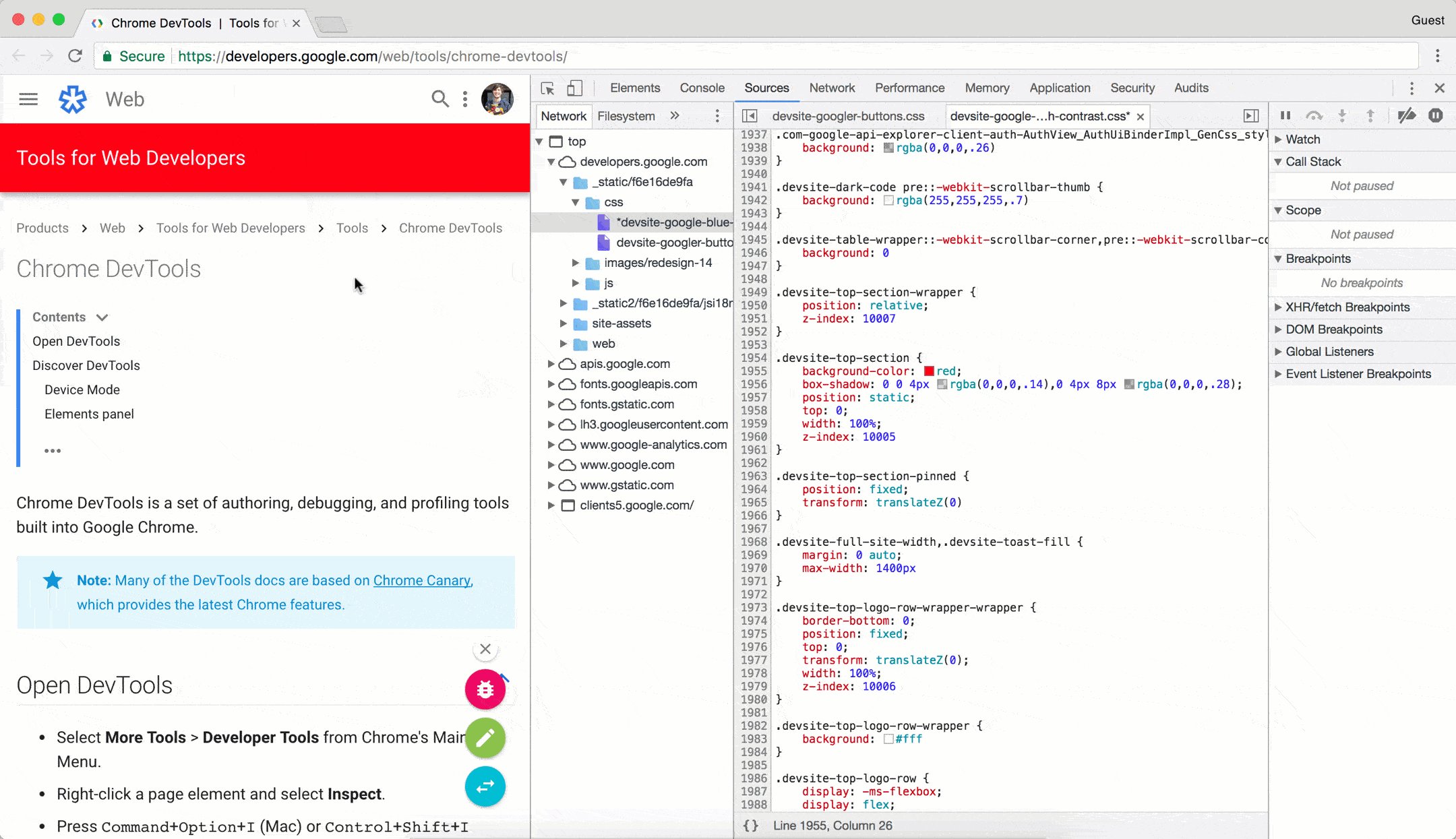
Aby edytować kod CSS i JavaScript, kliknij kartę Edytor. Narzędzia deweloperskie zaktualizują stronę, aby uruchomić nowy kod.
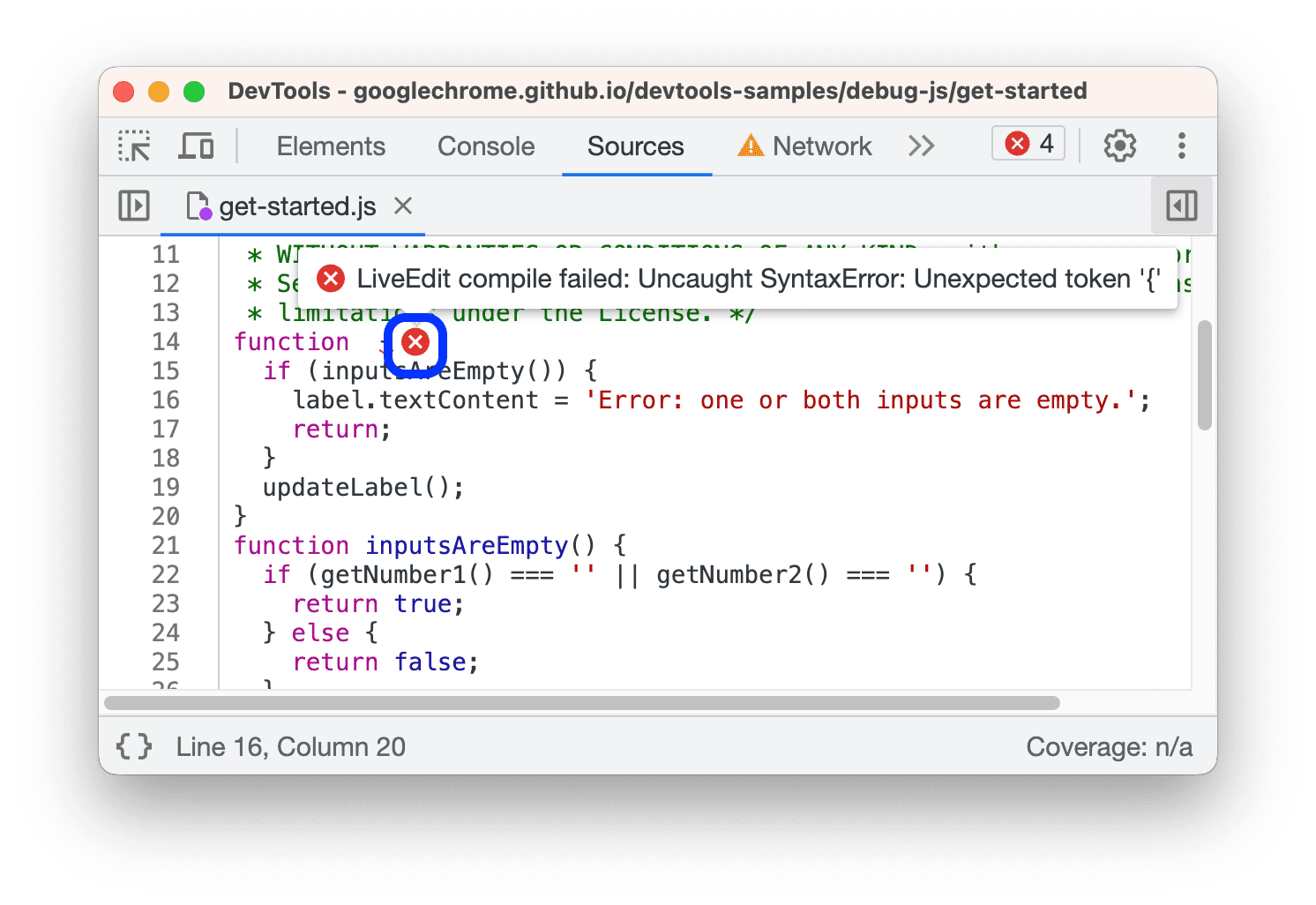
Edytor ułatwia też debugowanie. Na przykład podświetla i wyświetla tooltipy błędów w miejscu błędów składni i innych problemów, takich jak nieudane instrukcje CSS @import i url() oraz atrybuty HTML href z nieprawidłowymi adresami URL.

Jeśli edytujesz background-color elementu, zmiana zacznie obowiązywać natychmiast.

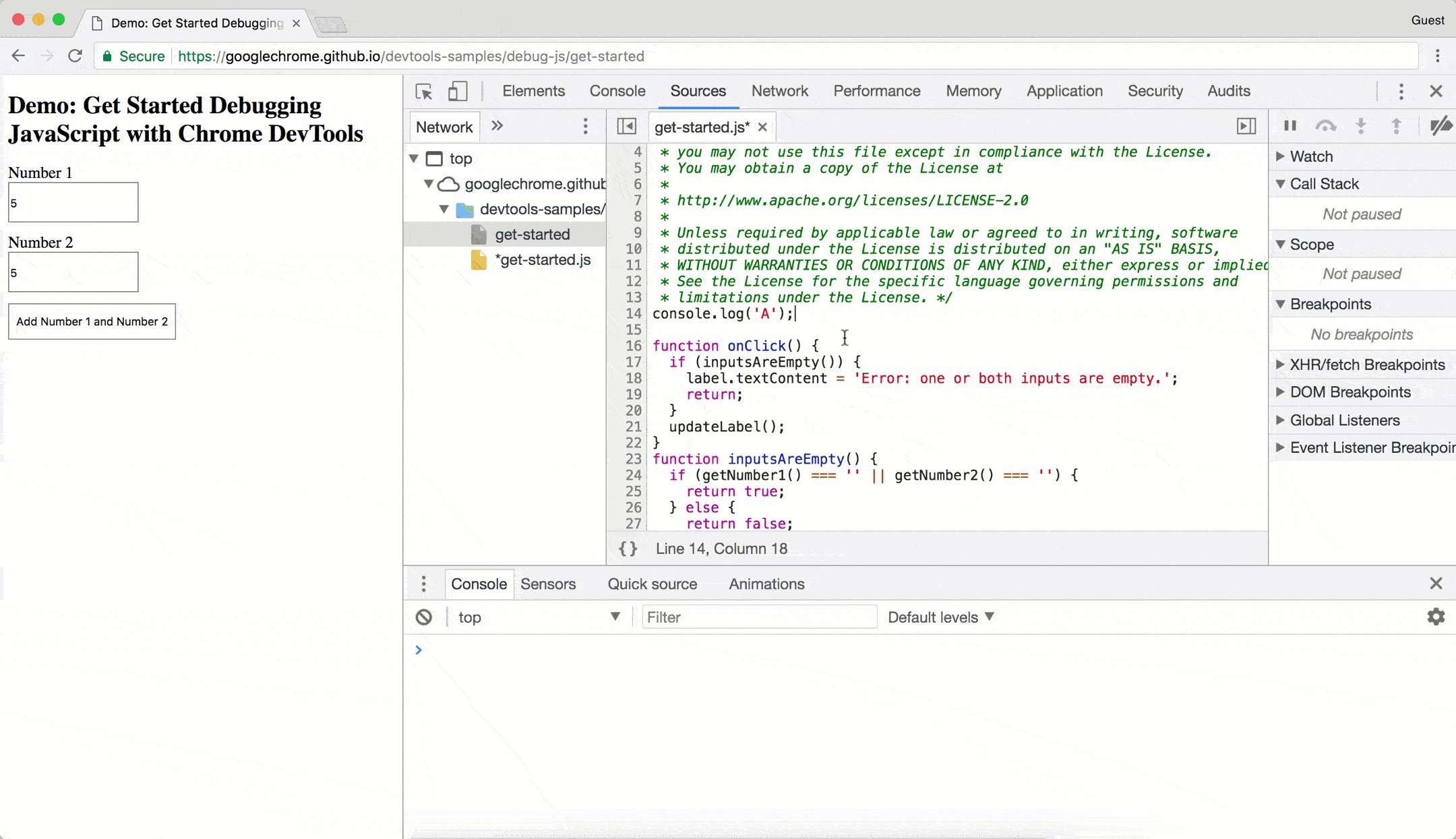
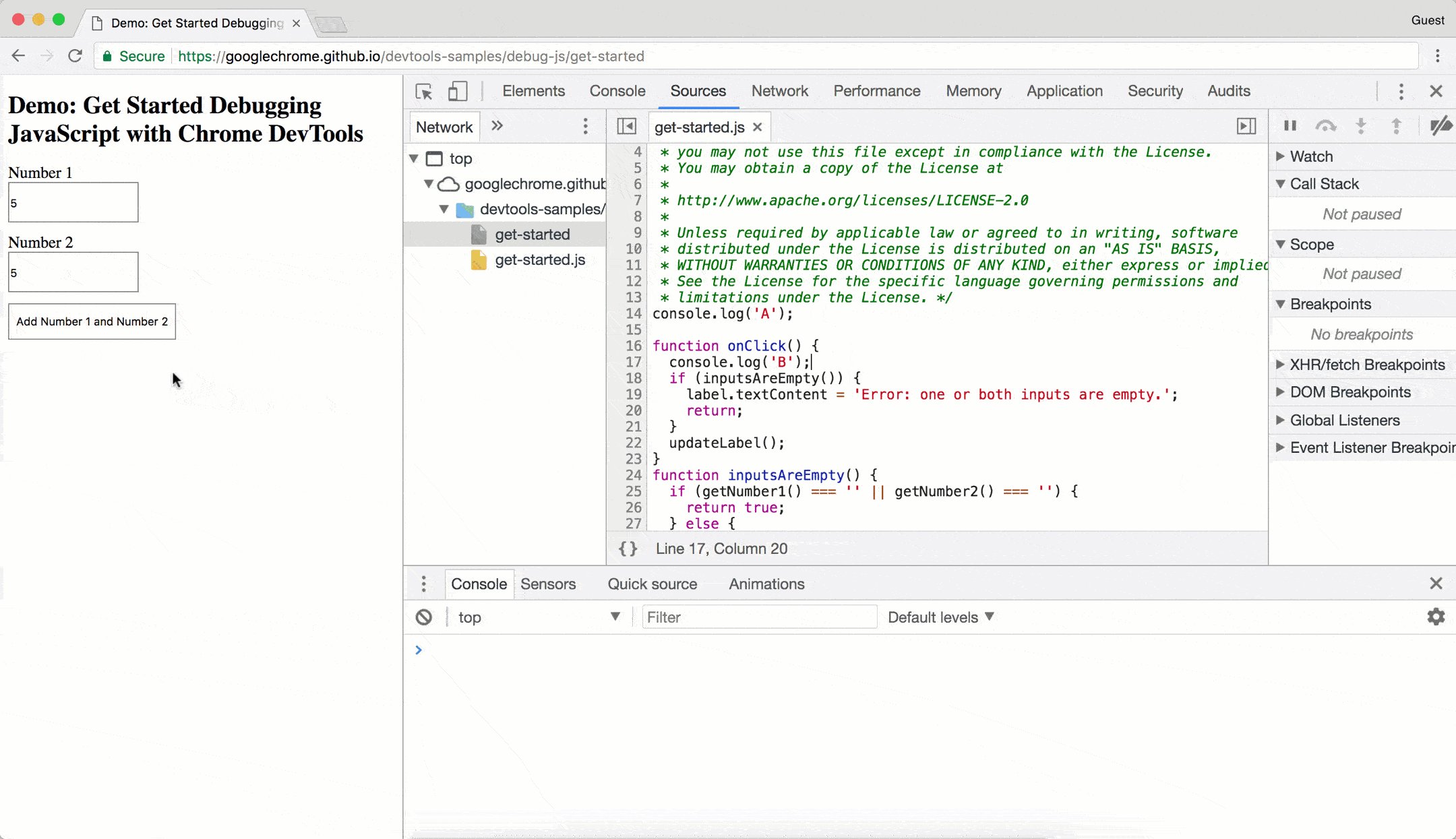
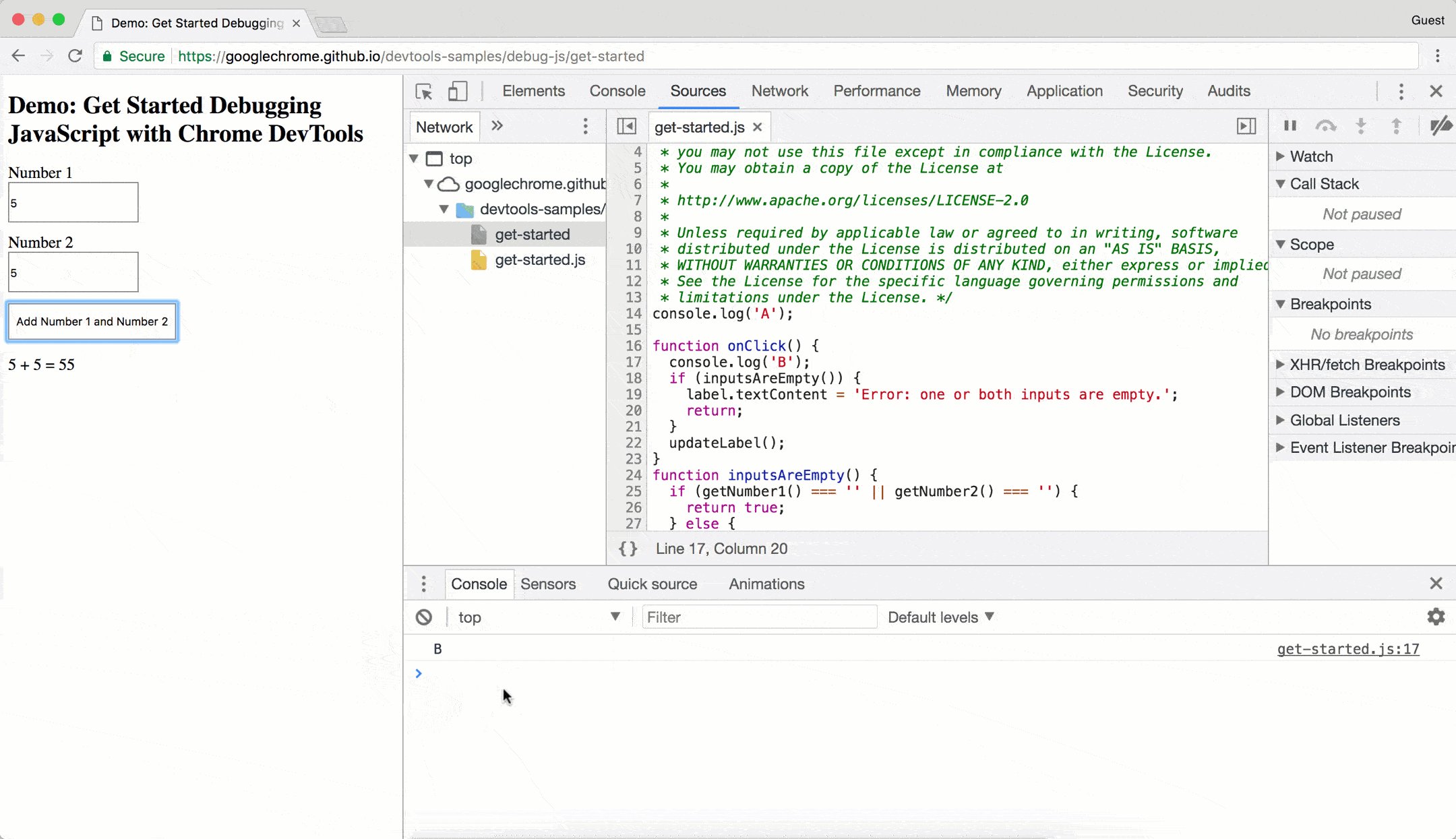
Aby zmiany w JavaScriptie zaczęły obowiązywać, naciśnij Command + S (Mac) lub Control + S (Windows, Linux). Narzędzia deweloperskie nie uruchamiają ponownie skryptu, więc jedyne zmiany w JavaScriptie, które mają zastosowanie, to te wprowadzone w funkcjach. Zwróć uwagę, że console.log('A') nie działa, a console.log('B') działa.

Jeśli po wprowadzeniu zmiany narzędzia DevTools ponownie uruchomiły cały skrypt, tekst A zostałby zapisany w Konsoli.
Gdy ponownie załadujesz stronę, narzędzia programistyczne kasują zmiany w CSS i JavaScript. Aby dowiedzieć się, jak zapisać zmiany w systemie plików, przeczytaj artykuł Konfigurowanie Workspace.
Tworzenie, zapisywanie i uruchamianie fragmentów kodu
Fragmenty to skrypty, które możesz uruchomić na dowolnej stronie. Wyobraź sobie, że wielokrotnie wpisujesz w konsoli ten kod, aby wstawić na stronę bibliotekę jQuery, dzięki której możesz uruchamiać polecenia jQuery z konsoli:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
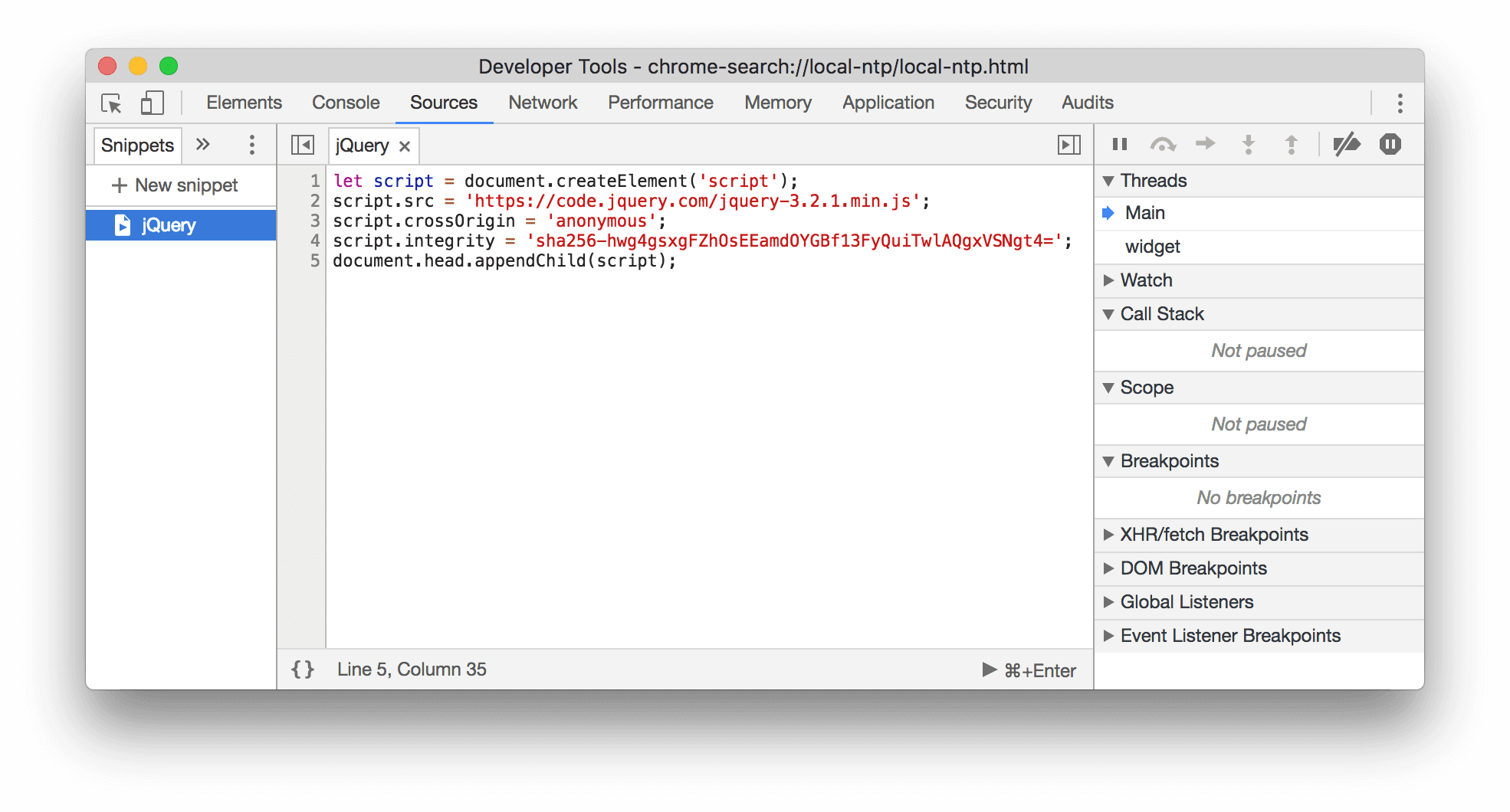
Zamiast tego możesz zapisać ten kod w fragmentach kodu i uruchamiać go kilkoma kliknięciami w każdej chwili, gdy go potrzebujesz. Narzędzie DevTools zapisuje fragment kodu w systemie plików. Na przykład możesz sprawdzić fragment kodu, który wstawia na stronę bibliotekę jQuery.

Aby uruchomić rozszerzenie:
- Otwórz plik na karcie Fragmenty kodu i na pasku działań u dołu kliknij Uruchom
.
- Otwórz menu poleceń, usuń znak
>, wpisz!, wpisz nazwę fragmentu kodu, a następnie naciśnij klawisz Enter.
Więcej informacji znajdziesz w artykule Uruchamianie fragmentów kodu z dowolnej strony.
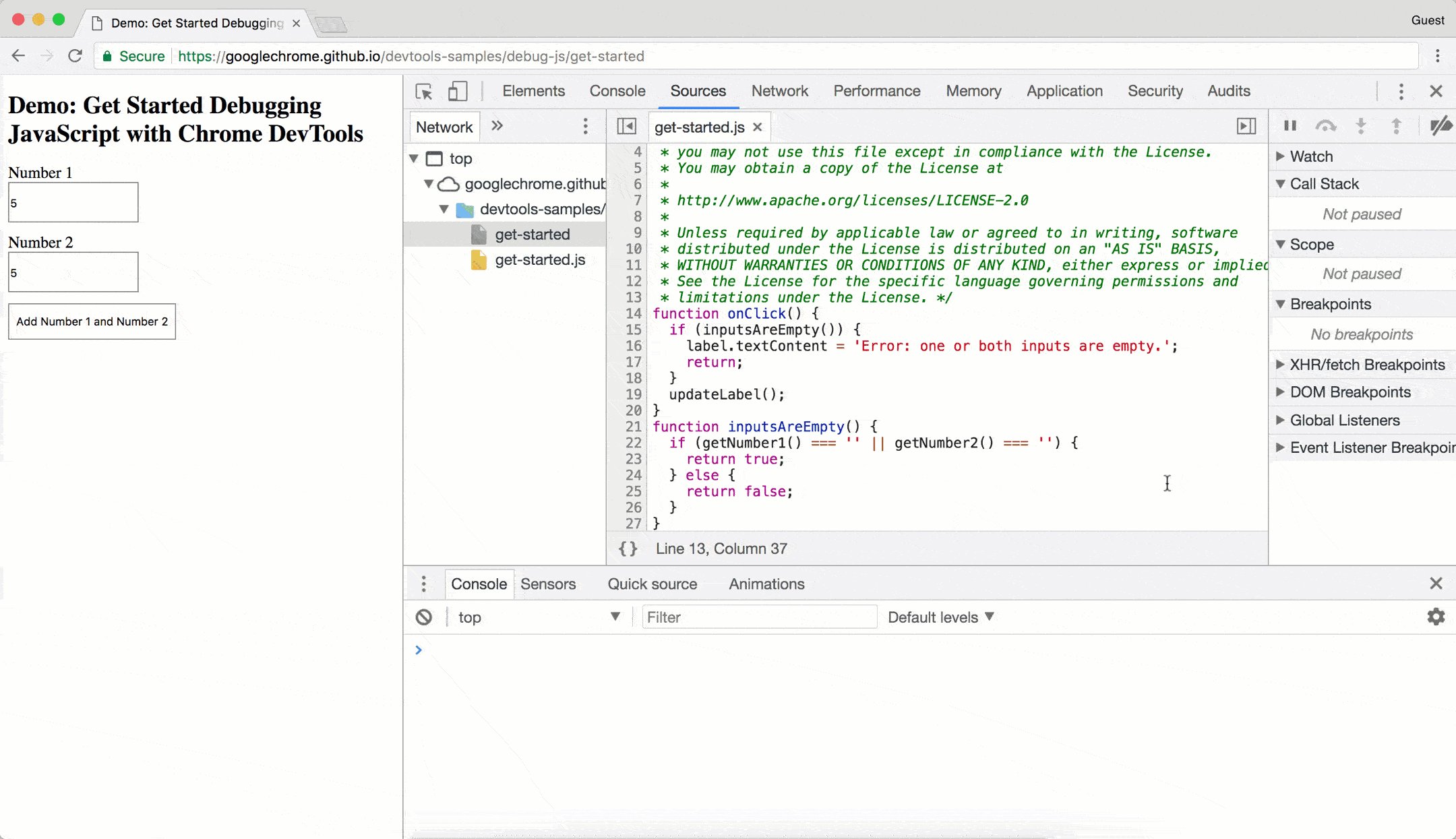
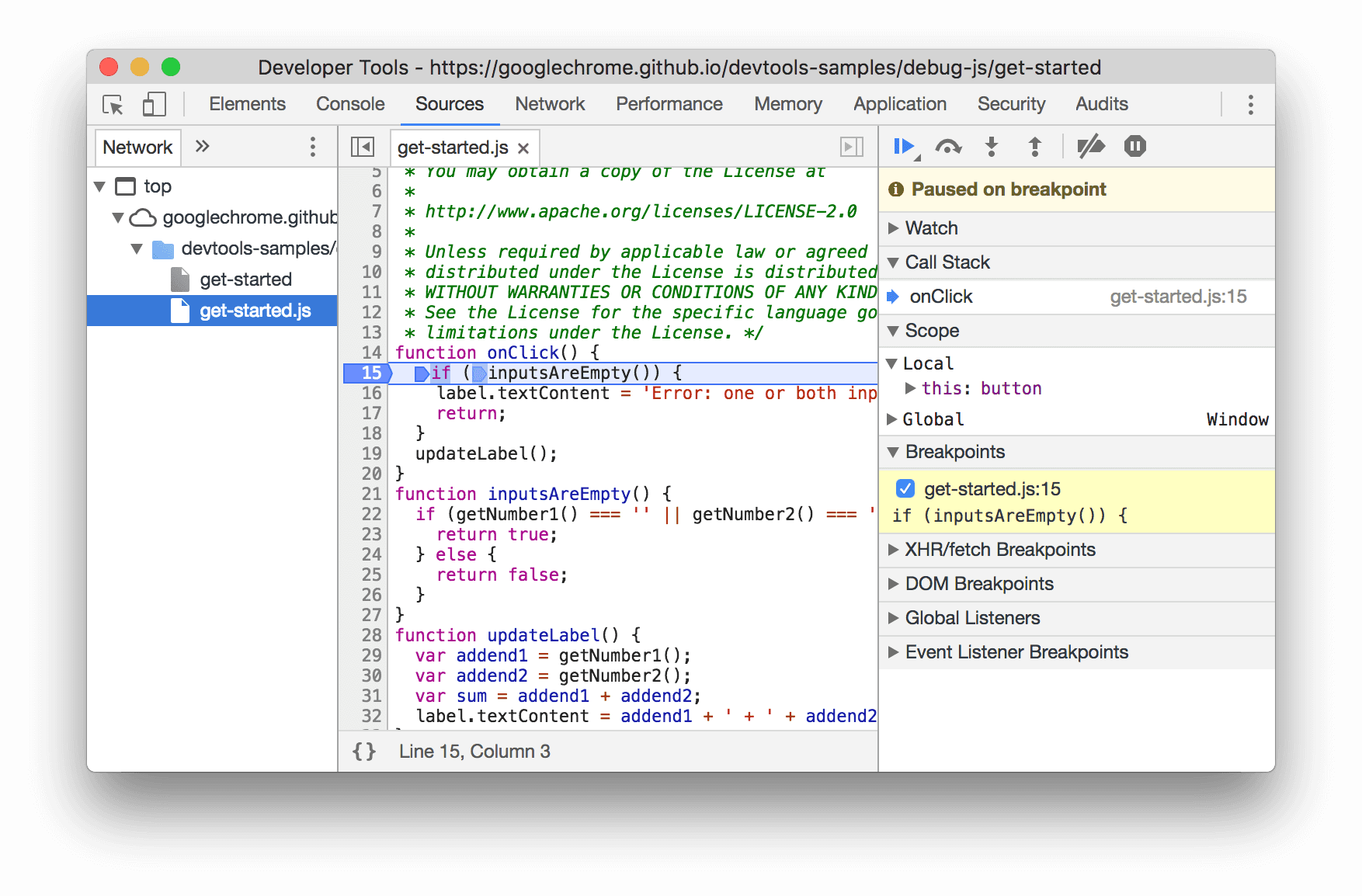
Debugowanie kodu JavaScript
Zamiast używać narzędzia console.log() do określania, gdzie w kodzie JavaScriptu występuje błąd, użyj narzędzi do debugowania w Narzędziach deweloperskich w Chrome. Ogólna idea polega na ustawieniu punktu przerwania, czyli miejsca w kodzie, w którym program ma się zatrzymać, a następnie przechodzeniu przez kod wiersz po wierszu.

Podczas przeglądania kodu możesz wyświetlać i zmieniać wartości wszystkich zdefiniowanych obecnie właściwości i zmiennych, uruchamiać JavaScript w konsoli itp.
Aby poznać podstawy debugowania w Narzędziach deweloperskich, przeczytaj artykuł Pierwsze kroki w debugowaniu kodu JavaScript.
Skup się tylko na kodzie
Narzędzia deweloperskie w Chrome pozwalają skupić się tylko na tworzonym kodzie, odfiltrowując niepotrzebne informacje generowane przez frameworki i narzędzia do kompilacji, których używasz podczas tworzenia aplikacji internetowych.
Aby zapewnić Ci nowoczesne debugowanie stron internetowych, DevTools wykonuje te czynności:
- Oddziela kod autorski od wdrożonego. Aby ułatwić szybsze znajdowanie kodu, panel Źródła oddziela tworzony przez Ciebie kod od skompilowanego i skompresowanego kodu.
- Ignoruje znany kod zewnętrzny:
- Panel Źródła ukrywa takie źródła w drzewie plików na karcie Strona.
- Konsola ukrywa takie ramki w śladach stosu.
- Menu Otwórz plik ukrywa takie pliki z wyników wyszukiwania.
Dodatkowo, jeśli jest to obsługiwane przez frameworki, zbiór wywołań w debugerze i zrzuty stosu w Konsoli pokazują pełną historię operacji asynchronicznych.
Więcej informacji znajdziesz w tych artykułach:
- Nowoczesne debugowanie stron internetowych w Narzędziach deweloperskich w Chrome
- Studium przypadku: lepsze debugowanie Angulara za pomocą Narzędzi deweloperskich
Konfigurowanie Workspace
Domyślnie, gdy edytujesz plik w panelu Źródła, zmiany te są tracone po ponownym załadowaniu strony. Obszary robocze umożliwiają zapisywanie zmian wprowadzonych w Narzędziach deweloperskich w systemie plików. Dzięki temu możesz używać Narzędzi deweloperskich jako edytora kodu.
Aby rozpocząć, przeczytaj artykuł Edycja plików w Google Workspace.



