소스 패널을 사용하여 스타일 시트, 자바스크립트 파일, 이미지와 같은 웹사이트의 리소스를 보고 수정합니다.
개요
소스 패널을 사용하면 다음 작업을 할 수 있습니다.
- 파일 보기
- CSS 및 JavaScript 수정
- 모든 페이지에서 실행할 수 있는 JavaScript 스니펫을 만들고 저장합니다. 스니펫은 북마크렛과 유사합니다.
- JavaScript 디버깅
- DevTools에서 변경사항을 적용하면 파일 시스템의 코드에 저장되도록 작업공간을 설정합니다.
소스 패널 열기
소스 패널을 열려면 다음 단계를 따르세요.
- DevTools를 엽니다.
- 다음을 눌러 명령어 메뉴를 엽니다.
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
sources를 입력하고 소스 패널 표시를 선택한 다음 Enter 키를 누릅니다.
또는 오른쪽 상단에서 more_vert 옵션 더보기 > 도구 더보기 > 소스를 선택합니다.
파일 보기
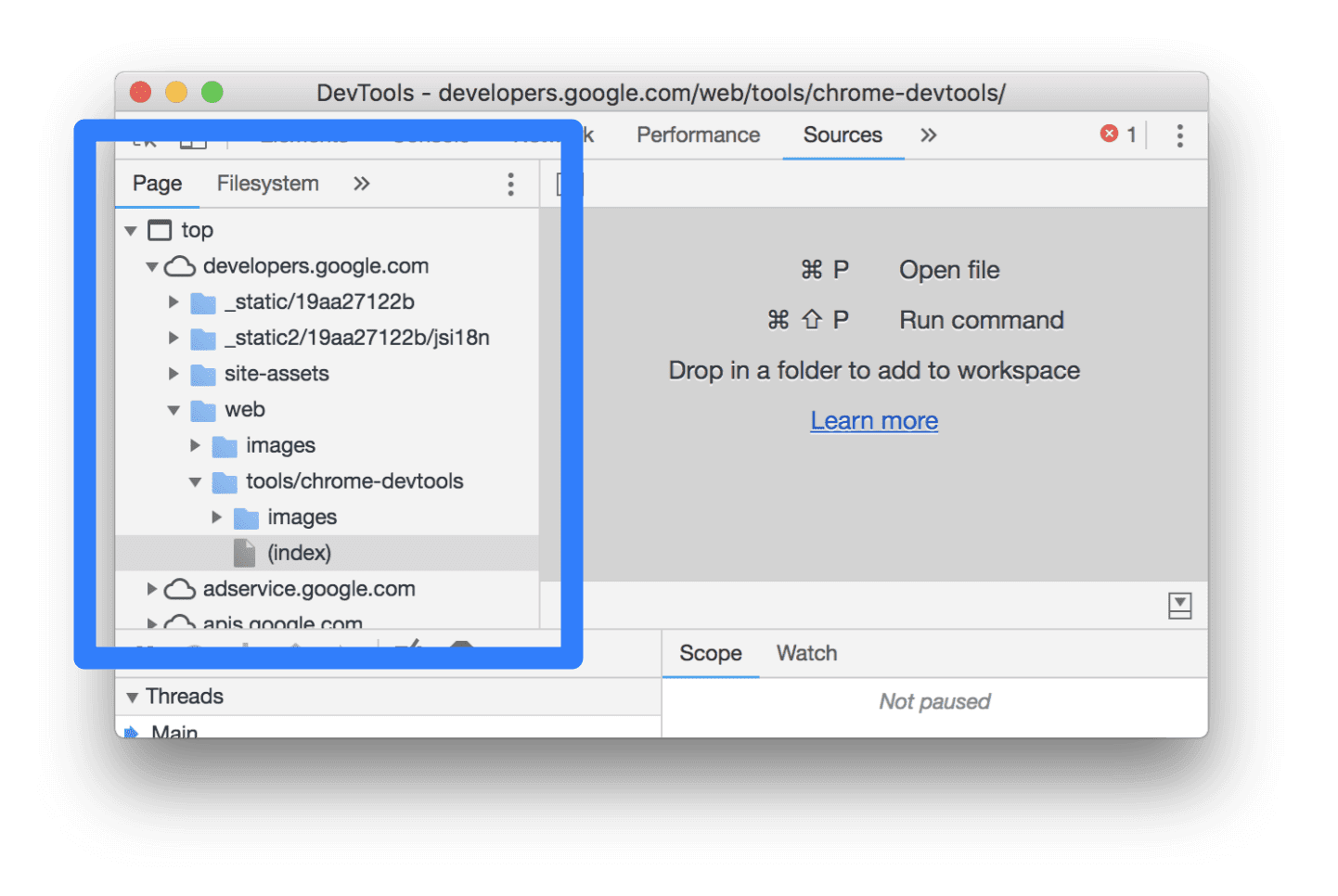
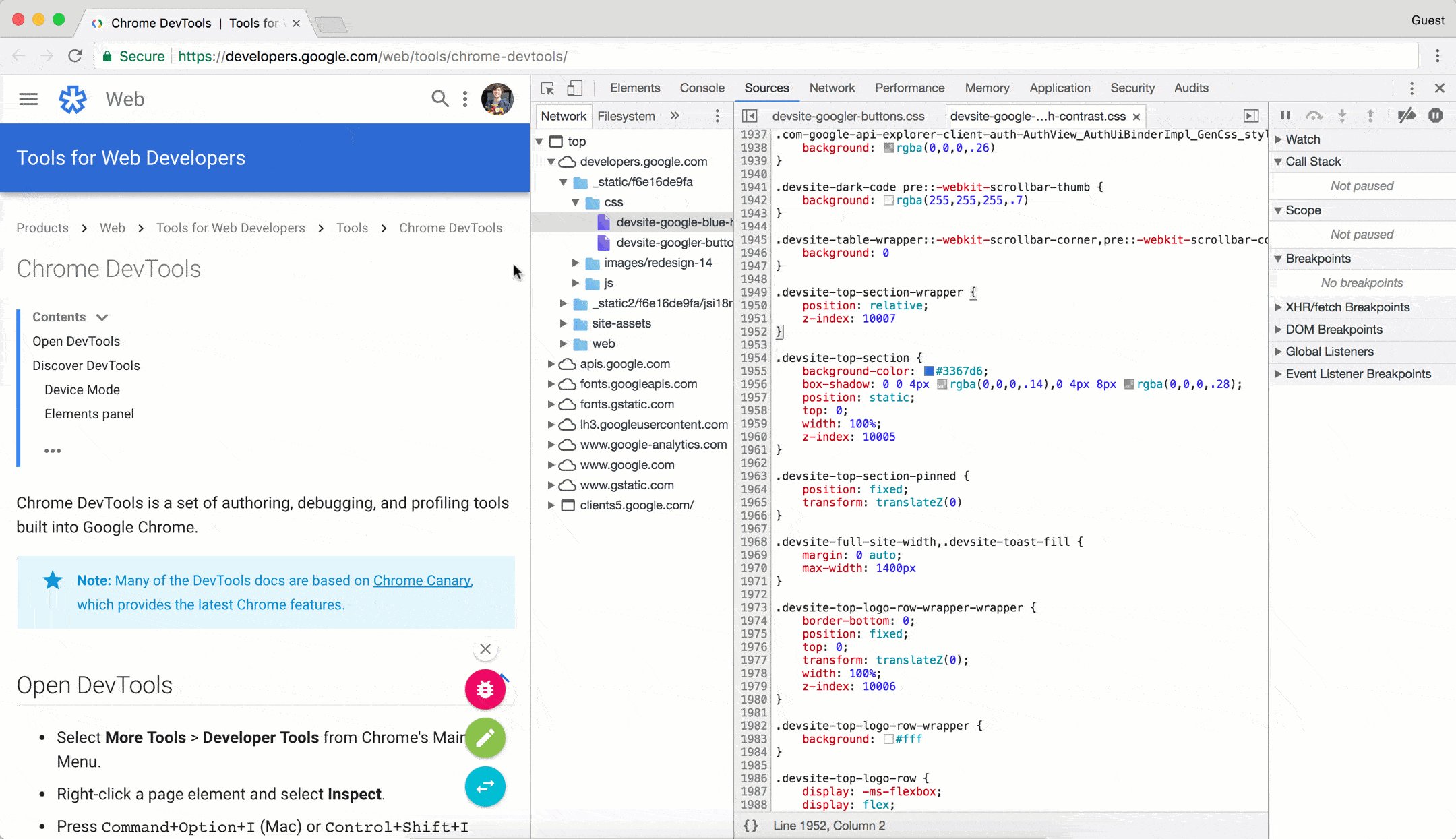
페이지 탭을 클릭하여 페이지에서 로드한 모든 리소스를 확인합니다.

페이지 탭의 구성 방식은 다음과 같습니다.
- 위 스크린샷의
top와 같은 최상위는 HTML 프레임을 나타냅니다. 방문하는 모든 페이지에top가 있습니다.top는 기본 문서 프레임을 나타냅니다. - 위 스크린샷의
developers.google.com와 같은 두 번째 수준은 원점을 나타냅니다. - 3단계, 4단계 등은 해당 출처에서 로드된 디렉터리와 리소스를 나타냅니다. 예를 들어 위 스크린샷에서
devsite-googler-button리소스의 전체 경로는developers.google.com/_static/19aa27122b/css/devsite-googler-button입니다.
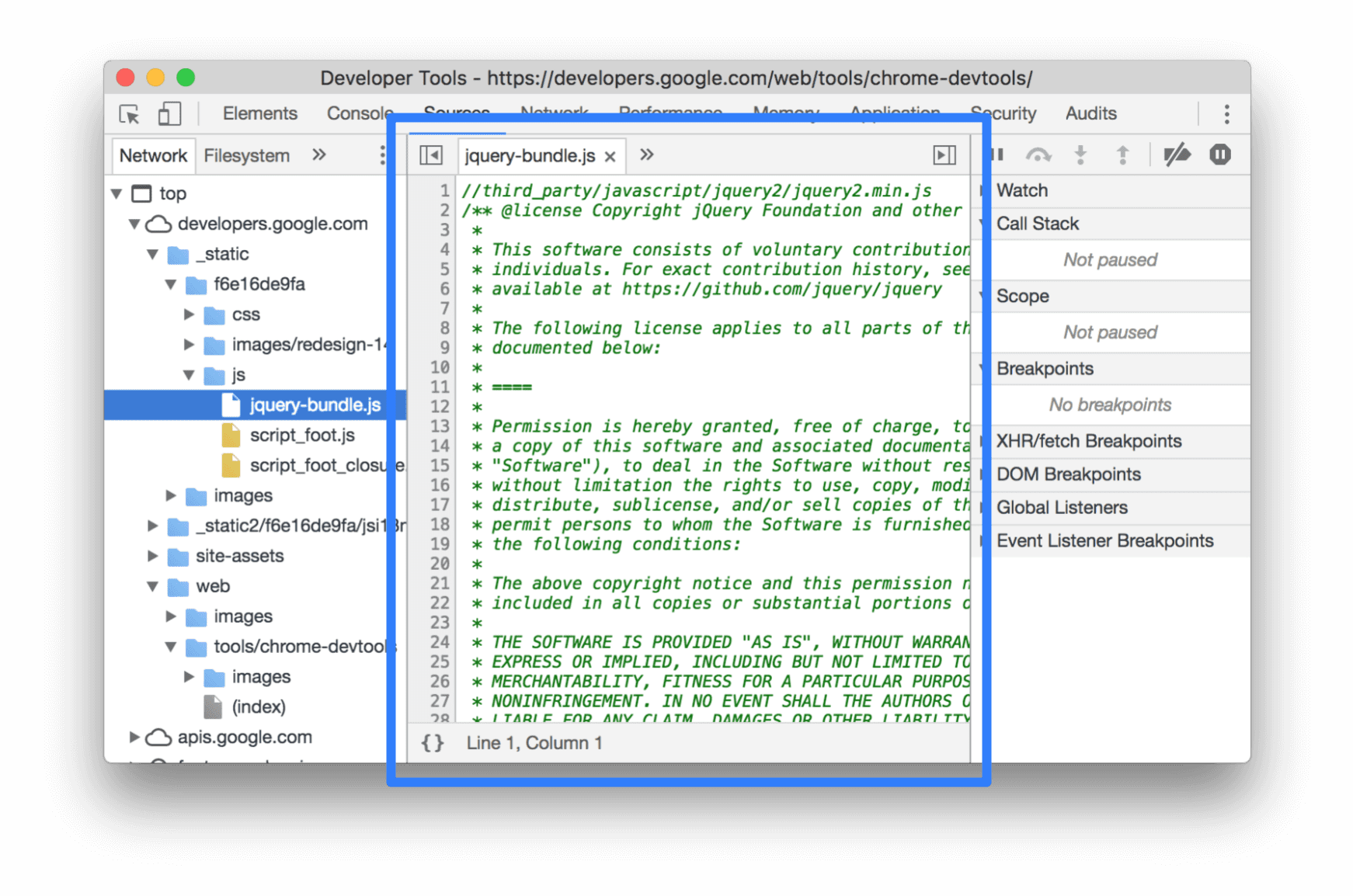
페이지 탭에서 파일을 클릭하여 편집기 탭에서 콘텐츠를 확인합니다. 모든 유형의 파일을 볼 수 있습니다. 이미지의 경우 이미지의 미리보기가 표시됩니다.

CSS 및 JavaScript 수정
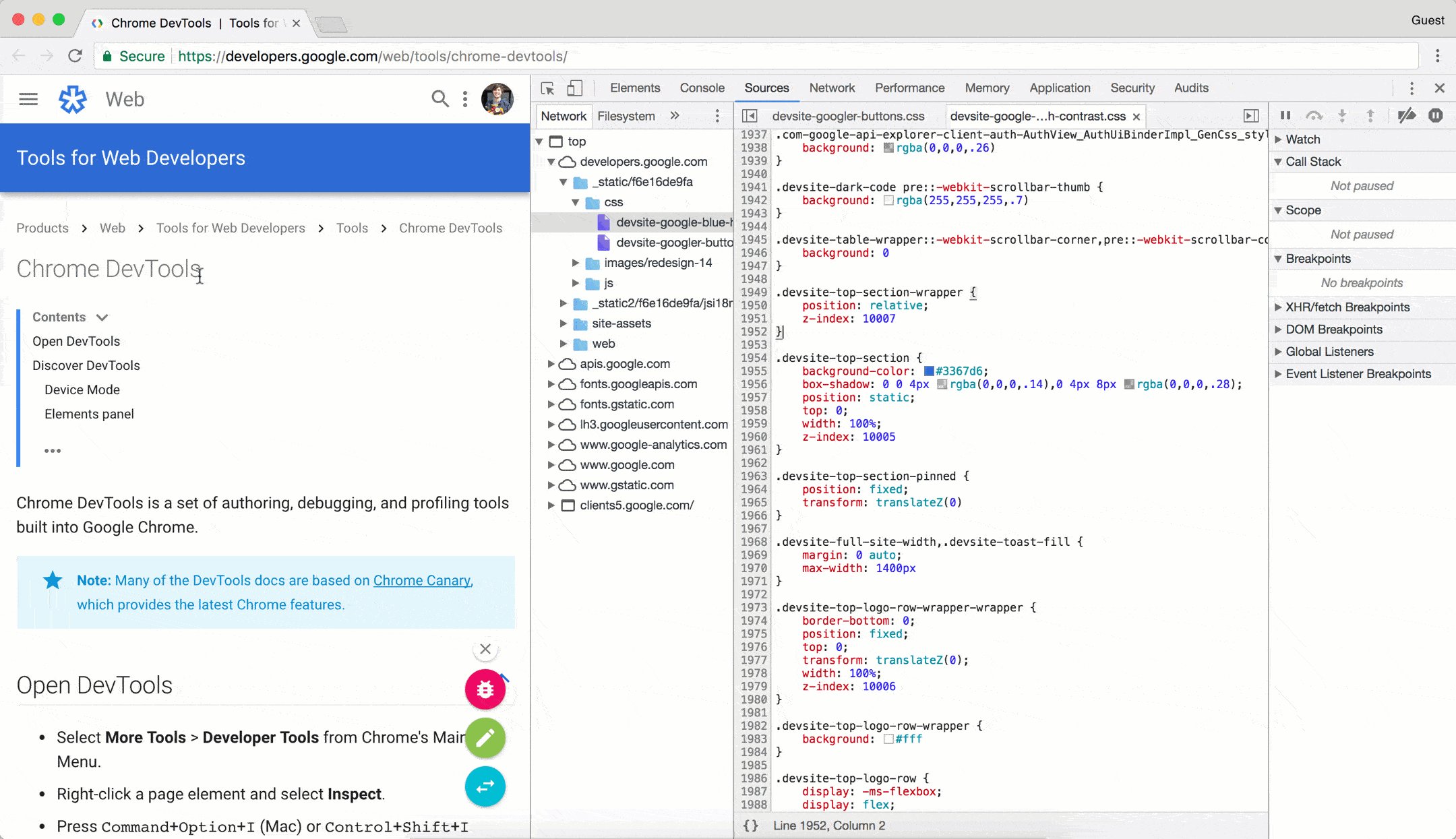
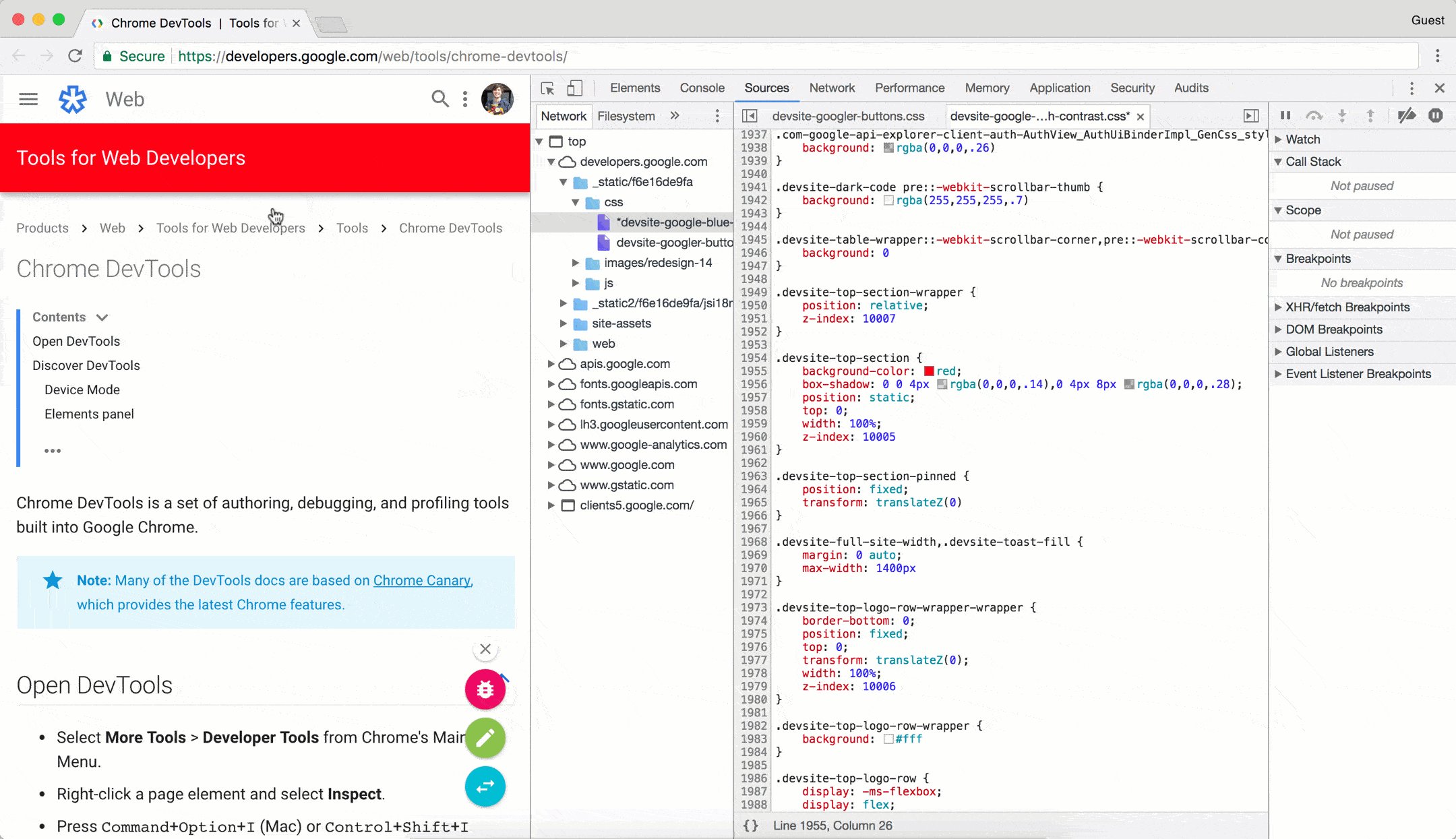
편집기 탭을 클릭하여 CSS 및 JavaScript를 수정합니다. DevTools에서 새 코드를 실행하도록 페이지가 업데이트됩니다.
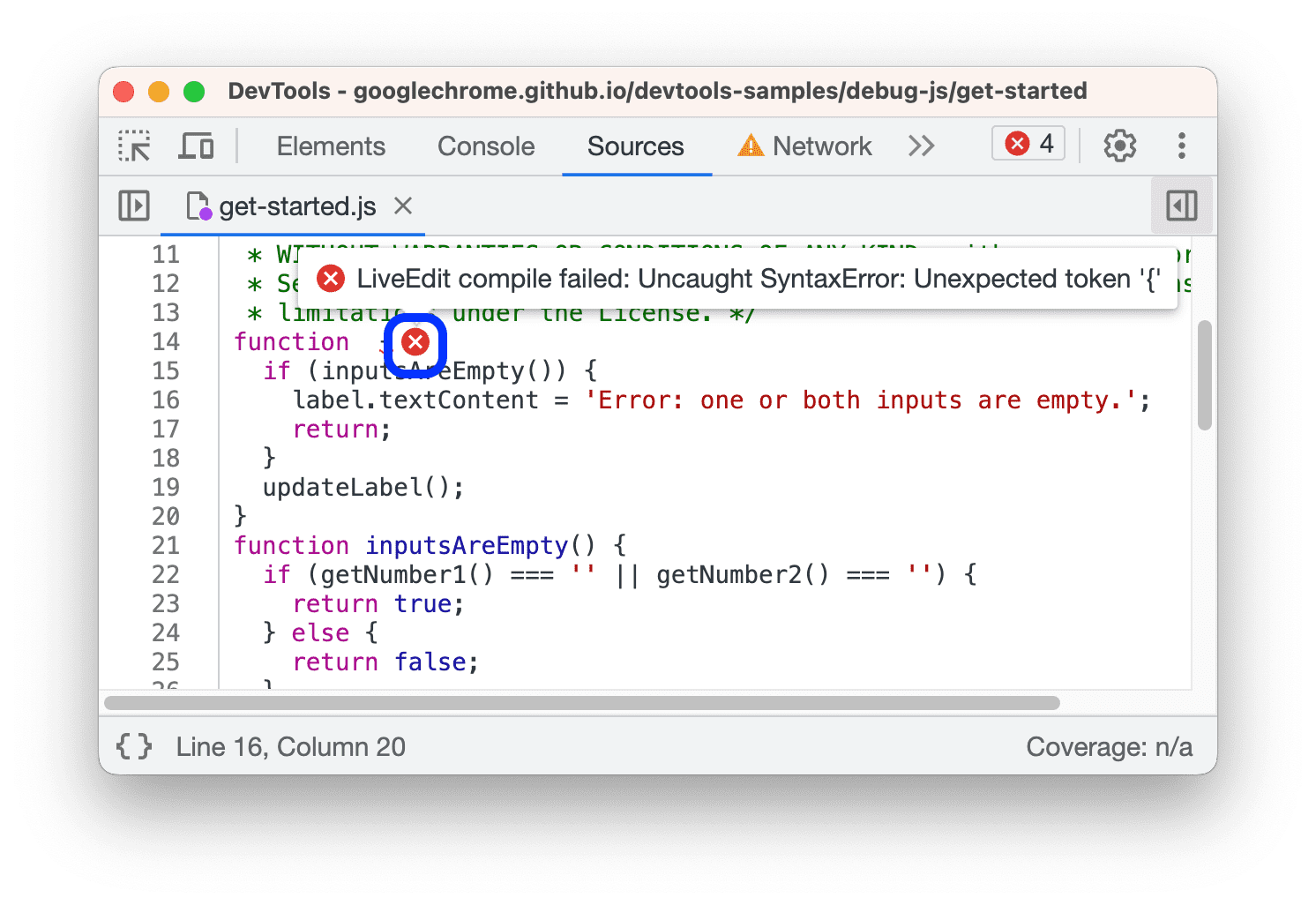
편집기를 사용하면 디버그하는 데도 도움이 됩니다. 예를 들어 구문 오류 및 기타 문제(예: 실패한 CSS @import 및 url() 문, 잘못된 URL이 포함된 HTML href 속성) 옆에 인라인 오류 도움말을 표시하고 밑줄을 그어 표시합니다.

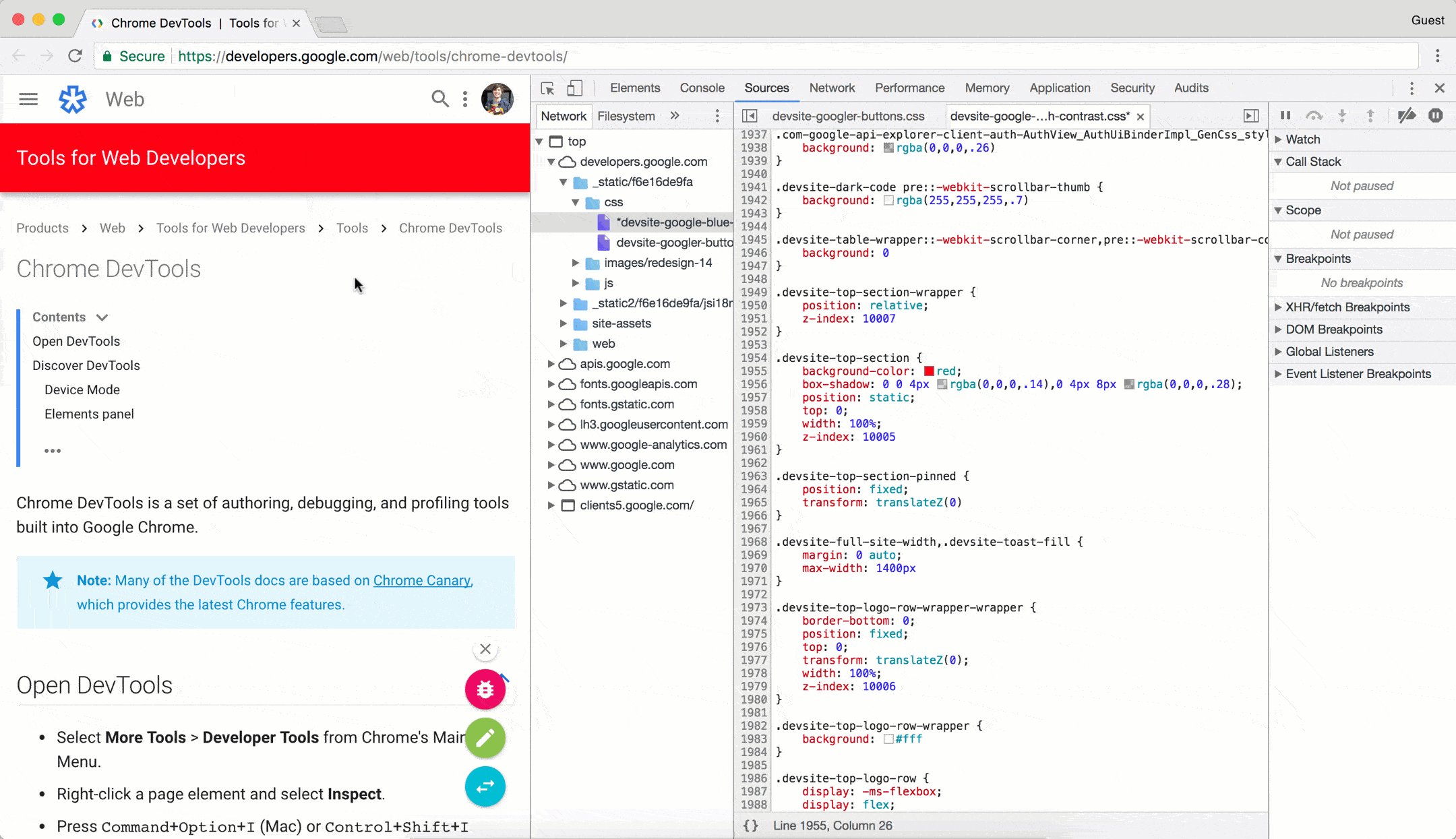
요소의 background-color를 수정하면 변경사항이 즉시 적용됩니다.

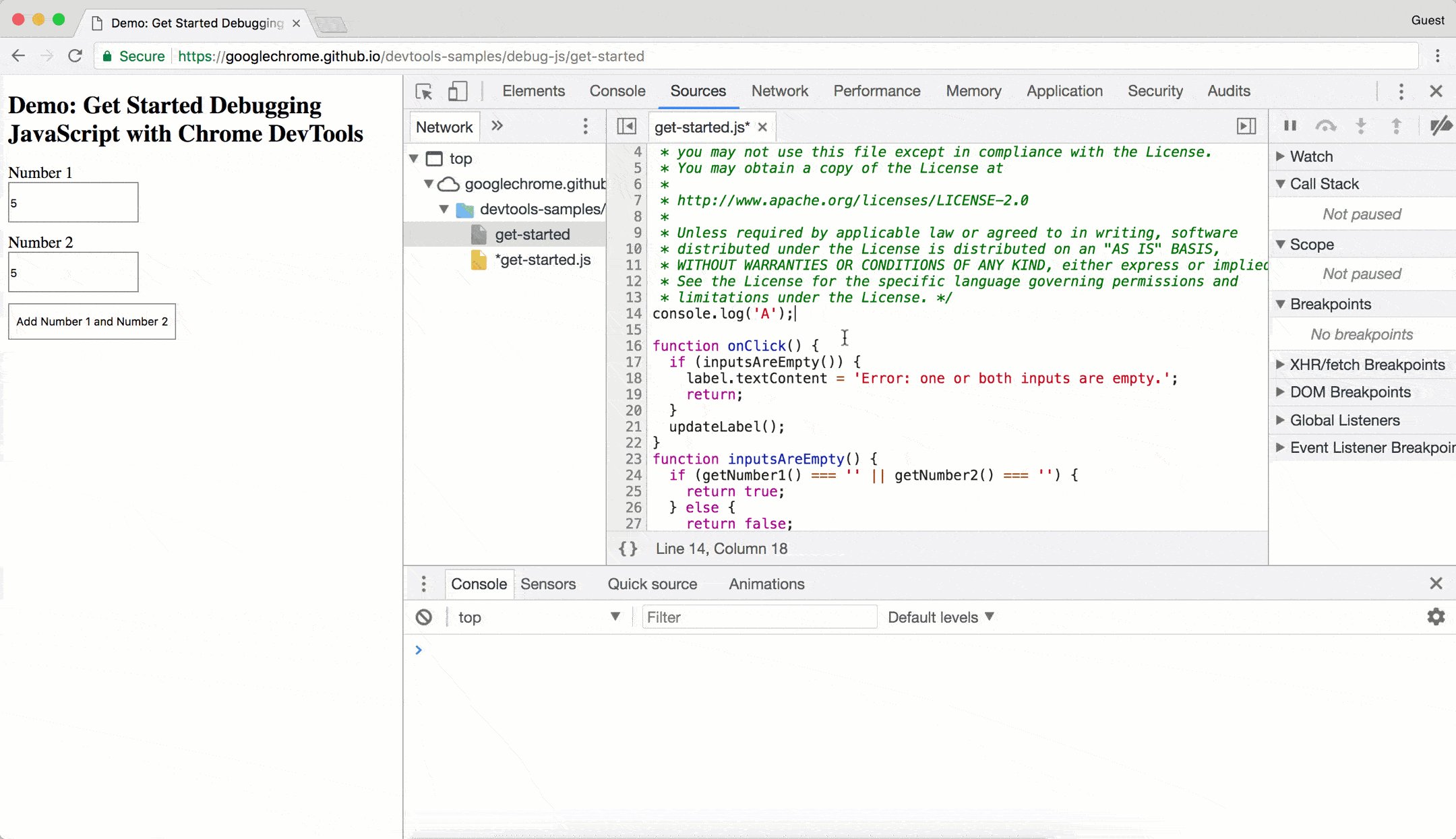
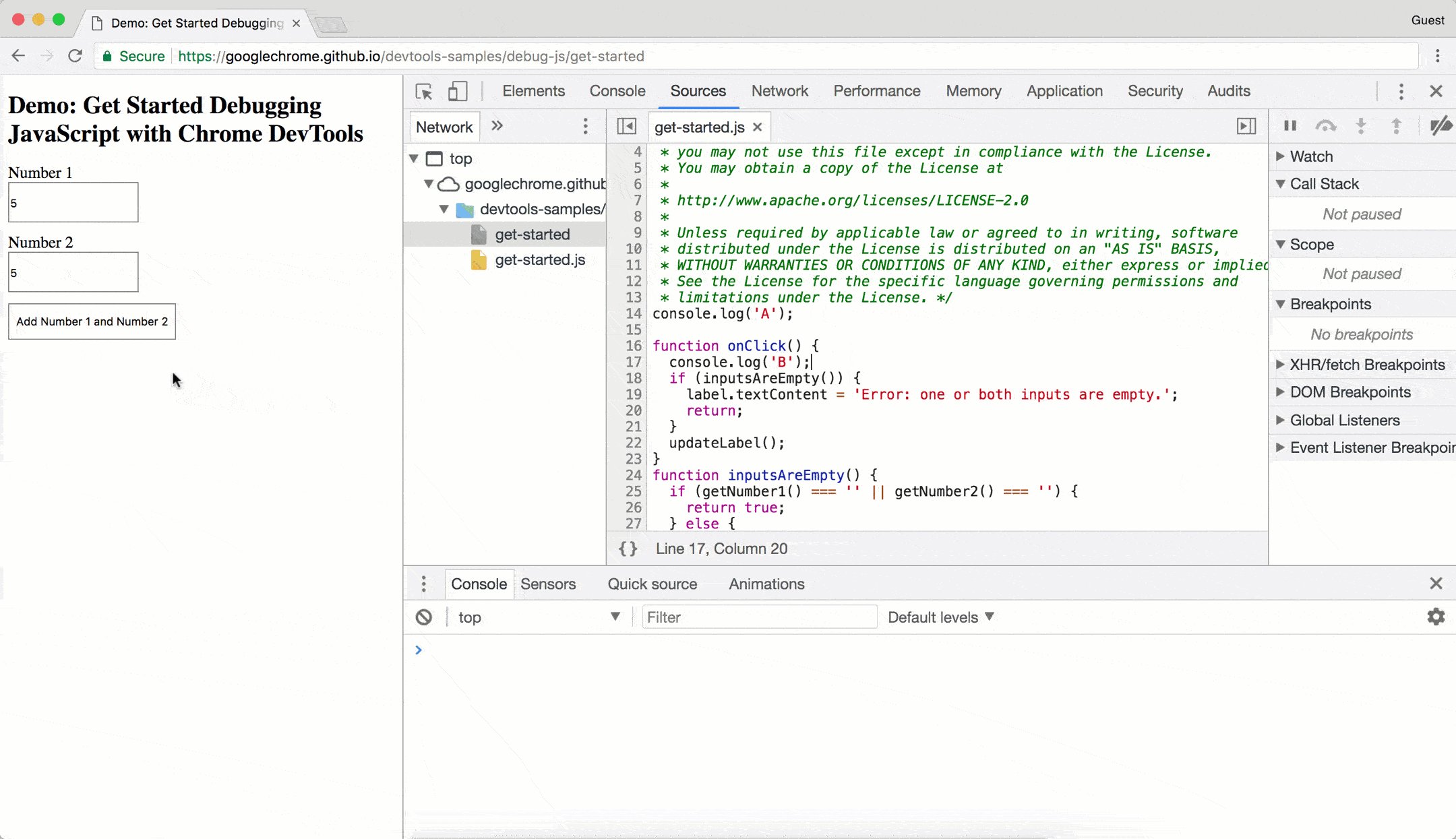
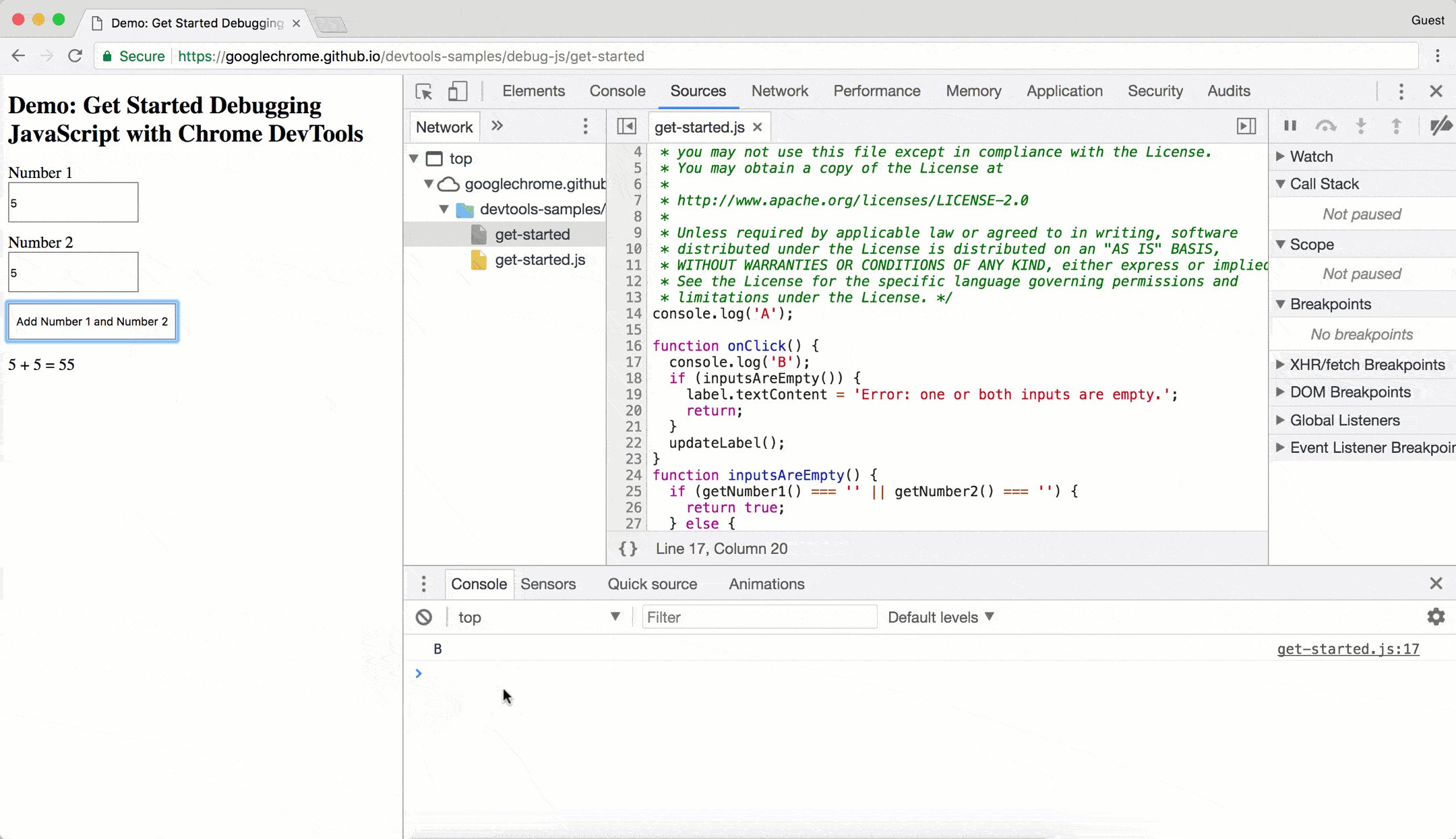
JavaScript 변경사항이 적용되도록 하려면 Command+S (Mac) 또는 Control+S (Windows, Linux)를 누릅니다. DevTools는 스크립트를 다시 실행하지 않으므로 함수 내에서 변경한 JavaScript 변경사항만 적용됩니다. 예를 들어 console.log('A')는 실행되지 않지만 console.log('B')는 실행됩니다.

변경 후 DevTools에서 전체 스크립트를 다시 실행했다면 A 텍스트가 콘솔에 로깅되었을 것입니다.
페이지를 새로고침하면 DevTools에서 CSS 및 JavaScript 변경사항을 지웁니다. 파일 시스템에 변경사항을 저장하는 방법은 Workspace 설정을 참고하세요.
스니펫 만들기, 저장, 실행
스니펫은 모든 페이지에서 실행할 수 있는 스크립트입니다. 콘솔에서 jQuery 명령어를 실행할 수 있도록 페이지에 jQuery 라이브러리를 삽입하기 위해 다음 코드를 콘솔에 반복해서 입력한다고 가정해 보겠습니다.
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
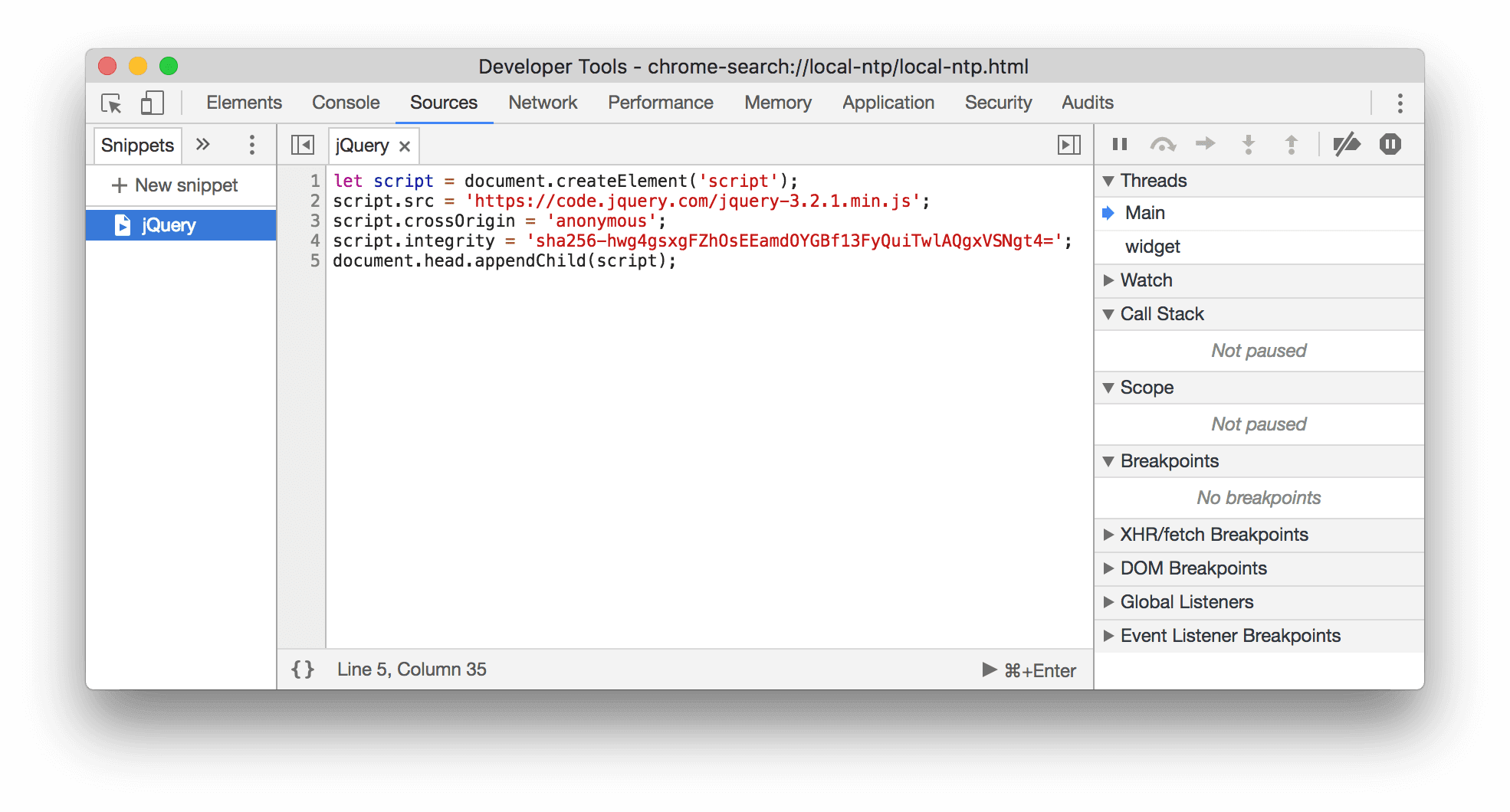
대신 이 코드를 스니펫에 저장하고 필요할 때마다 몇 번의 버튼 클릭으로 실행할 수 있습니다. DevTools가 스니펫을 파일 시스템에 저장합니다. 예를 들어 jQuery 라이브러리를 페이지에 삽입하는 스니펫을 살펴보세요.

스니펫을 실행하려면 다음 단계를 따르세요.
- 스니펫 탭에서 파일을 열고 하단의 작업 표시줄에서 실행
을 클릭합니다.
- 명령어 메뉴를 열고
>문자를 삭제한 다음!를 입력하고 스니펫의 이름을 입력한 후 Enter 키를 누릅니다.
자세한 내용은 모든 페이지에서 코드 스니펫 실행을 참고하세요.
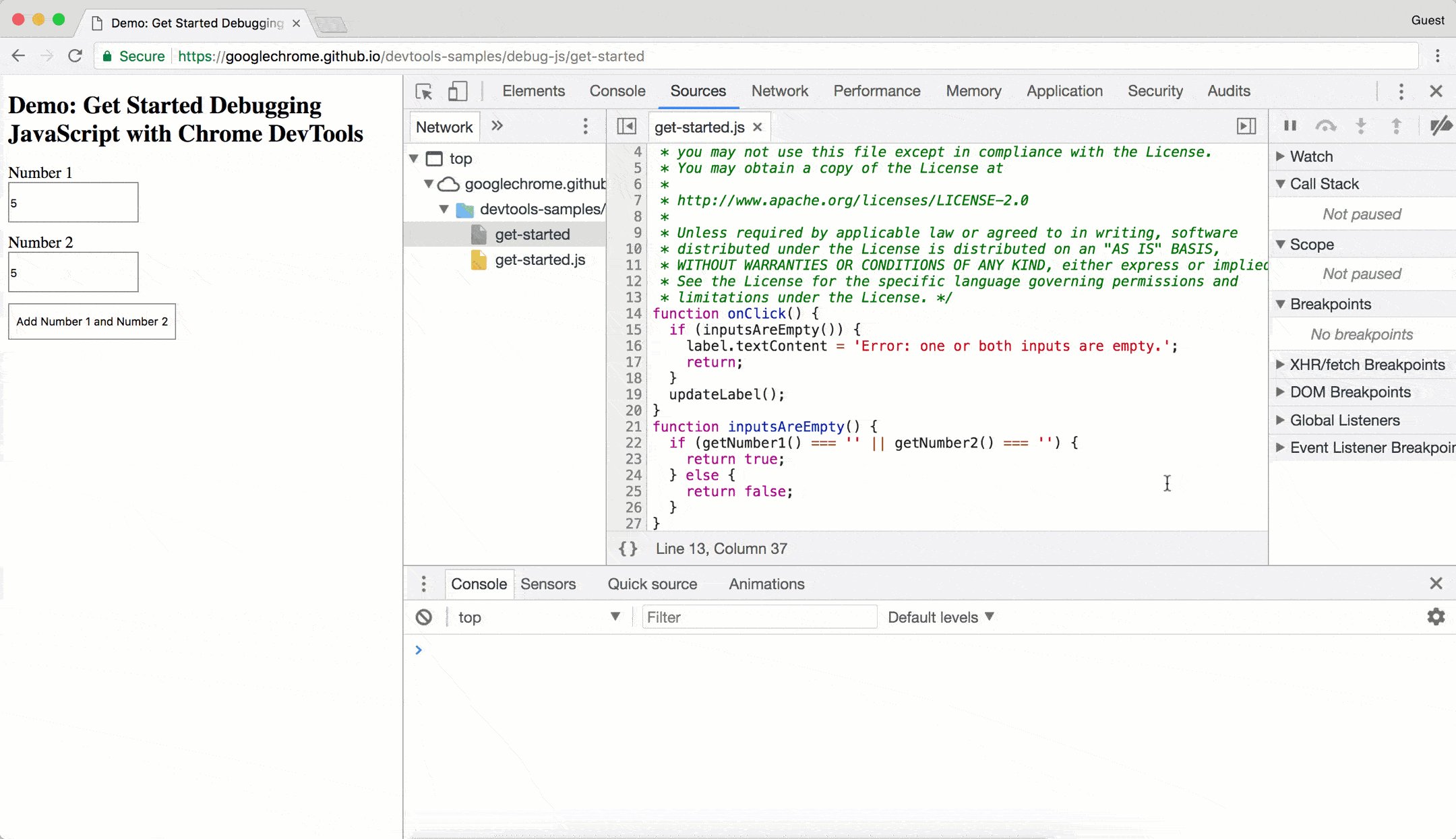
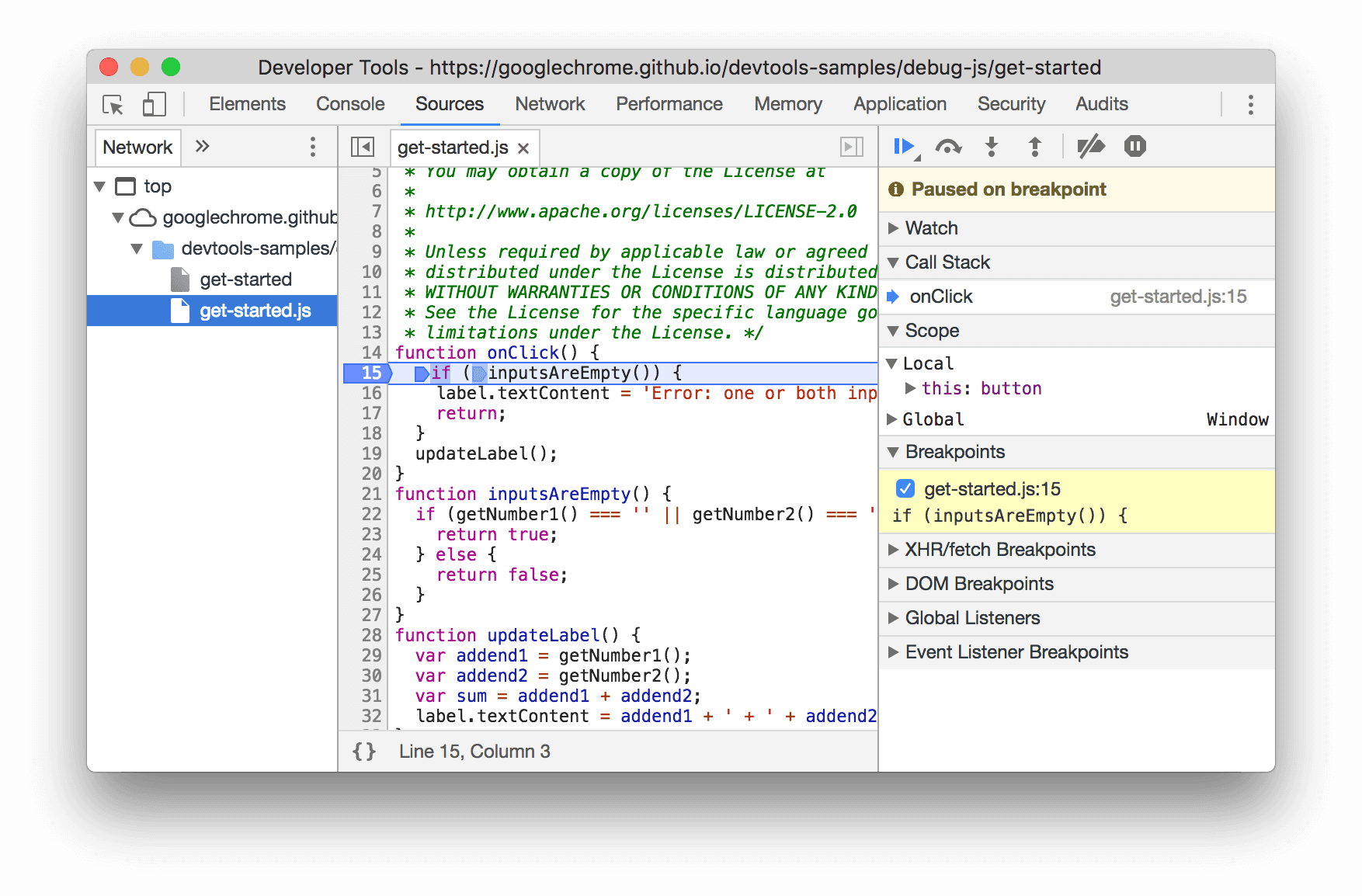
JavaScript 디버그
console.log()를 사용하여 JavaScript가 잘못된 위치를 추론하는 대신 Chrome DevTools 디버깅 도구를 사용하는 것이 좋습니다. 일반적인 개념은 코드에서 의도적으로 중지하는 지점인 중단점을 설정한 다음 한 줄씩 코드 실행을 단계별로 진행하는 것입니다.

코드를 단계별로 살펴보면서 현재 정의된 모든 속성과 변수의 값을 보고 변경하고, 콘솔에서 JavaScript를 실행하는 등의 작업을 할 수 있습니다.
DevTools에서 디버깅의 기본사항을 알아보려면 JavaScript 디버깅 시작하기를 참고하세요.
코드에만 집중
Chrome DevTools를 사용하면 웹 애플리케이션을 빌드할 때 사용하는 프레임워크 및 빌드 도구에서 생성된 노이즈를 필터링하여 작성한 코드에만 집중할 수 있습니다.
최신 웹 디버깅 환경을 제공하기 위해 DevTools는 다음을 실행합니다.
- 작성된 코드와 배포된 코드를 구분합니다. 코드를 더 빠르게 찾을 수 있도록 소스 패널에서 내가 만든 코드를 번들로 묶인 코드와 축소된 코드에서 분리합니다.
- 알려진 서드 파티 코드를 무시합니다.
또한 프레임워크에서 지원하는 경우 디버거의 호출 스택 및 콘솔의 스택 트레이스에 비동기 작업의 전체 기록이 표시됩니다.
자세한 내용은 다음을 참고하세요.
Workspace 설정
기본적으로 소스 패널에서 파일을 수정하면 페이지를 새로고침할 때 변경사항이 손실됩니다. 작업 공간을 사용하면 DevTools에서 변경한 내용을 파일 시스템에 저장할 수 있습니다. 이렇게 하면 DevTools를 코드 편집기로 사용할 수 있습니다.
시작하려면 Workspaces로 파일 수정하기를 참고하세요.


