যেকোনো ডিভাইসের সেন্সর ইনপুট অনুকরণ করতে সেন্সর প্যানেল ব্যবহার করুন।
ওভারভিউ
সেন্সর প্যানেল আপনাকে নিম্নলিখিতগুলি করতে দেয়:
- ভূ-অবস্থান ওভাররাইড করুন ।
- অভিযোজন অনুকরণ .
- জোর করে স্পর্শ করুন ।
- নিষ্ক্রিয় ডিটেক্টর অবস্থা অনুকরণ করুন ।
সেন্সর প্যানেল খুলুন
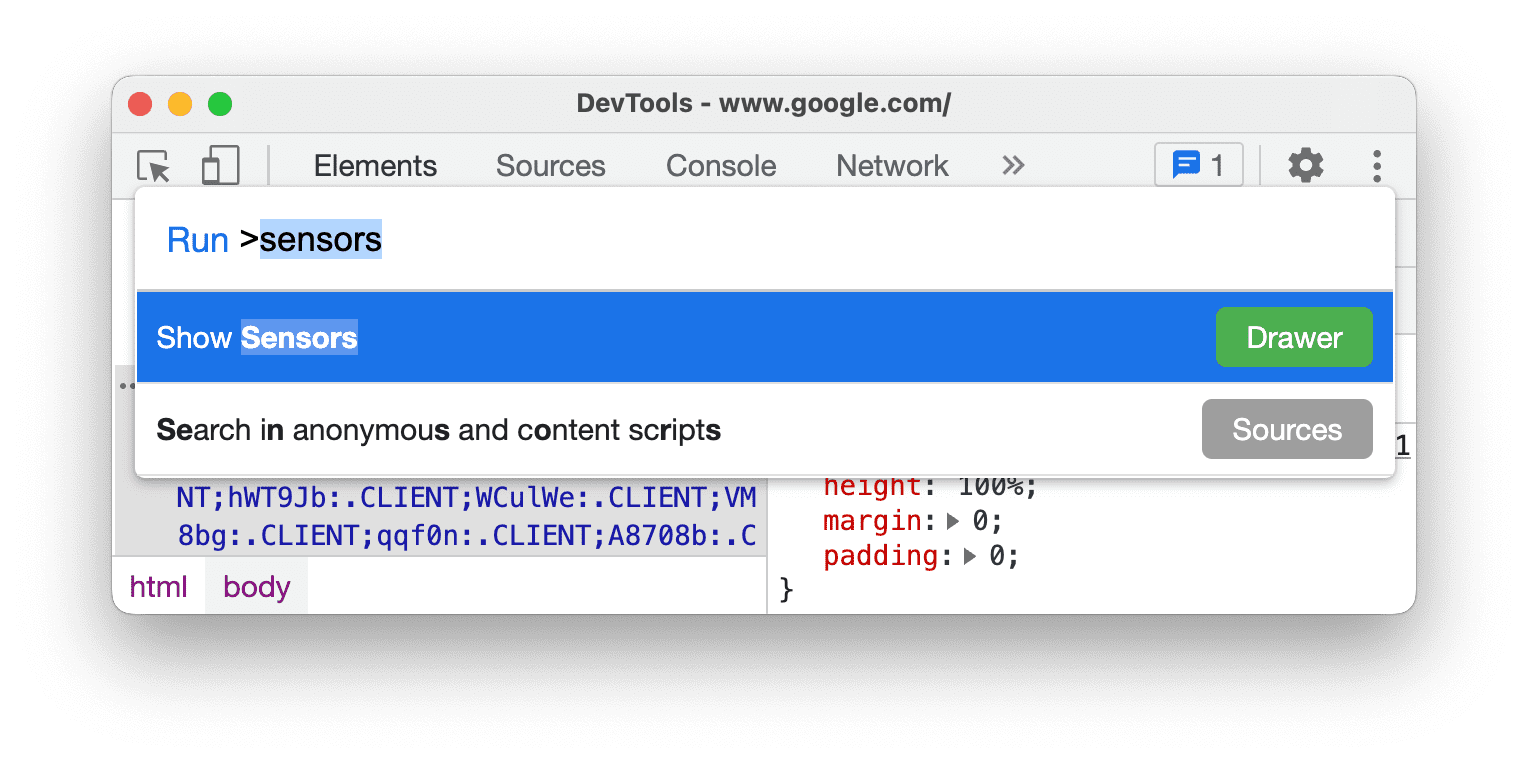
আপনার অপারেটিং সিস্টেমের উপর নির্ভর করে, কমান্ড মেনু খুলতে নিম্নলিখিত টিপুন:
- MacOS-এ, Command + Shift + P
- Windows, Linux, বা ChromeOS-এ, Control + Shift + P

sensorsটাইপ করুন, সেন্সর দেখান নির্বাচন করুন এবং এন্টার টিপুন। সেন্সর প্যানেলটি আপনার DevTools উইন্ডোর নীচে খোলে।
ভূ-অবস্থান ওভাররাইড করুন
অনেক ওয়েবসাইট তাদের ব্যবহারকারীদের জন্য আরও প্রাসঙ্গিক অভিজ্ঞতা প্রদানের জন্য ব্যবহারকারীর অবস্থানের সুবিধা নেয়। উদাহরণস্বরূপ, একটি আবহাওয়া ওয়েবসাইট ব্যবহারকারীর এলাকার জন্য স্থানীয় পূর্বাভাস দেখাতে পারে, একবার ব্যবহারকারী ওয়েবসাইটটিকে তাদের অবস্থান অ্যাক্সেস করার অনুমতি দিলে৷
আপনি যদি এমন একটি UI তৈরি করেন যা ব্যবহারকারীর অবস্থানের উপর নির্ভর করে পরিবর্তিত হয়, আপনি সম্ভবত নিশ্চিত করতে চান যে সাইটটি বিশ্বের বিভিন্ন স্থানে সঠিকভাবে আচরণ করছে।
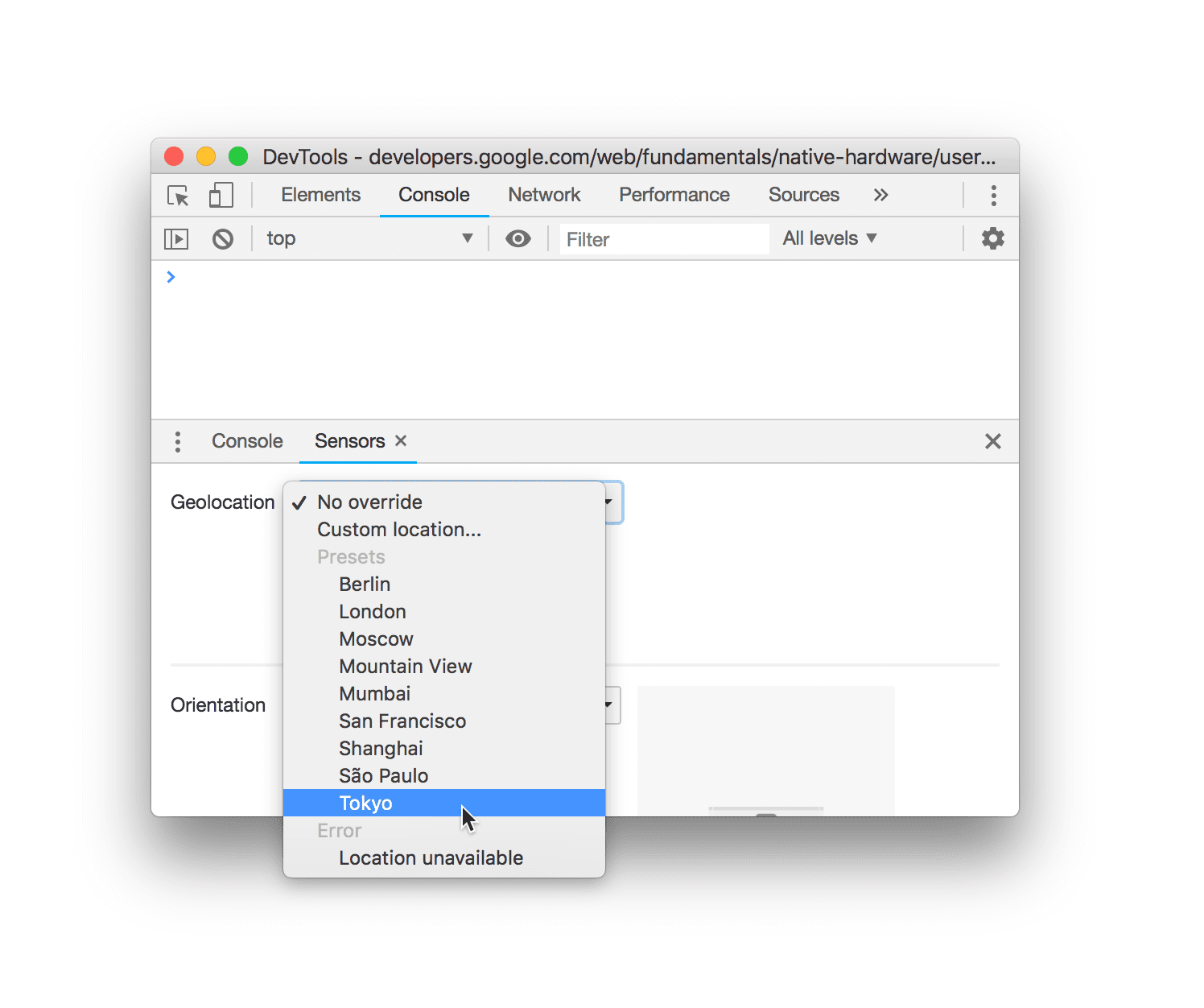
আপনার ভূ-অবস্থান ওভাররাইড করতে, সেন্সর প্যানেল খুলুন এবং ভূ-অবস্থান তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- টোকিওর মতো পূর্বনির্ধারিত শহরগুলির মধ্যে একটি।
- কাস্টম দ্রাঘিমাংশ এবং অক্ষাংশ স্থানাঙ্ক প্রবেশ করতে কাস্টম অবস্থান ।
- ব্যবহারকারীর অবস্থান উপলব্ধ না থাকলে আপনার সাইট কীভাবে আচরণ করে তা দেখতে অনুপলব্ধ অবস্থান নির্বাচন করুন৷

ডিভাইস অভিযোজন অনুকরণ
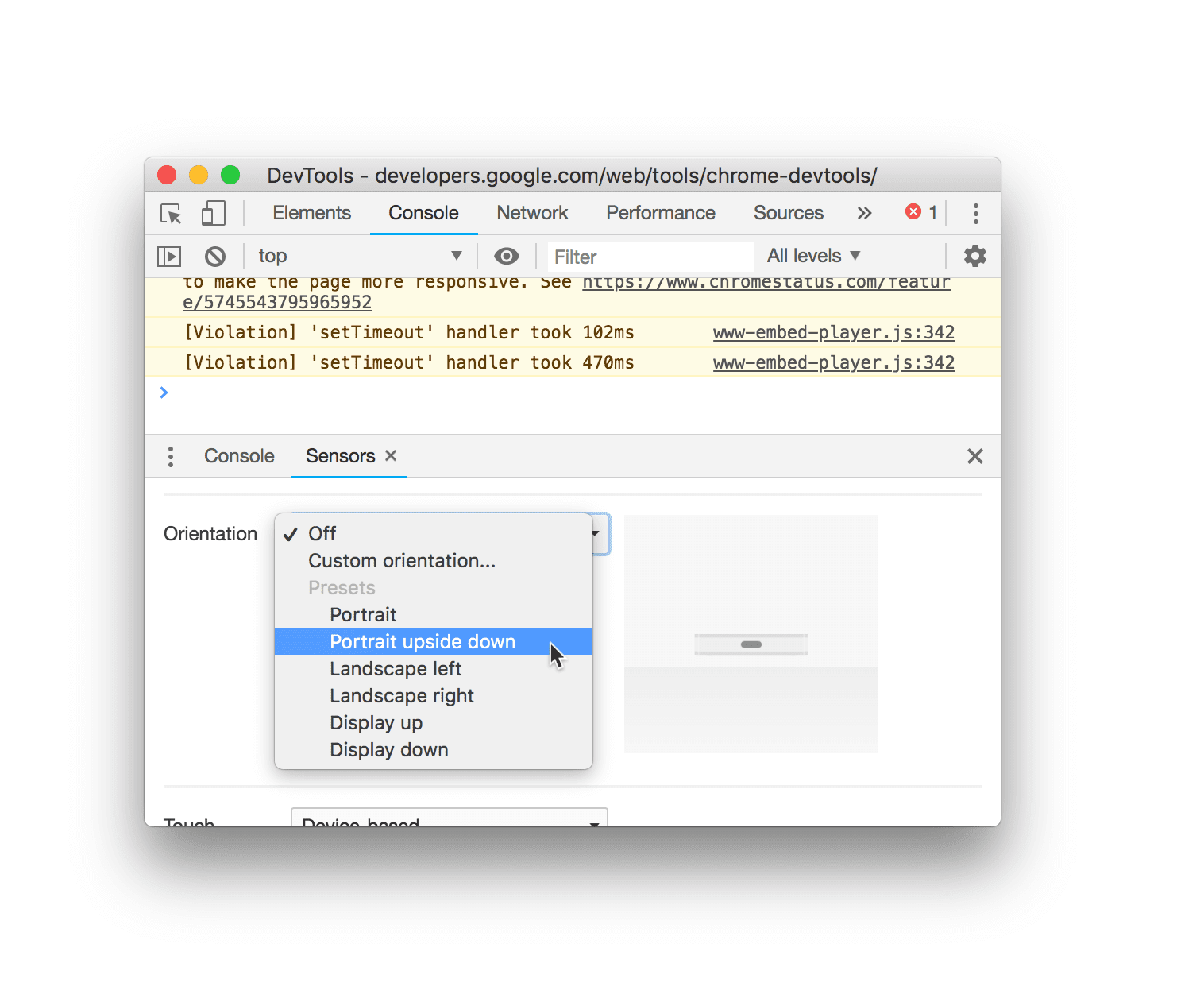
বিভিন্ন ডিভাইসের অভিযোজন অনুকরণ করতে, সেন্সর প্যানেল খুলুন , এবং, ওরিয়েন্টেশন তালিকা থেকে, নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- পূর্বনির্ধারিত স্থিতিবিন্যাসগুলির মধ্যে একটি, পোর্ট্রেট উল্টানো মত।
- আপনার নিজস্ব সঠিক অভিযোজন প্রদান করতে কাস্টম অভিযোজন .

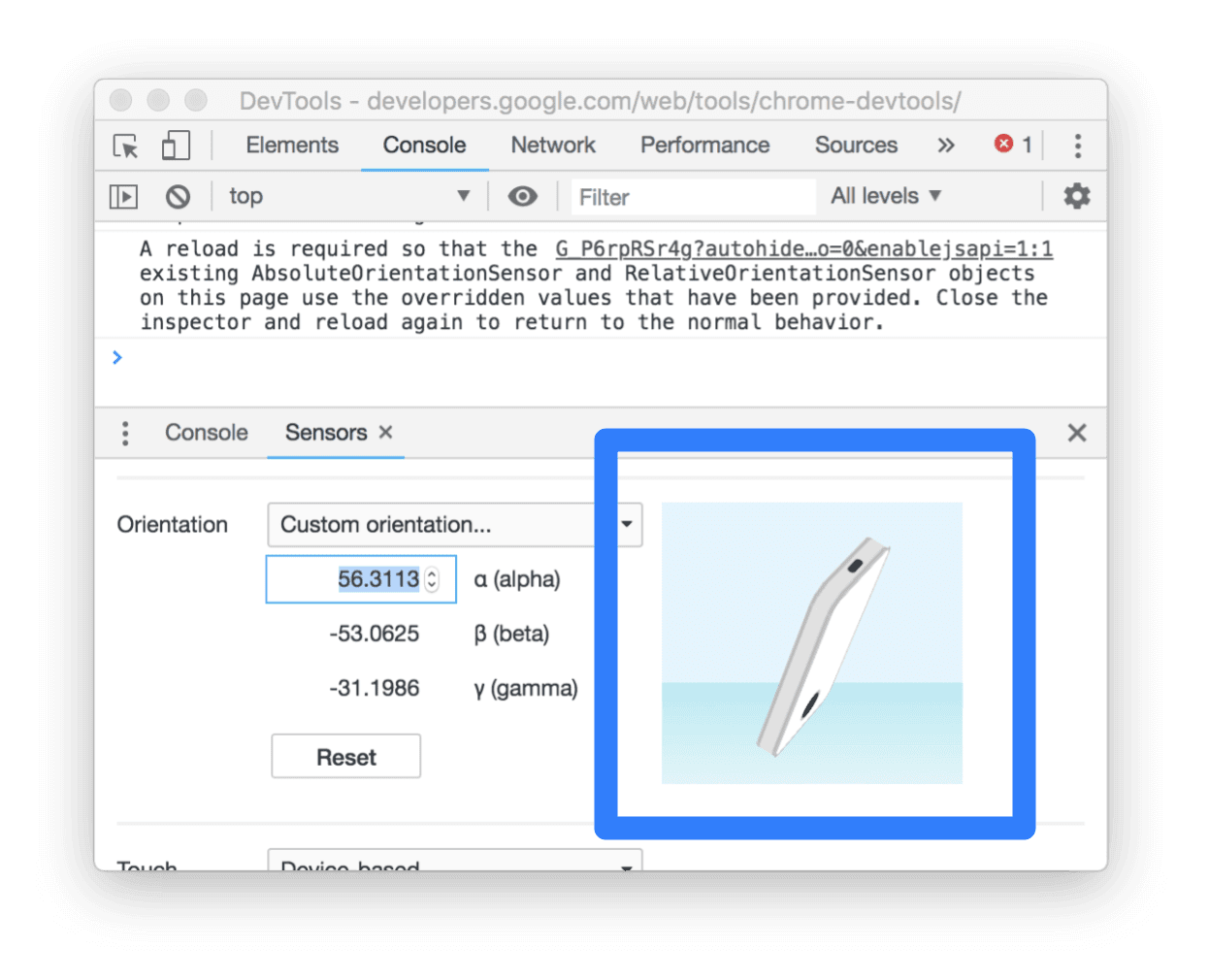
কাস্টম অভিযোজন নির্বাচন করার পরে আলফা , বিটা এবং গামা ক্ষেত্র সক্রিয় করা হয়। এই অক্ষগুলি কীভাবে কাজ করে তা বুঝতে আলফা , বিটা এবং গামা দেখুন।
আপনি ওরিয়েন্টেশন মডেলটি টেনে একটি কাস্টম অভিযোজন সেট করতে পারেন৷ আলফা অক্ষ বরাবর ঘোরাতে টেনে আনার আগে Shift ধরে রাখুন।

জোর করে স্পর্শ করুন
আপনার ওয়েবসাইটে টাচ ইভেন্ট পরীক্ষা করার জন্য, আপনি টাচ স্ক্রিন ছাড়া ডিভাইসে পরীক্ষা করলেও ক্লিক করার পরিবর্তে জোর করে স্পর্শ করতে পারেন।
আপনার পয়েন্টার দিয়ে স্পর্শ ইভেন্ট ট্রিগার করতে:
- সেন্সর প্যানেল খুলুন ।
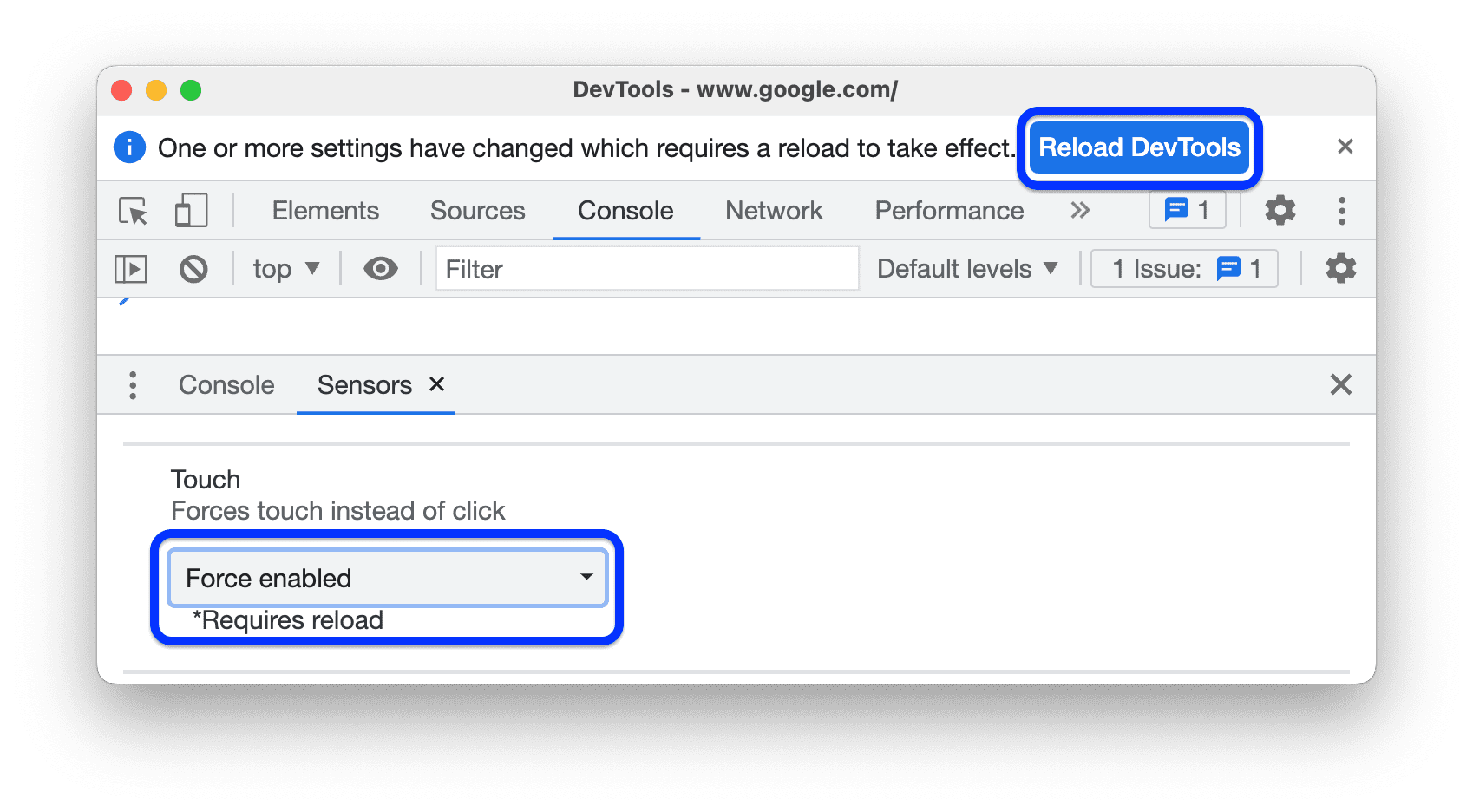
- টাচ ড্রপ-ডাউন তালিকার অধীনে, জোর করে স্পর্শ নির্বাচন করুন।

- উপরের প্রম্পটে DevTools রিলোড করুন -এ ক্লিক করুন।
নিষ্ক্রিয় ডিটেক্টর অবস্থা অনুকরণ করুন
নিষ্ক্রিয় সনাক্তকরণ API আপনাকে নিষ্ক্রিয় ব্যবহারকারীদের সনাক্ত করতে এবং নিষ্ক্রিয় অবস্থার পরিবর্তনগুলিতে প্রতিক্রিয়া জানাতে দেয়। DevTools-এর সাহায্যে, আপনি প্রকৃত নিষ্ক্রিয় অবস্থার পরিবর্তনের জন্য অপেক্ষা করার পরিবর্তে ব্যবহারকারীর অবস্থা এবং স্ক্রিন অবস্থা উভয়ের জন্য নিষ্ক্রিয় অবস্থার পরিবর্তনগুলি অনুকরণ করতে পারেন৷
নিষ্ক্রিয় অবস্থা অনুকরণ করতে:
সেন্সর প্যানেল খুলুন । এই টিউটোরিয়ালের জন্য, আপনি এই ডেমো পৃষ্ঠায় এটি চেষ্টা করতে পারেন।
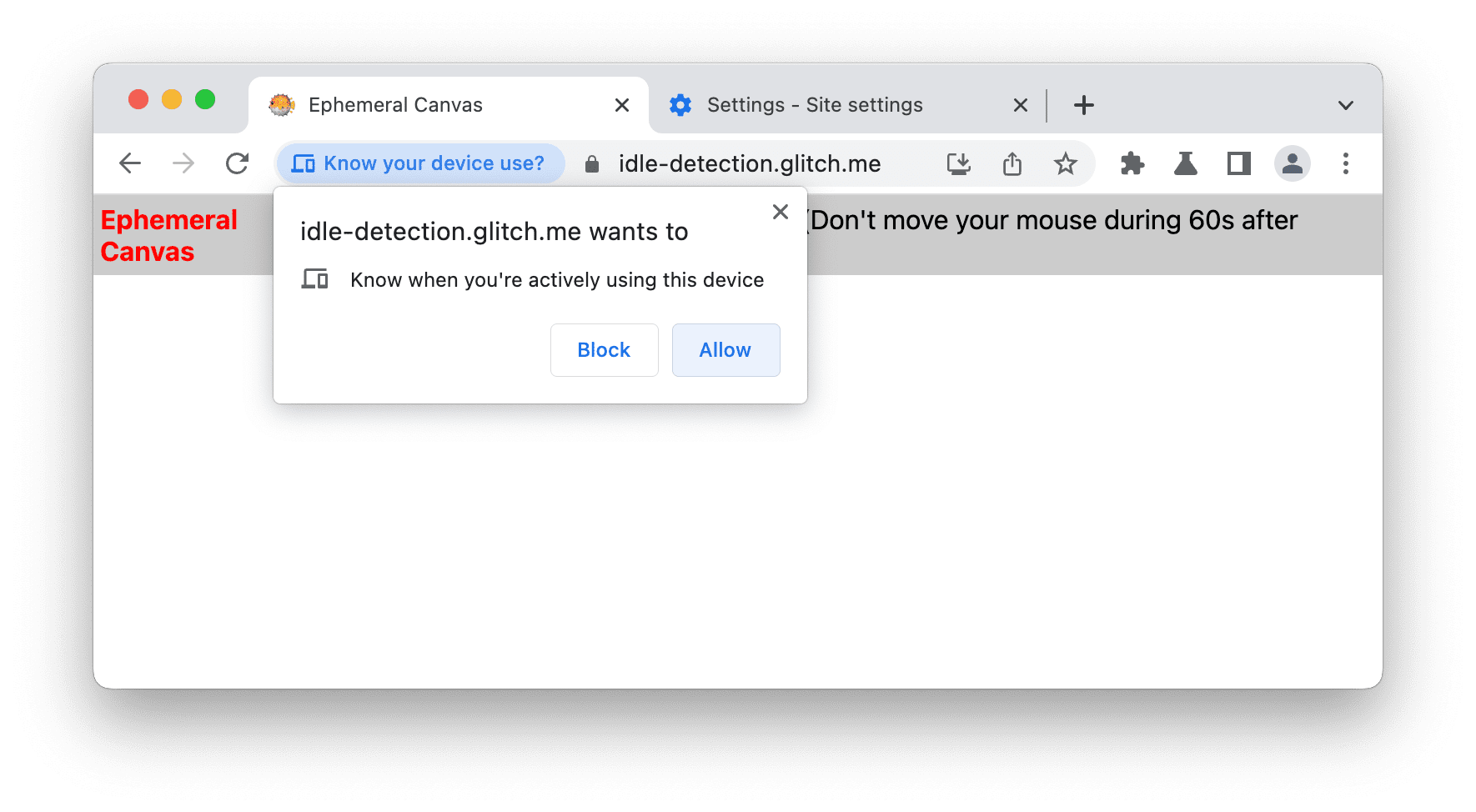
Ephemeral এর পাশের চেকবক্সটি সক্ষম করুন এবং, প্রম্পটে, ডেমো পৃষ্ঠাটিকে নিষ্ক্রিয় সনাক্তকরণের অনুমতি দিন। তারপর, পৃষ্ঠাটি পুনরায় লোড করুন।

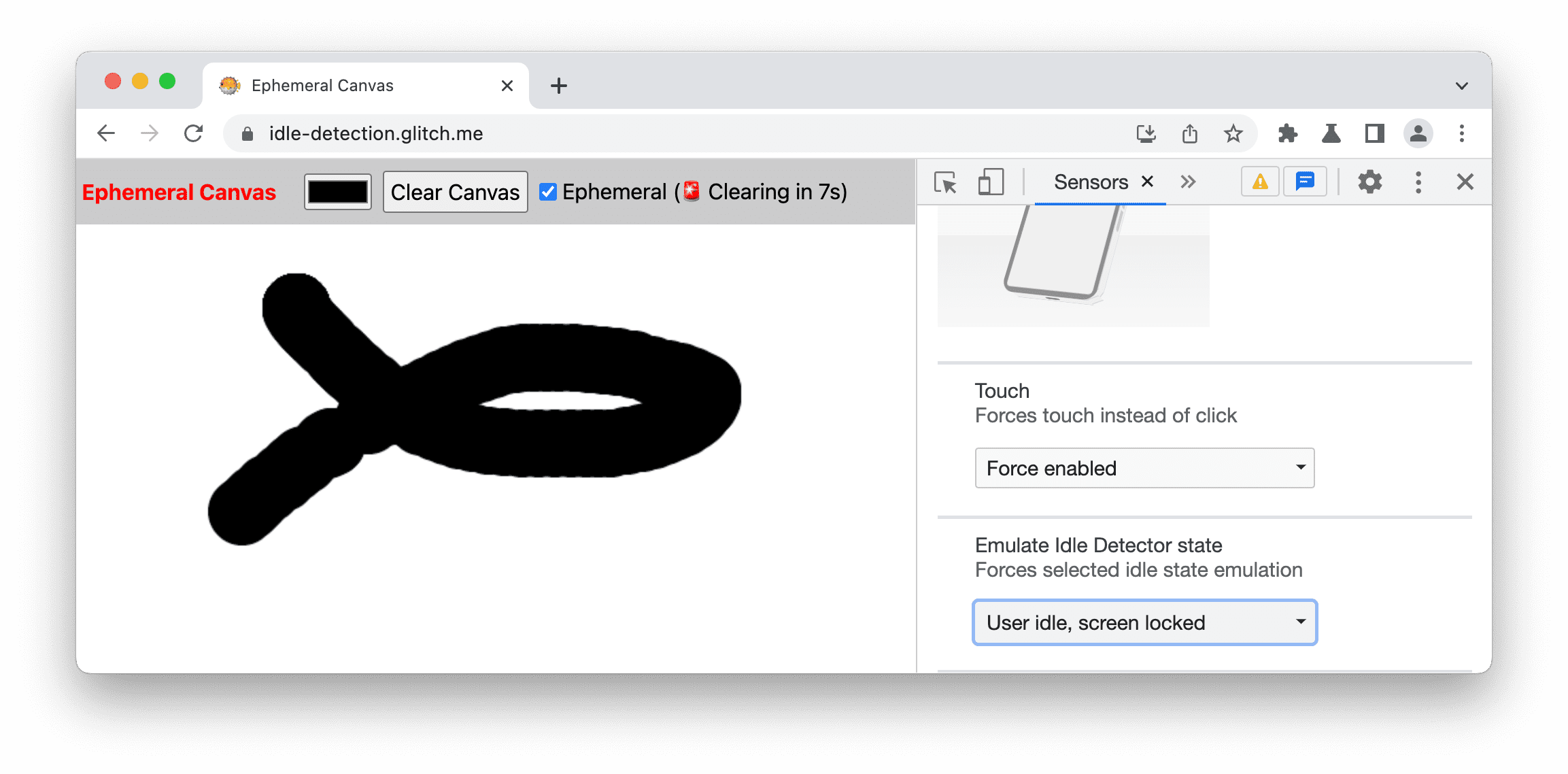
ইমুলেট আইডল ডিটেক্টর স্টেট ড্রপ-ডাউনের অধীনে, নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- কোন নিষ্ক্রিয় অনুকরণ
- ব্যবহারকারী সক্রিয়, স্ক্রিন আনলক করা হয়েছে
- ব্যবহারকারী সক্রিয়, স্ক্রিন লক
- ব্যবহারকারী নিষ্ক্রিয়, স্ক্রিন আনলক
- ব্যবহারকারী নিষ্ক্রিয়, স্ক্রিন লক করা

এই উদাহরণে, DevTools একটি ব্যবহারকারীর নিষ্ক্রিয়, স্ক্রীন লক অবস্থায় অনুকরণ করে এবং এই ক্ষেত্রে, ডেমো পৃষ্ঠাটি ক্যানভাস সাফ করতে 10 সেকেন্ডের কাউন্টডাউন শুরু করে।
হার্ডওয়্যার কনকারেন্সি অনুকরণ করুন
বিভিন্ন সংখ্যক প্রসেসর কোর সহ ডিভাইসে আপনার ওয়েবসাইট কীভাবে পারফর্ম করে তা অনুকরণ করতে, আপনি navigator.hardwareConcurrency প্রপার্টি দ্বারা রিপোর্ট করা মানটিকে ওভাররাইড করতে পারেন। কিছু অ্যাপ্লিকেশন তাদের অ্যাপ্লিকেশনের সমান্তরালতার মাত্রা নিয়ন্ত্রণ করতে এই বৈশিষ্ট্যটি ব্যবহার করে, উদাহরণস্বরূপ, Emscripten pthread পুলের আকার নিয়ন্ত্রণ করতে।
হার্ডওয়্যার কনকারেন্সি অনুকরণ করতে:
- সেন্সর প্যানেল খুলুন ।
- প্যানেলের নিচের দিকে, হার্ডওয়্যার কনকারেন্সি খুঁজুন এবং চালু করুন।
- নম্বর ইনপুট বাক্সে, আপনি অনুকরণ করতে চান এমন কোরের সংখ্যা লিখুন।

ডিফল্ট মানতে প্রত্যাবর্তন করতে, ফেরানো বোতামে ক্লিক করুন।
সিপিইউ চাপ অনুকরণ করুন
সিপিইউ বা গণনার চাপ হল রিপোর্ট করা স্টেটের একটি সেট যা আপনাকে ধারণা দেয় যে সিস্টেমের গণনা কতটা কাজের চাপের মধ্যে দিয়ে যাচ্ছে এবং এটি সীমার কাছাকাছি কিনা। এই তথ্যটি আপনাকে আপনার রিয়েল-টাইম অ্যাপ্লিকেশনকে মানিয়ে নিতে দেয়, উদাহরণস্বরূপ, ভিডিও কনফারেন্সিং বা ভিডিও গেম, রিয়েল টাইমে কাজের চাপগুলিকে অভিযোজিত করে সিস্টেমকে প্রতিক্রিয়াশীল রেখে সমস্ত উপলব্ধ প্রক্রিয়াকরণ শক্তির সুবিধা নিতে।
সেন্সর প্যানেল আপনাকে কম্পিউট প্রেসার API দ্বারা রিপোর্ট করা যেতে পারে এমন রাজ্যগুলিকে অনুকরণ করতে দেয়৷
আপনার ওয়েবসাইটে CPU চাপ অনুকরণ করতে:
- সেন্সর প্যানেল খুলুন ।
- প্যানেলের নীচের দিকে, CPU চাপ বিভাগটি খুঁজুন এবং মানব-পাঠযোগ্য চাপের অবস্থাগুলির মধ্যে একটি নির্বাচন করুন: কোন ওভাররাইড নয় , নামমাত্র , ন্যায্য , গুরুতর বা সমালোচনামূলক ।
- DevTools-এর উপরে প্রম্পটে, DevTools রিলোড করুন-এ ক্লিক করুন।




