使用「Sensors」面板,模擬任何裝置的感應器輸入內容。
總覽
您可以透過「Sensors」面板執行下列操作:
開啟「感應器」面板
根據作業系統版本,按下以下任一鍵可開啟指令選單:
- 在 macOS 上,請按下 Command + Shift + P 鍵
- 在 Windows、Linux 或 ChromeOS 上,按下 Control + Shift + P 鍵

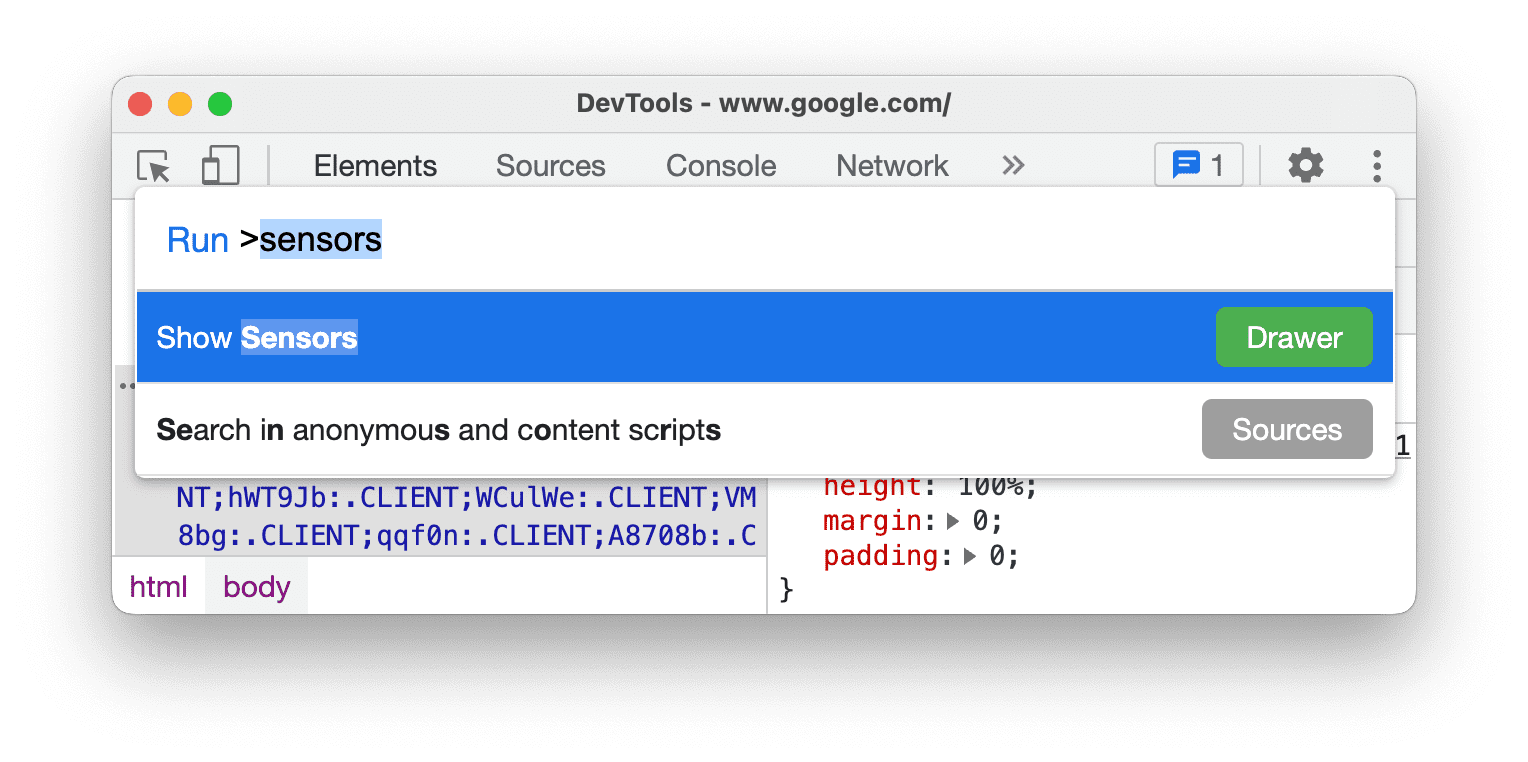
輸入
sensors,選取「Show Sensors」,然後按下 Enter 鍵。「Sensors」面板會在開發人員工具視窗的底部開啟。
覆寫地理位置
許多網站會利用使用者位置資訊,為使用者提供更貼近需求的體驗。舉例來說,使用者授權天氣網站存取位置資訊後,網站可能就會顯示使用者所在地區的當地天氣預報。
如果您要建構的 UI 會根據使用者所在位置而變更,建議您確保網站在世界各地都能正常運作。
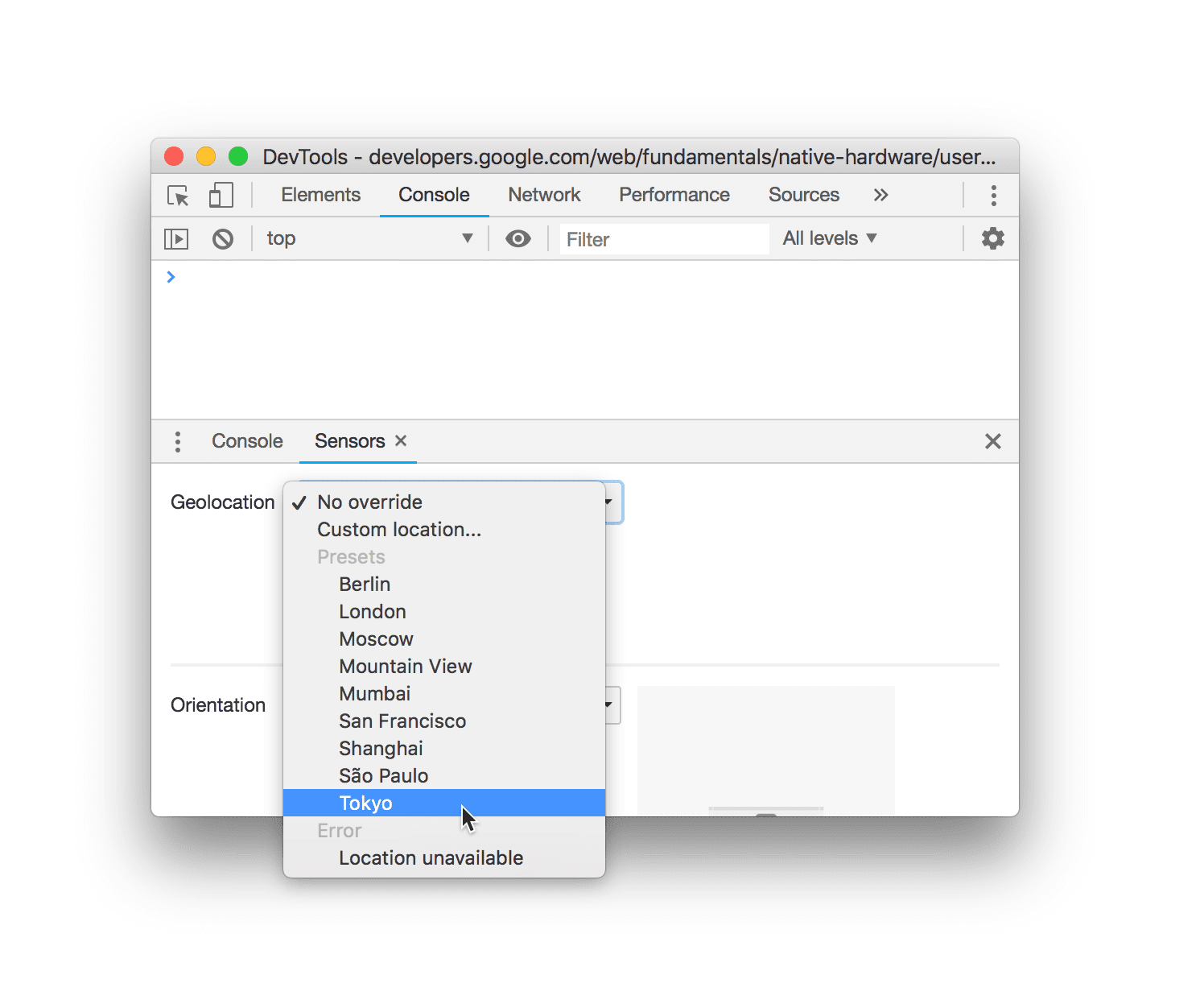
如要覆寫地理位置,請開啟「感應器」面板,然後從「地理位置」清單中選取下列任一選項:
- 預設城市,例如「東京」。
- 自訂位置:輸入自訂經緯度座標。
- 選取「位置無法使用」,查看使用者位置無法使用時,網站的行為。

模擬裝置螢幕方向
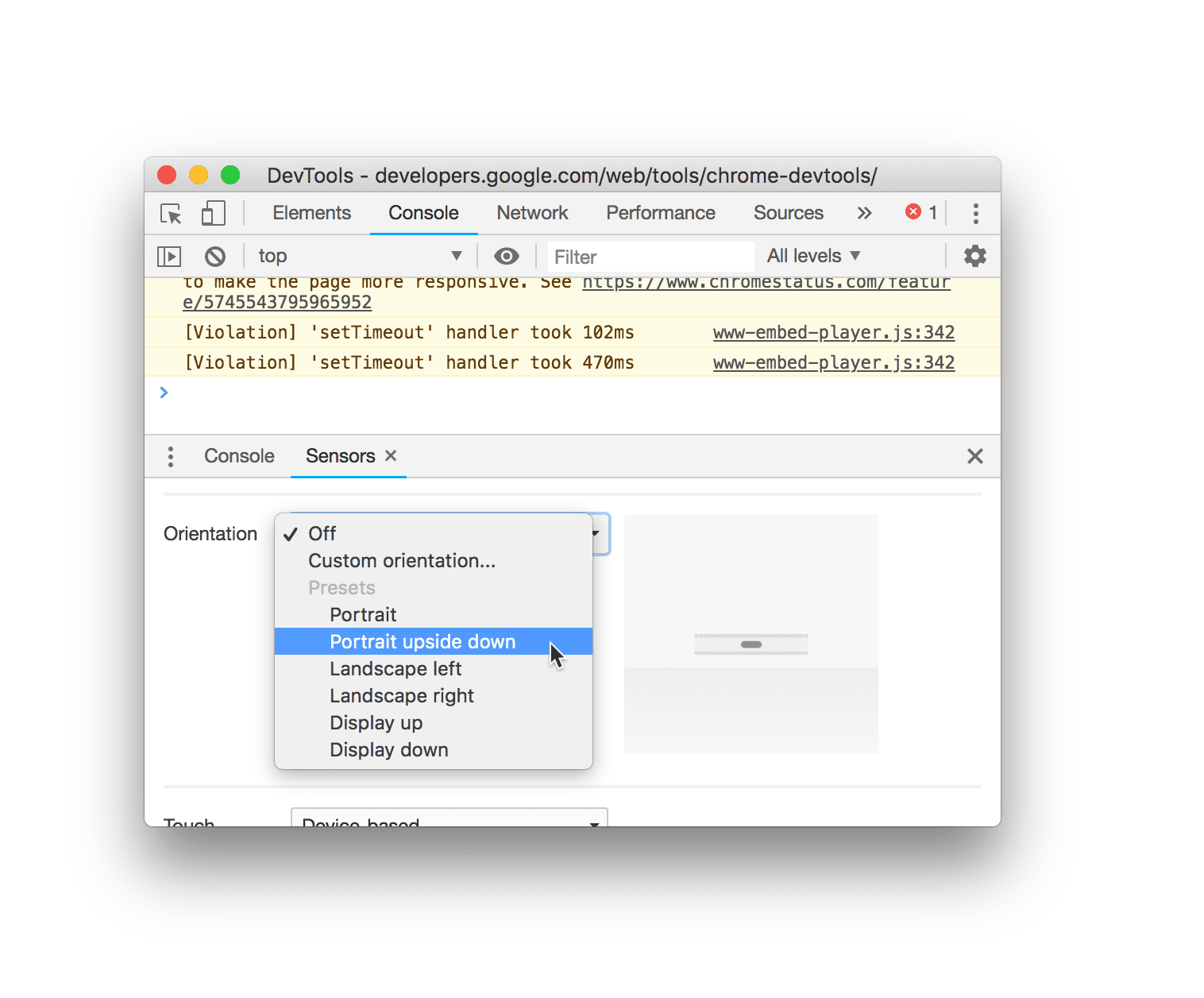
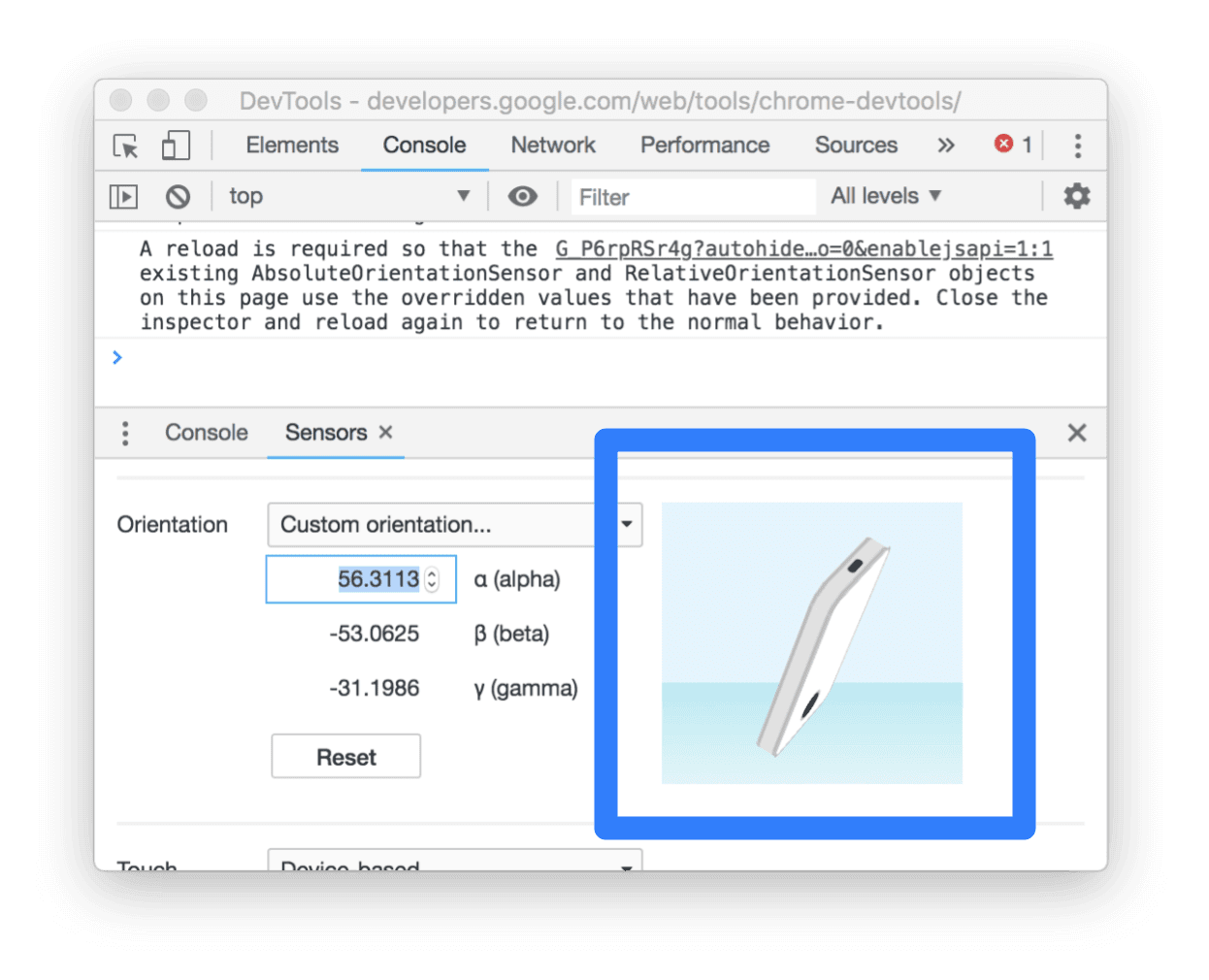
如要模擬不同的裝置方向,請開啟「Sensors」面板,然後從「Orientation」清單中選取下列任一選項:
- 預設方向,例如直向 (上下顛倒)。
- 自訂方向:提供您自己的確切方向。

選取「自訂方向」後,系統會啟用 alpha、beta 和 gamma 欄位。請參閱Alpha、Beta 和 Gamma,瞭解這些軸的運作方式。
您也可以拖曳「Orientation Model」,設定自訂方向。按住 Shift 鍵,然後拖曳滑鼠,即可沿著 alpha 軸旋轉。

Force Touch
如要測試網站上的觸控事件,您可以強制觸控 (而非點選),即使是在沒有觸控螢幕的裝置上測試也一樣。
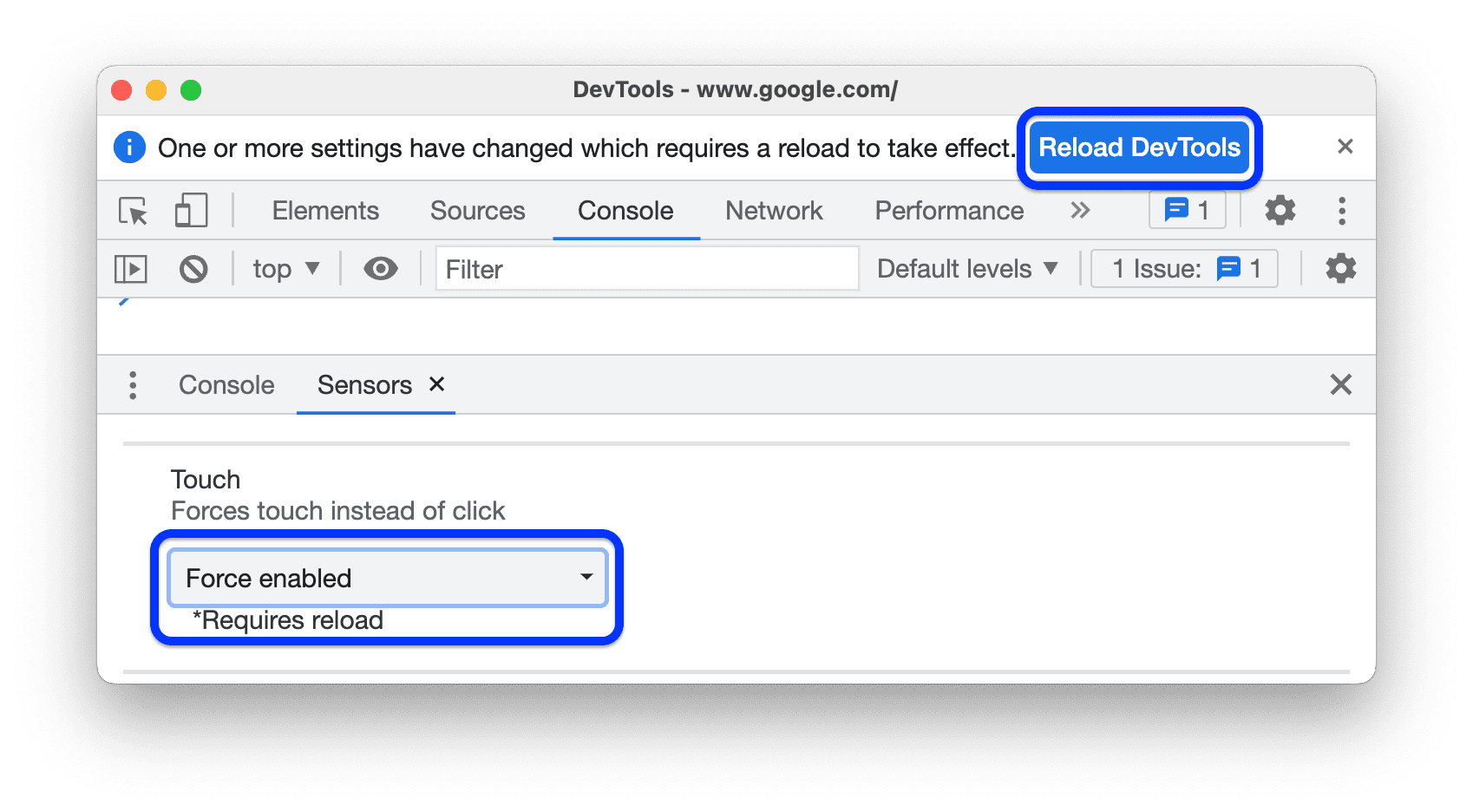
如要使用游標觸發觸控事件,請按照下列步驟操作:
- 開啟「感應器」面板。
- 在「Touch」下拉式清單下方,選取「Force touch」。

- 按一下頂端提示中的「Reload DevTools」。
模擬閒置偵測器狀態
閒置偵測 API 可讓您偵測閒置使用者,並在閒置狀態變更時做出反應。您可以使用 DevTools 模擬使用者狀態和螢幕狀態的閒置狀態變更,而不需要等待實際的閒置狀態變更。
模擬閒置狀態:
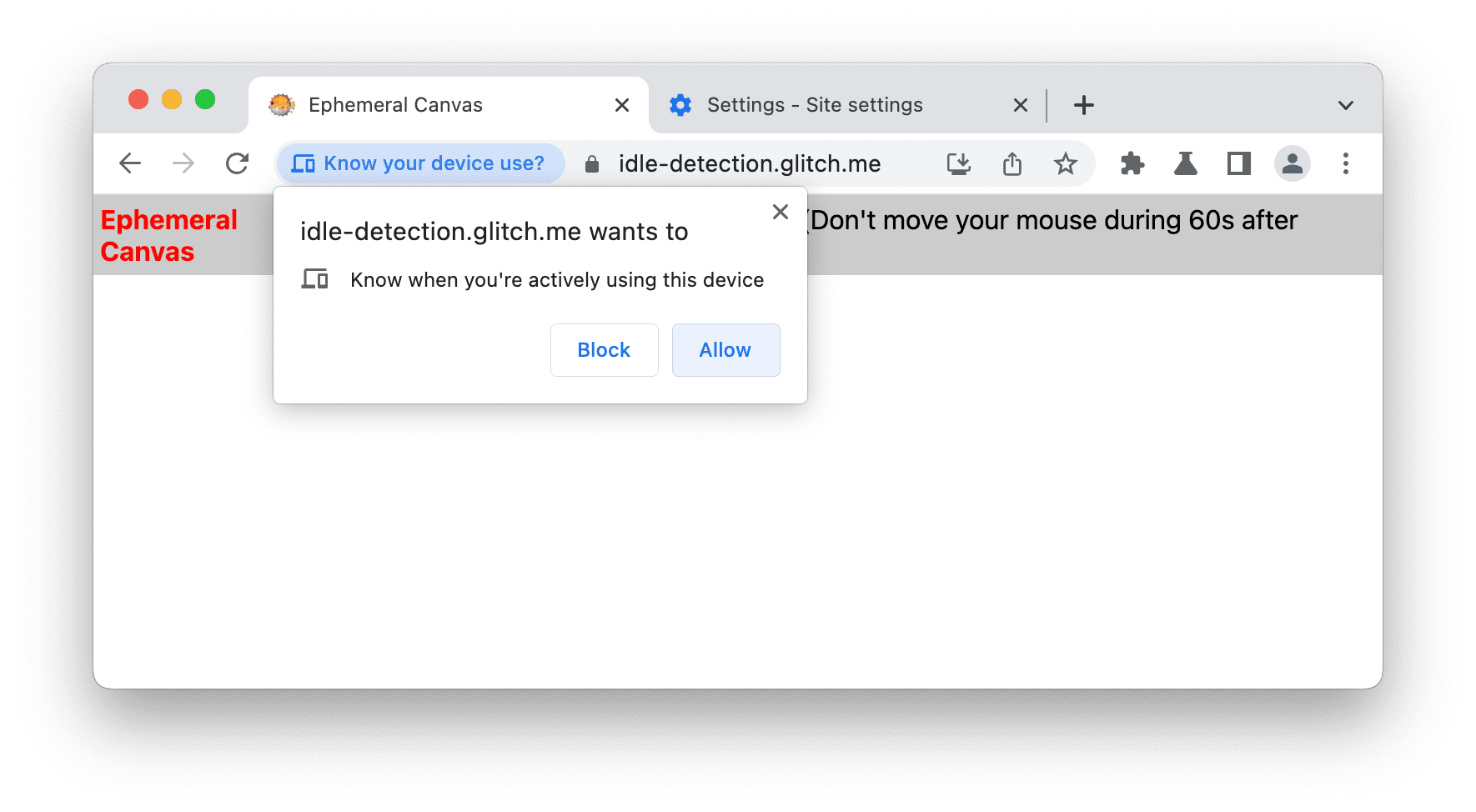
勾選「Ephemeral」旁的核取方塊,然後在提示中授予示範頁面空閒偵測權限。然後重新載入網頁。

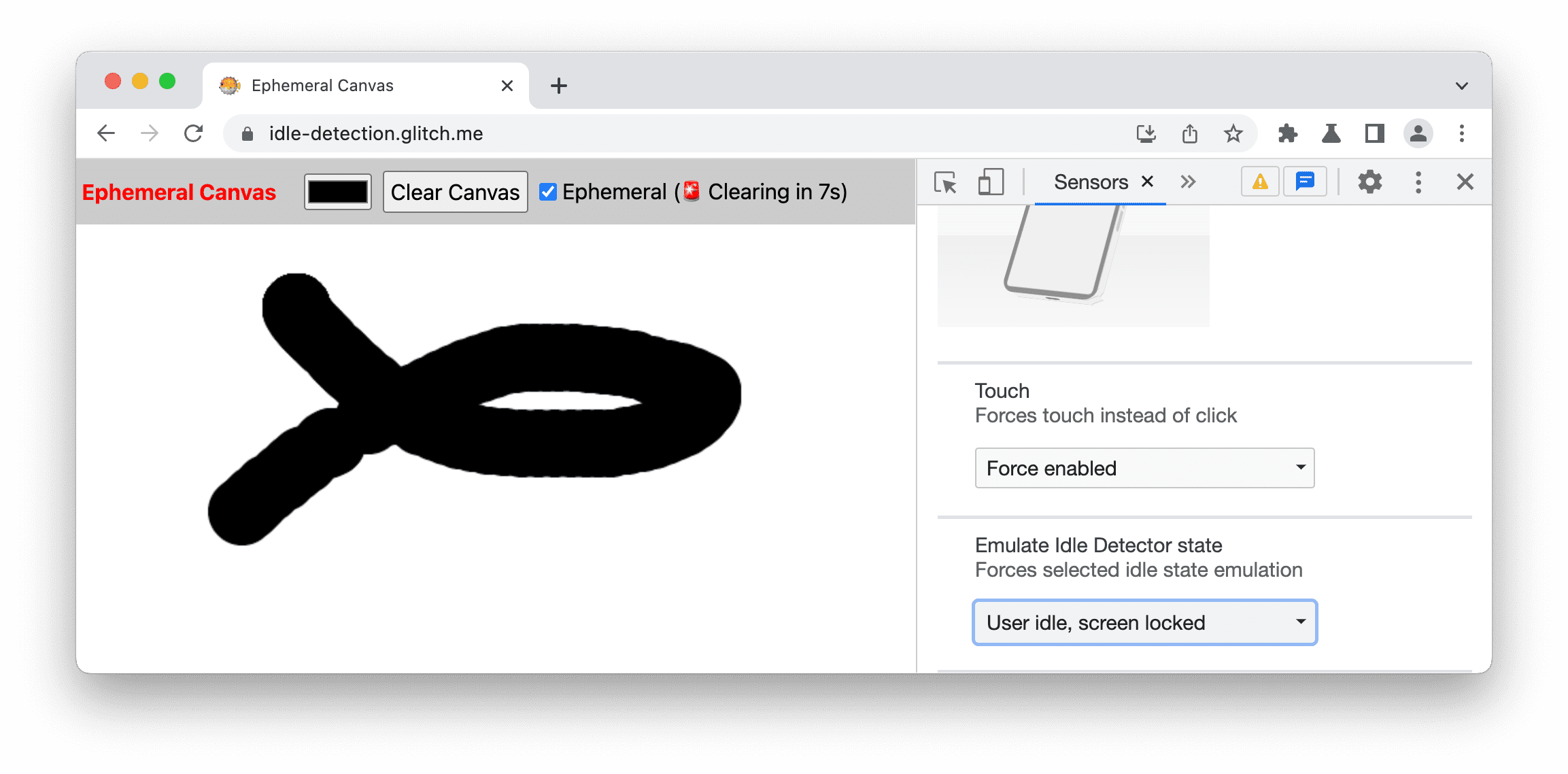
在「模擬閒置偵測器狀態」下拉式選單中,選取下列其中一個選項:
- 沒有閒置模擬
- 使用者未閒置,螢幕已解鎖
- 使用者未閒置,螢幕已鎖定
- 使用者閒置中,螢幕已解鎖
- 使用者閒置中,螢幕已鎖定

在這個範例中,開發人員工具模擬「使用者閒置,螢幕已鎖定」狀態,在本例中,示範頁面會啟動 10 秒倒數,以便清除畫布。
模擬硬體並行
如要模擬網站在不同處理器核心數量的裝置上執行的情形,您可以覆寫 navigator.hardwareConcurrency 屬性回報的值。有些應用程式會使用這個屬性控制應用程式的並行程度,例如控制 Emscripten pthread 集區大小。
如要模擬硬體並行作業,請按照下列步驟操作:
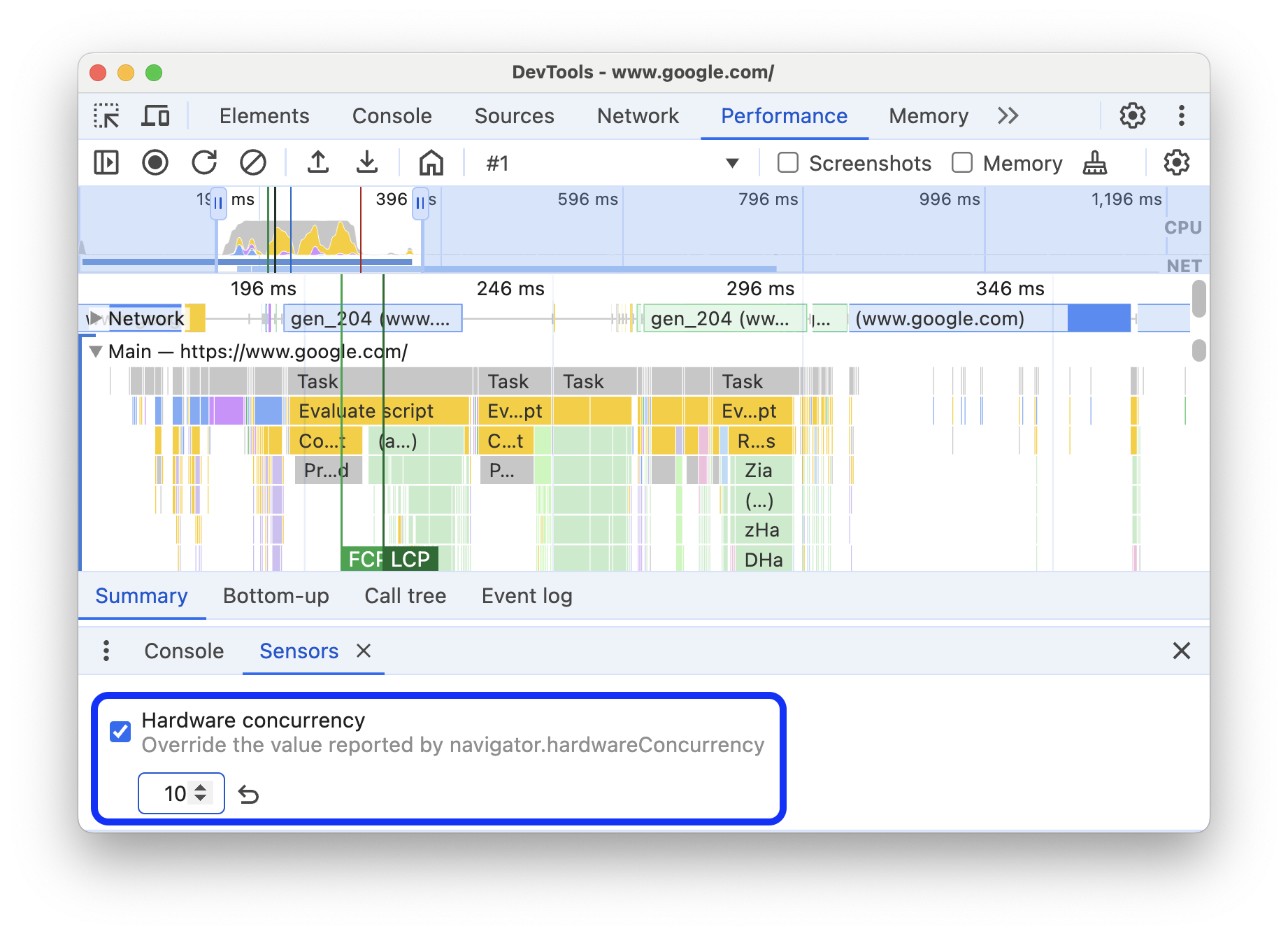
- 開啟「感應器」面板。
- 在面板底部附近找出並開啟「硬體並行性」。
- 在數字輸入方塊中,輸入要模擬的核心數量。

如要還原為預設值,請按一下「復原」 按鈕。
模擬 CPU 壓力
CPU 或運算壓力是一組回報狀態,可讓您瞭解系統運算作業負載的程度,以及是否接近上限。這項資訊可讓您調整即時應用程式 (例如視訊會議或電玩遊戲),充分利用所有可用的處理效能,同時即時調整工作負載,確保系統能即時回應。
您可以使用「Sensors」面板模擬 Compute Pressure API 可回報的狀態。
如要模擬網站上的 CPU 壓力,請按照下列步驟操作:
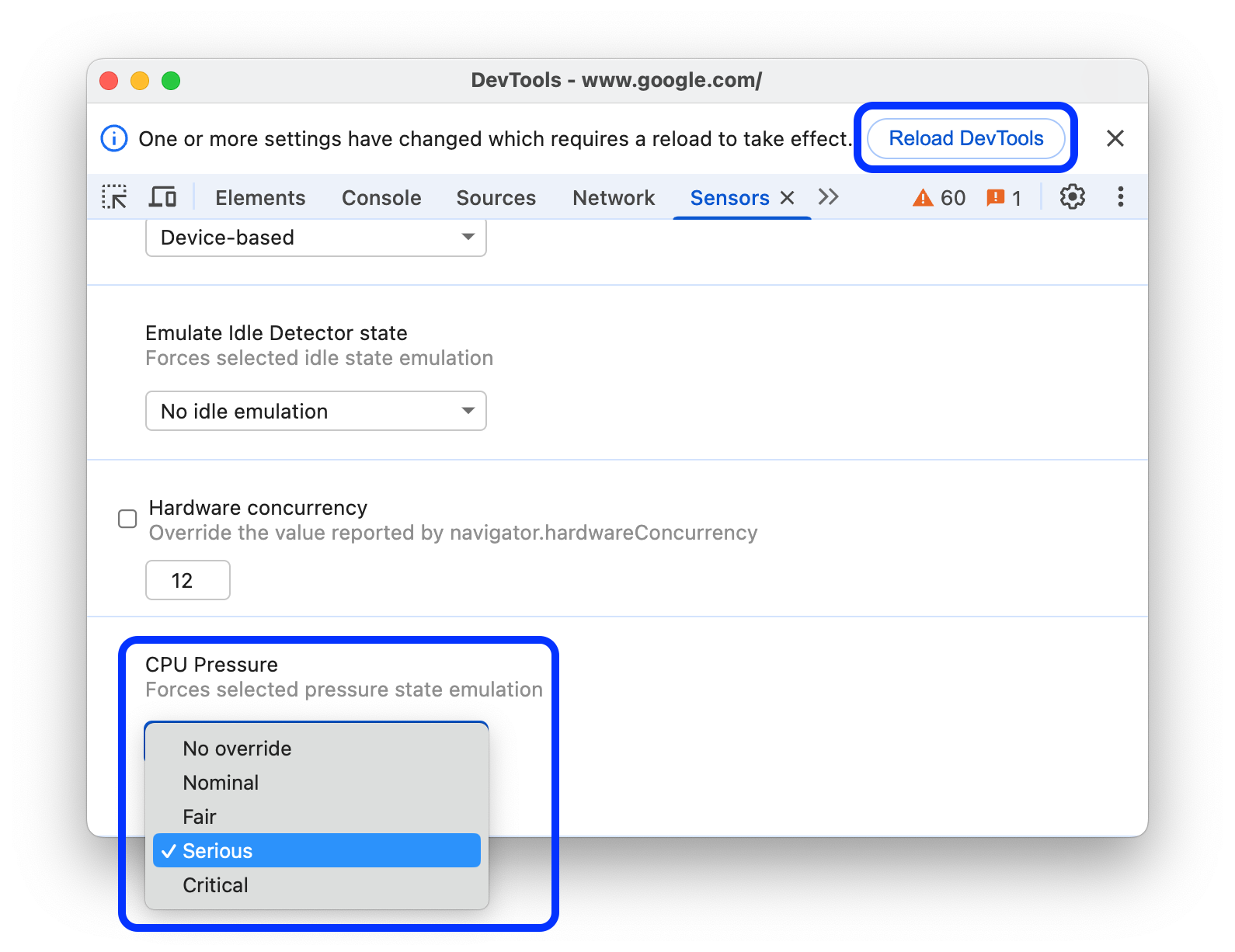
- 開啟「感應器」面板。
- 在面板底部附近,找出「CPU 壓力」部分,然後選取其中一個人類可讀的壓力狀態:無覆寫值、正常、良好、嚴重或危急。
- 在開發人員工具頂端的提示中,按一下「Reload DevTools」。