از پانل حسگرها برای شبیه سازی ورودی حسگر هر دستگاهی استفاده کنید.
نمای کلی
پنل حسگر به شما امکان می دهد کارهای زیر را انجام دهید:
پانل سنسورها را باز کنید
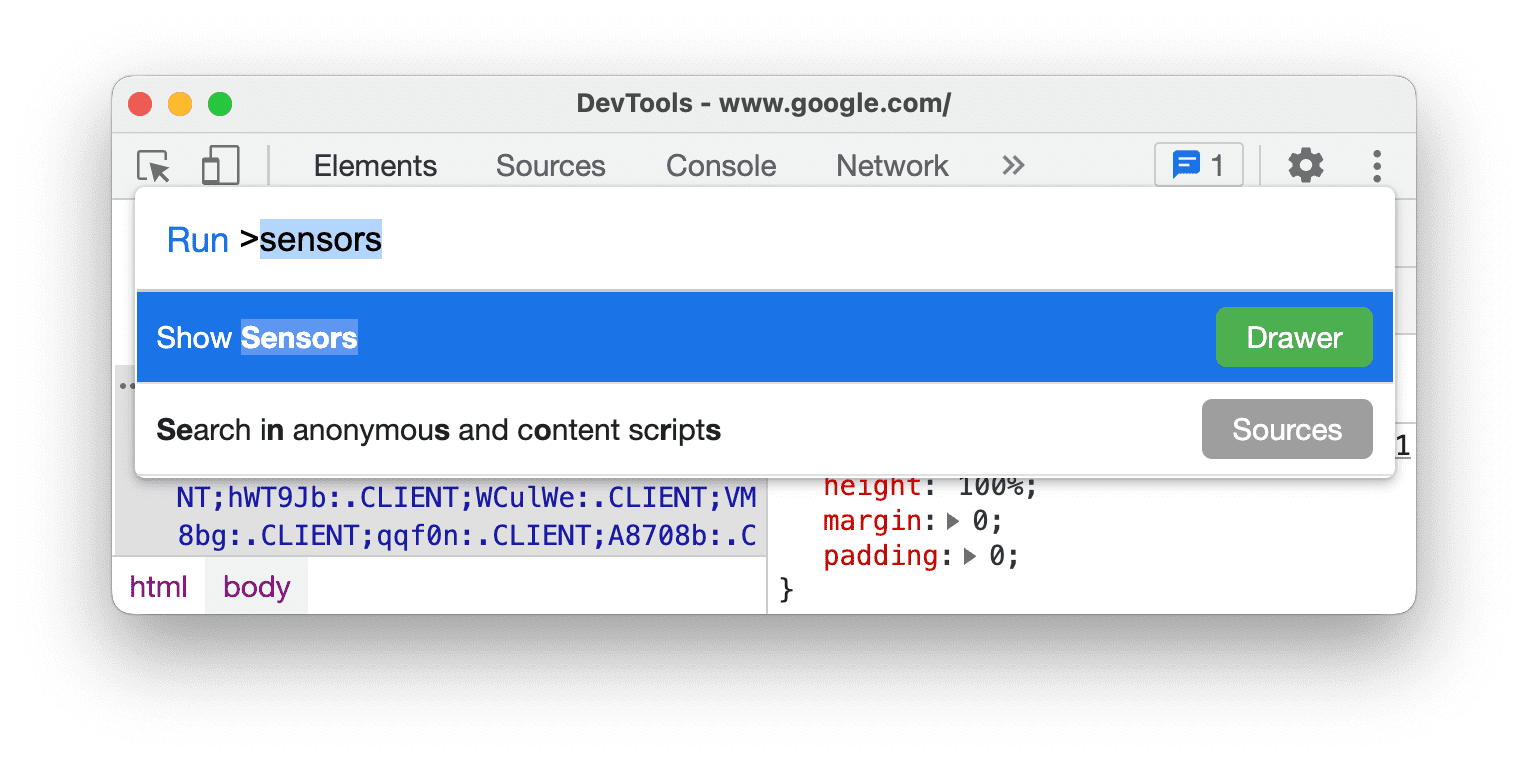
بسته به سیستم عامل خود، برای باز کردن منوی فرمان، دکمه زیر را فشار دهید:
- در MacOS، Command + Shift + P
- در Windows، Linux، یا ChromeOS، Control + Shift + P

sensorsرا تایپ کنید، Show Sensors را انتخاب کنید و Enter را فشار دهید. پانل Sensors در پایین پنجره DevTools شما باز می شود.
جغرافیایی نادیده گرفتن
بسیاری از وب سایت ها از موقعیت مکانی کاربر استفاده می کنند تا تجربه مرتبط تری را برای کاربران خود فراهم کنند. به عنوان مثال، یک وبسایت آبوهوا ممکن است پیشبینی محلی را برای منطقه کاربر نشان دهد، زمانی که کاربر به وبسایت اجازه دسترسی به مکان خود را داد.
اگر در حال ساخت یک رابط کاربری هستید که بسته به مکانی که کاربر در آن قرار دارد تغییر می کند، احتمالاً می خواهید مطمئن شوید که سایت در مکان های مختلف در سراسر جهان به درستی رفتار می کند.
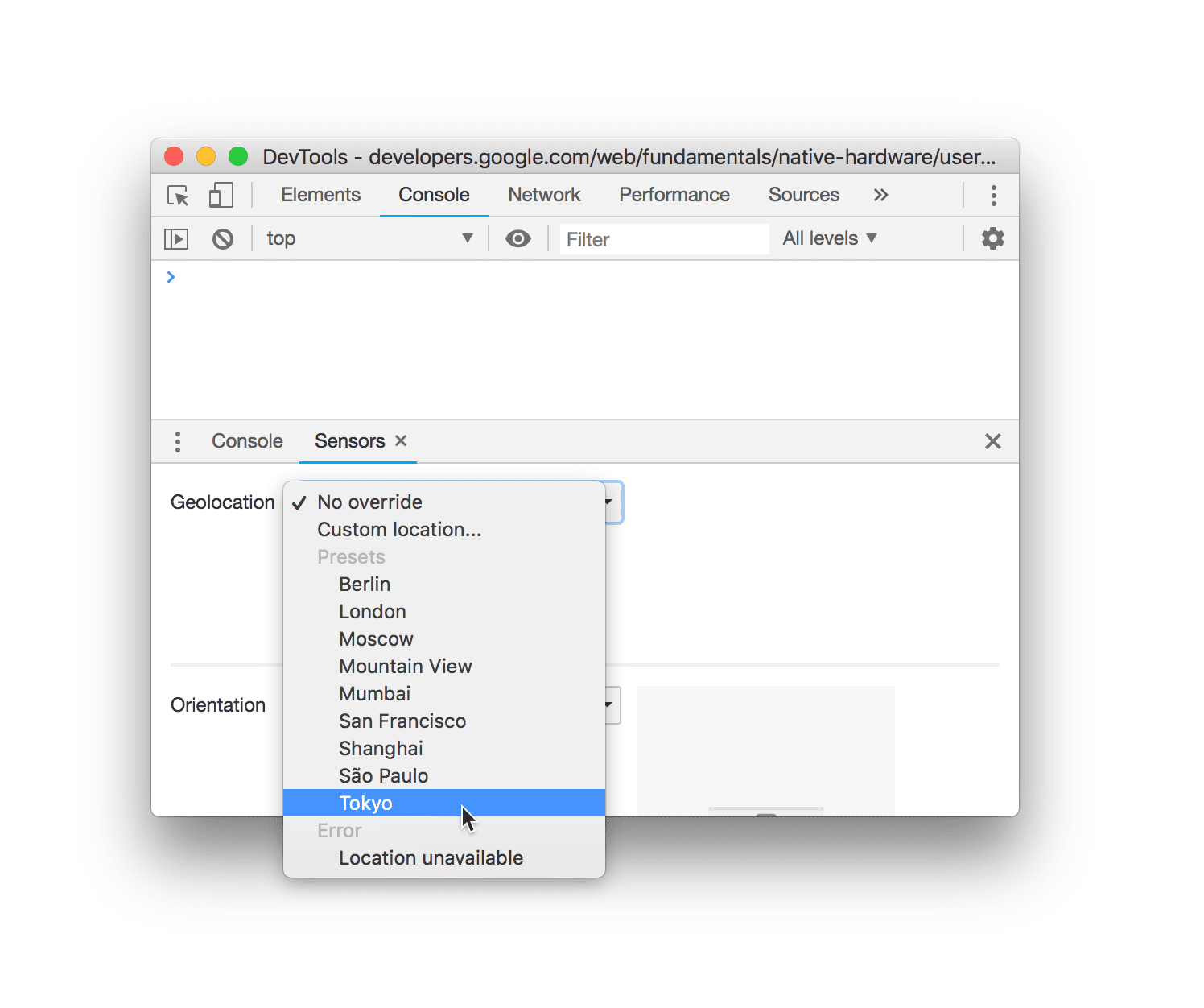
برای لغو موقعیت جغرافیایی خود، پانل Sensors را باز کنید و از لیست Geolocation یکی از موارد زیر را انتخاب کنید:
- یکی از شهرهای از پیش تعیین شده، مانند توکیو .
- مکان سفارشی برای وارد کردن مختصات طول و عرض جغرافیایی سفارشی.
- مکان در دسترس نیست را انتخاب کنید تا ببینید وقتی موقعیت مکانی کاربر در دسترس نیست، سایت شما چگونه رفتار می کند.

شبیه سازی جهت گیری دستگاه
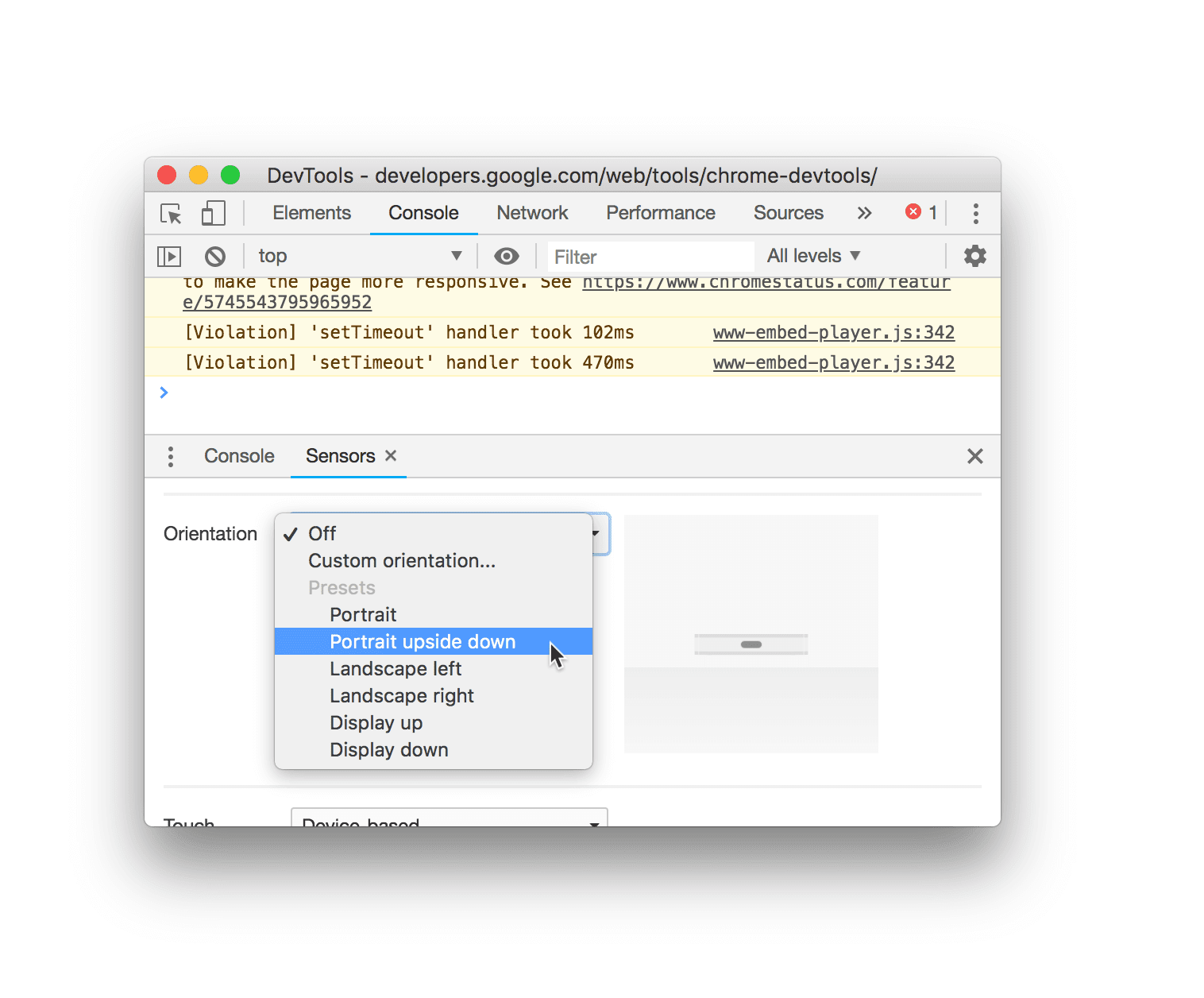
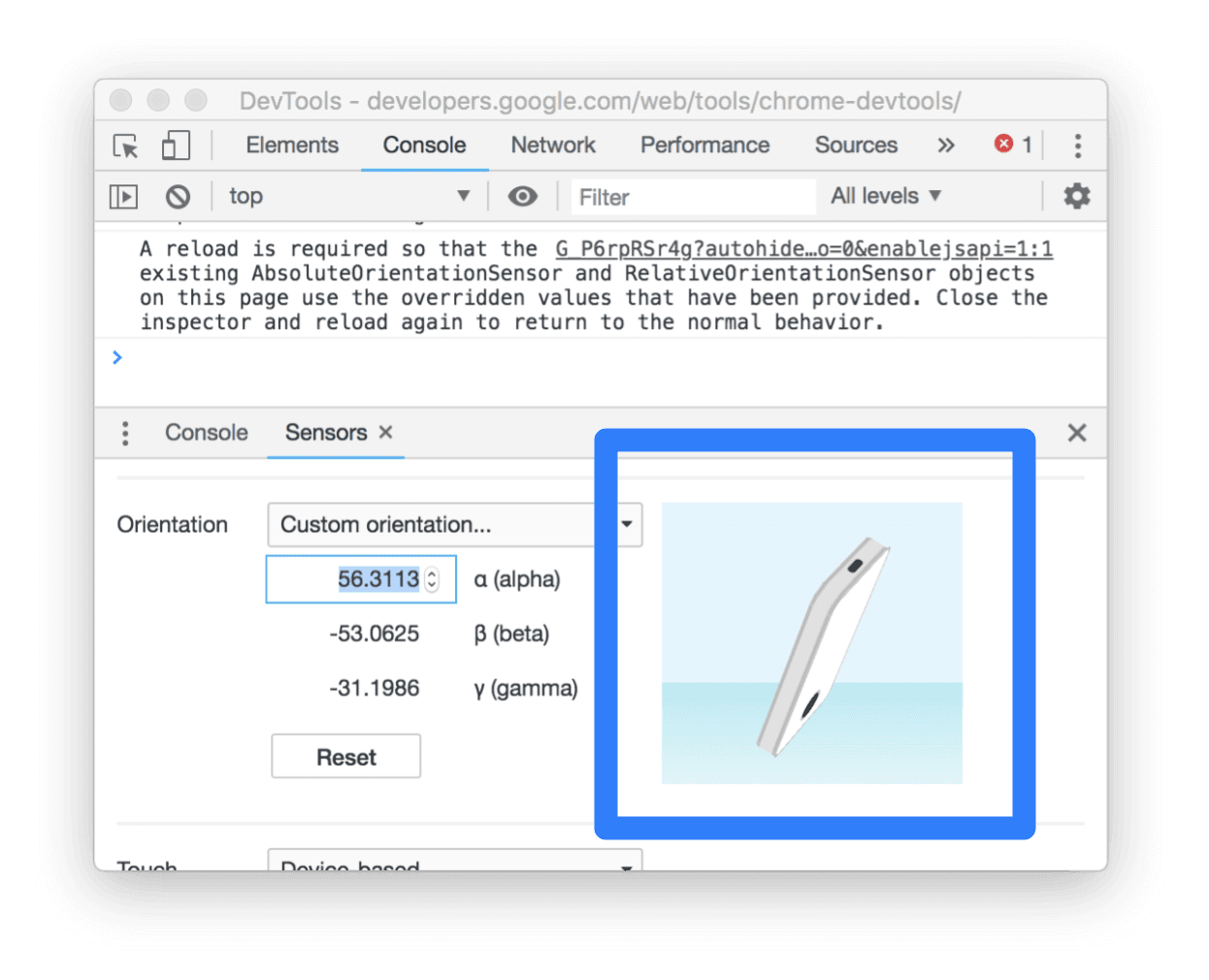
برای شبیهسازی جهتهای مختلف دستگاه ، پانل حسگرها را باز کرده و از فهرست جهتگیری ، یکی از موارد زیر را انتخاب کنید:
- یکی از جهت گیری های از پیش تعیین شده، مانند پرتره وارونه .
- جهت گیری سفارشی برای ارائه جهت گیری دقیق خود.

پس از انتخاب جهت گیری سفارشی ، فیلدهای آلفا ، بتا و گاما فعال می شوند. برای درک نحوه عملکرد این محورها، آلفا ، بتا و گاما را ببینید.
همچنین می توانید با کشیدن Model Orientation یک جهت سفارشی تنظیم کنید. Shift را قبل از کشیدن برای چرخش در امتداد محور آلفا نگه دارید.

لمس کردن
برای آزمایش رویدادهای لمسی در وبسایت خود، میتوانید به جای کلیک کردن، لمس را مجبور کنید، حتی اگر روی دستگاهی بدون صفحه لمسی آزمایش میکنید.
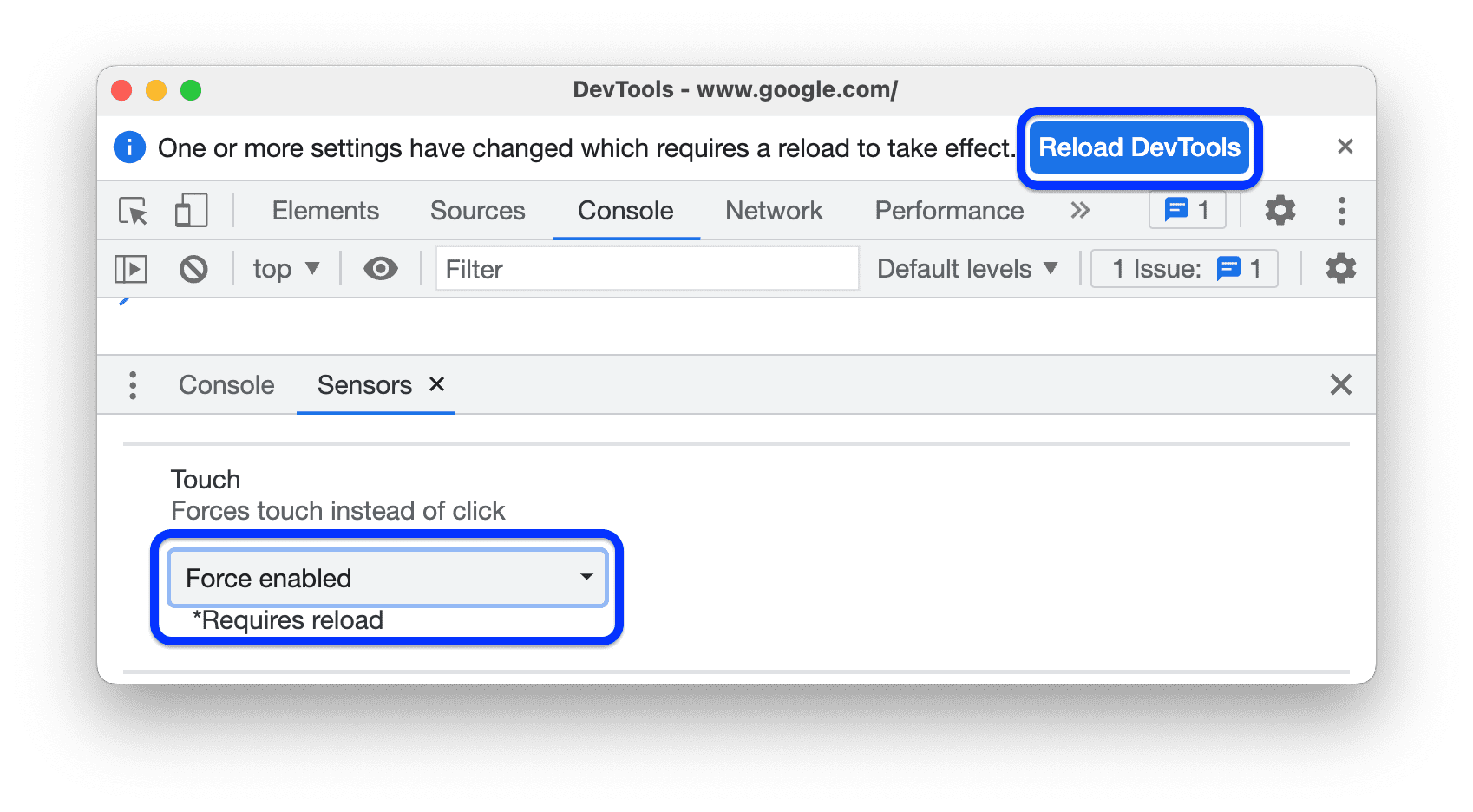
برای فعال کردن رویدادهای لمسی با اشاره گر خود:
- پانل سنسورها را باز کنید .
- در فهرست کشویی Touch ، Force touch را انتخاب کنید.

- روی Reload DevTools در اعلان بالا کلیک کنید.
شبیه سازی وضعیت آشکارساز بیکار
Idle Detection API به شما امکان میدهد کاربران غیرفعال را شناسایی کرده و به تغییرات حالت بیکار واکنش نشان دهید. با DevTools، میتوانید به جای اینکه منتظر تغییر حالت بیکار واقعی باشید، تغییرات حالت غیرفعال را هم برای وضعیت کاربر و هم برای وضعیت صفحه شبیهسازی کنید.
برای تقلید از حالت های بیکار:
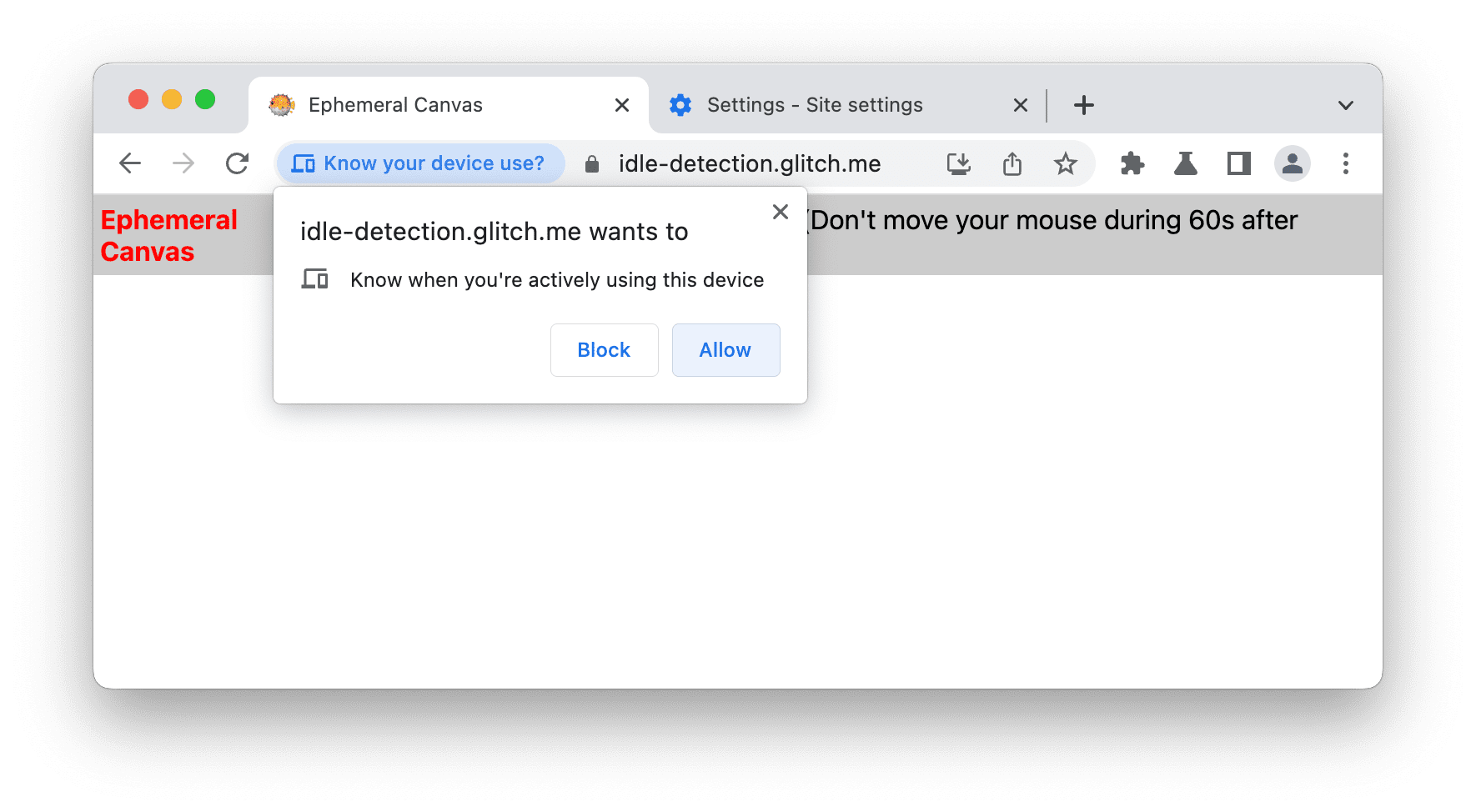
پانل سنسورها را باز کنید . برای این آموزش می توانید آن را در این صفحه نمایشی امتحان کنید.
چک باکس کنار Ephemeral را فعال کنید و در اعلان، مجوز تشخیص بیکاری را به صفحه نمایشی بدهید. سپس، صفحه را دوباره بارگیری کنید.

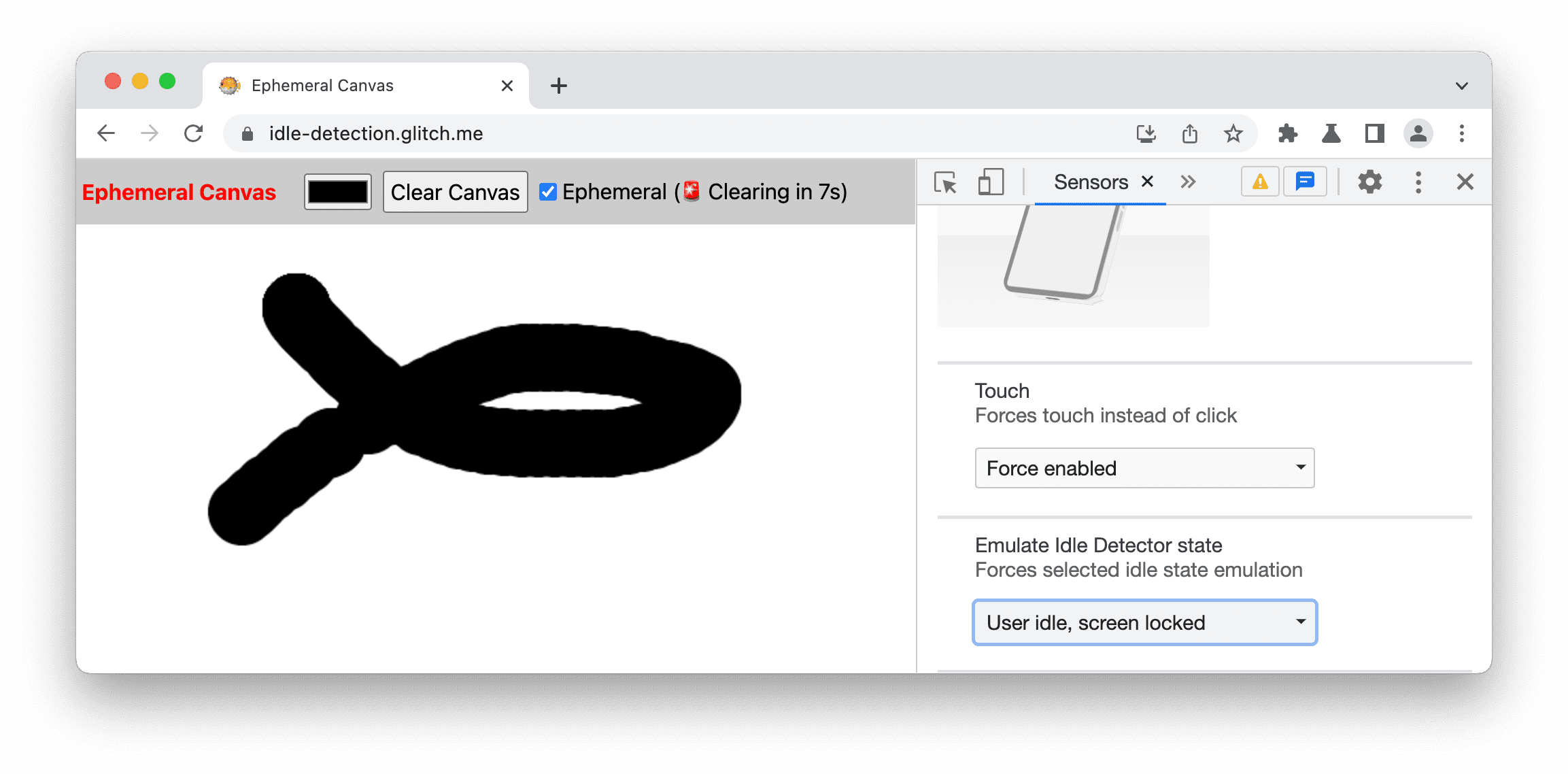
در قسمت کشویی Emulate Idle detector State یکی از موارد زیر را انتخاب کنید:
- بدون تقلید بیکار
- کاربر فعال، قفل صفحه باز است
- کاربر فعال، صفحه قفل است
- کاربر بیکار، قفل صفحه باز است
- کاربر بیکار ، صفحه قفل شده

در این مثال، DevTools یک حالت کاربر بیکار، حالت قفل صفحه را شبیه سازی می کند و در این مورد، صفحه نمایشی شمارش معکوس 10 ثانیه ای را برای پاک کردن بوم شروع می کند.
تقلید همزمانی سخت افزاری
برای شبیهسازی عملکرد وبسایت خود در دستگاههایی با تعداد هستههای پردازنده متفاوت، میتوانید مقدار گزارش شده توسط ویژگی navigator.hardwareConcurrency را لغو کنید. برخی از برنامه ها از این ویژگی برای کنترل میزان موازی بودن برنامه خود استفاده می کنند، به عنوان مثال، برای کنترل اندازه مخزن pthread Emscripten .
برای شبیه سازی همزمانی سخت افزار:
- پانل سنسورها را باز کنید .
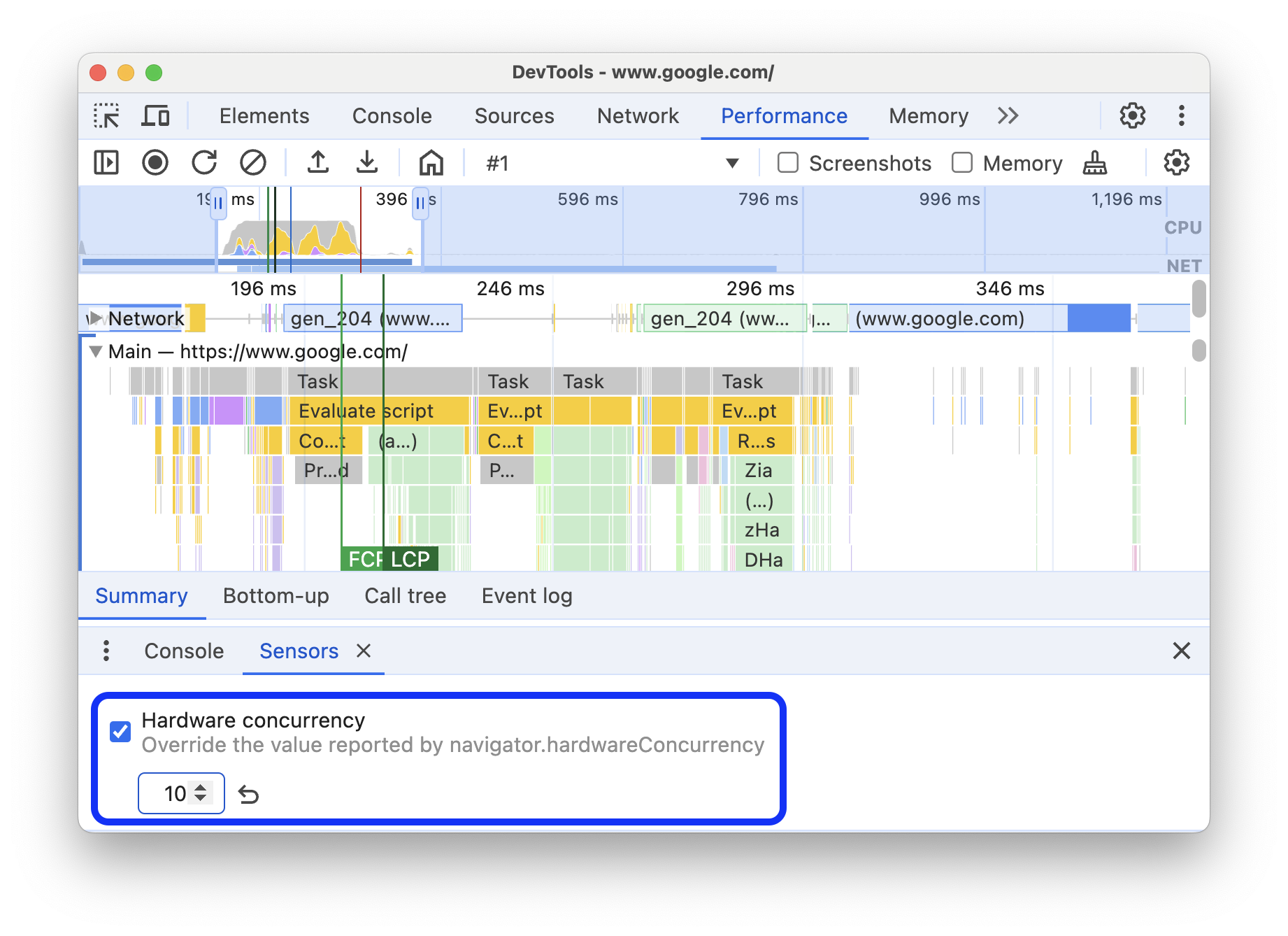
- در نزدیکی پایین پانل، همزمانی سختافزار را پیدا کرده و روشن کنید.
- در کادر ورودی شماره، تعداد هسته هایی را که می خواهید شبیه سازی کنید وارد کنید.

برای بازگشت به مقدار پیش فرض، روی دکمه بازنشانی کلیک کنید.
فشار CPU را تقلید کنید
CPU یا فشار محاسباتی مجموعه ای از وضعیت های گزارش شده است که به شما ایده می دهد که محاسبات سیستم تحت چه مقدار بار کاری قرار دارد و آیا نزدیک به حد مجاز است یا خیر. این اطلاعات به شما امکان می دهد برنامه بلادرنگ خود را، به عنوان مثال، کنفرانس ویدیویی یا بازی ویدیویی، تطبیق دهید تا از تمام قدرت پردازشی موجود استفاده کنید و در عین حال سیستم را با تطبیق بارهای کاری در زمان واقعی پاسخگو نگه دارید.
پانل Sensors به شما امکان می دهد حالت هایی را که می تواند توسط Compute Pressure API گزارش شود، شبیه سازی کنید.
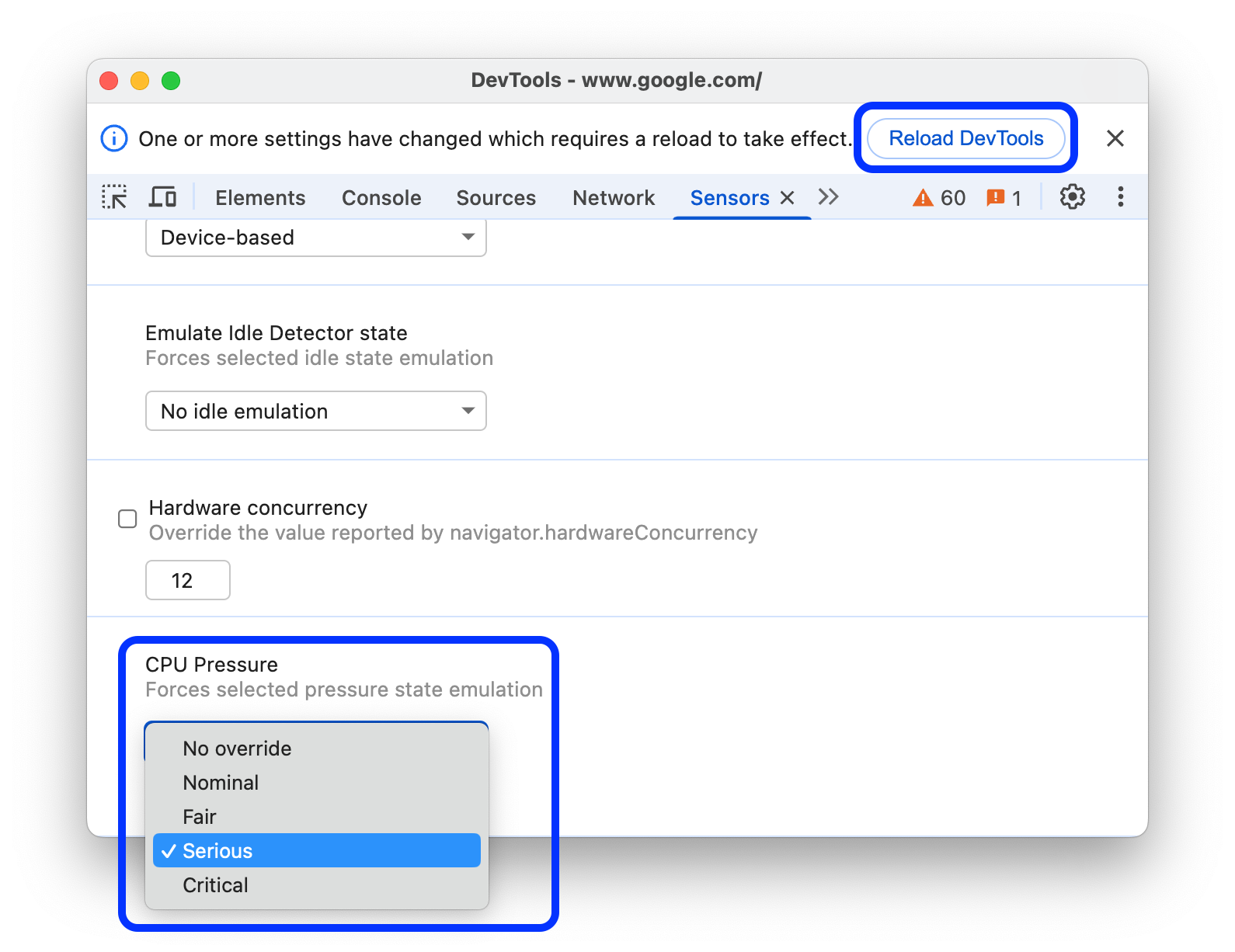
برای شبیه سازی فشار CPU در وب سایت خود:
- پانل سنسورها را باز کنید .
- نزدیک پایین پانل، بخش فشار CPU را پیدا کنید و یکی از حالتهای فشار قابل خواندن توسط انسان را انتخاب کنید: بدون لغو ، اسمی ، منصفانه ، جدی یا بحرانی .
- در اعلان بالای DevTools، روی Reload DevTools کلیک کنید.