Chrome DevTools의 개인 정보 보호 및 보안 패널을 사용하여 서드 파티 쿠키를 검사 및 제어하고 HTTPS 보호를 확인합니다.
개요
개인 정보 보호 및 보안 패널은 다음과 같이 두 섹션으로 나뉩니다.
- 개인 정보 보호: 여기에서 다음 작업을 할 수 있습니다.
- DevTools가 열려 있는 동안 예외 유무와 관계없이 서드 파티 쿠키를 일시적으로 제한하고 웹사이트의 동작을 테스트합니다.
- 서드 파티 쿠키에 대한 정보가 포함된 표를 확인합니다. 여기에는 서드 파티 쿠키가 임시 제한 모드에서 차단되었는지 또는 예외로 적용되었는지, 어떤 유형의 쿠키가 영향을 받을 수 있는지 등이 나와 있습니다.
보안: HTTP 보안 경고, 출처 세부정보, 인증서를 포함하여 페이지의 출처를 확인할 수 있습니다.
민감한 사용자 데이터를 처리하지 않는 사이트를 비롯해 모든 웹사이트를 HTTPS로 보호해야 하는 이유를 알아보려면 HTTPS가 중요한 이유를 참고하세요.
'개인 정보 보호 및 보안' 패널 열기
보안 패널을 열려면 다음 단계를 따르세요.
- DevTools를 엽니다.
- 다음을 눌러 명령어 메뉴를 엽니다.
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
privacy를 입력하고 개인 정보 보호 및 보안 표시를 선택한 다음 Enter 키를 누릅니다.
또는 오른쪽 상단에서 DevTools 맞춤설정 및 제어 > 도구 더보기 > 개인 정보 보호 및 보안을 선택합니다.
개인 정보 보호: 서드 파티 쿠키 제어 및 검사
개인 정보 보호 섹션을 사용하면 DevTools가 열려 있는 동안 서드 파티 쿠키를 검사하고 제한할 수 있습니다.
서드 파티 쿠키 제한
Chrome에서 서드 파티 쿠키가 제한될 때 웹사이트가 어떻게 동작하는지 테스트하려면 다음 단계를 따르세요.
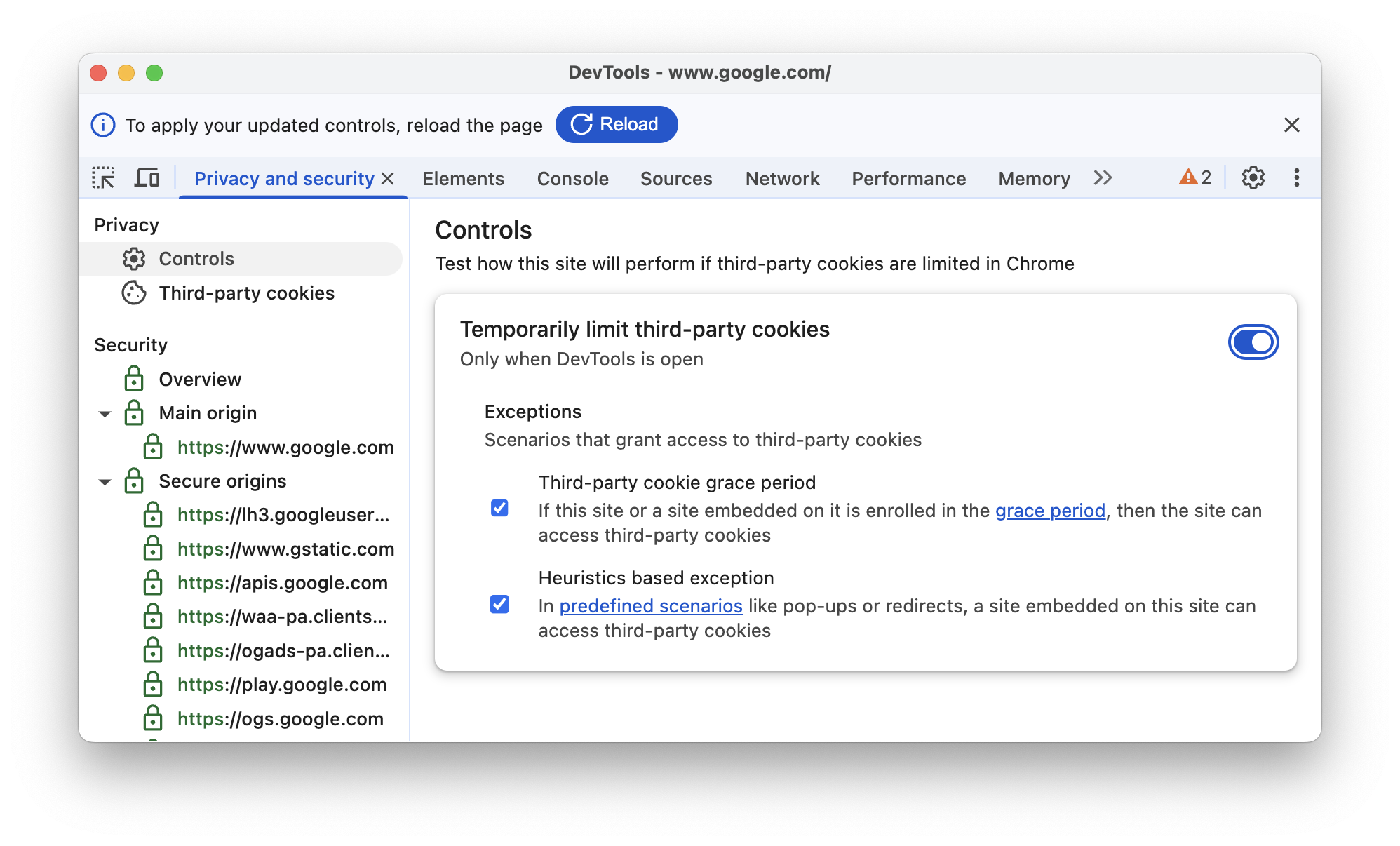
- 개인 정보 보호 > 설정에서 서드 파티 쿠키 일시적으로 제한을 사용 설정합니다.
필요한 경우 다음 예외를 사용 설정합니다.
- 서드 파티 쿠키 유예 기간을 선택합니다. 이 옵션을 사용하려면 사이트 또는 여기에 삽입된 사이트를 유예 기간에 등록하세요.
- 휴리스틱 기반 예외. 팝업 또는 리디렉션과 같은 사전 정의된 시나리오에서 이 사이트에 삽입된 사이트는 서드 파티 쿠키에 액세스할 수 있습니다.

변경사항을 적용하려면 DevTools 상단의 프롬프트에서 Reload를 클릭합니다.
이제 다음에 설명된 대로 웹사이트의 동작을 테스트하고 서드 파티 쿠키와 관련 문제를 검사할 수 있습니다.
서드 파티 쿠키 검사
서드 파티 쿠키가 일시적으로 제한된 경우 (예외 여부와 관계없음) 개인 정보 보호 > 서드 파티 쿠키 섹션에서 쿠키를 검사합니다.
서드 파티 쿠키가 없으면 크럼이 남지 않음 메시지가 표시됩니다.

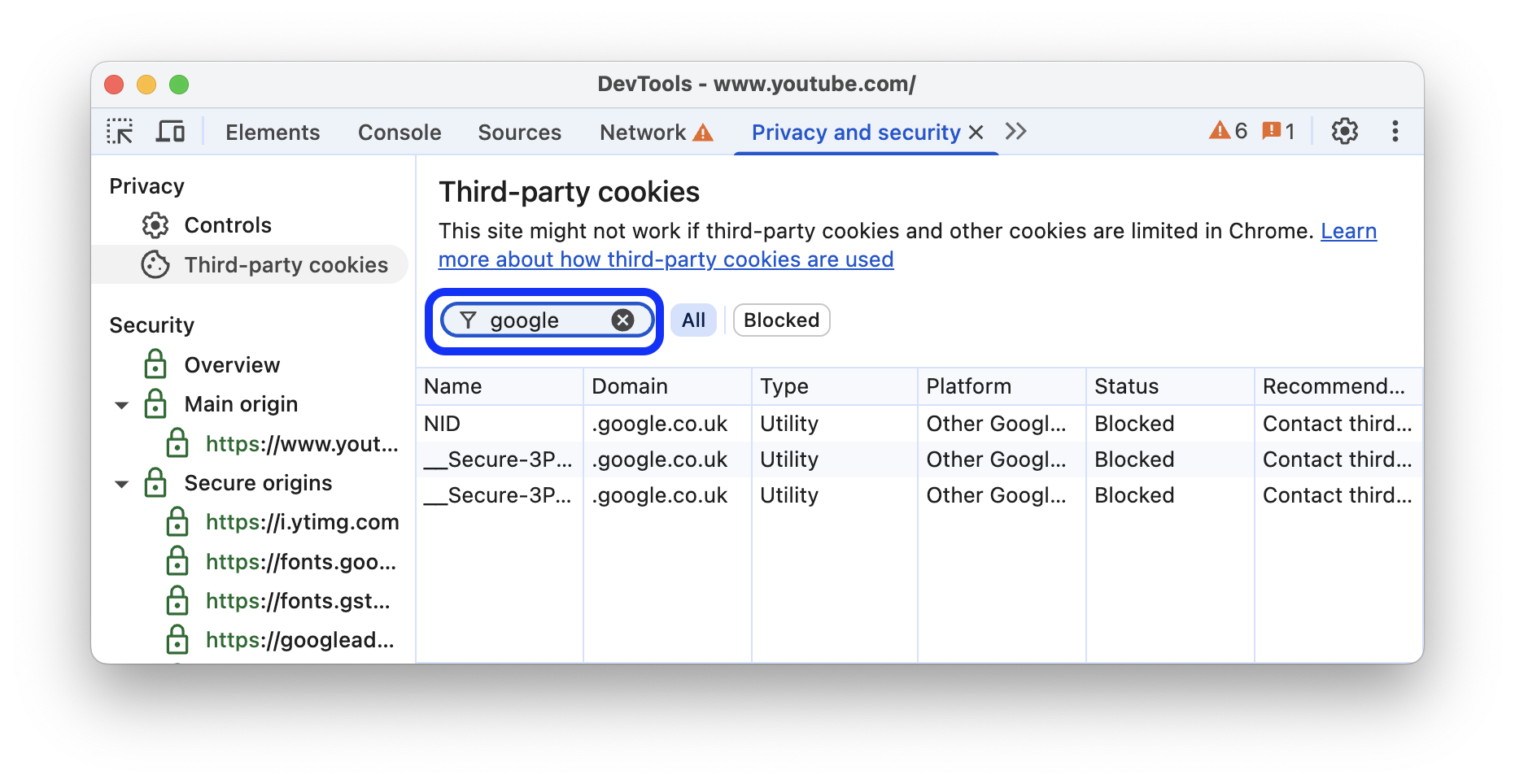
또는 예외에 따라 일부 서드 파티 쿠키는 허용되고 다른 서드 파티 쿠키는 차단될 수 있습니다. 서드 파티 쿠키 섹션에는 쿠키 상태 및 권장사항에 관한 정보가 포함된 표에 이러한 쿠키가 나열됩니다.
표를 필터링하려면 다음 단계를 따르세요.
상태별로 상단에서 모두, 허용됨 또는 차단됨 상태 값을 선택합니다.

이름 또는 도메인별로 필터 상자에 검색어를 입력합니다.

표를 정렬하려면 열 이름을 클릭합니다.
보안: 일반적인 문제 찾기
패널의 보안 섹션에 다음에 설명된 문제가 표시될 수 있습니다.
안전하지 않은 기본 출처
페이지의 기본 출처가 안전하지 않으면 보안 > 개요에 이 페이지는 안전하지 않습니다라고 표시됩니다.

이 문제는 방문한 URL이 HTTP를 통해 요청되었을 때 발생합니다. 안전하게 하려면 HTTPS를 통해 요청해야 합니다. 예를 들어 주소 표시줄의 URL을 보면 http://example.com과 유사할 것입니다. 보안을 강화하려면 URL이 https://example.com이어야 합니다.
서버에 이미 HTTPS가 설정되어 있는 경우 이 문제를 해결하려면 모든 HTTP 요청을 HTTPS로 리디렉션하도록 서버를 구성하기만 하면 됩니다.
서버에 HTTPS가 설정되어 있지 않은 경우 Let's Encrypt를 사용하면 비교적 간단하고 무료로 프로세스를 시작할 수 있습니다. 또는 CDN에서 사이트를 호스팅하는 것이 좋습니다. 이제 대부분의 주요 CDN은 기본적으로 HTTPS에서 사이트를 호스팅합니다.
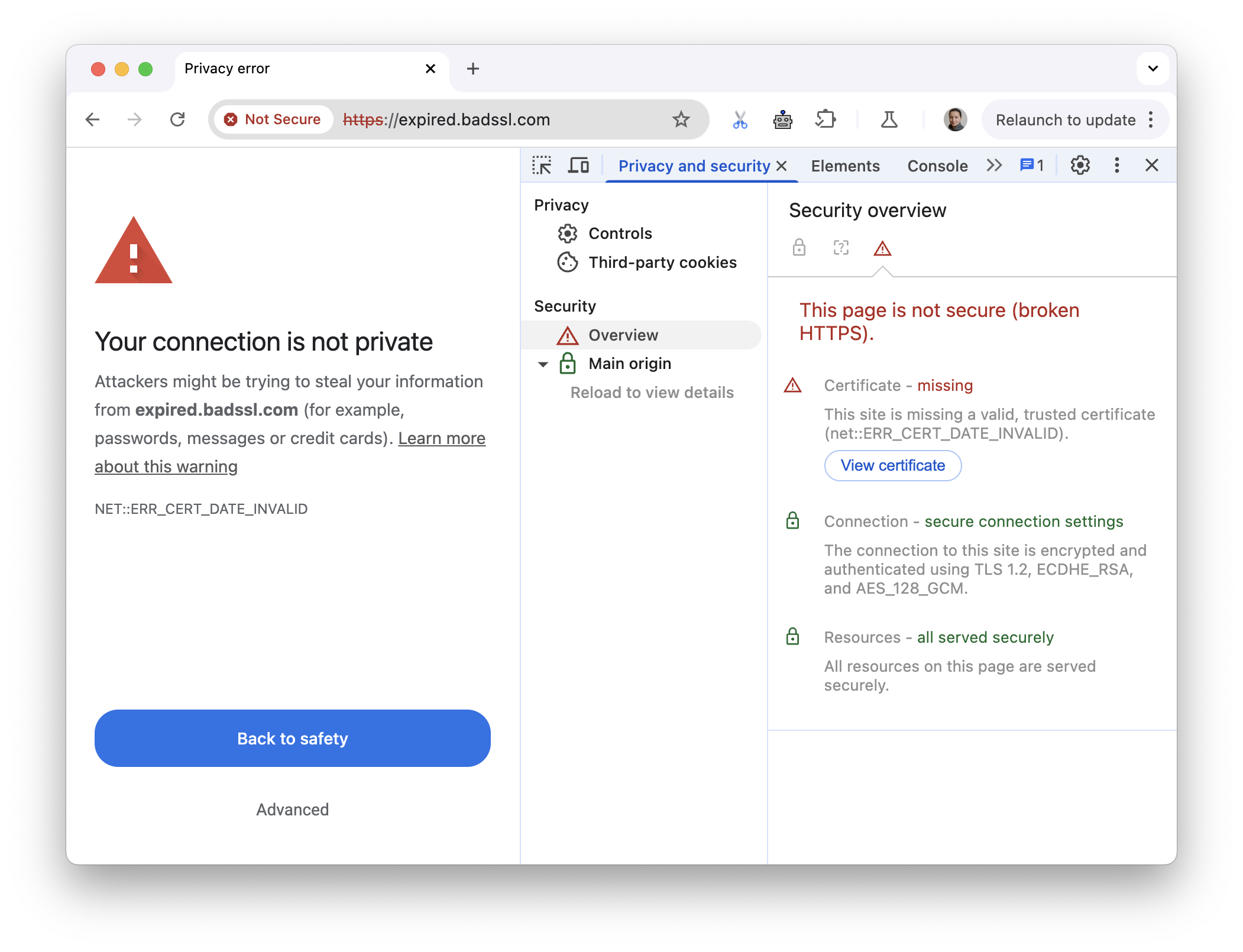
손상된 HTTPS
HTTPS에 문제가 있는 경우 보안 > 개요에서 어떤 문제가 발생했는지 확인할 수 있습니다.

이 경우 페이지에 유효한 인증서가 없으며 만료되었기 때문입니다.
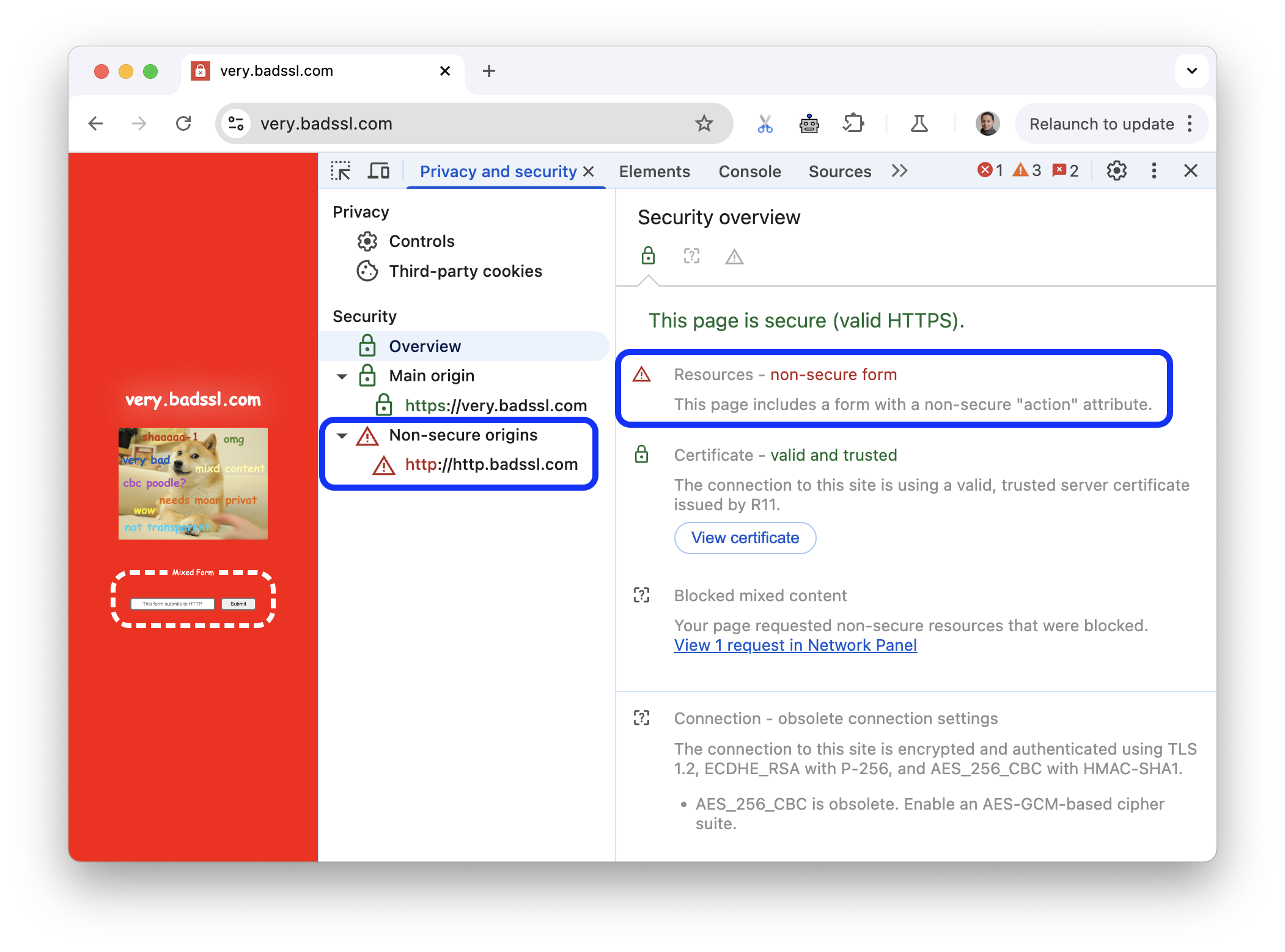
혼합 콘텐츠
혼합 콘텐츠는 페이지의 기본 출처는 안전하지만 페이지가 안전하지 않은 출처의 리소스와 상호작용한다는 것을 의미합니다. 혼합 콘텐츠 페이지는 HTTP 콘텐츠에 스니퍼가 액세스할 수 있고 중간자 공격에 취약하므로 부분적으로만 보호됩니다.

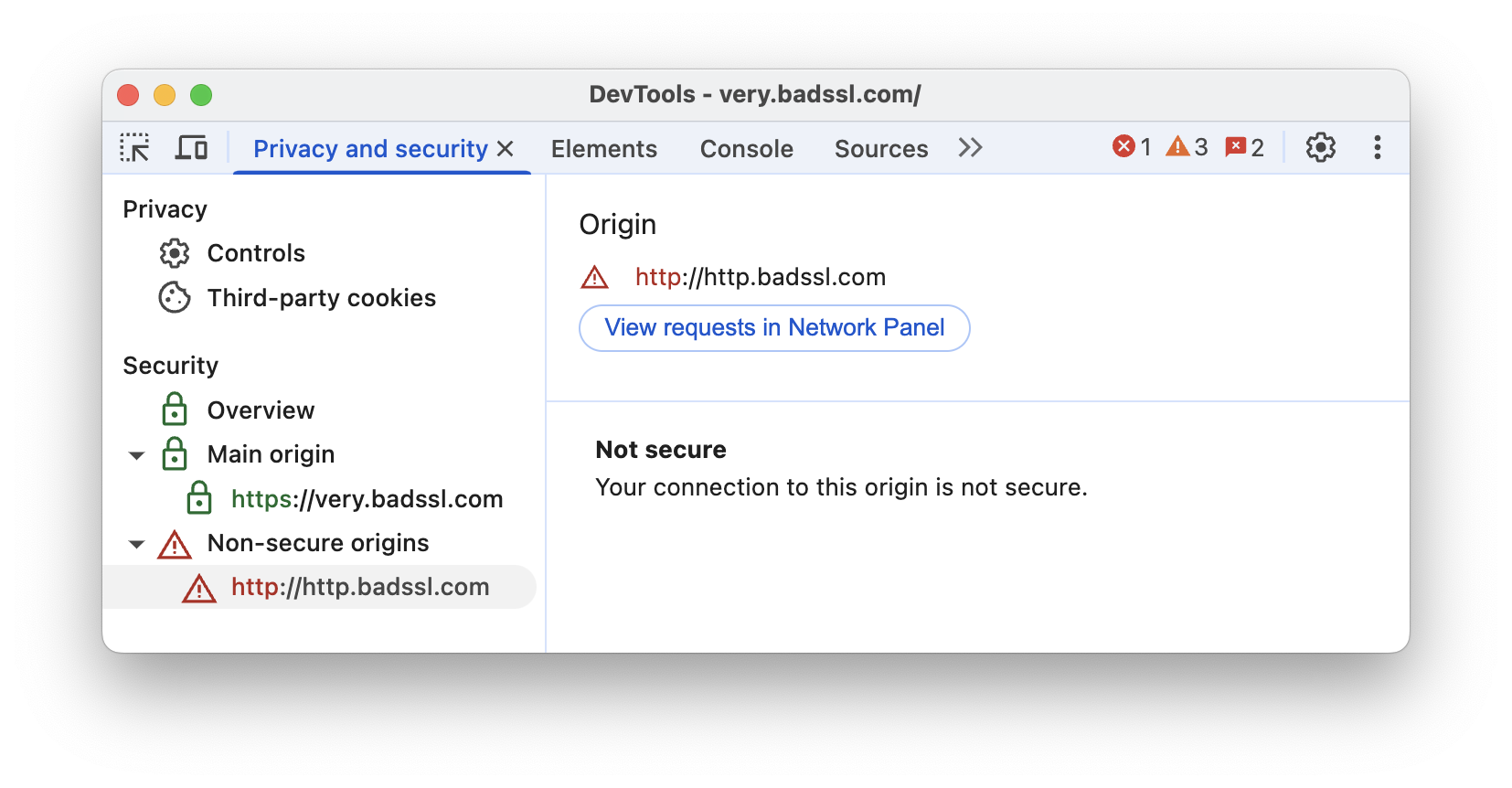
보안 > 안전하지 않은 출처 섹션을 열고 Network 패널에서 요청 보기를 클릭합니다.

DevTools가 네트워크 패널로 이동하고 관련 필터를 적용하여 네트워크 로그에 안전하지 않은 리소스만 표시됩니다.

보안 세부정보 보기
다음에 설명된 대로 인증서 및 출처 세부정보를 확인할 수 있습니다.
기본 출처 인증서 보기
보안 > 개요에서 인증서 보기를 클릭하여 기본 출처의 인증서를 빠르게 검사합니다.

출처 세부정보 보기
보안 섹션의 항목 중 하나를 클릭하여 출처의 세부정보를 확인합니다. 세부정보 페이지에서 연결 및 인증서 정보를 볼 수 있습니다. 인증서 투명성 정보도 사용 가능한 경우 표시됩니다.



