אפשר להשתמש בחלונית פרטיות ואבטחה בכלי הפיתוח ל-Chrome כדי לבדוק ולשלוט בקובצי cookie של צד שלישי ולבדוק את ההגנה של HTTPS.
סקירה כללית
הלוח פרטיות ואבטחה מחולק לשני קטעים תואמים:
- פרטיות, שבה אפשר:
- כשכלי הפיתוח פתוחים, אפשר להגביל באופן זמני את קובצי ה-Cookie של צד שלישי עם או בלי חריגים ולבדוק את אופן ההתנהגות של אתר.
- טבלה עם מידע על קובצי cookie של צד שלישי, כולל אם הם נחסמו או הוחרגו על ידי מצב המגבלה הזמני, וסוג קובצי ה-cookie שעשויים להיות מושפעים.
אבטחה, שבה אפשר לראות את מקורות הדף, כולל אזהרות אבטחה של HTTP, פרטי מקור ואישורים.
במאמר למה חשוב להשתמש ב-HTTPS מוסבר למה צריך להגן על כל אתר באמצעות HTTPS, גם אם הוא לא מטפל במידע אישי רגיש של משתמשים.
פתיחת הלוח 'פרטיות ואבטחה'
כדי לפתוח את החלונית אבטחה:
- פותחים את כלי הפיתוח.
- כדי לפתוח את תפריט הפקודות, לוחצים על:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
מתחילים להקליד
privacy, בוחרים באפשרות הצגת פרטיות ואבטחה ומקישים על Enter.
לחלופין, בפינה השמאלית העליונה, לוחצים על התאמה אישית של DevTools ושליטה בהם > כלים נוספים > פרטיות ואבטחה.
פרטיות: שליטה ובדיקה של קובצי cookie של צד שלישי
בקטע פרטיות אפשר לבדוק ולגביל קובצי Cookie של צד שלישי בזמן שכלי הפיתוח פתוחים.
הגבלת קובצי Cookie של צד שלישי
כדי לבדוק איך אתר מתנהג כשקובצי cookie של צד שלישי מוגבלים ב-Chrome, מבצעים את הפעולות הבאות:
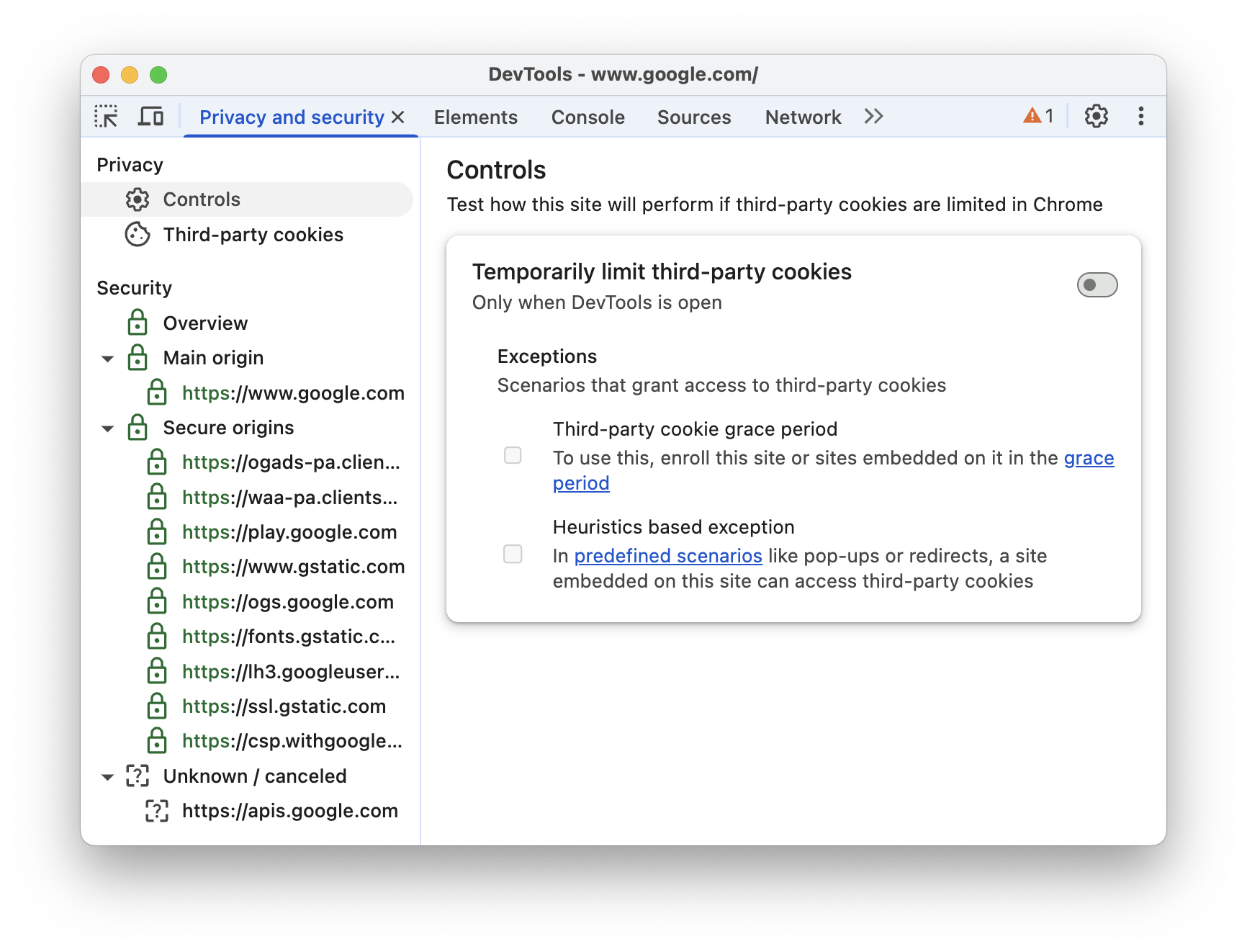
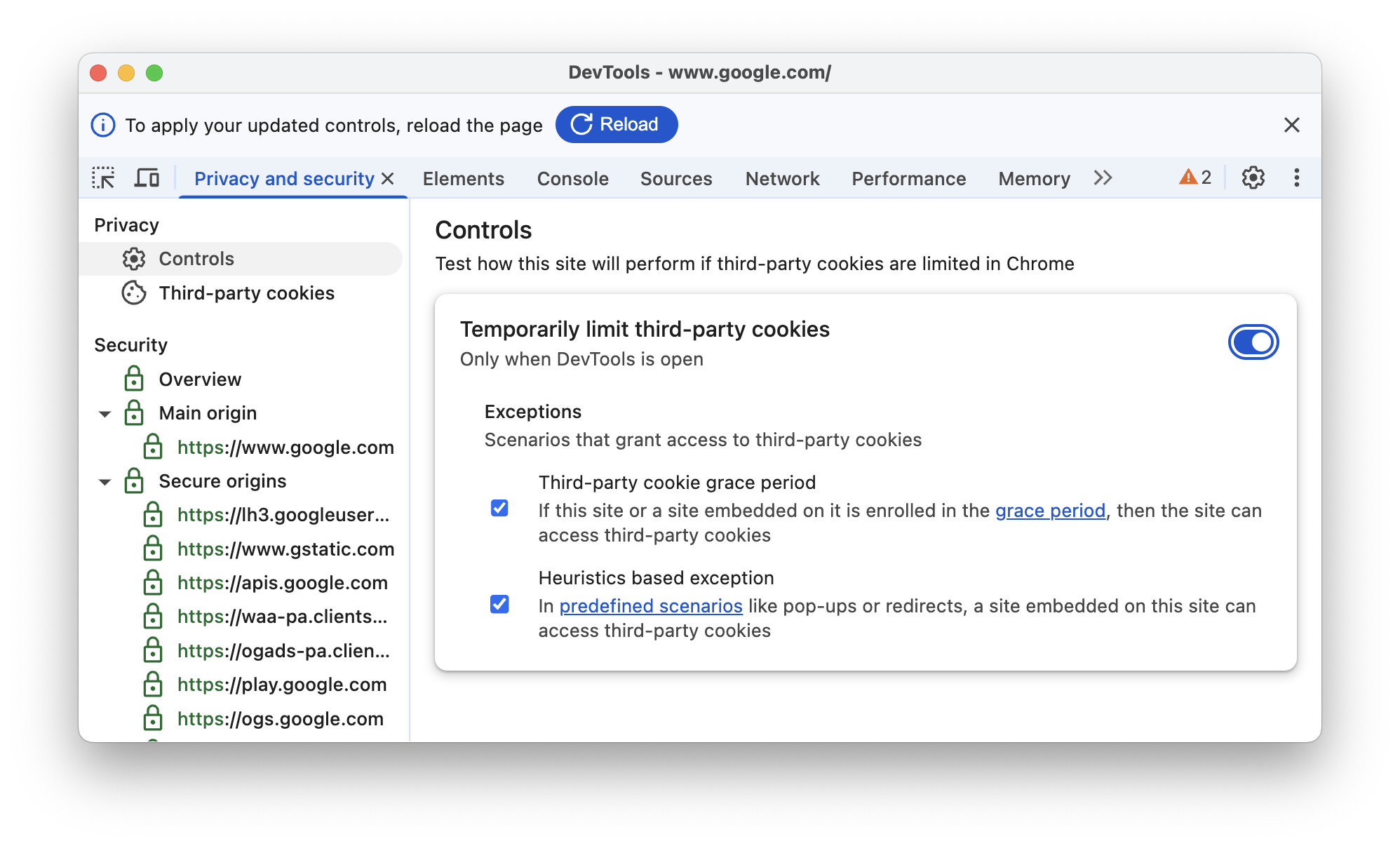
- בקטע פרטיות > אמצעי בקרה, מפעילים את האפשרות הגבלה זמנית של קובצי cookie של צד שלישי.
מפעילים את החריגות הבאות, אם יש צורך:
- תקופת חסד של קובצי Cookie של צד שלישי. כדי להשתמש באפשרות הזו, צריך לרשום אתר או אתר שהוטמע בתוכו בתקופת החסד.
- חריגה על בסיס היוריסטיקה. בתרחישים מוגדרים מראש כמו חלונות קופצים או הפניות אוטומטיות, אתר שמוטמע באתר הזה יכול לגשת לקובצי Cookie של צד שלישי.

כדי להחיל את השינויים, לוחצים על טעינה מחדש בהודעה שמופיעה בחלק העליון של DevTools.
עכשיו אפשר לבדוק את התנהגות האתר ולבחון את קובצי ה-cookie של הצד השלישי ואת הבעיות שלהם, כפי שמתואר בהמשך.
בדיקה של קובצי cookie של צד שלישי
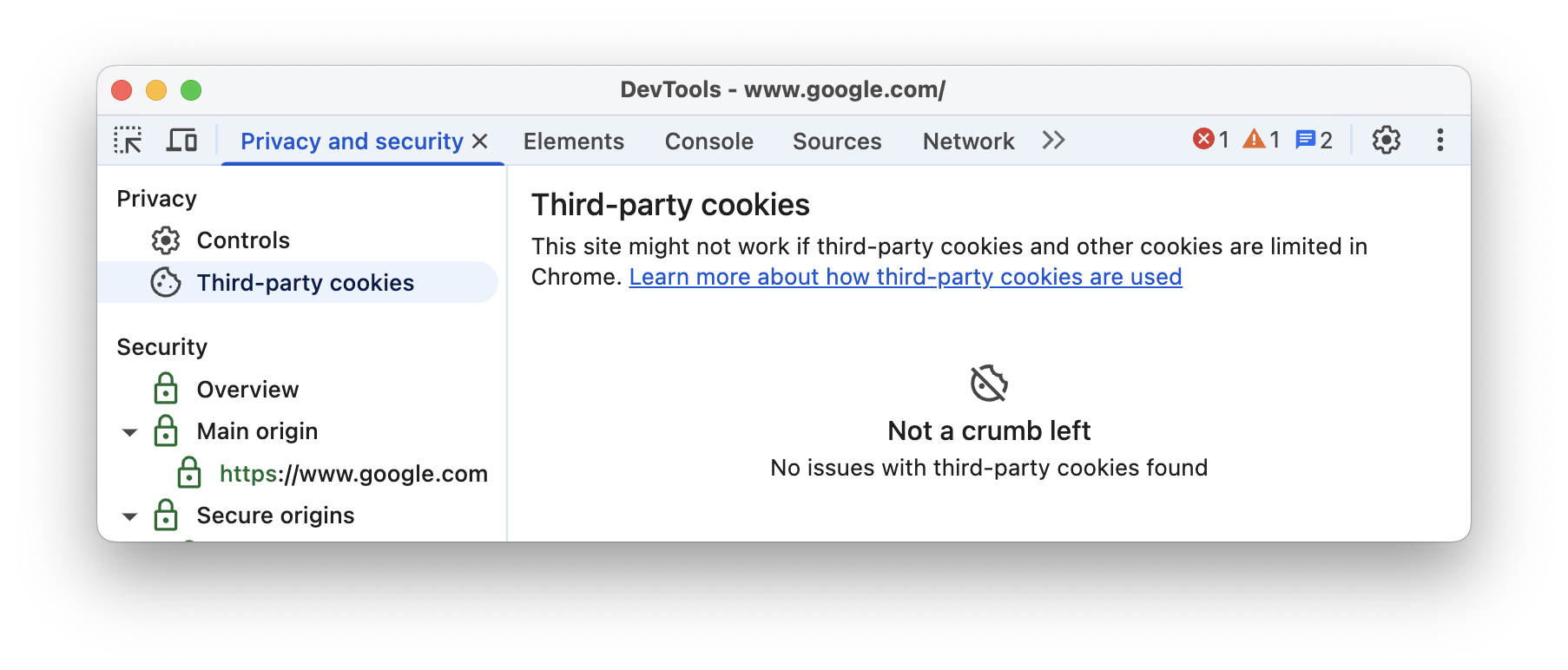
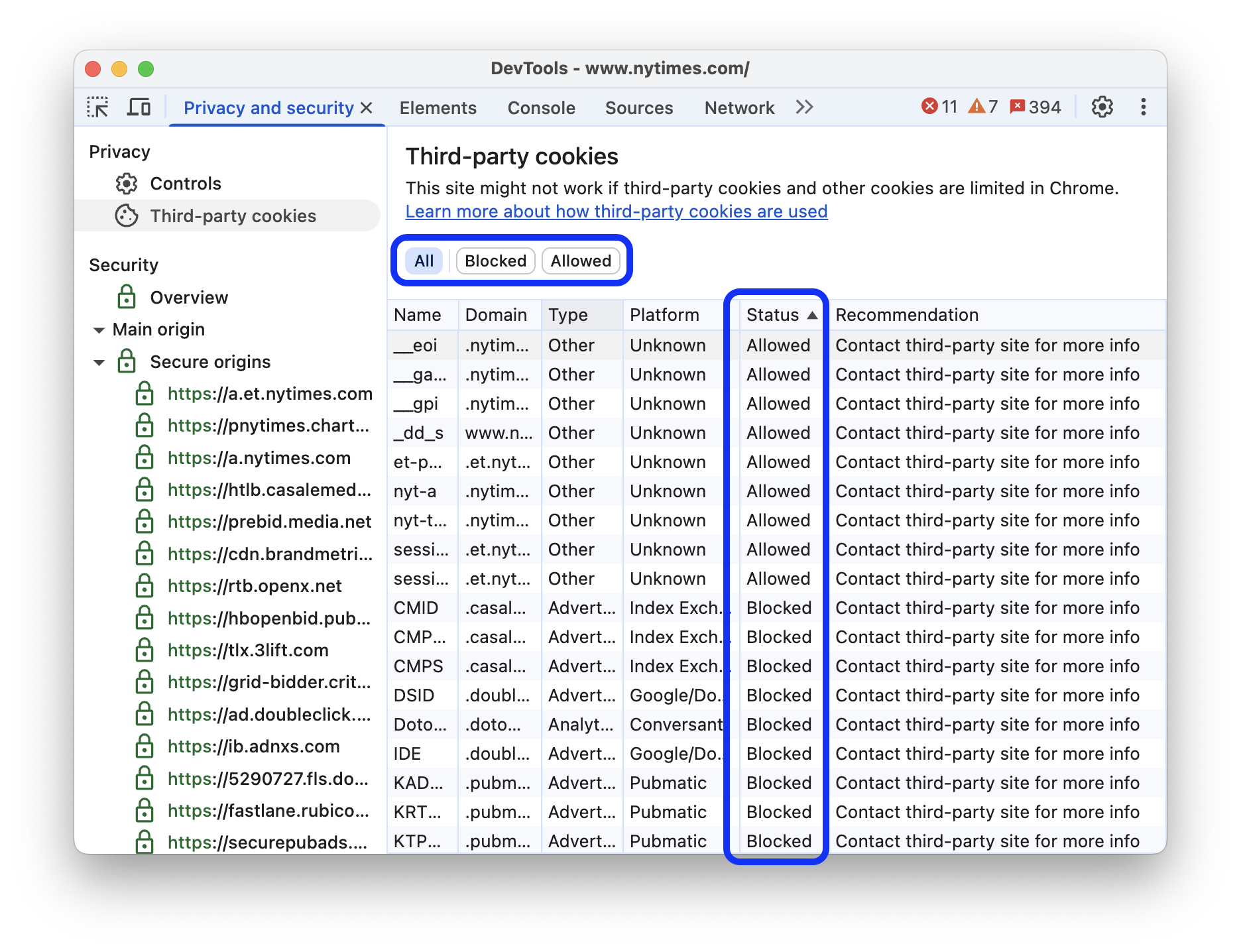
אם קובצי ה-Cookie של הצד השלישי מוגבלים באופן זמני (עם או בלי יוצאים מן הכלל), אפשר לבדוק אותם בקטע פרטיות > קובצי Cookie של צד שלישי.
אם לא נמצאו קובצי cookie של צד שלישי, תוצג ההודעה לא נשארה אפילו פירורית.

לחלופין, בהתאם לחריגים, יכול להיות שקובצי Cookie מסוימים של צד שלישי יהיו מותרים ואחרים יהיו חסומים. בקטע קובצי cookie של צד שלישי הם מפורטים בטבלה שכוללת מידע על סטטוס קובצי ה-cookie והמלצה.
כדי לסנן את הטבלה:
לפי סטטוס, בוחרים ערך סטטוס בחלק העליון: הכול, מותר או חסום.

לפי שם או דומיין, מתחילים להקליד שאילתה בתיבת המסנן.

כדי למיין את הטבלה, לוחצים על השם של אחת מהעמודות.
אבטחה: חיפוש בעיות נפוצות
בקטע אבטחה בחלונית עשויות להופיע הבעיות שמתוארות בהמשך.
מקורות ראשיים לא מאובטחים
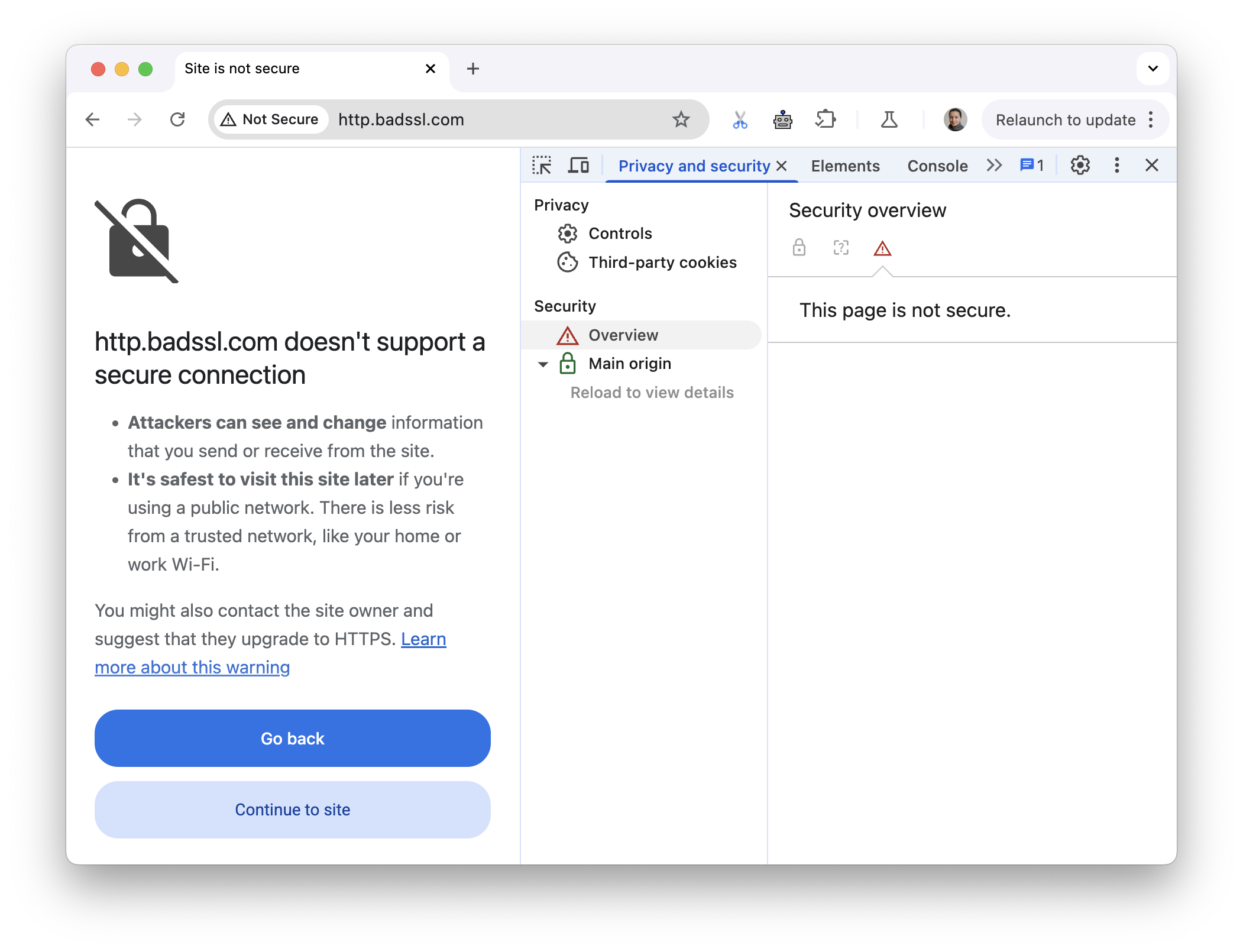
אם המקור הראשי של דף לא מאובטח, בקטע אבטחה > סקירה כללית תופיע ההודעה הדף הזה לא מאובטח.

הבעיה הזו מתרחשת כשכתובת ה-URL שבה ביקרתם נשלחה בבקשה באמצעות HTTP. כדי שהבקשה תהיה מאובטחת, צריך לבצע אותה באמצעות HTTPS. לדוגמה, אם תעיינו בכתובת ה-URL בסרגל הכתובות, סביר להניח שהיא תיראה כמו http://example.com. כדי שהיא תהיה מאובטחת, כתובת ה-URL צריכה להיות https://example.com.
אם כבר הגדרתם HTTPS בשרת, כל מה שצריך לעשות כדי לפתור את הבעיה הזו הוא להגדיר את השרת להפנות אוטומטית את כל בקשות ה-HTTP ל-HTTPS.
אם לא הגדרתם HTTPS בשרת, תוכלו להשתמש ב-Let's Encrypt כדי להתחיל את התהליך בחינם ובקלות יחסית. לחלופין, כדאי לשקול לארח את האתר ב-CDN. רוב רשתות ה-CDN הגדולות מארחות אתרים ב-HTTPS כברירת מחדל.
HTTPS שבור
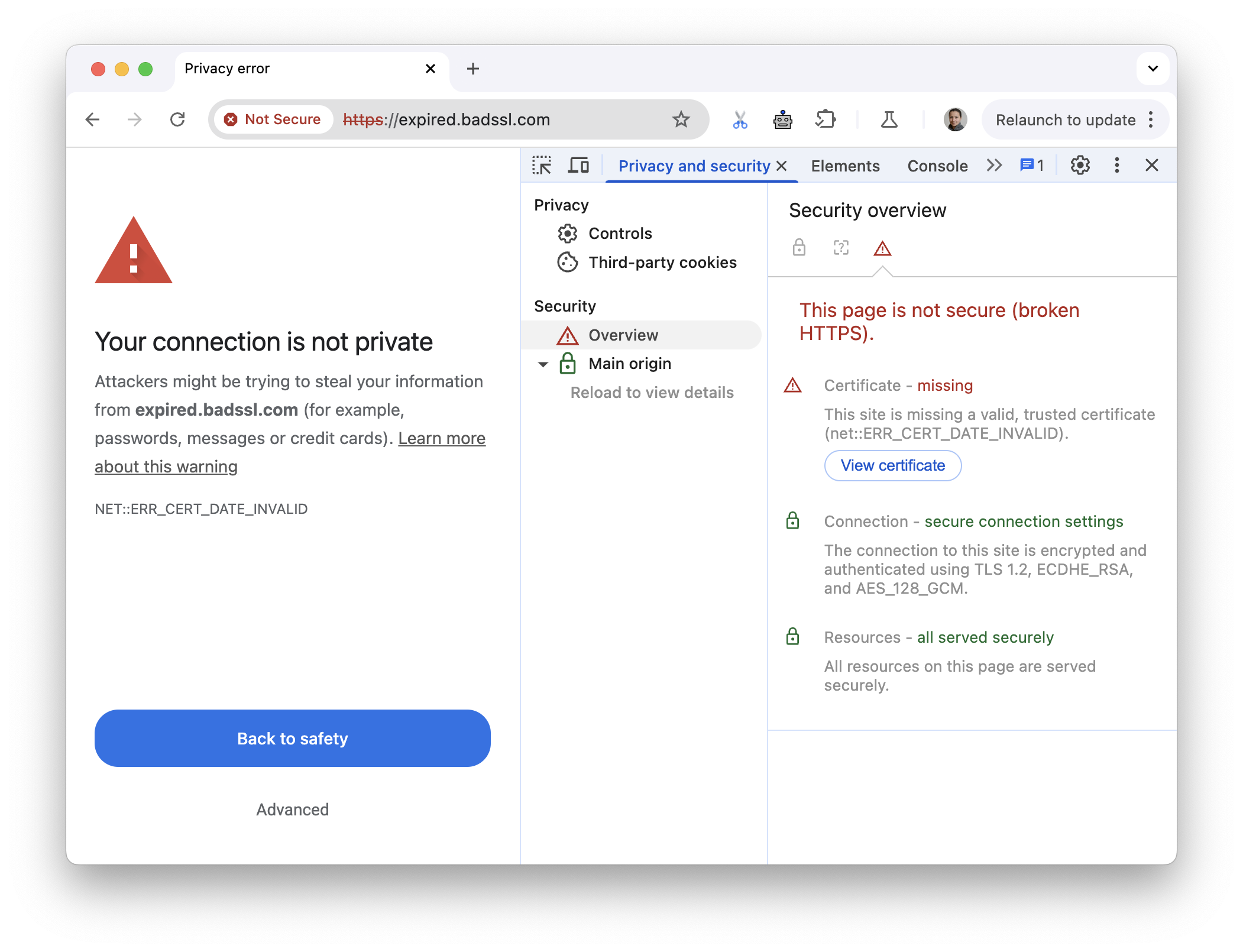
אם יש בעיה ב-HTTPS, בקטע אבטחה > סקירה כללית יצוין מה הבעיה.

במקרה כזה, חסרה בדף אישור תקף כי התוקף שלו פג.
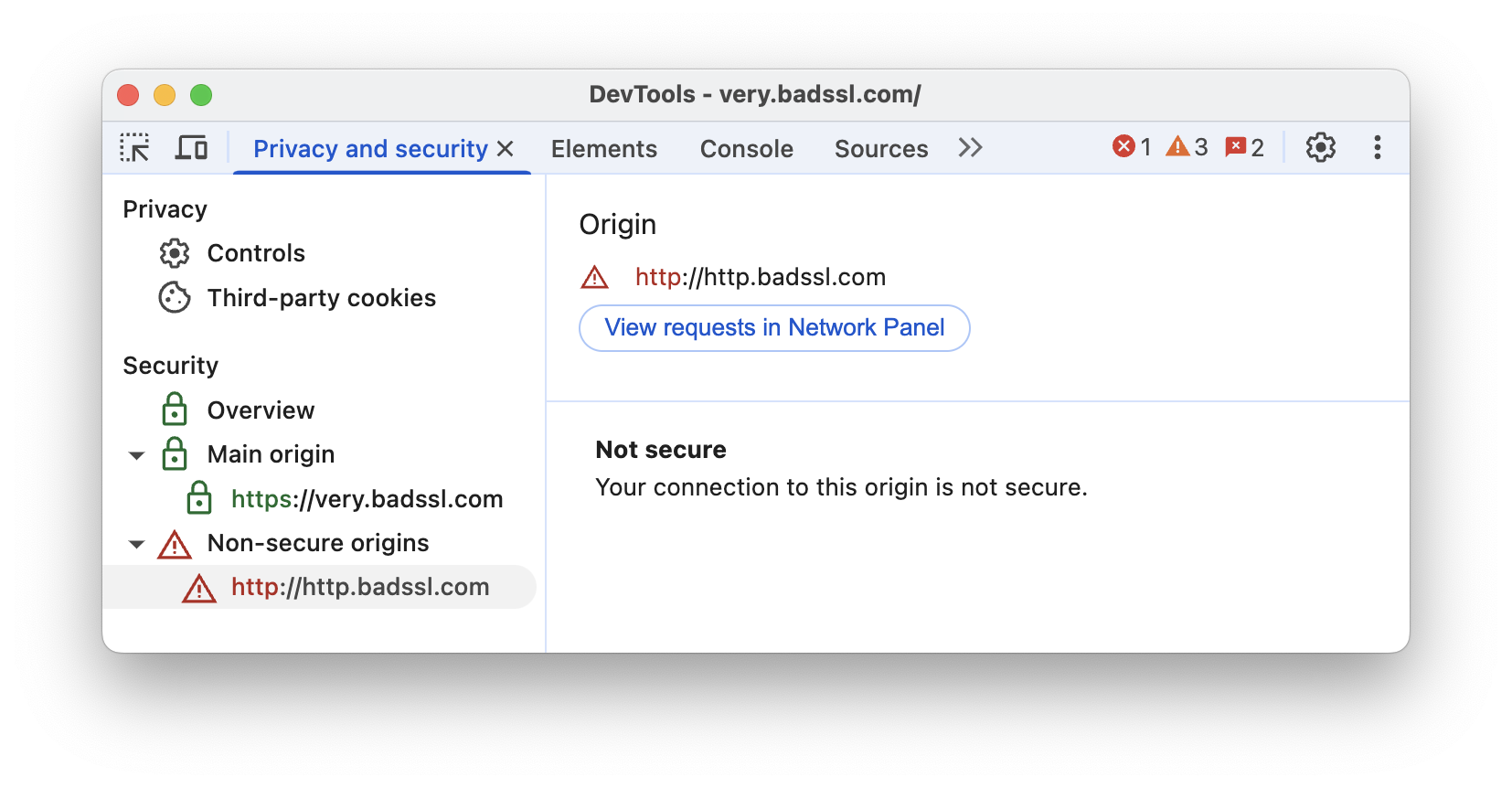
תוכן מעורב
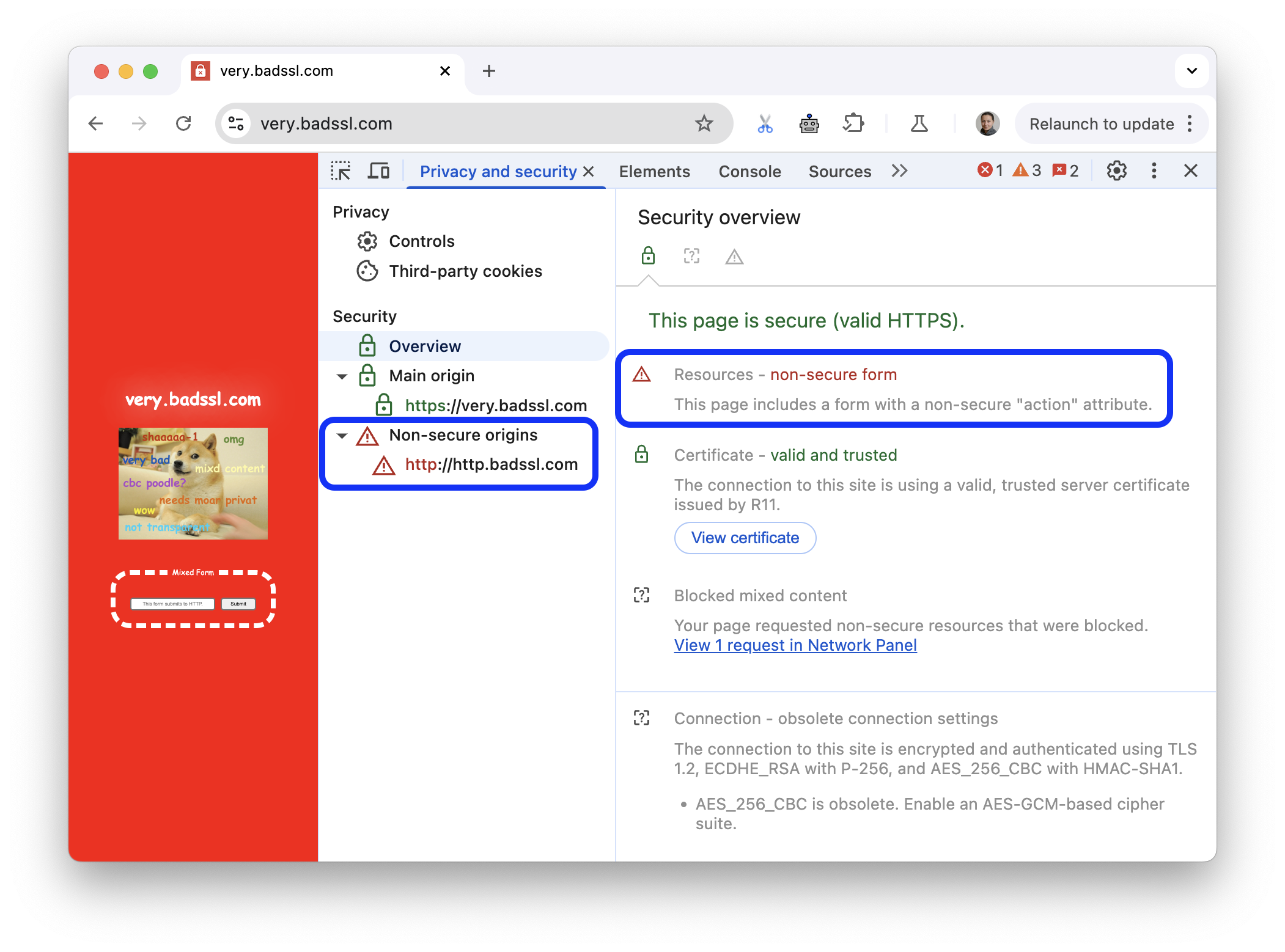
תוכן מעורב: המקור הראשי של הדף מאובטח, אבל הדף מקיים אינטראקציה עם משאבים ממקורות לא מאובטחים. דפי תוכן מעורב מוגנים באופן חלקי בלבד, כי תוכן ה-HTTP נגיש למכשירי ניטור (sniffers) וחשוף להתקפות מסוג אדם בתווך.

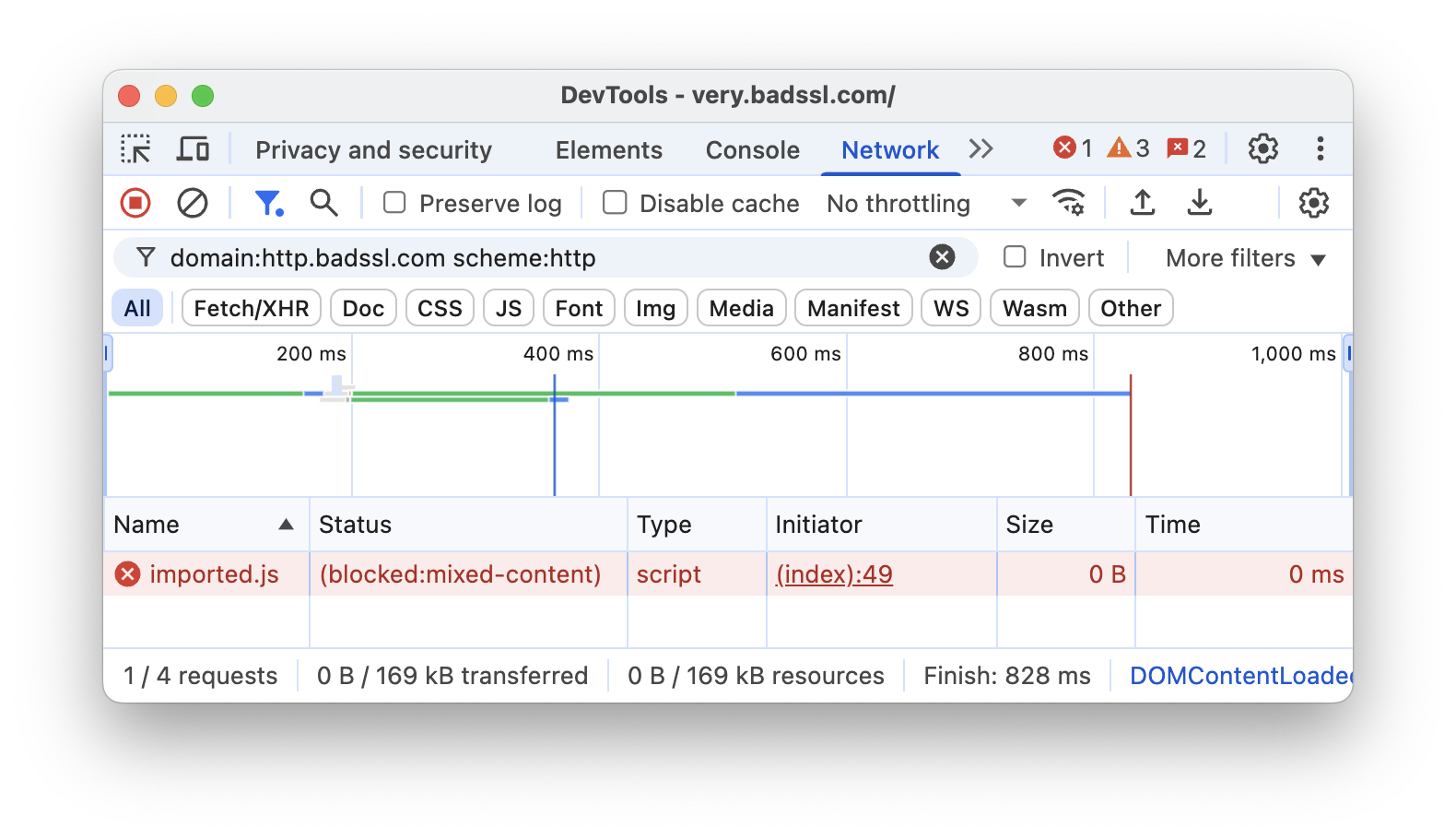
פותחים את הקטע אבטחה > מקורות לא מאובטחים ולוחצים על הצגת הבקשות בחלונית 'רשת'.

DevTools יעביר אתכם לחלונית Network (רשת) ויחיל מסננים רלוונטיים כדי שביומן הרשת יוצגו רק משאבים לא מאובטחים.

הצגת פרטי האבטחה
אפשר להציג את פרטי האישור והמקור כפי שמתואר בהמשך.
הצגת האישור הראשי של המקור
בקטע אבטחה > סקירה כללית, לוחצים על הצגת האישור כדי לבדוק במהירות את האישור של המקור הראשי.

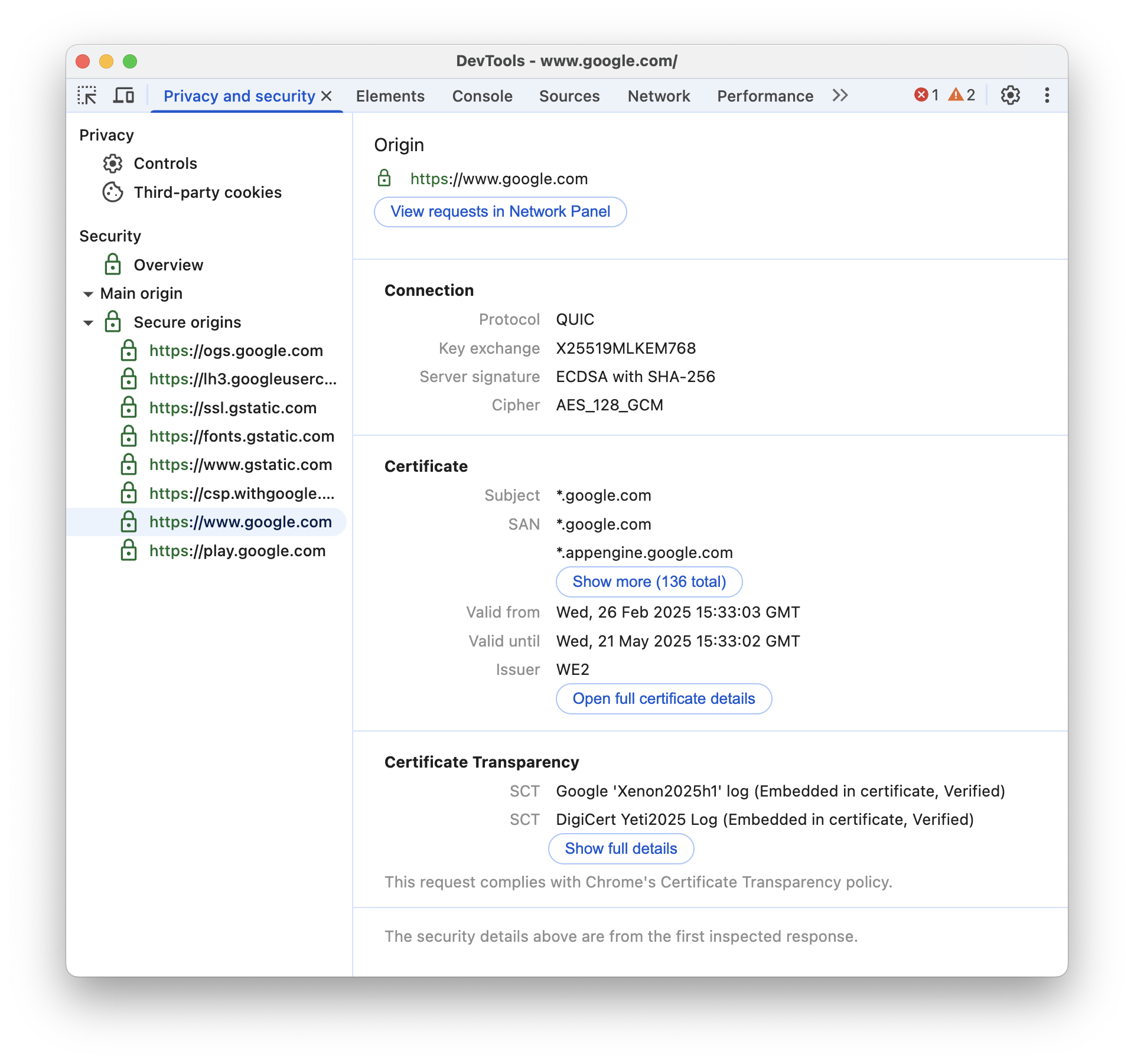
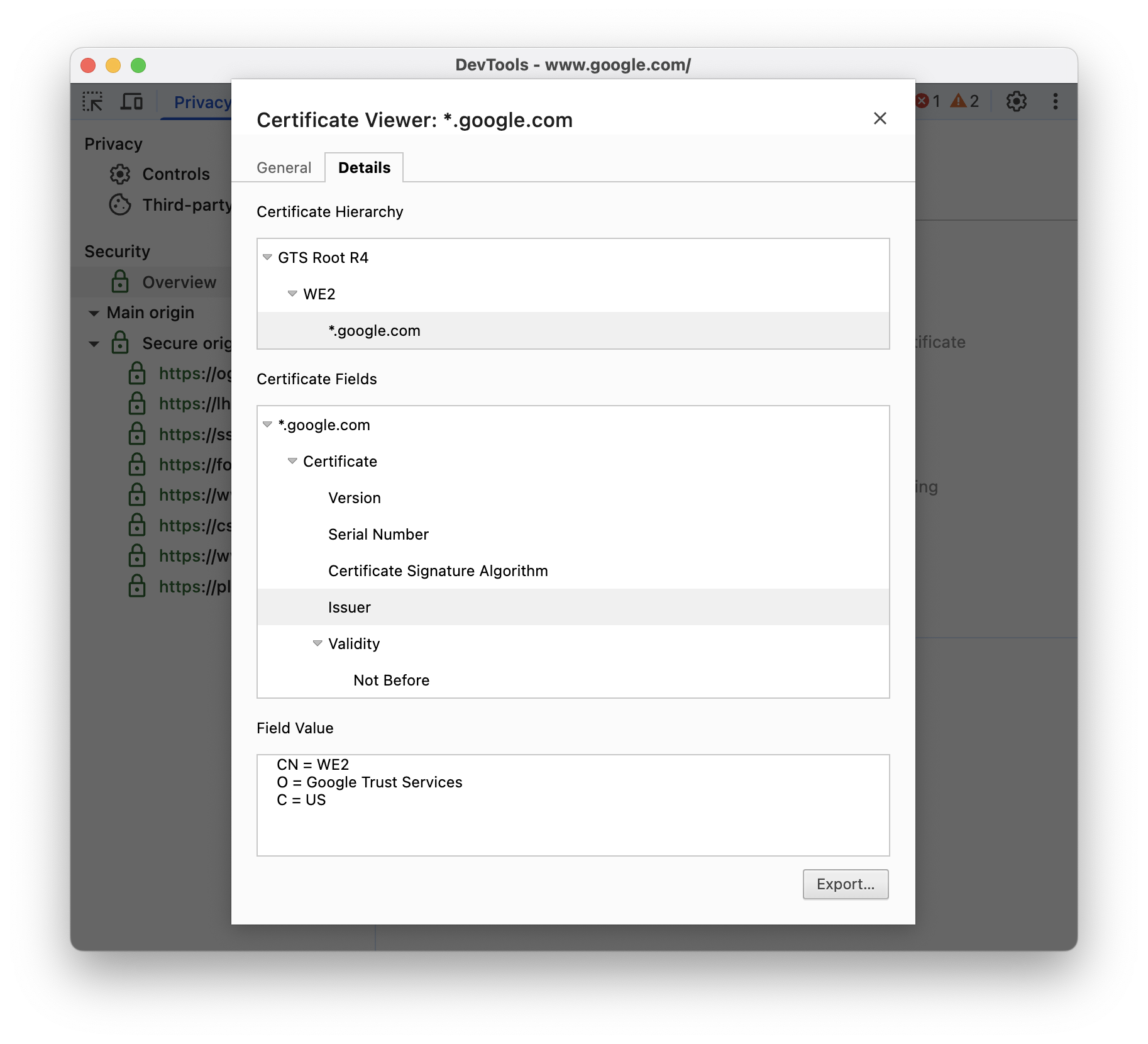
הצגת פרטי המקור
לוחצים על אחת מהרשומות בקטע אבטחה כדי להציג את פרטי המקור. בדף הפרטים תוכלו לראות את פרטי החיבור והאישור. אם יש מידע על שקיפות האישורים, הוא יוצג גם כן.