In deze handleiding leert u hoe u Chrome DevTools kunt gebruiken om de bronnen van een webpagina te bekijken. Bronnen zijn de bestanden die een pagina nodig heeft om correct te worden weergegeven. Voorbeelden van bronnen zijn CSS-, JavaScript- en HTML-bestanden, evenals afbeeldingen.
In deze handleiding gaan we ervan uit dat u bekend bent met de basisbeginselen van webontwikkeling en Chrome DevTools .
Open bronnen
Wanneer u de naam weet van de bron die u wilt inspecteren, kunt u via het opdrachtmenu de bron snel openen.
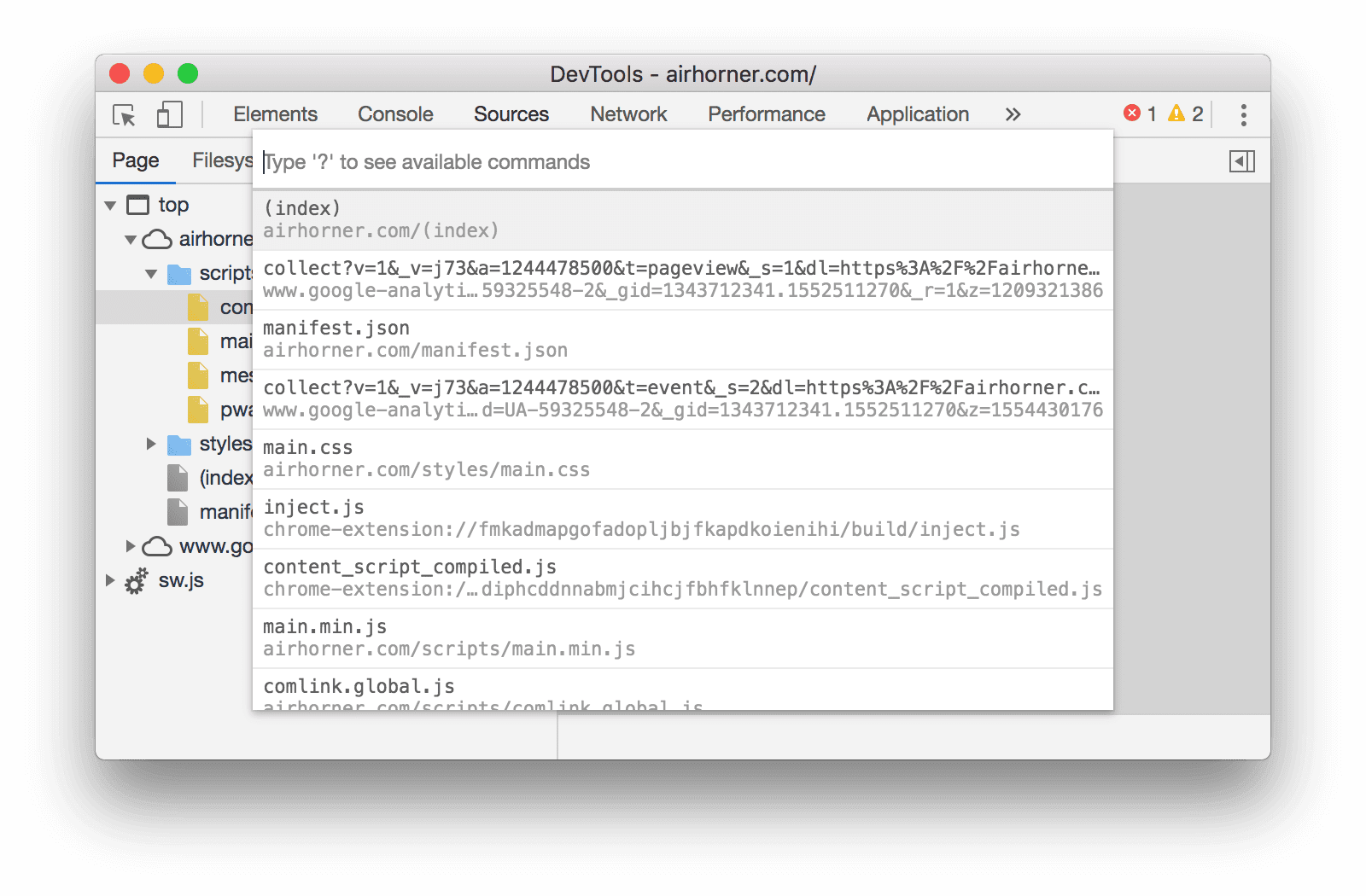
Druk op Control + P of Command + P (Mac). Het dialoogvenster ' Bestand openen ' wordt geopend.

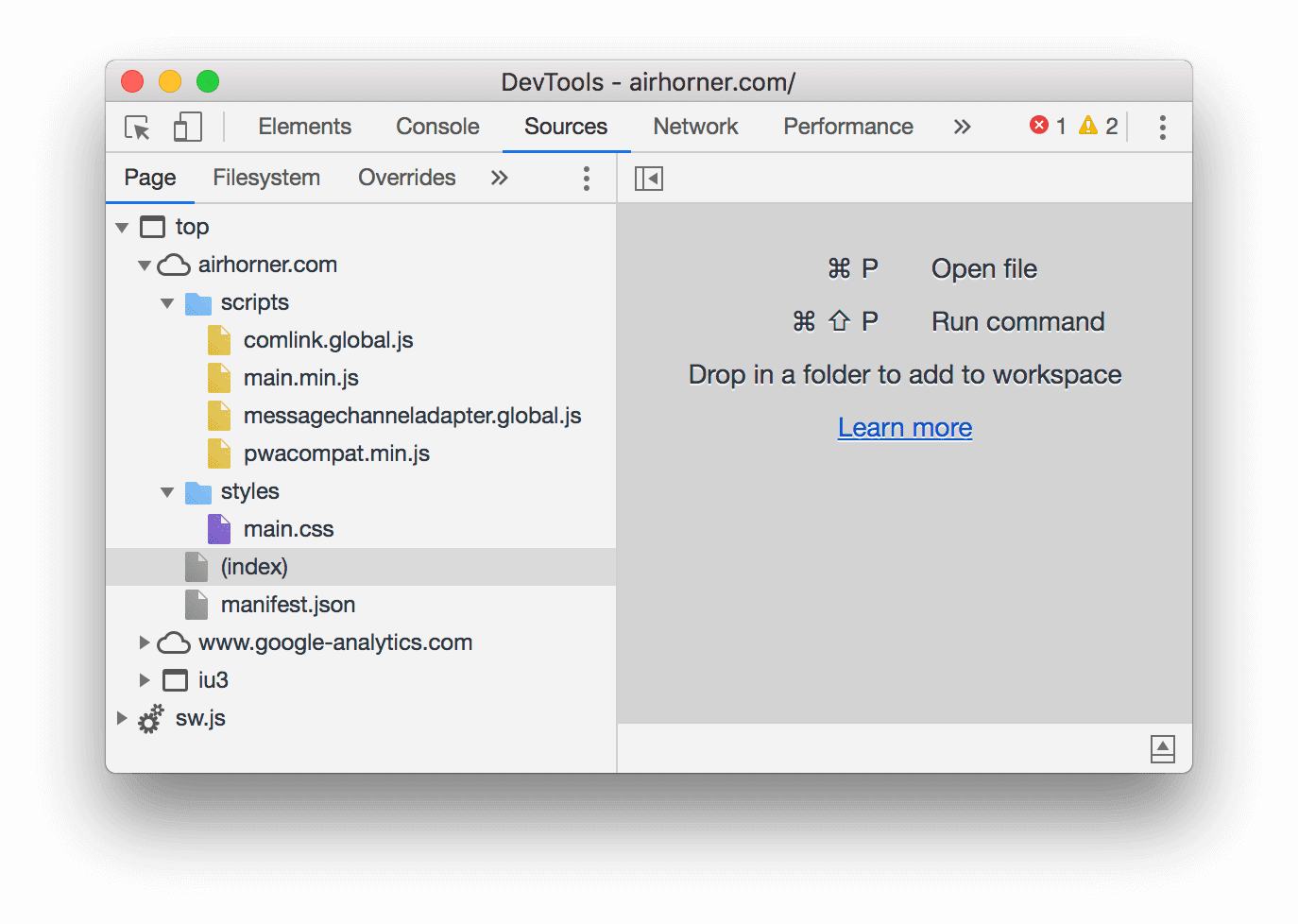
Figuur 1. Het dialoogvenster Bestand openen
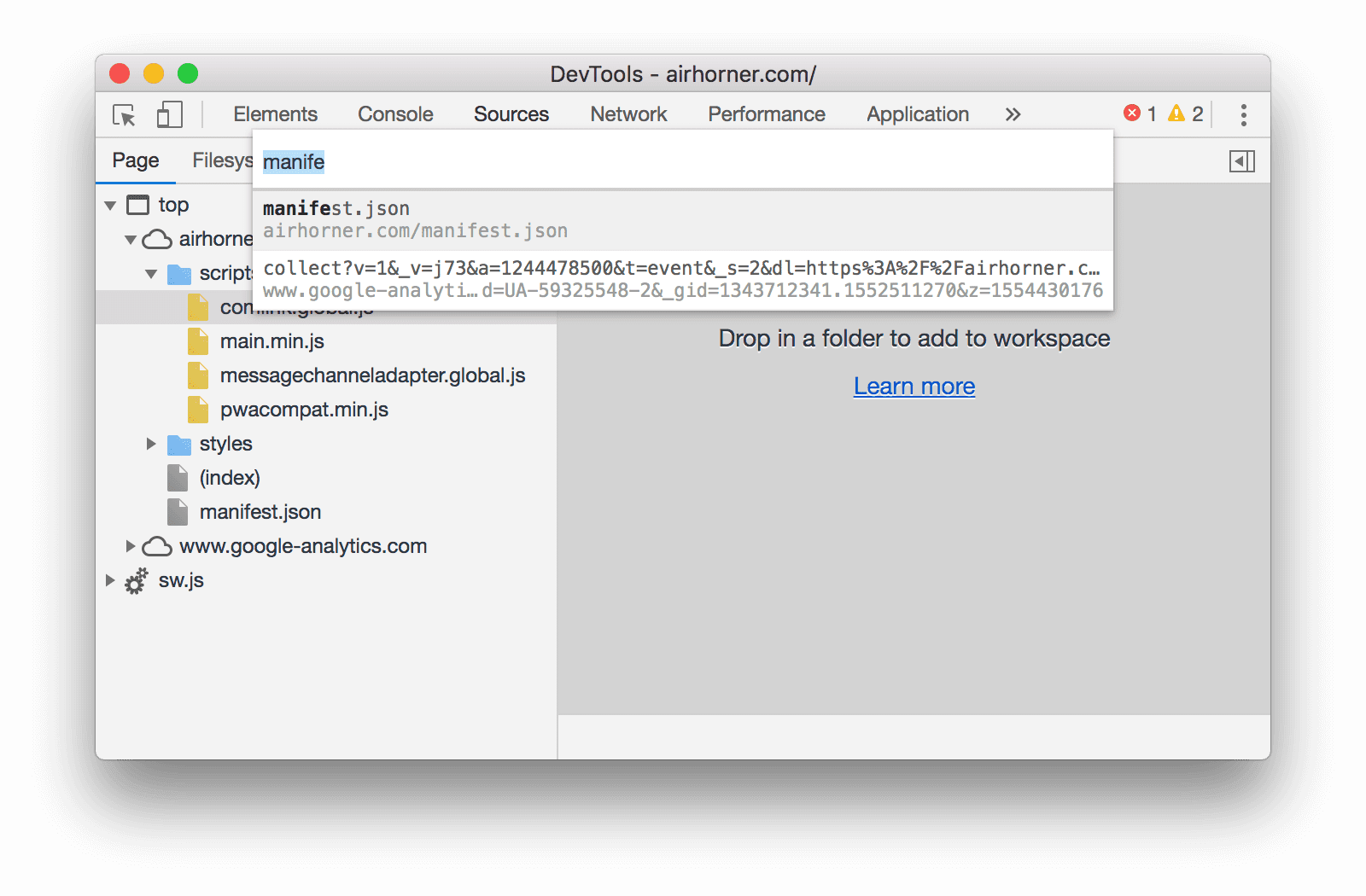
Selecteer het bestand uit de vervolgkeuzelijst of begin met het typen van de bestandsnaam en druk op Enter zodra het juiste bestand is gemarkeerd in het vak voor automatisch aanvullen.

Figuur 2. Een bestandsnaam typen in het dialoogvenster Bestand openen
Open bronnen in het paneel Netwerk
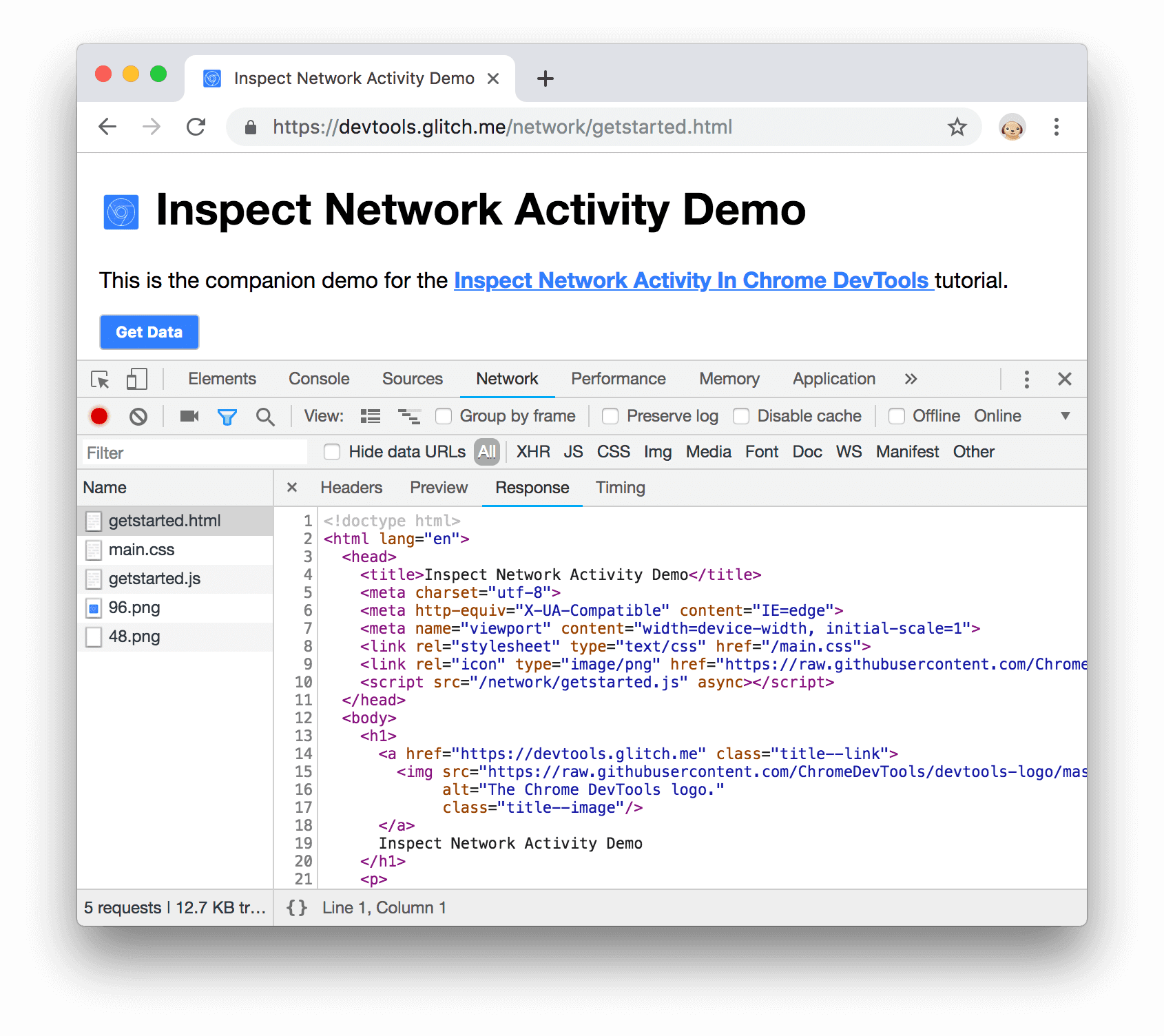
Zie De details van een resource inspecteren .

Figuur 3. Een resource inspecteren in het paneel Netwerk
Bronnen in het netwerkpaneel weergeven vanuit andere panelen
In het gedeelte 'Bronnen doorbladeren' hieronder ziet u hoe u bronnen kunt bekijken vanuit verschillende onderdelen van de DevTools-gebruikersinterface. Als u een bron in het netwerkpaneel wilt bekijken, klikt u met de rechtermuisknop op de bron en selecteert u 'Ontdekken in netwerkpaneel '.

Figuur 4. De optie Weergeven in netwerkpaneel
Blader door bronnen
Blader door bronnen in het paneel Netwerk
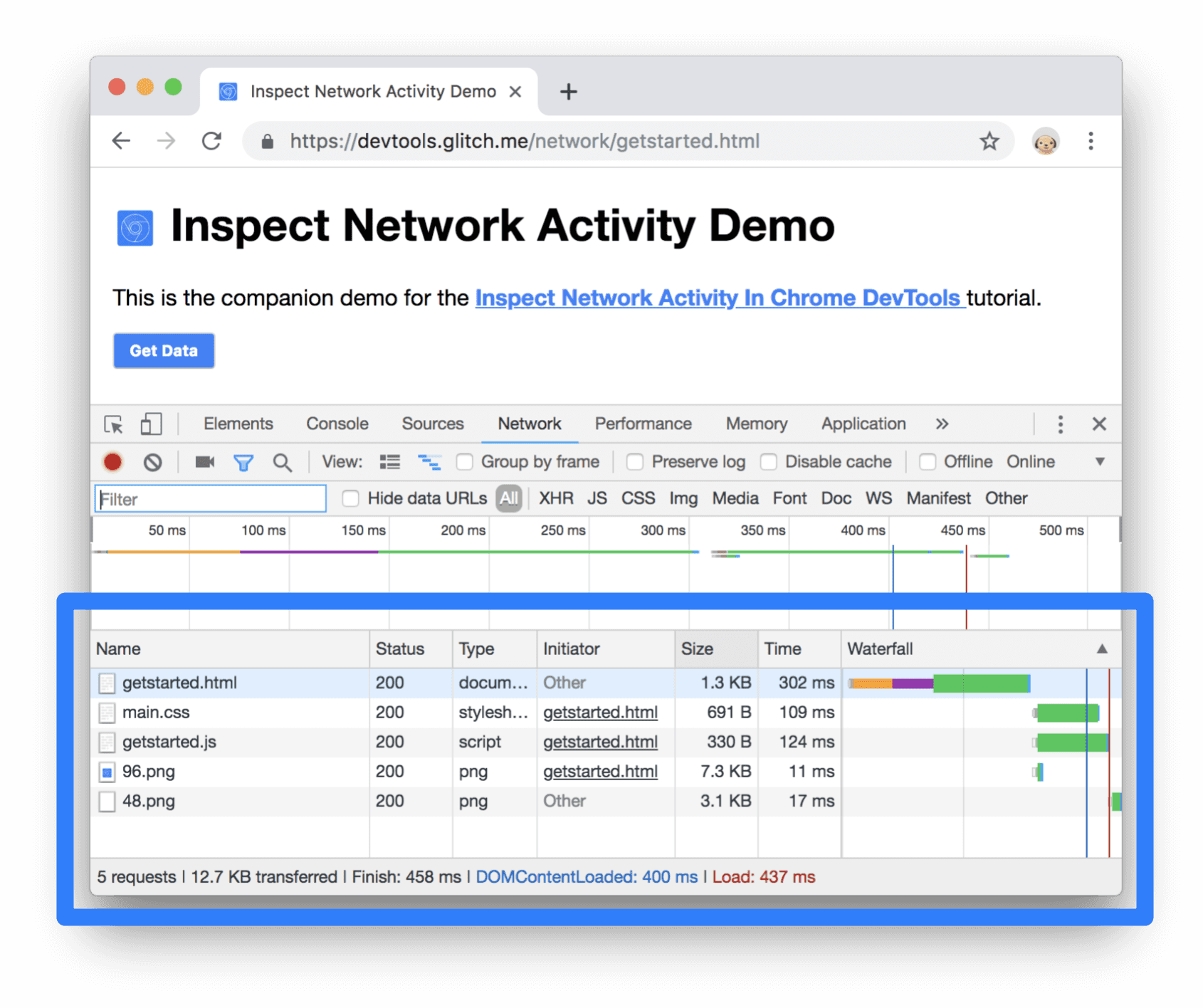
Zie Logboeknetwerkactiviteit .

Figuur 5. Paginabronnen in het netwerklogboek
Bladeren op directory
Om de bronnen van een pagina per map te bekijken:
- Klik op het tabblad Bronnen om het paneel Bronnen te openen.
Klik op het tabblad Pagina om de bronnen van de pagina weer te geven. Het deelvenster Pagina wordt geopend.

Figuur 6. Het paginavenster
Hier is een overzicht van de niet-voor-de-hand-liggende items in Figuur 6 :
- bovenaan staat de belangrijkste context voor het bladeren door het document.
- airhorner.com vertegenwoordigt een domein. Alle bronnen die eronder vallen, zijn afkomstig van dat domein. De volledige URL van het bestand comlink.global.js is bijvoorbeeld waarschijnlijk
https://airhorner.com/scripts/comlink.global.js. - scripts is een directory.
- (index) is het belangrijkste HTML-document.
- iu3 is een andere browsercontext. Deze context is waarschijnlijk gecreëerd door een
<iframe>-element dat is ingebed in de HTML van het hoofddocument. - sw.js is een uitvoeringscontext voor service workers.
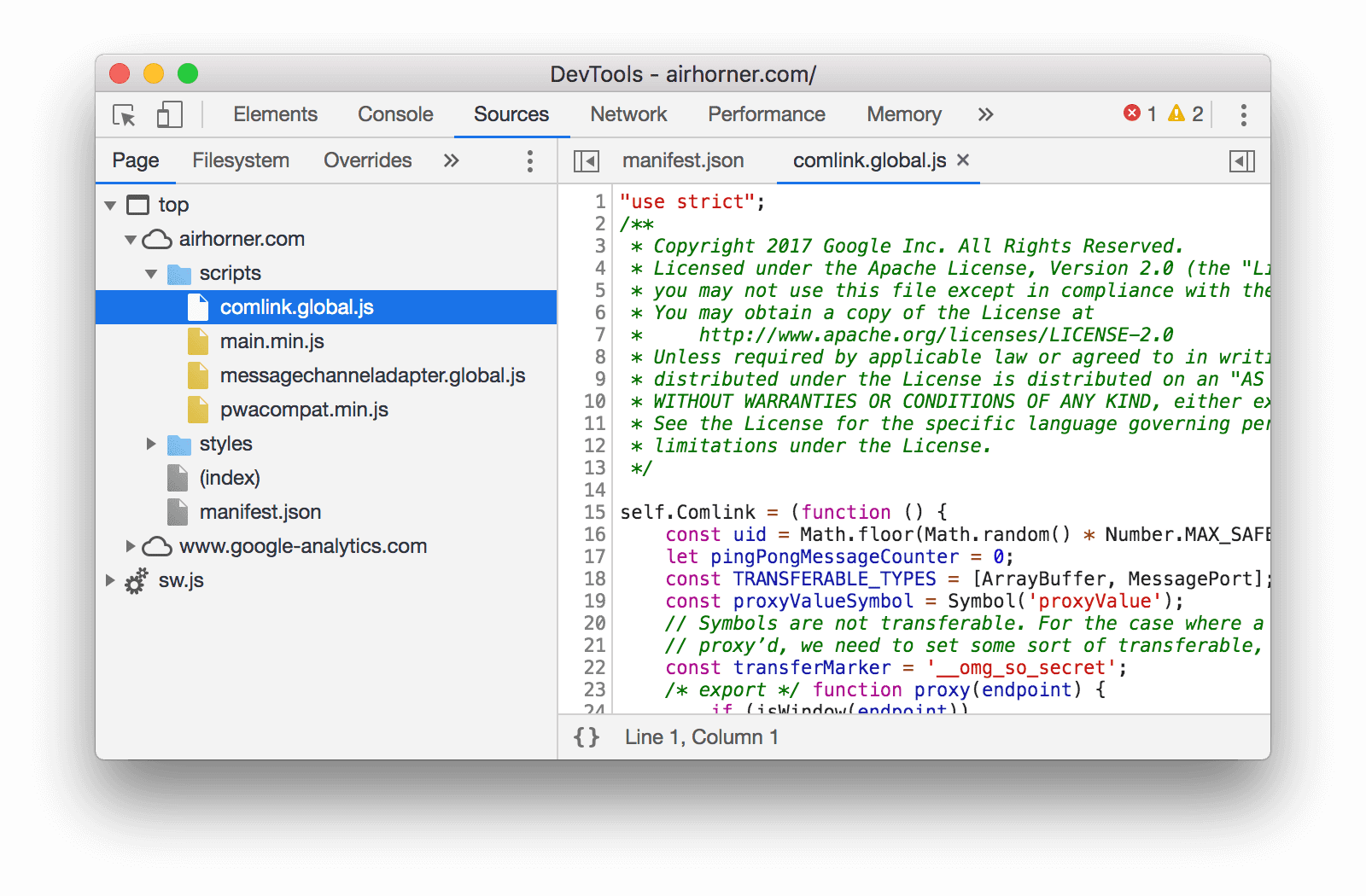
Klik op een bron om deze in de Editor te bekijken.

Figuur 7. Een bestand bekijken in de Editor
Bladeren op bestandsnaam
Standaard groepeert het paginavenster resources per directory. Om deze groepering uit te schakelen en de resources van elk domein als een platte lijst te bekijken:
- Open het paginavenster . Zie Bladeren op map .
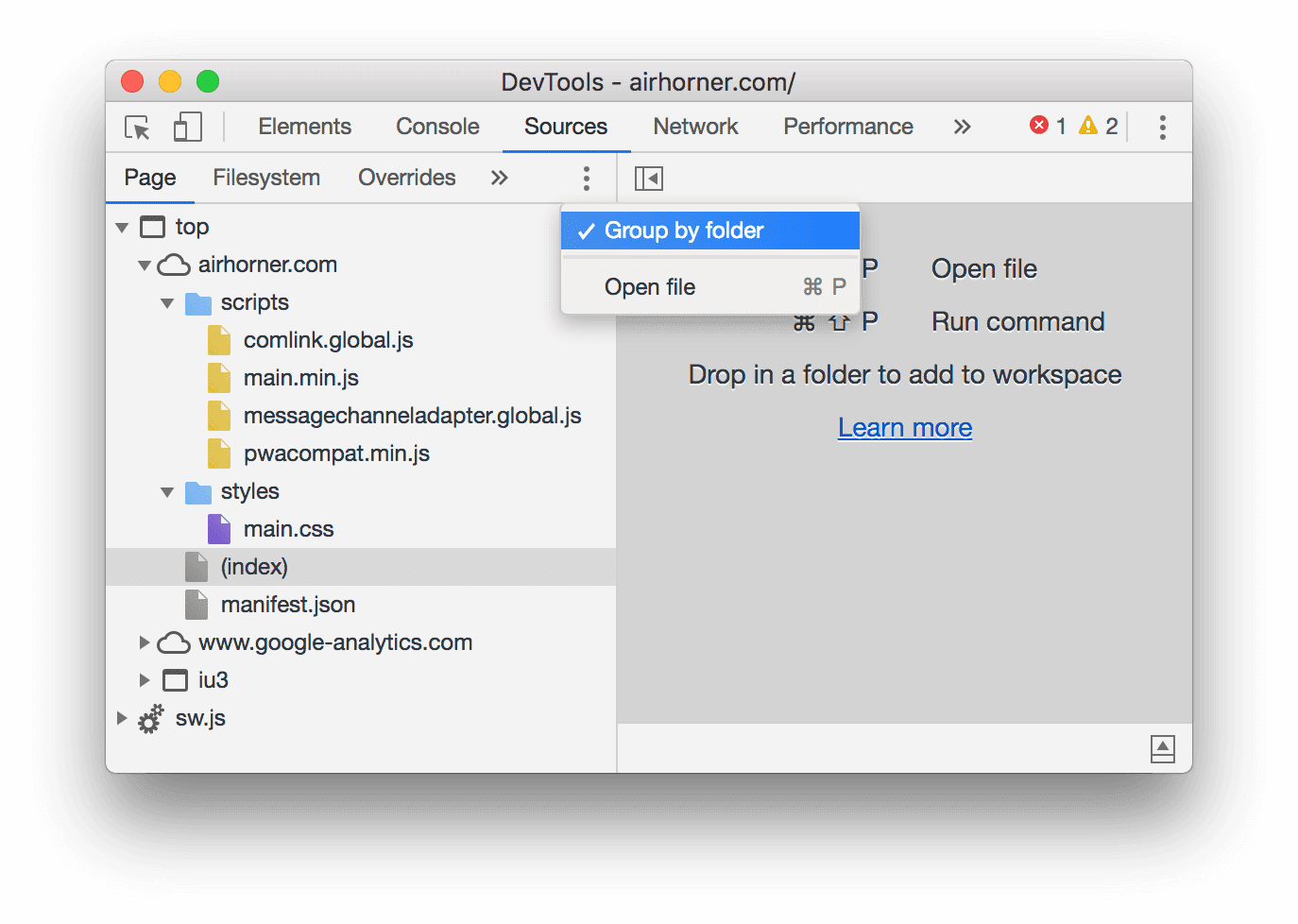
Klik op Meer opties
 en schakel Groeperen op map uit.
en schakel Groeperen op map uit. 
Figuur 8. De optie Groeperen op map
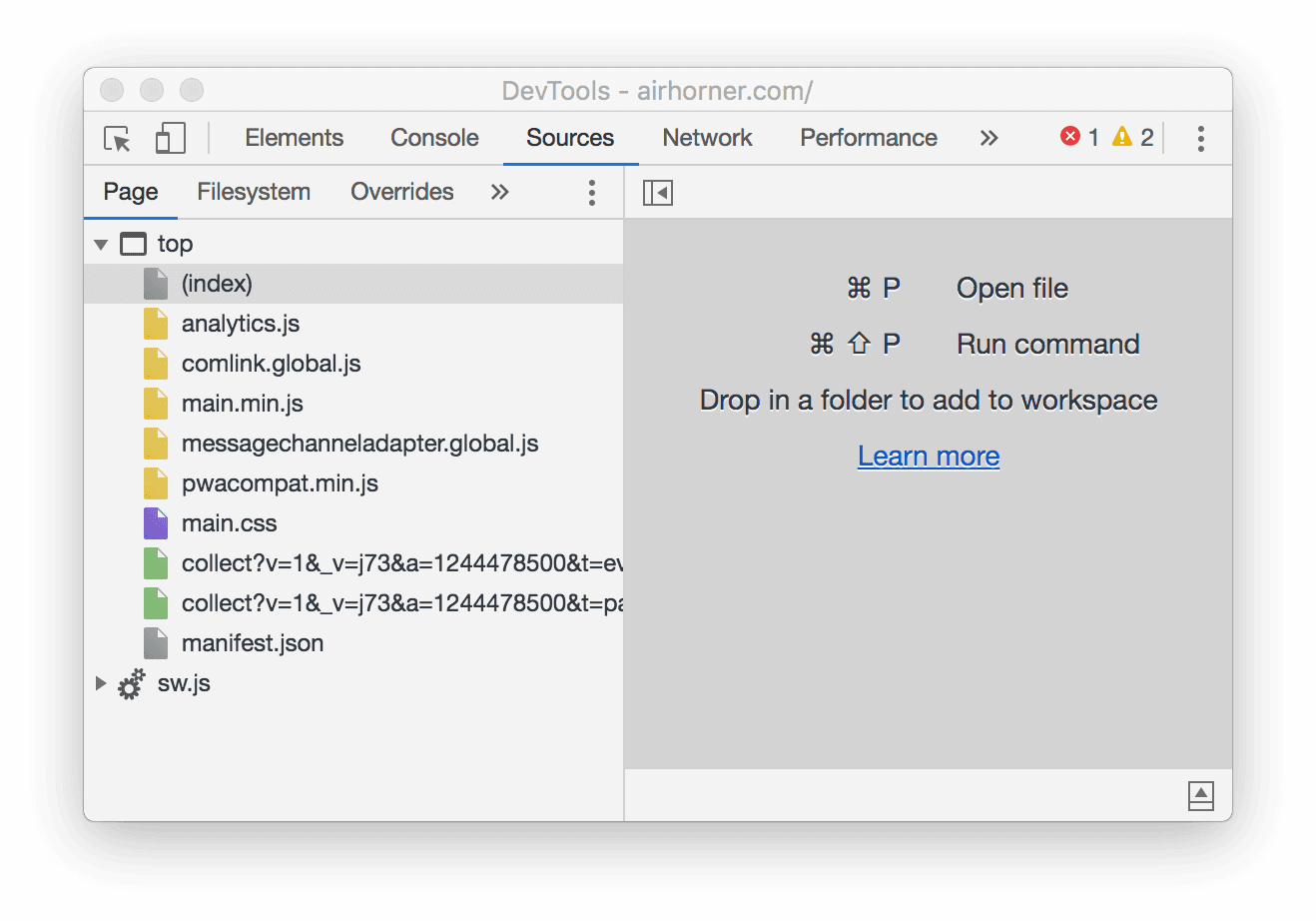
Bronnen zijn geordend op bestandstype. Binnen elk bestandstype zijn de bronnen alfabetisch geordend.

Figuur 9. Het paginavenster na het uitschakelen van Groeperen op map
Bladeren op bestandstype
Om bronnen te groeperen op basis van hun bestandstype:
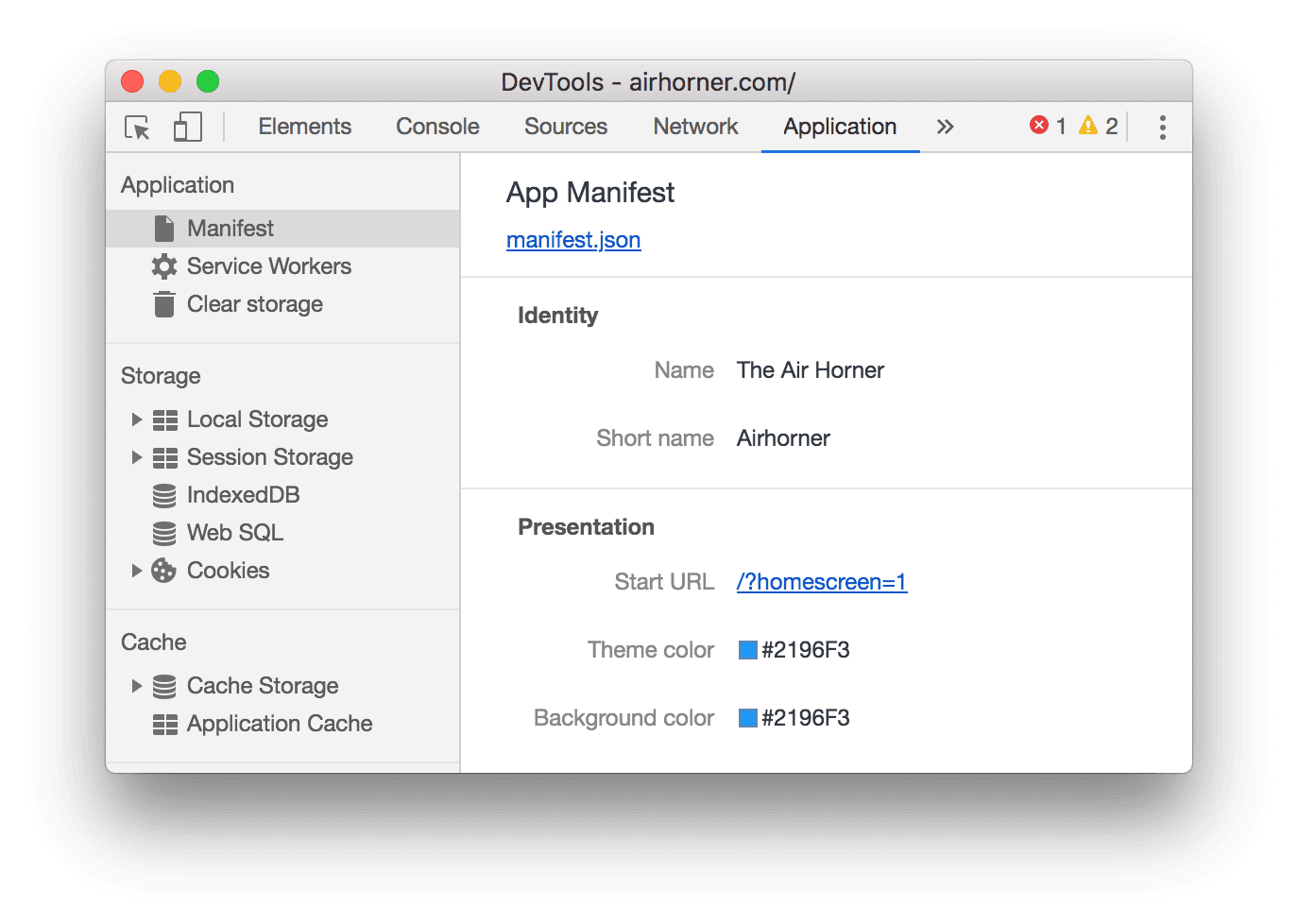
Klik op het tabblad Toepassing . Het paneel Toepassing wordt geopend. Standaard wordt het paneel Manifest eerst geopend.

Figuur 10. Het applicatiepaneel
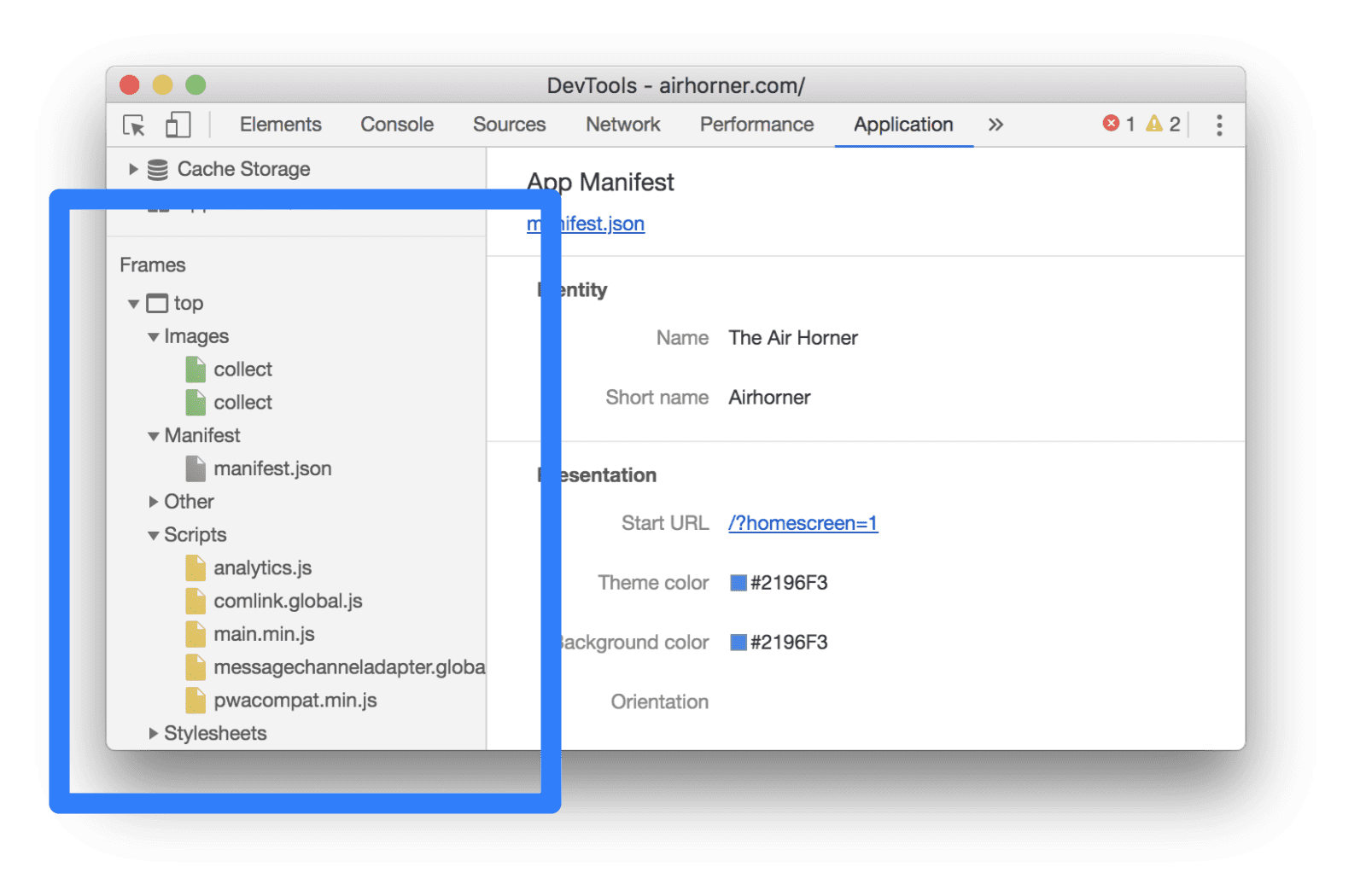
Blader omlaag naar het deelvenster Frames .

Figuur 11. Het deelvenster Frames
Vouw de secties uit waarin u geïnteresseerd bent.
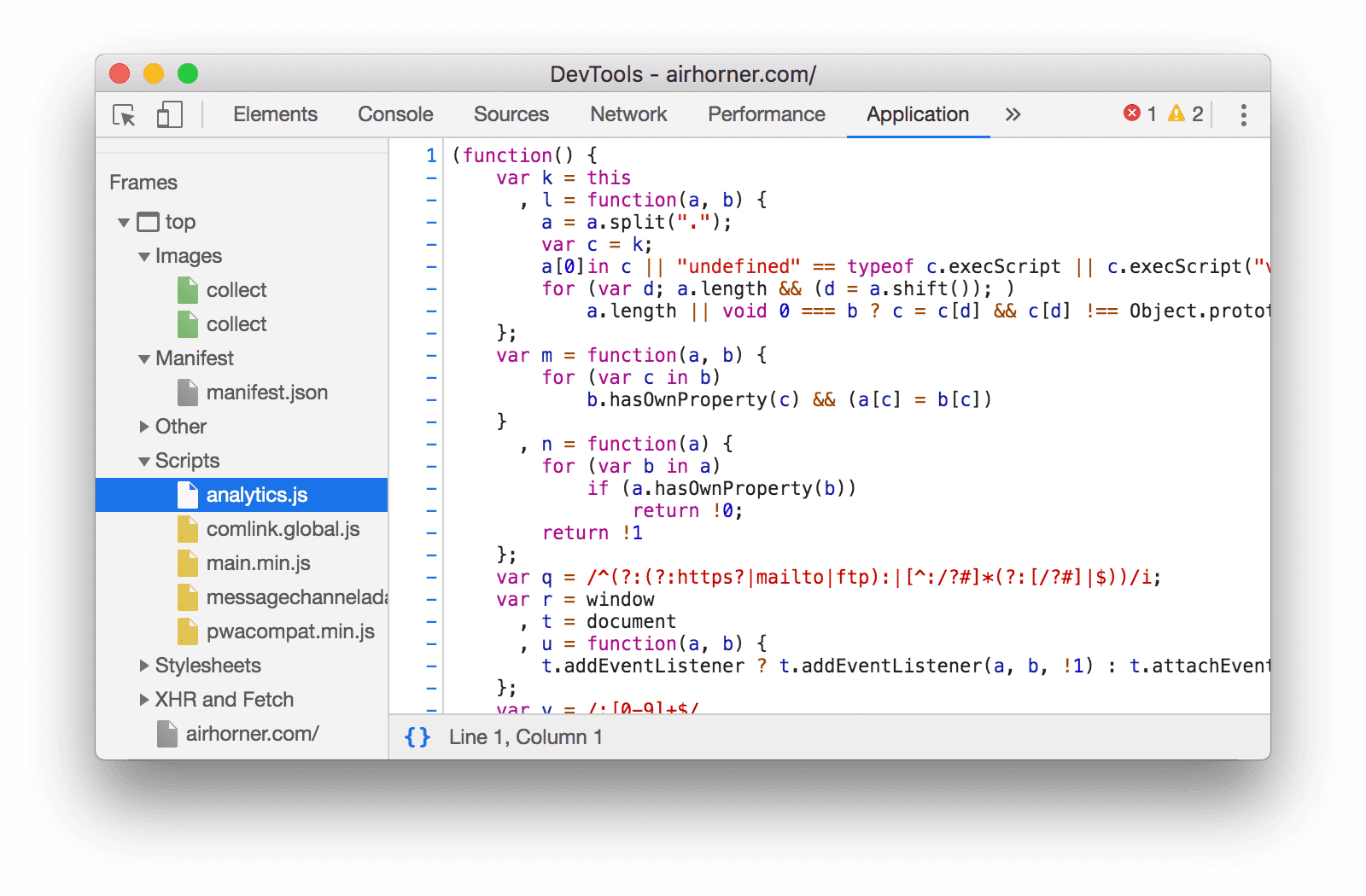
Klik op een bron om deze te bekijken.

Figuur 11. Een bron bekijken in het toepassingspaneel
Blader door bestanden op type in het paneel Netwerk
Zie Filteren op resourcetype .

Figuur 12. Filteren op CSS in het netwerklogboek


