يشرح لك هذا الدليل كيفية استخدام "أدوات مطوّري البرامج في Chrome" لعرض موارد صفحة ويب. الموارد هي الملفات التي تحتاجها الصفحة لعرضها بشكل صحيح. تشمل أمثلة الموارد ملفات CSS وملفّات JavaScript وHTML، بالإضافة إلى الصور.
يفترض هذا الدليل أنّك على دراية بأساسيات تطوير الويب وأدوات مطوري البرامج في Chrome.
الموارد المفتوحة
عندما تعرف اسم المورد الذي تريد فحصه، تقدّم قائمة الأوامر طريقة سريعة لفتح المورد.
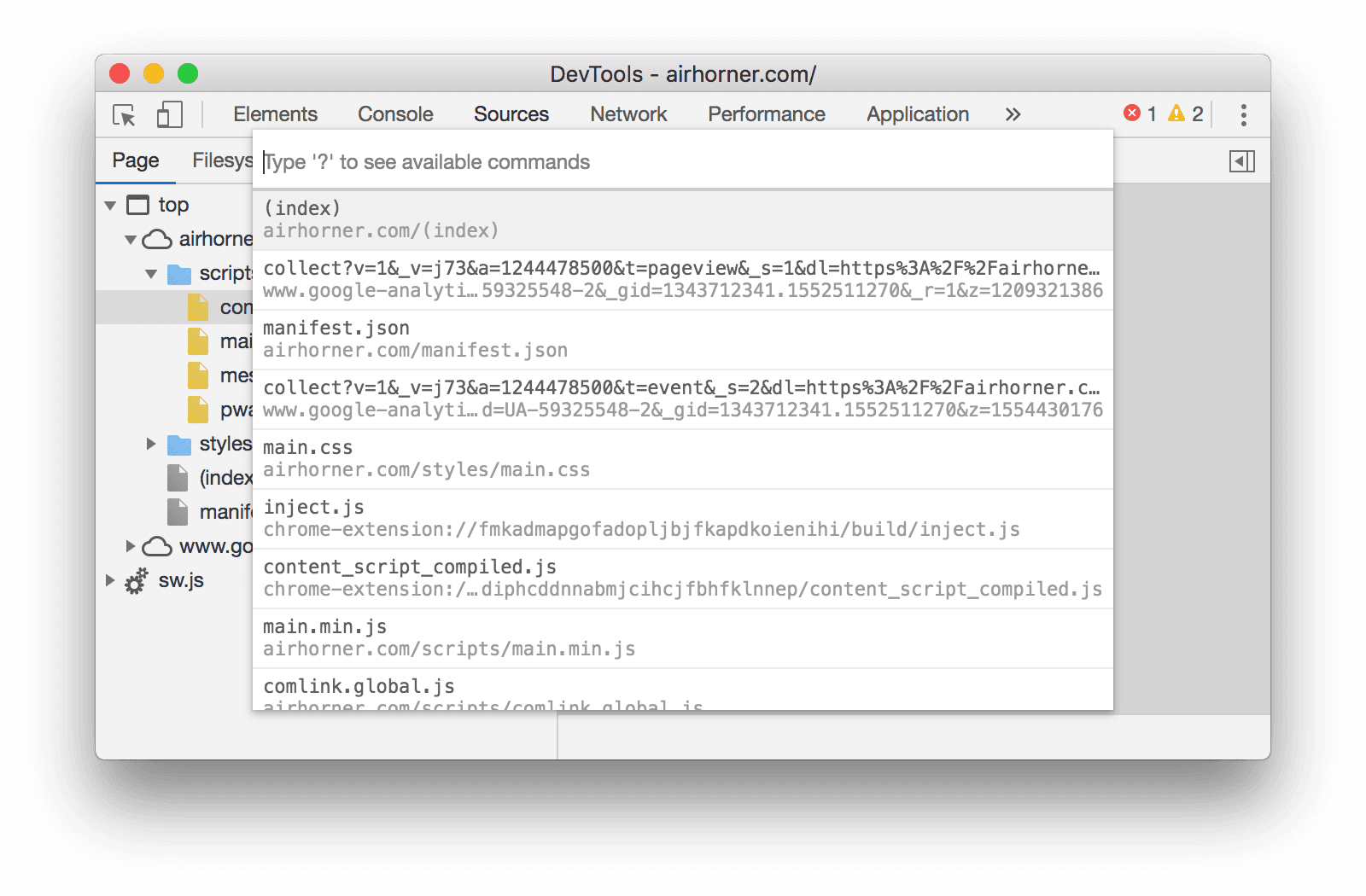
اضغط على Control+P أو Command+P (على نظام التشغيل Mac). يتم فتح مربّع الحوار فتح ملف.

الشكل 1: مربّع حوار فتح ملف
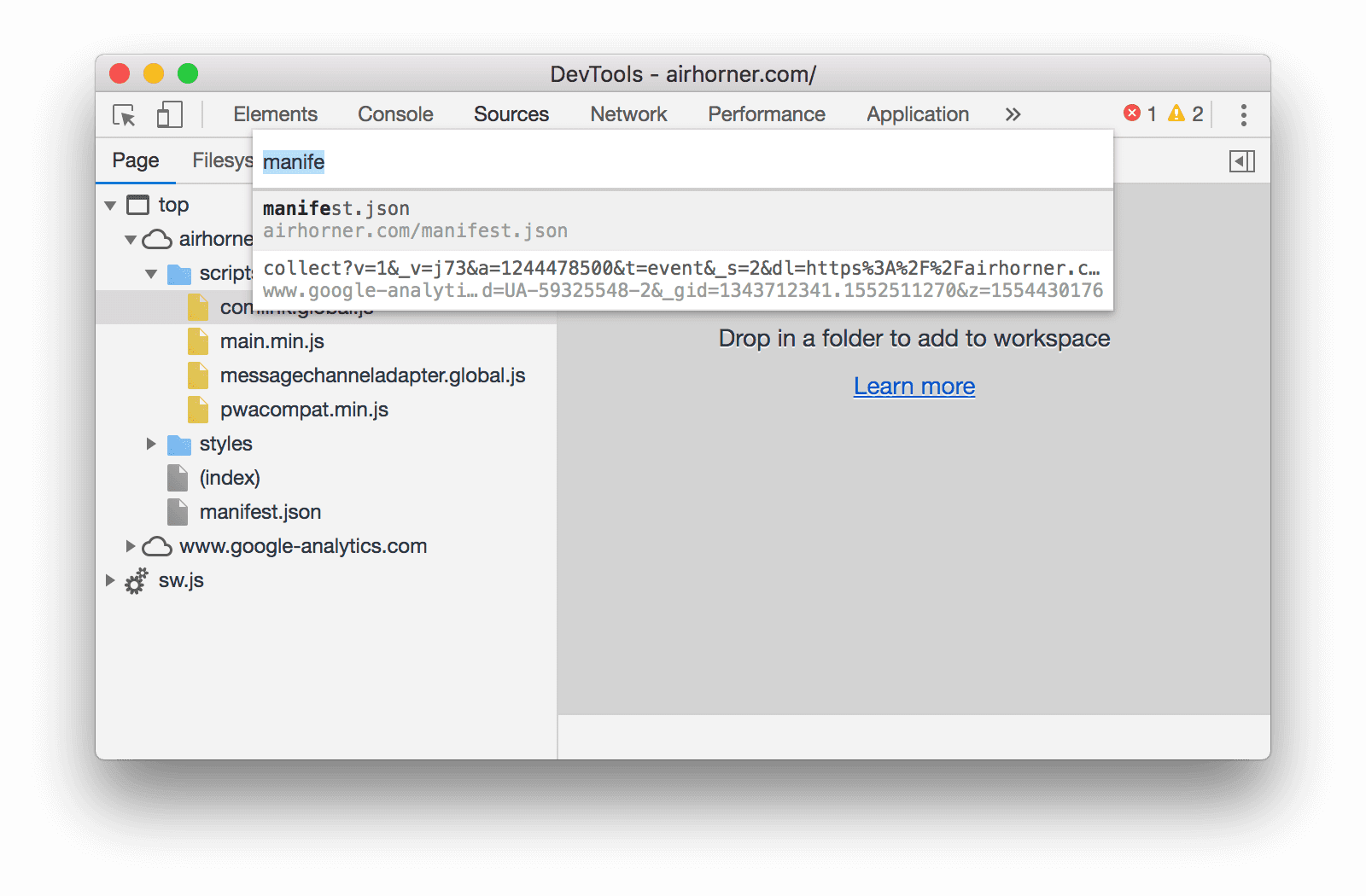
اختَر الملف من القائمة المنسدلة، أو ابدأ بكتابة اسم الملف واضغط على Enter بعد تسليط الضوء على الملف الصحيح في مربّع الإكمال التلقائي.

الشكل 2: كتابة اسم ملف في مربّع الحوار فتح ملف
فتح المراجع في لوحة "الشبكة"
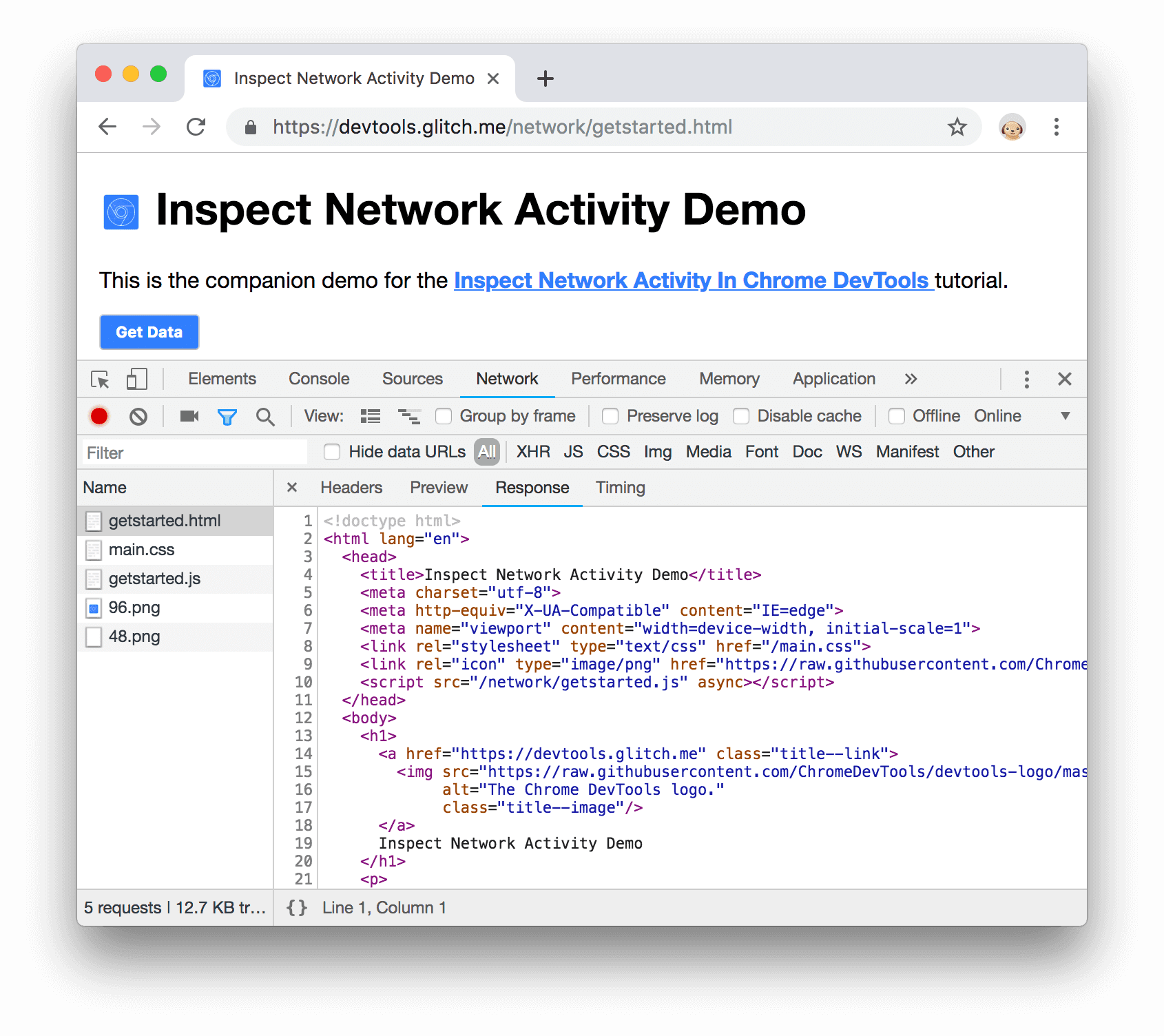
اطّلِع على فحص تفاصيل أحد الموارد.

الشكل 3: فحص مورد في لوحة الشبكة
عرض الموارد في لوحة "الشبكة" من لوحات أخرى
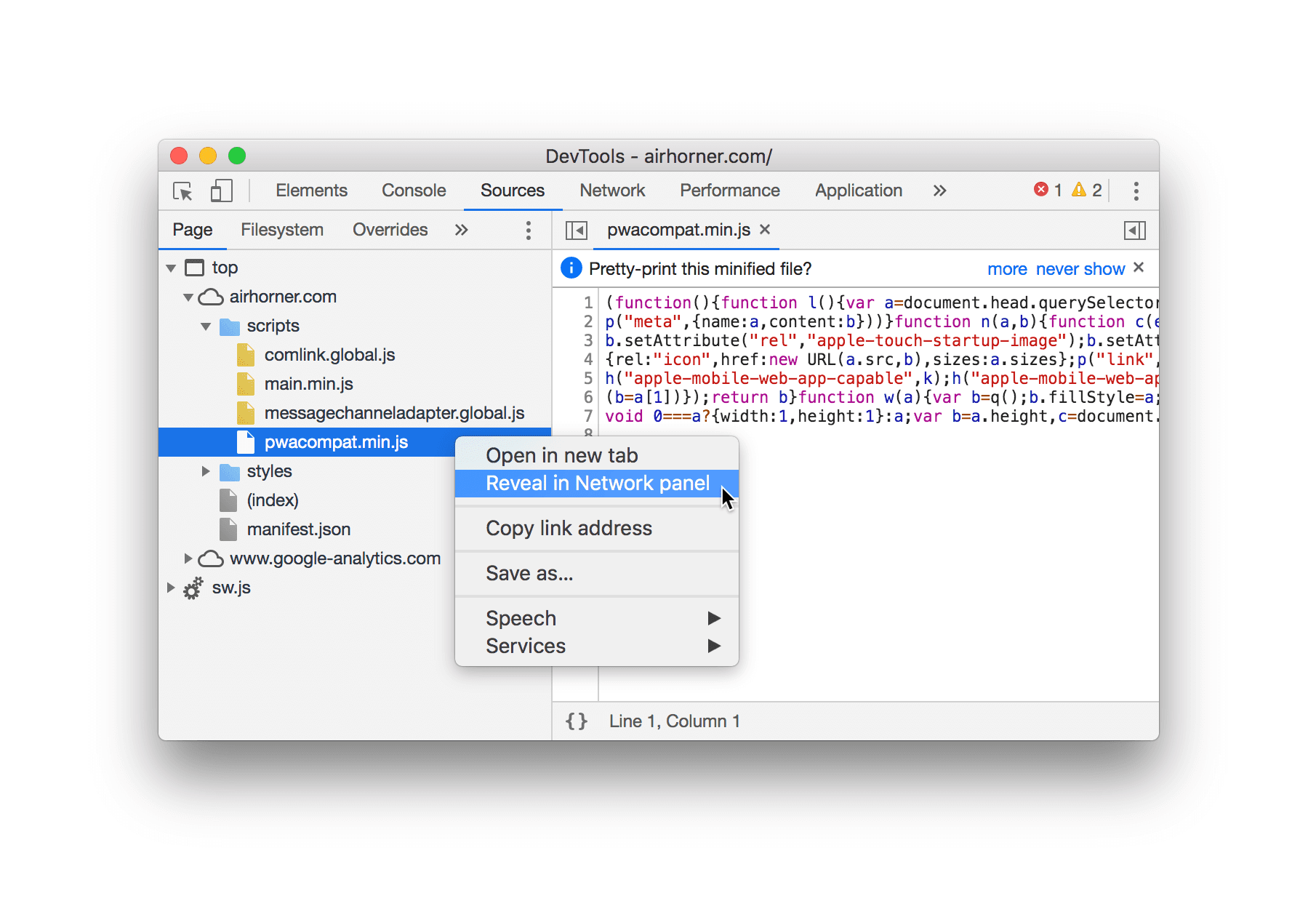
يوضِّح لك قسم تصفُّح الموارد أدناه كيفية عرض الموارد من أجزاء مختلفة من واجهة مستخدم DevTools. إذا أردت في أي وقت فحص مورد في لوحة الشبكة، انقر بزر الماوس الأيمن على المورد واختَر العرض في لوحة "الشبكة".

الشكل 4: خيار العرض في لوحة الشبكة
تصفح الموارد
تصفُّح الموارد في لوحة "الشبكة"
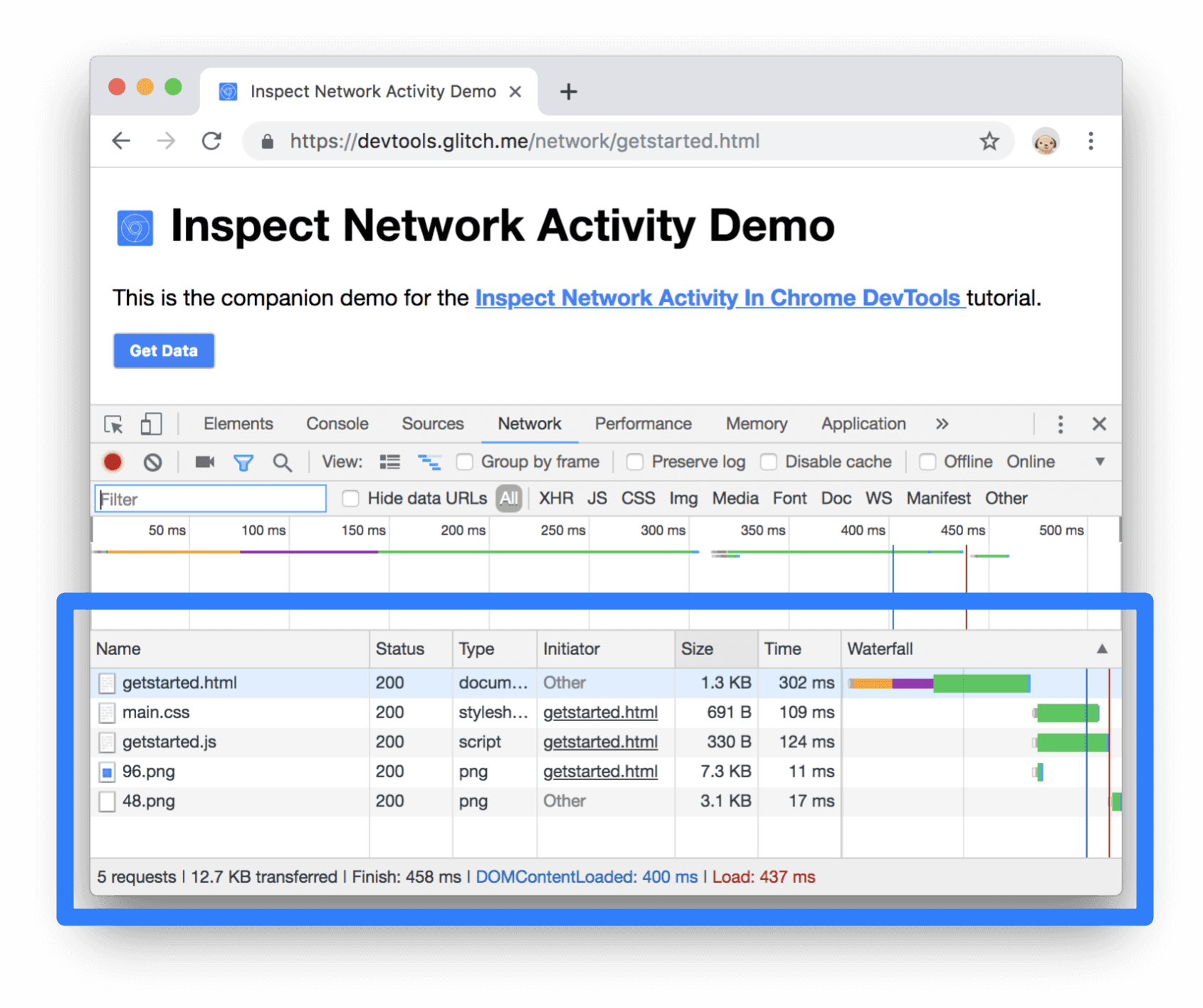
راجِع تسجيل أنشطة الشبكة.

الشكل 5: موارد الصفحة في سجلّ الشبكة
التصفّح حسب الدليل
لعرض موارد الصفحة منظَّمة حسب الدليل:
- انقر على علامة التبويب المصادر لفتح لوحة المصادر.
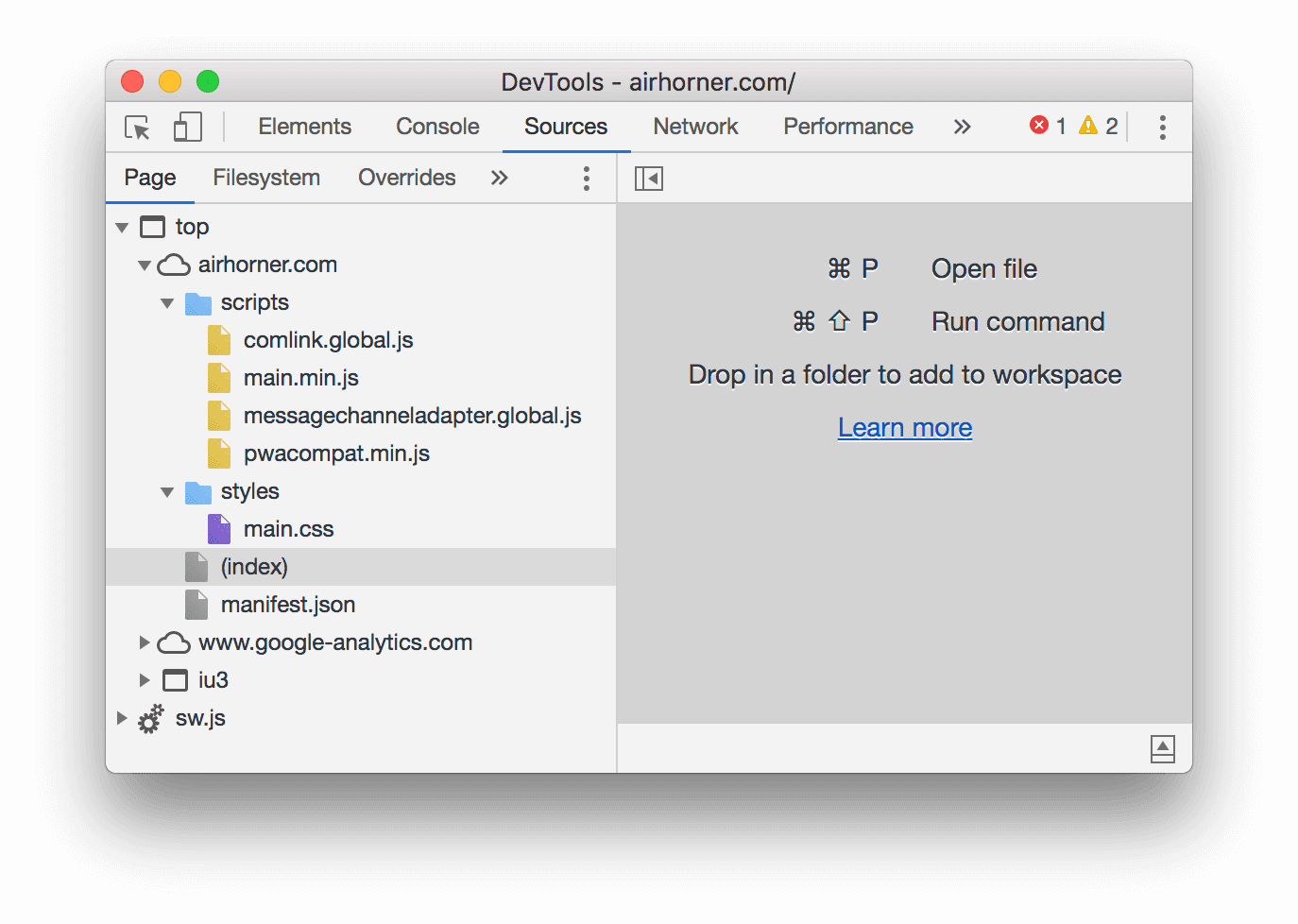
انقر على علامة التبويب الصفحة لعرض موارد الصفحة. يتم فتح لوحة الصفحة.

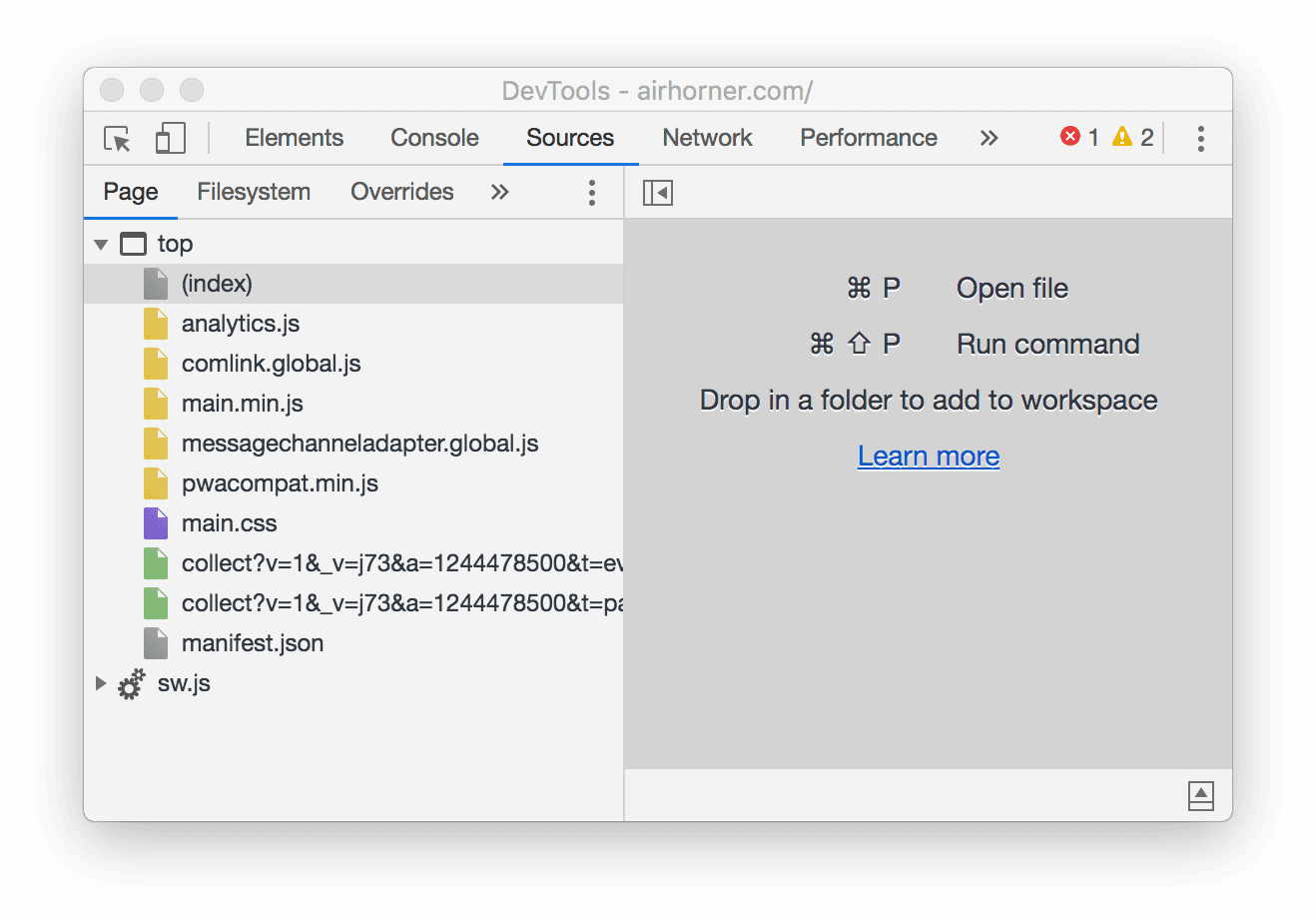
الشكل 6 مساحة الصفحة
في ما يلي تفاصيل العناصر غير الواضحة في الشكل 6:
- top هو سياق التصفّح الرئيسي للمستند.
- يمثّل airhorner.com نطاقًا. وتأتي جميع الموارد المضمّنة ضمنه من هذا النطاق.
على سبيل المثال، من المحتمل أن يكون عنوان URL الكامل لملف comlink.global.js هو
https://airhorner.com/scripts/comlink.global.js. - scripts هو دليل.
- (index) هو مستند HTML الرئيسي.
- iu3 هو سياق تصفّح آخر. من المحتمل أنّه تم إنشاء هذا السياق بواسطة عنصر
<iframe>مضمّن في ملف HTML الرئيسي للمستند. - sw.js هو سياق تنفيذ عامل الخدمة.
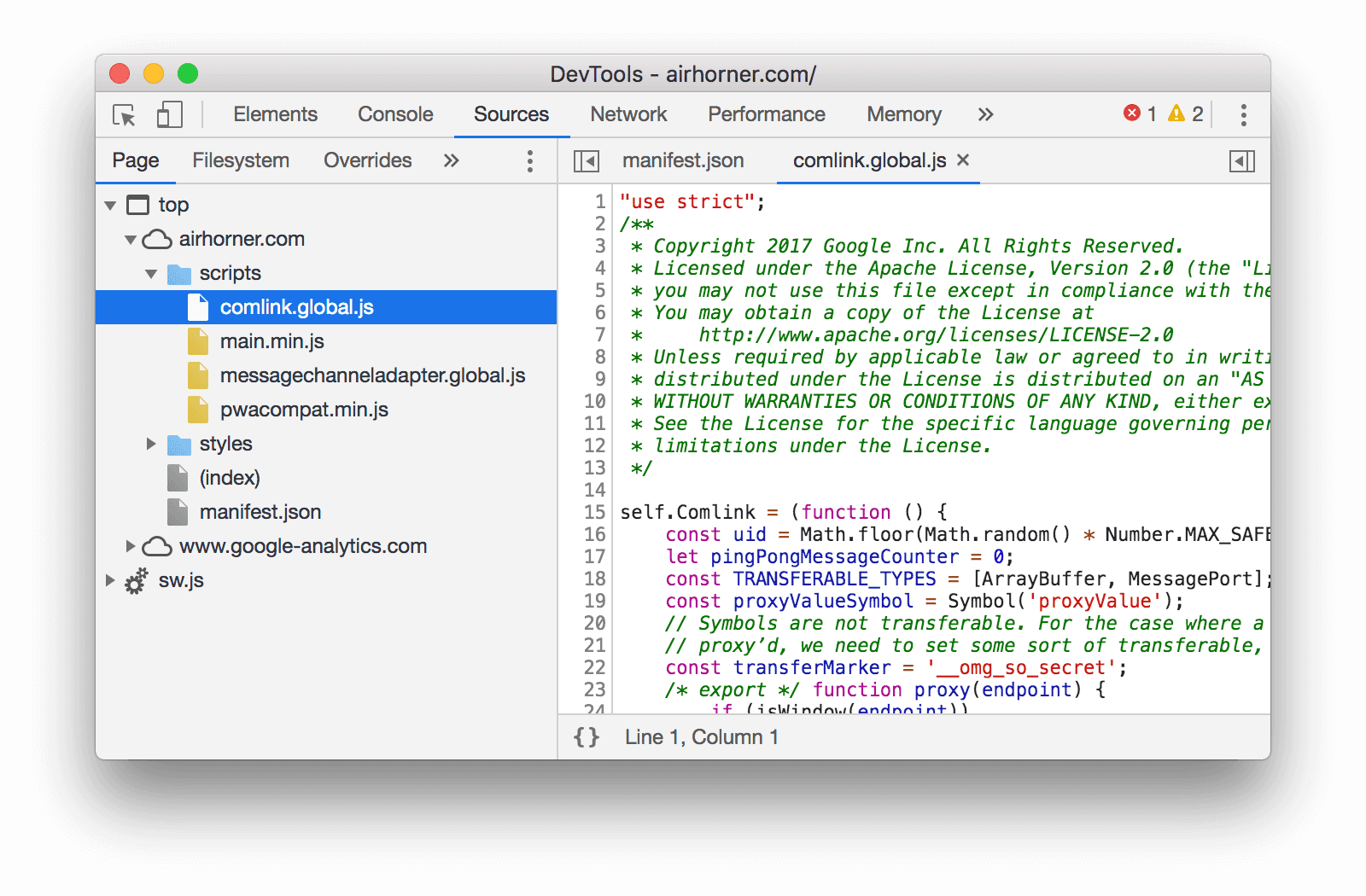
انقر على أحد الموارد لعرضه في المحرِّر.

الشكل 7 عرض ملف في المحرِّر
التصفّح حسب اسم الملف
تُجمِّع لوحة الصفحة الموارد تلقائيًا حسب الدليل. لإيقاف هذه المجموعة وعرض موارد كل نطاق كقائمة مسطّحة:
- افتح لوحة الصفحة. راجِع التصفُّح حسب الدليل.
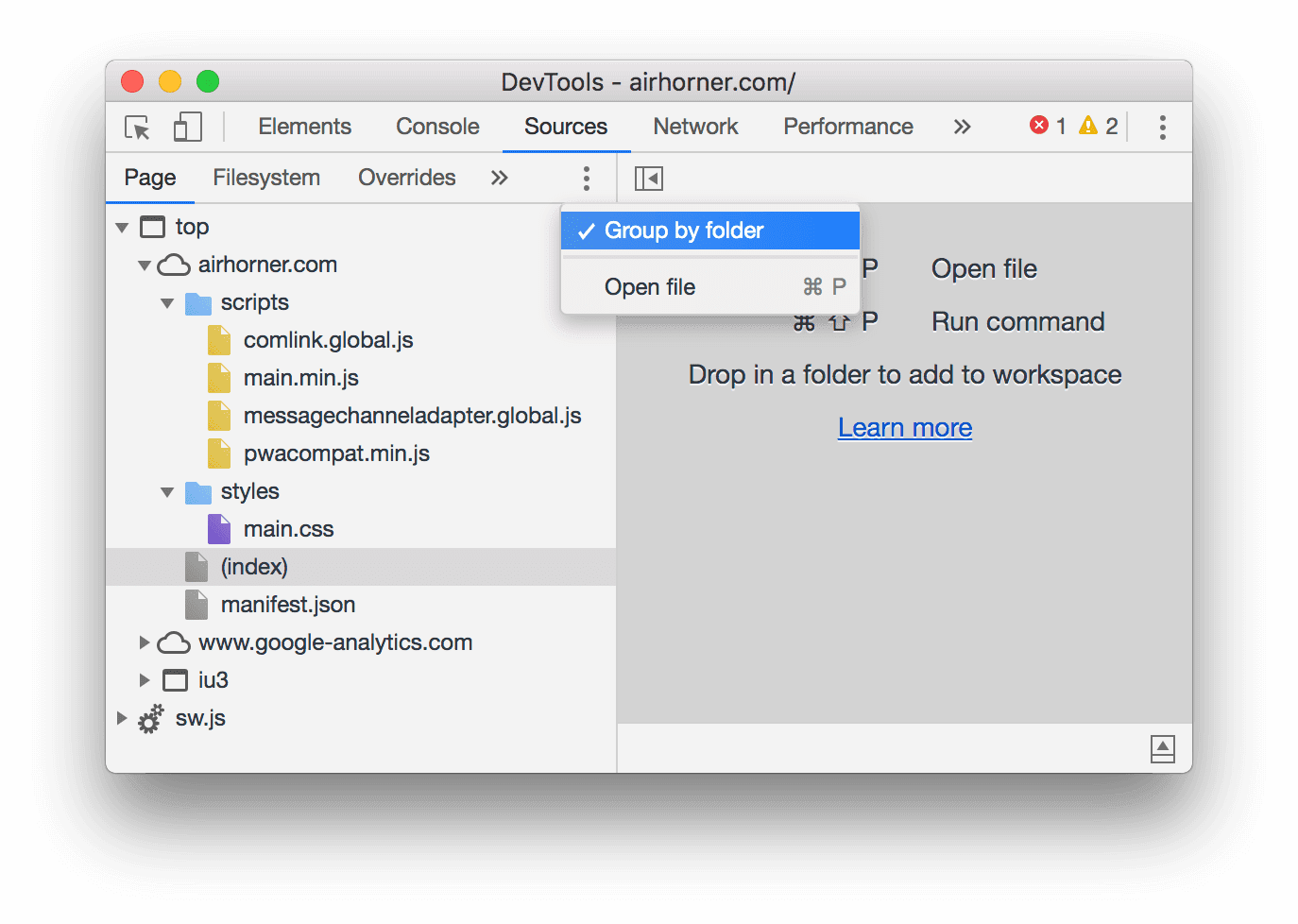
انقر على خيارات إضافية
 وقم
بإيقاف التجميع حسب المجلد.
وقم
بإيقاف التجميع حسب المجلد.
الشكل 8 خيار التجميع حسب المجلد
يتم تنظيم الموارد حسب نوع الملف. ضمن كل نوع ملف، يتم تنظيم الموارد alfabetically.

الشكل 9: لوحة الصفحة بعد إيقاف الخيار التجميع حسب المجلد
التصفّح حسب نوع الملف
لتجميع المراجع معًا استنادًا إلى نوع الملف:
انقر على علامة التبويب التطبيق. يتم فتح لوحة التطبيق. يتم عادةً فتح لوحة البيان أولاً تلقائيًا.

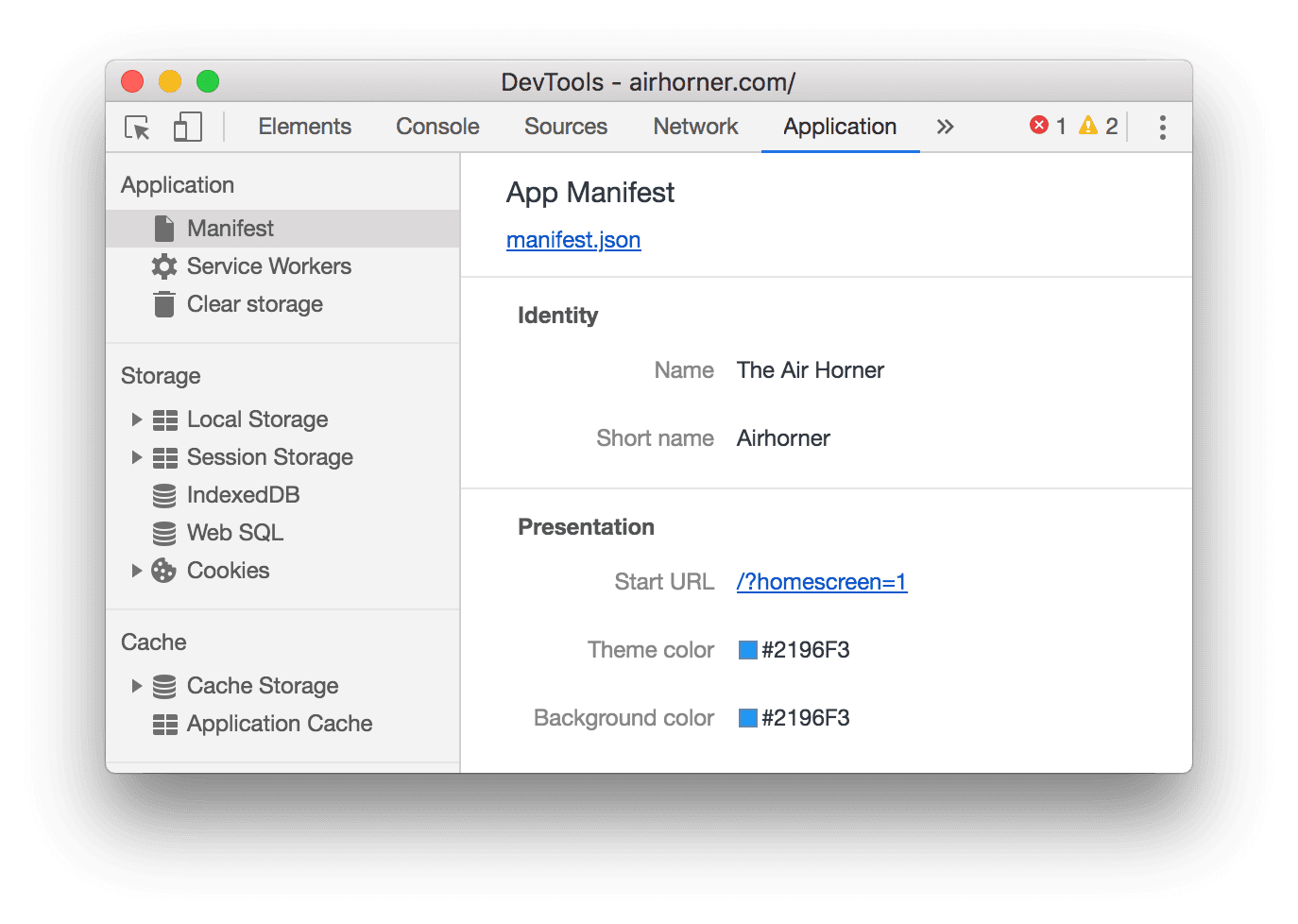
الشكل 10 لوحة التطبيق
انتقِل للأسفل إلى لوحة اللقطات.

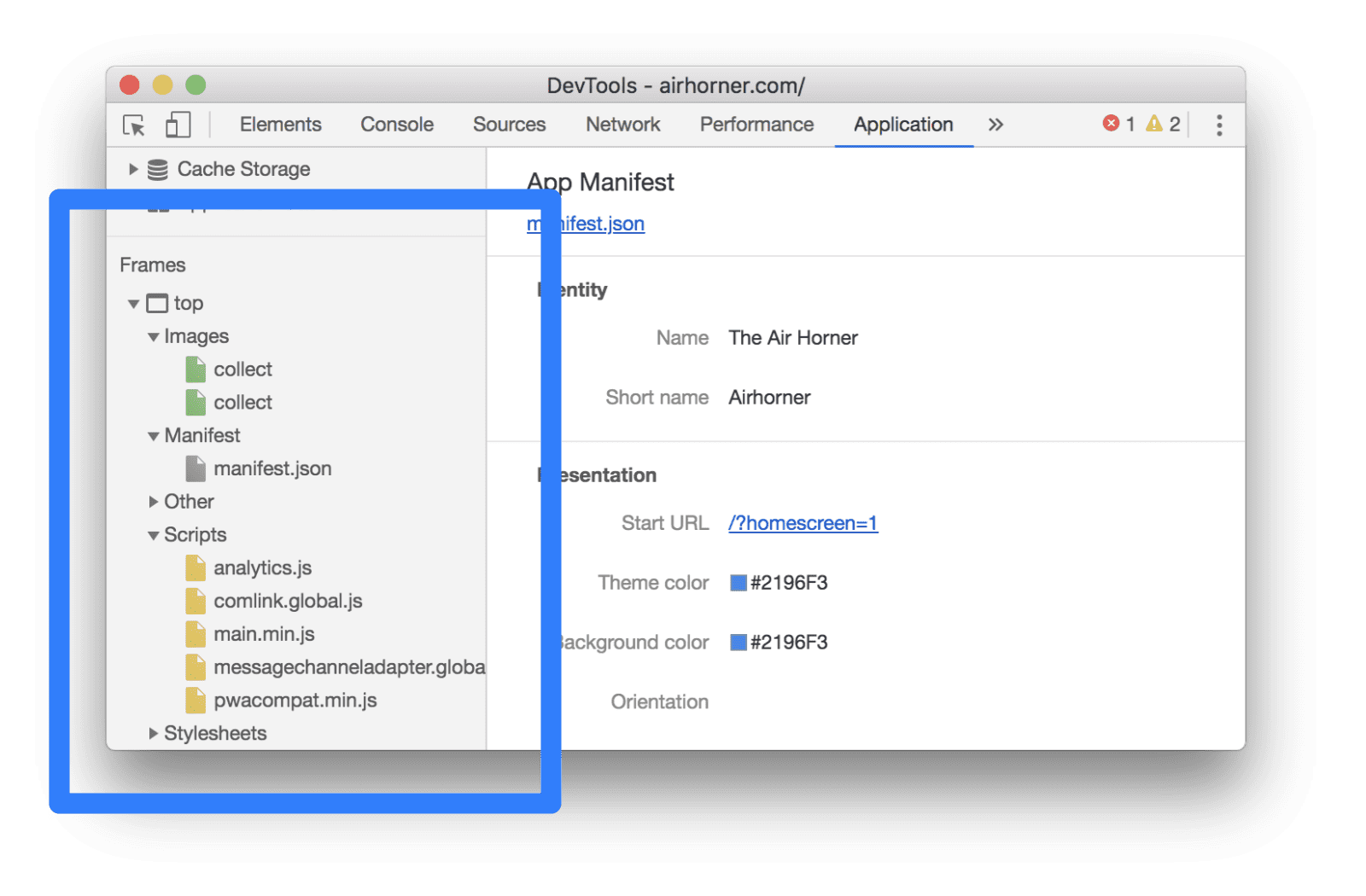
الشكل 11 لوحة الأُطر
وسِّع الأقسام التي تهمّك.
انقر على مرجع للاطّلاع عليه.

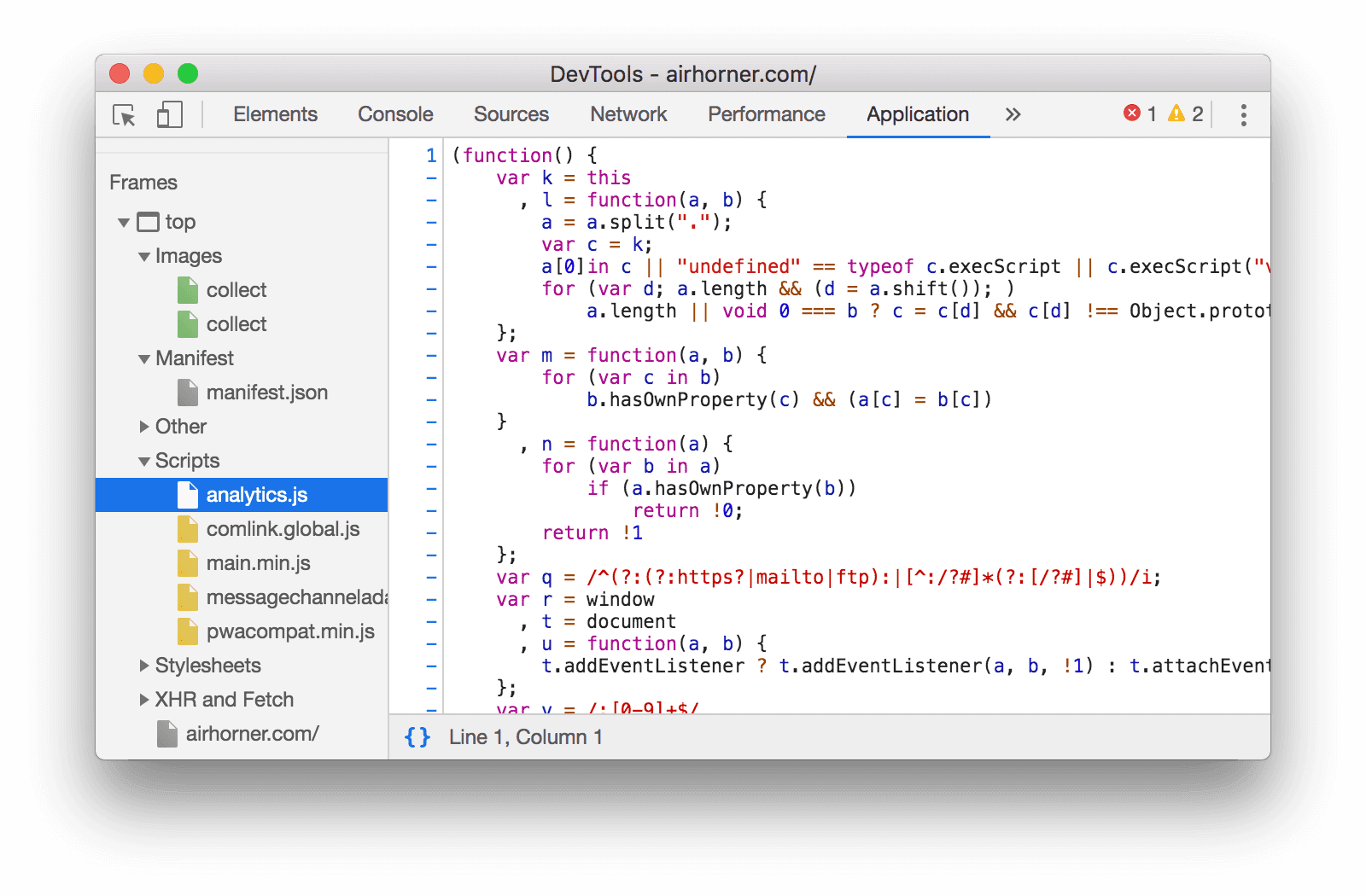
الشكل 11 عرض مورد في لوحة التطبيق
تصفُّح الملفات حسب النوع في لوحة "الشبكة"
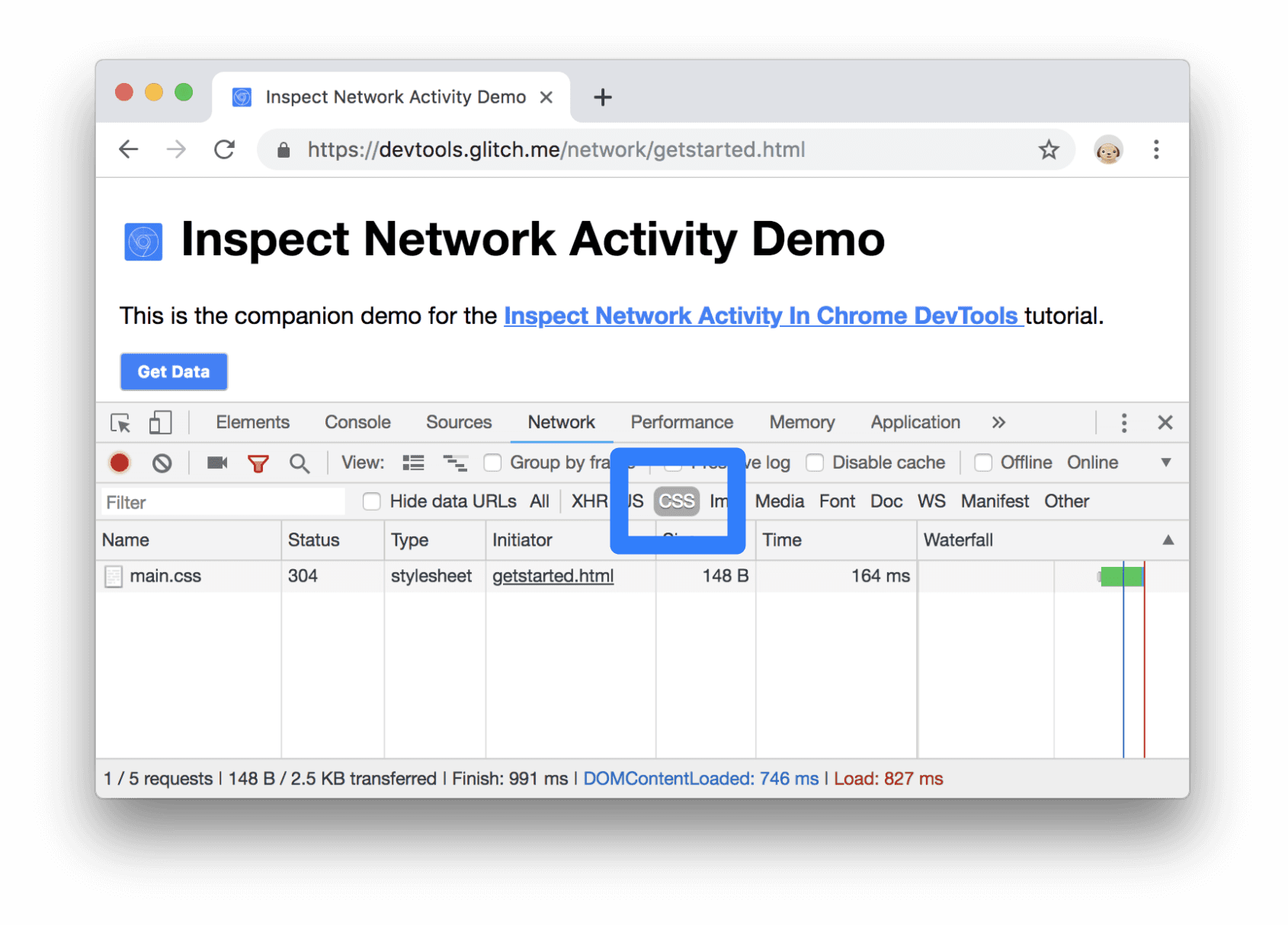
راجِع الفلترة حسب نوع المورد.

الشكل 12 فلترة CSS في سجلّ الشبكة


