Z tego przewodnika dowiesz się, jak za pomocą Narzędzi deweloperskich w Chrome wyświetlać zasoby strony internetowej. Zasoby to pliki, których strona potrzebuje do prawidłowego wyświetlania. Zasoby to na przykład pliki CSS, JavaScript, HTML i obrazy.
W tym przewodniku zakładamy, że znasz podstawy tworzenia stron internetowych i narzędzi deweloperskich w Chrome.
Otwórz zasoby
Jeśli znasz nazwę zasobu, który chcesz sprawdzić, menu poleceń umożliwia szybkie otwarcie zasobu.
Naciśnij Control + P lub Command + P (Mac). Otworzy się okno Otwórz plik.

Rysunek 1. Okno Otwórz plik
Wybierz plik z menu lub zacznij wpisywać nazwę pliku i kliknij Enter, gdy odpowiedni plik zostanie wyróżniony w polu autouzupełniania.

Rysunek 2. wpisywanie nazwy pliku w oknie Otwórz plik;
Otwieranie zasobów w panelu Sieć
Zobacz szczegóły zasobu.

Rysunek 3. Sprawdzanie zasobu w panelu Sieć
Odsłanianie zasobów w panelu Sieć z innych paneli
W sekcji Przeglądanie zasobów poniżej znajdziesz informacje o tym, jak wyświetlać zasoby z różnych części interfejsu DevTools. Jeśli chcesz sprawdzić zasób w panelu Sieć, kliknij prawym przyciskiem myszy zasób i wybierz Pokaż w panelu Sieć.

Rysunek 4. opcja Pokaż w panelu Sieć.
Przeglądaj zasoby
Przeglądanie zasobów w panelu Sieć
Zobacz Zapisywanie aktywności sieciowej.

Rysunek 5. Zasoby strony w logu sieciowym
Przeglądanie według katalogu
Aby wyświetlić zasoby strony uporządkowane według katalogu:
- Kliknij kartę Źródła, aby otworzyć panel Źródła.
Aby wyświetlić zasoby strony, kliknij kartę Strona. Otworzy się panel Strona.

Rysunek 6. Panel Strona
Oto zestawienie nieoczywistych elementów z rysunku 6:
- top to główny dokument kontekstu przeglądania.
- airhorner.com to domena. Wszystkie zagłębione w nim zasoby pochodzą z tej domeny.
Pełny adres URL pliku comlink.global.js to prawdopodobnie
https://airhorner.com/scripts/comlink.global.js. - skrypty to katalog.
- (index) to główny dokument HTML.
- iu3 to inny kontekst przeglądania. Ten kontekst został prawdopodobnie utworzony przez element
<iframe>wbudowany w główny dokument HTML. - sw.js to kontekst wykonania usługi.
Kliknij zasób, aby wyświetlić go w Edytorze.

Rysunek 7. Wyświetlanie pliku w Edytorze
Przeglądanie według nazwy pliku
Domyślnie panel Strona grupował zasoby według katalogu. Aby wyłączyć to grupowanie i wyświetlić zasoby każdej domeny jako prostą listę:
- Otwórz panel Strona. Zobacz Przeglądanie według katalogu.
Kliknij Więcej opcji
 i wyłącz opcję Grupuj według folderu.
i wyłącz opcję Grupuj według folderu.
Rysunek 8. Opcja Grupuj według folderu
Zasoby są uporządkowane według typu pliku. Zasoby są uporządkowane alfabetycznie według typu pliku.

Rysunek 9. Panel Strona po wyłączeniu opcji Grupuj według folderu
Przeglądanie według typu pliku
Aby grupować zasoby według typu pliku:
Kliknij kartę Application (Aplikacja). Otworzy się panel Aplikacja. Domyślnie jako pierwsza otwiera się karta Plik manifestu.

Rysunek 10. Panel Aplikacja
Przewiń w dół do panelu Kadry.

Rysunek 11. Panel Ramki
Rozwiń sekcje, które Cię interesują.
Kliknij zasób, aby go wyświetlić.

Rysunek 11. Wyświetlanie zasobu w panelu Aplikacja
Przeglądanie plików według typu w panelu Sieć
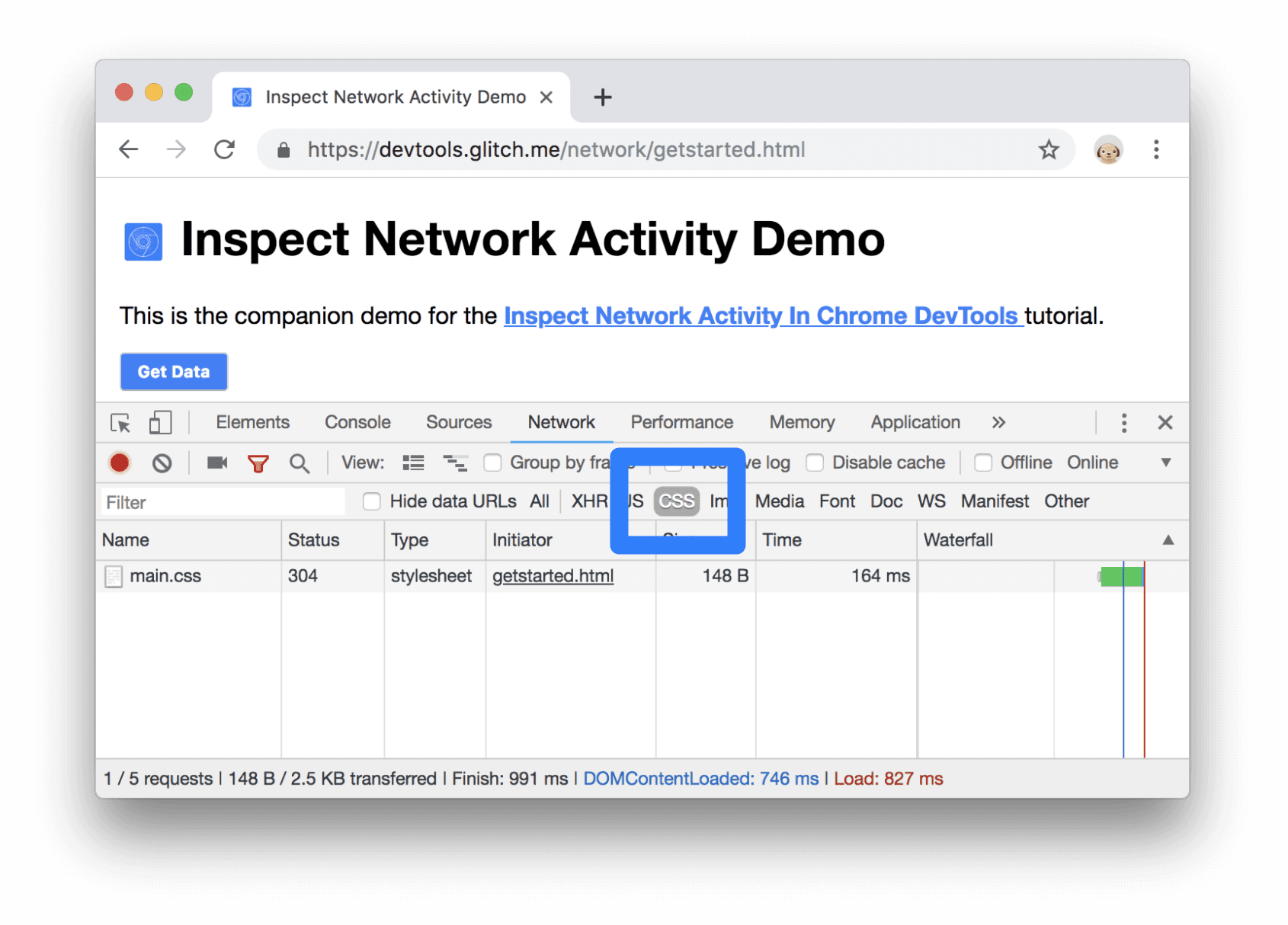
Zobacz Filtrowanie według typu zasobu.

Rysunek 12. Filtrowanie w dzienniku sieci pod kątem porównywania cen

