Hướng dẫn này hướng dẫn bạn cách sử dụng Công cụ của Chrome cho nhà phát triển để xem tài nguyên của một trang web. Tài nguyên là những tệp mà một trang cần để hiển thị chính xác. Ví dụ về tài nguyên bao gồm các tệp CSS, JavaScript và HTML, cũng như hình ảnh.
Hướng dẫn này giả định rằng bạn đã quen thuộc với các kiến thức cơ bản về phát triển web và Chrome DevTools.
Mở tài nguyên
Khi bạn biết tên của tài nguyên mà bạn muốn kiểm tra, Command Menu (Trình đơn lệnh) sẽ cung cấp một cách nhanh chóng để mở tài nguyên đó.
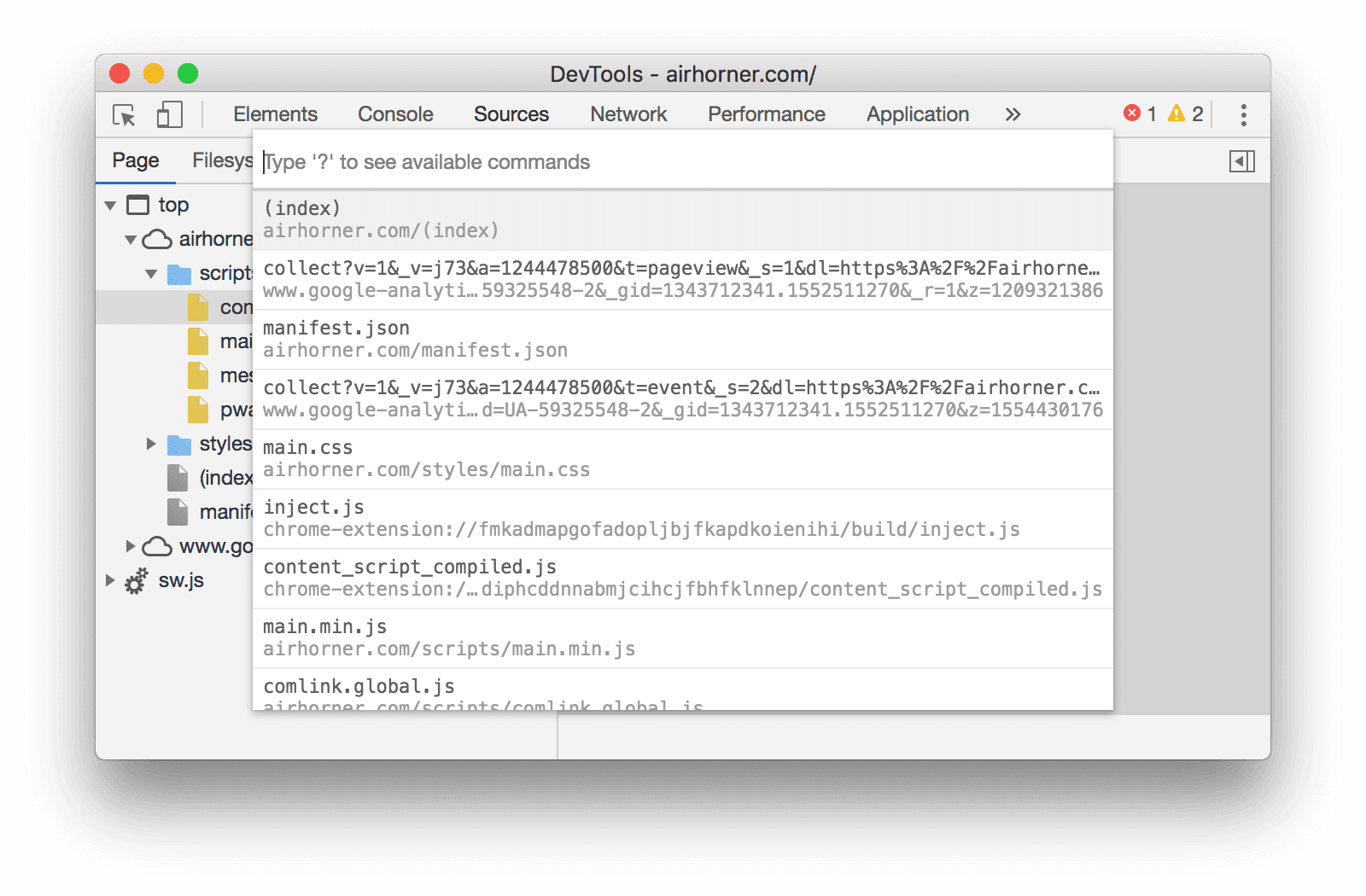
Nhấn tổ hợp phím Ctrl+P hoặc Command+P (Mac). Hộp thoại Open File (Mở tệp) sẽ mở ra.

Hình 1 Hộp thoại Open File (Mở tệp)
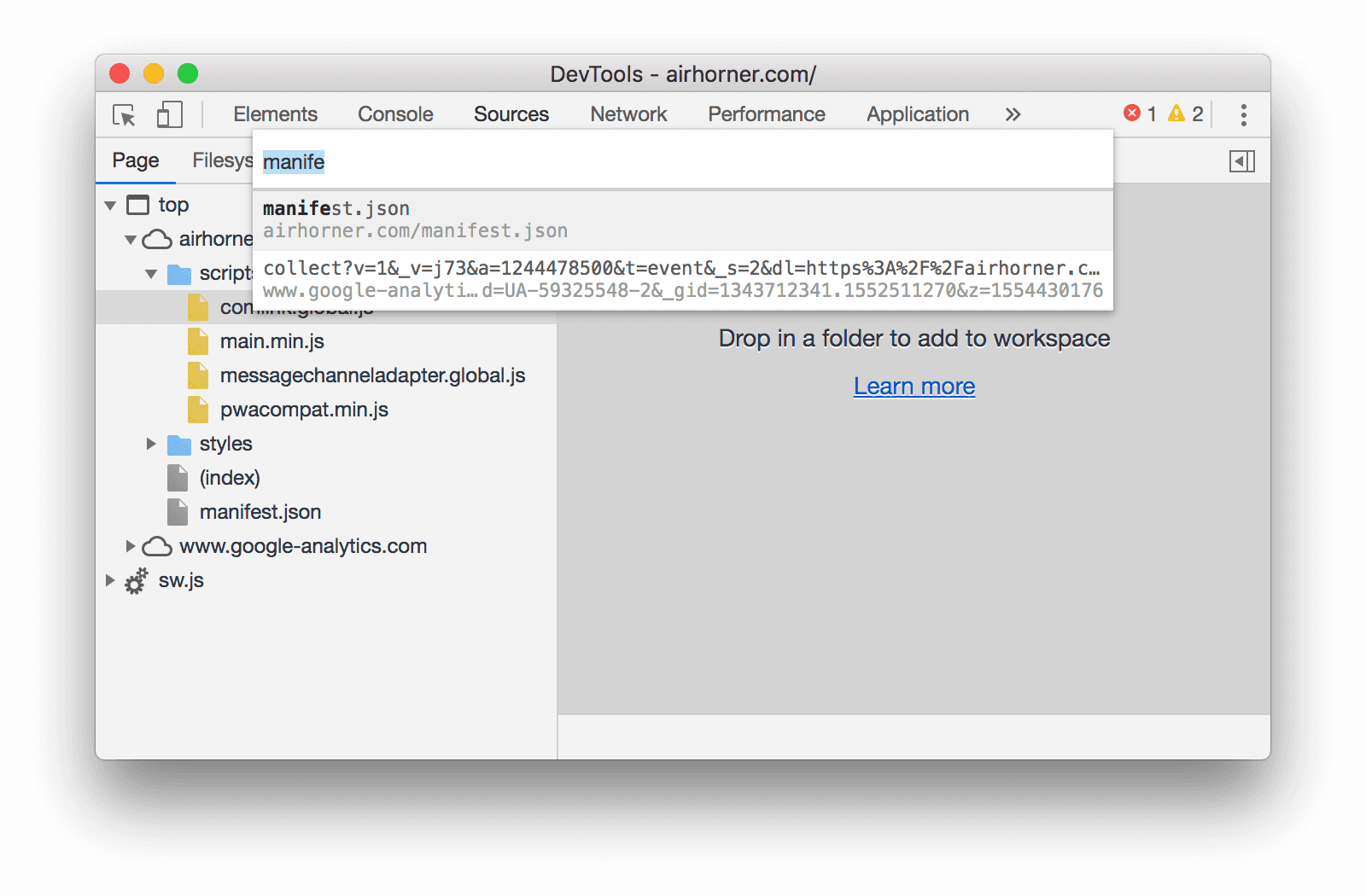
Chọn tệp trong trình đơn thả xuống hoặc bắt đầu nhập tên tệp rồi nhấn Enter sau khi tệp chính xác được làm nổi bật trong hộp tự động hoàn thành.

Hình 2. Nhập tên tệp trong hộp thoại Open File (Mở tệp)
Mở tài nguyên trong bảng điều khiển Mạng
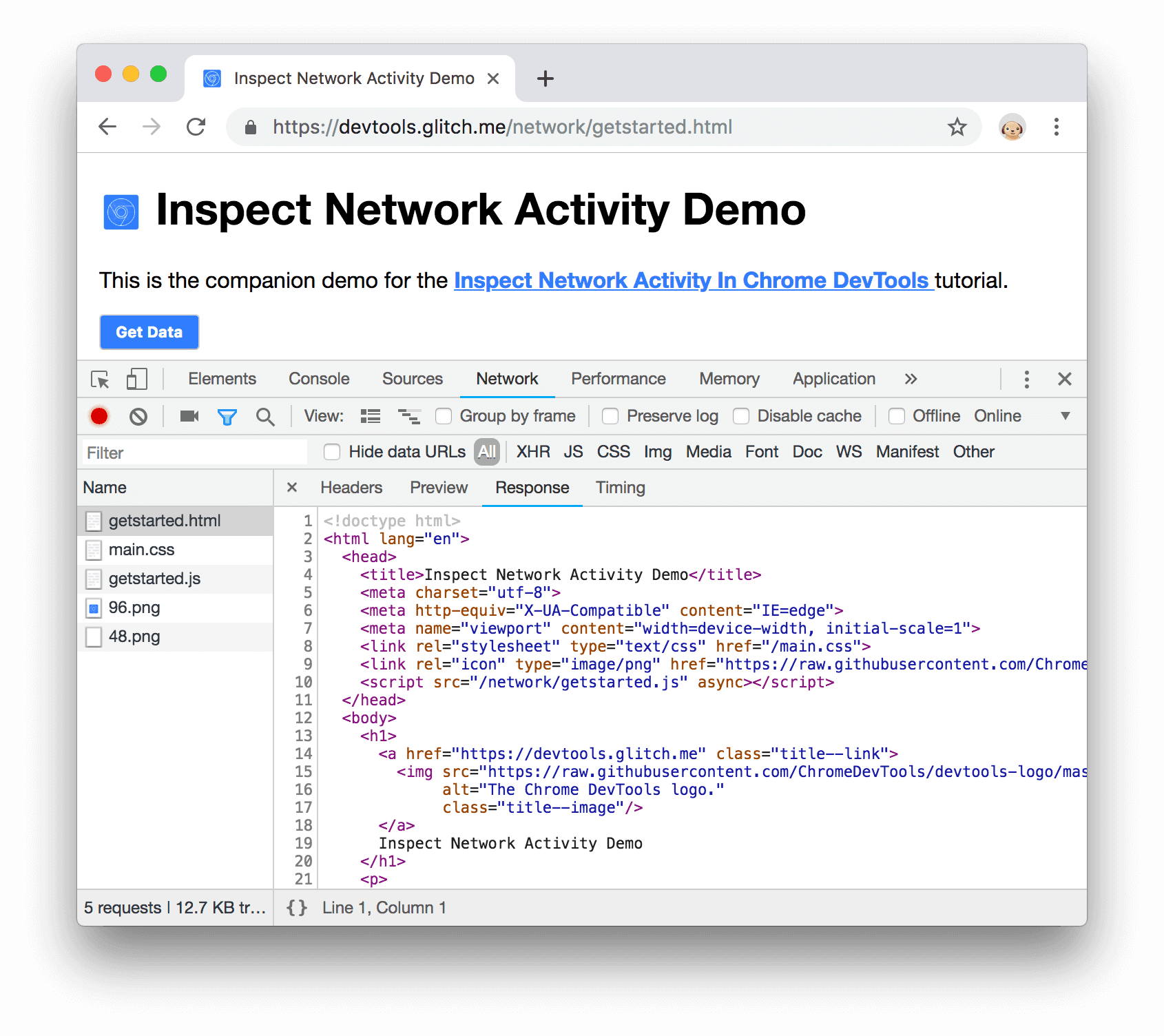
Xem bài viết Kiểm tra thông tin chi tiết của tài nguyên.

Hình 3. Kiểm tra tài nguyên trong bảng điều khiển Mạng
Hiển thị tài nguyên trong bảng điều khiển Mạng từ các bảng điều khiển khác
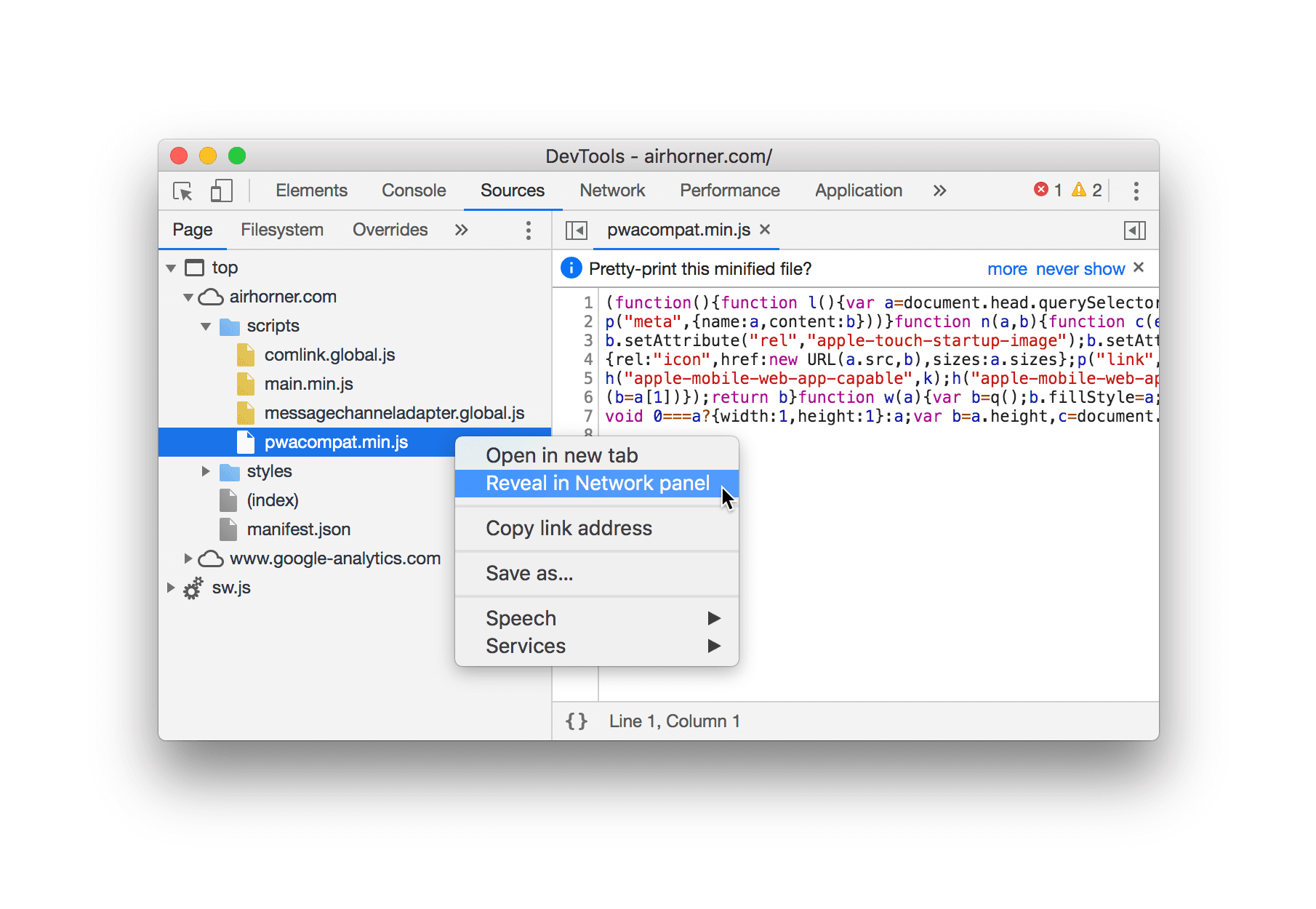
Phần Duyệt qua tài nguyên bên dưới cho bạn biết cách xem tài nguyên từ nhiều phần của giao diện người dùng DevTools. Nếu bạn muốn kiểm tra một tài nguyên trong bảng điều khiển Mạng, hãy nhấp chuột phải vào tài nguyên đó rồi chọn Hiện trong bảng điều khiển Mạng.

Hình 4. Tuỳ chọn Hiển thị trong bảng điều khiển Mạng
Duyệt qua nguồn lực
Duyệt qua tài nguyên trong bảng điều khiển Mạng
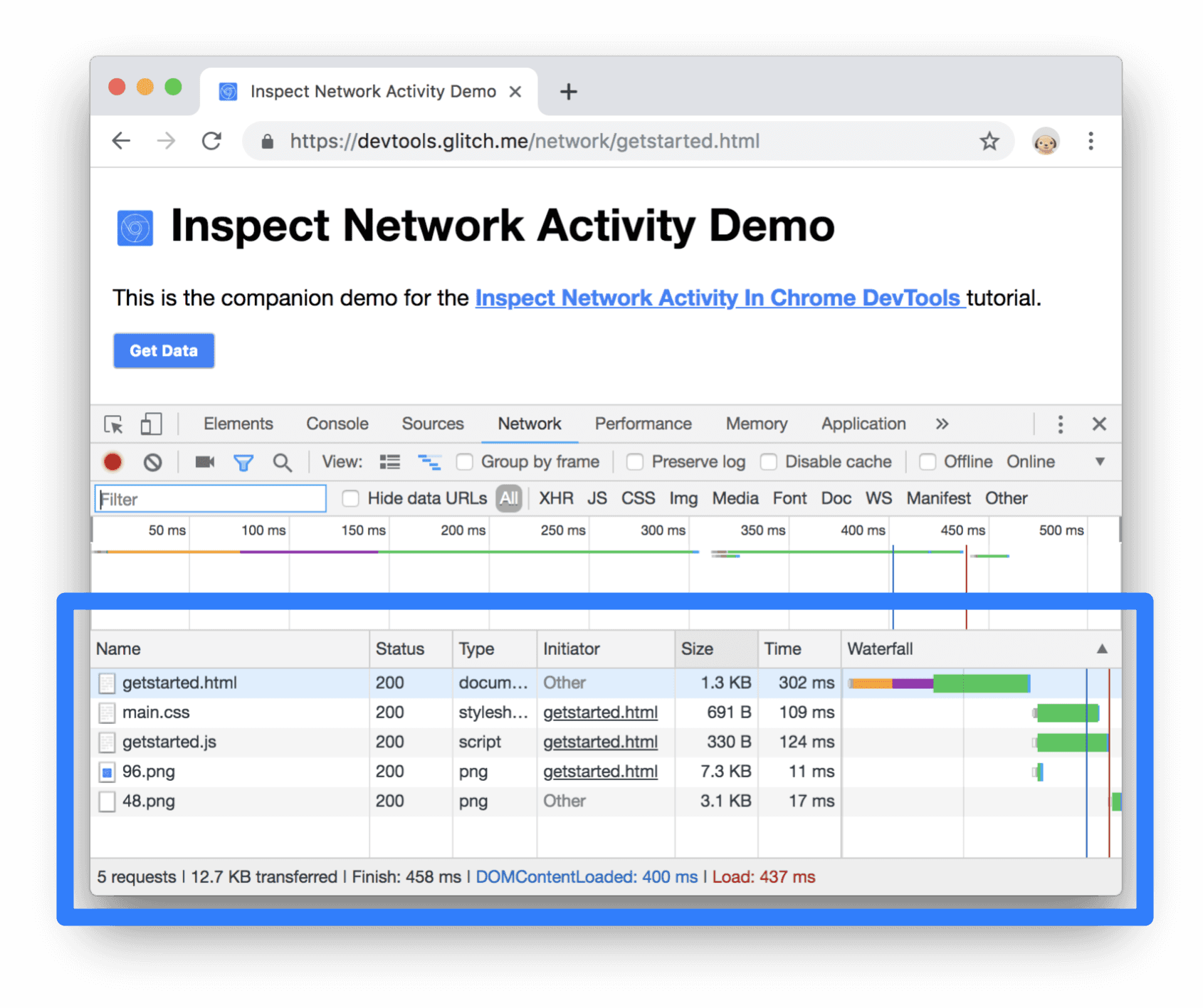
Xem phần Ghi nhật ký hoạt động mạng.

Hình 5. Tài nguyên trên trang trong Nhật ký mạng
Duyệt theo thư mục
Cách xem tài nguyên của một trang được sắp xếp theo thư mục:
- Nhấp vào thẻ Nguồn để mở bảng điều khiển Nguồn.
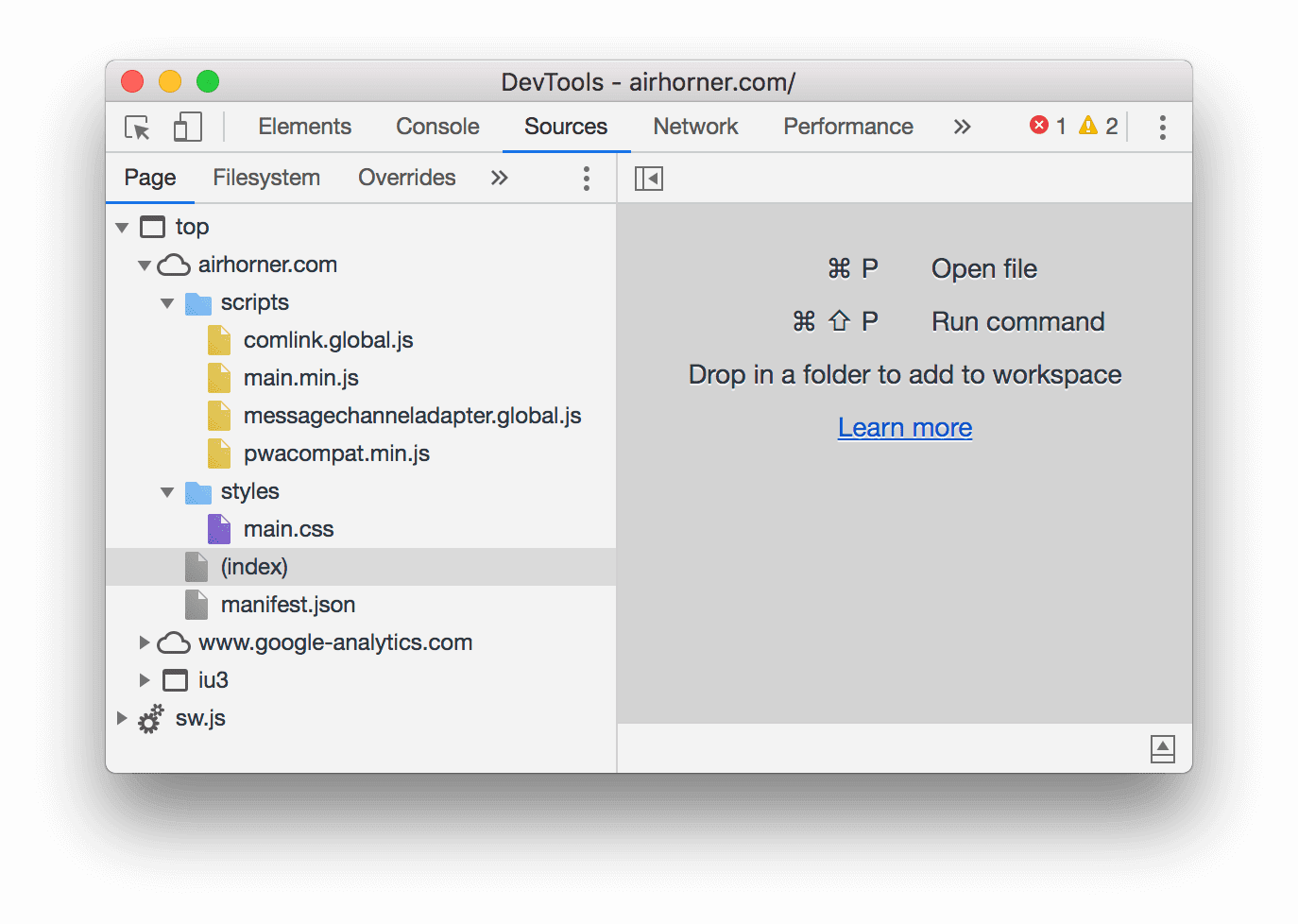
Nhấp vào thẻ Trang để hiển thị các tài nguyên của trang. Ngăn Trang sẽ mở ra.

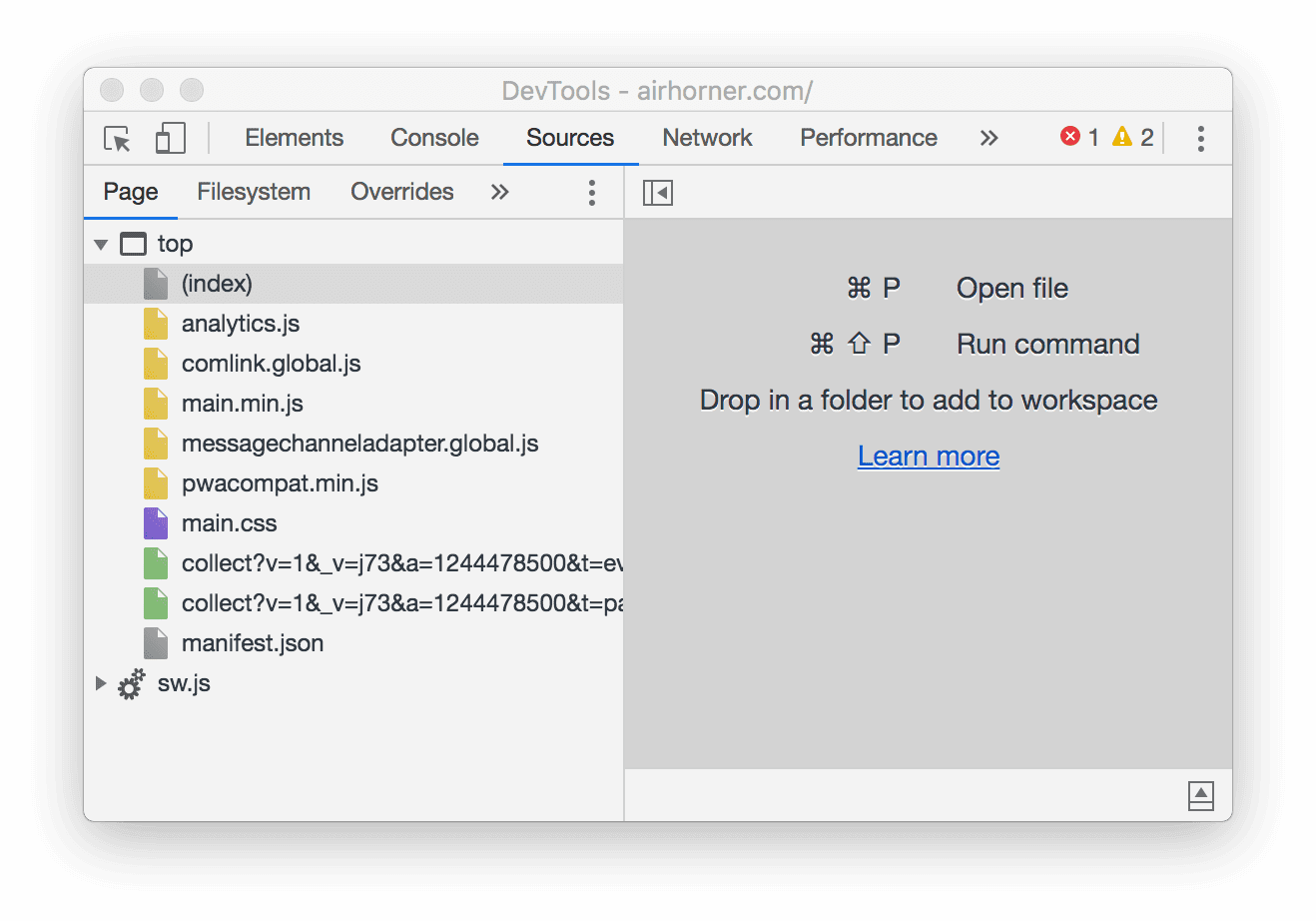
Hình 6. Ngăn Trang
Dưới đây là bảng chi tiết về các mục không rõ ràng trong Hình 6:
- top là bối cảnh duyệt xem của tài liệu chính.
- airhorner.com đại diện cho một miền. Tất cả tài nguyên lồng trong đó đều đến từ miền đó.
Ví dụ: URL đầy đủ của tệp comlink.global.js có thể là
https://airhorner.com/scripts/comlink.global.js. - scripts là một thư mục.
- (index) là tài liệu HTML chính.
- iu3 là một ngữ cảnh duyệt web khác. Ngữ cảnh này có thể được tạo bởi một phần tử
<iframe>được nhúng trong HTML tài liệu chính. - sw.js là ngữ cảnh thực thi của worker dịch vụ.
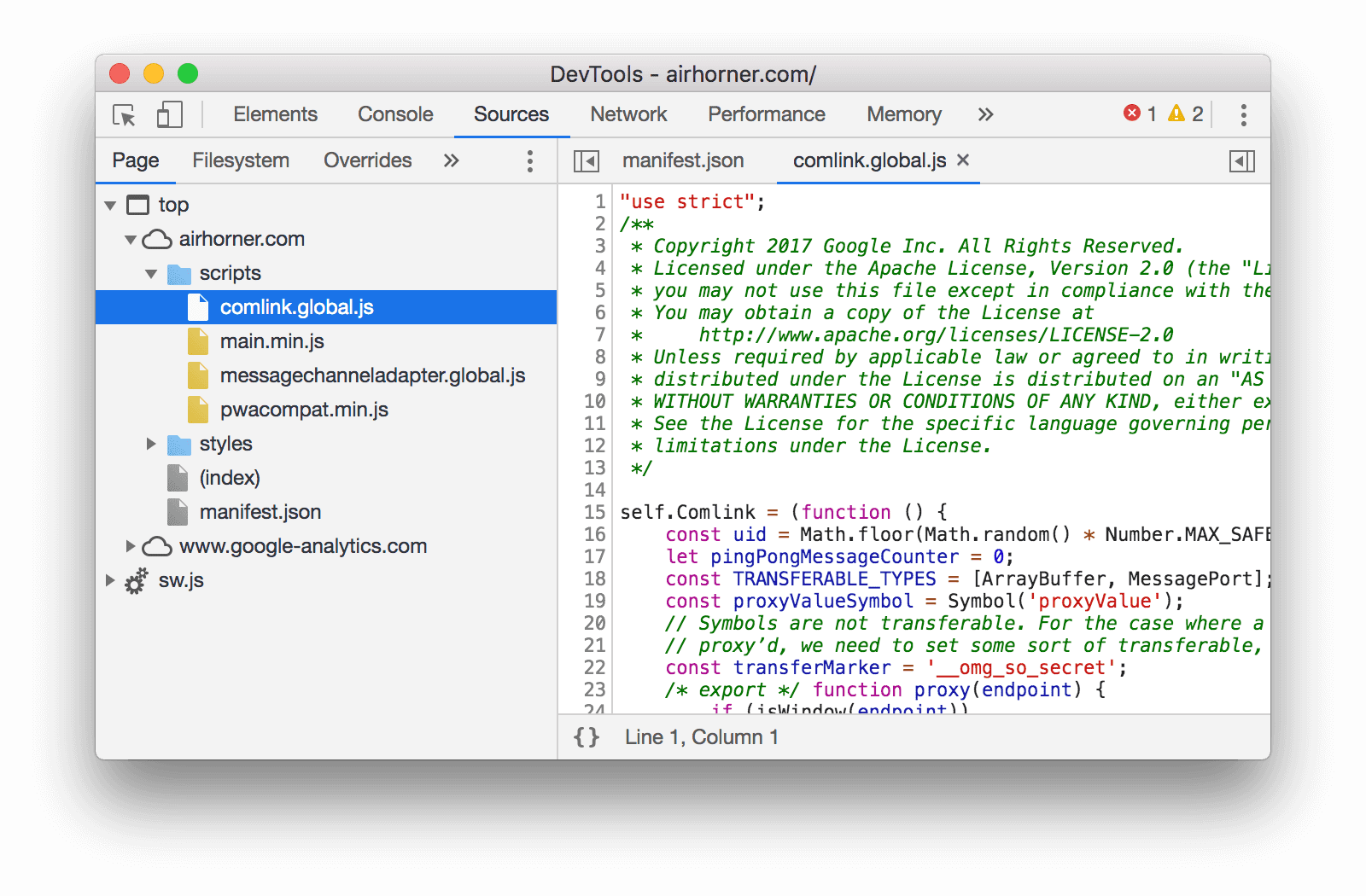
Nhấp vào một tài nguyên để xem tài nguyên đó trong Trình chỉnh sửa.

Hình 7. Xem tệp trong Trình chỉnh sửa
Duyệt theo tên tệp
Theo mặc định, ngăn Page (Trang) nhóm các tài nguyên theo thư mục. Cách tắt tính năng nhóm này và xem tài nguyên của từng miền dưới dạng danh sách phẳng:
- Mở ngăn Page (Trang). Xem phần Duyệt theo thư mục.
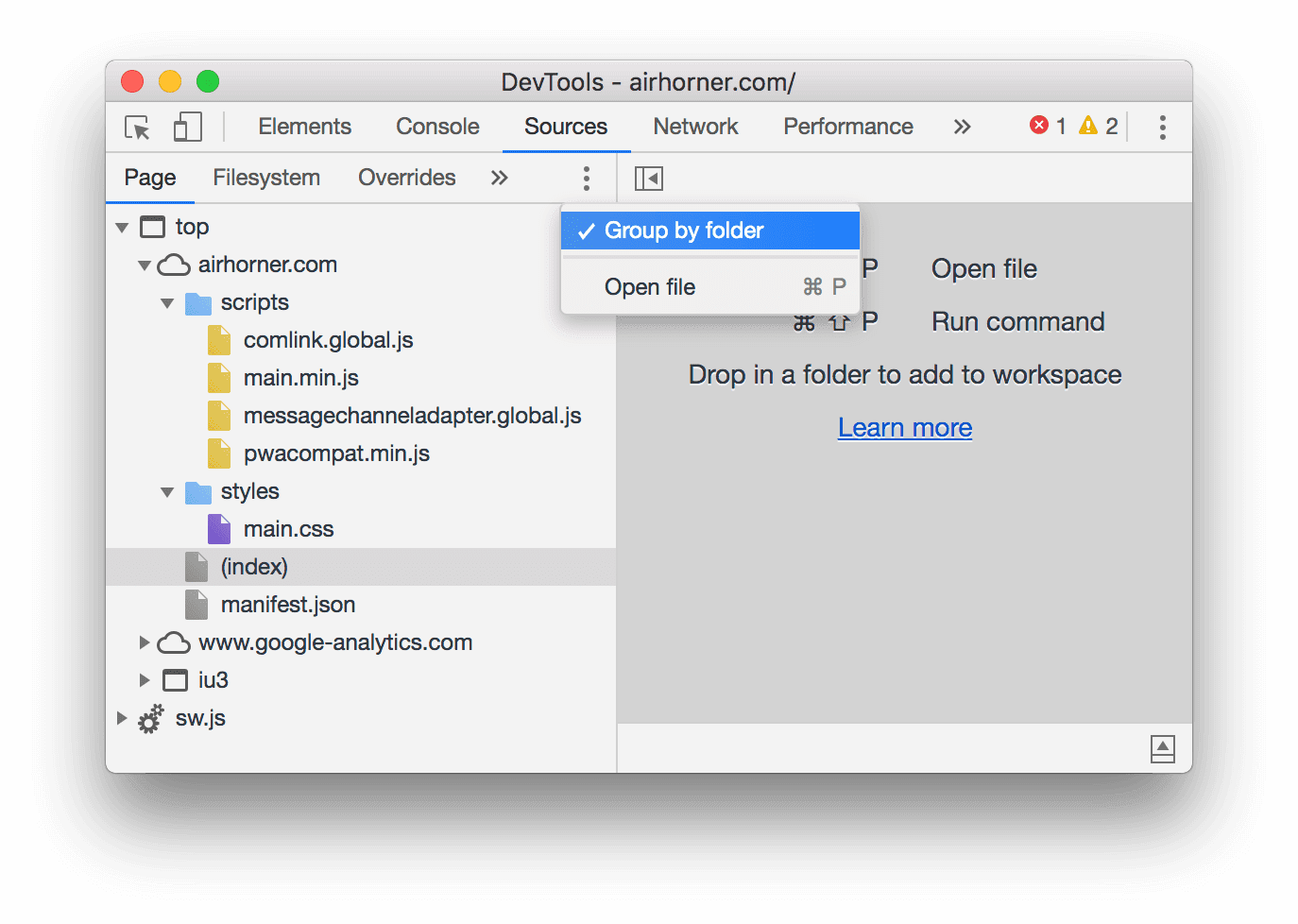
Nhấp vào biểu tượng Tuỳ chọn khác
 rồi tắt tuỳ chọn Nhóm theo thư mục.
rồi tắt tuỳ chọn Nhóm theo thư mục.
Hình 8. Tuỳ chọn Nhóm theo thư mục
Tài nguyên được sắp xếp theo loại tệp. Trong mỗi loại tệp, tài nguyên được sắp xếp theo thứ tự bảng chữ cái.

Hình 9. Ngăn Page (Trang) sau khi tắt tuỳ chọn Group By Folder (Nhóm theo thư mục)
Duyệt qua theo loại tệp
Cách nhóm các tài nguyên với nhau dựa trên loại tệp:
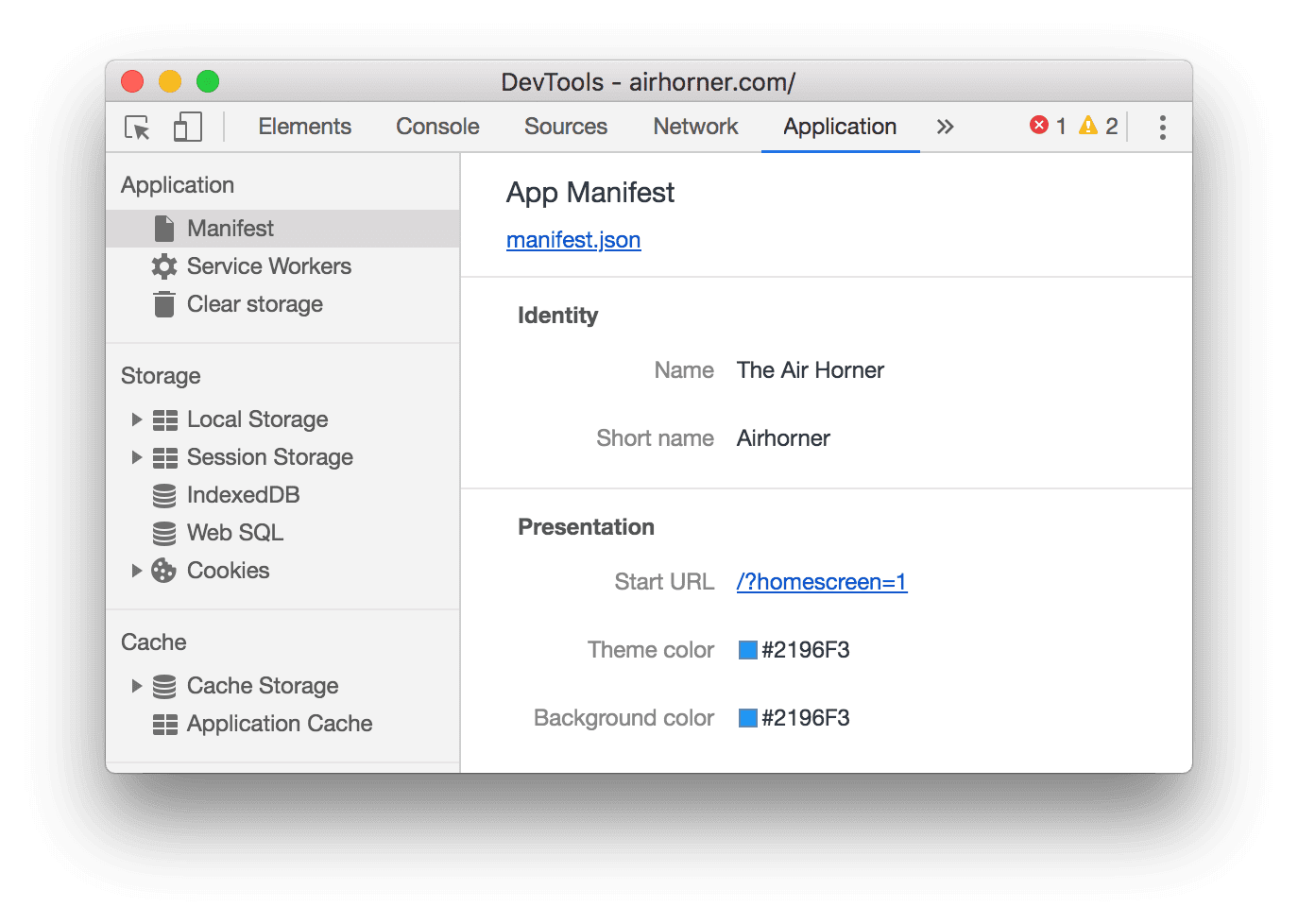
Nhấp vào thẻ Application (Ứng dụng). Bảng điều khiển Application (Ứng dụng) sẽ mở ra. Theo mặc định, ngăn Tệp kê khai thường mở trước.

Hình 10. Bảng điều khiển Application (Ứng dụng)
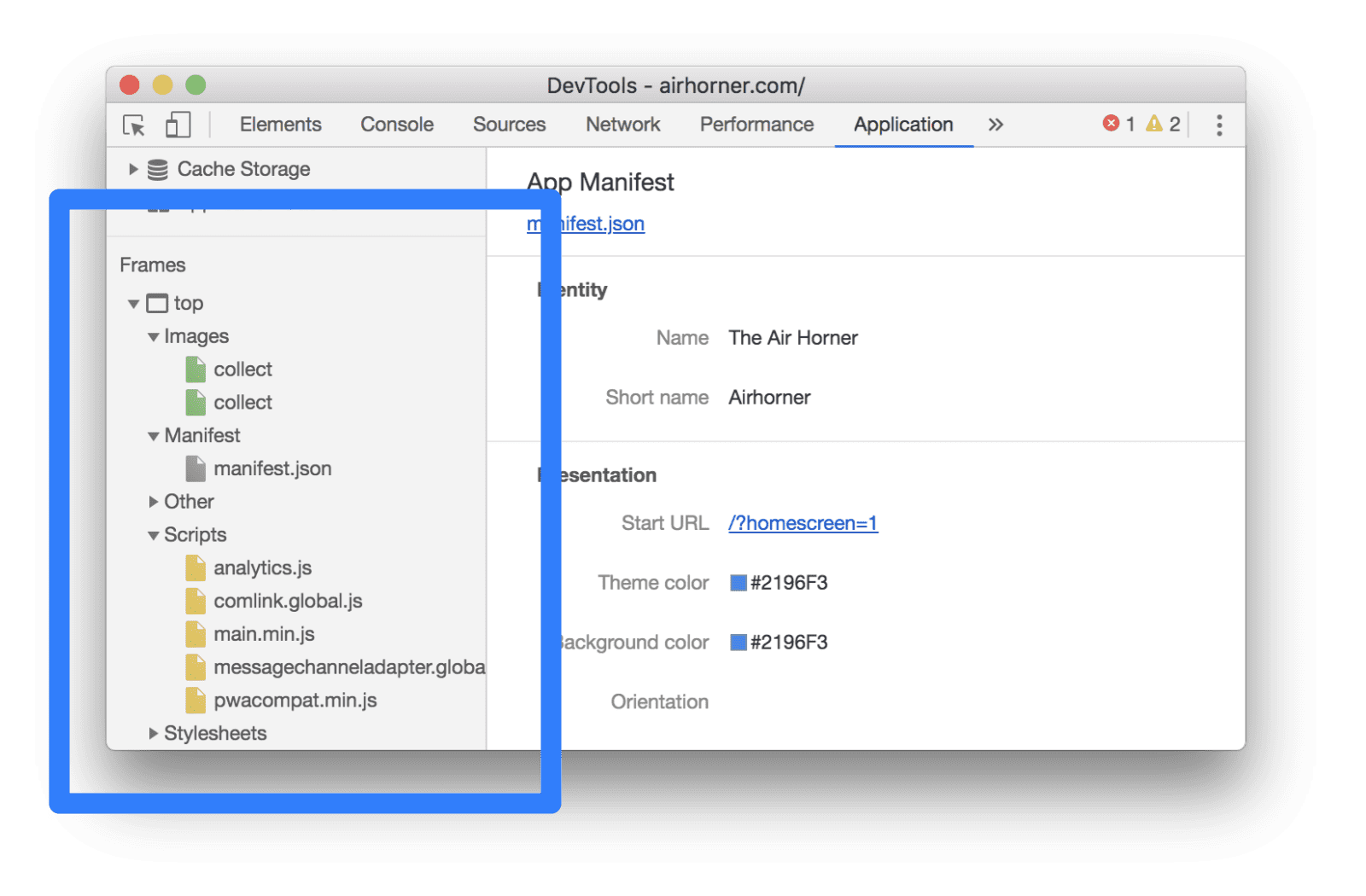
Di chuyển xuống ngăn Frames (Khung).

Hình 11 Ngăn Frames (Khung)
Mở rộng các phần mà bạn quan tâm.
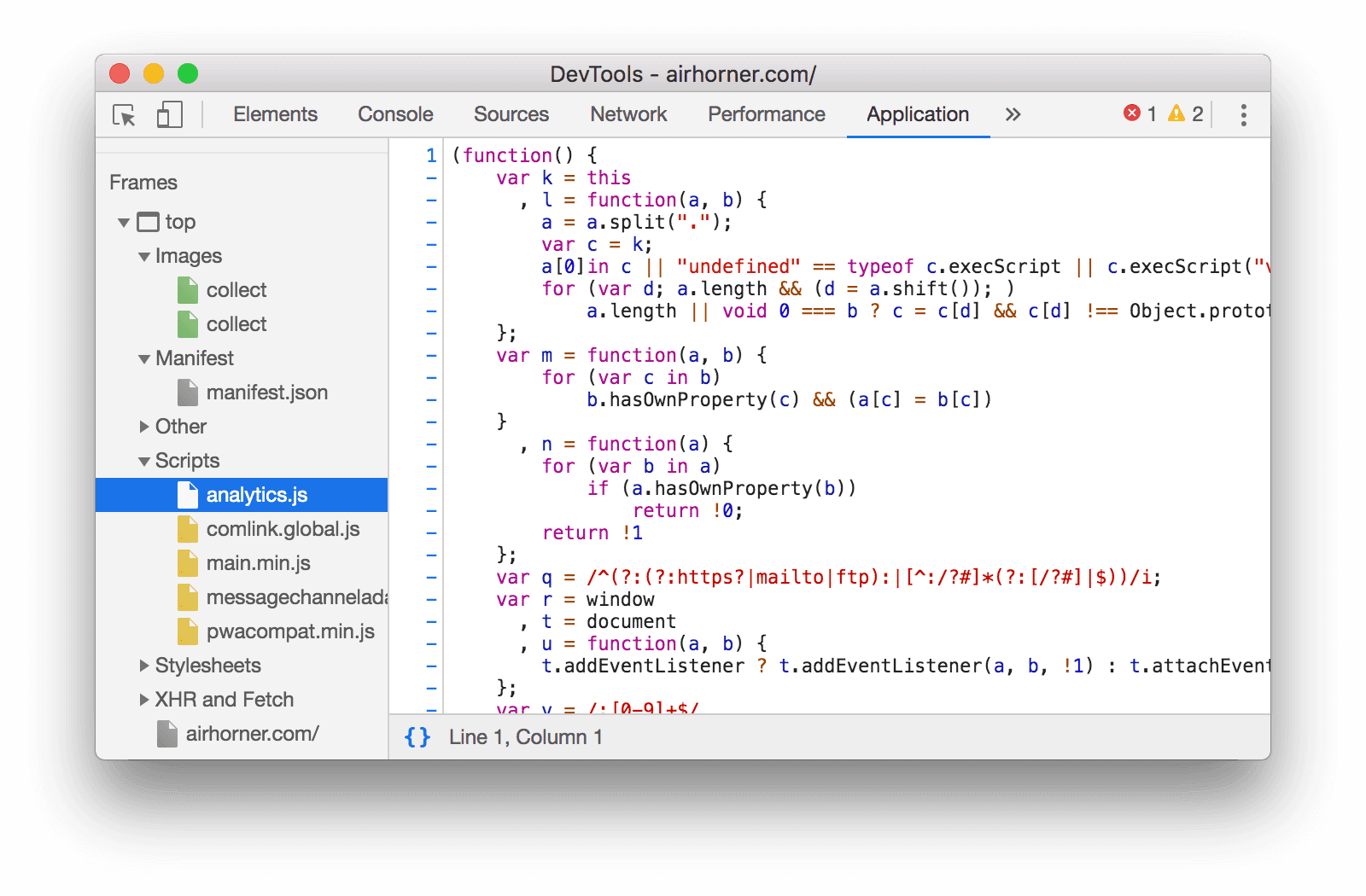
Nhấp vào một tài nguyên để xem tài nguyên đó.

Hình 11 Xem tài nguyên trong bảng điều khiển Application (Ứng dụng)
Duyệt qua tệp theo loại trong bảng điều khiển Mạng
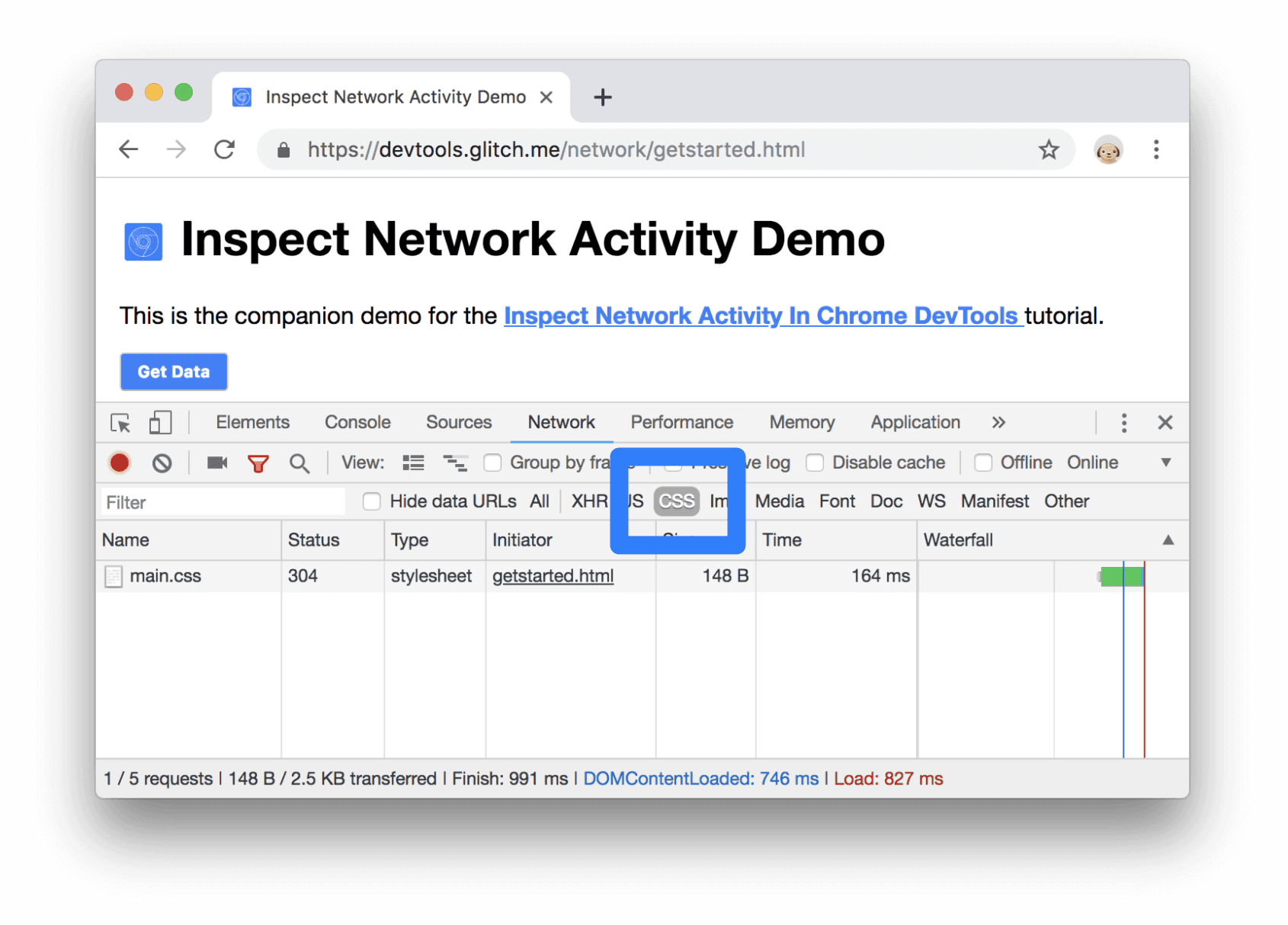
Xem phần Lọc theo loại tài nguyên.

Hình 12 Lọc CSS trong Nhật ký mạng


