Questa guida spiega come utilizzare Chrome DevTools per visualizzare le risorse di una pagina web. Le risorse sono i file di cui una pagina ha bisogno per essere visualizzata correttamente. Alcuni esempi di risorse sono file CSS, JavaScript e HTML, nonché immagini.
Questa guida presuppone che tu abbia familiarità con le nozioni di base dello sviluppo web e di Chrome DevTools.
Risorse aperte
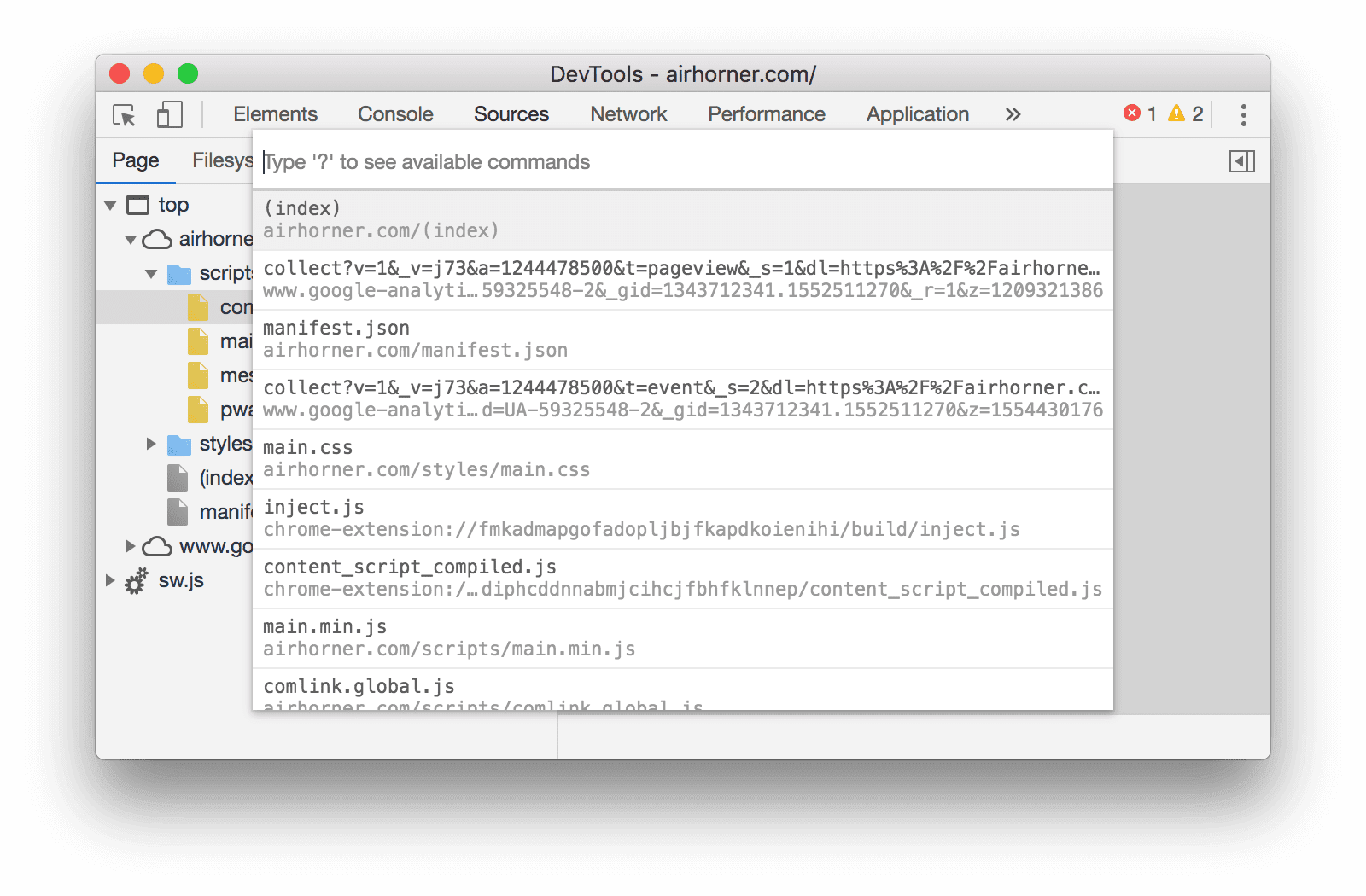
Se conosci il nome della risorsa che vuoi ispezionare, il menu dei comandi offre un modo rapido per aprirla.
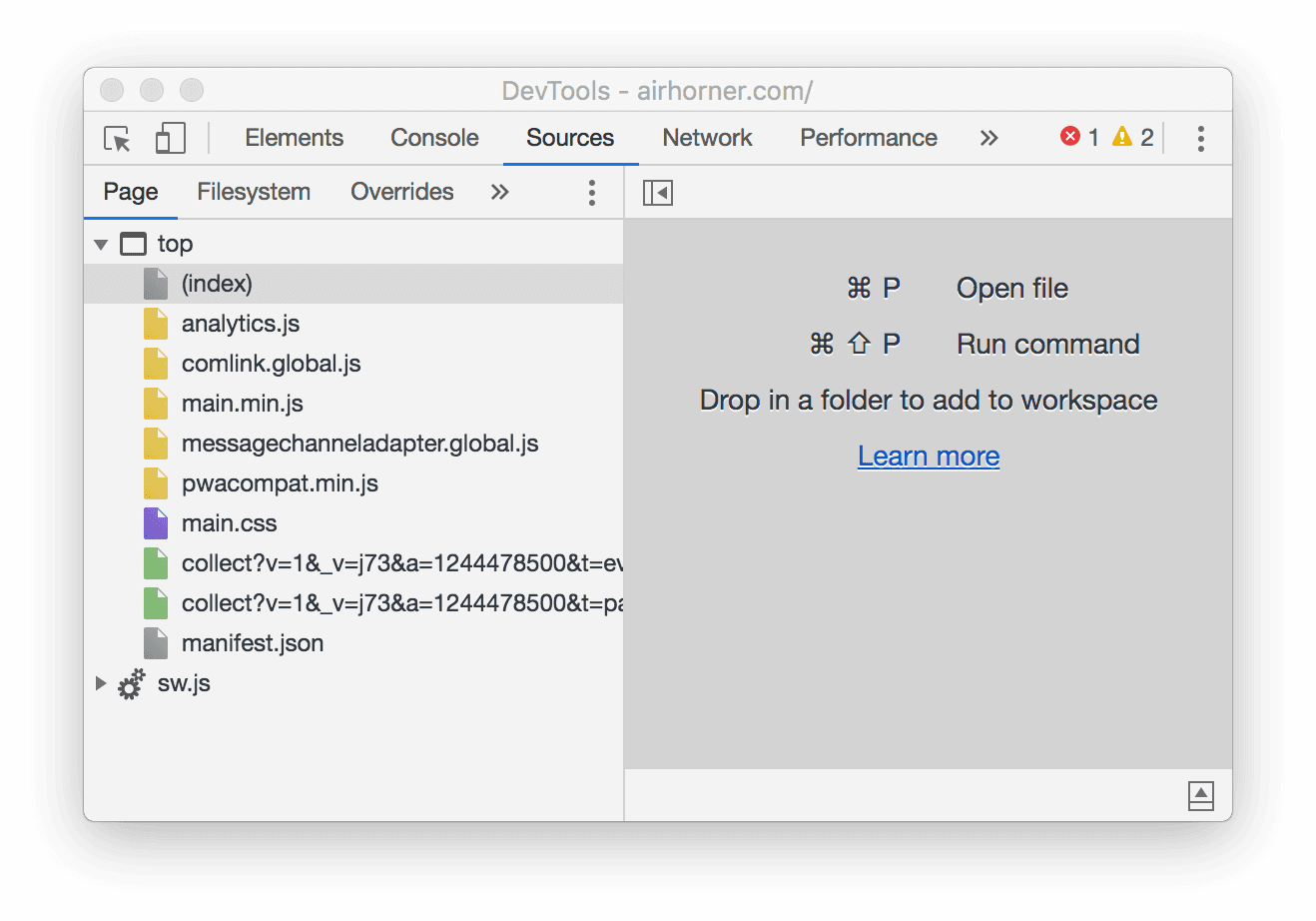
Premi Ctrl+P o Comando+P (Mac). Viene visualizzata la finestra di dialogo Apri file.

Figura 1. La finestra di dialogo Apri file
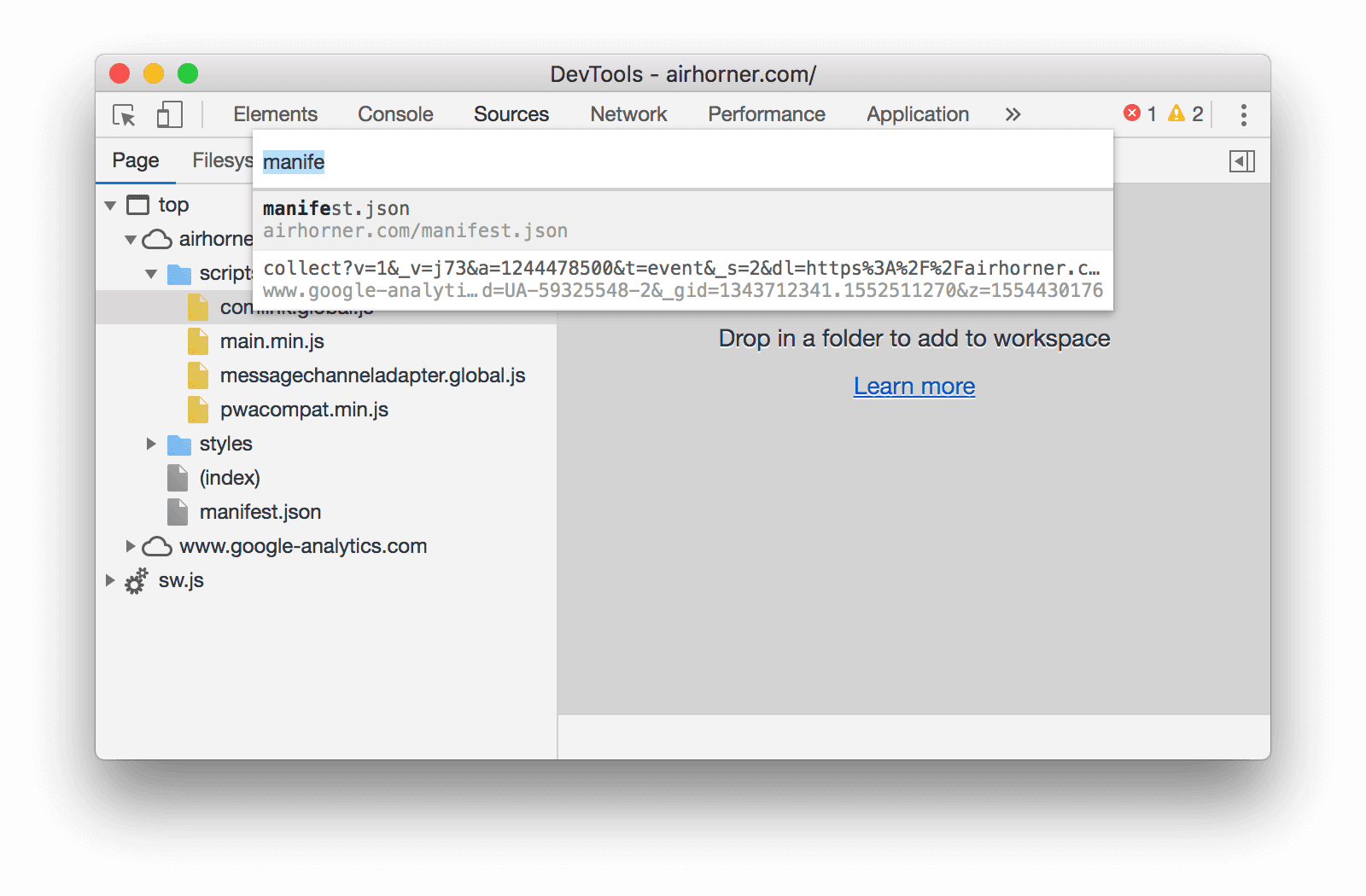
Seleziona il file dal menu a discesa o inizia a digitare il nome del file e premi Invio quando il file corretto è evidenziato nella casella di completamento automatico.

Figura 2. Digitare un nome file nella finestra di dialogo Apri file
Aprire le risorse nel riquadro Rete
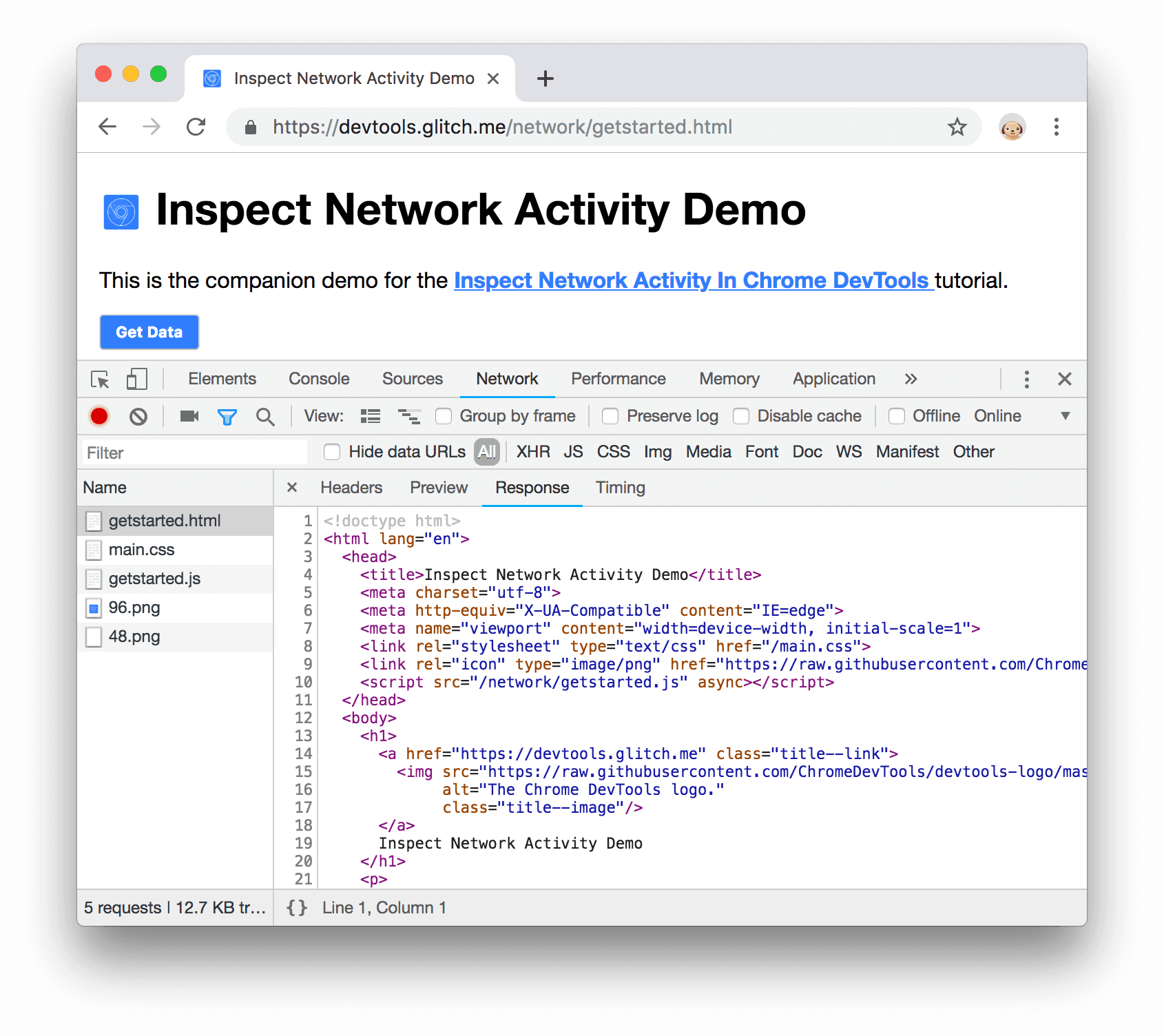
Consulta Esaminare i dettagli di una risorsa.

Figura 3. Ispezione di una risorsa nel riquadro Rete
Mostrare le risorse nel riquadro Rete da altri riquadri
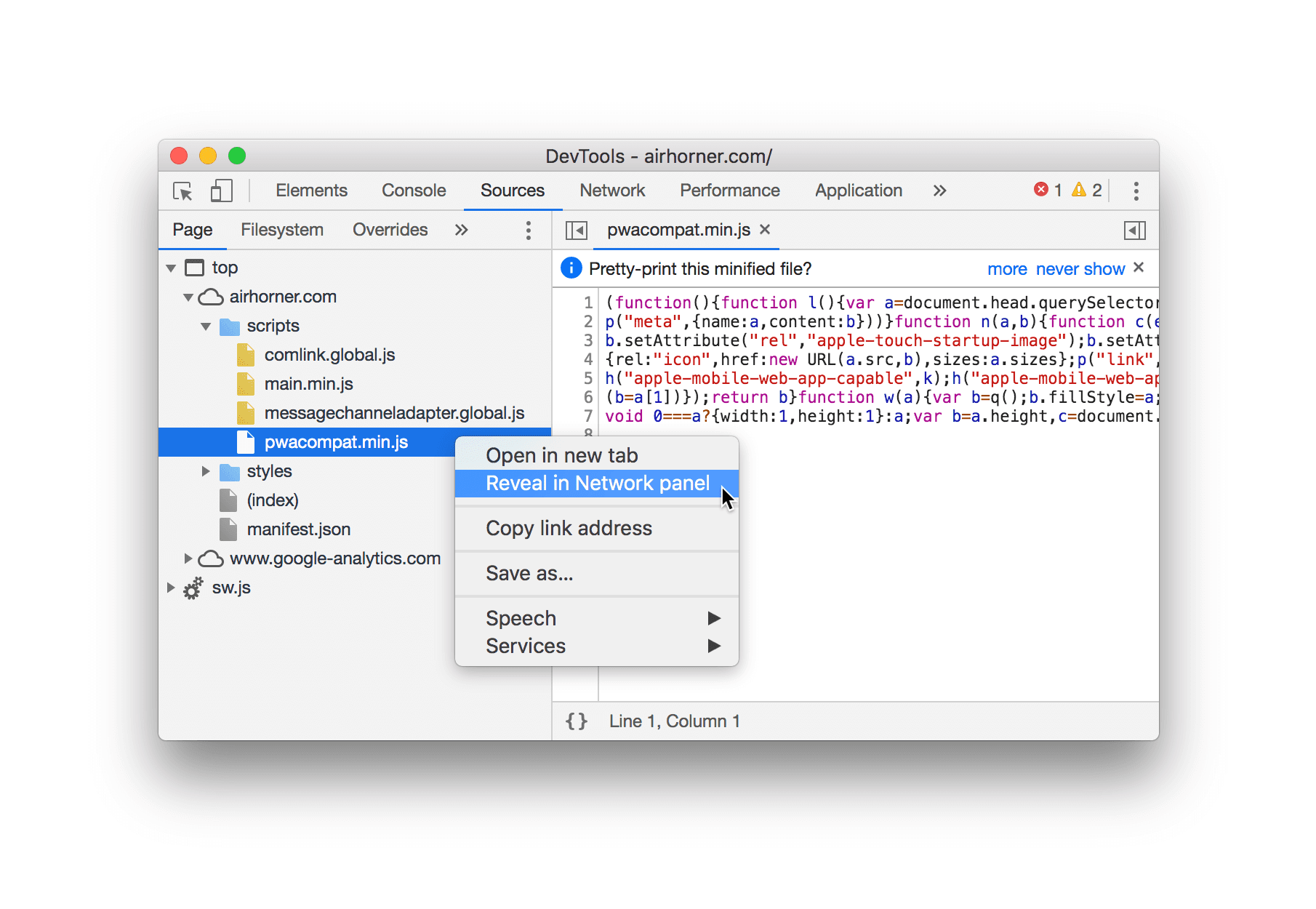
La sezione Esplora risorse di seguito mostra come visualizzare le risorse da varie parti dell'interfaccia utente di DevTools. Se vuoi ispezionare una risorsa nel riquadro Rete, fai clic con il tasto destro del mouse sulla risorsa e seleziona Mostra nel riquadro Rete.

Figura 4. L'opzione Mostra nel riquadro Rete
Sfoglia risorse
Sfogliare le risorse nel riquadro Rete
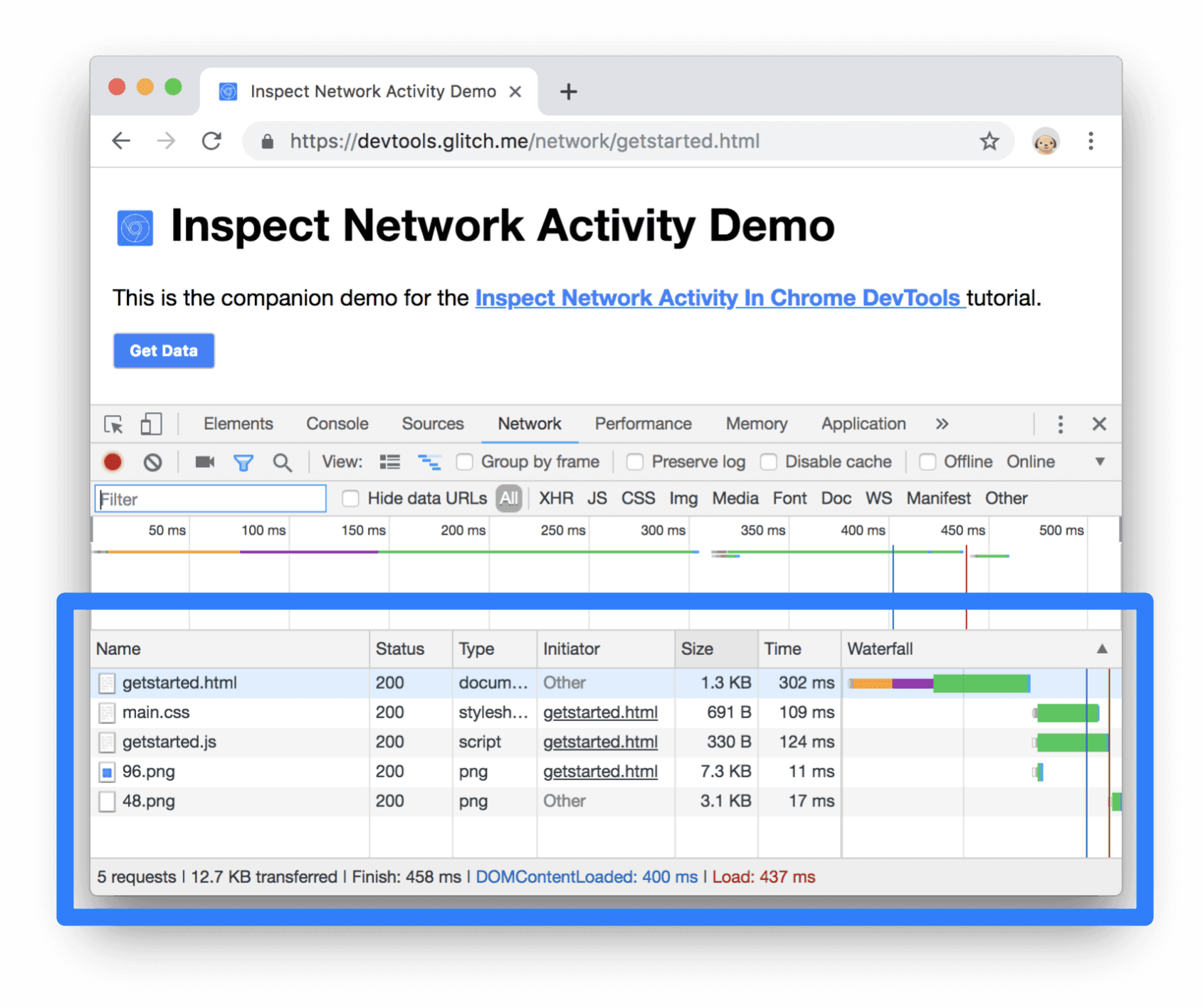
Consulta Log attività di rete.

Figura 5. Risorse della pagina nel log di rete
Sfogliare per directory
Per visualizzare le risorse di una pagina organizzate per directory:
- Fai clic sulla scheda Origini per aprire il riquadro Origini.
Fai clic sulla scheda Pagina per visualizzare le risorse della pagina. Viene visualizzato il riquadro Pagina.

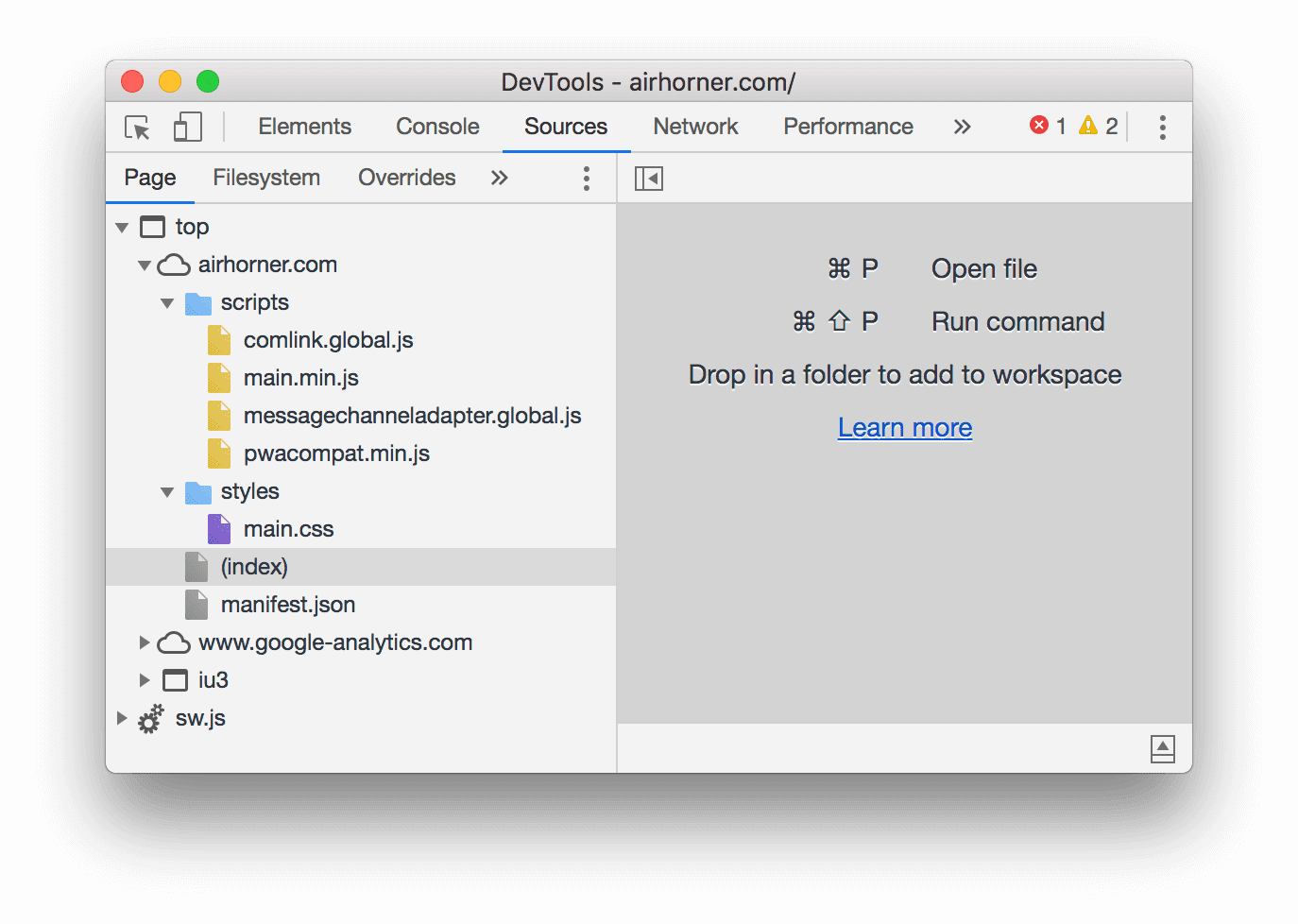
Figura 6. Riquadro Pagina
Di seguito è riportata una suddivisione degli elementi non evidenti nella Figura 6:
- top è il contesto di navigazione del documento principale.
- airhorner.com rappresenta un dominio. Tutte le risorse nidificate al suo interno provengono da quel dominio.
Ad esempio, l'URL completo del file comlink.global.js è probabilmente
https://airhorner.com/scripts/comlink.global.js. - scripts è una directory.
- (index) è il documento HTML principale.
- iu3 è un altro contesto di navigazione. Questo contesto è stato probabilmente creato da un elemento
<iframe>incorporato nel documento HTML principale. - sw.js è un contesto di esecuzione di un worker di servizio.
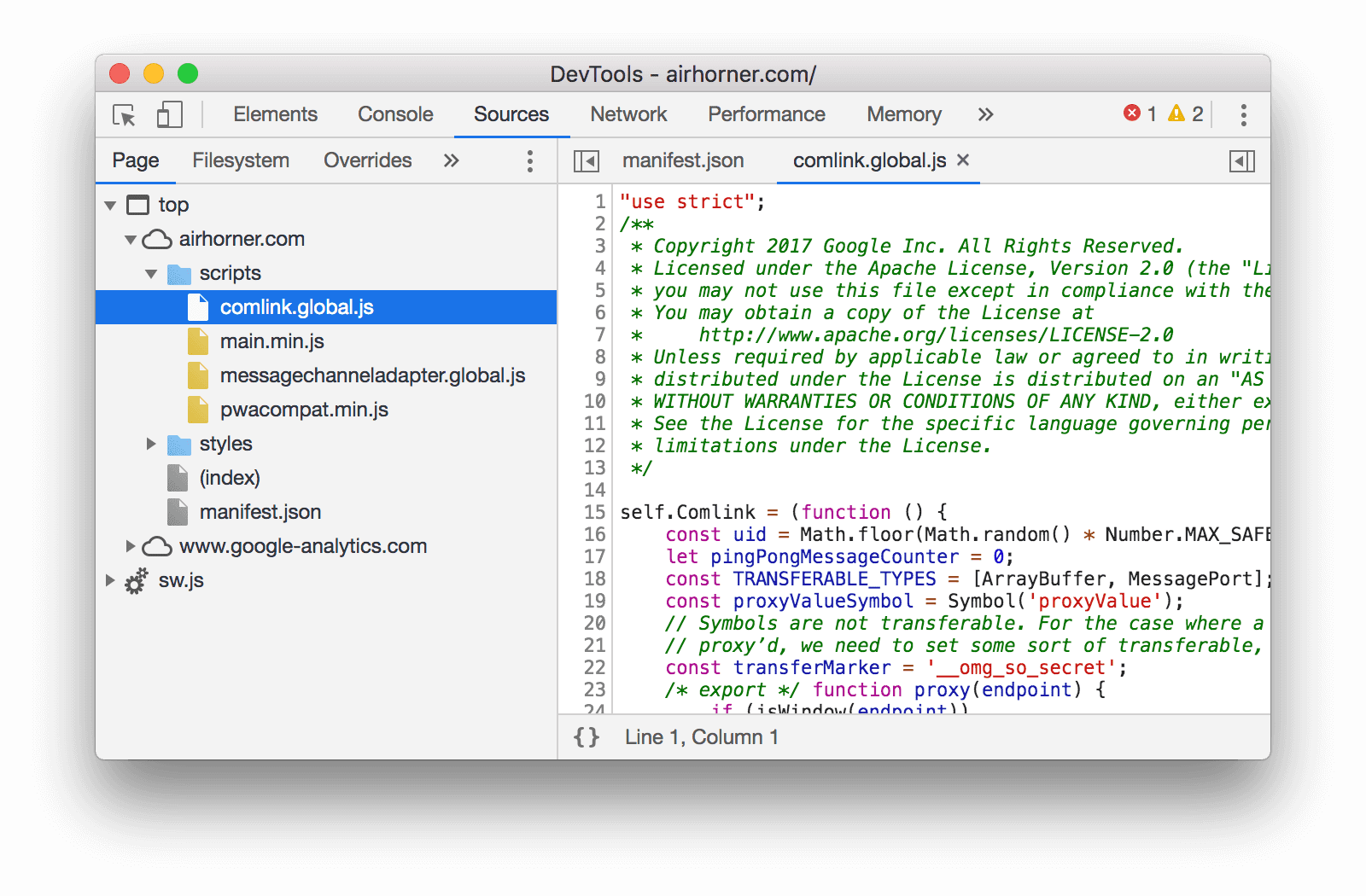
Fai clic su una risorsa per visualizzarla nell'editor.

Figura 7. Visualizzazione di un file nell'editor
Sfoglia per nome file
Per impostazione predefinita, il riquadro Pagina raggruppa le risorse per directory. Per disattivare questo raggruppamento e visualizzare le risorse di ogni dominio come un elenco piatto:
- Apri il riquadro Pagina. Consulta Sfogliare per directory.
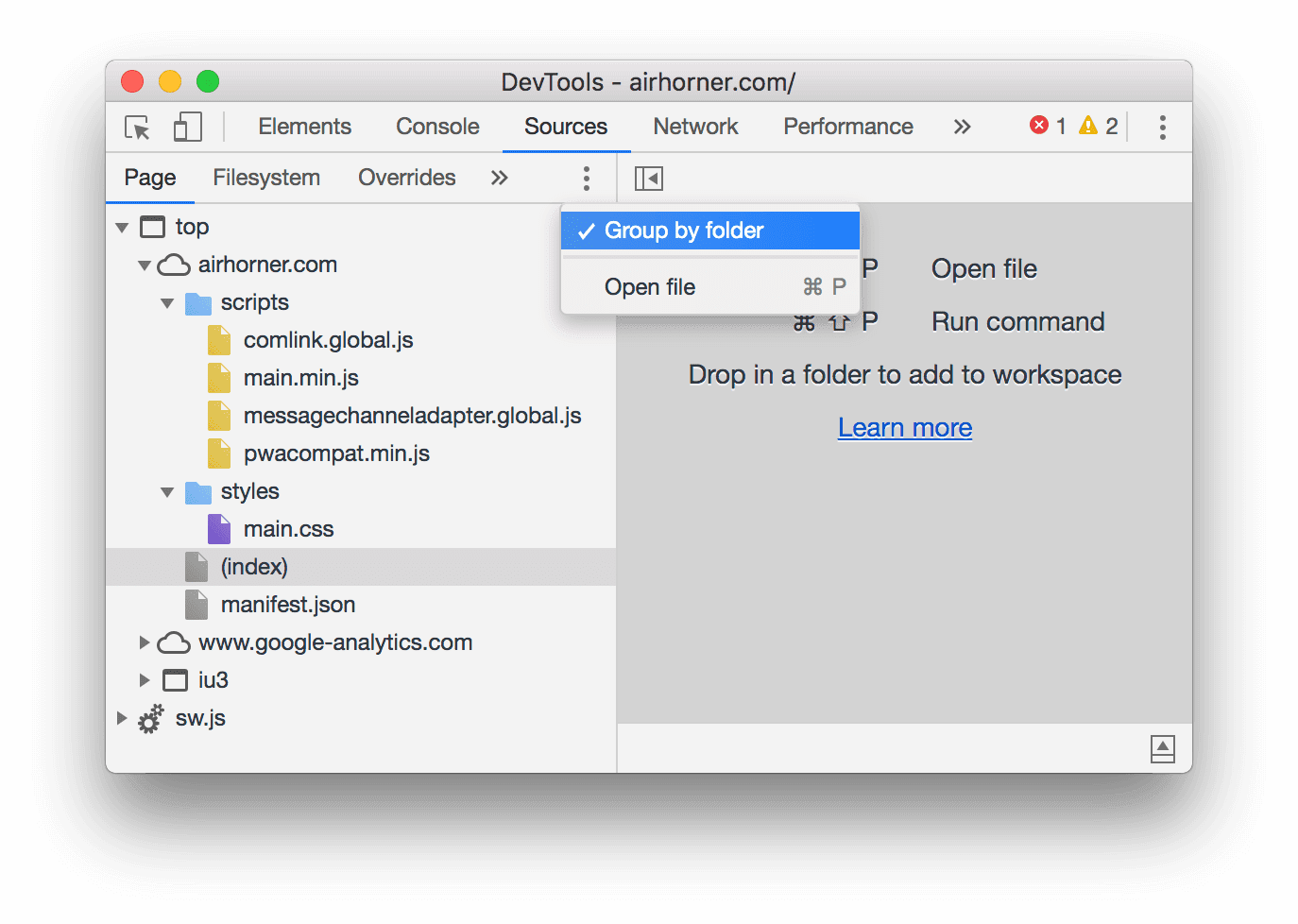
Fai clic su Altre opzioni
 e disattiva Raggruppa per cartella.
e disattiva Raggruppa per cartella.
Figura 8. L'opzione Raggruppa per cartella
Le risorse sono organizzate per tipo di file. All'interno di ogni tipo di file, le risorse sono organizzate alfabeticamente.

Figura 9. Il riquadro Pagina dopo la disattivazione di Raggruppa per cartella
Sfogliare i contenuti per tipo di file
Per raggruppare le risorse in base al tipo di file:
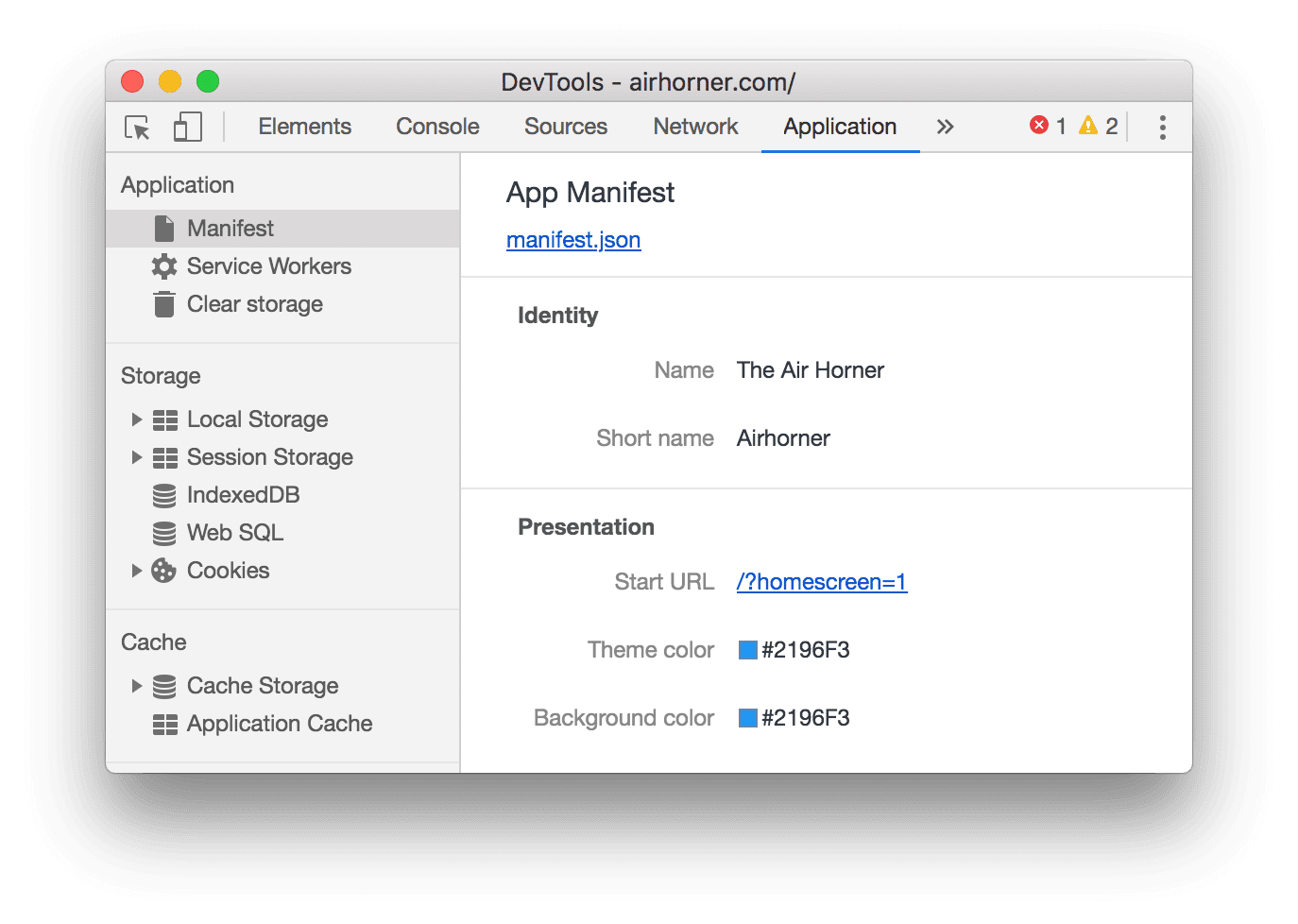
Fai clic sulla scheda Richiesta. Viene visualizzato il riquadro Richiesta. Per impostazione predefinita, il riquadro Manifest si apre solitamente per primo.

Figura 10. Il riquadro Richiesta
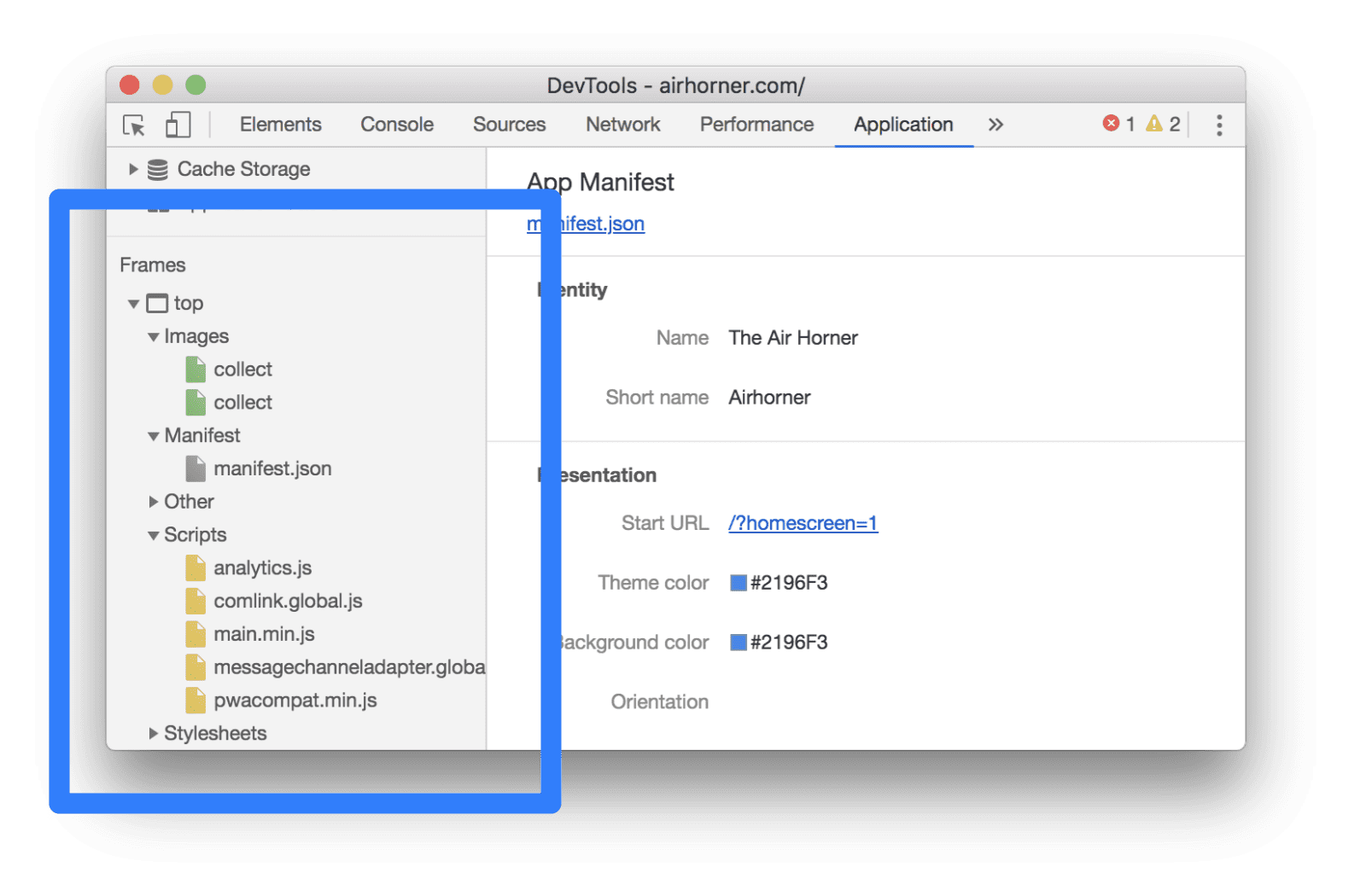
Scorri verso il basso fino al riquadro Frame.

Figura 11. Riquadro Cornici
Espandi le sezioni che ti interessano.
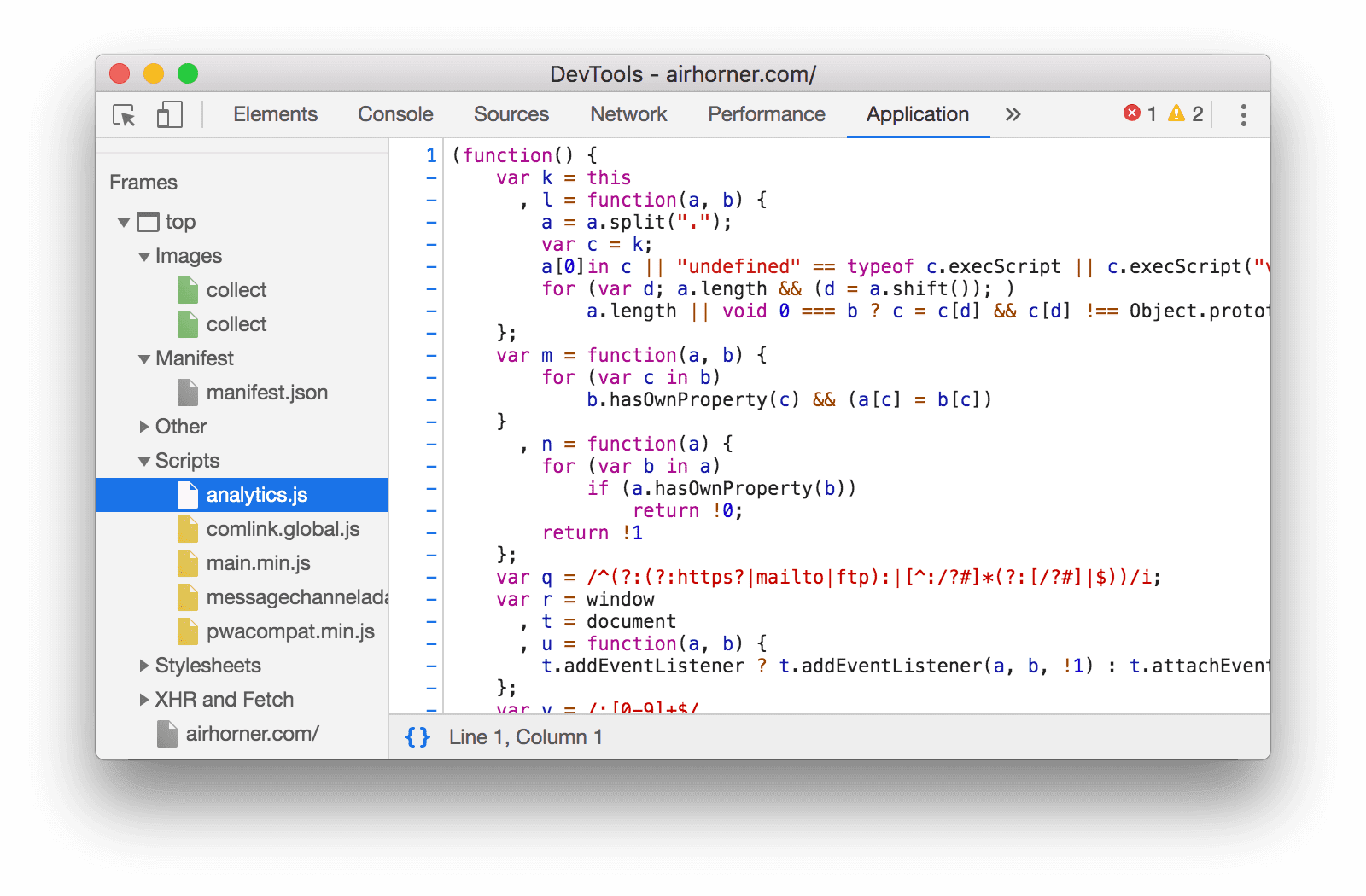
Fai clic su una risorsa per visualizzarla.

Figura 11. Visualizzazione di una risorsa nel riquadro Applicazione
Sfogliare i file per tipo nel riquadro Rete
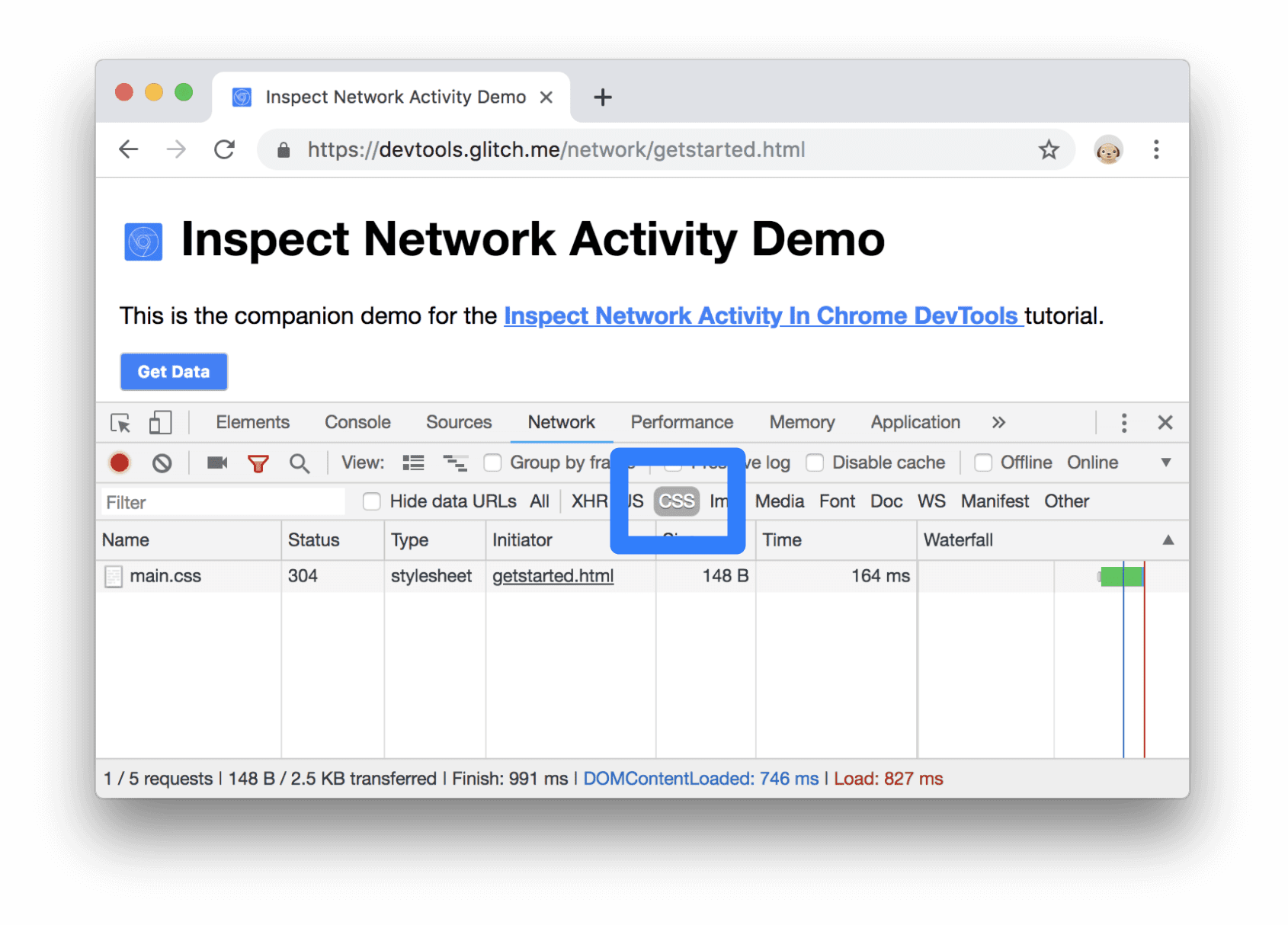
Vedi Filtra per tipo di risorsa.

Figura 12. Filtrare per CSS nel log di rete


