במדריך הזה תלמדו איך להשתמש בכלי הפיתוח ל-Chrome כדי להציג את המשאבים של דף אינטרנט. משאבים הם הקבצים הדרושים לדף כדי שהוא יוצג בצורה תקינה. דוגמאות למשאבים כוללות קובצי CSS, JavaScript ו-HTML, וגם תמונות.
המדריך הזה מתבסס על ההנחה שאתם מכירים את העקרונות הבסיסיים של פיתוח אתרים ושל כלי הפיתוח של Chrome.
משאבים פתוחים
אם אתם יודעים את שם המשאב שרוצים לבדוק, תוכלו להשתמש בתפריט הפקודות כדי לפתוח אותו במהירות.
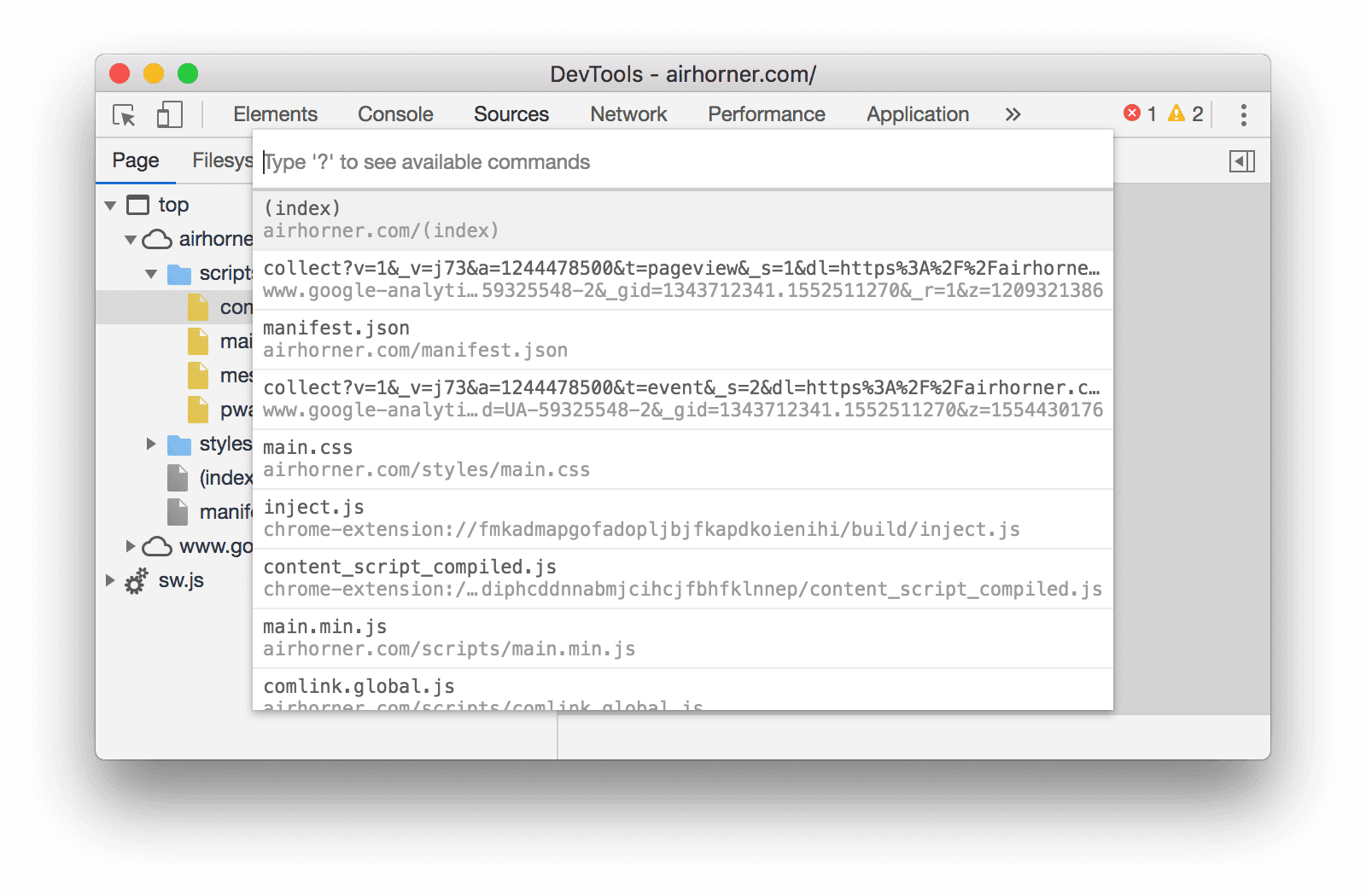
מקישים על Control+P או על Command+P (ב-Mac). תיפתח תיבת הדו-שיח פתיחת קובץ.

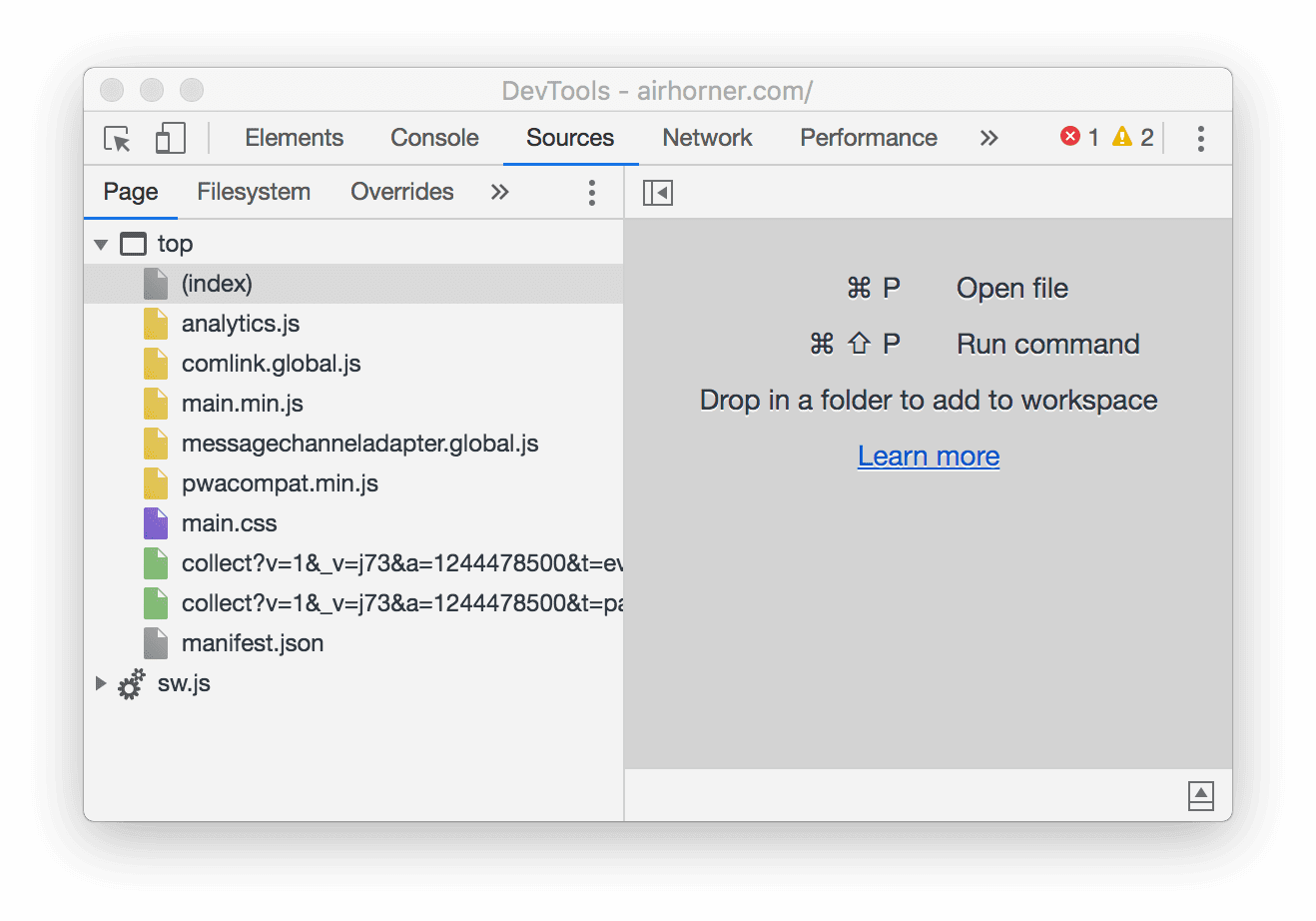
איור 1. תיבת הדו-שיח פתיחת קובץ
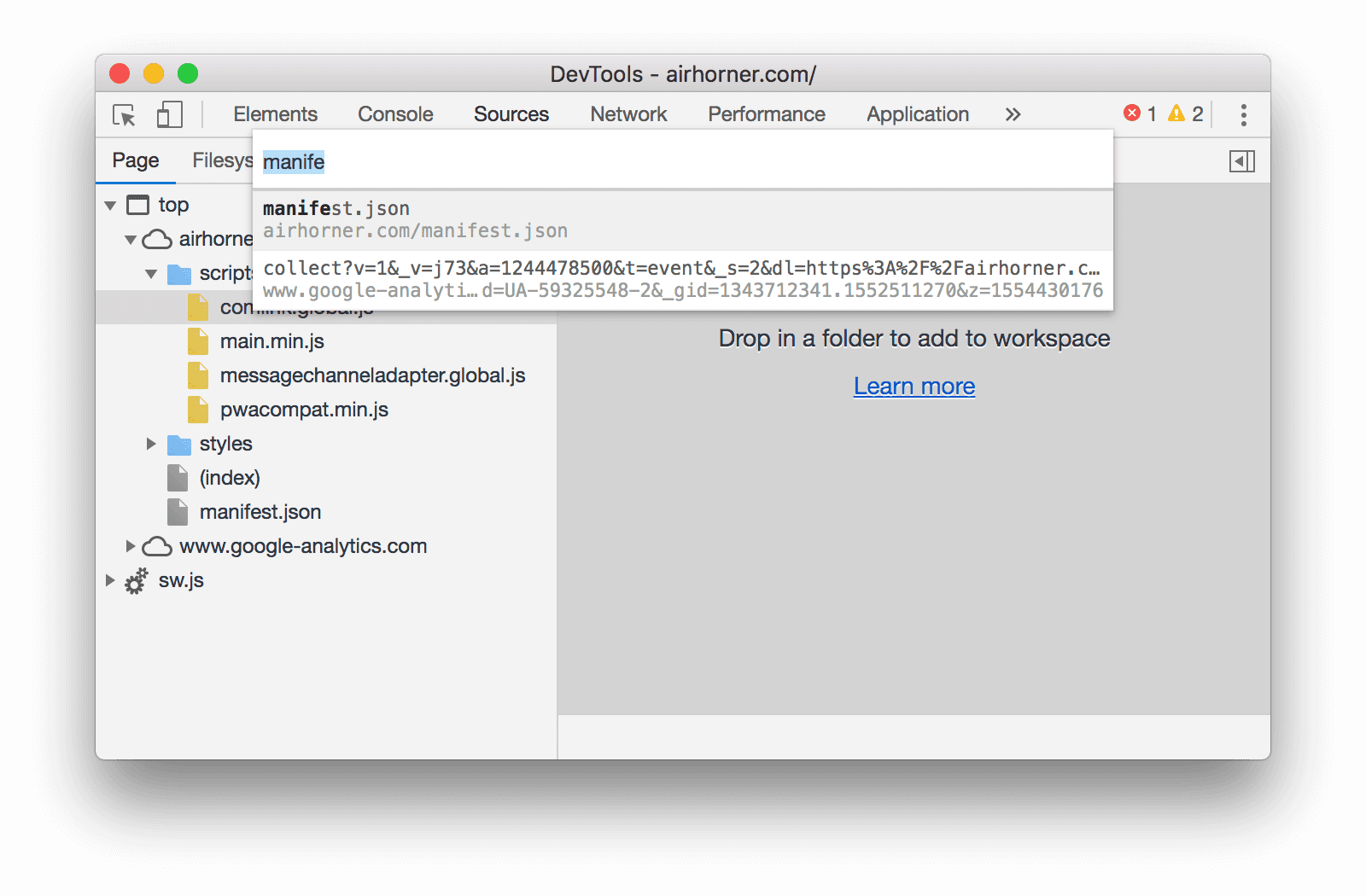
בוחרים את הקובץ בתפריט הנפתח, או מתחילים להקליד את שם הקובץ ומקישים על Enter ברגע שהקובץ הנכון מודגש בתיבה של ההשלמה האוטומטית.

איור 2. הקלדה של שם קובץ בתיבת הדו-שיח פתיחת קובץ
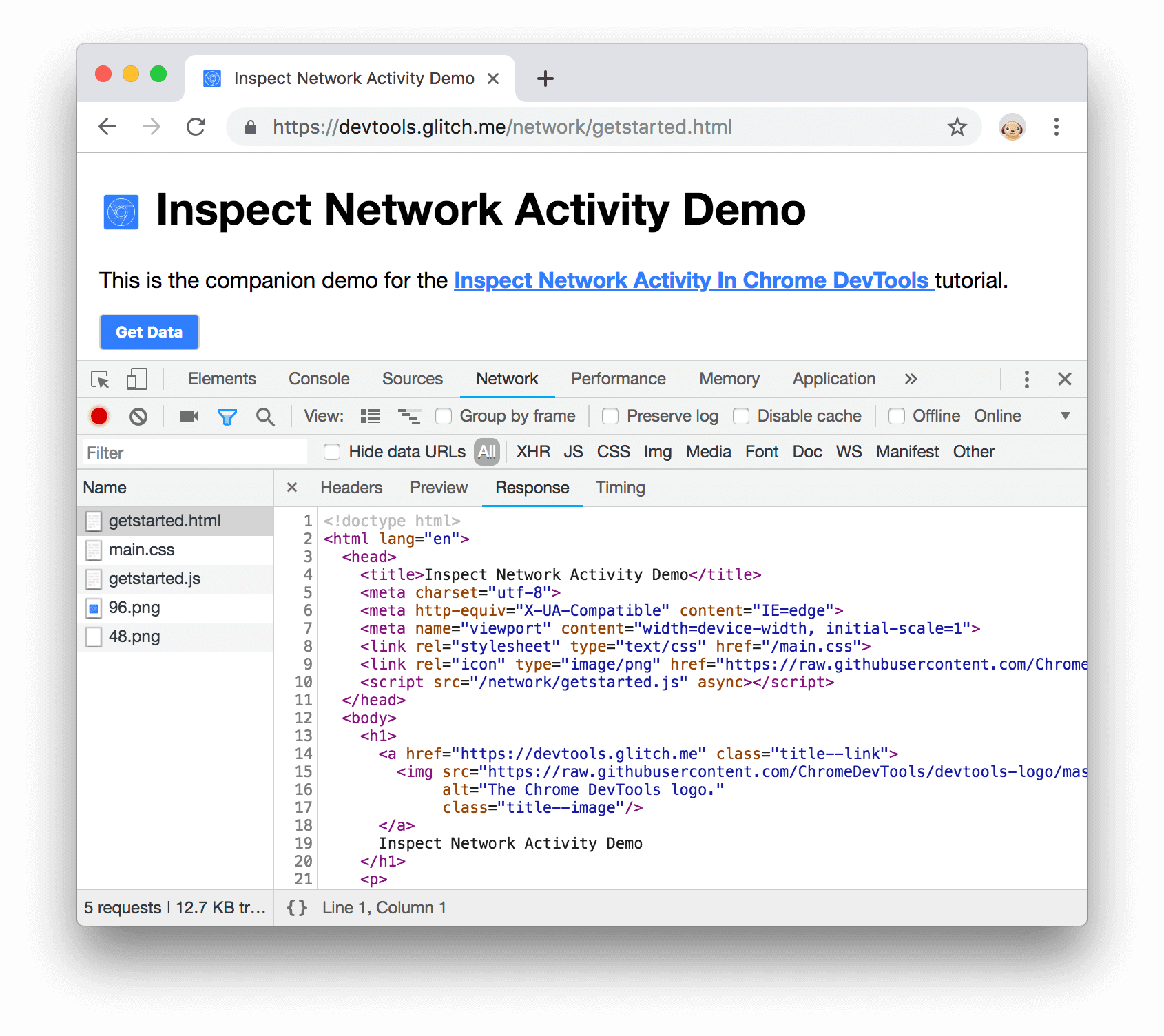
פתיחת משאבים בחלונית 'רשת'

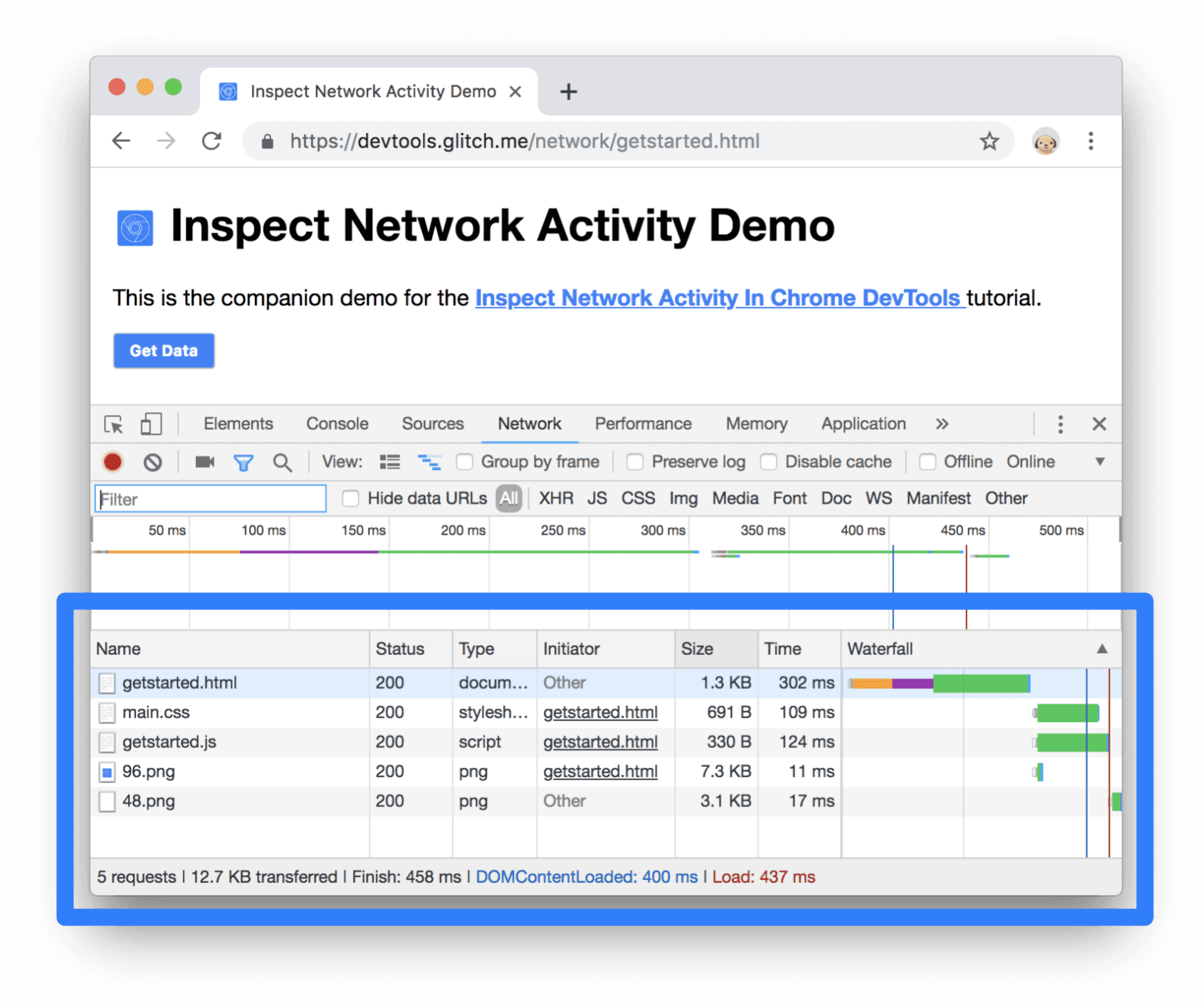
איור 3. בדיקת משאב בחלונית Network
הצגת משאבים בחלונית 'רשת' מחלוניות אחרות
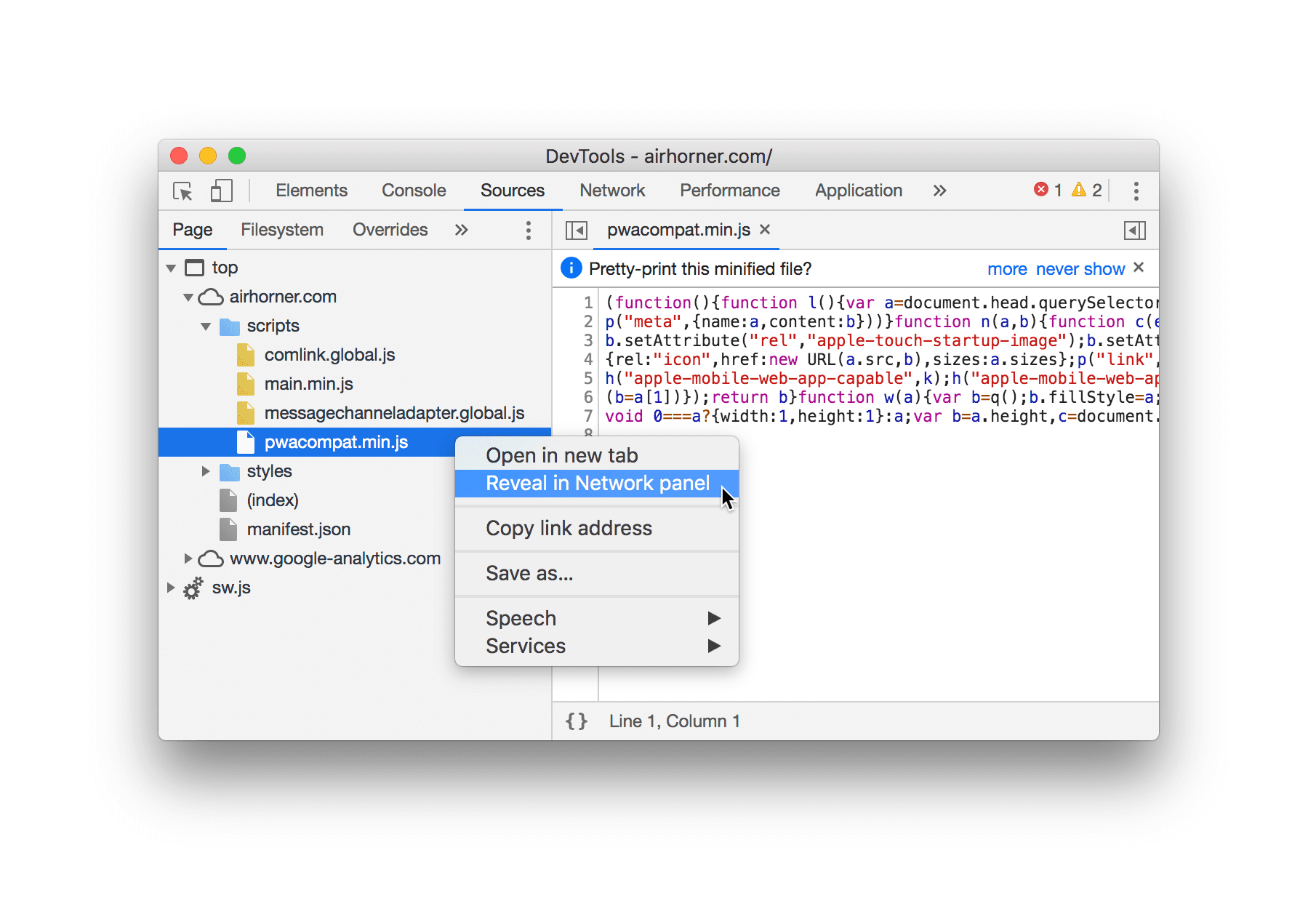
בקטע עיון במשאבים בהמשך מוסבר איך להציג משאבים מחלקים שונים בממשק המשתמש של DevTools. אם תרצו לבדוק משאב בחלונית Network, תוכלו ללחוץ לחיצה ימנית על המשאב ולבחור באפשרות Reveal in Network panel.

איור 4. האפשרות חשיפה בחלונית הרשת
רשימת המשאבים
עיון במשאבים בחלונית 'רשת'

איור 5. משאבי דף ביומן הרשת
עיון לפי ספרייה
כדי להציג את המשאבים של דף מסוים שמאורגנים לפי ספרייה:
- לוחצים על הכרטיסייה מקורות כדי לפתוח את החלונית מקורות.
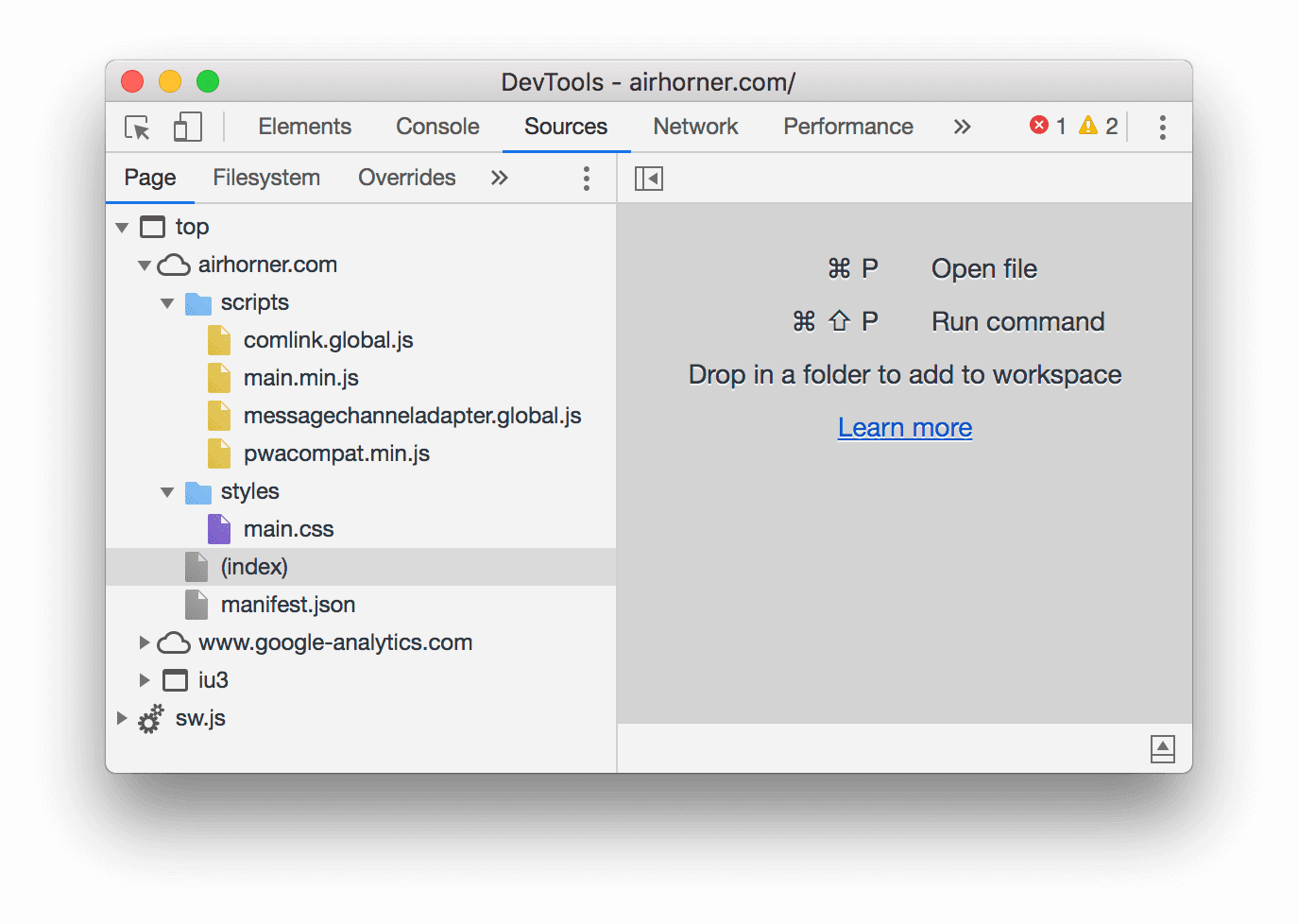
לוחצים על הכרטיסייה דף כדי להציג את המשאבים של הדף. החלונית דף נפתחת.

איור 6. החלונית דף
פירוט הפריטים שפחות ברורים באיור 6:
- top הוא ההקשר של הגלישה במסמך הראשי.
- airhorner.com מייצג דומיין. כל המשאבים שמתחתיו מגיעים מהדומיין הזה.
לדוגמה, כתובת ה-URL המלאה של הקובץ comlink.global.js היא כנראה
https://airhorner.com/scripts/comlink.global.js. - scripts היא ספרייה.
- (index) הוא מסמך ה-HTML הראשי.
- iu3 הוא הקשר גלישה אחר. סביר להניח שההקשר הזה נוצר על ידי רכיב
<iframe>שמוטמע ב-HTML של המסמך הראשי. - sw.js הוא הקשר של ביצוע של שירות עובד.
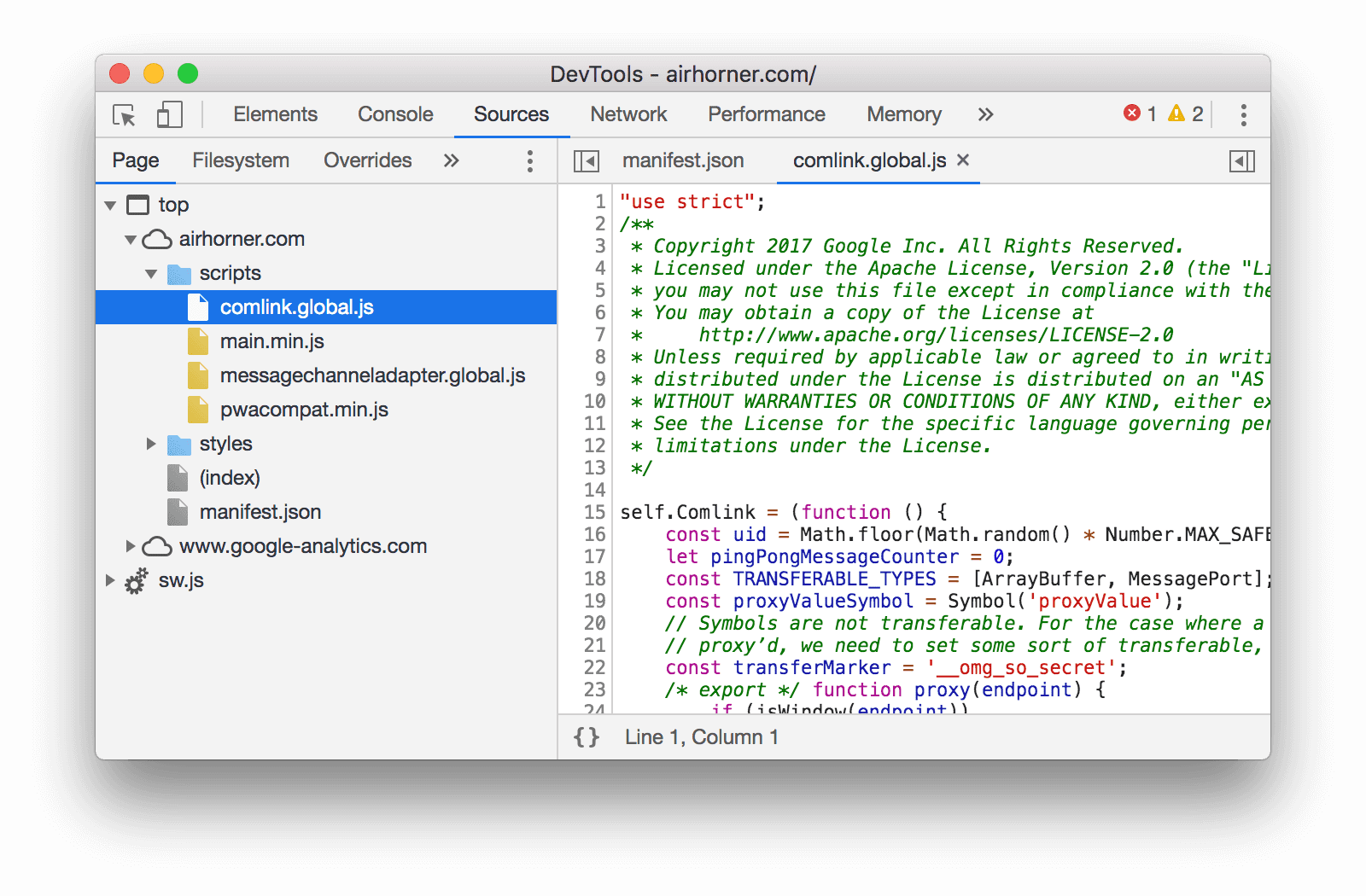
לוחצים על משאב כדי להציג אותו בכלי העריכה.

איור 7. הצגת קובץ בכלי העריכה
עיון לפי שם הקובץ
כברירת מחדל, המשאבים מקובצים בחלונית דף לפי ספרייה. כדי להשבית את הקיבוץ הזה ולהציג את המשאבים של כל דומיין כרשימה רגילה:
- פותחים את החלונית דף. עיון לפי ספרייה
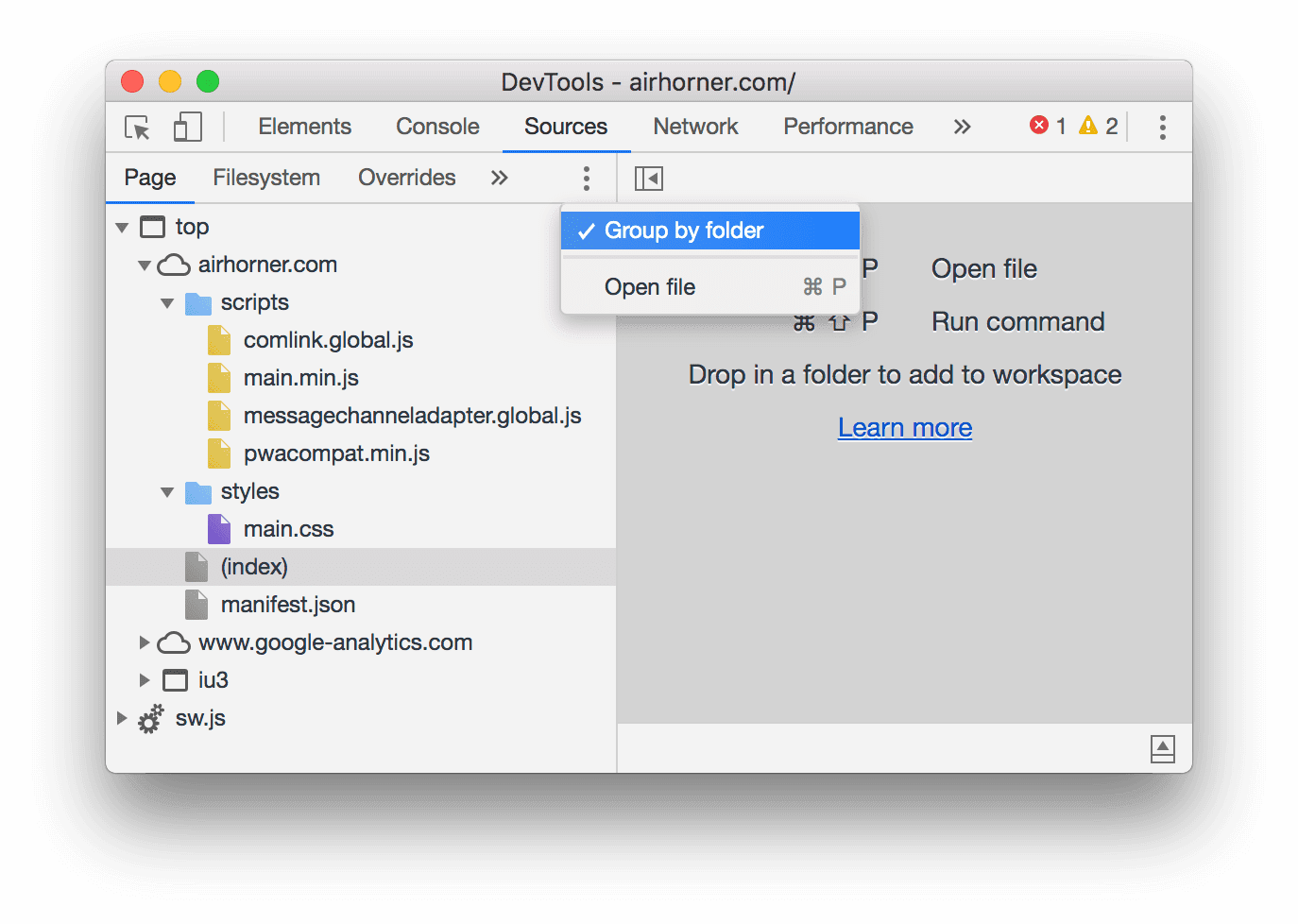
לוחצים על אפשרויות נוספות
 ומשביתים את האפשרות קיבוץ לפי תיקייה.
ומשביתים את האפשרות קיבוץ לפי תיקייה.
איור 8. האפשרות Group By Folder
המשאבים מאורגנים לפי סוג קובץ. המשאבים מאורגנים לפי סדר אלפביתי בכל סוג קובץ.

איור 9. החלונית דף אחרי השבתת האפשרות קיבוץ לפי תיקייה
עיון לפי סוג קובץ
כדי לקבץ משאבים לפי סוג הקובץ שלהם:
לוחצים על הכרטיסייה Application. החלונית Application (אפליקציה) נפתחת. כברירת מחדל, החלונית Manifest נפתחת בדרך כלל קודם.

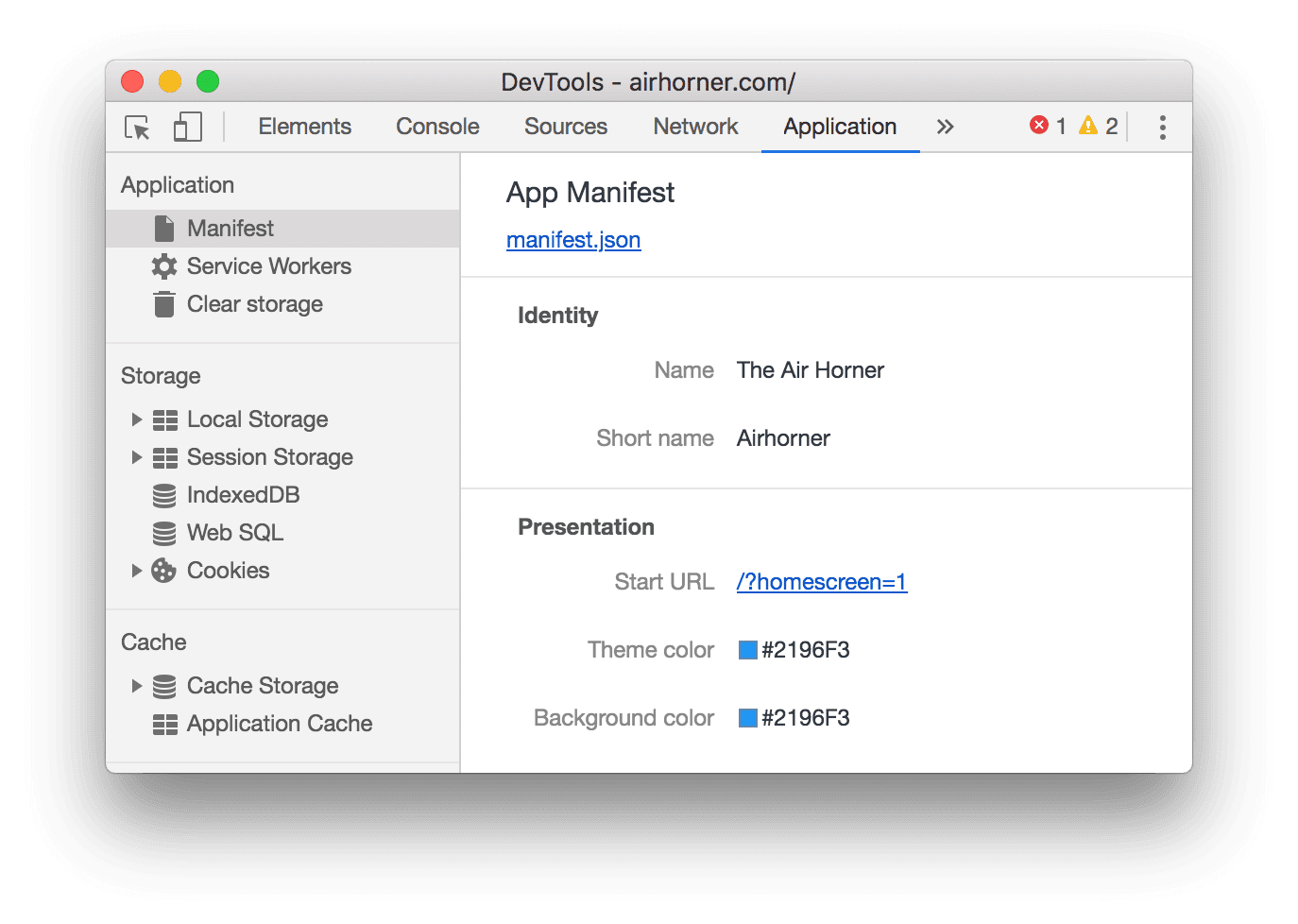
איור 10. החלונית Application (אפליקציה)
גוללים למטה אל החלונית Frames.

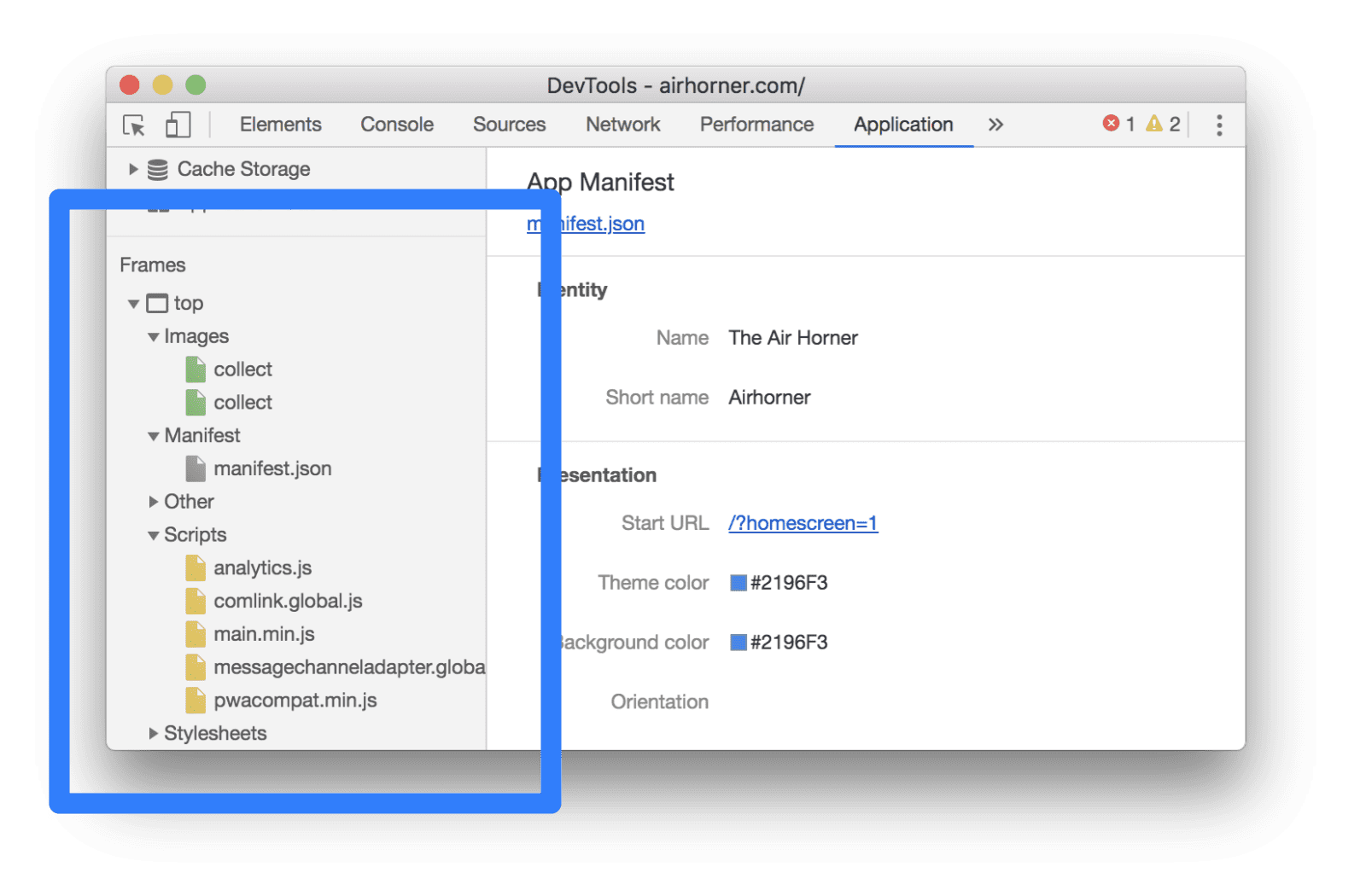
איור 11. החלונית Frames
מרחיבים את הקטעים שמעניינים אתכם.
לוחצים על משאב כדי להציג אותו.

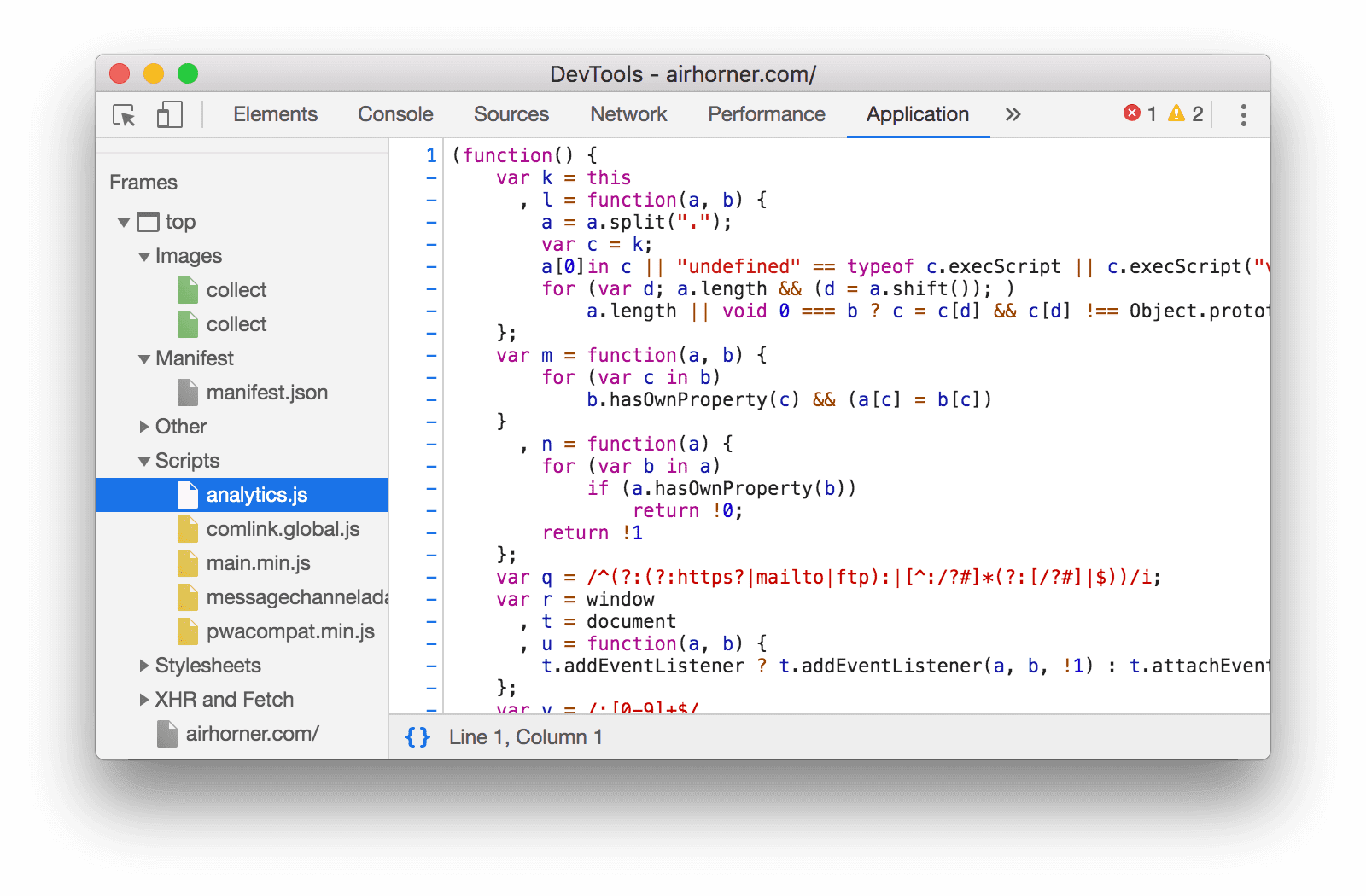
איור 11. הצגת משאב בחלונית Application
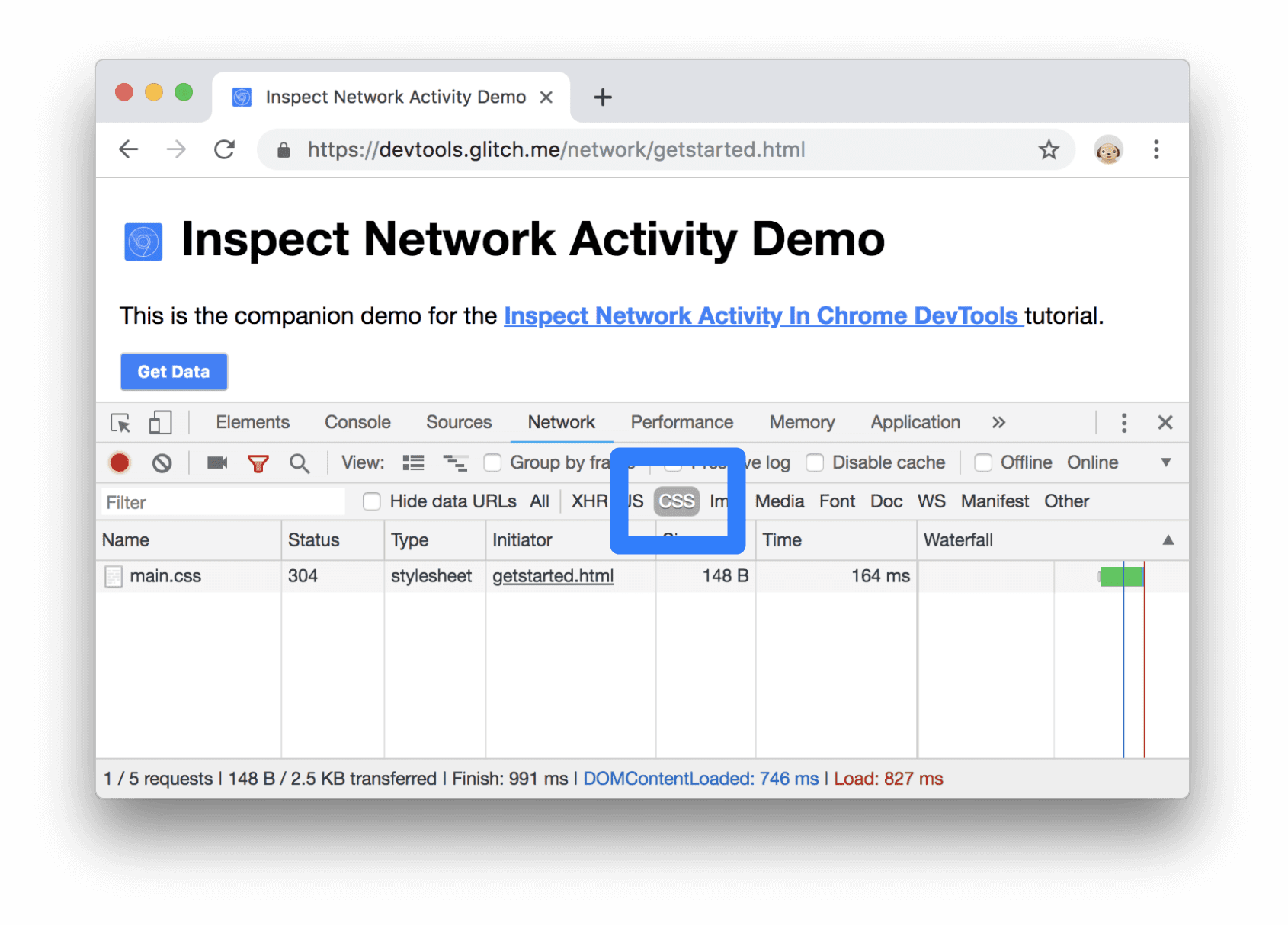
עיון בקבצים לפי סוג בחלונית 'רשת'

איור 12. סינון של CSS ביומן הרשת


