DevTools의 렌더링 탭 기능에 관한 개요를 통해 웹 콘텐츠 렌더링에 영향을 미치는 다양한 옵션을 살펴보세요.
개요
렌더링 탭을 사용하면 다음 작업을 할 수 있습니다.
- 렌더링 성능 문제를 찾습니다. 스팟 다시 칠하기, 레이아웃 전환, 레이어 및 타일, 스크롤 문제, 렌더링 통계 및 Core Web Vitals를 참고하세요.
- CSS 미디어 기능 에뮬레이션 코드나 테스트 환경에서 수동으로 지정하지 않고도 다양한 CSS 미디어 기능으로 페이지가 렌더링되는 방식을 테스트합니다.
- 기타 유용한 효과 적용하기 광고 프레임을 강조 표시하고, 페이지에서 포커스를 에뮬레이션하고, 로컬 글꼴 및 이미지 형식을 사용 중지하고, 자동 어두운 테마를 사용 설정하고, 시각 장애를 에뮬레이션합니다.
렌더링 탭 열기
렌더링 탭을 열려면 다음 단계를 따르세요.
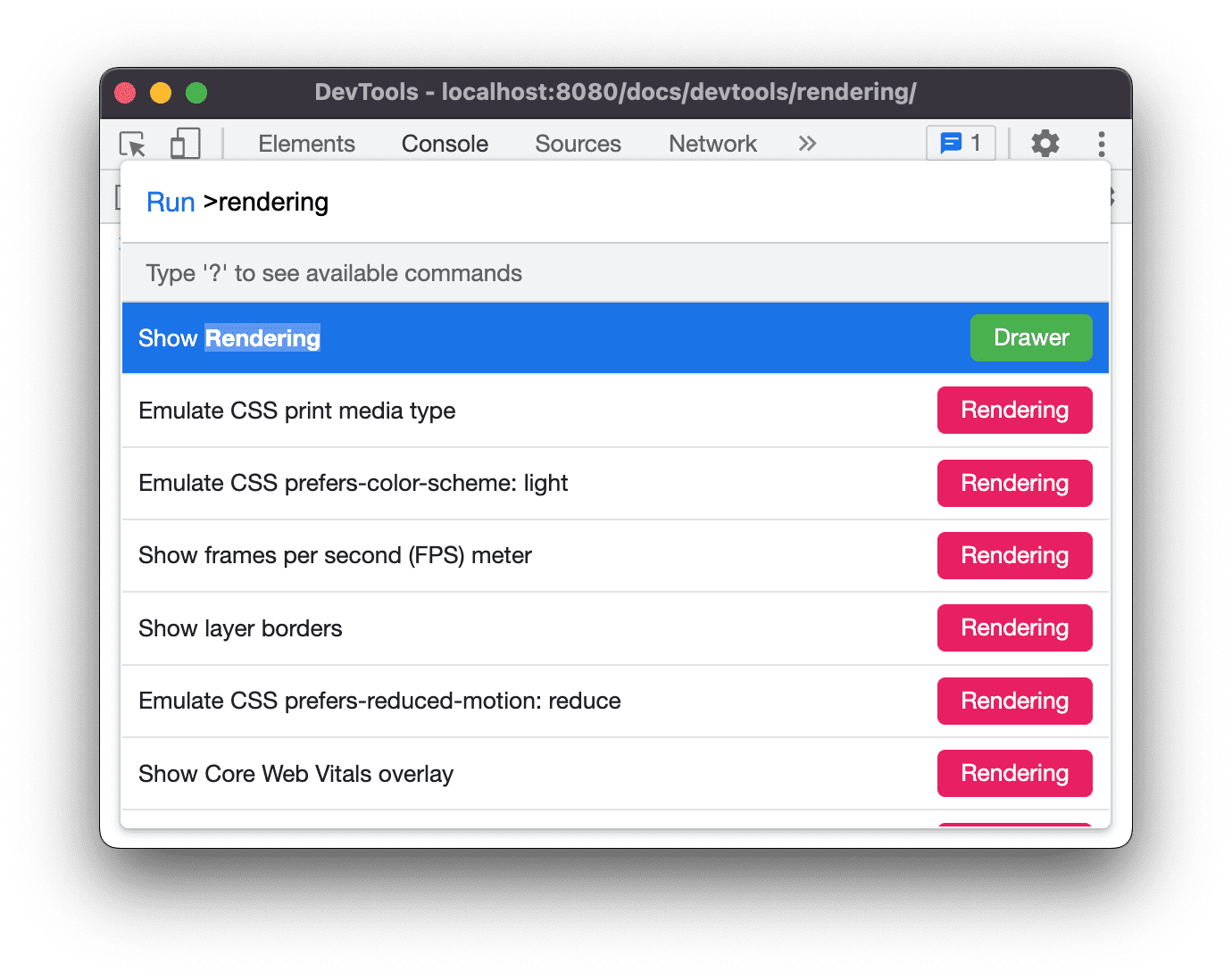
Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 명령어 메뉴를 엽니다.

rendering를 입력하고 렌더링 표시를 선택한 다음 Enter 키를 누릅니다. DevTools 창 하단에 렌더링 탭이 표시됩니다.
또는 다음과 같은 방법으로 렌더링 탭을 열 수 있습니다.
- Esc 키를 눌러 Drawer를 연 다음 왼쪽 상단에서 도구 더보기
 > 렌더링을 클릭합니다.
> 렌더링을 클릭합니다. - 오른쪽 상단에서 옵션 더보기
 > 도구 더보기 > 렌더링을 클릭합니다.
> 도구 더보기 > 렌더링을 클릭합니다.


