ดูปัญหาด้านประสิทธิภาพการแสดงผลด้วยข้อมูลอ้างอิงเกี่ยวกับตัวเลือกที่เกี่ยวข้องกับประสิทธิภาพในแท็บการแสดงผล
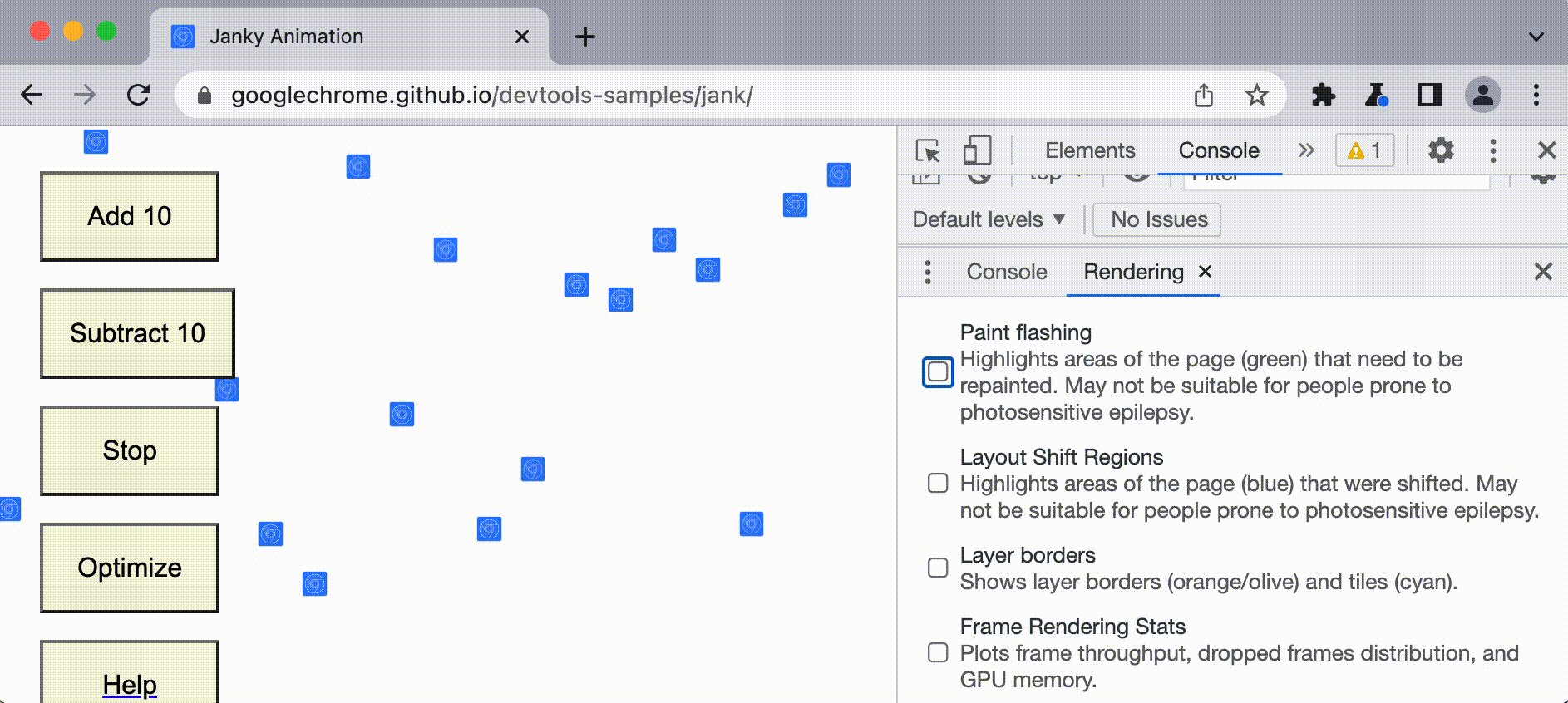
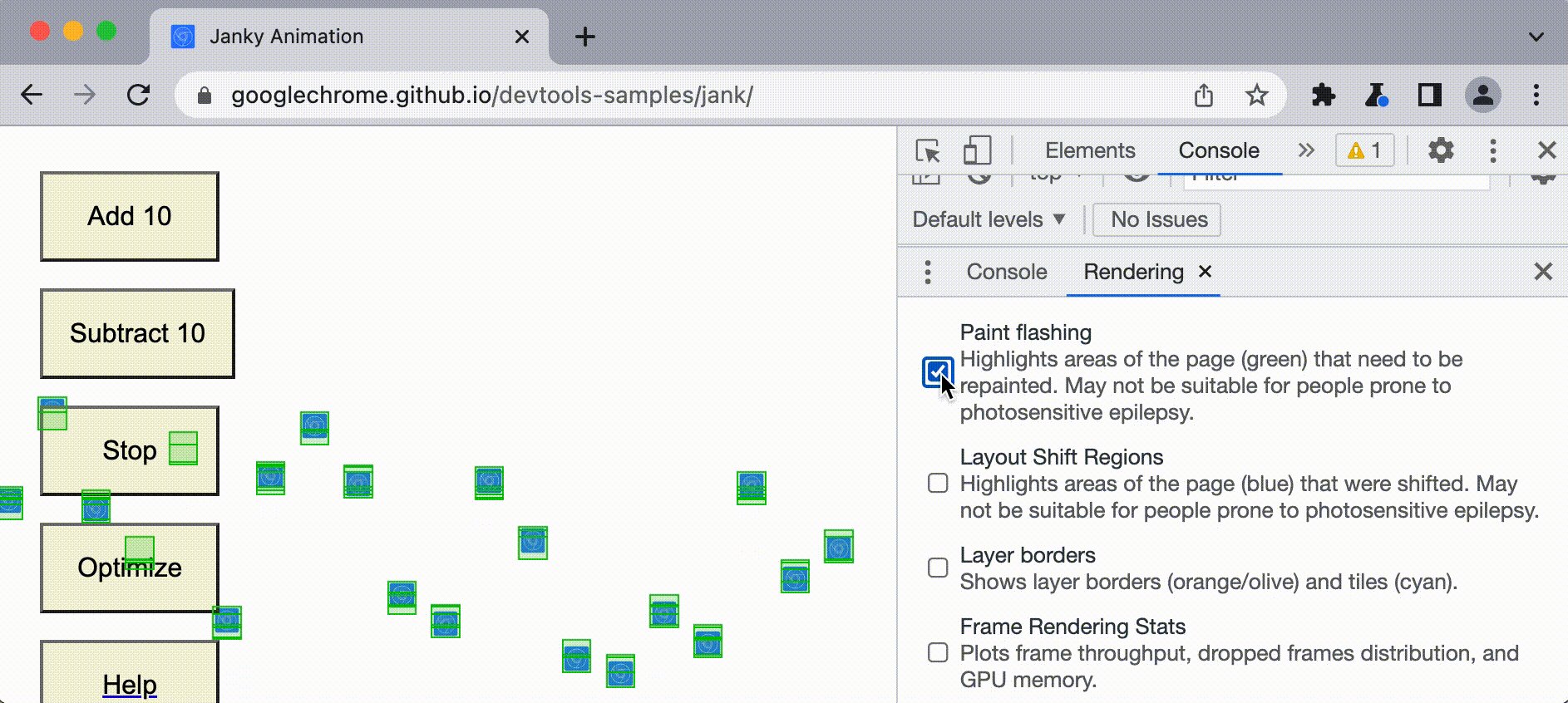
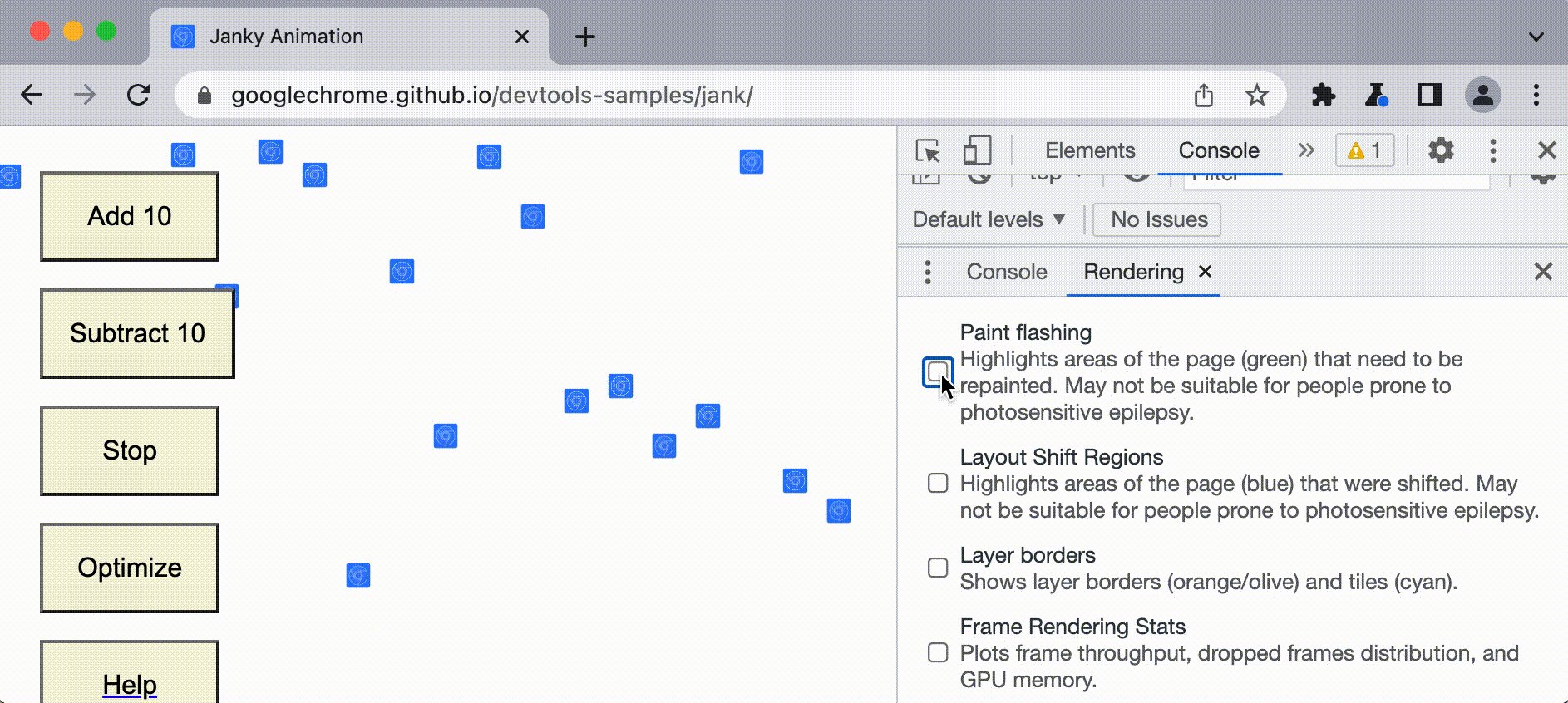
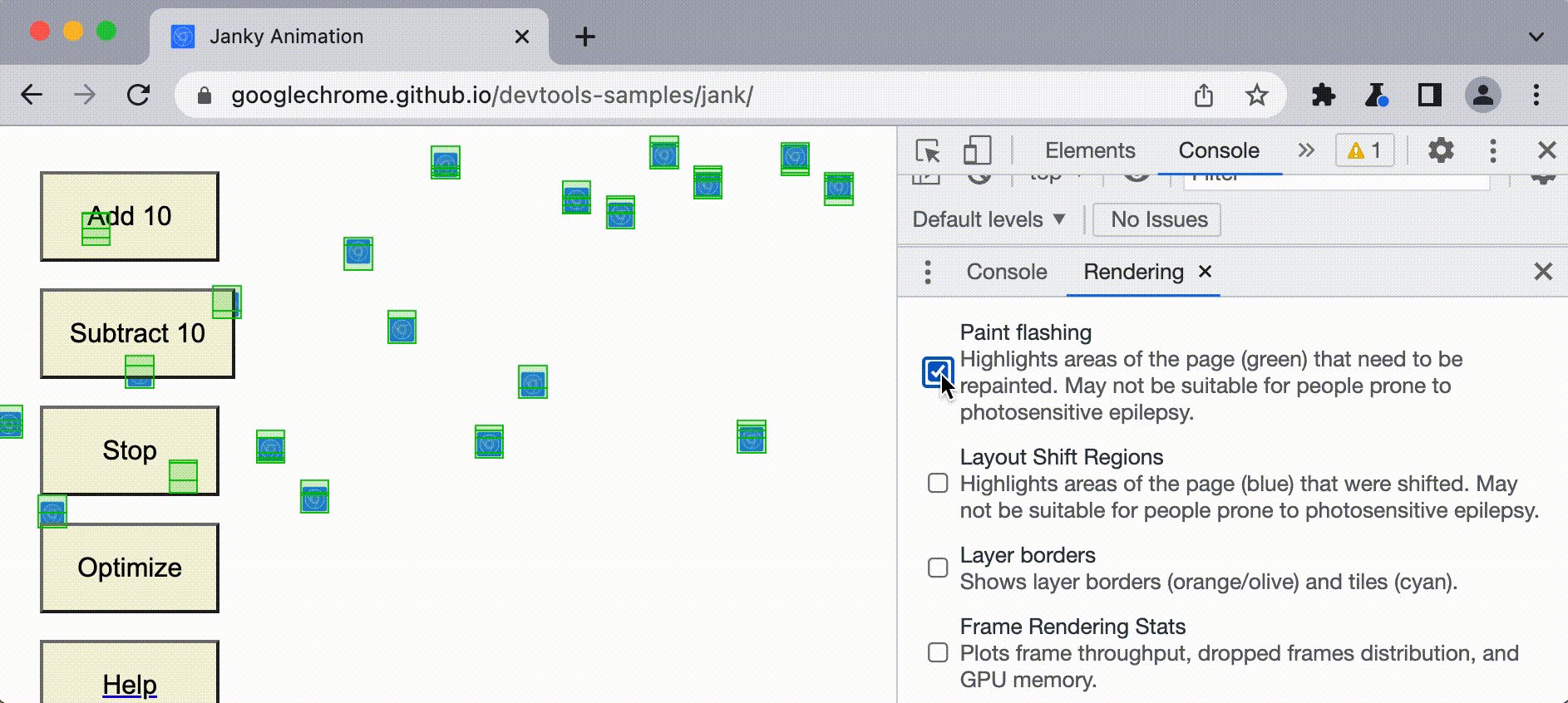
ไฮไลต์พื้นที่ที่ทาสีใหม่ด้วยการกะพริบสี
เมื่อเปิดตัวเลือกนี้ Chrome จะกะพริบหน้าจอเป็นสีเขียวทุกครั้งที่มีการวาดภาพใหม่
วิธีดูพื้นที่ที่กำลังทาสีใหม่
- เปิดแท็บการแสดงผลในการสาธิตนี้ แล้วเลือกการกะพริบของสี
- ดูการทาสีใหม่ซึ่งไฮไลต์ด้วยสีเขียว

หากเห็นทั้งหน้าจอของหน้าเว็บอื่นกะพริบเป็นสีเขียวหรือเห็นพื้นที่บนหน้าจอที่คุณคิดว่าไม่ควรมีการวาด ให้ลองตรวจสอบเพิ่มเติม
ไฮไลต์บริเวณที่มีการเปลี่ยนเลย์เอาต์
การเปลี่ยนเลย์เอาต์ทำให้ระบบต้องวาดภาพใหม่โดยไม่คาดคิด และอาจสร้างความรำคาญและอันตรายได้
วิธีดูตําแหน่งและเวลาของการเปลี่ยนเลย์เอาต์ในหน้าเว็บ
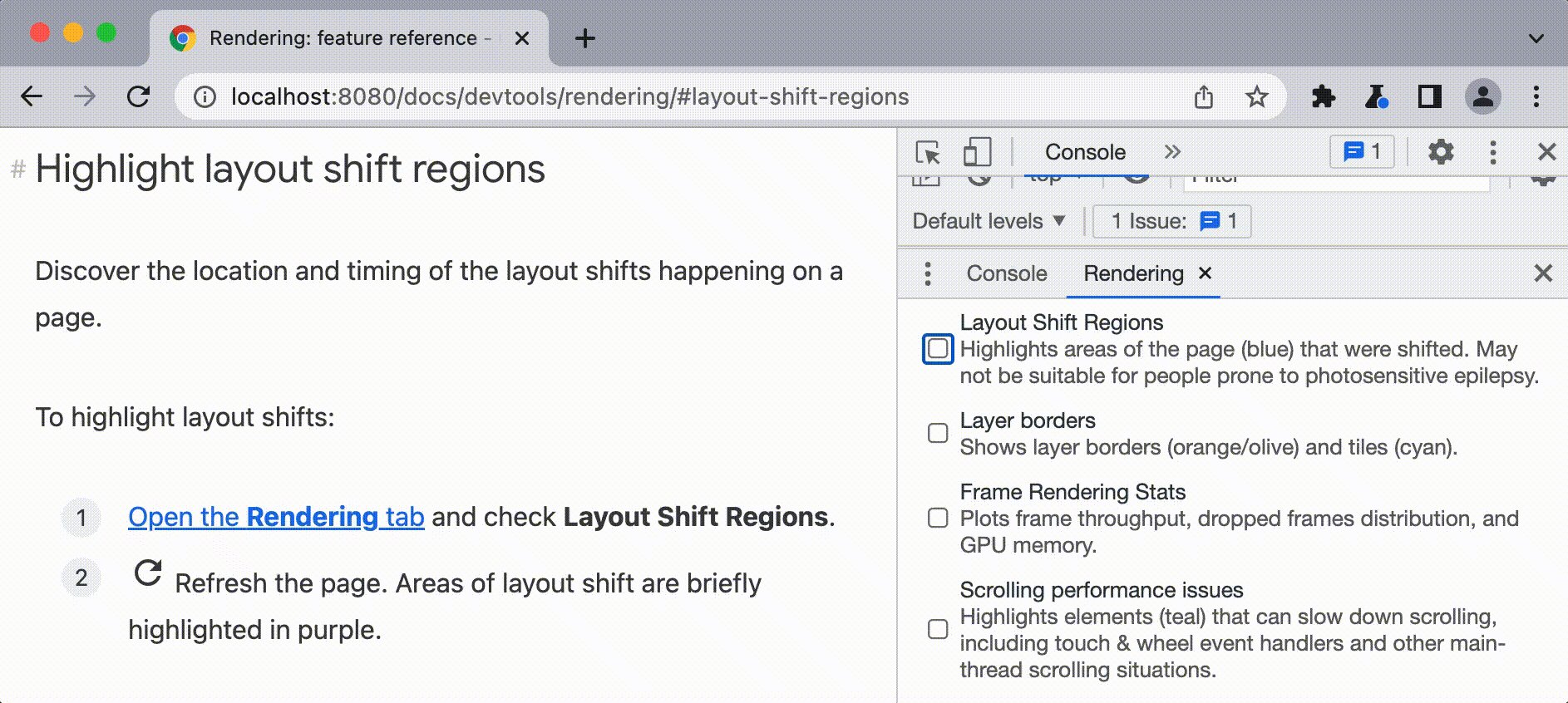
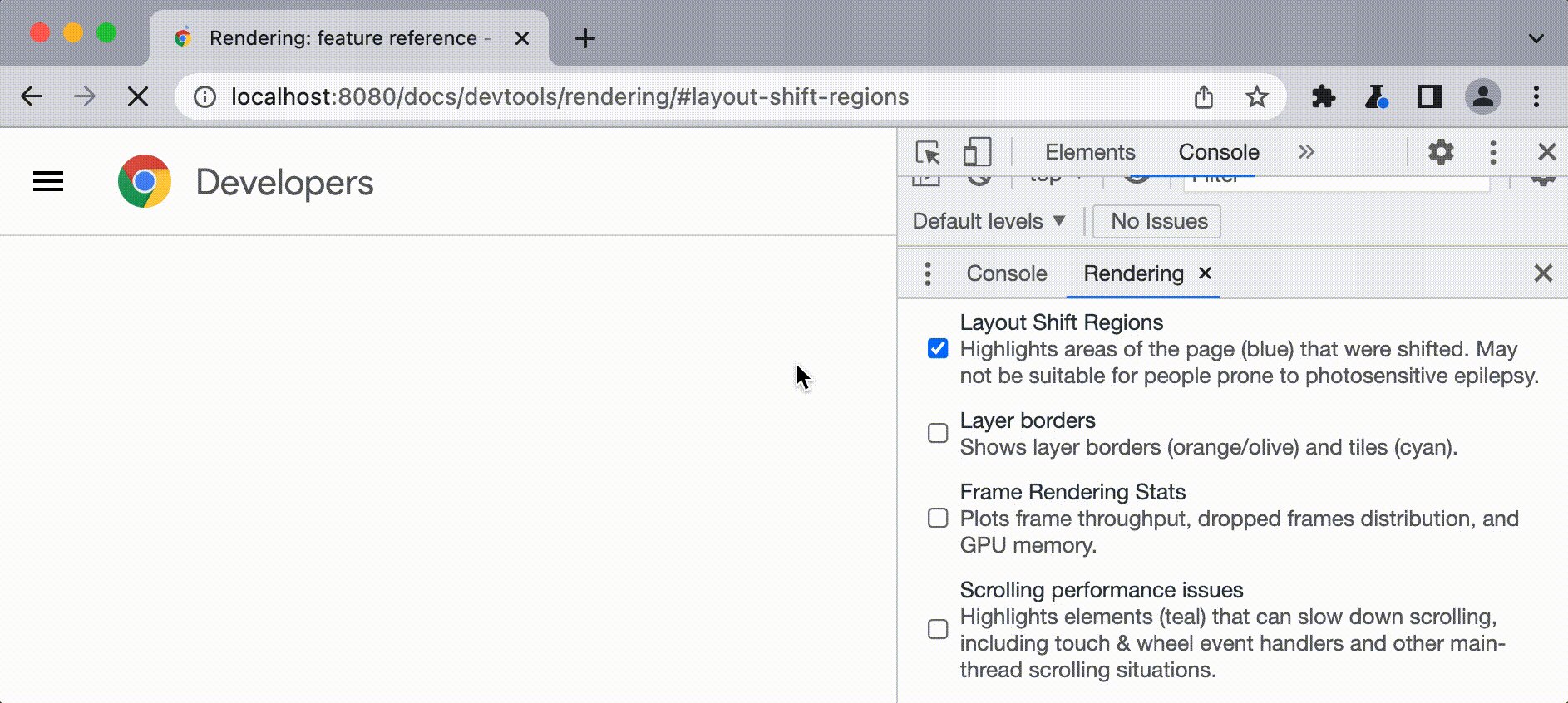
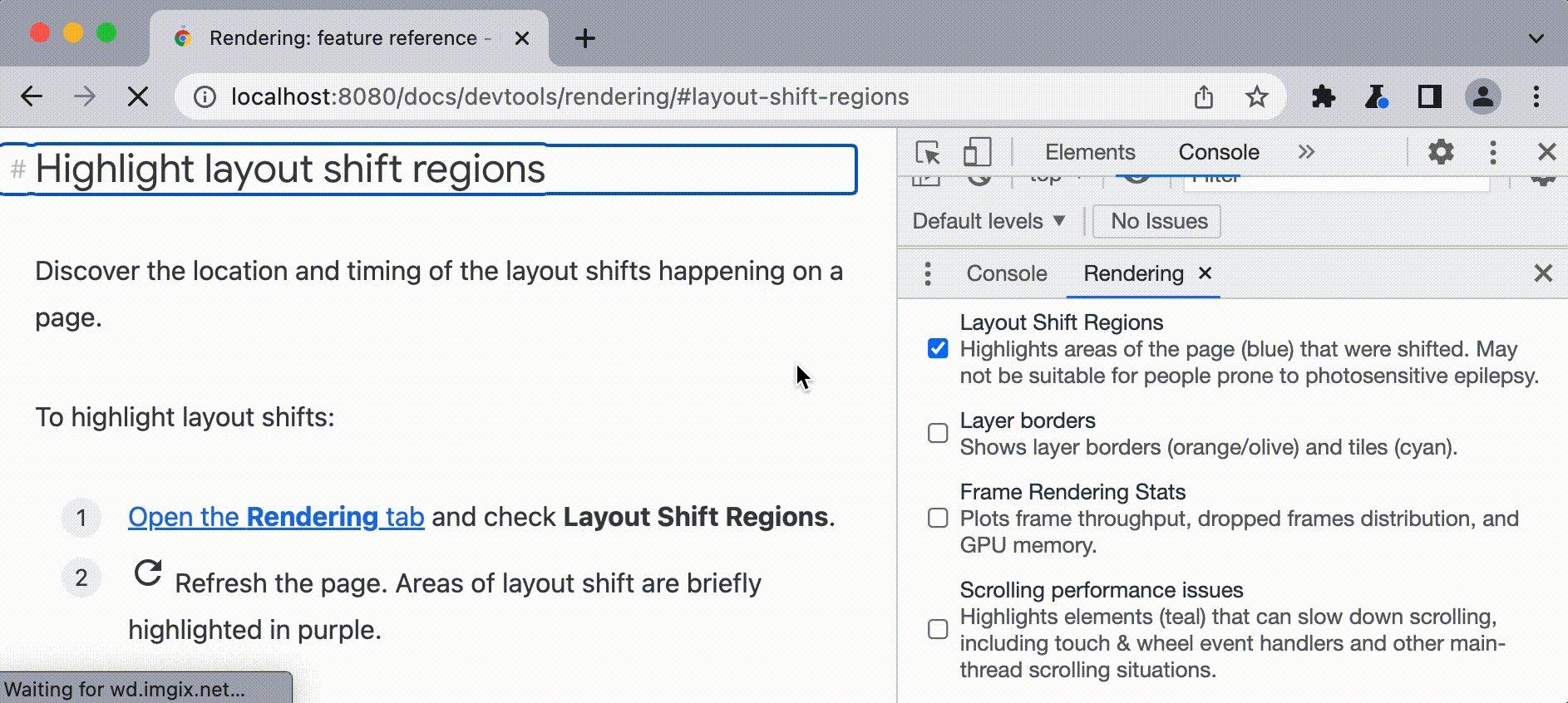
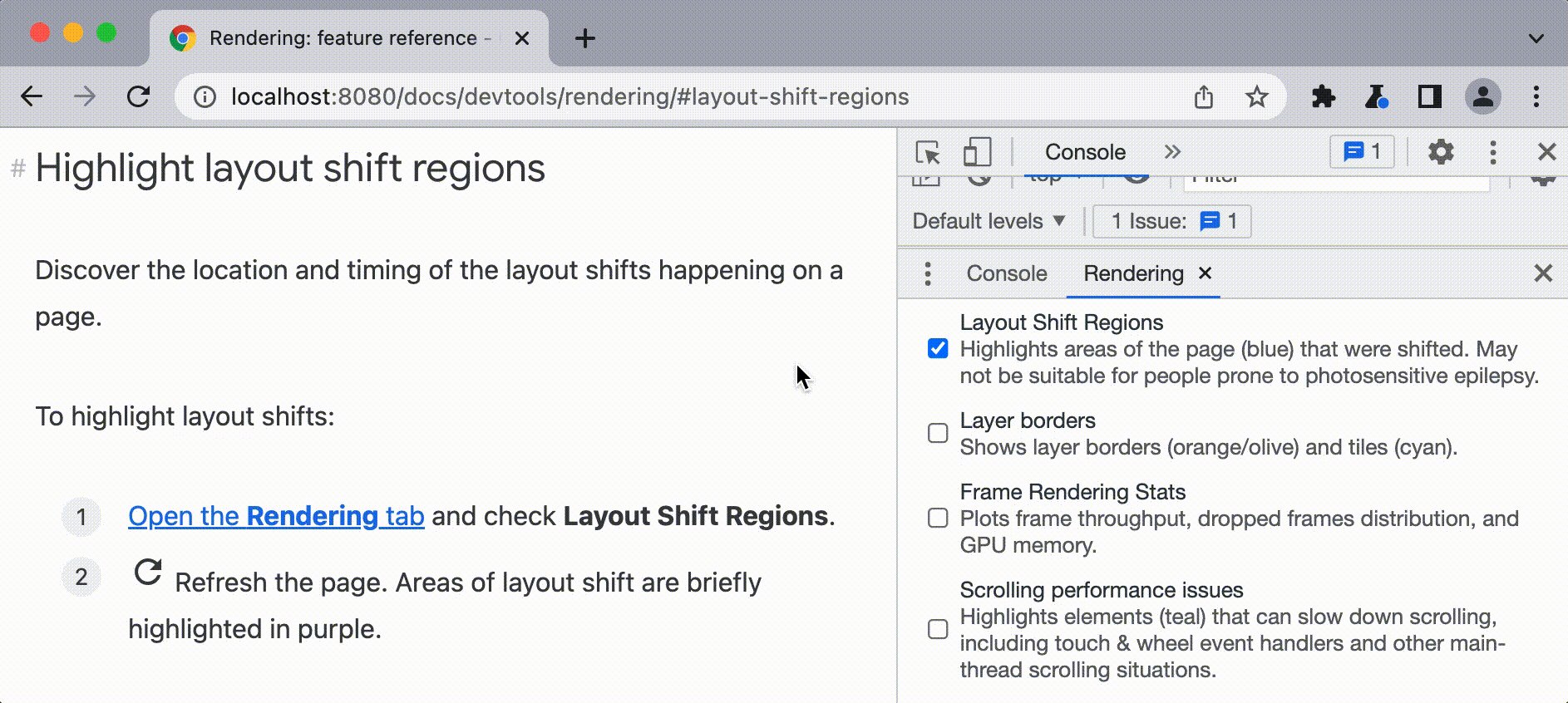
เปิดแท็บการแสดงผล แล้วตรวจสอบบริเวณที่มีการเปลี่ยนเลย์เอาต์
รีเฟรชหน้าเว็บ ระบบจะไฮไลต์บริเวณที่มีการเปลี่ยนเลย์เอาต์เป็นสีม่วงเป็นระยะเวลาสั้นๆ

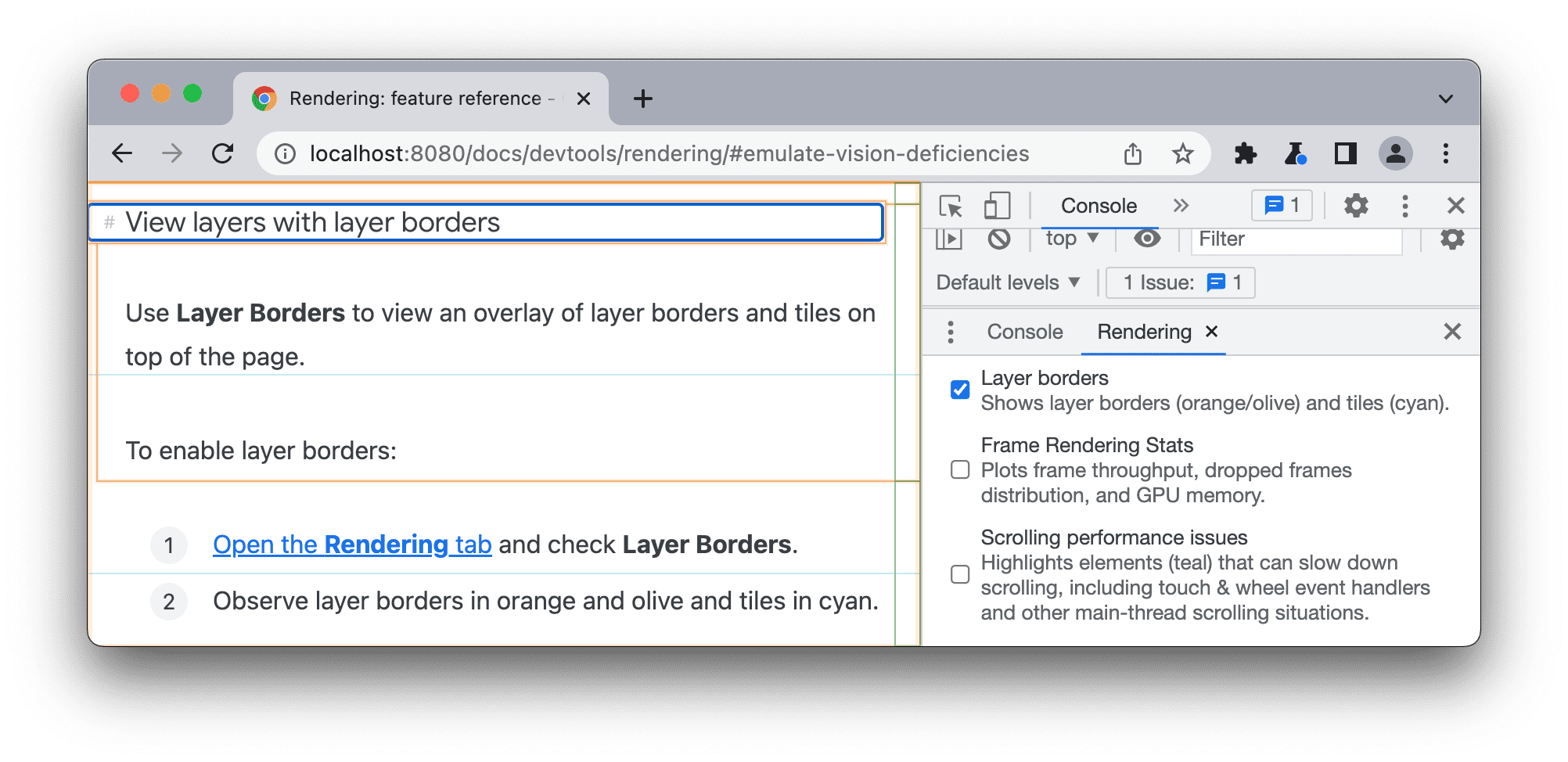
ดูเลเยอร์และไทล์ที่มีเส้นขอบของเลเยอร์
ใช้ขอบเลเยอร์เพื่อดูการซ้อนทับของขอบเลเยอร์และไทล์ที่ด้านบนของหน้า
วิธีเปิดใช้เส้นขอบของเลเยอร์
- เปิดแท็บการแสดงผล แล้วเลือกขอบเลเยอร์
- สังเกตเส้นขอบเลเยอร์เป็นสีส้มและสีเขียวมะกอก และไทล์เป็นสีน้ำเงินเขียว

ดูคำอธิบายการเขียนโค้ดสีได้ที่ความคิดเห็นใน debug_colors.cc
ดูเฟรมต่อวินาทีแบบเรียลไทม์ด้วยสถิติการแสดงผลเฟรม
สถิติการแสดงผลเฟรมคือการวางซ้อนที่ปรากฏที่มุมขวาบนของวิวพอร์ต
วิธีเปิดสถิติการแสดงผลเฟรม
- เปิดแท็บการแสดงผล แล้วเปิดใช้ช่องทำเครื่องหมายสถิติการแสดงผลเฟรม
- ดูสถิติที่มุมขวาบนของหน้า

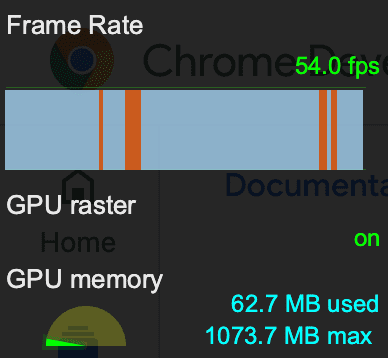
การวางซ้อนสถิติการแสดงผลเฟรมจะแสดงข้อมูลต่อไปนี้
- ค่าประมาณแบบเรียลไทม์ของเฟรมต่อวินาทีขณะที่หน้าเว็บทํางาน
- ใส่เฟรมไทม์ไลน์เป็นผังที่มีเฟรม 3 ประเภท ดังนี้
- เฟรมที่แสดงผลเรียบร้อยแล้ว (เส้นสีน้ำเงิน)
- เฟรมที่แสดงบางส่วน (เส้นสีเหลือง)
- เฟรมที่ลดน้อยลง (เส้นสีแดง)
- สถานะของแรสเตอร์ GPU: เปิดหรือปิด ดูข้อมูลเพิ่มเติมได้ที่วิธีรับแรสเตอร์ GPU
- การใช้งานหน่วยความจำ GPU: จำนวนหน่วยความจำที่ใช้และสูงสุดเป็น MB
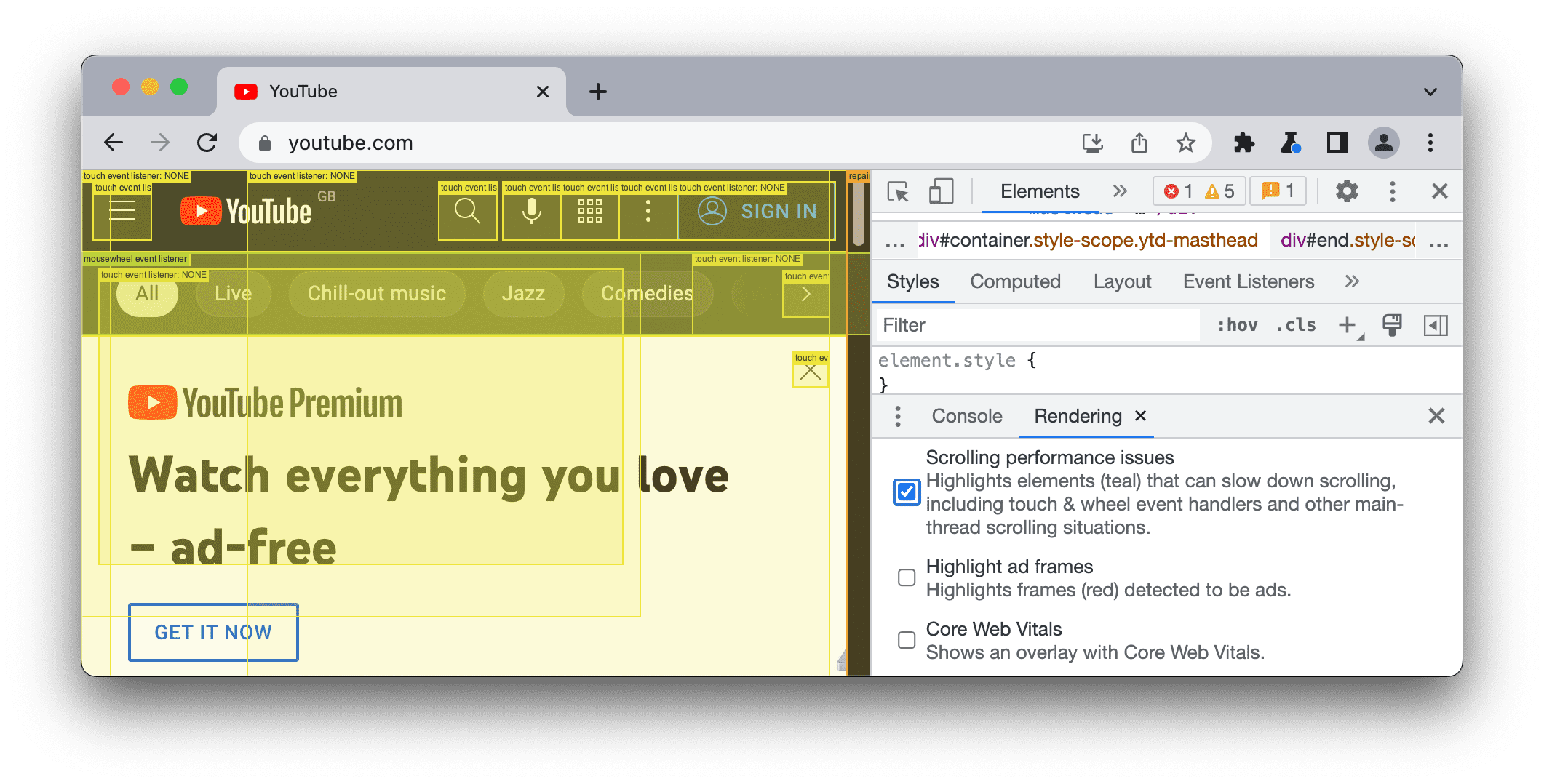
ระบุปัญหาด้านประสิทธิภาพการเลื่อน
ใช้ปัญหาด้านประสิทธิภาพการเลื่อนเพื่อระบุองค์ประกอบของหน้าเว็บที่มี Listeners เหตุการณ์ที่เกี่ยวข้องกับการเลื่อน ซึ่งอาจส่งผลเสียต่อประสิทธิภาพของหน้า
วิธีดูองค์ประกอบที่อาจมีปัญหา
- เปิดแท็บการแสดงผล แล้วตรวจสอบปัญหาด้านประสิทธิภาพการเลื่อน
- สังเกตองค์ประกอบที่อาจมีปัญหาซึ่งไฮไลต์ไว้

ดู Core Web Vitals
Web Vitals เป็นโครงการริเริ่มของ Google ที่จะรวบรวมคำแนะนำเกี่ยวกับสัญญาณคุณภาพต่างๆ ซึ่งจำเป็นต้องมีเพื่อให้ผู้ใช้ได้รับประสบการณ์อันยอดเยี่ยมในเว็บ
Core Web Vitals คือเมตริกย่อยของ Web Vitals ที่ใช้ได้กับหน้าเว็บทั้งหมด Core Web Vitals แต่ละอย่างเปรียบเสมือนการใช้งานของผู้ใช้ในแง่มุมต่างๆ วัดผลได้จริง และแสดงถึงประสบการณ์การใช้งานจริงของผลลัพธ์ที่สำคัญซึ่งเน้นผู้ใช้เป็นหลัก Core Web Vitals มีดังนี้
- Largest Contentful Paint (LCP): วัดประสิทธิภาพการโหลด เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี LCP ควรเกิดขึ้นภายใน2.5 วินาทีนับจากเวลาที่หน้าเว็บเริ่มโหลดเป็นครั้งแรก
- Interaction to Next Paint (INP): วัดการโต้ตอบ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี หน้าเว็บควรมี INP ไม่เกิน 200 มิลลิวินาที
- Cumulative Layout Shift (CLS): วัดความเสถียรของภาพ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี หน้าเว็บควรมี CLS เท่ากับ 0.1 หรือต่ำกว่า
ใช้ส่วนขยาย Web Vitals ใน Chrome เพื่อดูค่า Core Web Vitals ของหน้าเว็บ


