如需了解呈现性能问题,请参阅呈现标签页上与性能相关的选项的参考文档。
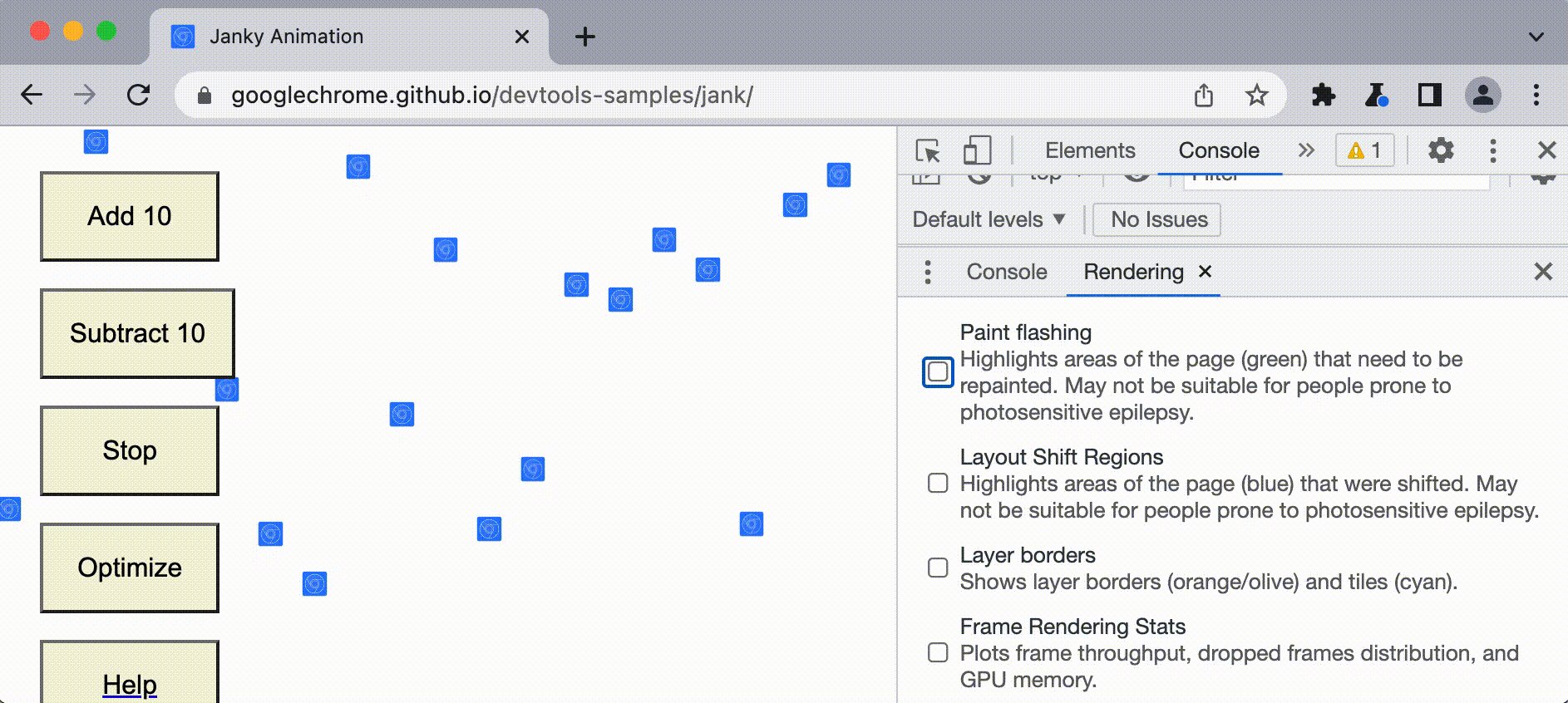
使用绘制闪烁突出显示重新绘制的区域
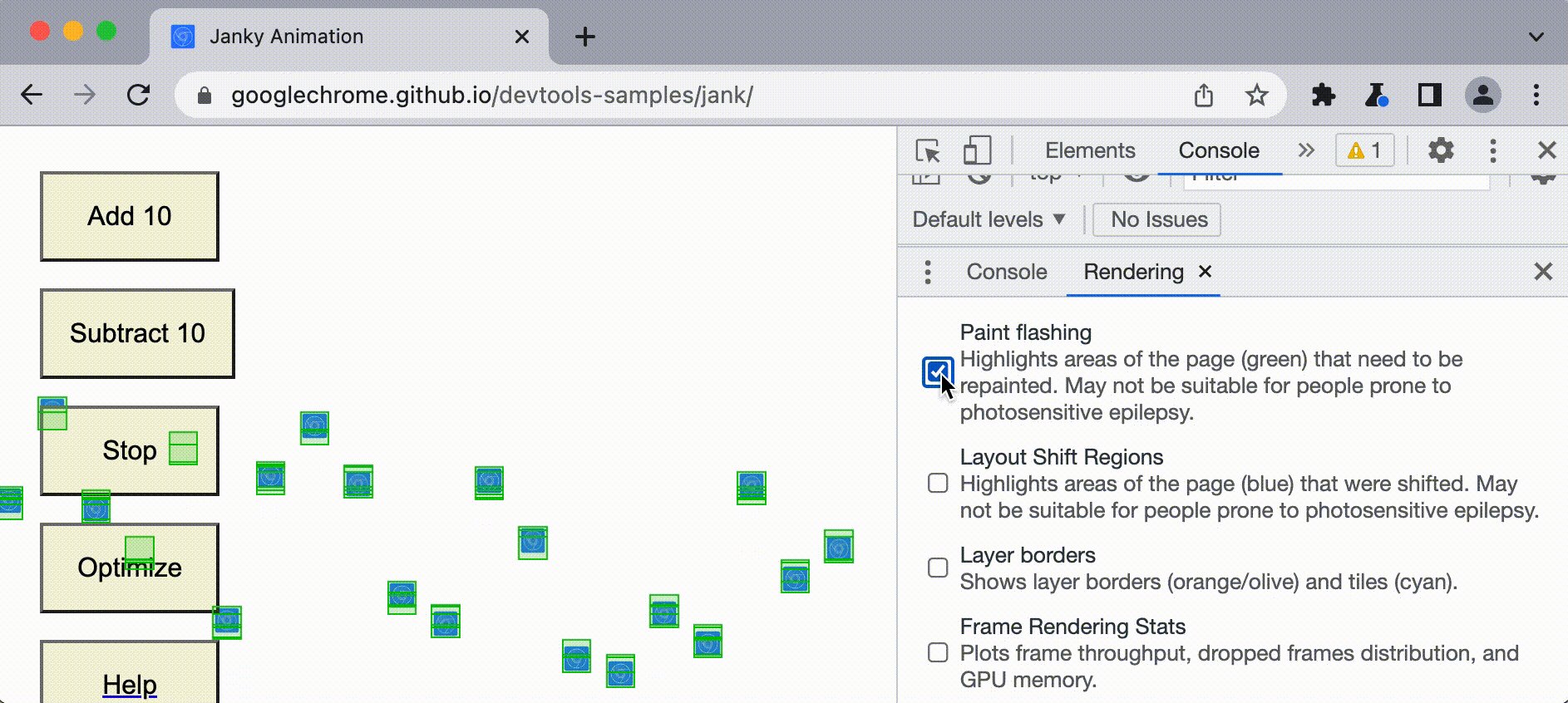
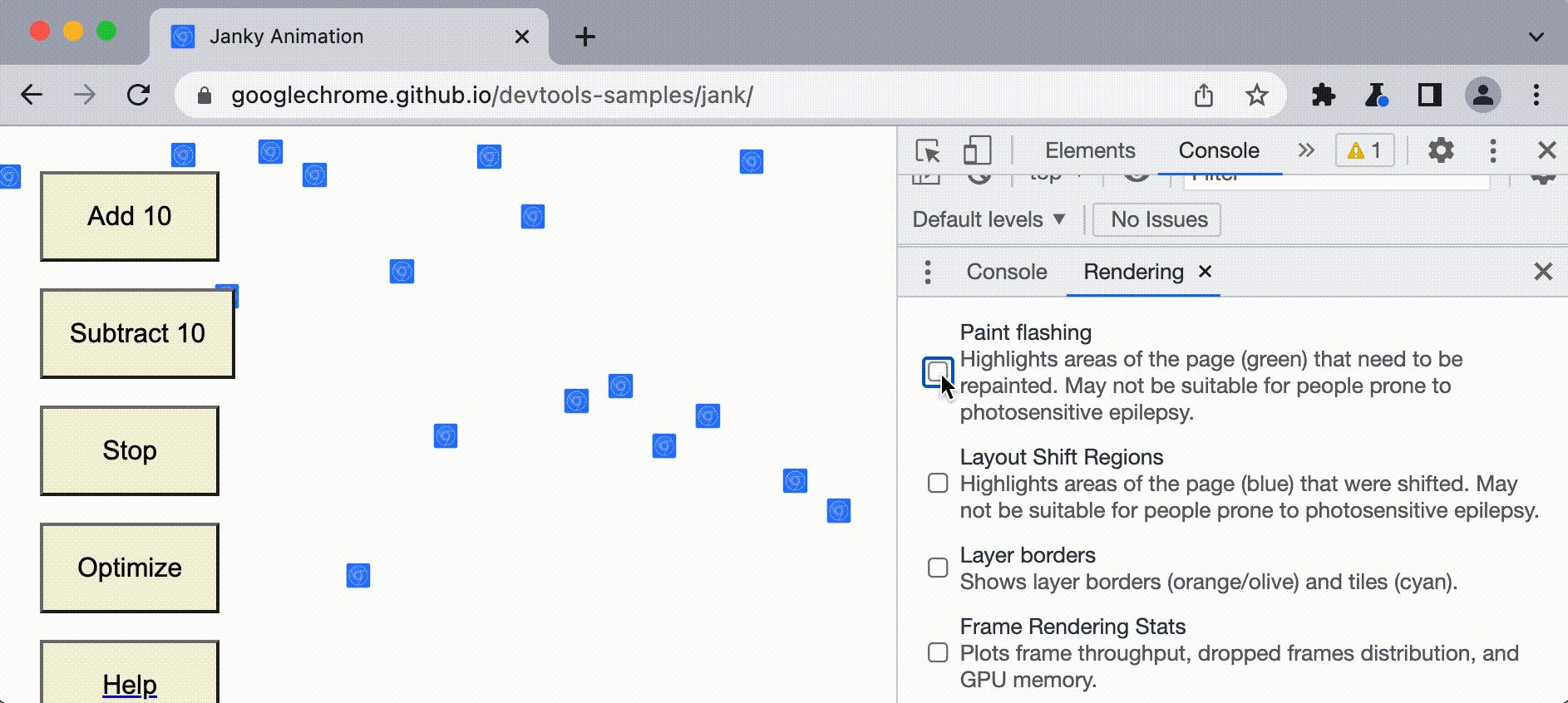
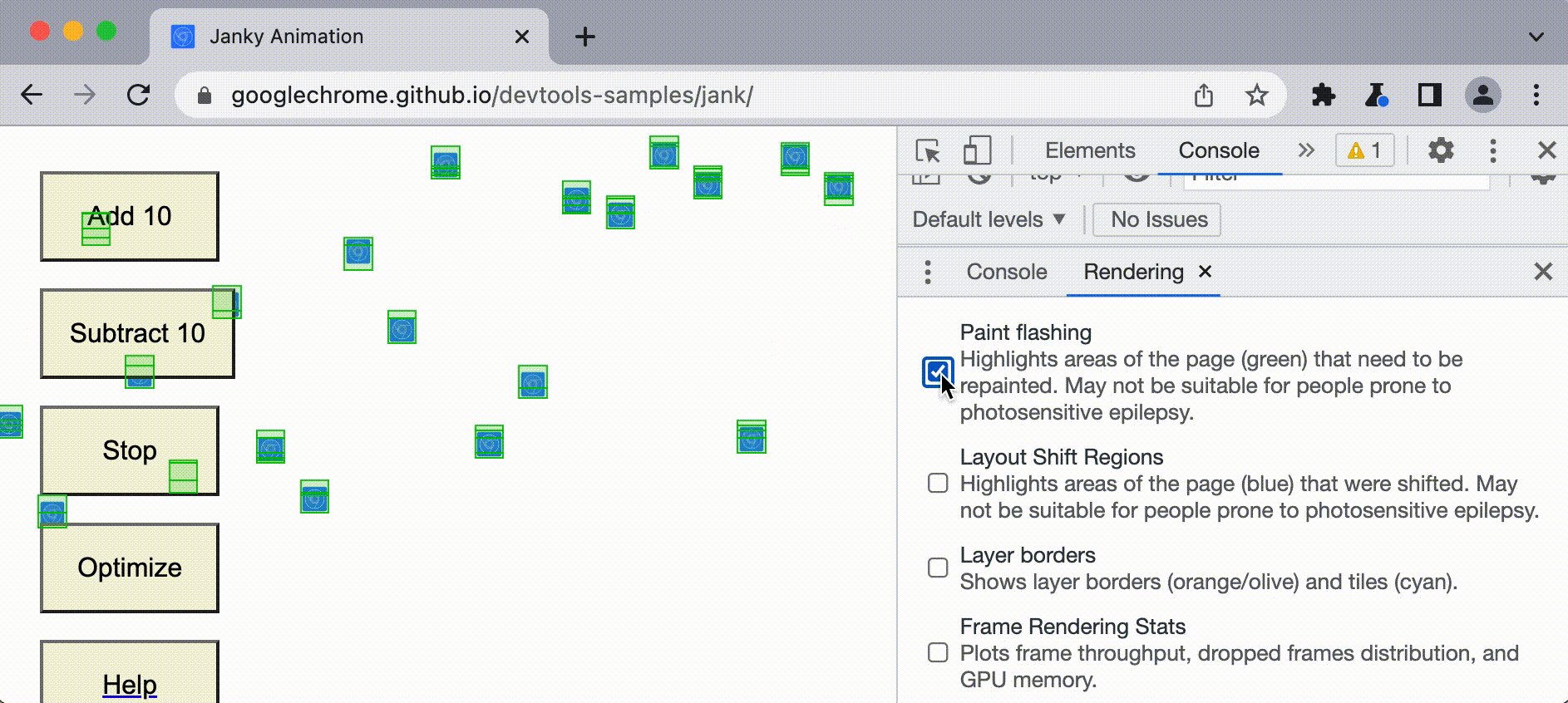
开启此选项后,每当发生重新绘制时,Chrome 都会闪烁绿色屏幕。
如需查看正在重新绘制的区域,请执行以下操作:

如果您在其他网页上看到整个屏幕闪烁绿色,或者屏幕上出现您认为不应绘制的区域,不妨考虑进一步调查。
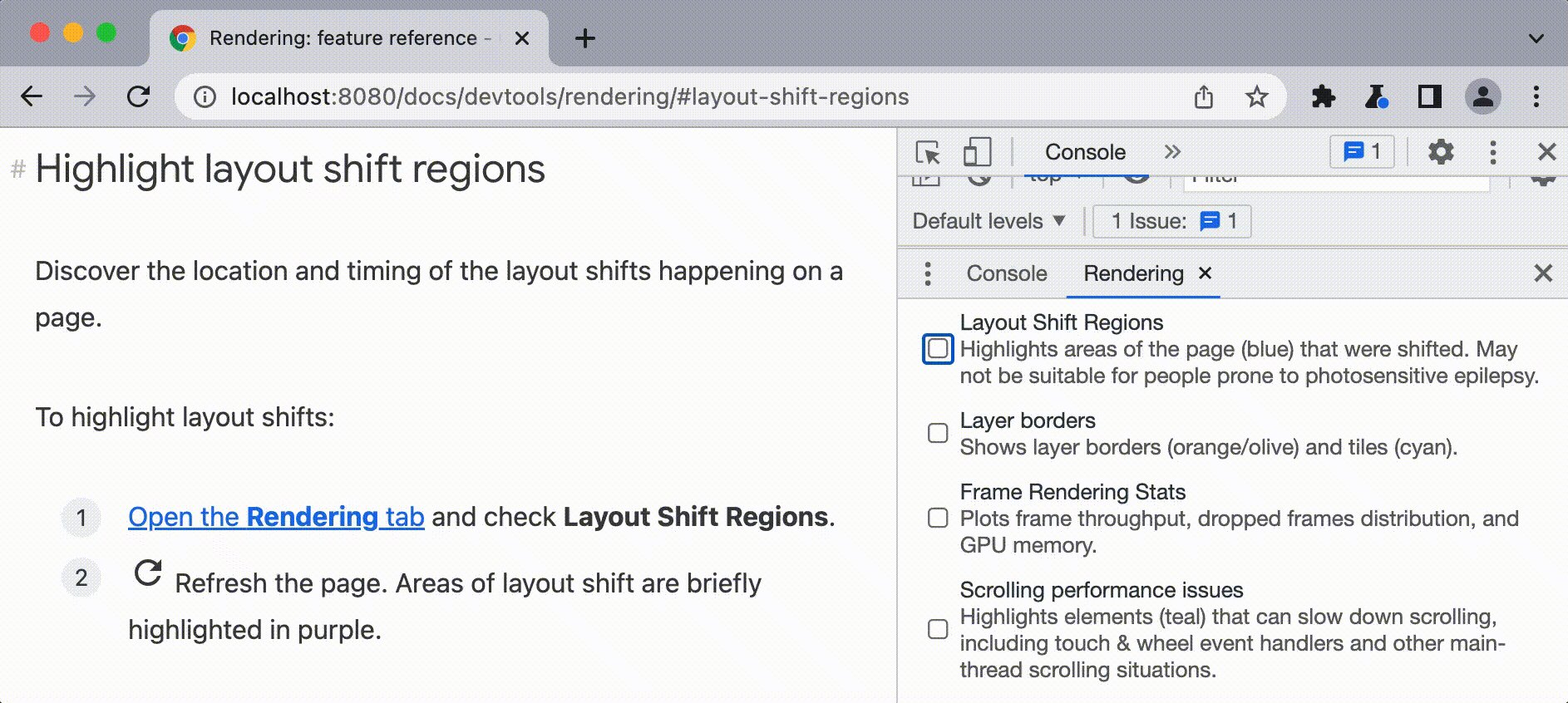
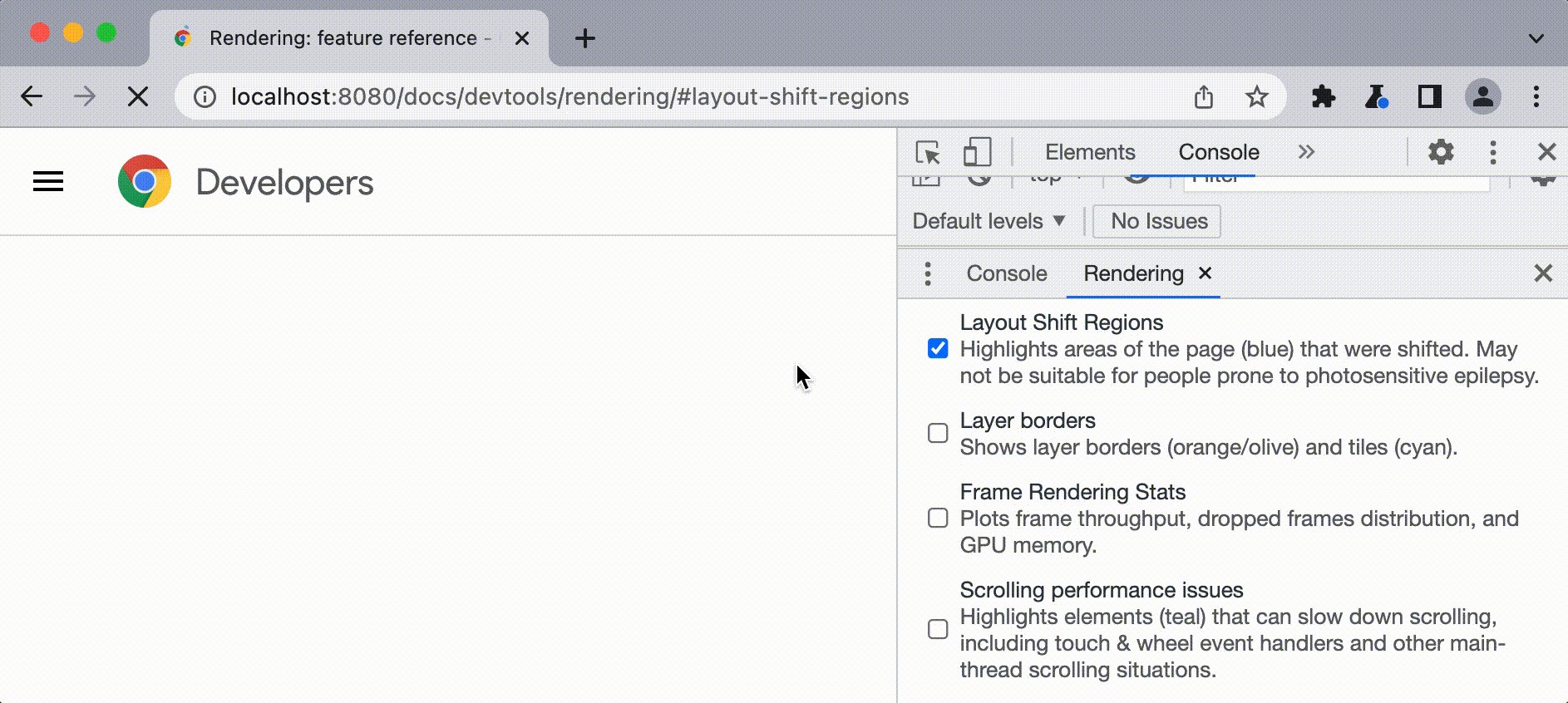
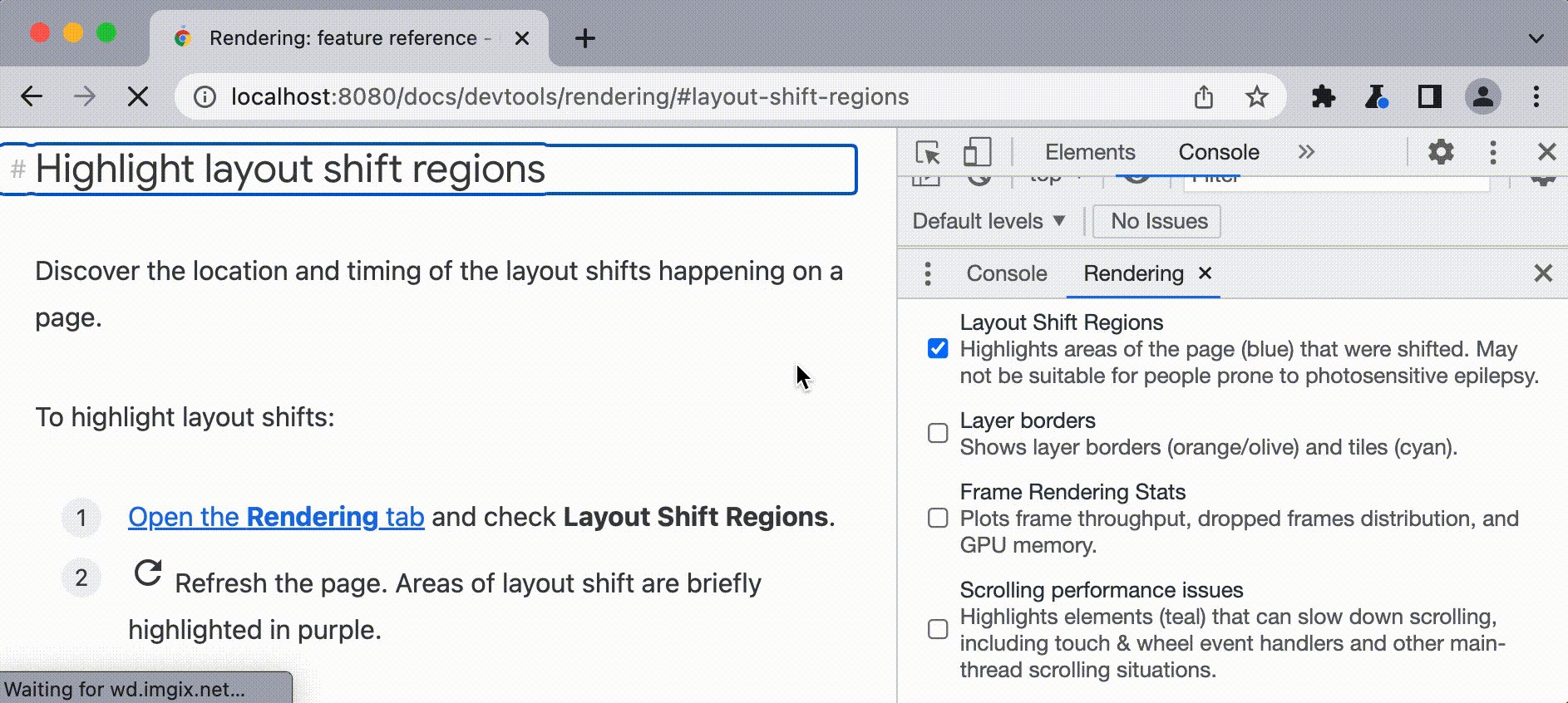
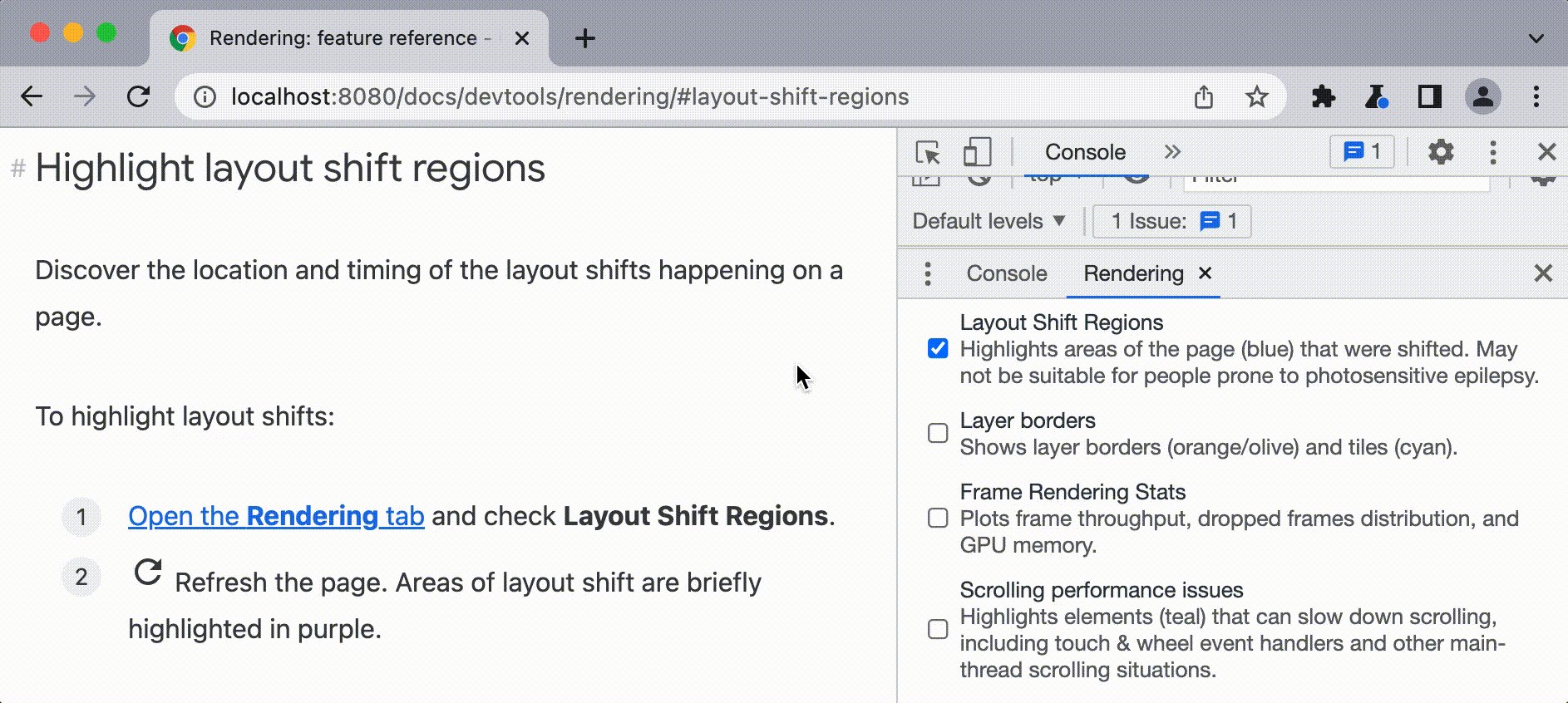
突出显示布局偏移区域
布局偏移会导致意外重绘,不仅会令人烦恼,还会造成损害。
如需查看页面上布局偏移的位置和时间,请执行以下操作:
打开渲染标签页,然后选中布局偏移区域。
刷新页面。布局偏移区域会以紫色短暂突出显示。

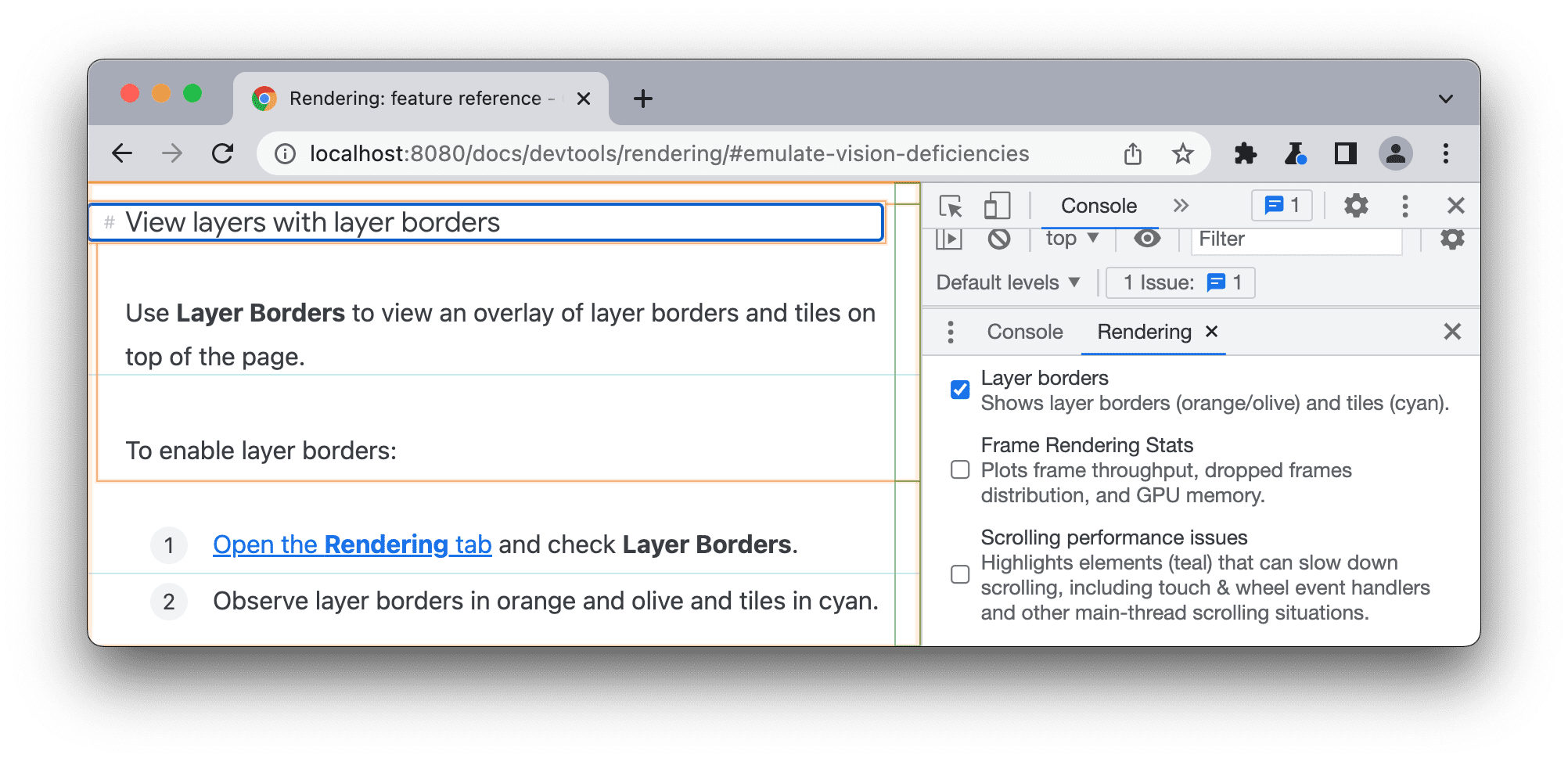
查看带有图层边框的图层和功能块
如需启用图层边框,请执行以下操作:
- 打开渲染标签页,然后选中图层边框。
- 观察橙色和橄榄色的图层边框以及青色的图块。

如需了解颜色编码,请参阅 debug_colors.cc 中的注释。
通过帧渲染统计数据实时查看每秒帧数
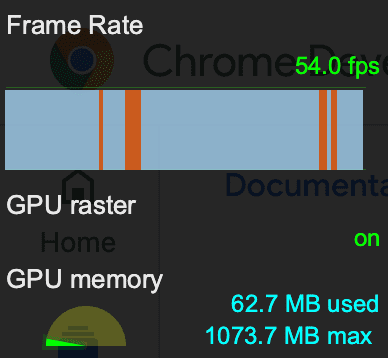
帧渲染统计信息是显示在视口右上角的叠加层。
如需打开帧渲染统计信息,请执行以下操作:
- 打开渲染标签页,然后启用帧渲染统计信息复选框。
- 观察页面右上角的统计信息。

帧渲染统计信息叠加层会显示以下内容:
- 网页运行时每秒帧数的实时估算值。
- 将帧时间轴显示为包含三种帧类型的图表:
- 成功渲染的帧(蓝线)
- 部分呈现的帧(黄色线条)
- 丢失的帧数(红线)。
- GPU 光栅化状态:开启或关闭。如需了解详情,请参阅如何获取 GPU 光栅化。
- GPU 内存用量:已用内存数量和最大内存用量(以 MB 为单位)。
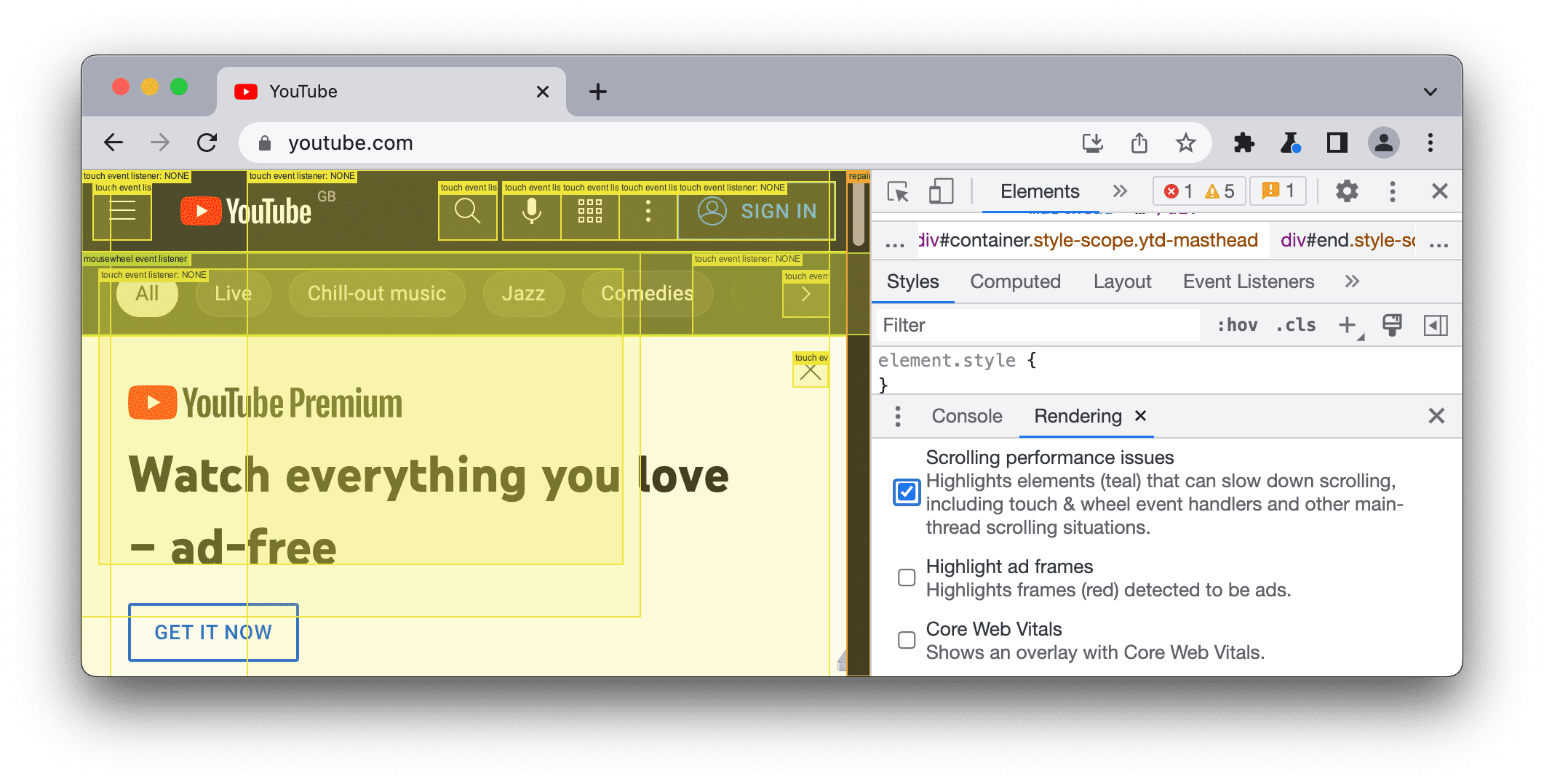
找出滚动性能问题
使用滚动性能问题可识别网页中是否存在与滚动相关的事件监听器,这些监听器可能会影响网页的性能。
如需查看可能存在问题的元素,请执行以下操作:
- 打开渲染标签页,然后选中滚动性能问题。
- 观察突出显示的可能存在问题的元素。

查看 Core Web Vitals
网页指标是 Google 推出的一项计划,旨在就哪些质量信号对提供出色的网站用户体验至关重要提供统一指南。
核心网页指标是适用于所有网页的一部分网页指标。每个核心 Web 指标都代表着用户体验的不同方面,可在现场衡量,并反映以用户为中心的关键成效的真实体验。核心 Web 指标包括:
- Largest Contentful Paint (LCP):衡量加载性能。 为了提供良好的用户体验,应在网页首次开始加载的 2.5 秒内完成 LCP。
- Interaction to Next Paint (INP):衡量互动性。为了提供良好的用户体验,网页的 INP 应不超过 200 毫秒。
- Cumulative Layout Shift (CLS):衡量视觉稳定性。为了提供良好的用户体验,网页的 CLS 应保持在 0.1 或更低。
使用 Web Vitals Chrome 扩展程序查看网页的 Core Web Vitals 值。


