如要找出轉譯效能問題,請參閱「轉譯」分頁中的效能相關選項。
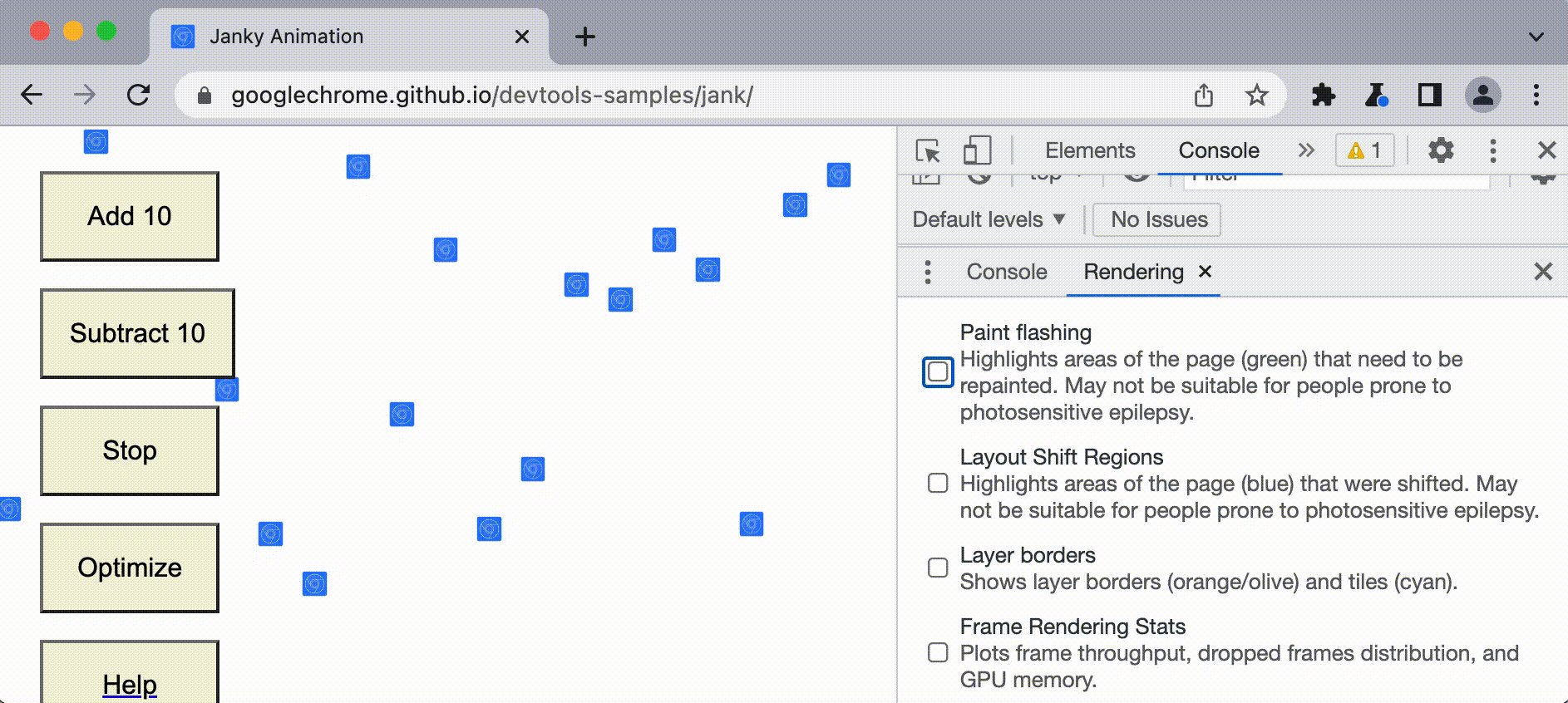
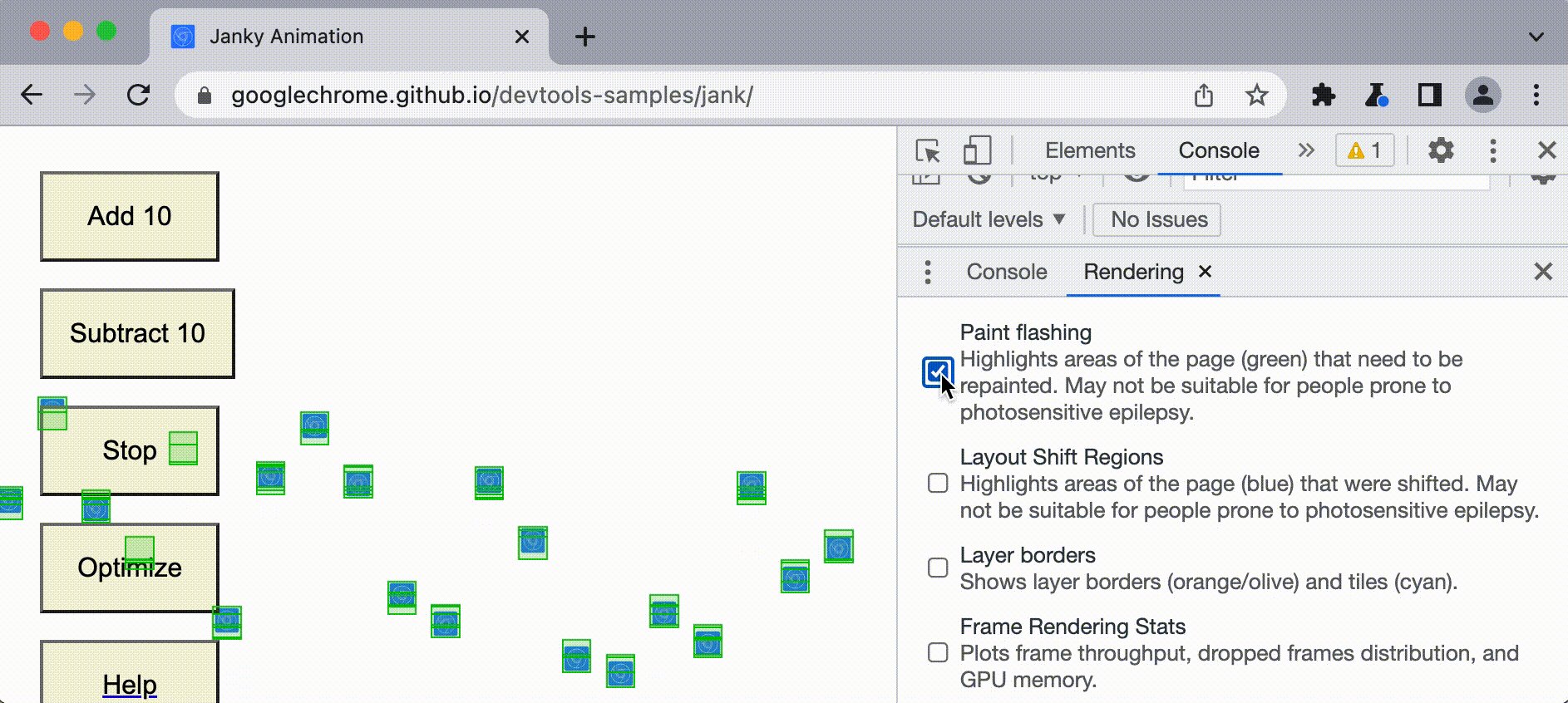
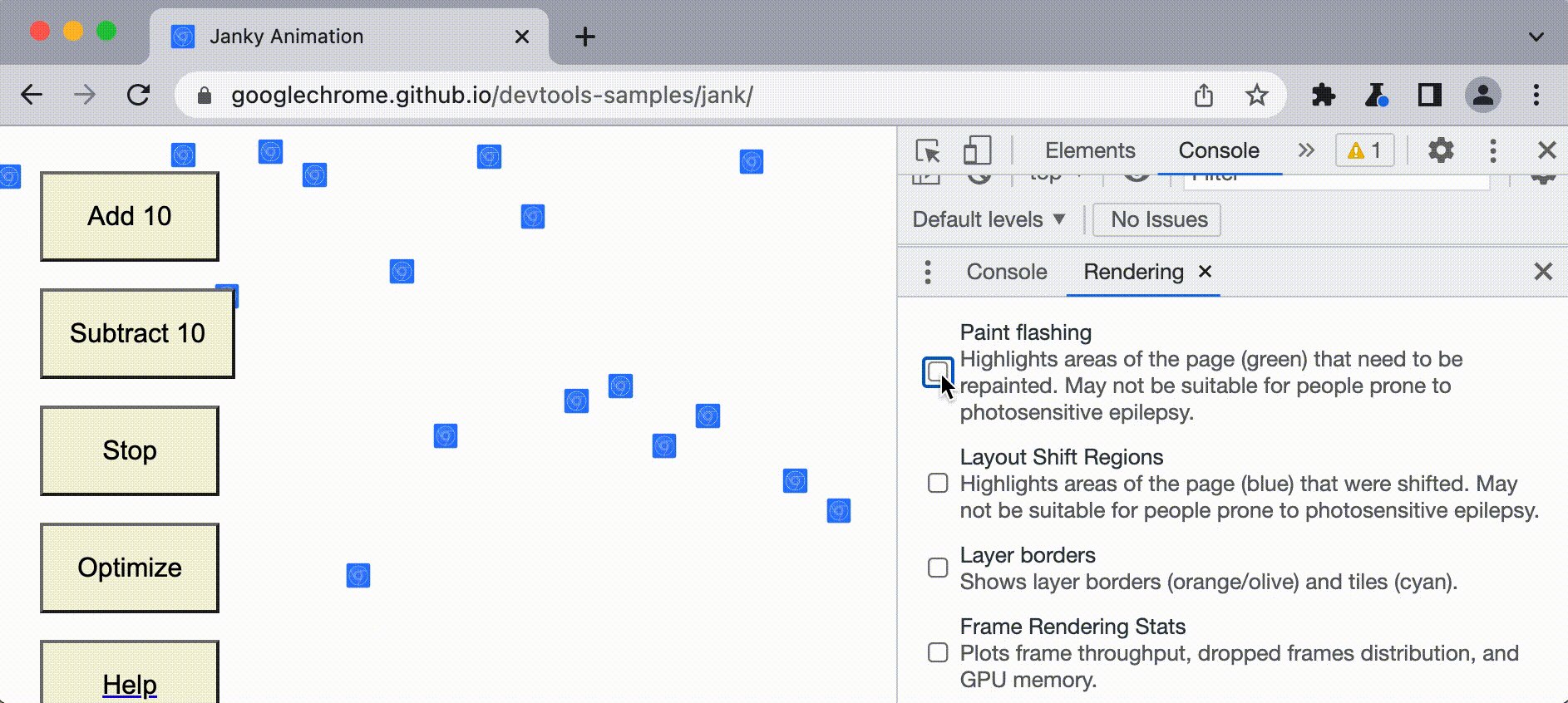
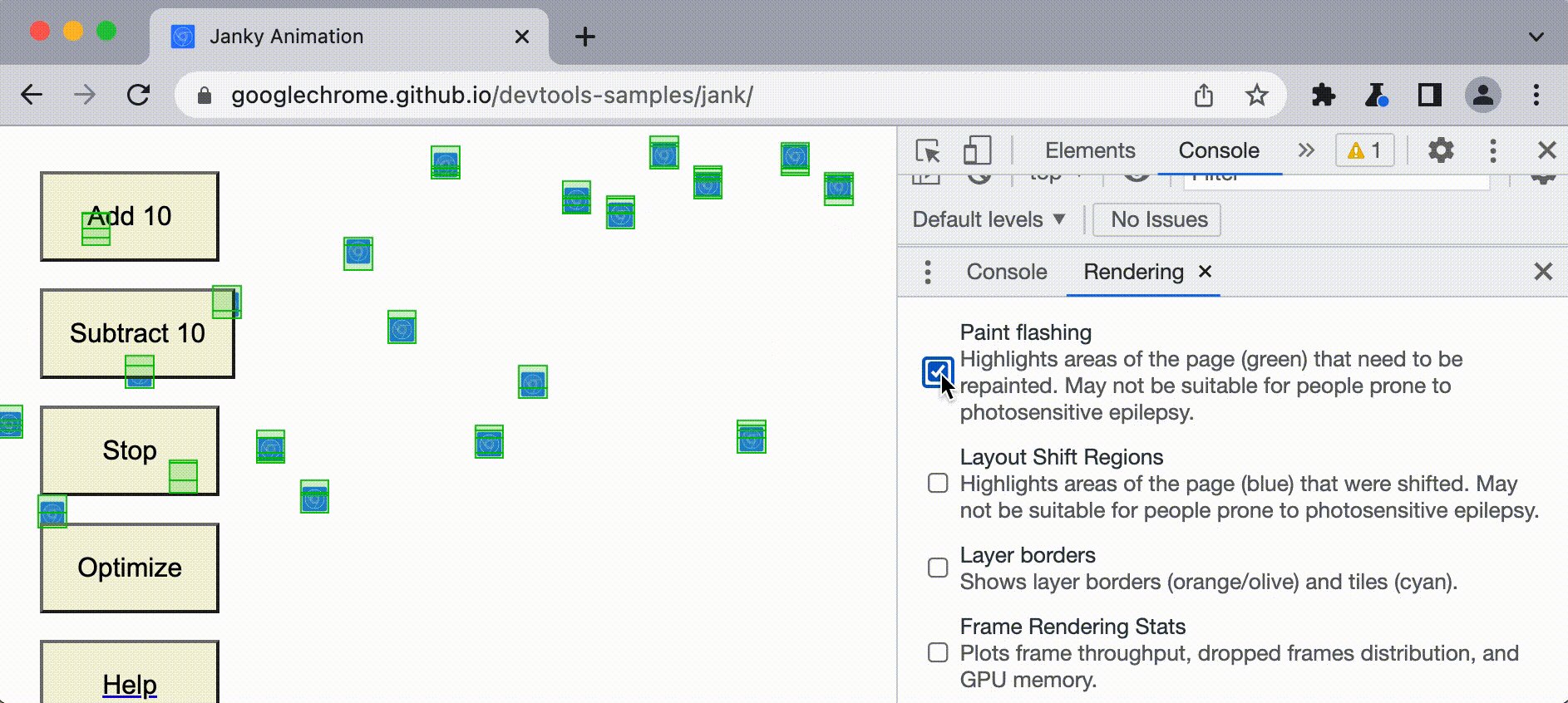
使用閃爍顯示功能,醒目顯示重新繪製的區域
開啟這個選項後,Chrome 會在重新繪製時閃爍綠色畫面。
如要查看正在重繪的區域,請按照下列步驟操作:

如果在其他網頁上看到整個畫面閃爍綠色,或畫面上有您認為不應著色的區域,建議您進一步調查。
醒目顯示版面配置位移區域
版面配置位移會導致意外重繪,不僅令人困擾,也可能造成損害。
如要查看頁面上版面配置的移動位置和時間,請按照下列步驟操作:
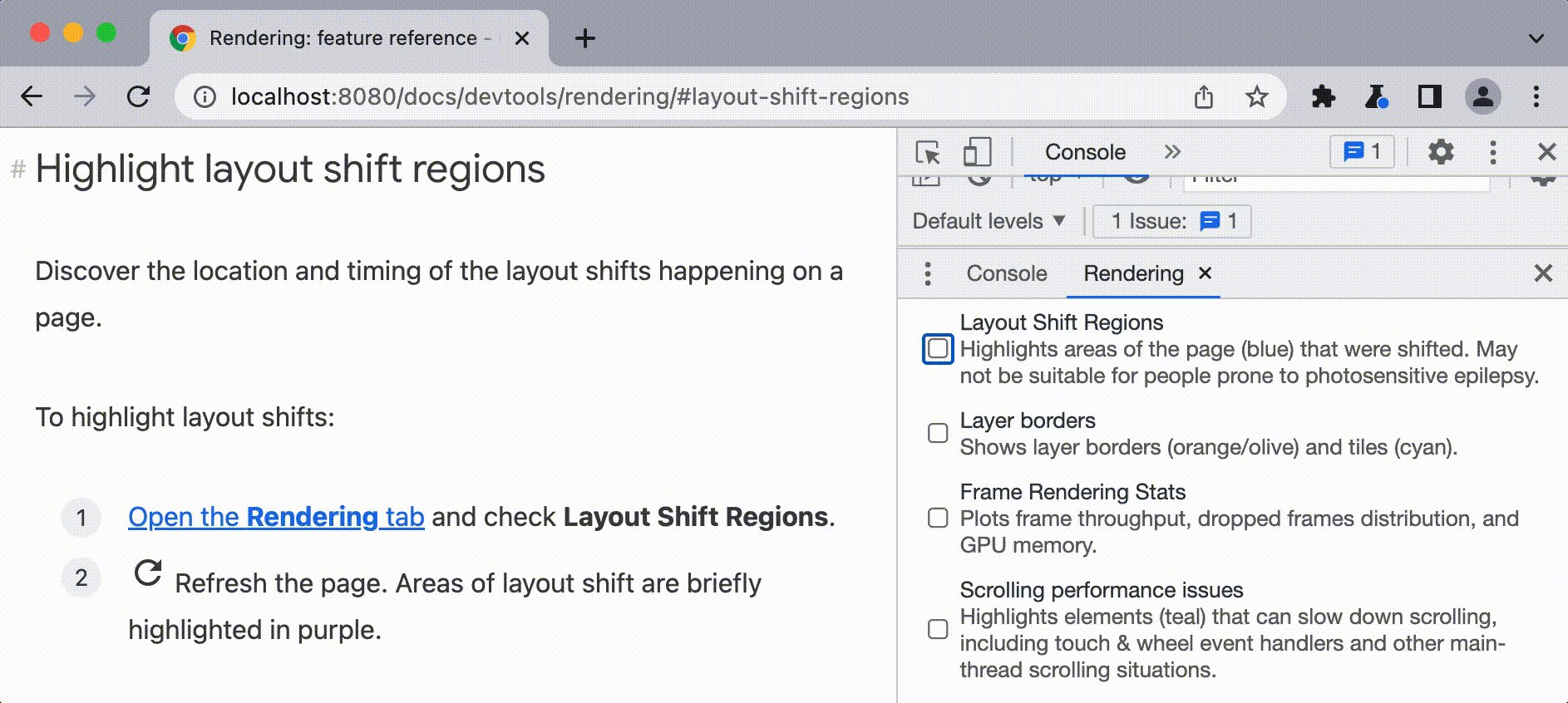
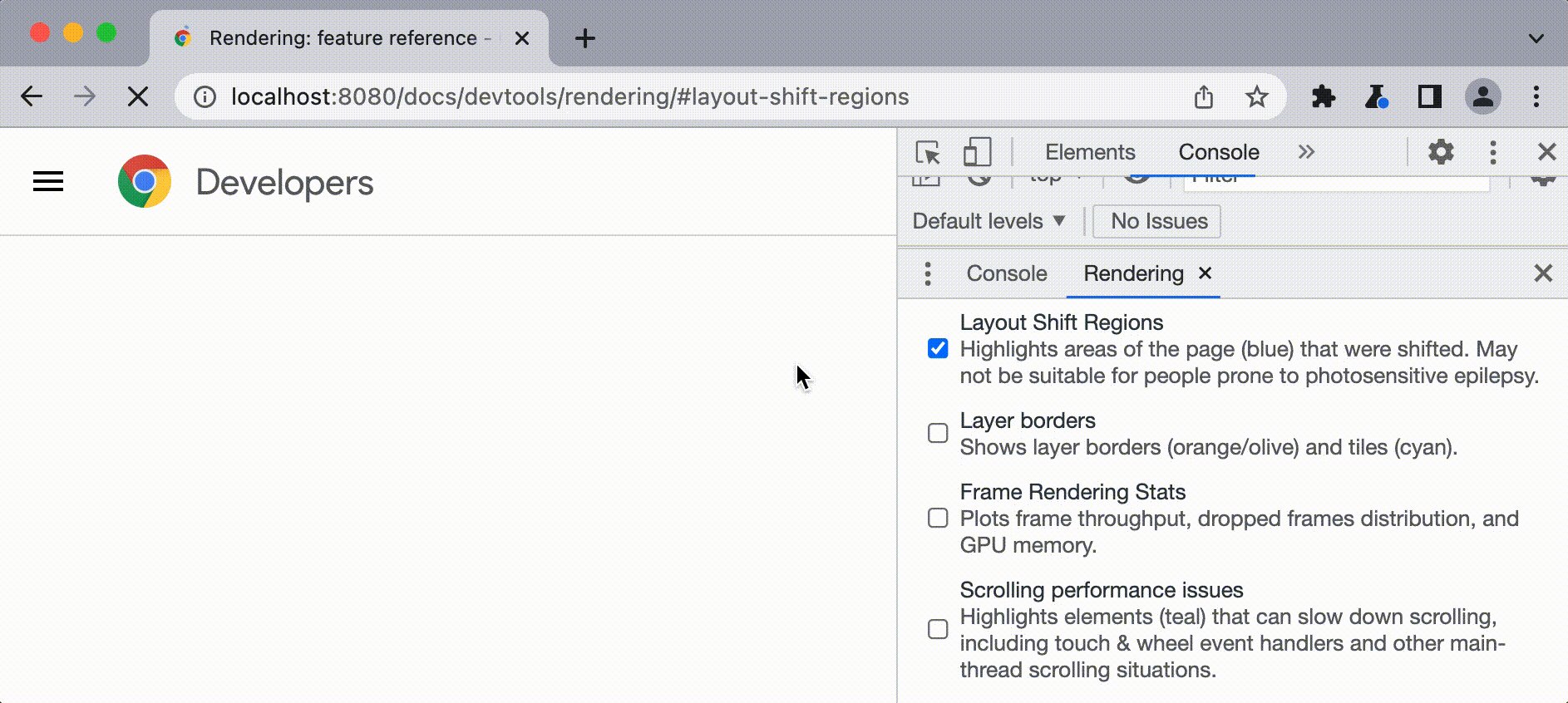
開啟「算繪」分頁,然後勾選「版面配置移位區域」。
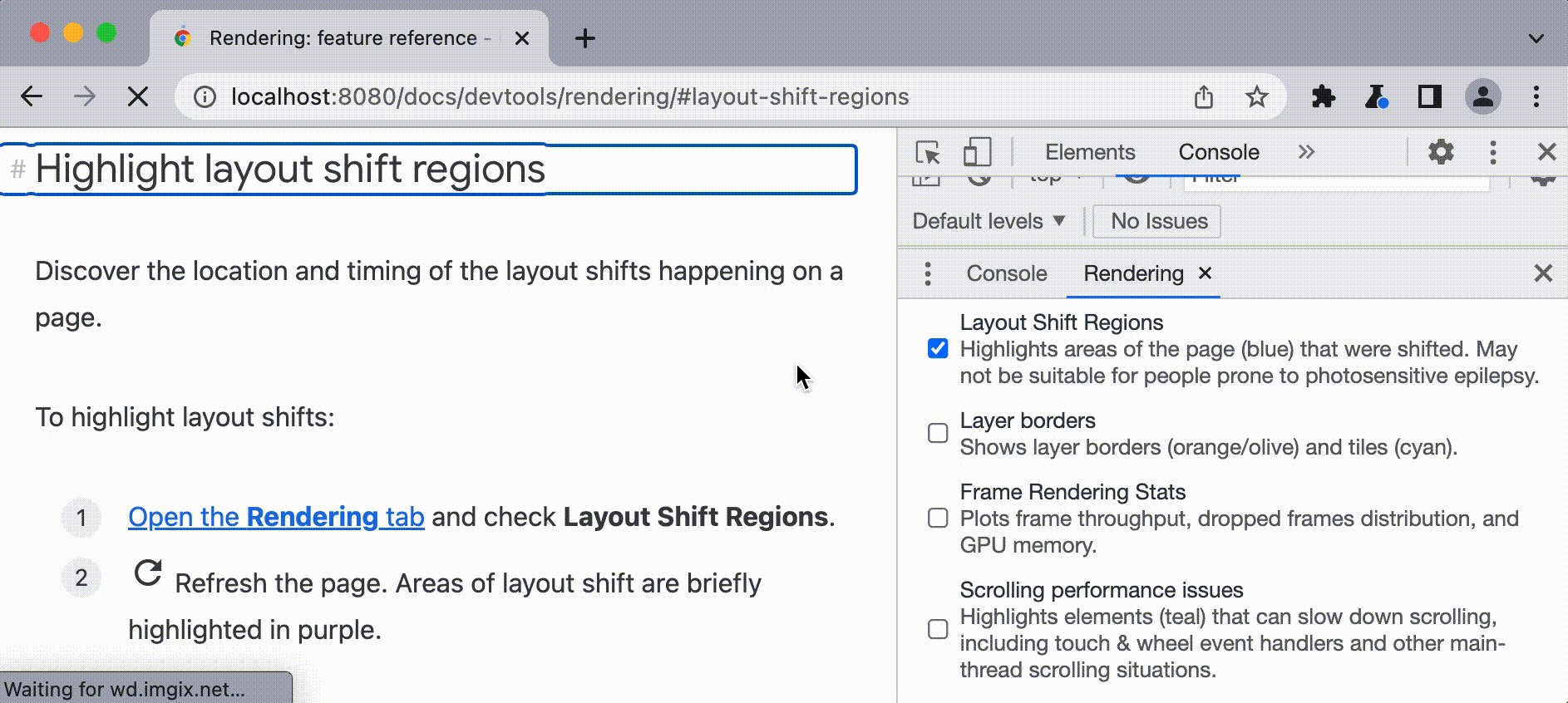
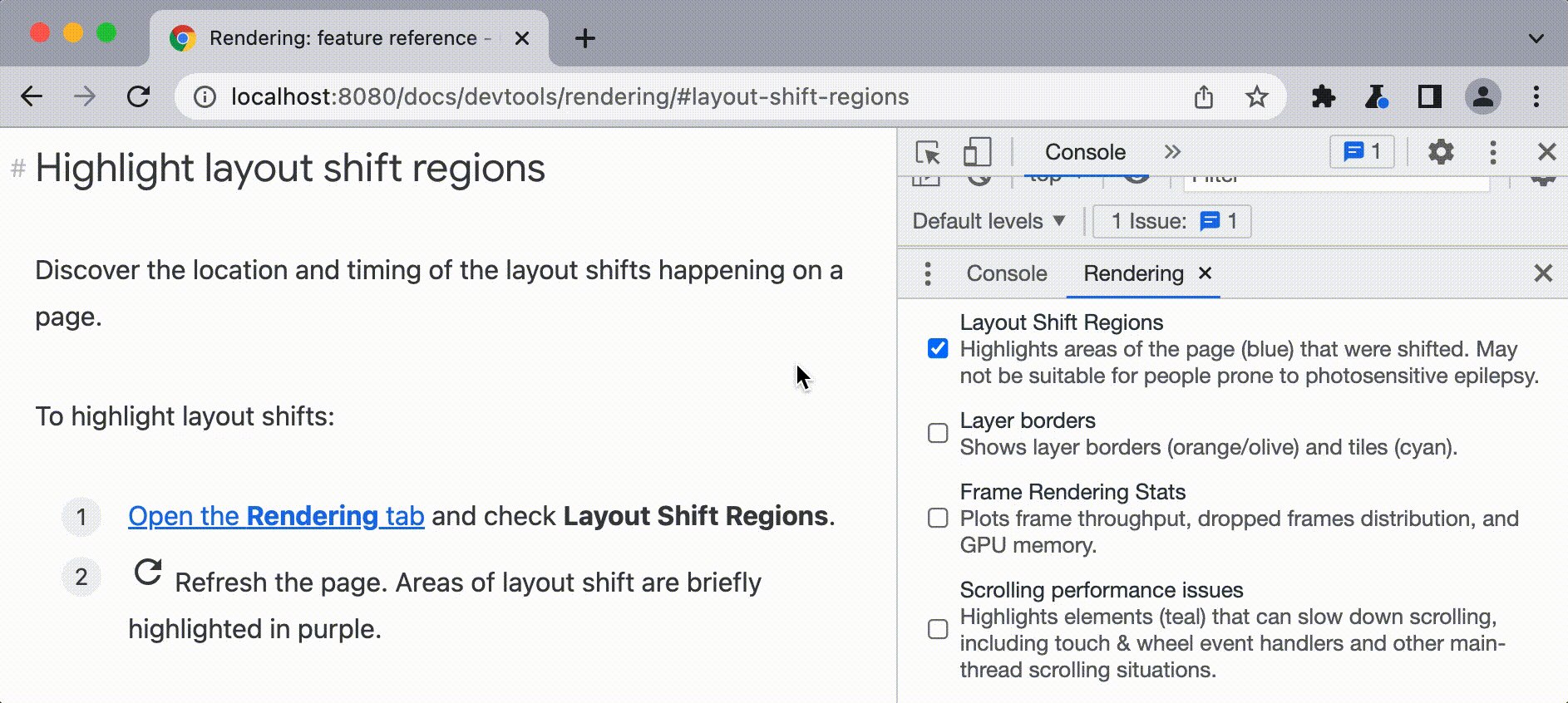
重新整理網頁。版面配置位移區域會以紫色標示。

查看含有圖層邊框的圖層和圖磚
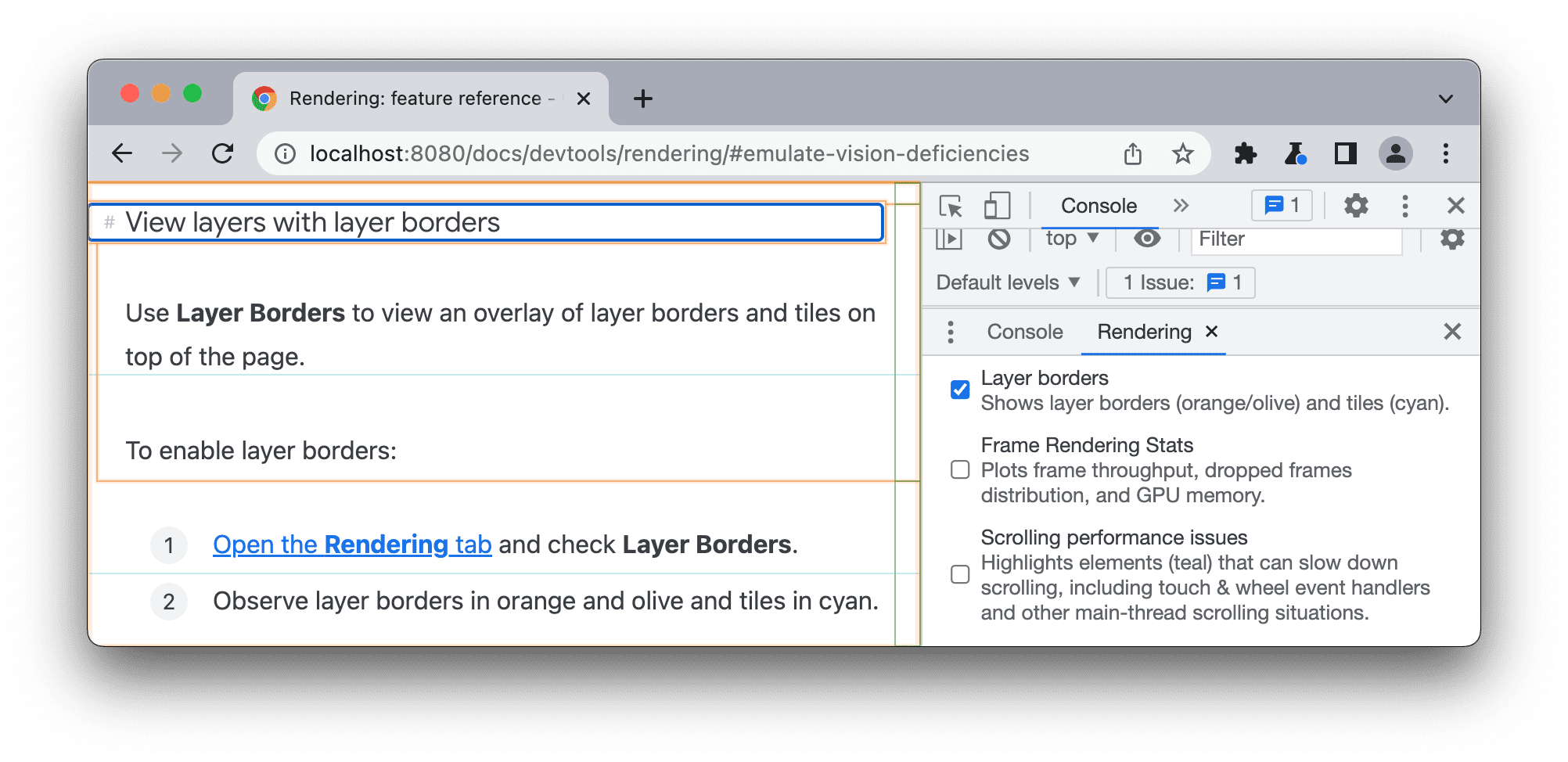
使用「Layer Borders」可在頁面頂端查看圖層邊框和圖塊的疊加層。
如要啟用圖層邊框:
- 開啟「算繪」分頁,然後勾選「圖層邊框」。
- 請注意橘色和橄欖綠色的圖層邊框,以及青色的圖塊。

如需顏色代碼的說明,請參閱 debug_colors.cc 中的註解。
透過影格轉譯統計資料即時查看每秒影格數
「影格算繪統計資料」是疊加層,會顯示在檢視區的右上角。
如何開啟畫格算繪統計資料:
- 開啟「算繪」分頁,然後啟用「影格算繪統計資料」核取方塊。
- 觀察頁面右上角的統計資料。

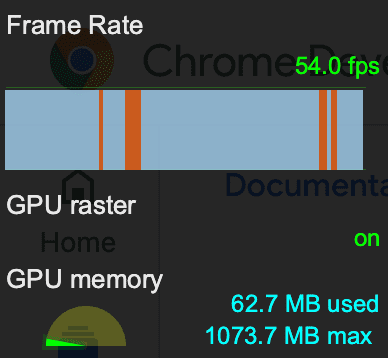
「影格算繪統計資料」疊加層會顯示:
- 網頁執行期間的每秒影格數預估值 (即時)。
- 將時間軸設為包含三種影格類型的圖表:
- 已成功轉譯的影格 (藍色線條)
- 呈現部分影格 (黃色線條)
- 影格遺失 (紅線)。
- GPU 光柵的狀態:開啟或關閉。詳情請參閱「如何取得 GPU 光柵化」。
- GPU 記憶體用量:已用和最大記憶體 MB 數量。
找出捲動效能問題
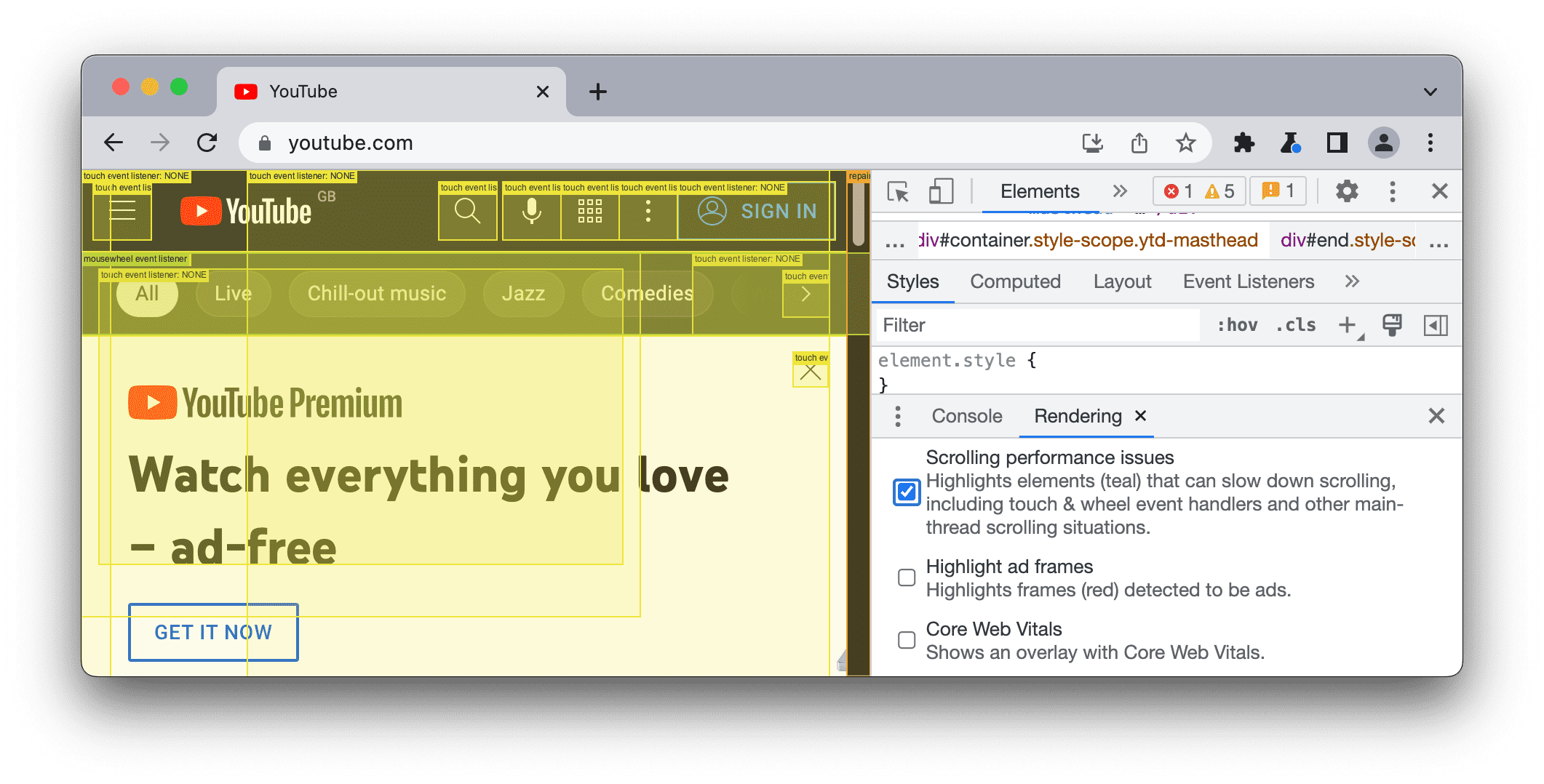
使用「捲動效能問題」功能,找出網頁中含有捲動相關事件監聽器的元素,這些元素可能會影響網頁效能。
如要查看可能有問題的元素,請按照下列步驟操作:
- 開啟「算繪」分頁,然後勾選「捲動效能問題」。
- 觀察醒目顯示的可能有問題元素。

查看 Core Web Vitals
網站使用體驗核心指標是一項由 Google 推動的計畫,旨在針對不可或缺的品質信號提供統合一致的指南,協助發布商打造出色的網頁使用者體驗。
Core Web Vitals 是 Web Vitals 的其中一部分,適用於所有的網頁。每個 Core Web Vitals 都代表使用者體驗的獨特面向,可在實地測試中評估,並反映以使用者為本的關鍵結果。網站體驗核心指標包括:
- 最大內容繪製 (LCP):評估載入效能。為了提供良好的使用者體驗,LCP 應在網頁開始載入後的 2.5 秒內完成。
- Interaction to Next Paint (INP):評估互動性。為了提供良好的使用者體驗,網頁的 INP 應為 200 毫秒以下。
- 累計版面配置位移 (CLS):評估視覺穩定性。為了提供良好的使用者體驗,網頁應維持 0.1 以下的 CLS。
使用 Web Vitals Chrome 擴充功能查看網頁的 Core Web Vitals 值。


