Khám phá các vấn đề về hiệu suất kết xuất bằng tài liệu tham khảo này về các tuỳ chọn liên quan đến hiệu suất trên thẻ Kết xuất.
Làm nổi bật các khu vực được vẽ lại bằng hiệu ứng nhấp nháy sơn
Khi bạn bật tuỳ chọn này, Chrome sẽ nhấp nháy màn hình màu xanh lục mỗi khi vẽ lại.
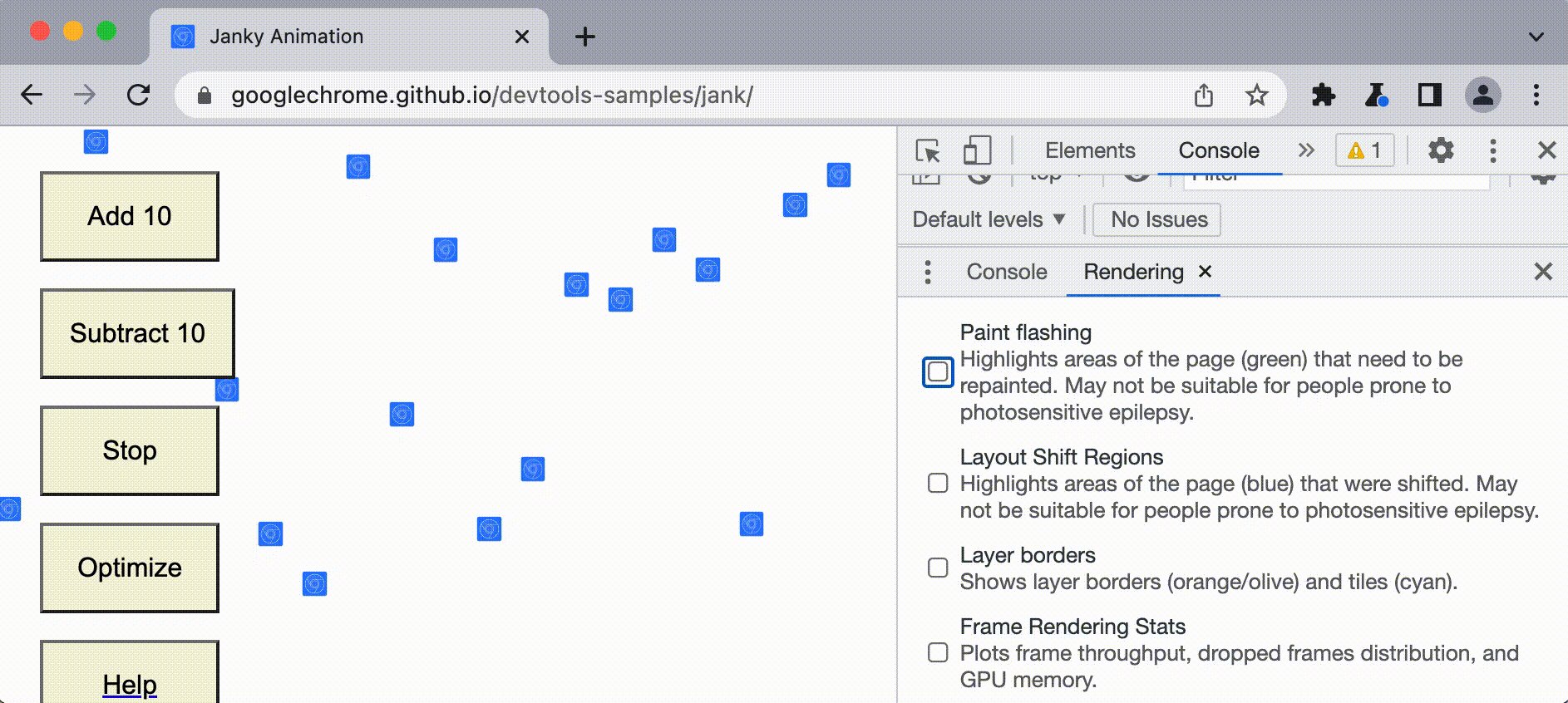
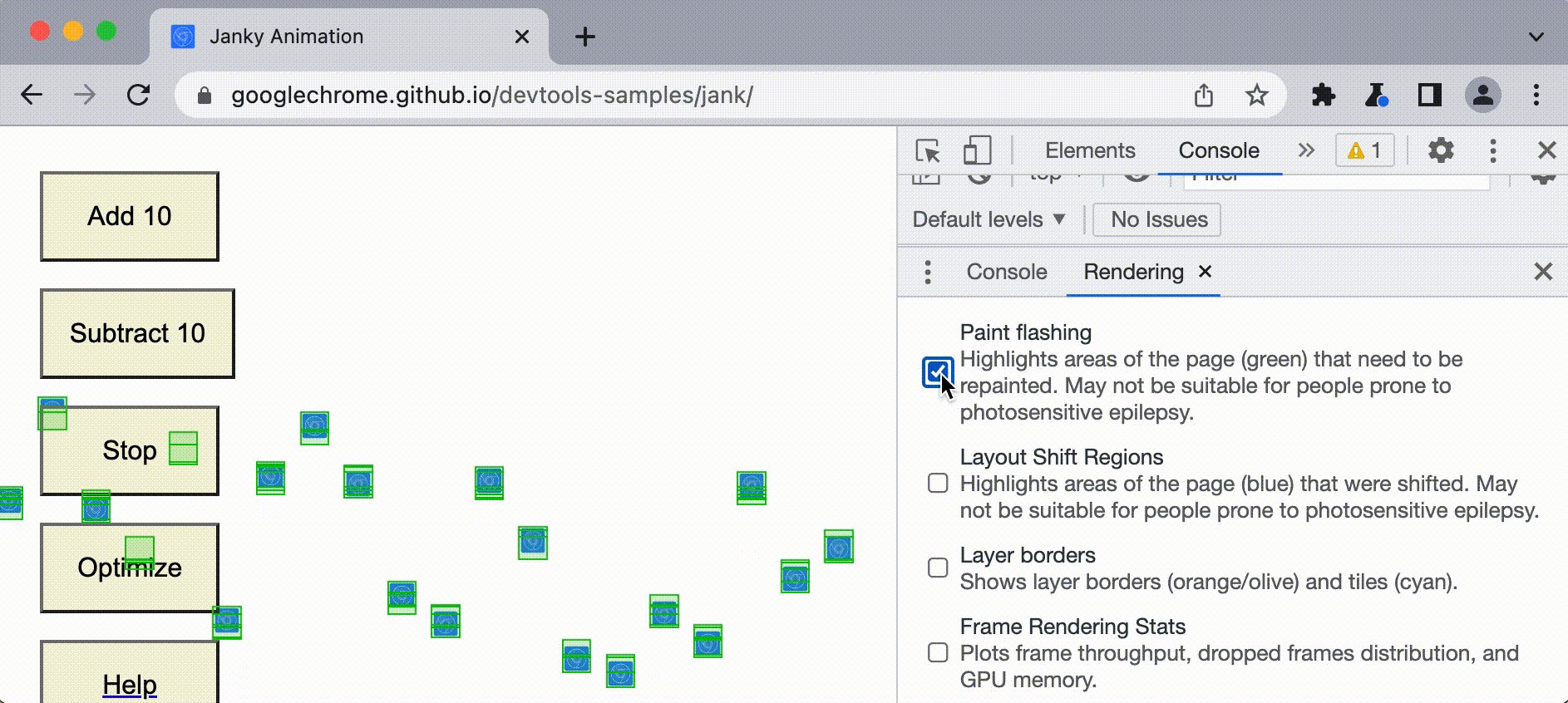
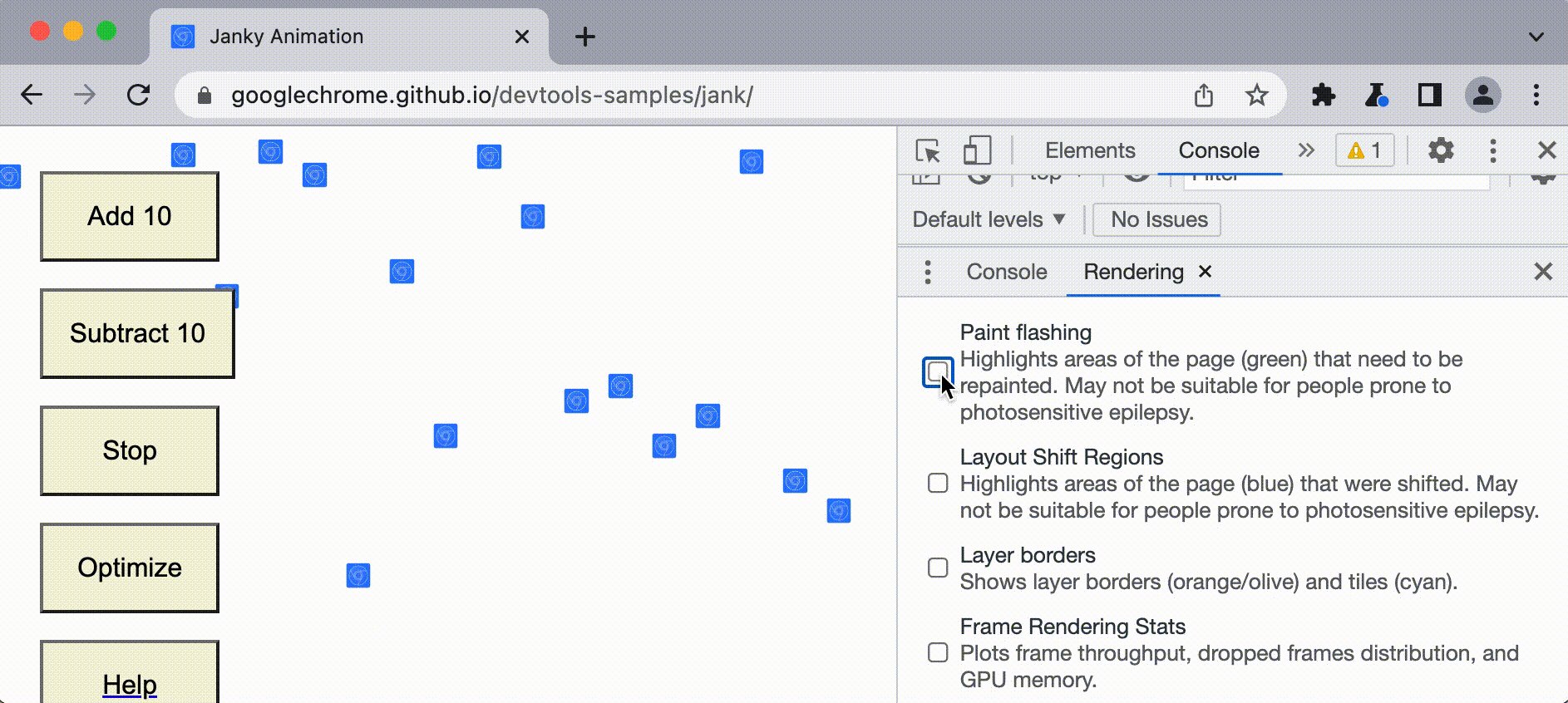
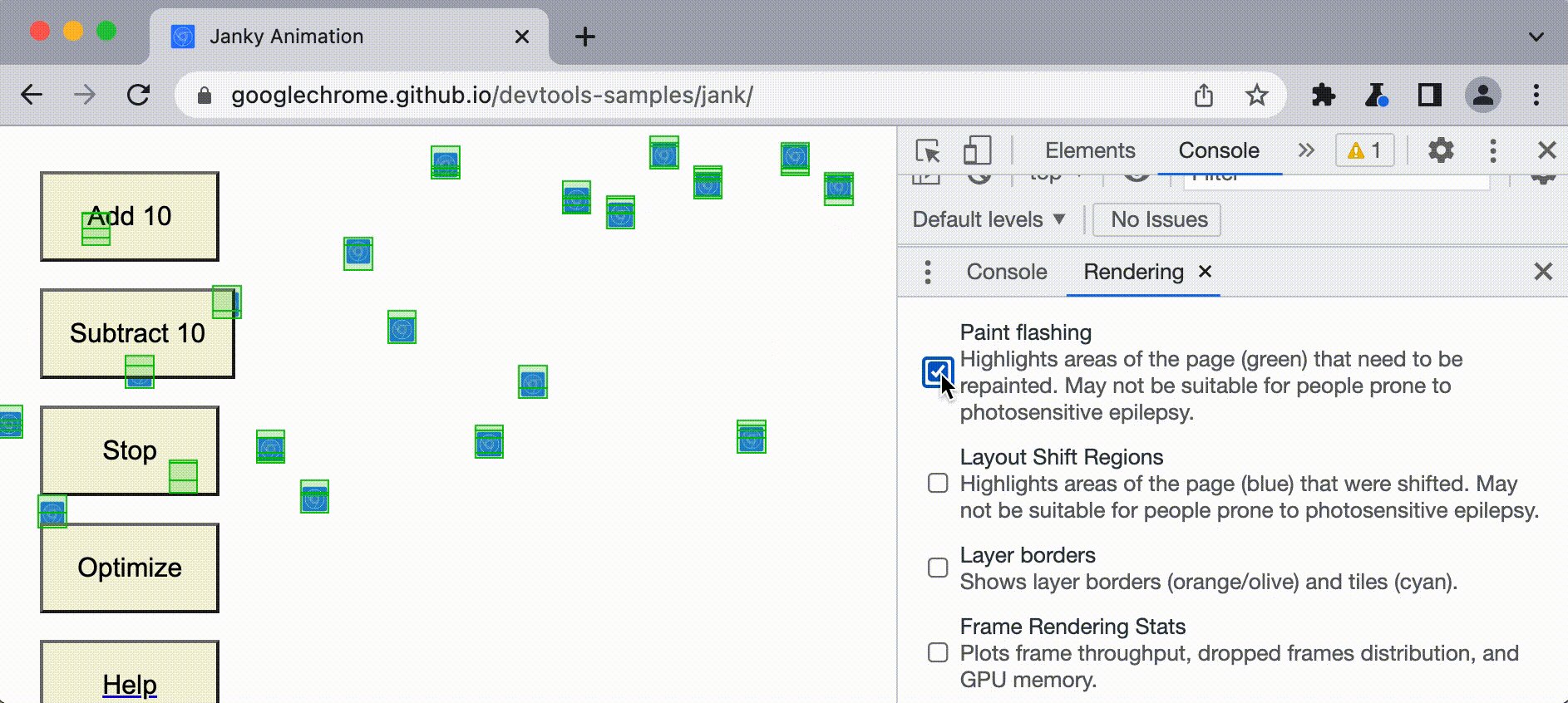
Cách xem các khu vực đang được sơn lại:
- Mở thẻ Rendering (Hiển thị) trên màn hình minh hoạ này và đánh dấu vào Paint flashing (Bật tính năng sơn nhấp nháy).
- Quan sát quá trình vẽ lại được làm nổi bật bằng màu xanh lục.

Nếu trên một trang khác, bạn thấy toàn bộ màn hình nhấp nháy màu xanh lục hoặc các khu vực trên màn hình mà bạn không nghĩ là cần được vẽ, hãy cân nhắc việc tìm hiểu thêm.
Làm nổi bật khu vực thay đổi bố cục
Sự thay đổi bố cục gây ra việc vẽ lại không mong muốn và không chỉ gây phiền toái mà còn có thể gây hại.
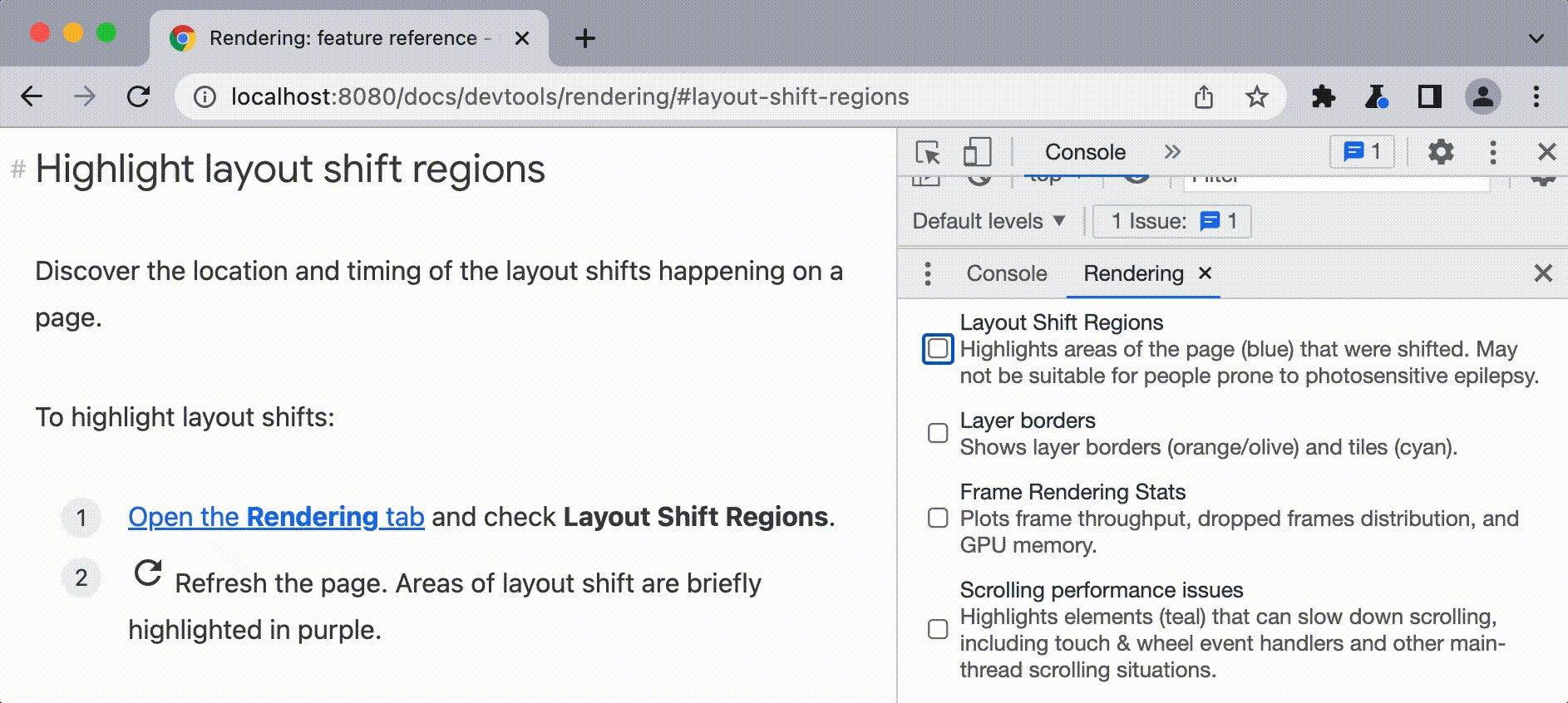
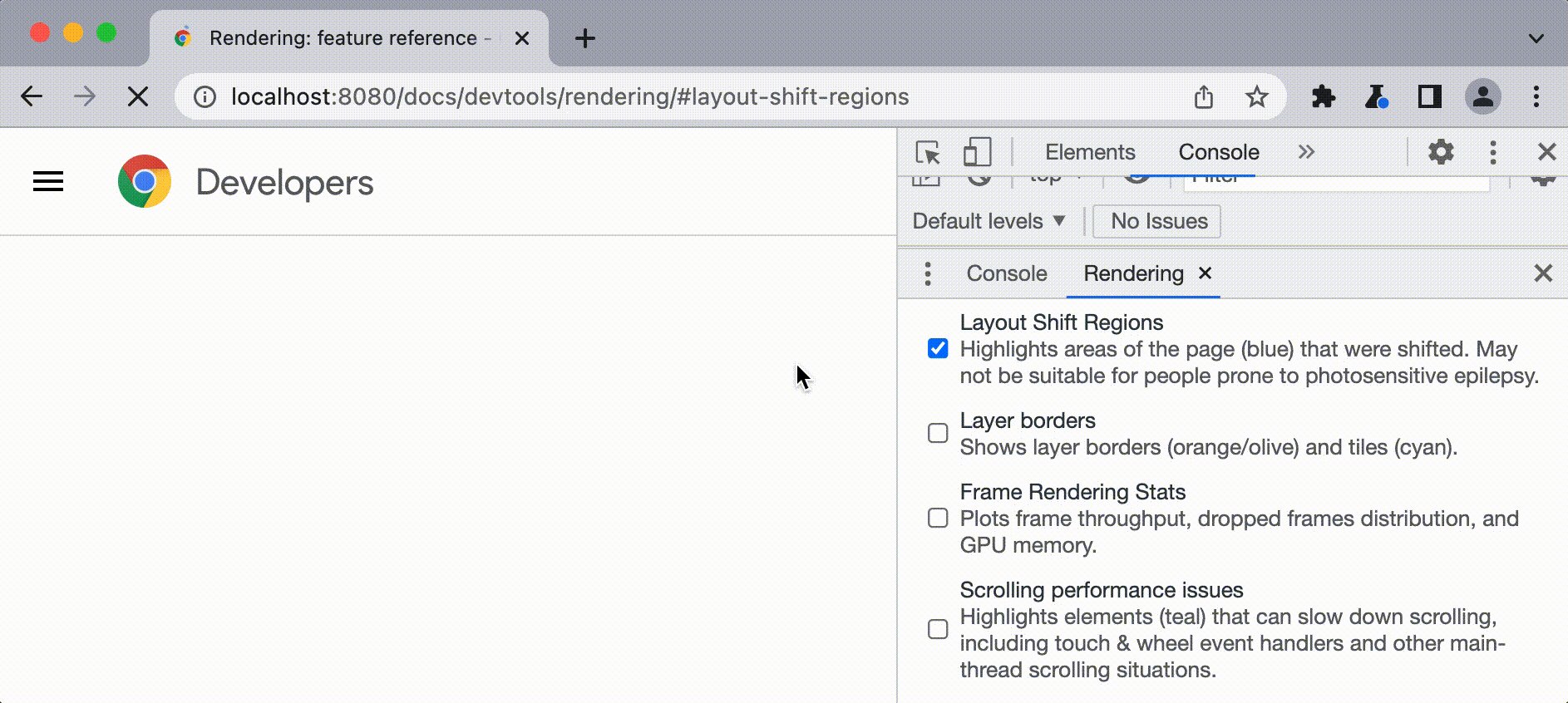
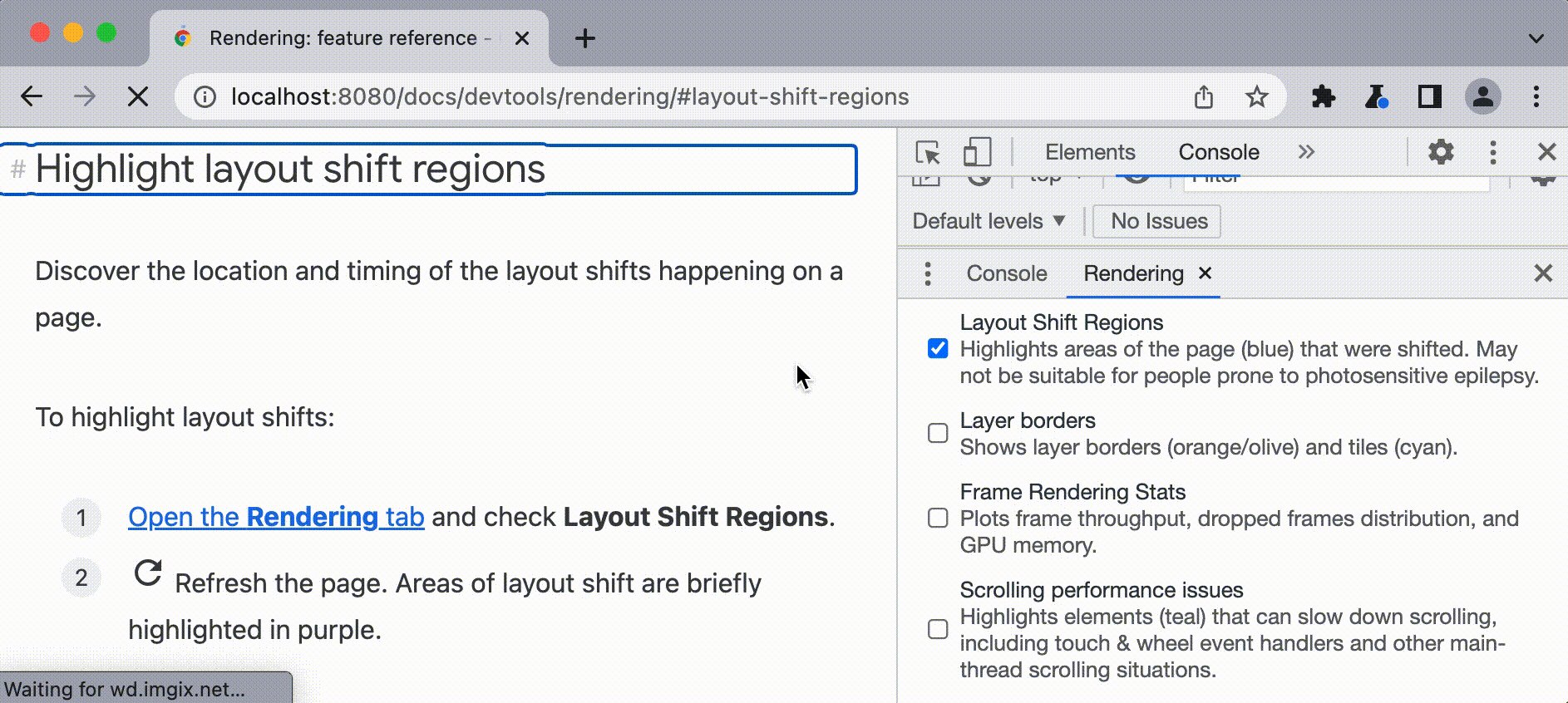
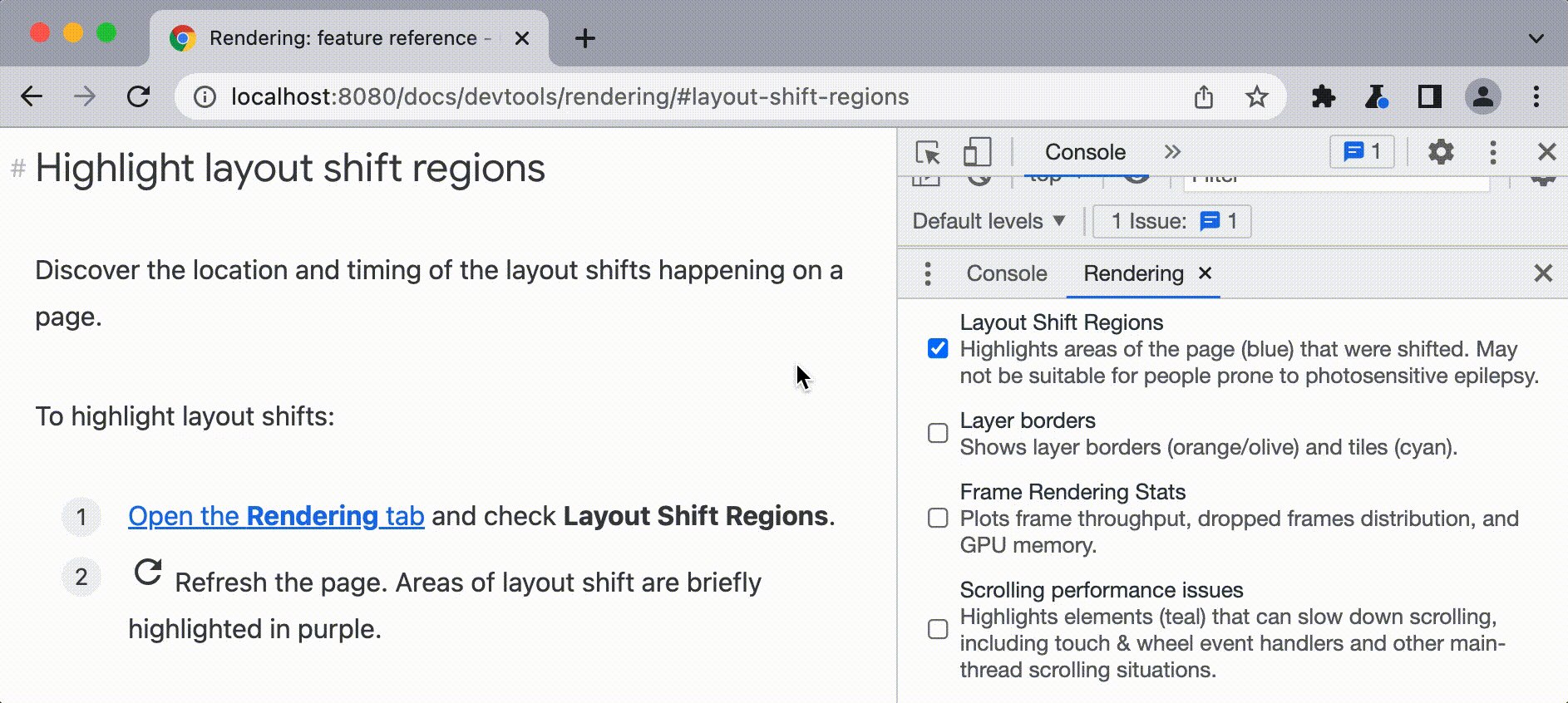
Cách xem vị trí và thời gian thay đổi bố cục trên một trang:
Mở thẻ Rendering (Hiển thị) rồi kiểm tra Layout Shift Regions (Khu vực thay đổi bố cục).
Làm mới trang. Các khu vực có thay đổi về bố cục được đánh dấu nhanh bằng màu tím.

Xem các lớp và thẻ thông tin có đường viền lớp
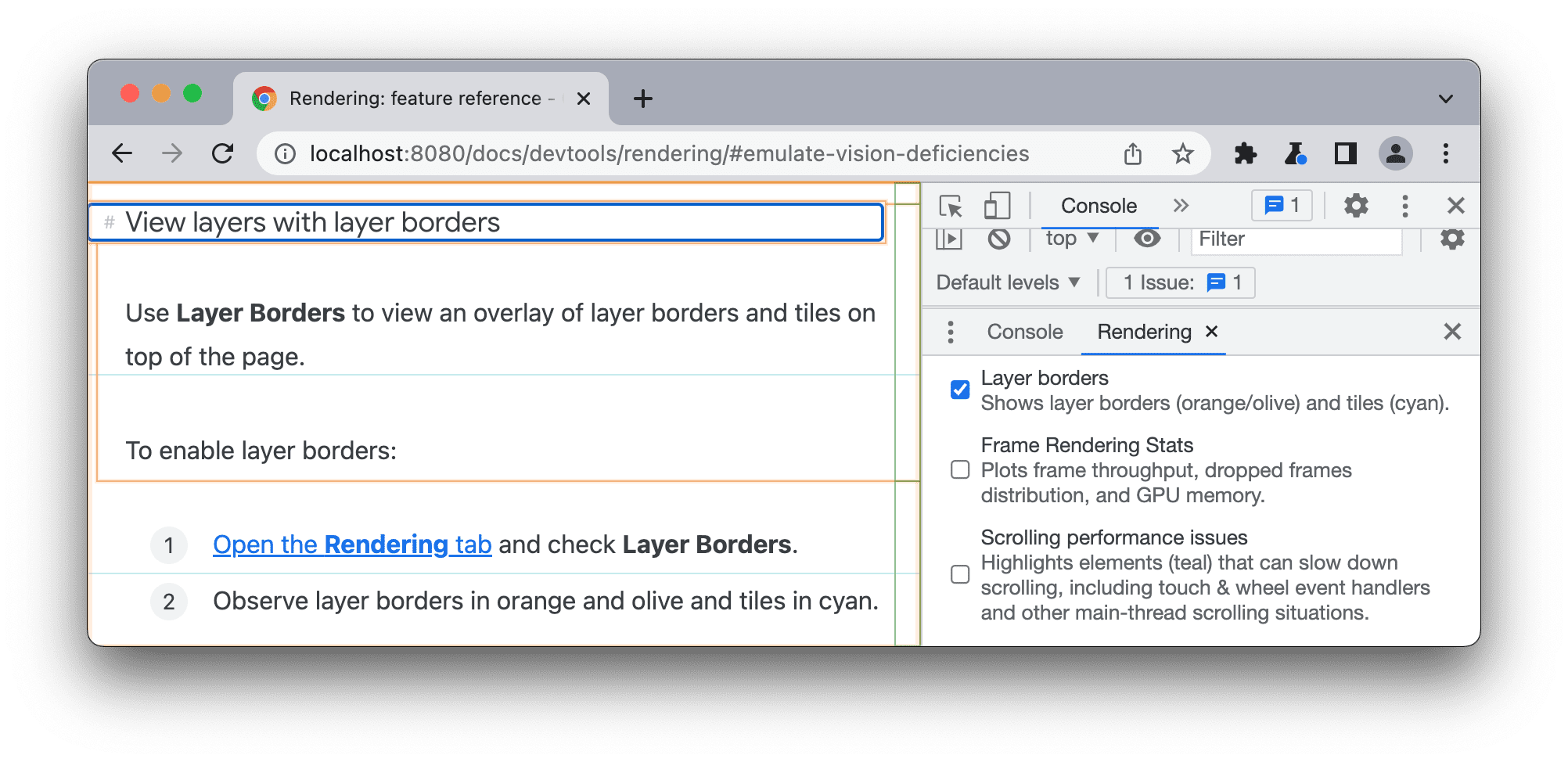
Sử dụng Layer Borders (Đường viền lớp) để xem lớp phủ của đường viền lớp và thẻ thông tin ở đầu trang.
Cách bật đường viền lớp:
- Mở thẻ Rendering (Hiển thị) rồi đánh dấu vào Layer Borders (Biên giới lớp).
- Quan sát đường viền lớp màu cam và màu ô liu và các ô màu xanh lơ.

Hãy xem các nhận xét trong debug_colors.cc để biết nội dung giải thích về mã màu.
Xem số khung hình/giây theo thời gian thực bằng số liệu thống kê kết xuất khung hình
Số liệu thống kê kết xuất khung là một lớp phủ xuất hiện ở góc trên cùng bên phải của khung nhìn.
Cách mở phần Số liệu thống kê kết xuất khung:
- Mở thẻ Rendering (Kết xuất) rồi bật hộp đánh dấu Frame rendering stats (Số liệu thống kê kết xuất khung).
- Quan sát số liệu thống kê ở góc trên cùng bên phải của trang.

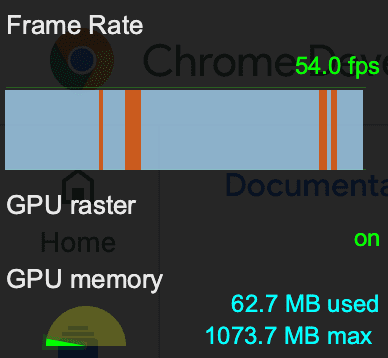
Lớp phủ Số liệu thống kê kết xuất khung hình cho biết:
- Số khung hình/giây ước tính theo thời gian thực khi trang chạy.
- Khung tiến trình dưới dạng một cốt truyện với 3 loại khung:
- Đã kết xuất thành công các khung (đường màu xanh dương)
- Khung hiện diện một phần (đường màu vàng)
- Khung hình bị bỏ lỡ (đường màu đỏ).
- Trạng thái của điểm ảnh GPU: bật hoặc tắt. Để biết thêm thông tin, hãy xem phần Cách tạo điểm ảnh GPU.
- Mức sử dụng bộ nhớ GPU: số MB bộ nhớ đã sử dụng và tối đa.
Xác định vấn đề về hiệu suất cuộn
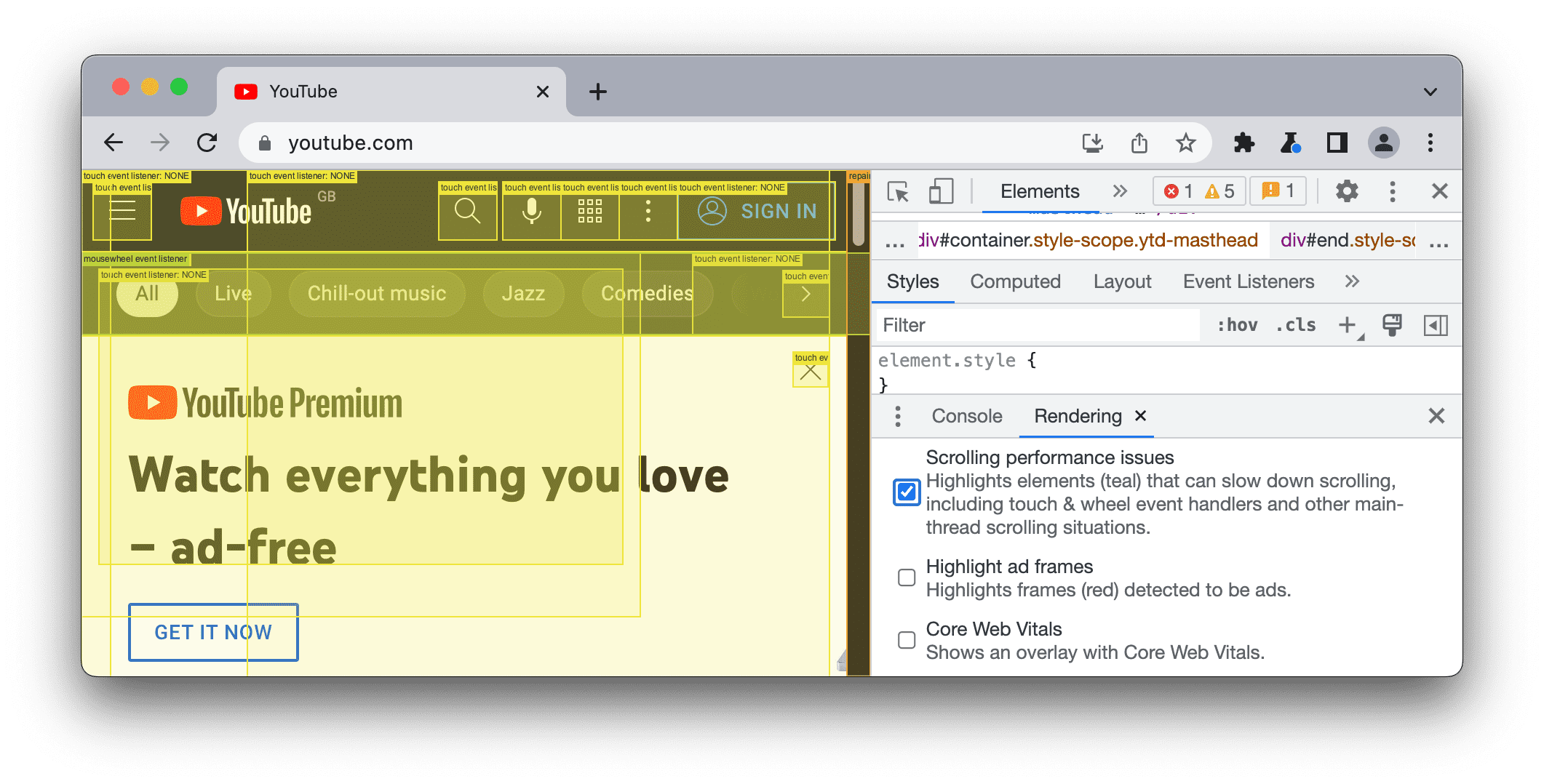
Sử dụng tính năng Vấn đề về hiệu suất cuộn để xác định các phần tử của trang có trình nghe sự kiện liên quan đến thao tác cuộn có thể gây hại cho hiệu suất của trang.
Cách xem các phần tử có thể gặp vấn đề:
- Mở thẻ Rendering (Hiển thị) rồi đánh dấu vào Scrolling Performance Issues (Vấn đề về hiệu suất cuộn).
- Quan sát các phần tử có thể gặp vấn đề được làm nổi bật.

Xem Các chỉ số quan trọng về trang web
Các chỉ số quan trọng về trang web là một sáng kiến của Google nhằm cung cấp hướng dẫn thống nhất về những tín hiệu cần thiết cho biết chất lượng để mang lại trải nghiệm người dùng tuyệt vời trên web.
Các chỉ số quan trọng về trang web là một nhóm chỉ số quan trọng áp dụng cho mọi trang web. Mỗi chỉ số trong Các chỉ số quan trọng về trang web đại diện cho một khía cạnh riêng biệt trong trải nghiệm người dùng, có thể đo lường được trong thực tế và phản ánh trải nghiệm thực tế của một kết quả quan trọng tập trung vào người dùng. Các chỉ số quan trọng về trang web bao gồm:
- Thời gian hiển thị nội dung lớn nhất (LCP): đo lường hiệu suất tải. Để mang lại trải nghiệm tốt cho người dùng, LCP phải xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu.
- Lượt tương tác đến nội dung hiển thị tiếp theo (INP): đo lường khả năng tương tác. Để mang lại trải nghiệm tốt cho người dùng, các trang phải có INP từ 200 mili giây trở xuống.
- Mức thay đổi bố cục tích luỹ (CLS): đo lường độ ổn định của hình ảnh. Để mang lại trải nghiệm tốt cho người dùng, các trang phải duy trì CLS ở mức 0,1 trở xuống.
Sử dụng tiện ích Web Vitals cho Chrome để xem các giá trị của chỉ số Core Web Vitals trên trang.


