Oluşturma sekmesindeki performansla ilgili seçeneklerin bu referansıyla oluşturma performansı sorunlarını keşfedin.
Yeniden boyanmış alanları boya yanıp sönerek vurgulama
Bu seçenek etkinleştirildiğinde Chrome, yeniden boyama işlemi her gerçekleştiğinde ekranı yeşil renkte yanıp söner.
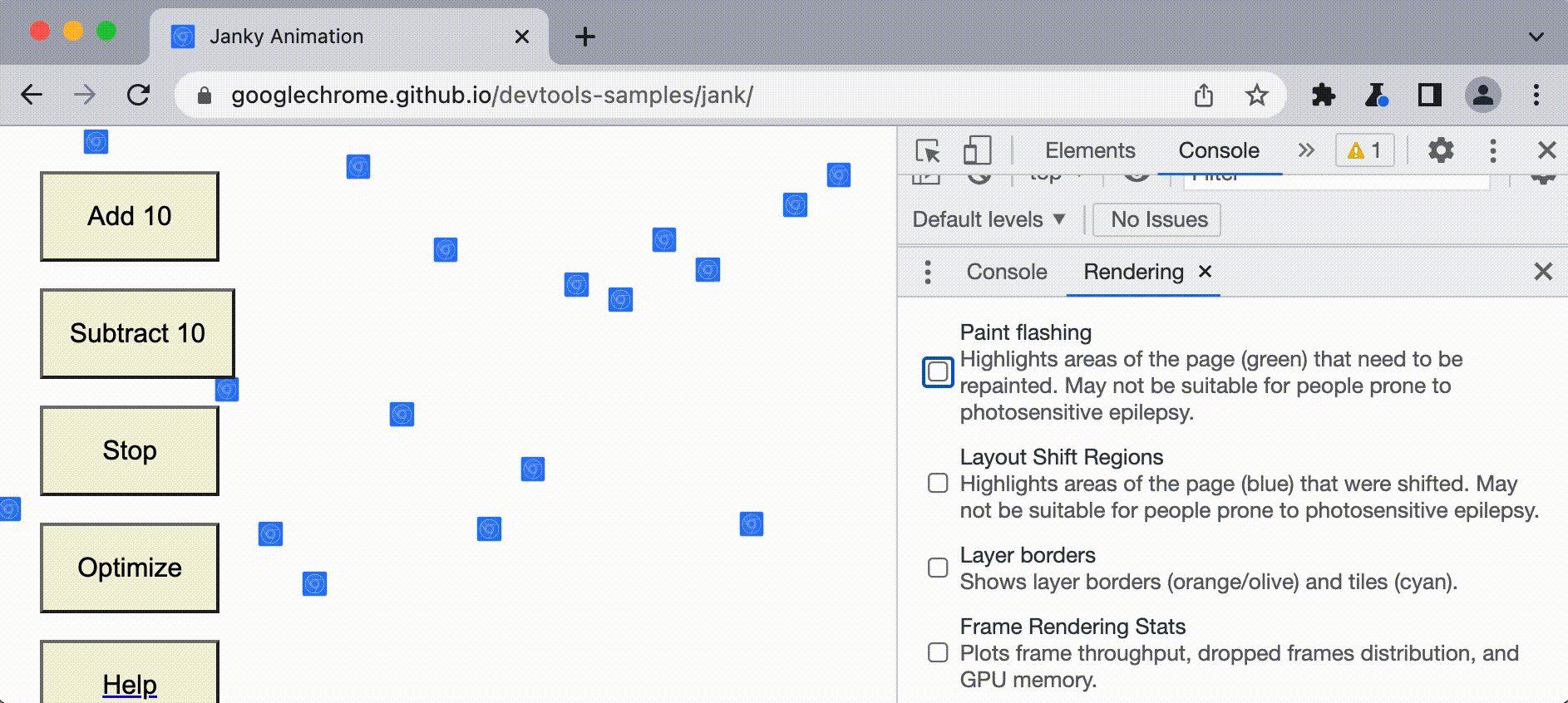
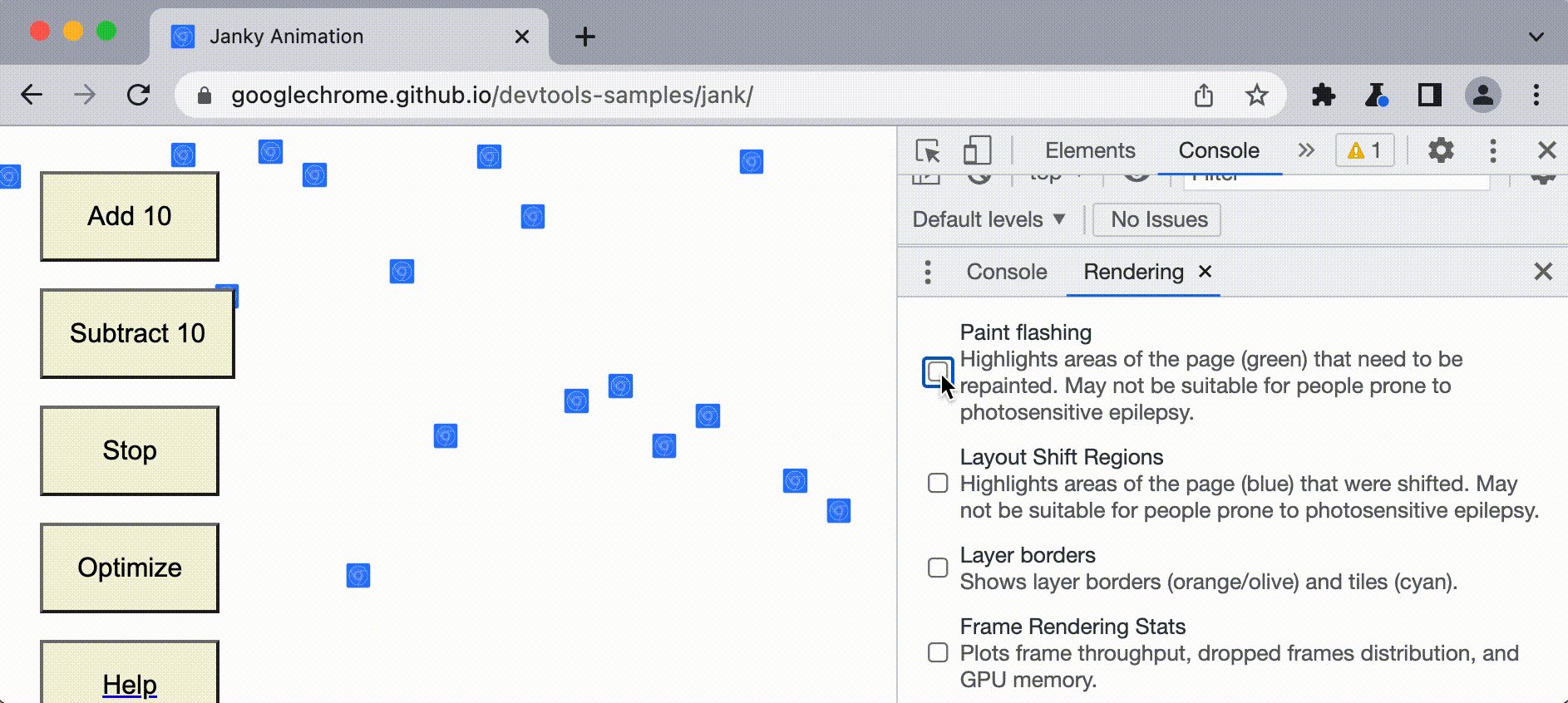
Yeniden boyanan alanları görüntülemek için:
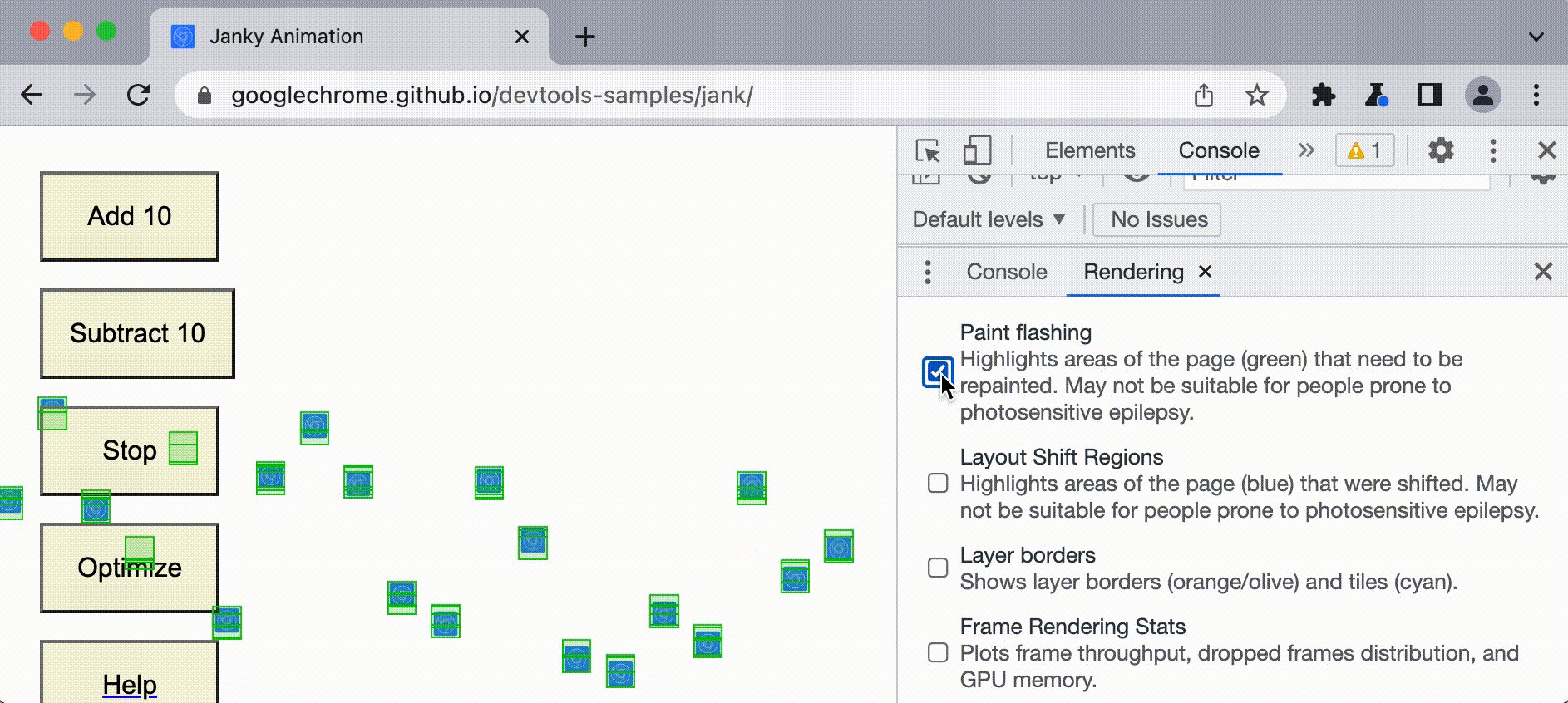
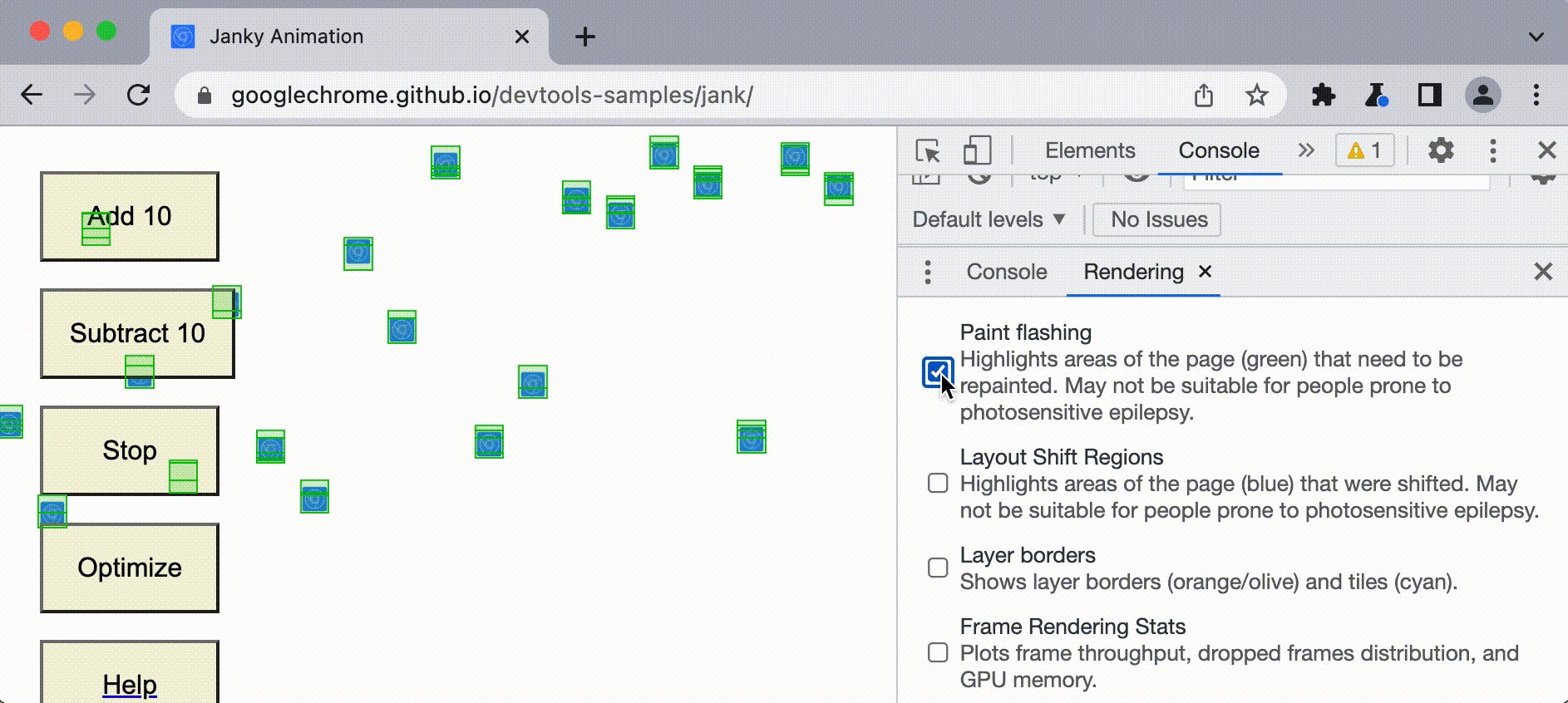
- Bu demo'da Oluşturma sekmesini açın ve Boya yanıp sönüyor'u işaretleyin.
- Yeniden boyama işlemi yeşil renkle vurgulanmıştır.

Başka bir sayfada ekranın tamamının yeşil renkte yanıp söndüğünü veya ekranın boyanmaması gerektiğini düşündüğünüz alanların boyandığını görürseniz daha ayrıntılı bir inceleme yapabilirsiniz.
Düzen kayması bölgelerini vurgulama
Düzen kaymaları, beklenmedik şekilde yeniden boyamaya neden olur ve hem can sıkıcı hem de zararlı olabilir.
Bir sayfadaki düzen değişikliklerinin yerini ve zamanlamasını görüntülemek için:
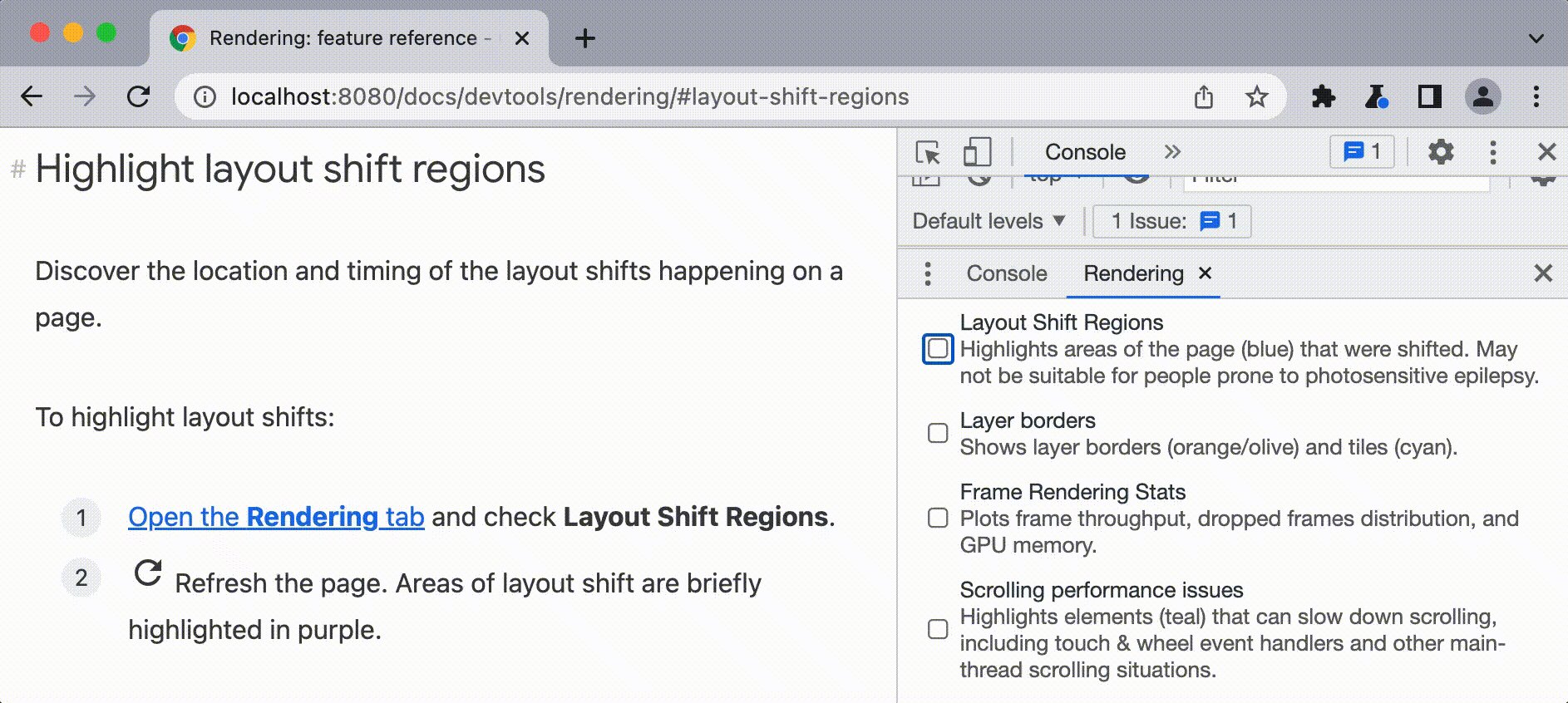
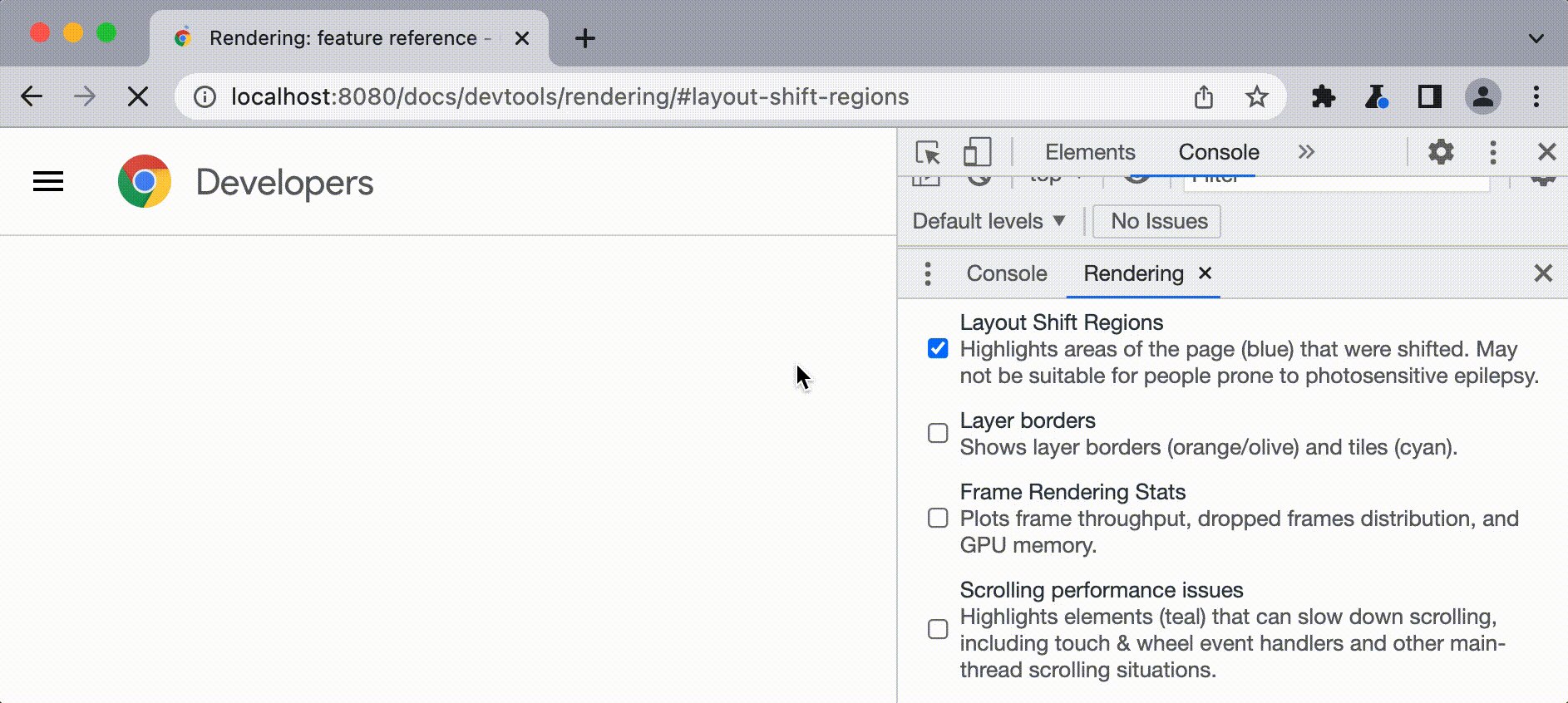
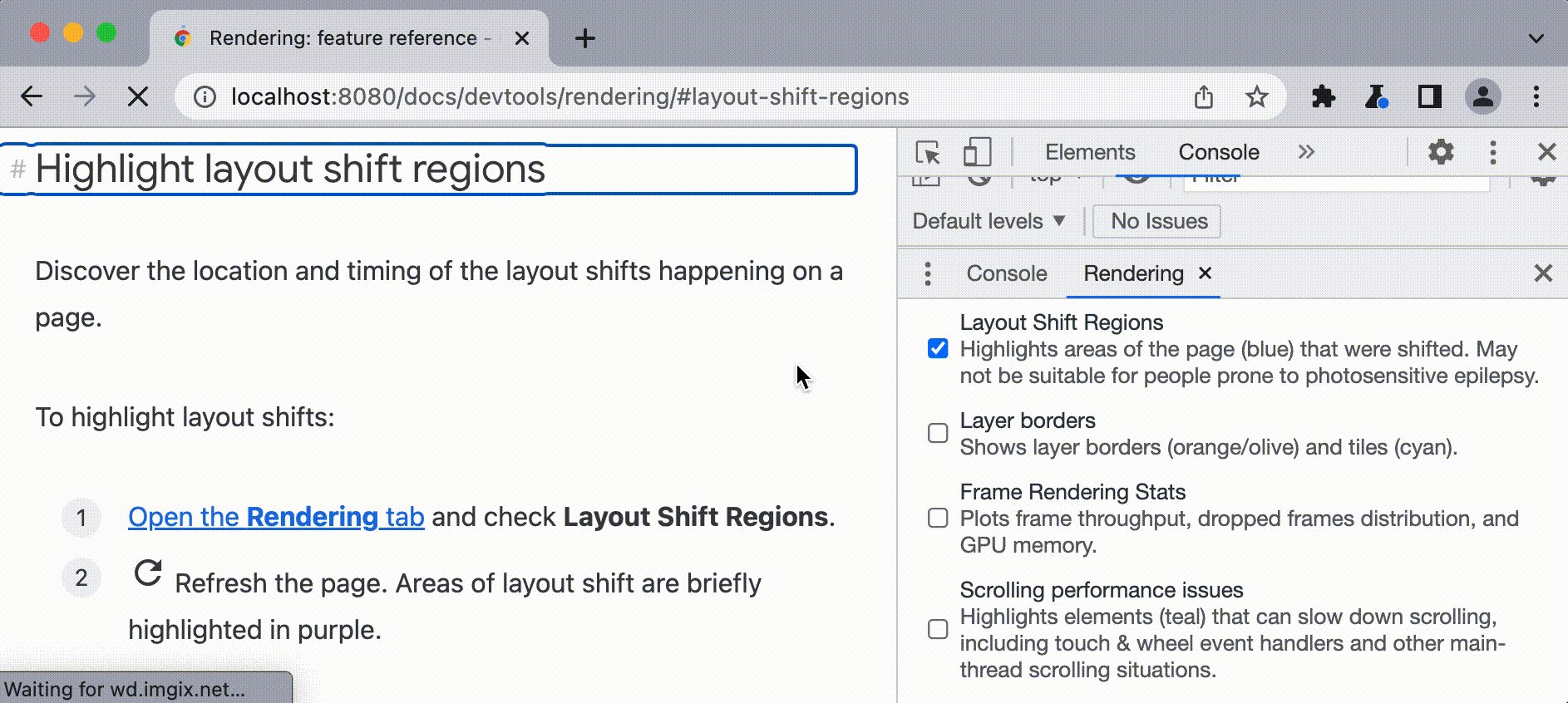
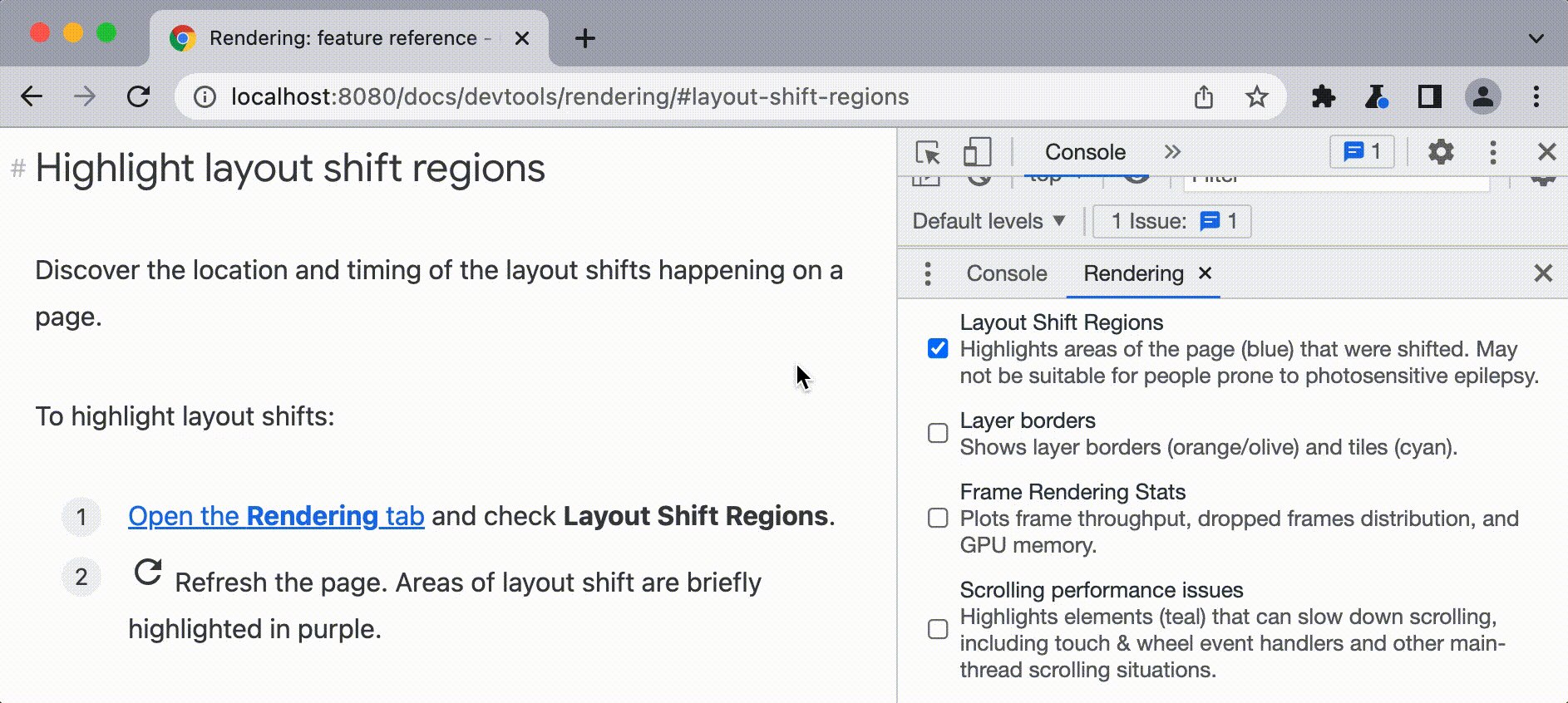
Oluşturma sekmesini açın ve Düzen Kayması Bölgeleri'ni işaretleyin.
Sayfayı yenileyin. Düzen kayması alanları kısaca mor renkle vurgulanır.

Katmanları ve kartları katman sınırlarıyla görüntüleme
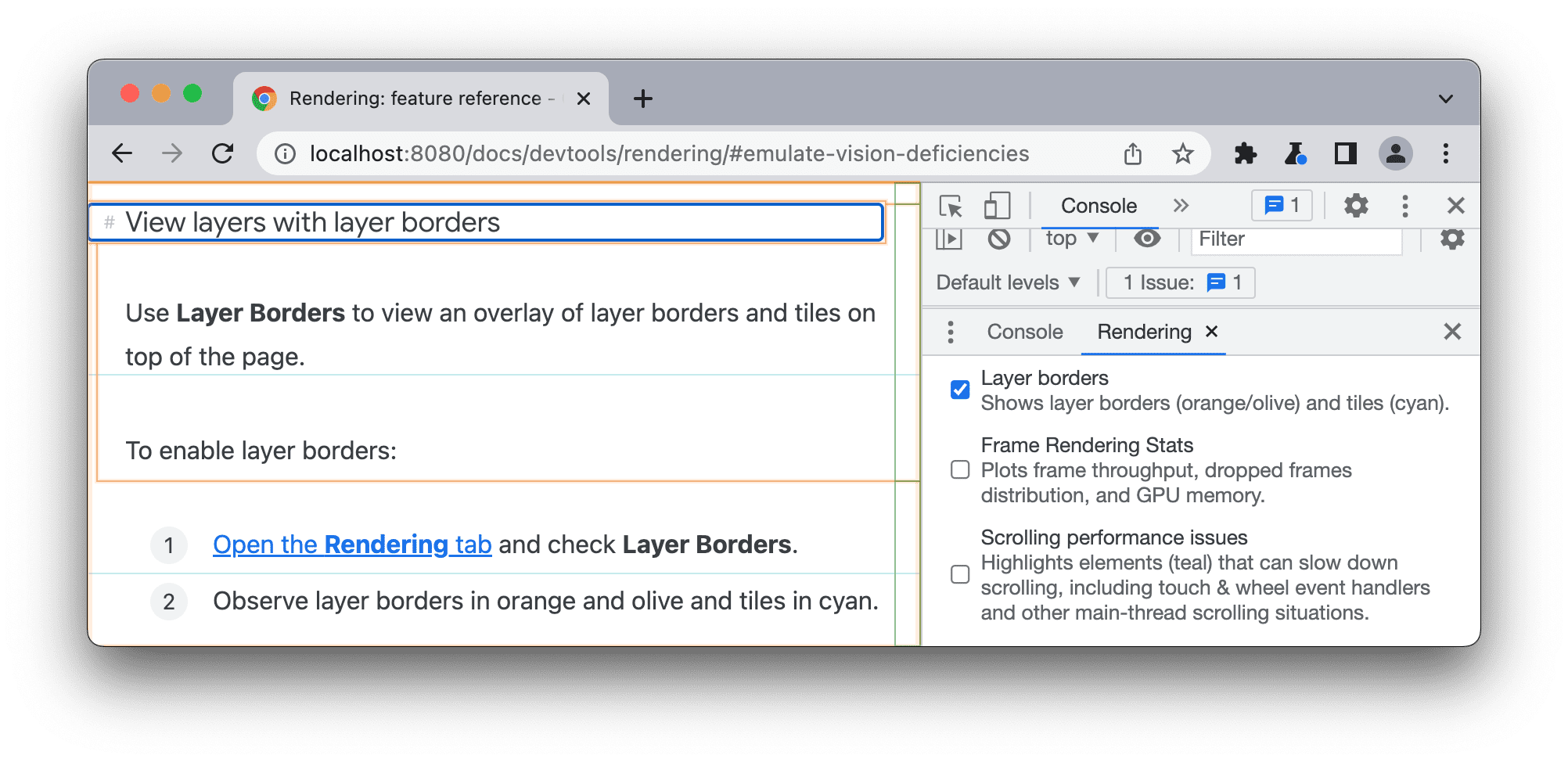
Sayfanın üst kısmında katman kenarlıkları ve karoların yer aldığı bir yer paylaşımı görüntülemek için Katman Kenarlıkları'nı kullanın.
Katman kenarlıkları etkinleştirmek için:
- Oluşturma sekmesini açın ve Katman Kenarları'nı işaretleyin.
- Katman sınırlarının turuncu, zeytin yeşili ve karoların ise camgöbeği olduğunu görebilirsiniz.

Renk kodlamalarının açıklaması için debug_colors.cc bölümündeki yorumlara bakın.
Çerçeve oluşturma istatistikleriyle saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme
Çerçeve oluşturma istatistikleri, görüntü alanının sağ üst köşesinde görünen bir yer paylaşımıdır.
Çerçeve oluşturma istatistikleri'ni açmak için:
- Oluşturma sekmesini açın ve Çerçeve oluşturma istatistikleri onay kutusunu etkinleştirin.
- Sayfanın sağ üst köşesindeki istatistikleri inceleyin.

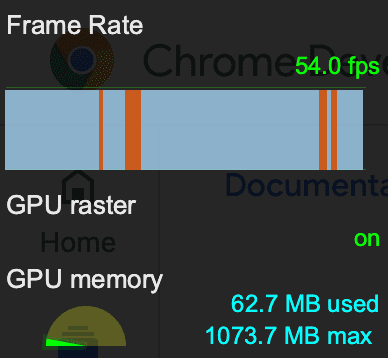
Çerçeve oluşturma istatistikleri yer paylaşımında şunlar gösterilir:
- Sayfa çalışırken saniyedeki kare sayısıyla ilgili gerçek zamanlı tahmin.
- Zaman çizelgesini üç çerçeve türü içeren bir nokta grafiği olarak çerçeveleyin:
- Başarıyla oluşturulan kareler (mavi çizgiler)
- Kısmen gösterilen kareler (sarı çizgiler)
- Atlanan kareler (kırmızı çizgiler).
- GPU rasterinin durumu: açık veya kapalı. Daha fazla bilgi için GPU rasterizasyonu alma bölümüne bakın.
- GPU bellek kullanımı: Kullanılan bellek sayısı ve maksimum MB.
Kaydırma performansı sorunlarını belirleme
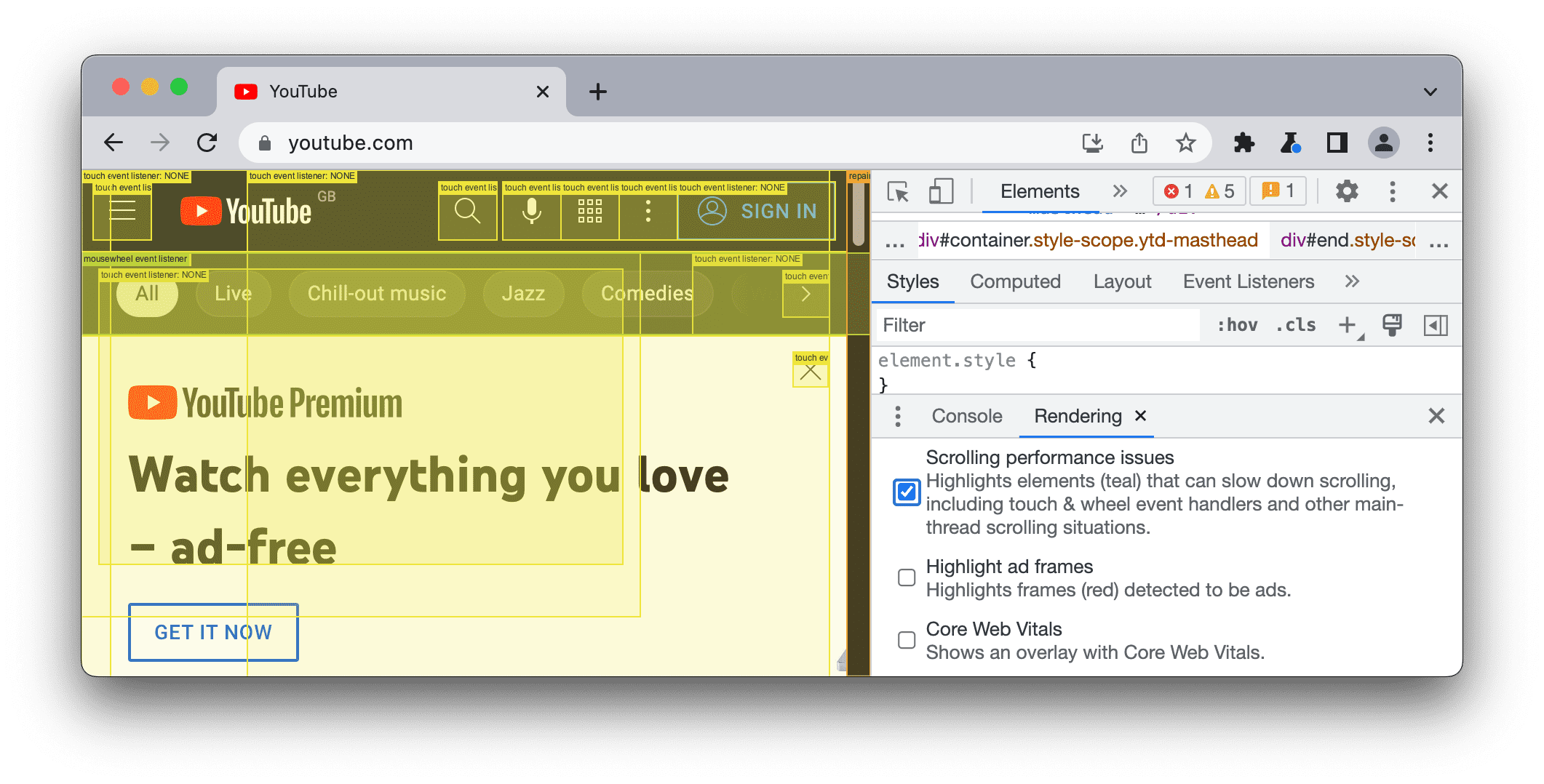
Sayfanın performansını olumsuz yönde etkileyebilecek, kaydırmayla ilgili etkinlik dinleyicileri içeren öğeleri belirlemek için Kaydırma Performansı Sorunları'nı kullanın.
Sorunlu olabilecek öğeleri görüntülemek için:
- Oluşturma sekmesini açın ve Kaydırma Performansı Sorunları'nı işaretleyin.
- Sorunlu olabilecek öğelerin vurgulandığını gözlemleyin.

Core Web Vitals'i görüntüleme
Web Vitals, Google tarafından başlatılan bir girişimdir. Bu girişimin amacı, internette mükemmel bir kullanıcı deneyimi sunmak için gerekli olan kalite göstergeleri hakkında tek bir kılavuz sağlamaktır.
Core Web Vitals, Web Vitals'in tüm web sayfaları için geçerli olan alt kümesidir. Core Web Vitals'ın her biri kullanıcı deneyiminin farklı bir yönünü temsil eder, sahada ölçülebilir ve kullanıcı odaklı önemli bir sonucun gerçek dünyadaki deneyimini yansıtır. Core Web Vitals şunları içerir:
- Largest Contentful Paint (LCP): Yükleme performansını ölçer. İyi bir kullanıcı deneyimi sağlamak için LCP, sayfa ilk kez yüklenmeye başladığında 2,5 saniye içinde gerçekleşmelidir.
- Interaction to Next Paint (INP): Etkileşimi ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların INP'si 200 milisaniye veya daha kısa olmalıdır.
- Cumulative Layout Shift (CLS): Görsel kararlılığı ölçer. İyi bir kullanıcı deneyimi sağlamak için sayfaların CLS'si 0, 1 veya daha az olmalıdır.
Sayfanızın Core Web Vitals değerlerini görüntülemek için Web Vitals Chrome uzantısını kullanın.


