Descubra problemas de desempenho da renderização com esta referência de opções relacionadas ao desempenho na guia Renderização.
Destacar áreas repintadas com exibições em destaque
Com essa opção ativada, o Chrome mostra a tela em verde sempre que a repintura acontece.
Para conferir as áreas que estão sendo repintadas:
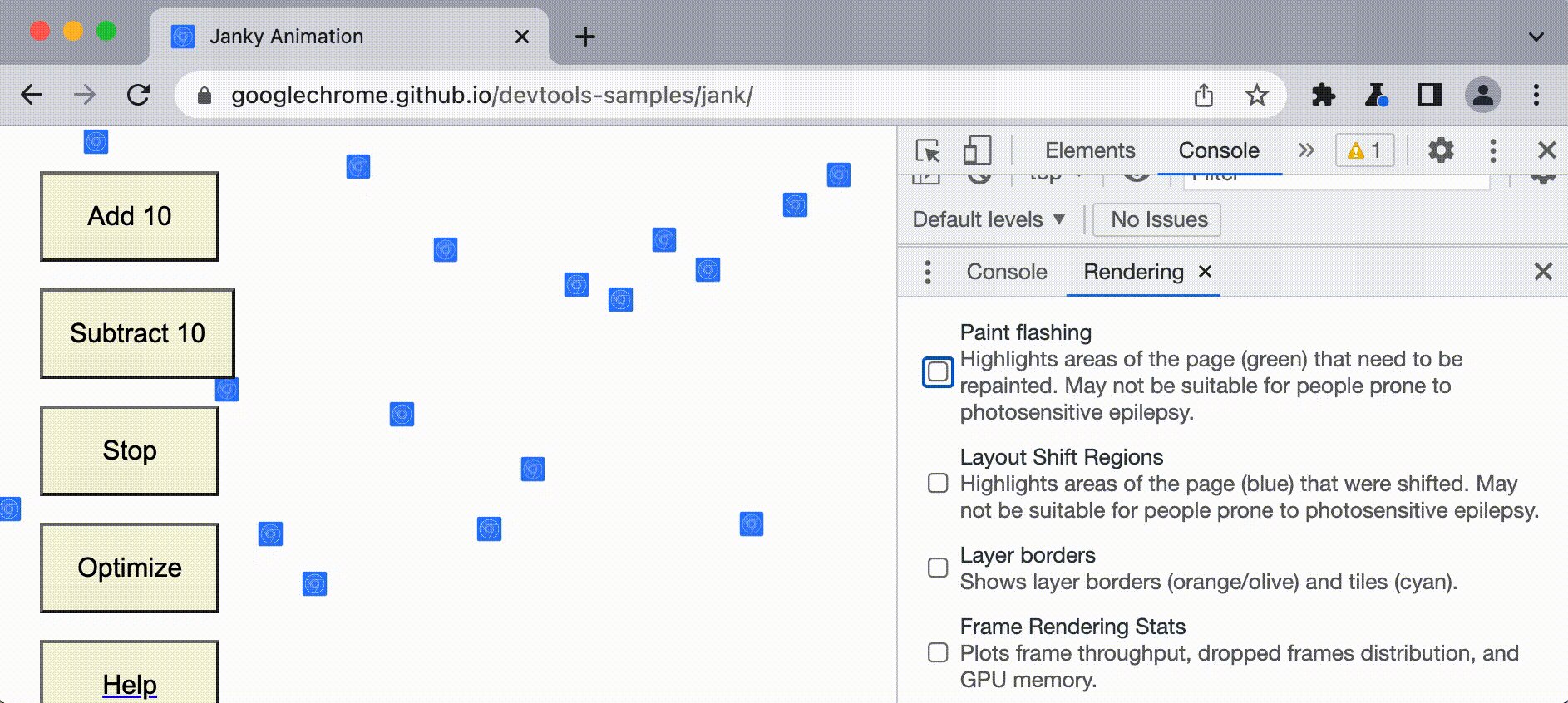
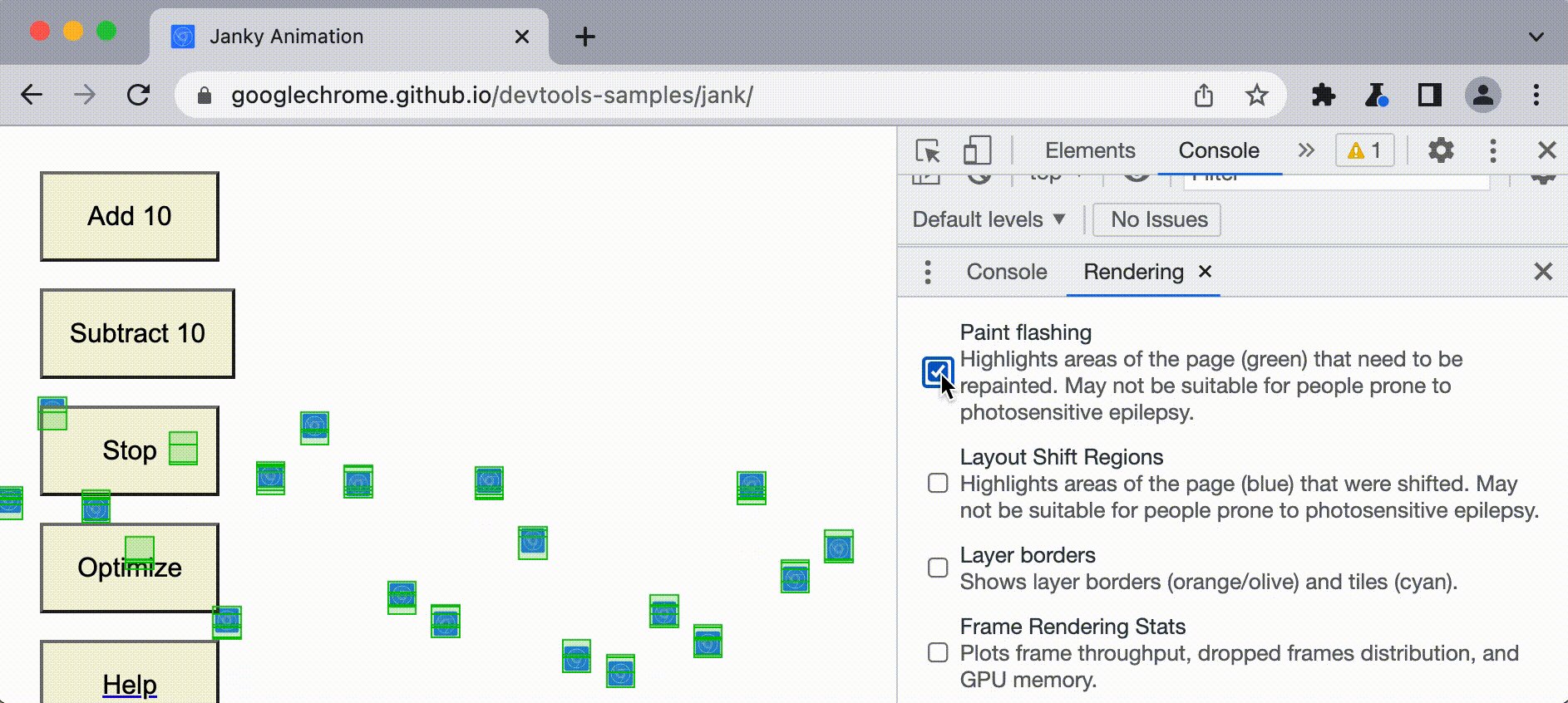
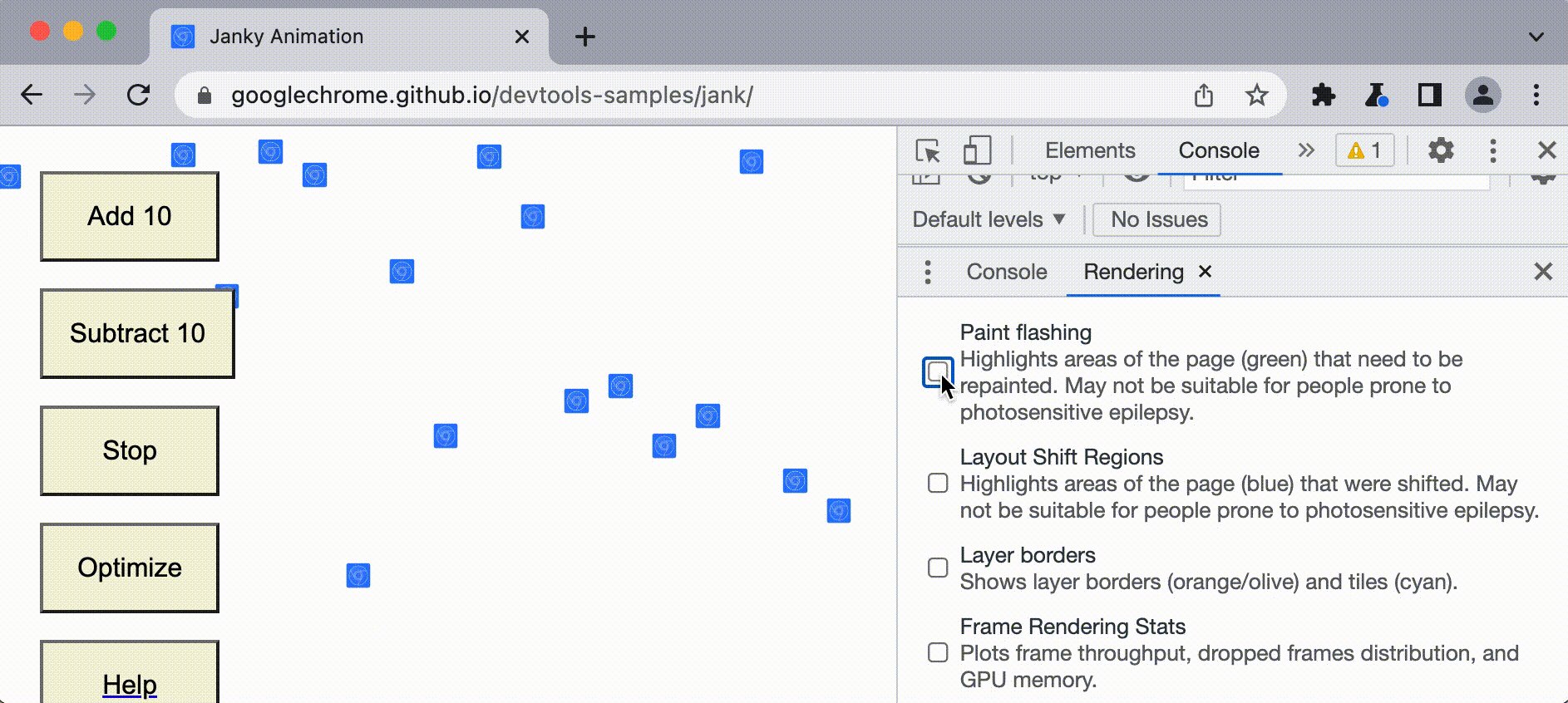
- Abra a guia Rendering nesta demonstração e marque Paint flashing.
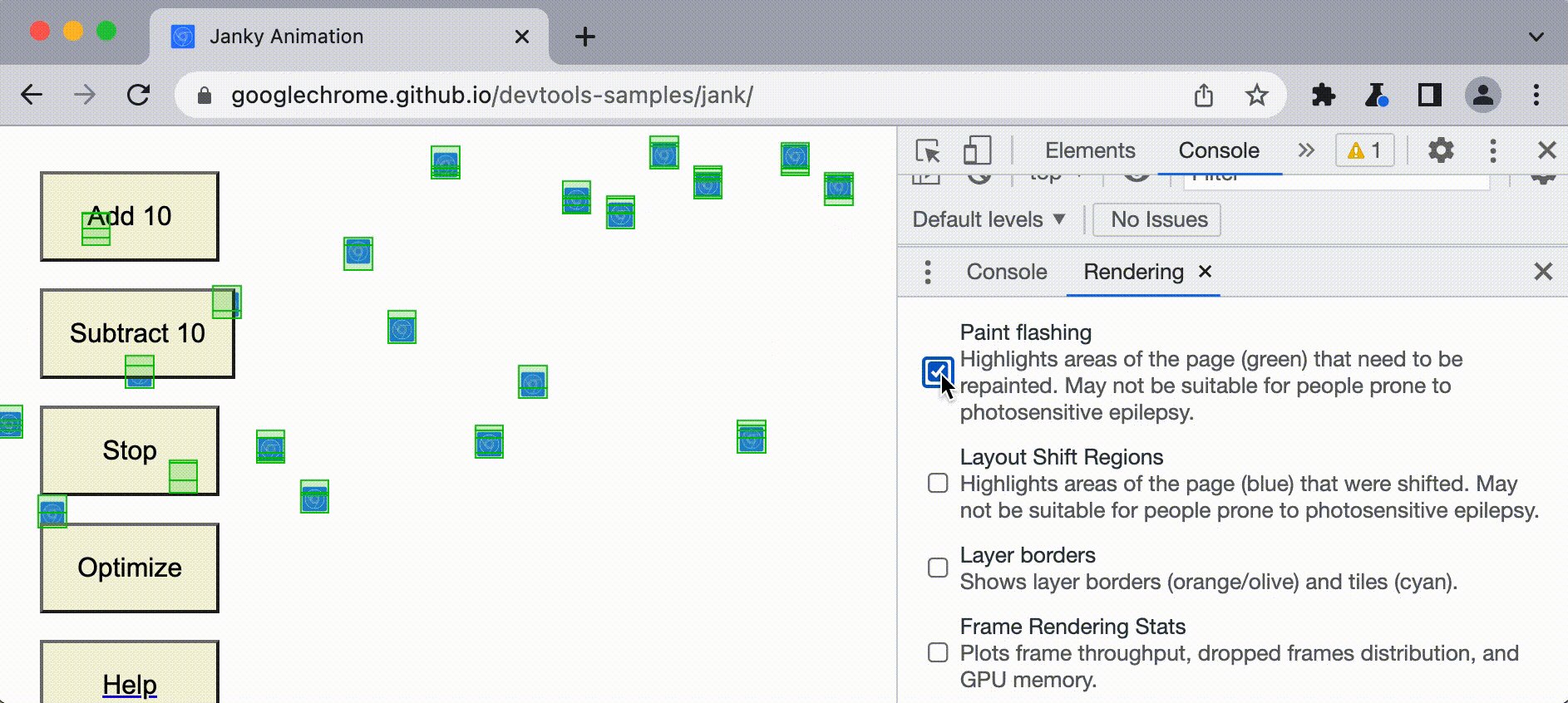
- Observe a pintura destacada em verde.

Se, em outra página, você notar que a tela toda fica verde ou áreas da tela que não deveriam ser pintadas, considere investigar melhor.
Destacar regiões de mudança de layout
As mudanças de layout causam repintagens inesperadas e podem ser irritantes e prejudiciais.
Para conferir a localização e o momento das mudanças de layout em uma página:
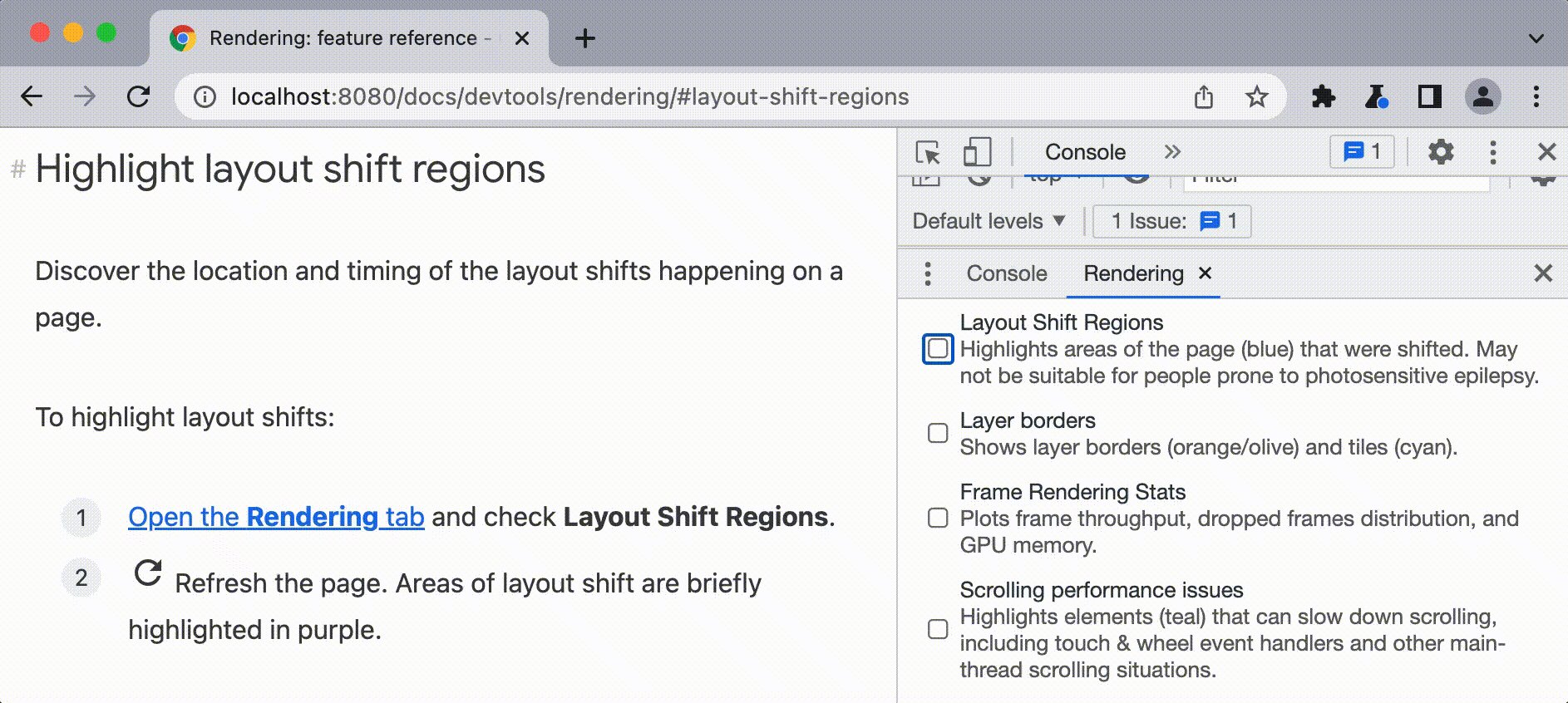
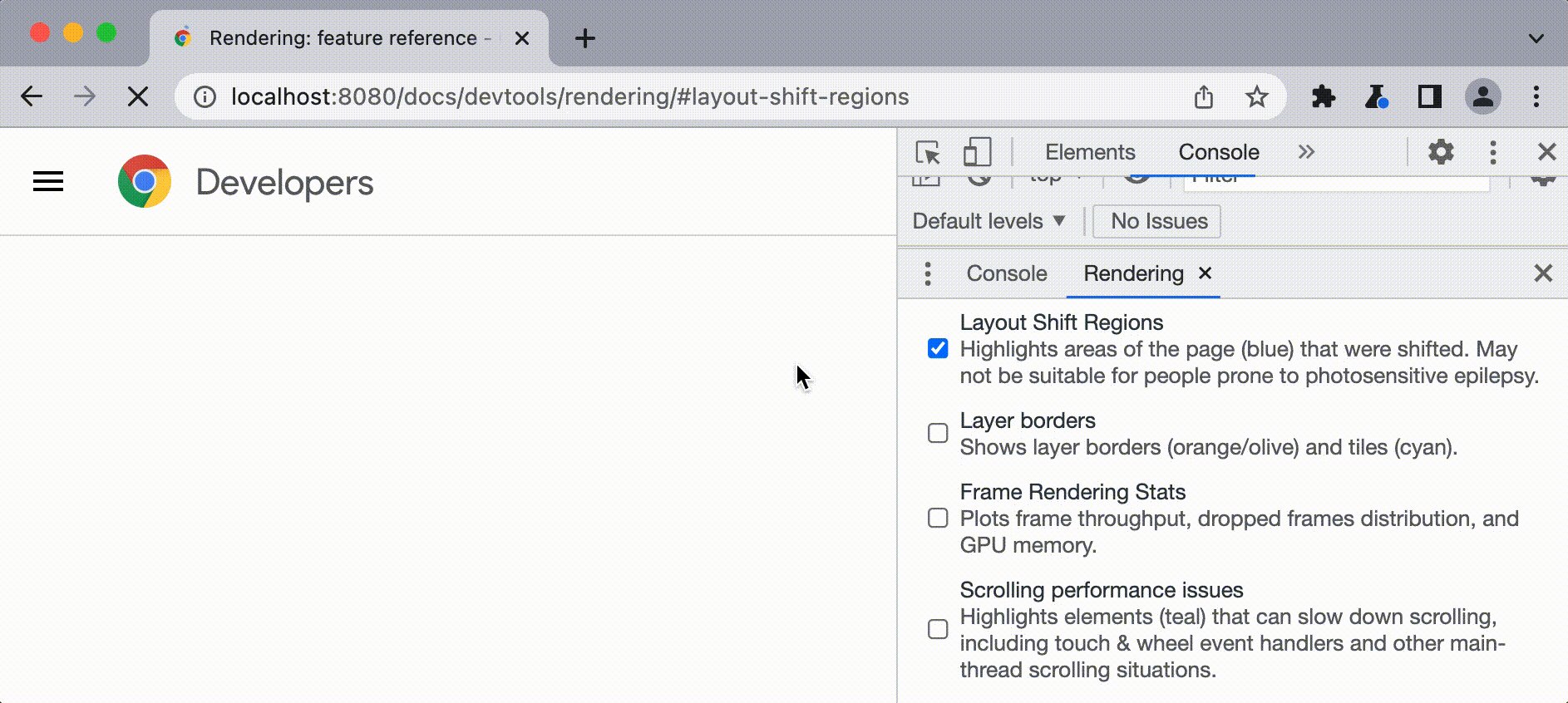
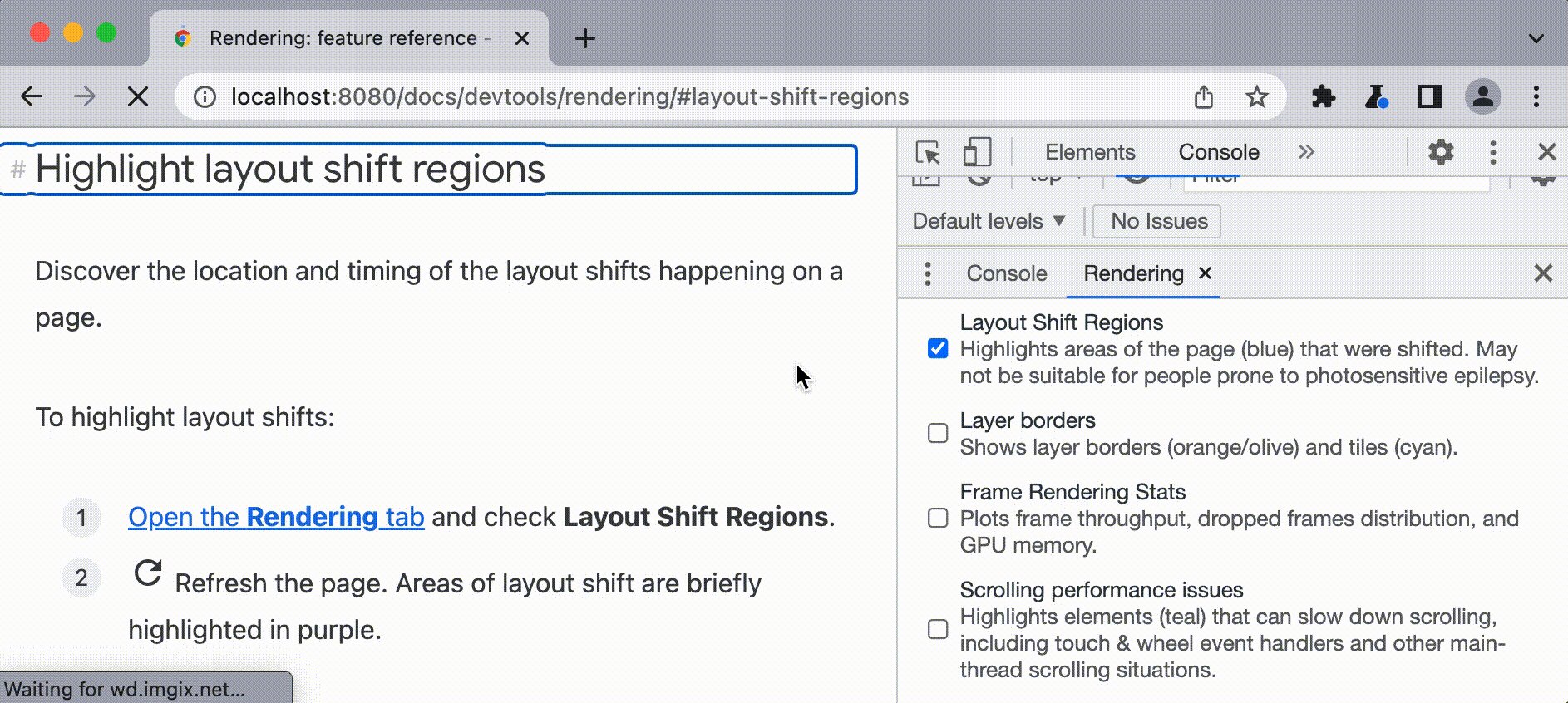
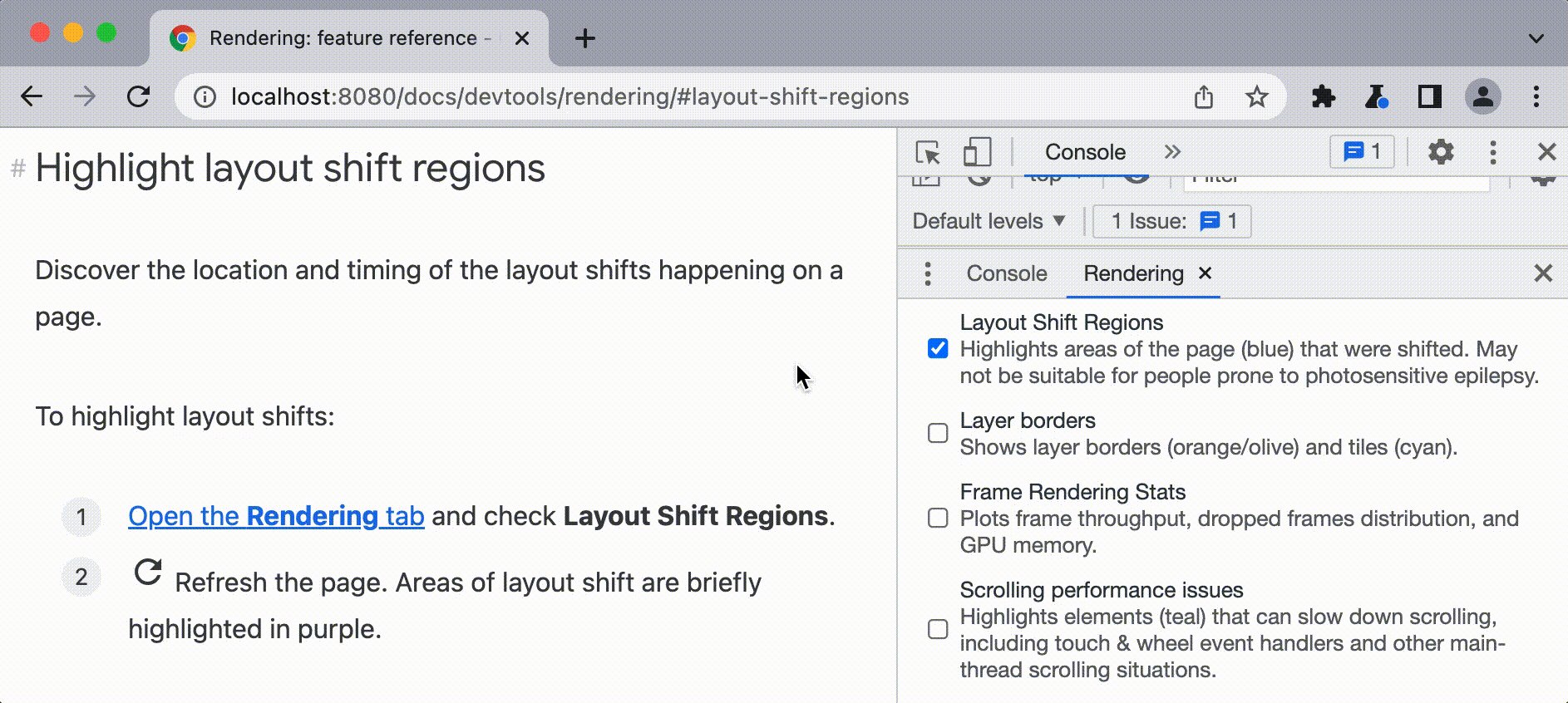
Abra a guia Rendering e marque a opção Layout Shift Regions.
Atualize a página. As áreas de mudança de layout são destacadas brevemente em roxo.

Visualizar camadas e blocos com bordas
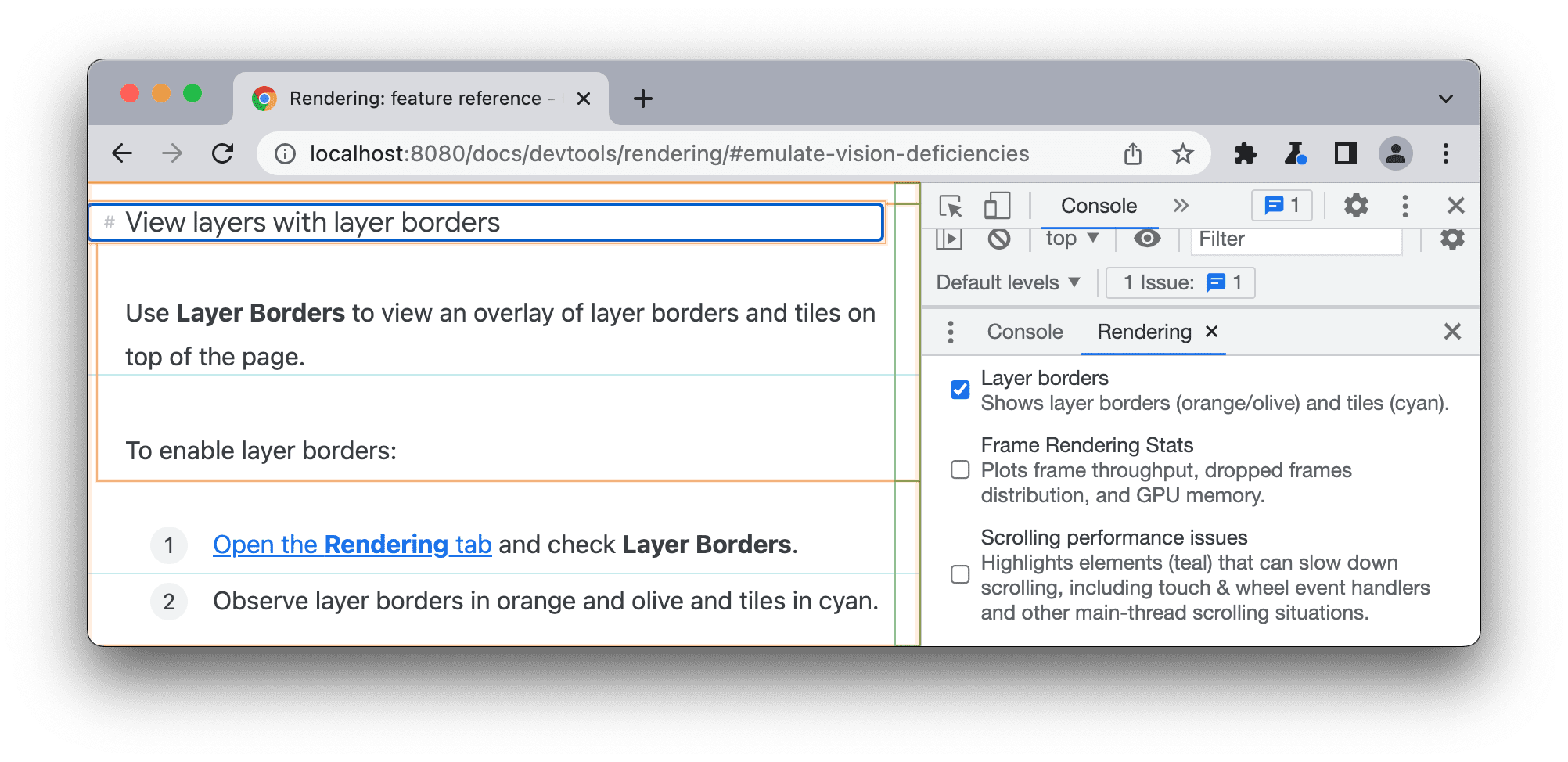
Use Layer Borders para conferir uma sobreposição de layer borders e tiles na parte de cima da página.
Para ativar as bordas de camadas:
- Abra a guia Rendering e marque a opção Layer Borders.
- Observe as bordas das camadas em laranja e verde-oliva e os blocos em ciano.

Consulte os comentários em debug_colors.cc para saber mais sobre o código de cores.
Conferir frames por segundo em tempo real com estatísticas de renderização de frames
As estatísticas de renderização de frames são uma sobreposição que aparece no canto superior direito da viewport.
Para abrir as estatísticas de renderização de frames:
- Abra a guia Renderização e ative a caixa de seleção Estatísticas de renderização de frames.
- Observe as estatísticas no canto superior direito da página.

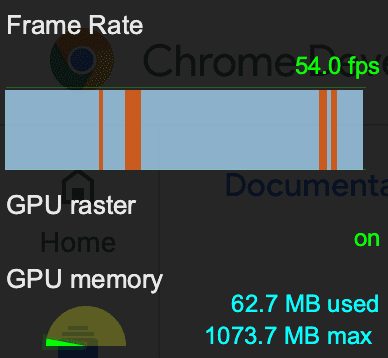
A sobreposição Estatísticas de renderização de frames mostra:
- Estimativa em tempo real de frames por segundo à medida que a página é executada.
- A linha do tempo do frame como um gráfico com três tipos de frame:
- Frames renderizados com sucesso (linhas azuis)
- Frames apresentados parcialmente (linhas amarelas)
- Frames perdidos (linhas vermelhas).
- O estado do raster da GPU: ativado ou desativado. Para mais informações, consulte Como conseguir a rasterização da GPU.
- Uso da memória da GPU: o número de MB de memória usados e máximos.
Identificar problemas de desempenho de rolagem
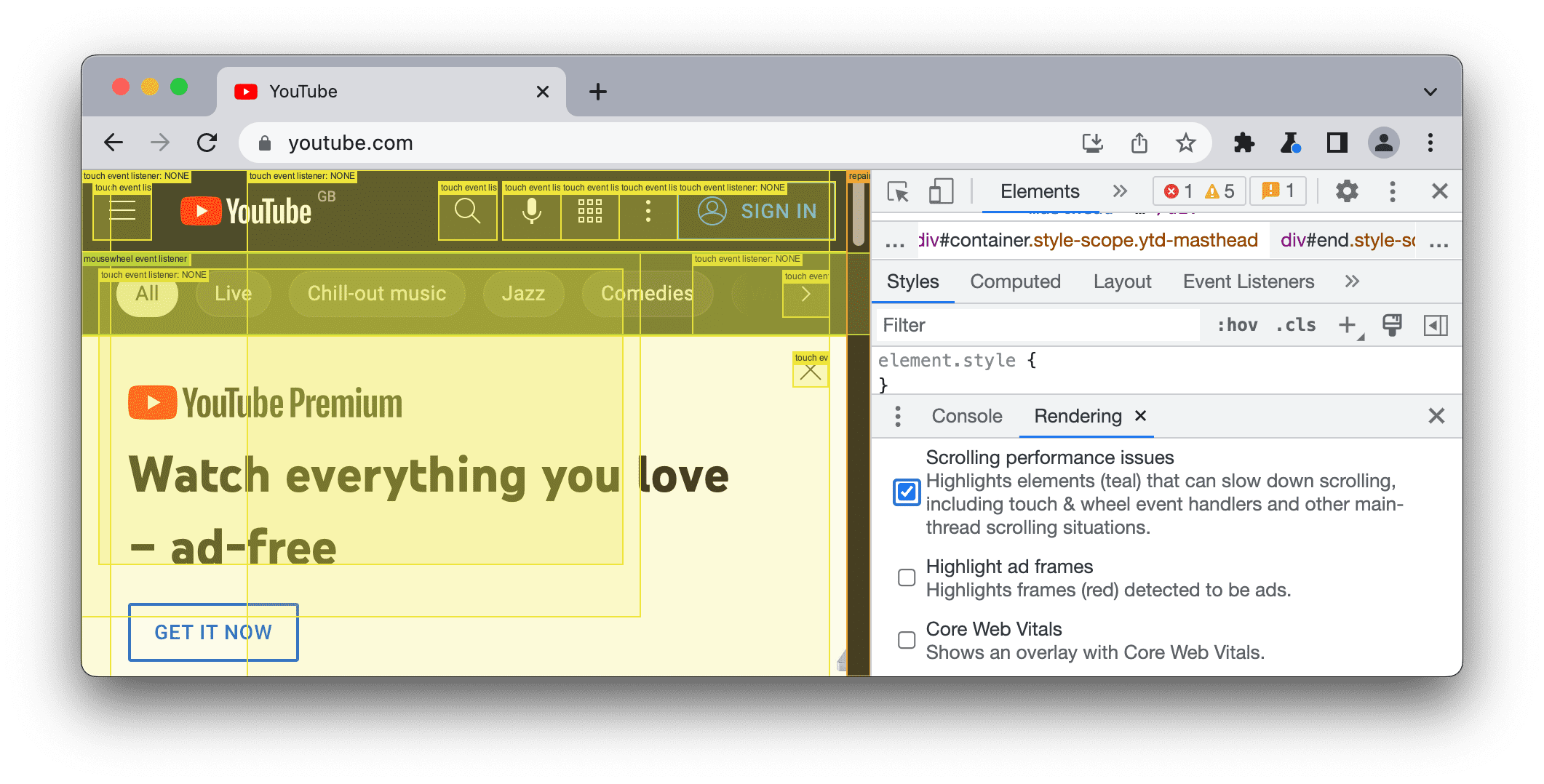
Use Problemas de desempenho de rolagem para identificar elementos da página que têm listeners de eventos relacionados à rolagem que podem prejudicar o desempenho da página.
Para conferir os elementos com problemas em potencial:
- Abra a guia Renderização e verifique Problemas de desempenho de rolagem.
- Observe os elementos potencialmente problemáticos em destaque.

Conferir os Core Web Vitals
As Métricas da Web são uma iniciativa do Google para unificar as orientações relacionadas a indicadores de qualidade essenciais para uma ótima experiência do usuário na Web.
As Core Web Vitals são o subconjunto de indicadores que se aplica a todas as páginas da Web. Cada uma das principais métricas da Web representa um aspecto diferente da experiência do usuário, é mensurável no campo e reflete a experiência real de um resultado importante para o usuário. As Core Web Vitals são:
- Maior exibição de conteúdo (LCP): mede o desempenho de carregamento. Para oferecer uma boa experiência ao usuário, a LCP precisa ocorrer em até 2,5 segundos após o início do carregamento da página.
- Interaction to Next Paint (INP): mede a interatividade. Para oferecer uma boa experiência do usuário, as páginas precisam ter uma INP de 200 milissegundos ou menos.
- Cumulative Layout Shift (CLS): mede a estabilidade visual. Para oferecer uma boa experiência ao usuário, as páginas precisam manter um CLS de 0,1 ou menos.
Use a extensão de Métricas da Web do Chrome para conferir os valores das Core Web Vitals da sua página.


