렌더링 탭에서 성능 관련 옵션을 참고하여 렌더링 성능 문제를 파악하세요.
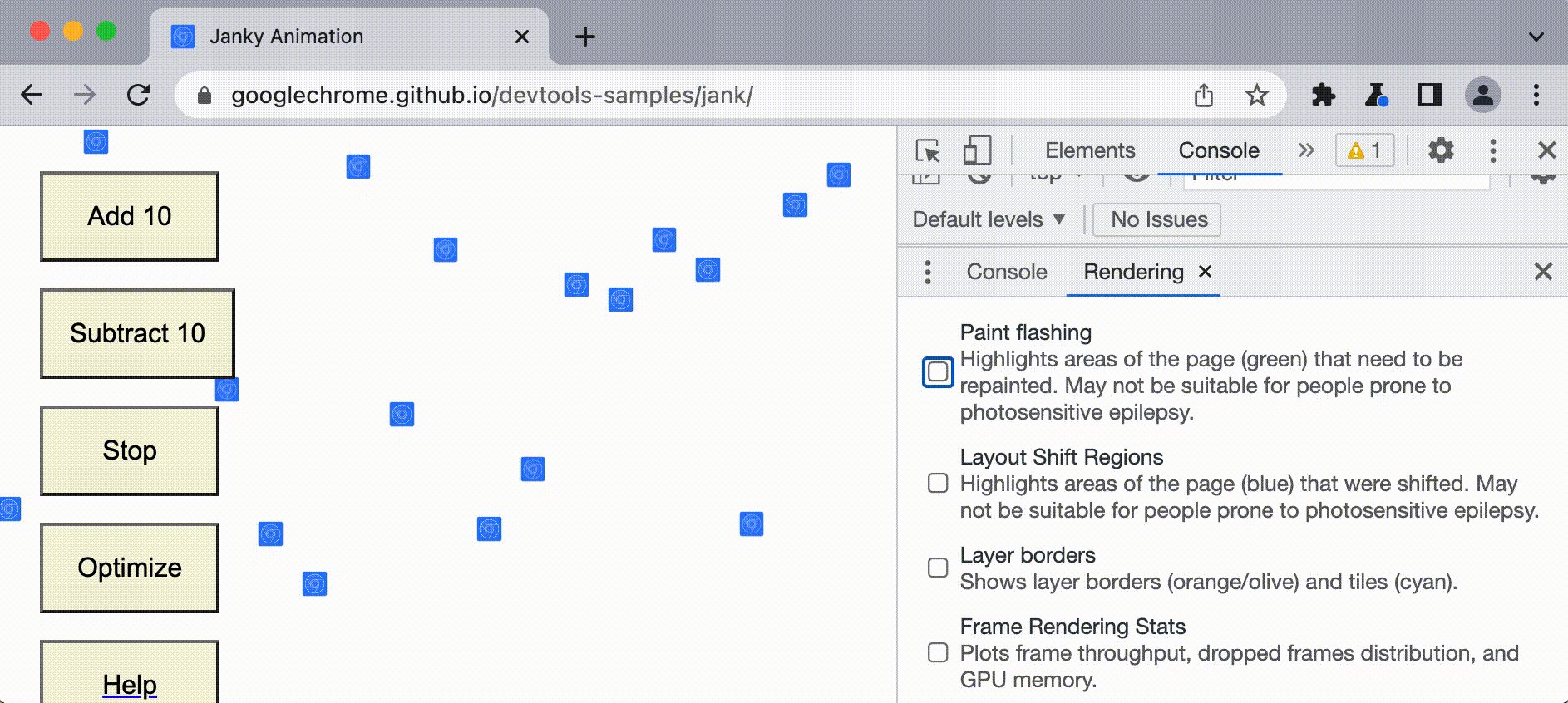
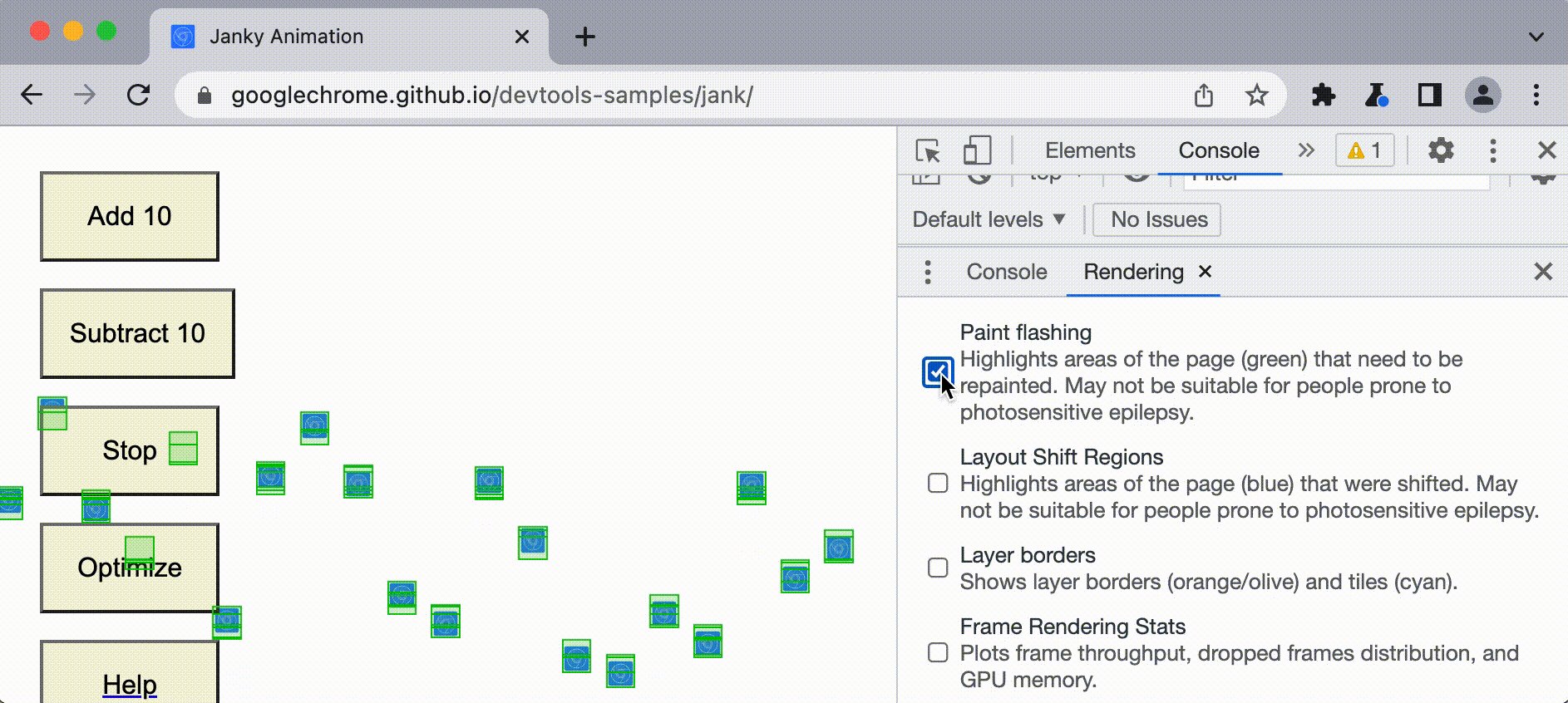
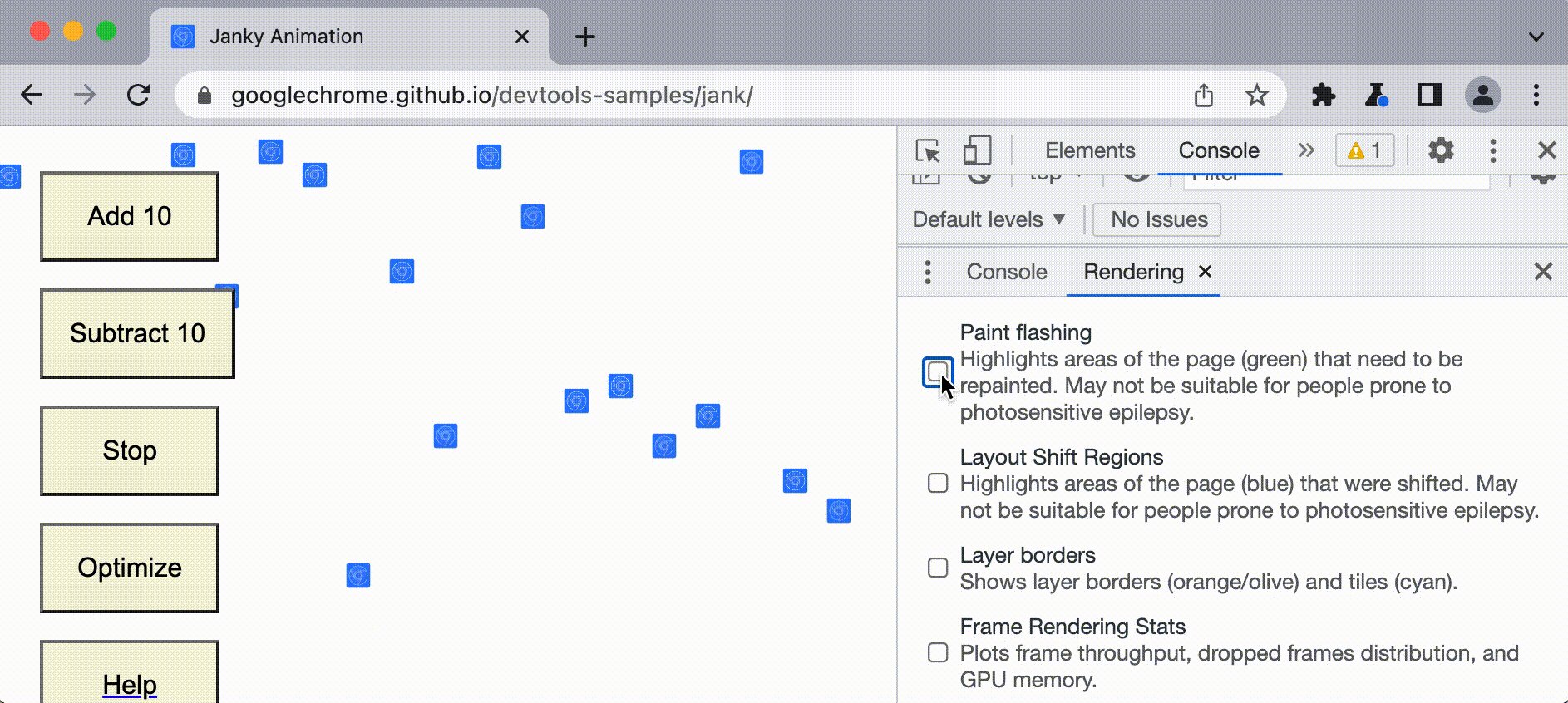
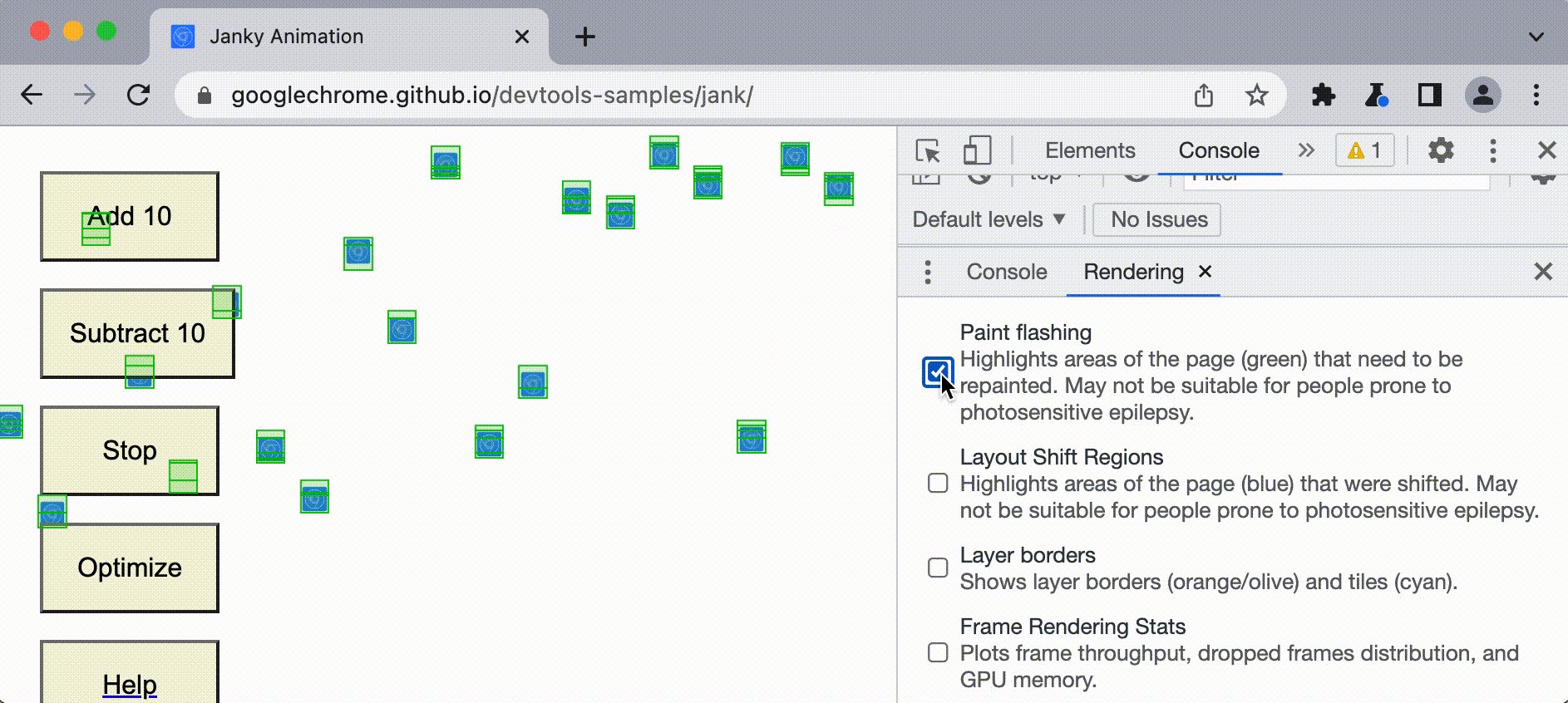
페인트 플래시로 다시 그려진 영역 강조 표시
이 옵션을 사용 설정하면 Chrome에서 다시 칠할 때마다 화면이 녹색으로 깜박입니다.
다시 칠해지는 영역을 보려면 다음 단계를 따르세요.

다른 페이지에서 화면 전체가 녹색으로 깜박이거나 페인트되어서는 안 되는 화면 영역이 표시되면 자세히 조사해 보세요.
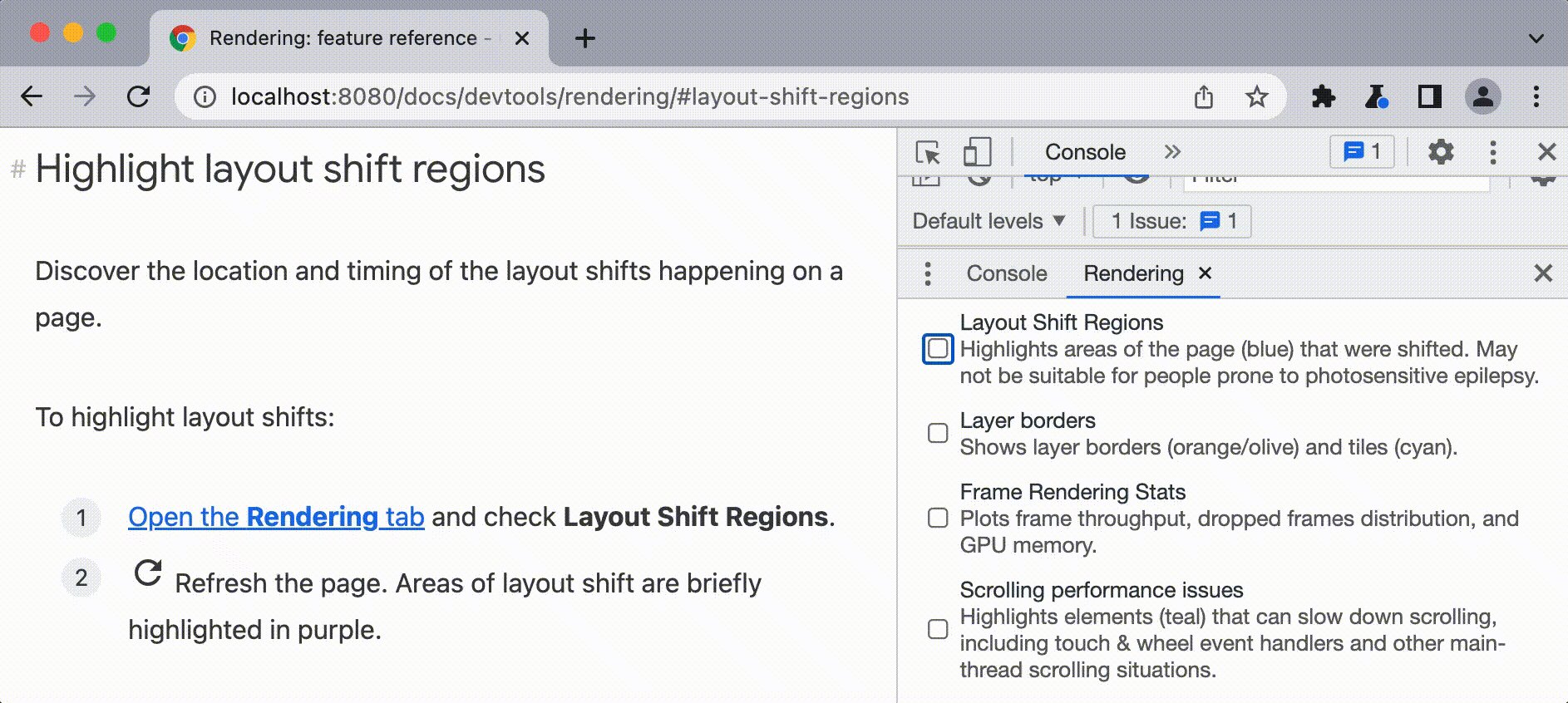
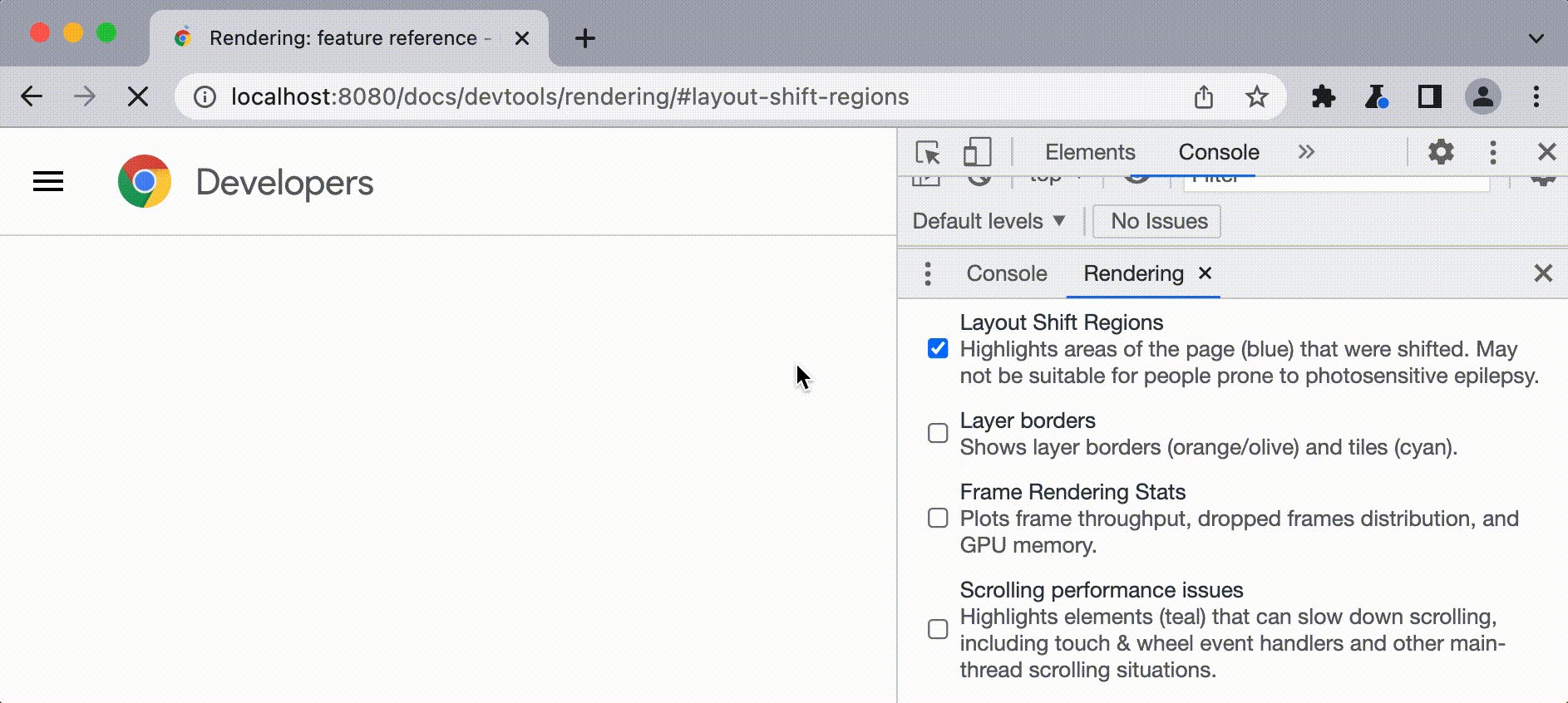
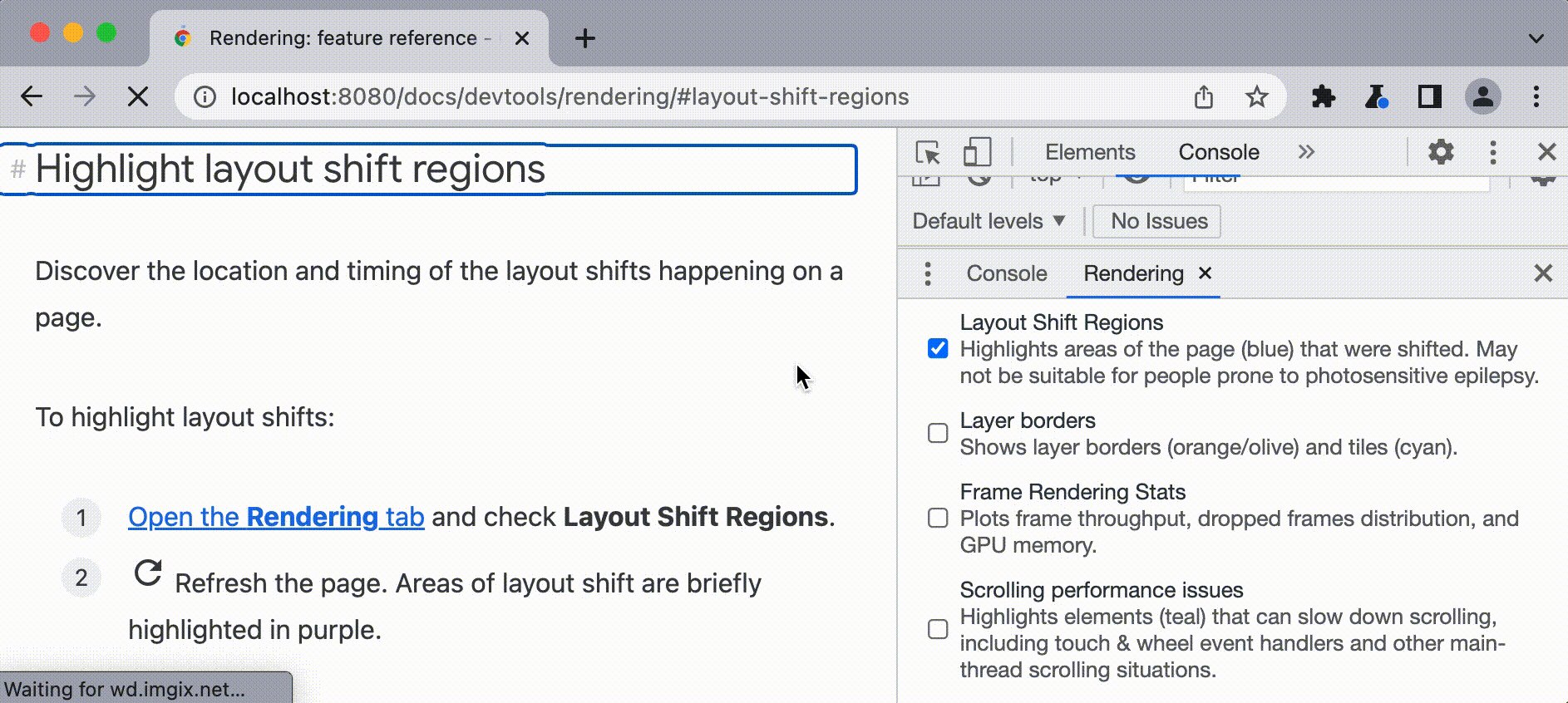
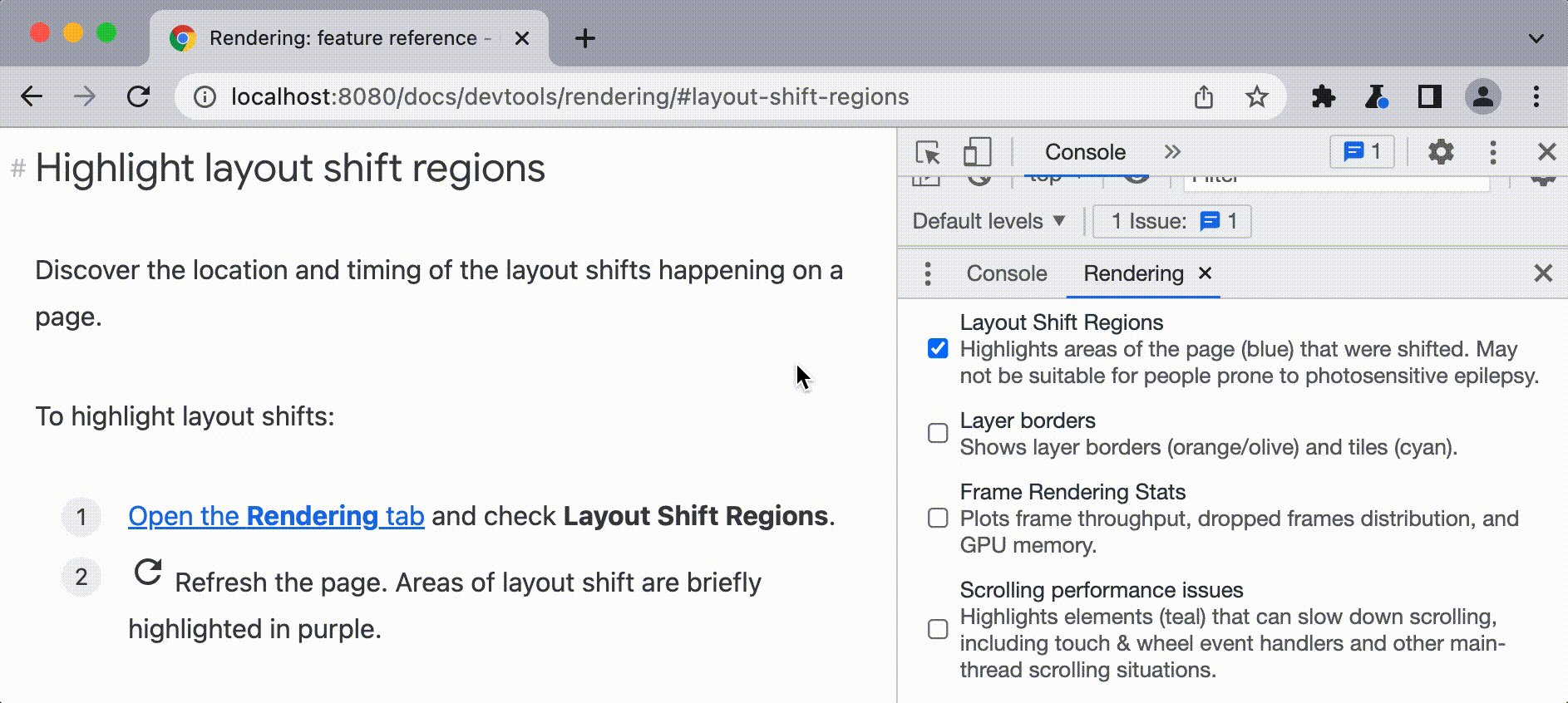
레이아웃 변경 지역 강조 표시
레이아웃 전환은 예기치 않은 다시 칠을 일으키며 성가신 것일 뿐만 아니라 유해할 수 있습니다.
페이지에서 레이아웃 전환의 위치와 시점을 보려면 다음 단계를 따르세요.
렌더링 탭을 열고 레이아웃 전환 영역을 선택합니다.
페이지를 새로고침합니다. 레이아웃이 변경된 영역은 보라색으로 강조표시됩니다.

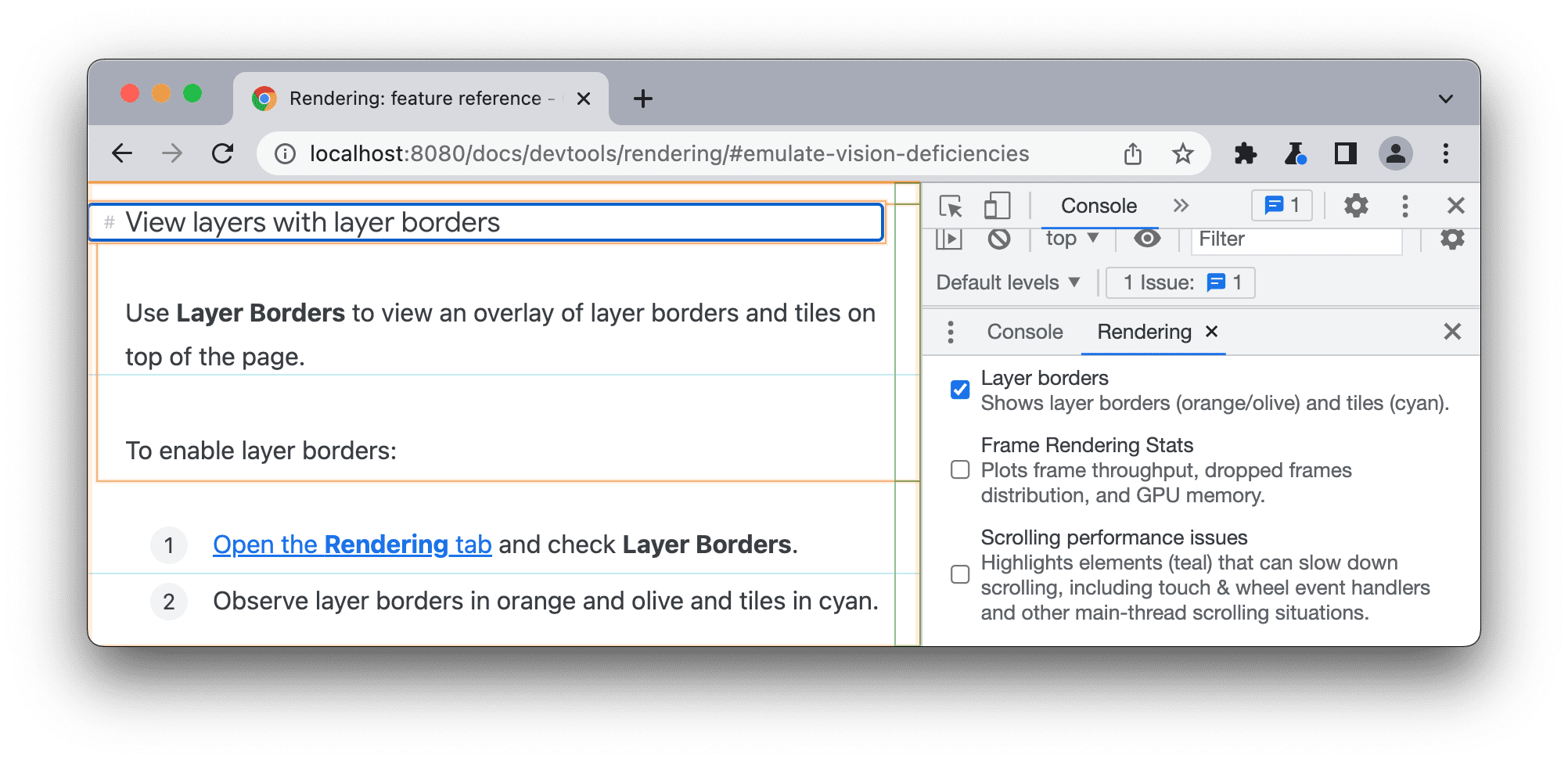
레이어 테두리가 있는 레이어 및 카드 보기
레이어 테두리를 사용하면 페이지 상단에 레이어 테두리 및 타일 오버레이를 표시할 수 있습니다.
레이어 테두리를 사용 설정하려면 다음 단계를 따르세요.
- 렌더링 탭을 열고 레이어 테두리를 선택합니다.
- 주황색과 황록색의 레이어 테두리와 녹청색의 타일을 확인합니다.

색상 코딩에 관한 설명은 debug_colors.cc의 주석을 참고하세요.
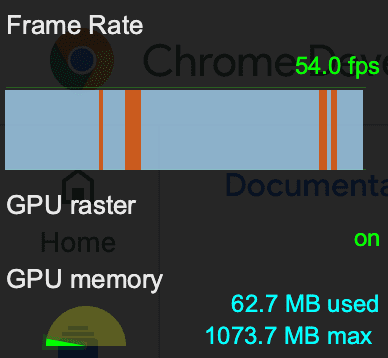
프레임 렌더링 통계로 초당 프레임 수 실시간 확인
프레임 렌더링 통계는 뷰포트의 오른쪽 상단에 표시되는 오버레이입니다.
프레임 렌더링 통계를 열려면 다음 단계를 따르세요.
- 렌더링 탭을 열고 프레임 렌더링 통계 체크박스를 사용 설정합니다.
- 페이지 오른쪽 상단의 통계를 확인합니다.

프레임 렌더링 통계 오버레이에는 다음이 표시됩니다.
- 페이지가 실행되는 동안 초당 프레임의 실시간 추정치입니다.
- 프레임 타임라인을 세 가지 프레임 유형이 있는 플롯으로 표시합니다.
- 프레임 렌더링 완료 (파란색 선)
- 일부 프레임 (노란색 선)
- 프레임 누락 (빨간색 선)
- GPU 래스터의 상태입니다(사용 또는 사용 안함). 자세한 내용은 GPU 래스터 처리를 가져오는 방법을 참고하세요.
- GPU 메모리 사용량: 사용된 메모리 수 및 최대 메모리 수(MB)입니다.
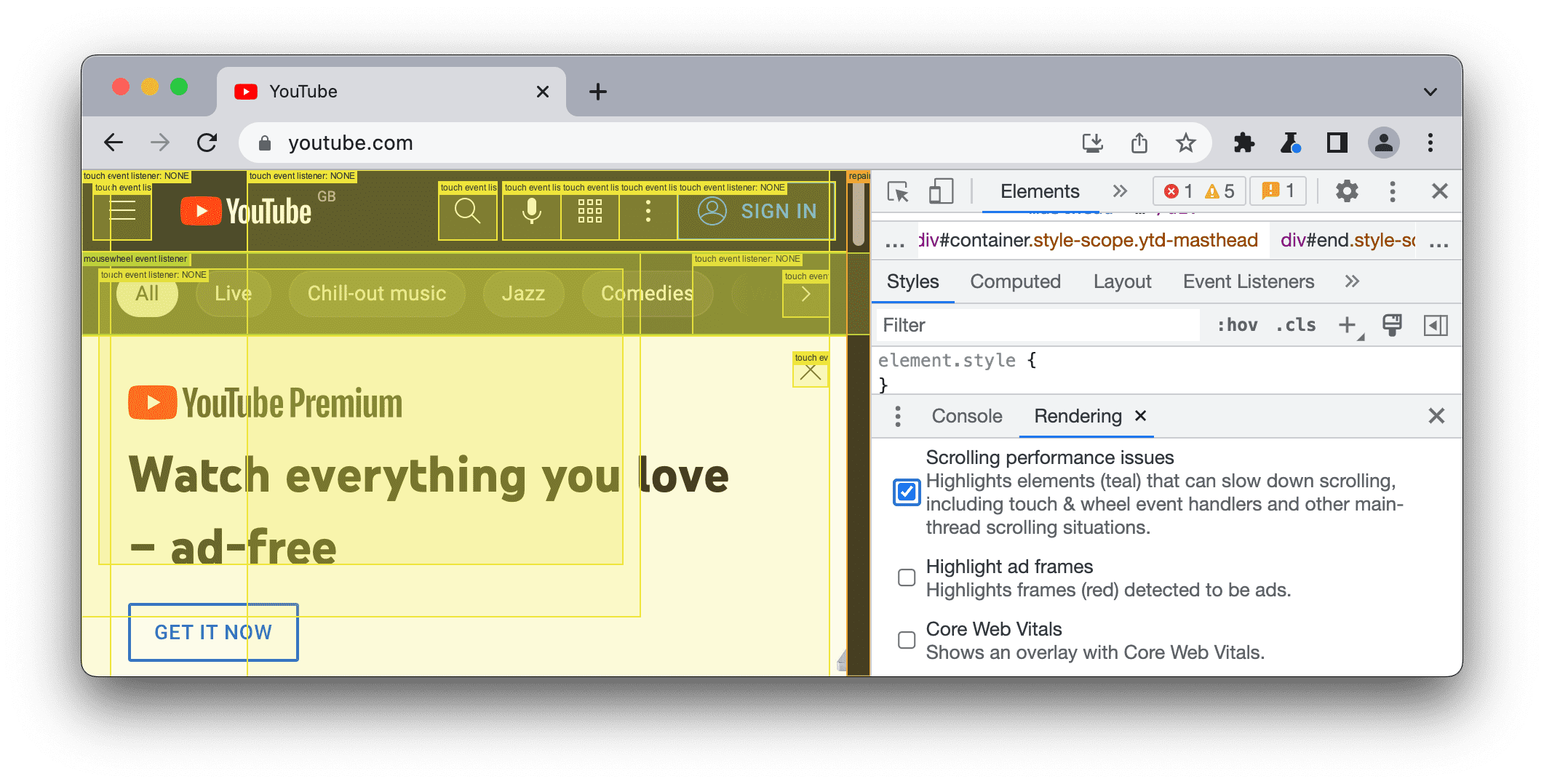
스크롤 성능 문제 식별
스크롤 성능 문제를 사용하여 스크롤과 관련된 이벤트 리스너가 있고 페이지의 성능에 영향을 줄 수 있는 페이지의 요소를 식별합니다.
문제가 될 수 있는 요소를 보려면 다음 단계를 따르세요.
- 렌더링 탭을 열고 스크롤 성능 문제를 선택합니다.
- 강조 표시된 문제가 있을 수 있는 요소를 확인합니다.

Core Web Vitals 보기
웹 바이탈은 웹에서 우수한 사용자 경험을 제공하는 데 필수적인 품질 신호에 대한 통합된 안내를 제공하는 Google의 이니셔티브입니다.
Core Web Vitals는 모든 웹페이지에 적용되는 웹 바이탈의 하위 집합입니다. 각 Core Web Vitals는 사용자 환경의 고유한 측면을 나타내며, 현장에서 측정할 수 있으며, 중요한 사용자 중심 결과의 실제 환경을 반영합니다. Core Web Vitals는 다음과 같습니다.
- 최대 콘텐츠 렌더링 시간 (LCP): 로드 성능을 측정합니다. 우수한 사용자 환경을 제공하려면 페이지가 처음 로드되기 시작한 지 2.5초 이내에 LCP가 발생해야 합니다.
- 다음 페인트에 대한 상호작용 (INP): 상호작용을 측정합니다. 우수한 사용자 환경을 제공하려면 페이지의 INP가 200밀리초 이하여야 합니다.
- 누적 레이아웃 변경 (CLS): 시각적 안정성을 측정합니다. 우수한 사용자 환경을 제공하려면 페이지의 CLS를 0.1 이하로 유지해야 합니다.
웹 바이털 Chrome 확장 프로그램을 사용하여 페이지의 핵심 웹 바이털 값을 확인합니다.


