Descubre los problemas de rendimiento de la renderización con esta referencia de opciones relacionadas con el rendimiento en la pestaña Renderización.
Destaca las áreas repintadas con parpadeos de pintura
Con esta opción activada, Chrome hace que la pantalla parpadee de color verde cada vez que se vuelve a pintar.
Para ver las áreas que se están volviendo a pintar, haz lo siguiente:
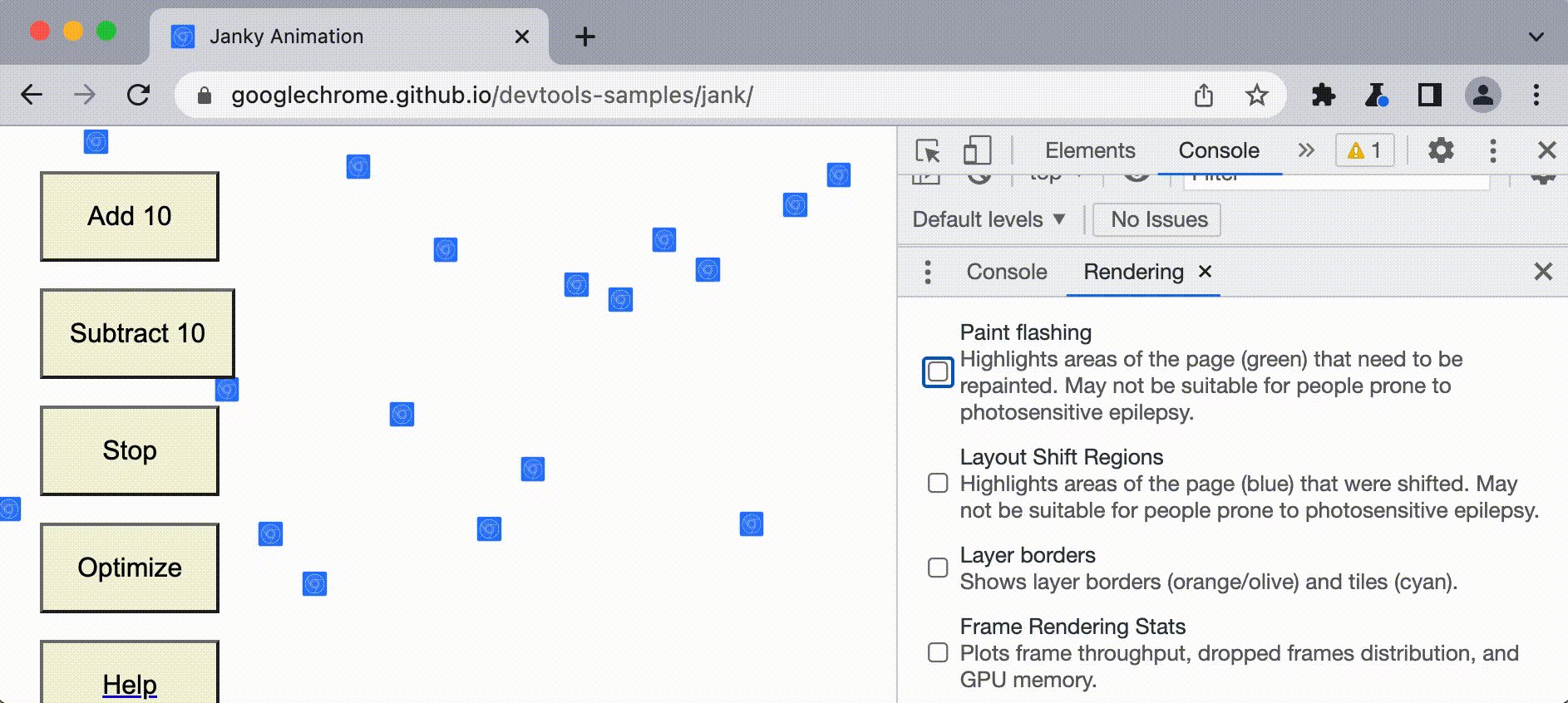
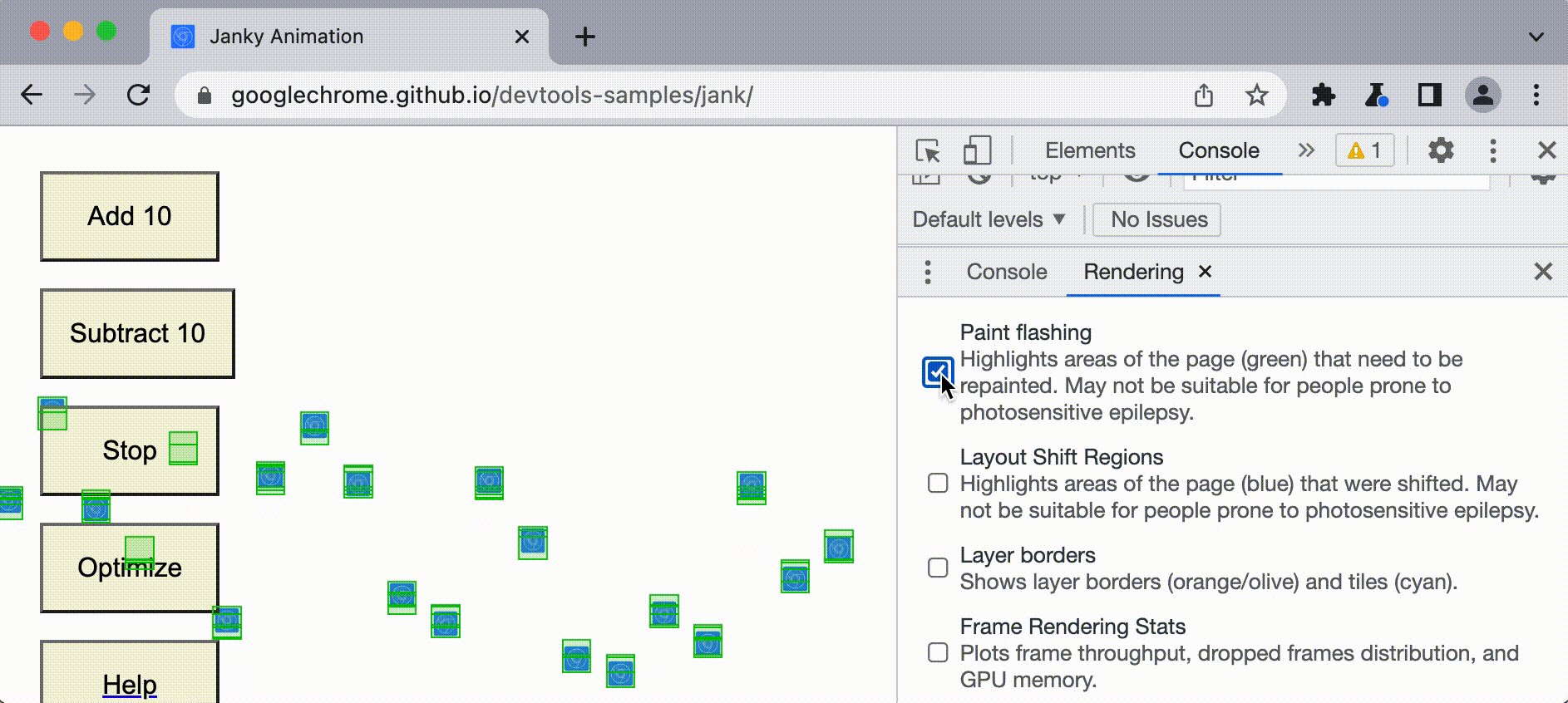
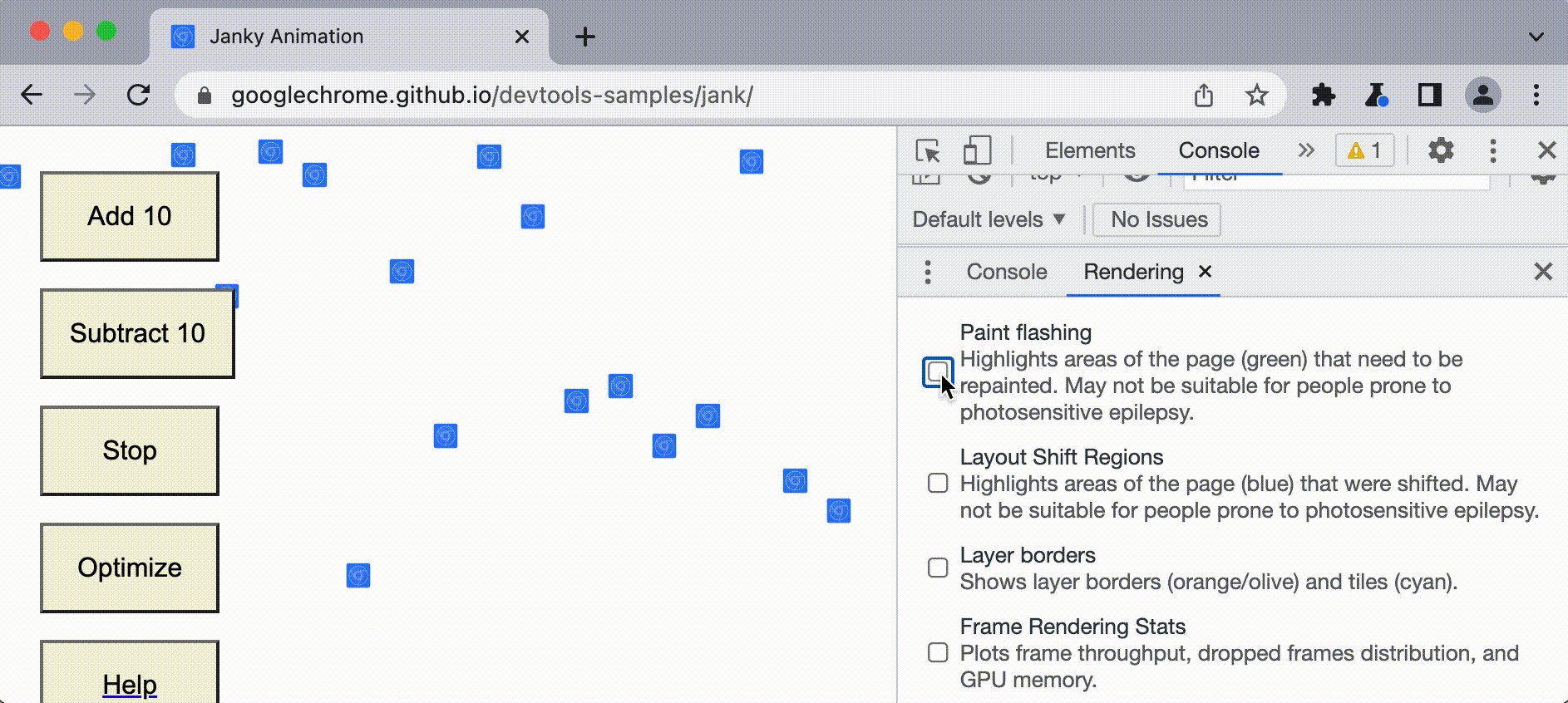
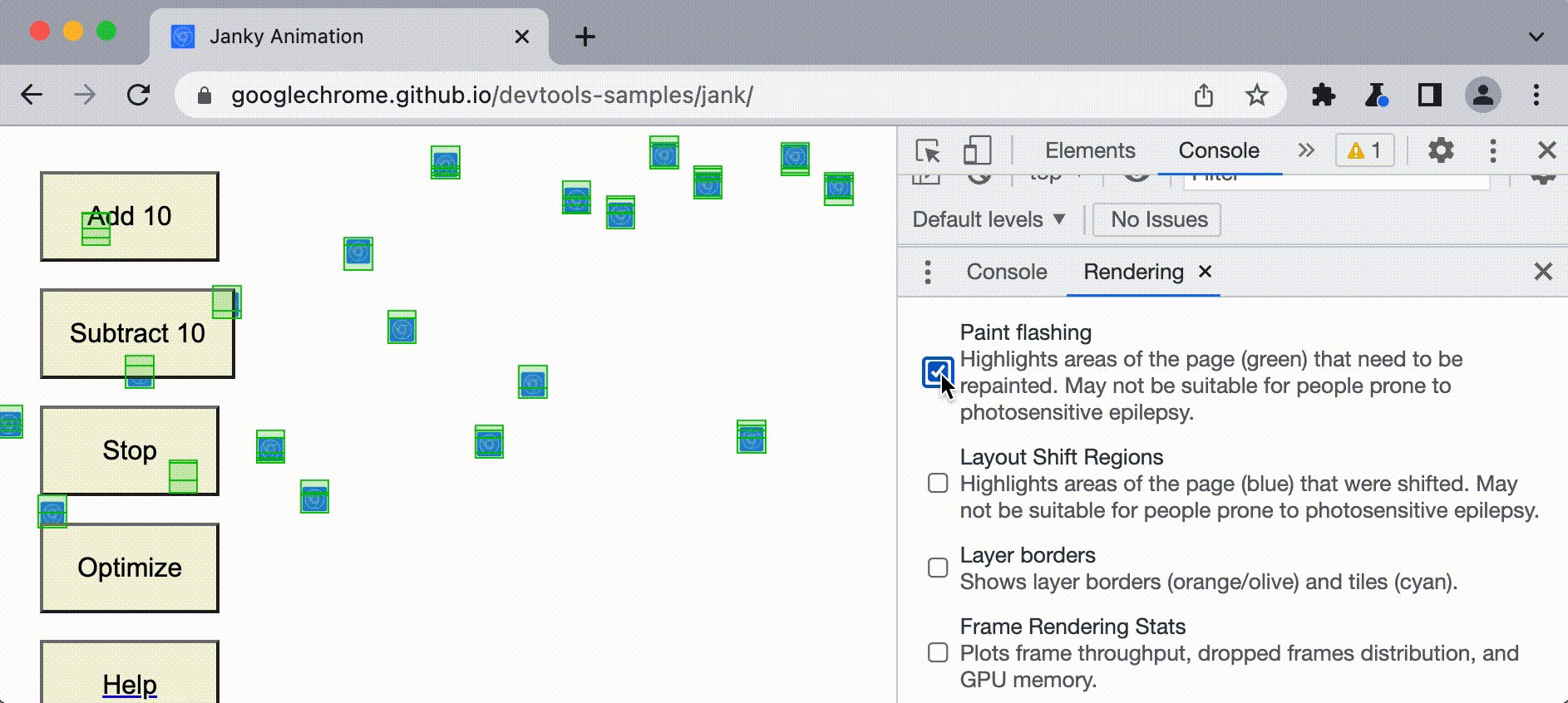
- Abre la pestaña Rendering en esta demo y marca Paint flashing.
- Observa el repintado destacado en verde.

Si, en otra página, ves que toda la pantalla parpadea en verde o áreas de la pantalla que no creías que debían pintarse, te recomendamos que investigues más a fondo.
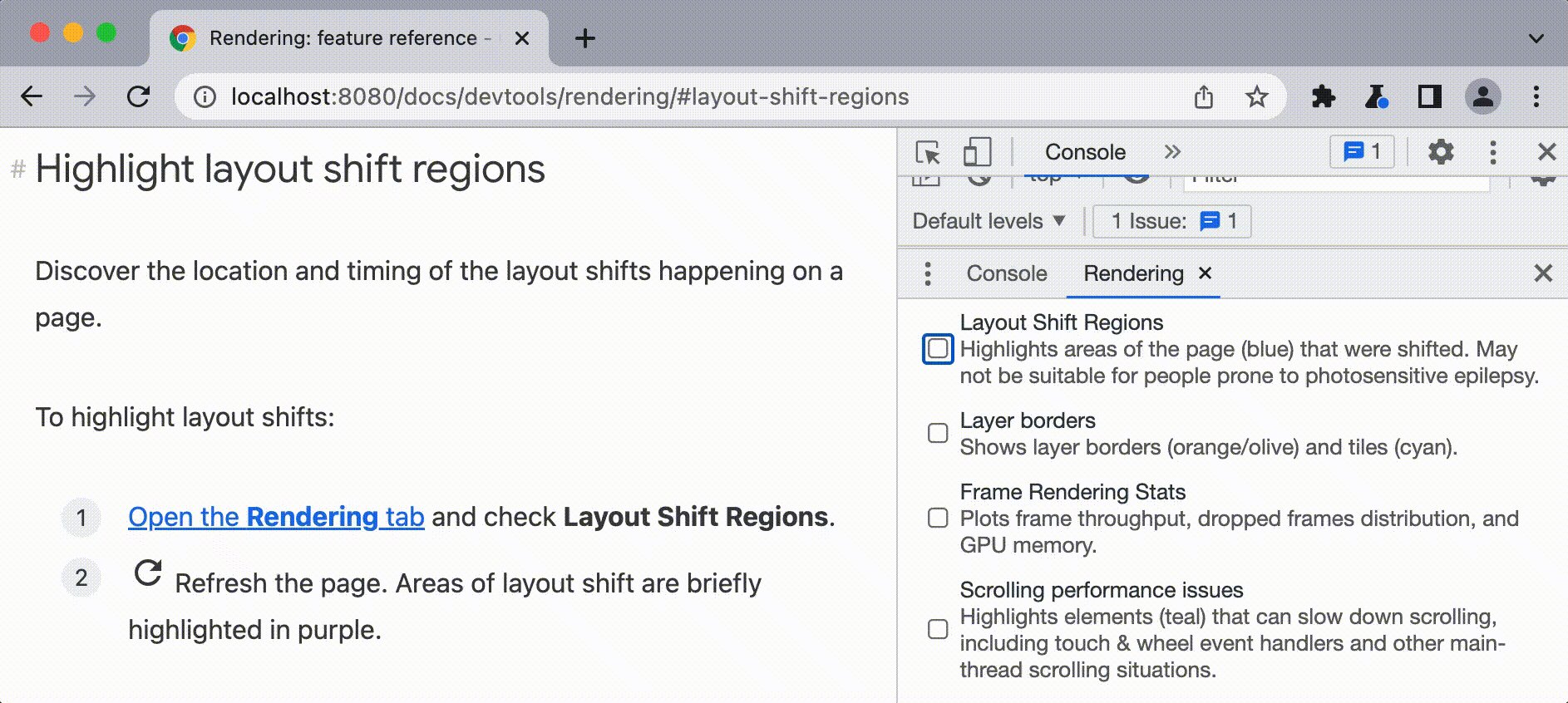
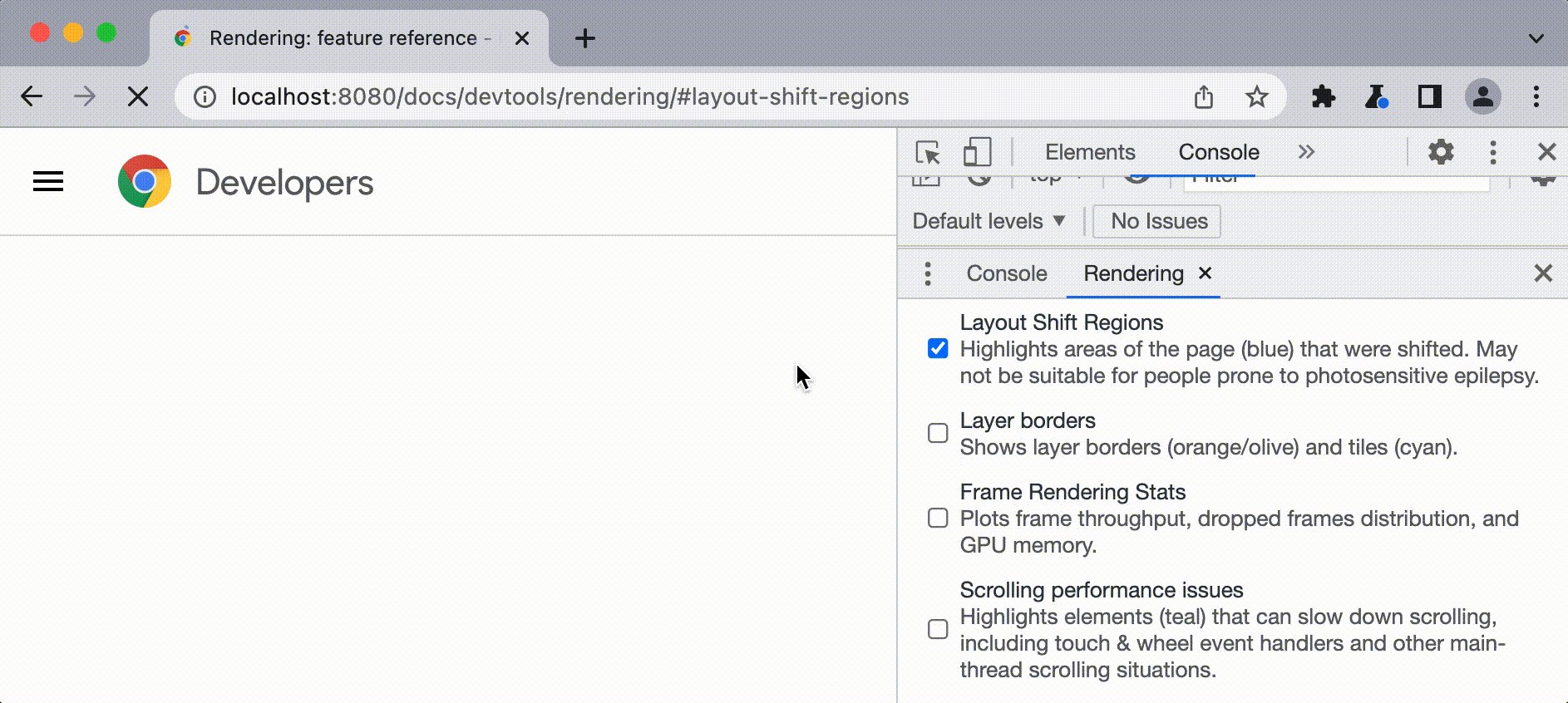
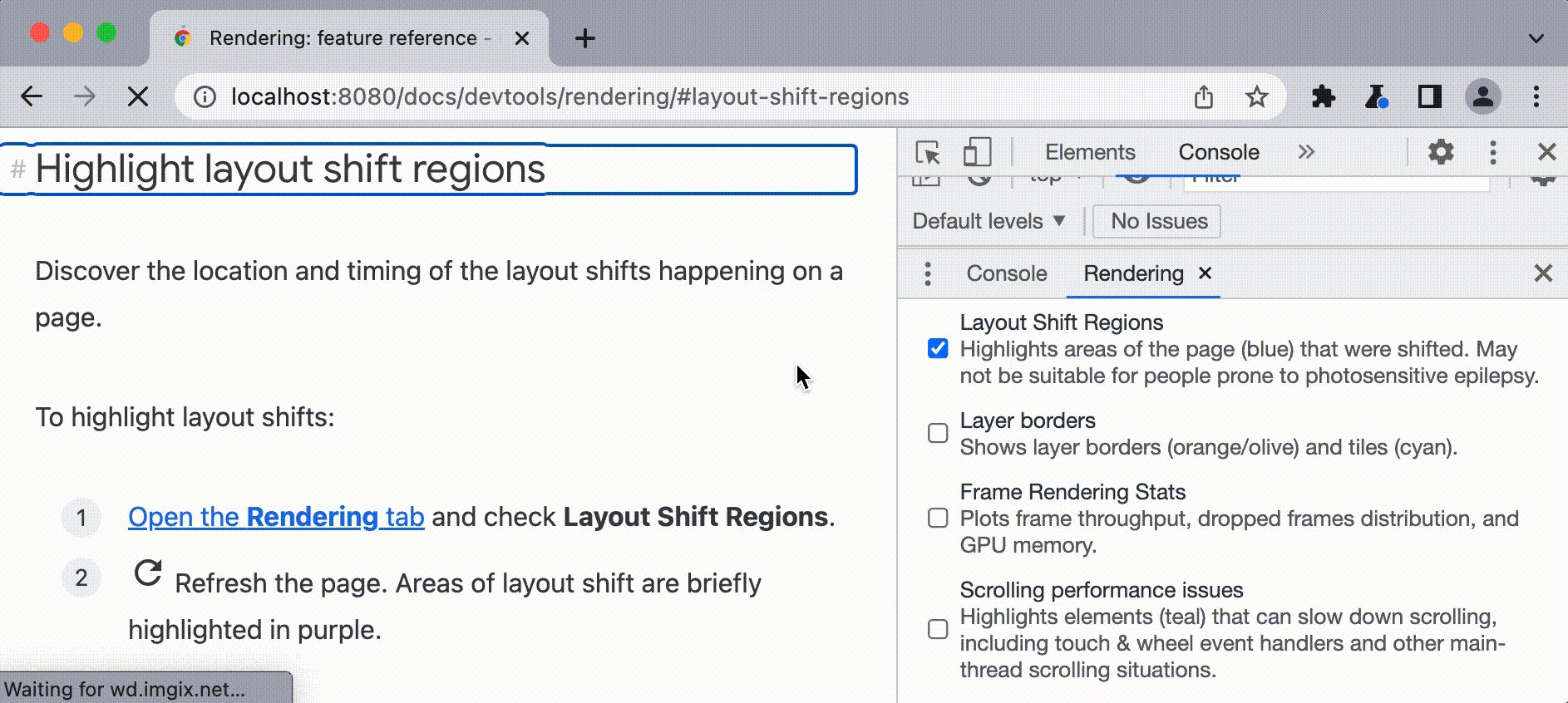
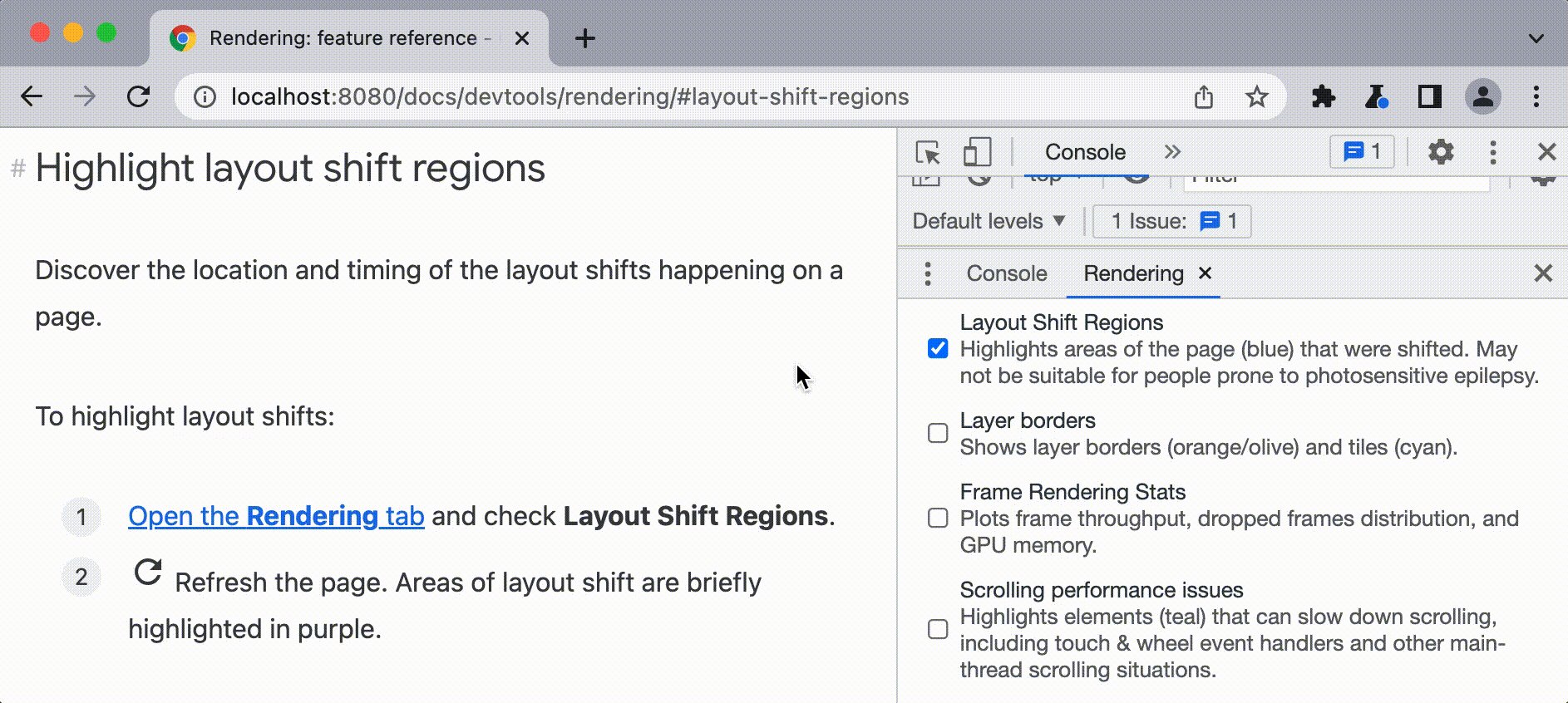
Destaca las regiones de cambio de diseño
Los cambios de diseño provocan repintados inesperados y pueden ser no solo molestos, sino también dañinos.
Para ver la ubicación y el tiempo de los cambios de diseño en una página, haz lo siguiente:
Abre la pestaña Rendering y marca Layout Shift Regions.
Actualiza la página. Las áreas de cambio de diseño se destacan brevemente en púrpura.

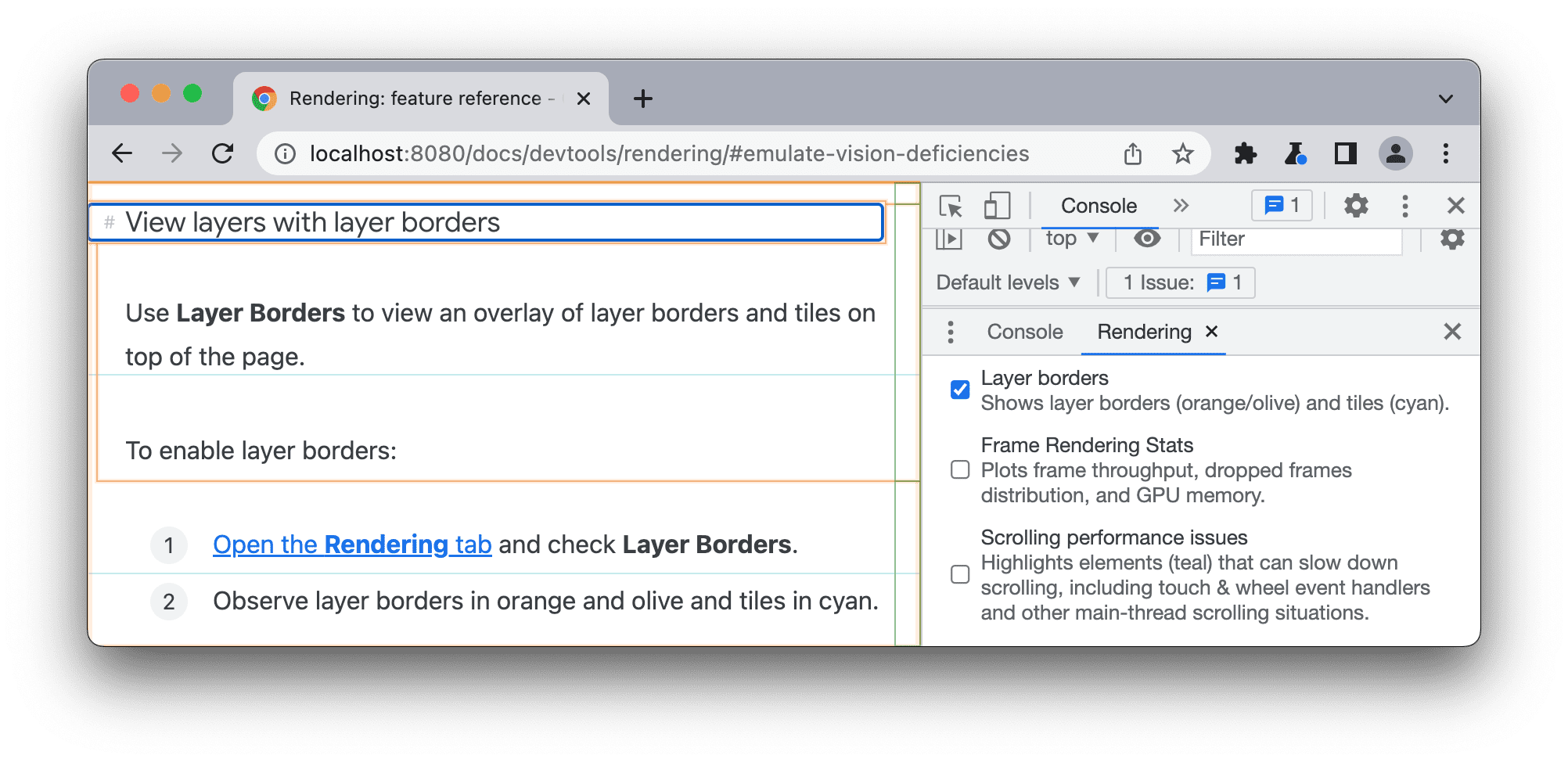
Cómo ver capas y tarjetas con bordes de capa
Usa Layer Borders para ver una superposición de bordes de capas y tarjetas en la parte superior de la página.
Para habilitar los bordes de las capas, haz lo siguiente:
- Abre la pestaña Renderización y marca Bordes de capa.
- Observa los bordes de las capas en naranja y verde oliva, y los mosaicos en cian.

Consulta los comentarios en debug_colors.cc para obtener una explicación de los códigos de colores.
Consulta los fotogramas por segundo en tiempo real con las estadísticas de renderización de fotogramas
Las estadísticas de renderización de fotogramas son una superposición que aparece en la esquina superior derecha de tu vista de portabilidad.
Para abrir las Estadísticas de renderización de fotogramas, haz lo siguiente:
- Abre la pestaña Renderización y habilita la casilla de verificación Estadísticas de renderización de fotogramas.
- Observa las estadísticas en la esquina superior derecha de la página.

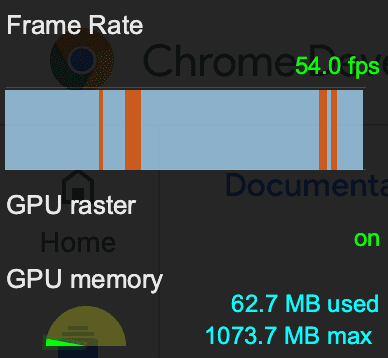
La superposición Estadísticas de renderización de fotogramas muestra lo siguiente:
- Es la estimación en tiempo real de las tramas por segundo a medida que se ejecuta la página.
- Estructura el cronograma de marcos como un gráfico con tres tipos de marcos:
- Marcos renderizados correctamente (líneas azules)
- Marcos presentados de forma parcial (líneas amarillas)
- Marcos descartados (líneas rojas)
- Es el estado del raster de la GPU: activado o desactivado. Para obtener más información, consulta Cómo obtener la rasterización de la GPU.
- Uso de memoria de GPU: Es la cantidad de MB de memoria usados y máximos.
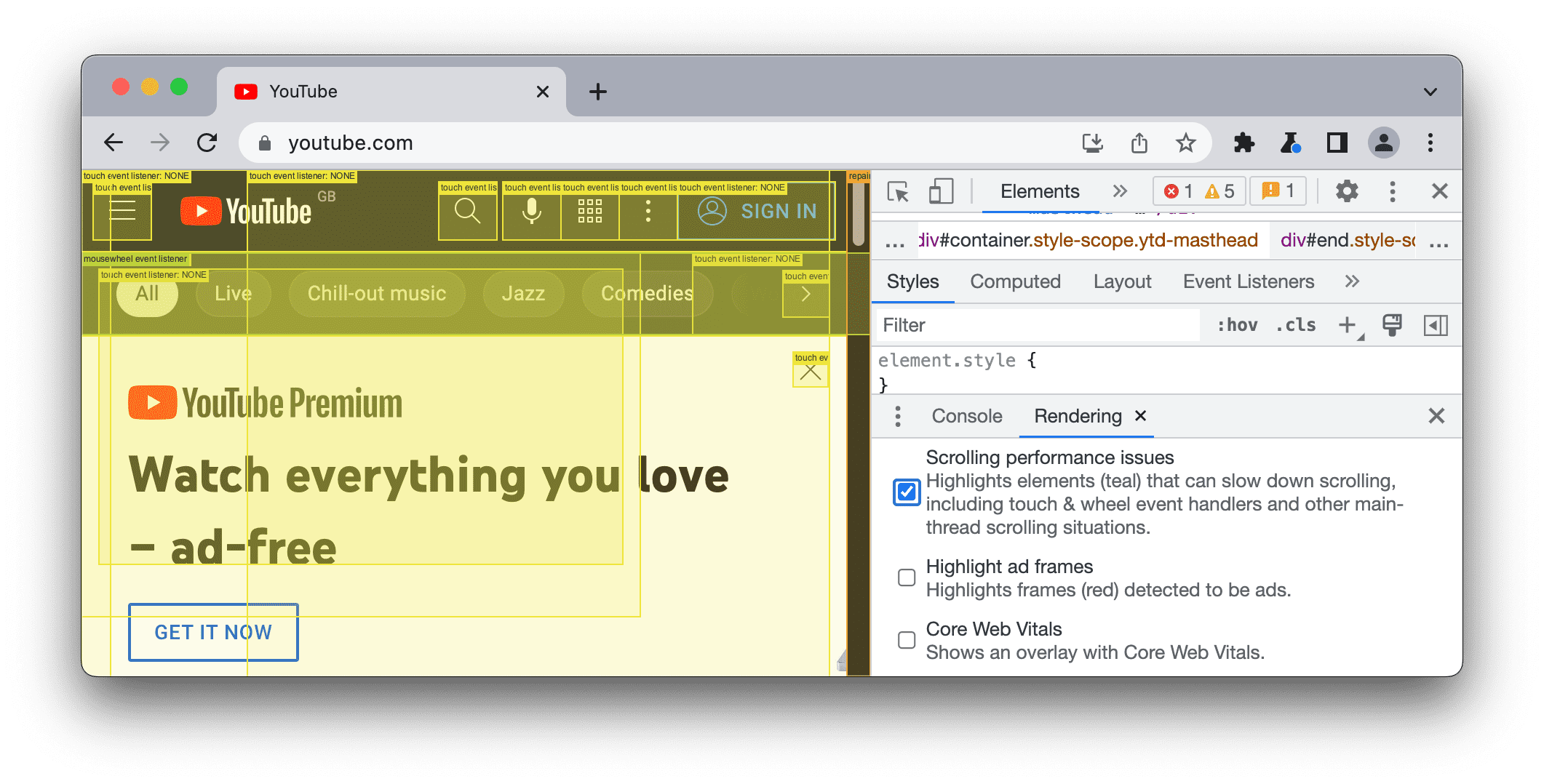
Identifica los problemas de rendimiento del desplazamiento
Usa Problemas de rendimiento del desplazamiento para identificar los elementos de la página que tienen objetos de escucha de eventos relacionados con el desplazamiento que pueden perjudicar el rendimiento de la página.
Para ver los elementos que podrían ser problemáticos, haz lo siguiente:
- Abre la pestaña Renderización y marca Problemas de rendimiento del desplazamiento.
- Observa los elementos potencialmente problemáticos que se destacan.

Cómo consultar las Métricas web esenciales
Las Métricas web son una iniciativa de Google para brindar orientación unificada sobre los indicadores de calidad que son esenciales para ofrecer una excelente experiencia del usuario en la Web.
Las Métricas web esenciales son el subconjunto de Métricas web que se aplican a todas las páginas web. Cada una de las Métricas web esenciales representa una faceta distinta de la experiencia del usuario, se puede medir en el campo y refleja la experiencia real de un resultado fundamental centrado en el usuario. Las Métricas web esenciales son las siguientes:
- Procesamiento de imagen con contenido más grande (LCP): Mide el rendimiento de carga. Para proporcionar una buena experiencia del usuario, el LCP debe ocurrir dentro de los 2.5 segundos posteriores al momento en que la página comienza a cargarse.
- Interaction to Next Paint (INP): Mide la interactividad. Para proporcionar una buena experiencia del usuario, las páginas deben tener un INP de 200 milisegundos o menos.
- Cambio de diseño acumulado (CLS): Mide la estabilidad visual. Para proporcionar una buena experiencia del usuario, las páginas deben mantener un CLS de 0.1 o menos.
Usa la extensión de Chrome para las Métricas web para ver los valores de las Métricas web esenciales de tu página.


