يمكنك التعرّف على مشاكل أداء العرض من خلال هذا المرجع الذي يتضمّن الخيارات ذات الصلة بالأداء في علامة التبويب العرض.
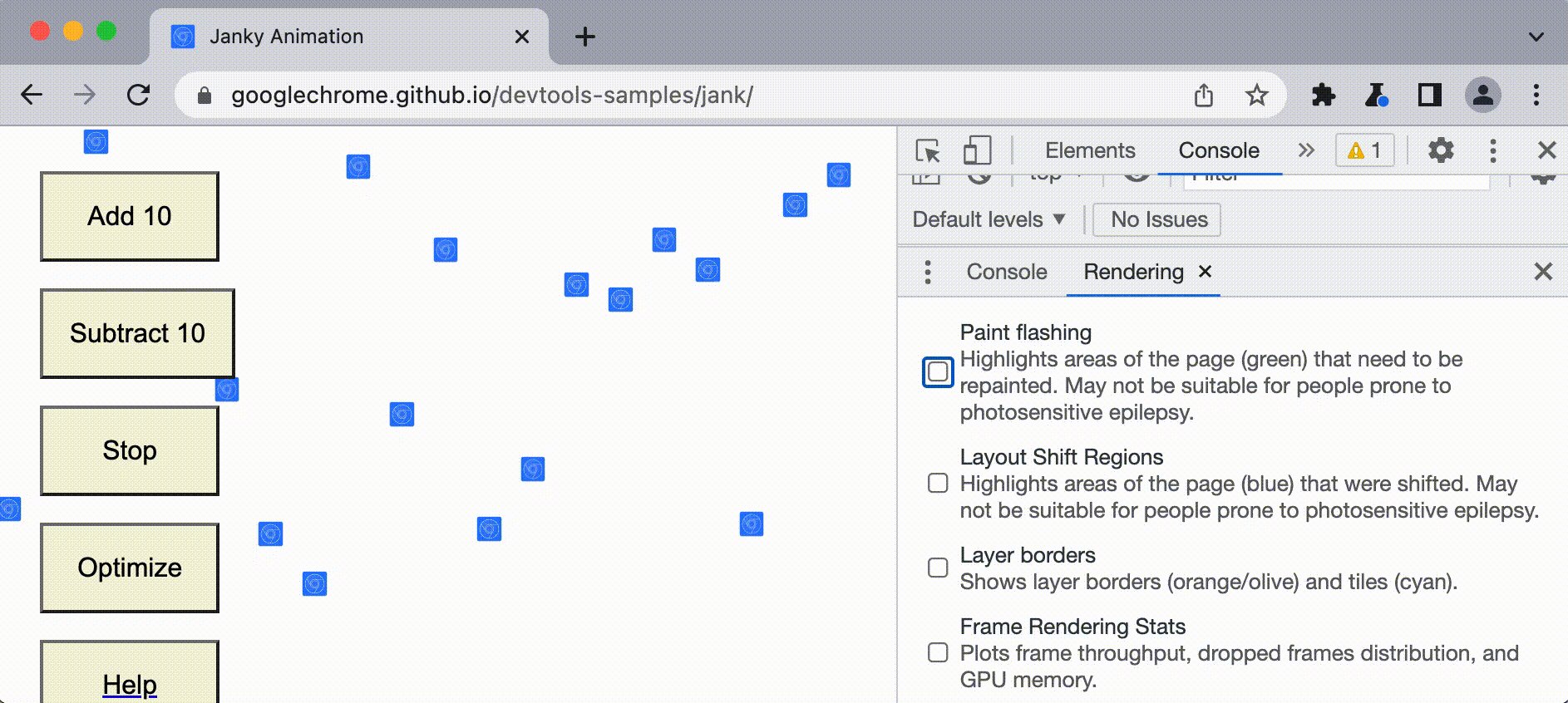
تمييز المناطق التي تمت إعادة تلوينها من خلال وميض الطلاء
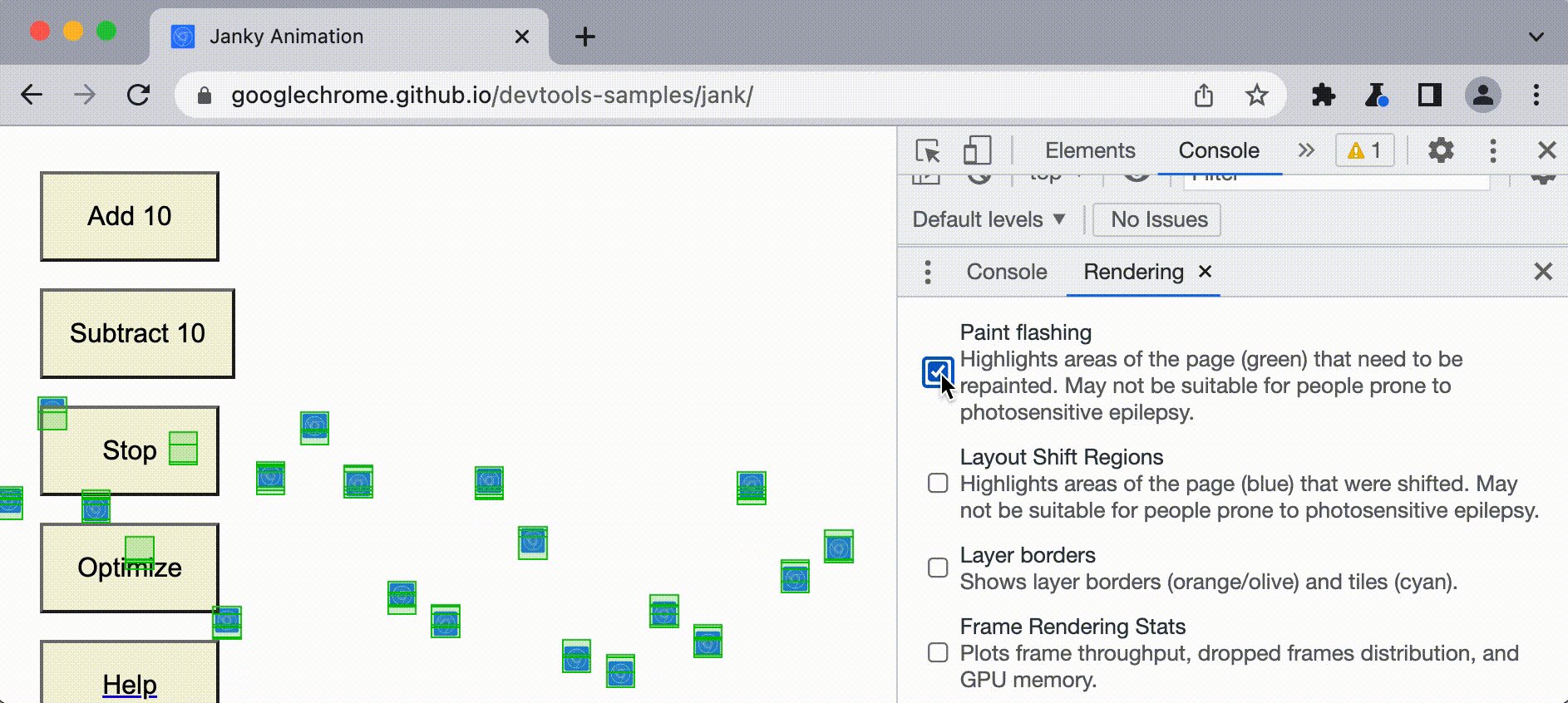
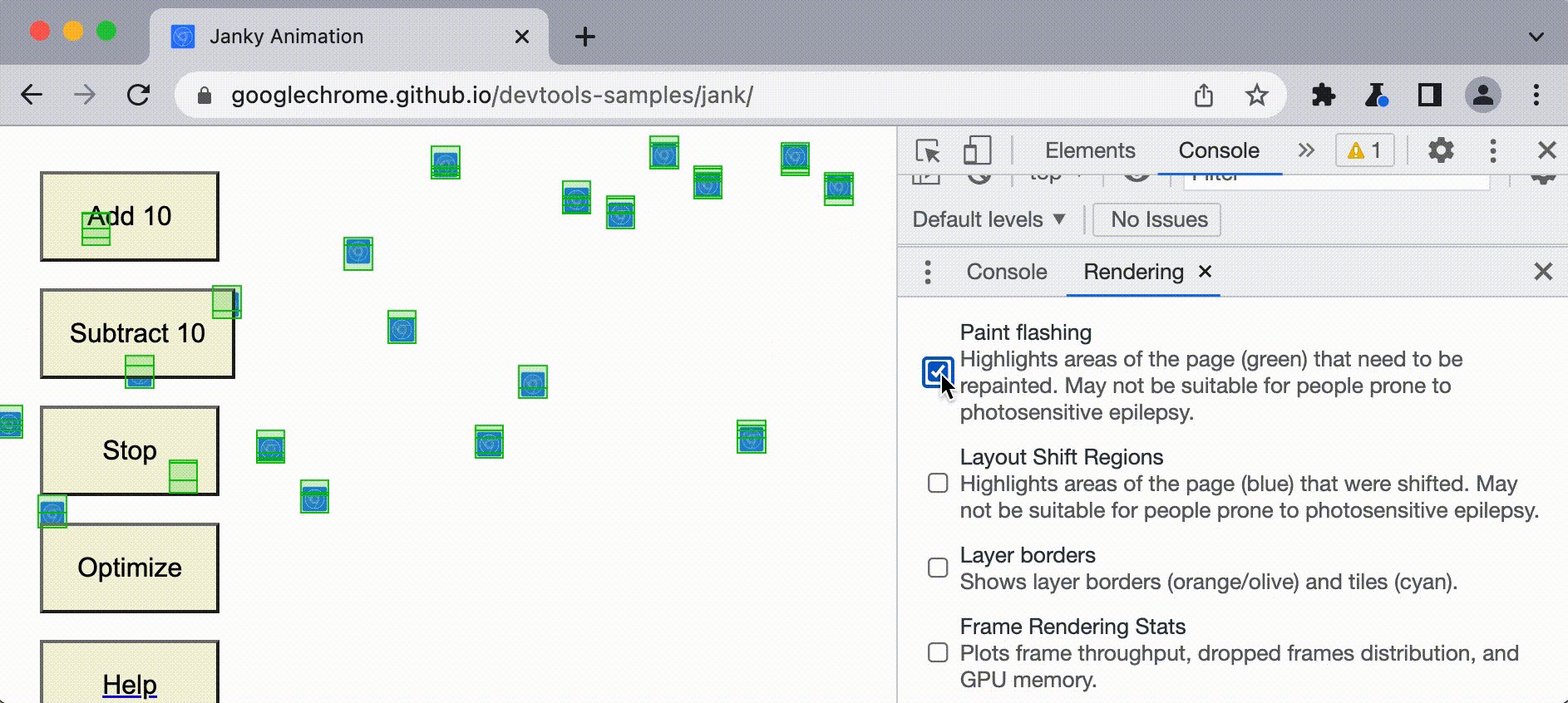
عند تفعيل هذا الخيار، يُشعل Chrome ضوءًا أخضر على الشاشة عند إعادة الطلاء.
للاطّلاع على المناطق التي تتم إعادة طلاؤها:
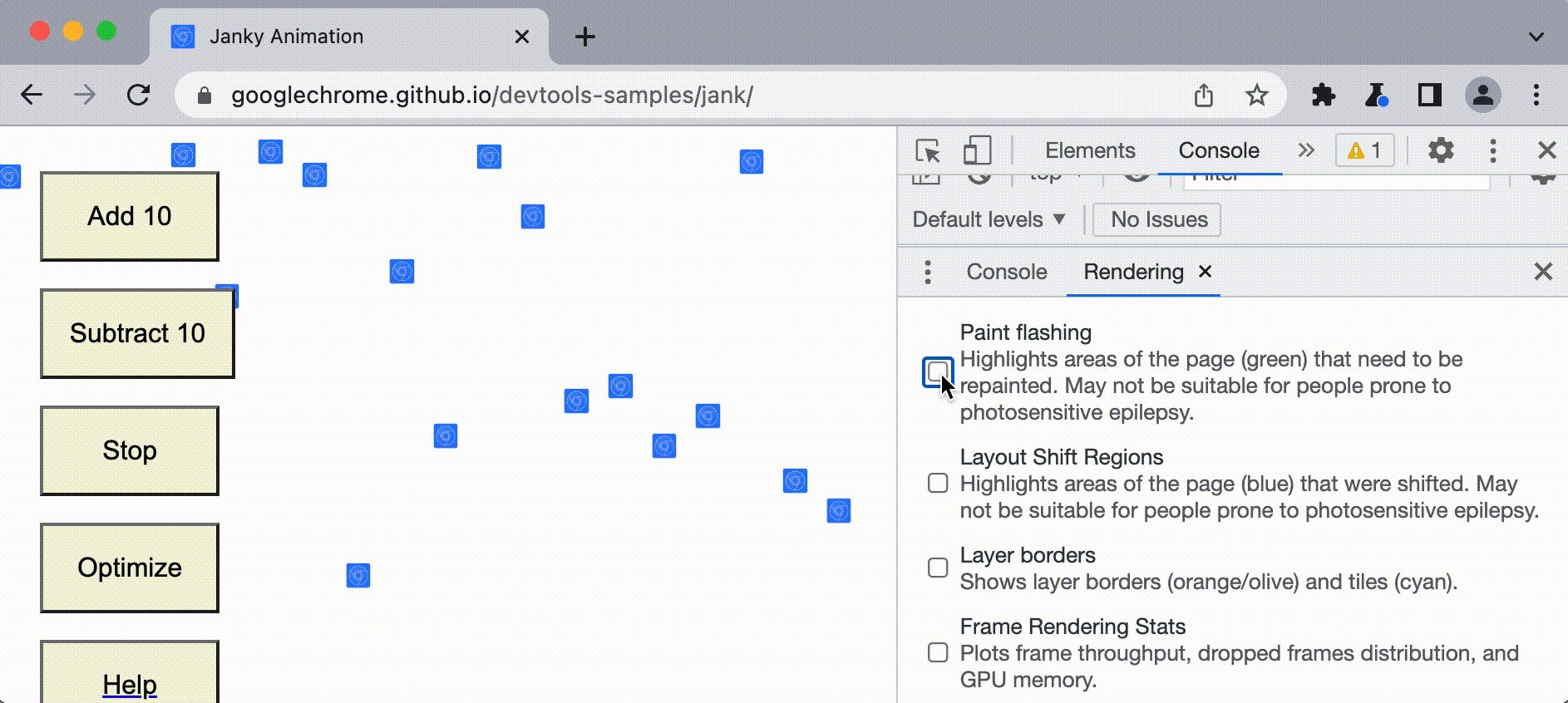
- افتح علامة التبويب العرض في هذا العرض التجريبي وتحقّق من وميض الطلاء.
- لاحظ عملية إعادة الطلاء المميّزة باللون الأخضر.

إذا لاحظت أنّ الشاشة بأكملها تومض باللون الأخضر أو أنّ هناك مناطق من الشاشة تظهر عليها ألوان غير متوقعة في صفحة أخرى، ننصحك بإجراء المزيد من التحقيق.
تسليط الضوء على مناطق التغيّر في التصميم
تؤدي عمليات تغيير التنسيق إلى عمليات إعادة رسم غير متوقّعة، وقد تكون هذه العمليات مزعجة وضارّة في الوقت نفسه.
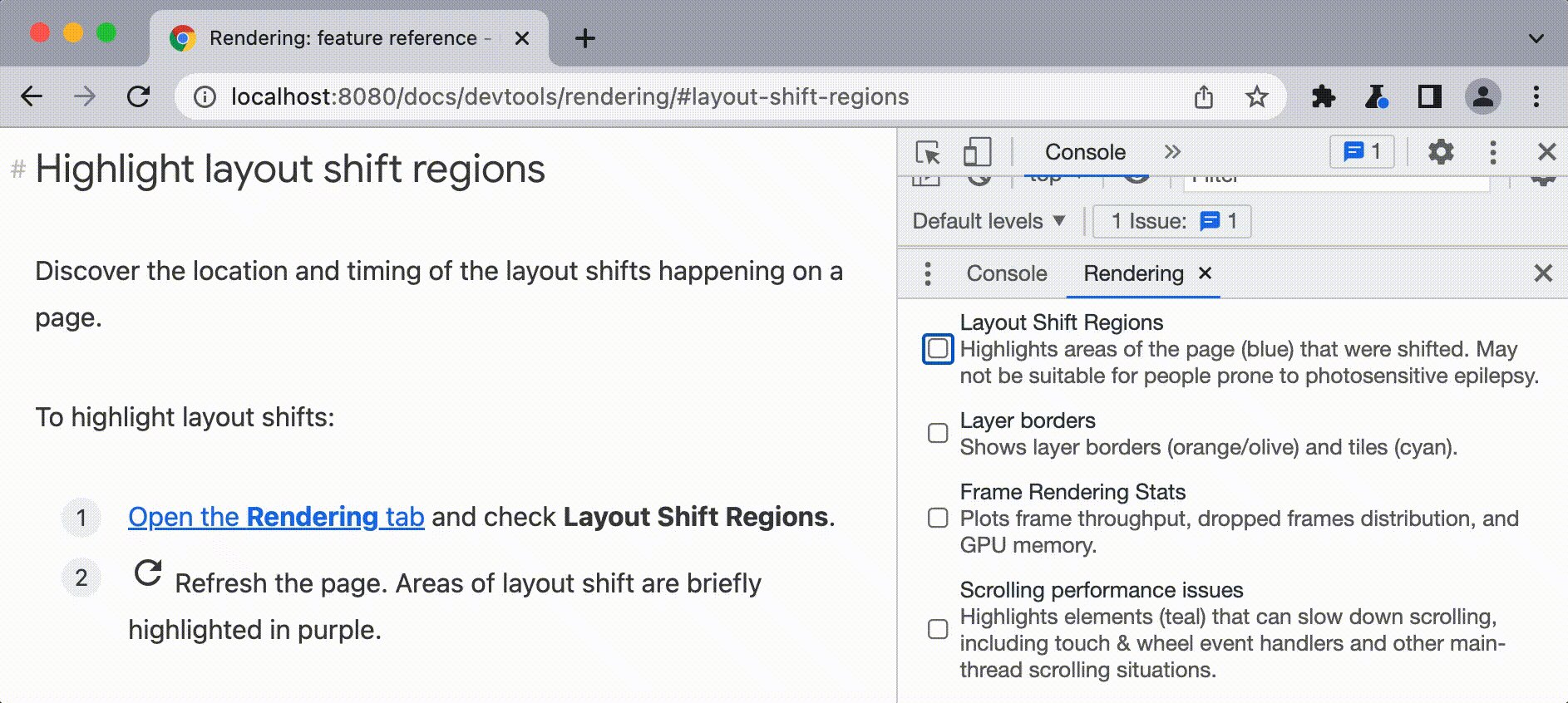
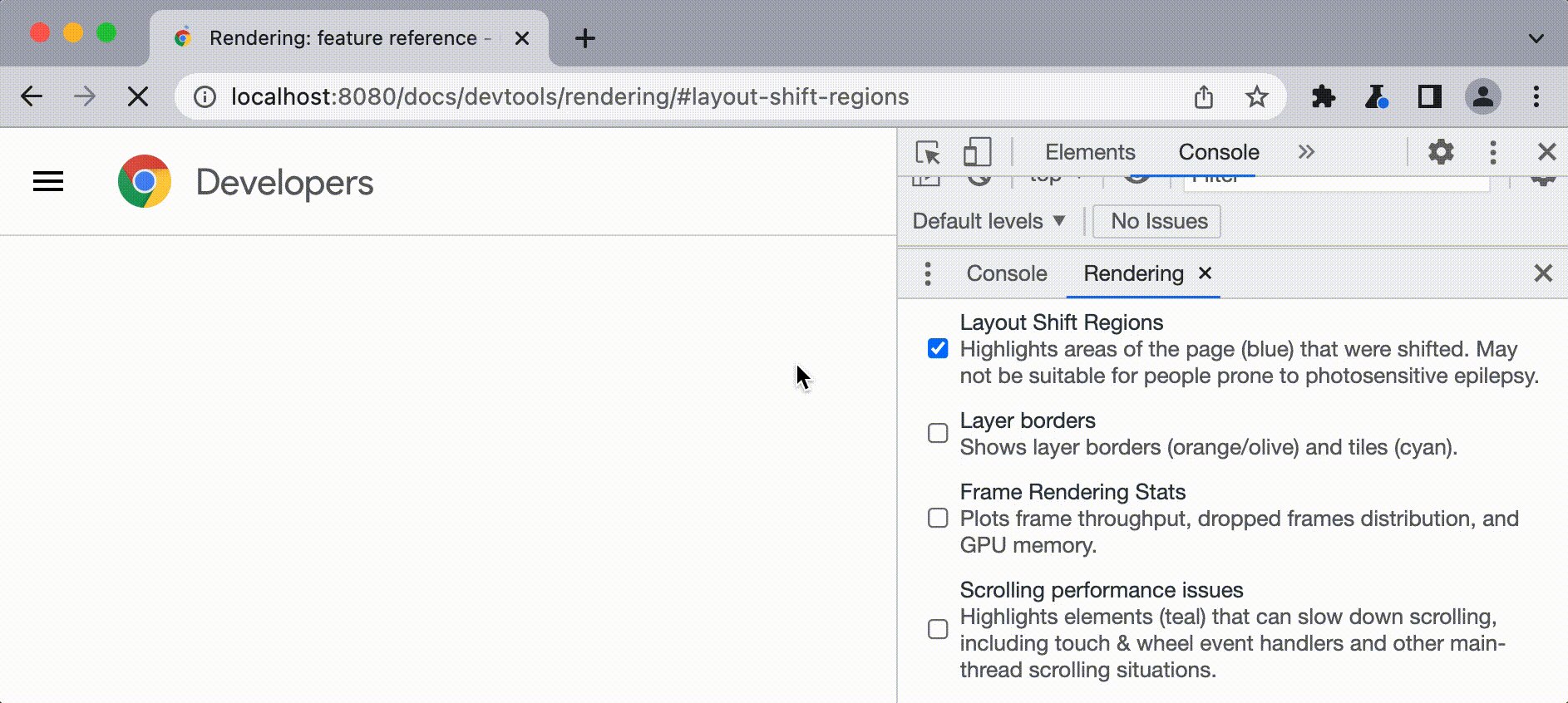
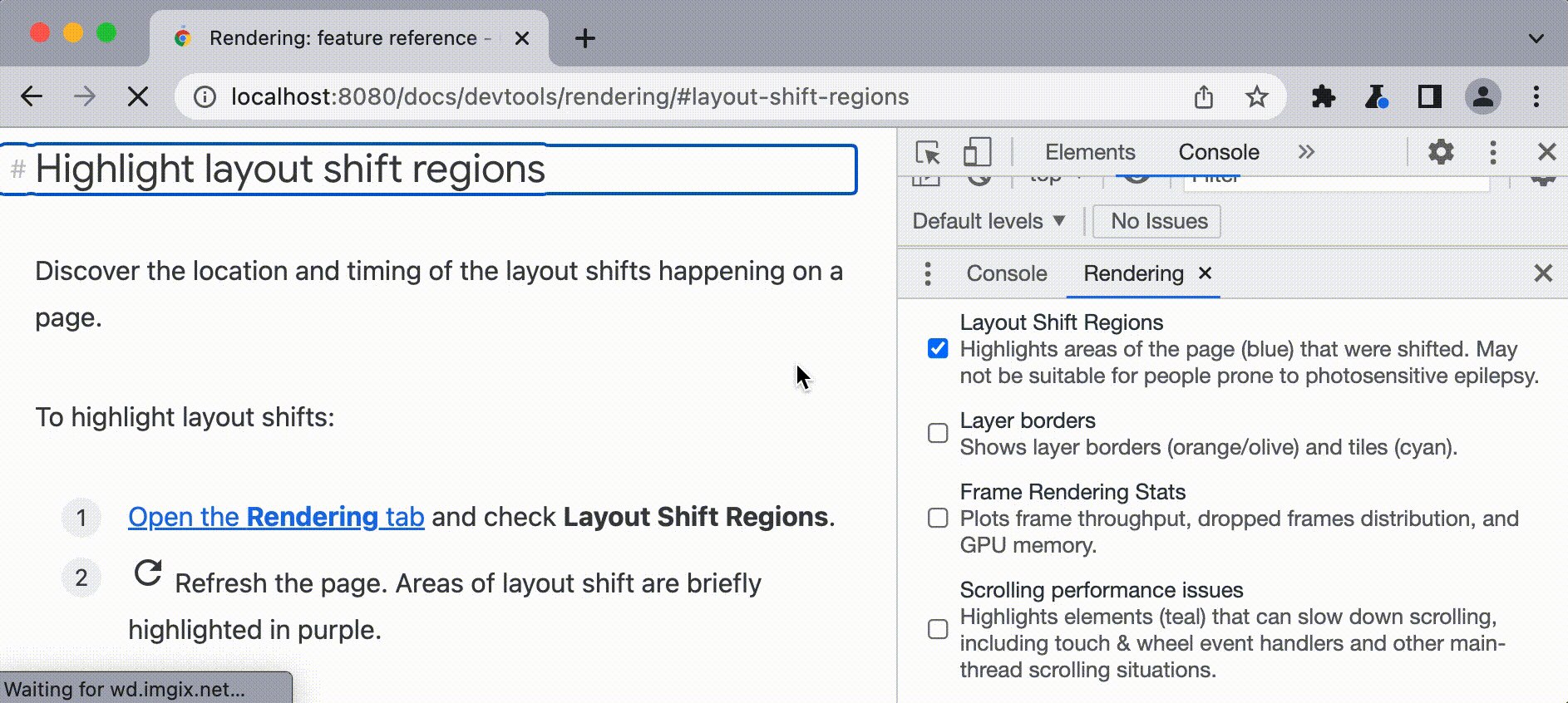
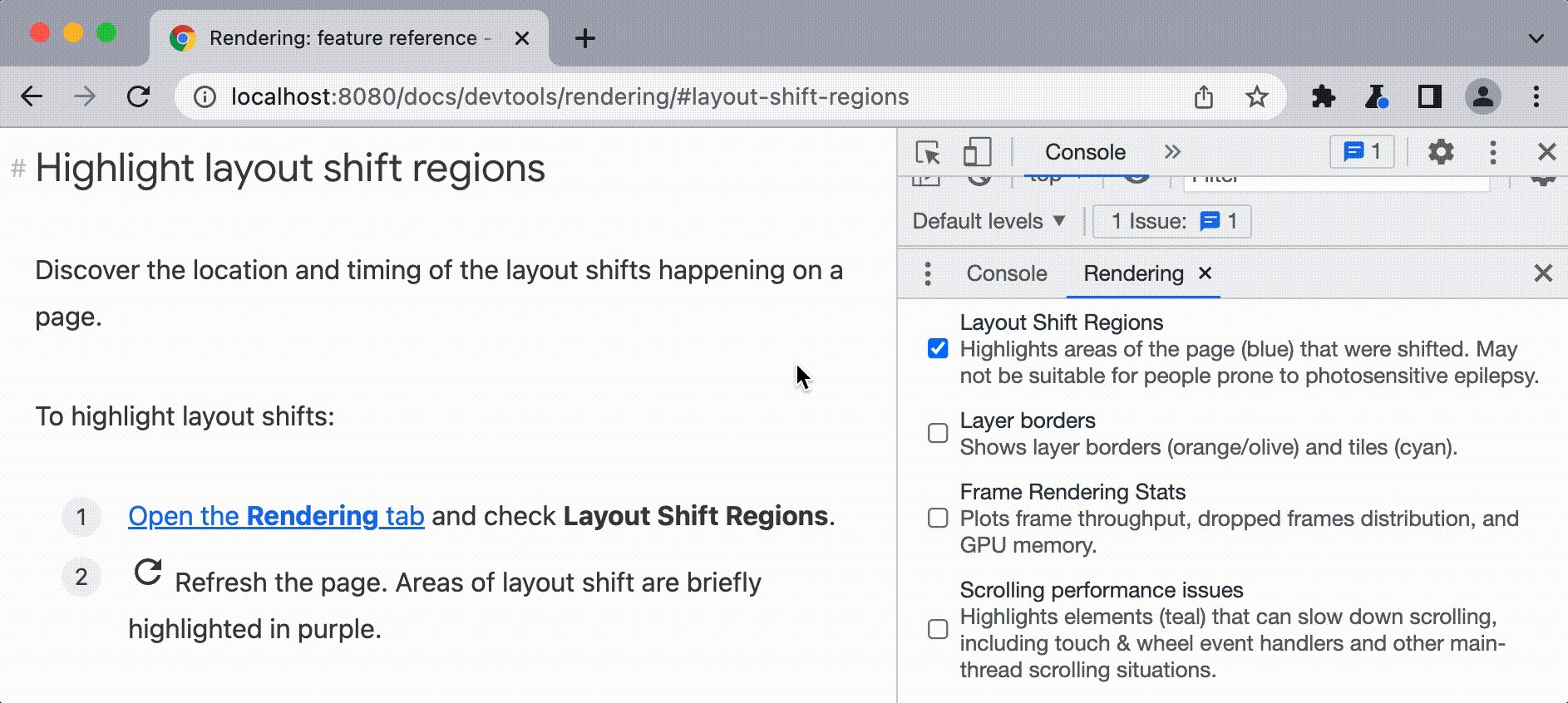
لعرض مكان وتوقيت تغييرات التنسيق على الصفحة:
افتح علامة التبويب العرض وتحقّق من مناطق التغيّر في التصميم.
أعِد تحميل الصفحة. يتم تمييز مناطق تغيُّر التصميم مؤقتًا باللون الأرجواني.

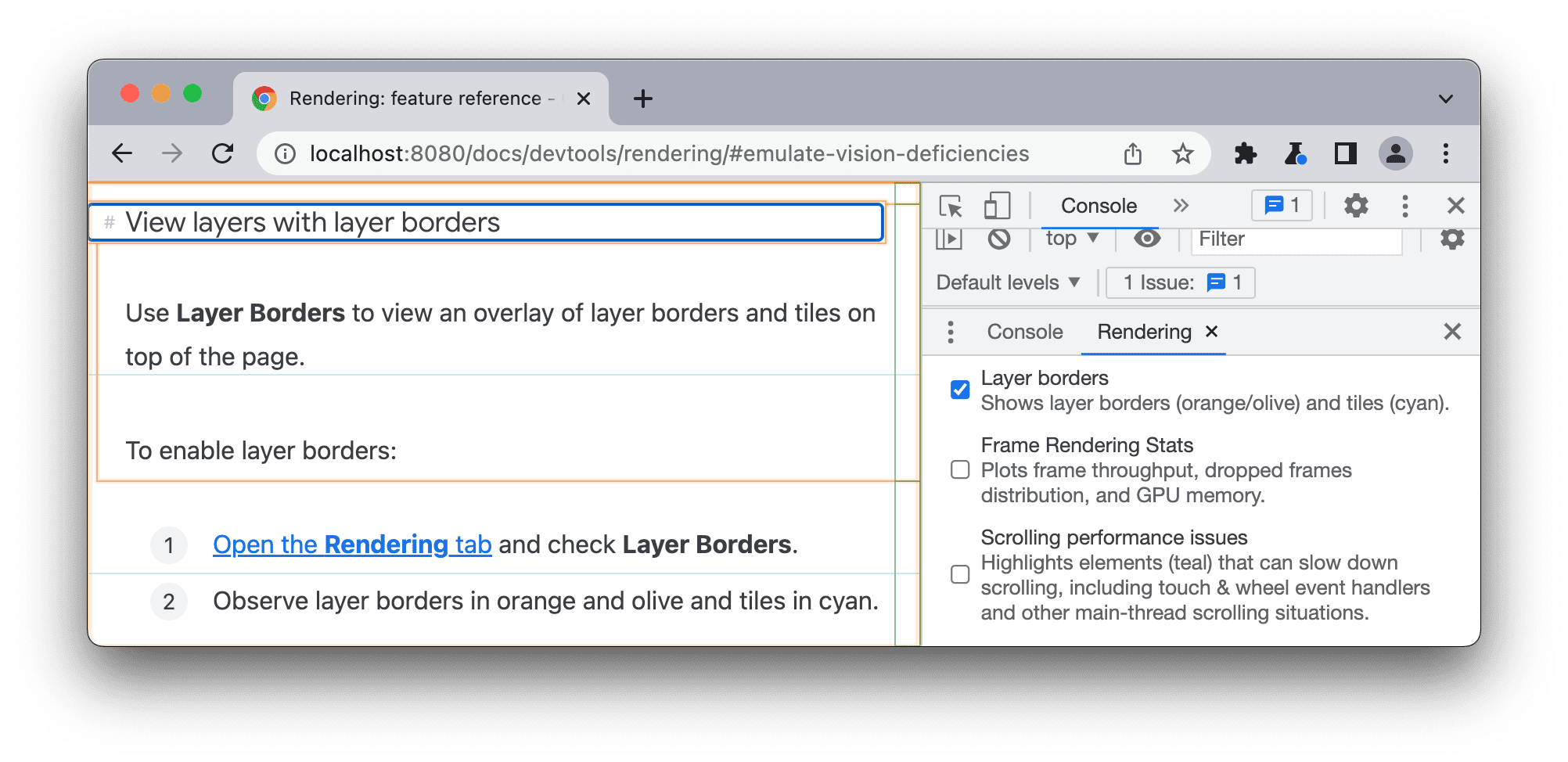
عرض الطبقات والمربّعات مع حدود الطبقات
استخدِم حدود الطبقات لعرض تراكب حدود الطبقات والمربّعات في أعلى الصفحة.
لتفعيل حدود الطبقات:
- افتح علامة التبويب العرض وضَع علامة في المربّع بجانب حدود الطبقات.
- لاحِظ حدود الطبقات باللون البرتقالي والأخضر الزيتوني والصفوف باللون الأزرق السماوي.

اطّلِع على التعليقات في debug_colors.cc للحصول على شرح لأنظمة الترميز بالألوان.
عرض عدد اللقطات في الثانية في الوقت الفعلي من خلال إحصاءات العرض للإطارات
إحصاءات عرض اللقطات هي تراكب يظهر في أعلى يسار مساحة العرض.
لفتح إحصاءات العرض للإطارات:
- افتح علامة التبويب العرض فعِّل مربّع الاختيار إحصاءات عرض اللقطات.
- راقِب الإحصاءات في أعلى يسار الصفحة.

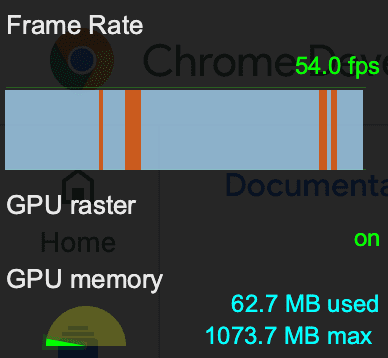
يعرض تراكب إحصاءات العرض للإطارات ما يلي:
- تقدير الوقت الفعلي لعدد اللقطات في الثانية أثناء عرض الصفحة
- عرض المخطط الزمني للإطارات كقصة تتضمّن ثلاثة أنواع من اللقطات:
- الإطارات التي تم عرضها بنجاح (الخطوط الزرقاء)
- اللقطات المعروضة جزئيًا (الخطوط الصفراء)
- الإطارات التي تم إسقاطها (الخطوط الحمراء)
- حالة تحويل وحدة معالجة الرسومات إلى شبكة: مفعَّلة أو غير مفعَّلة. لمزيد من المعلومات، اطّلِع على كيفية الحصول على تحويل وحدة معالجة الرسومات إلى شبكة.
- استخدام ذاكرة وحدة معالجة الرسومات: عدد وحدات الذاكرة المُستخدَمة والحد الأقصى لها بوحدة الميغابايت
تحديد مشاكل الأداء في الانتقال في الصفحة
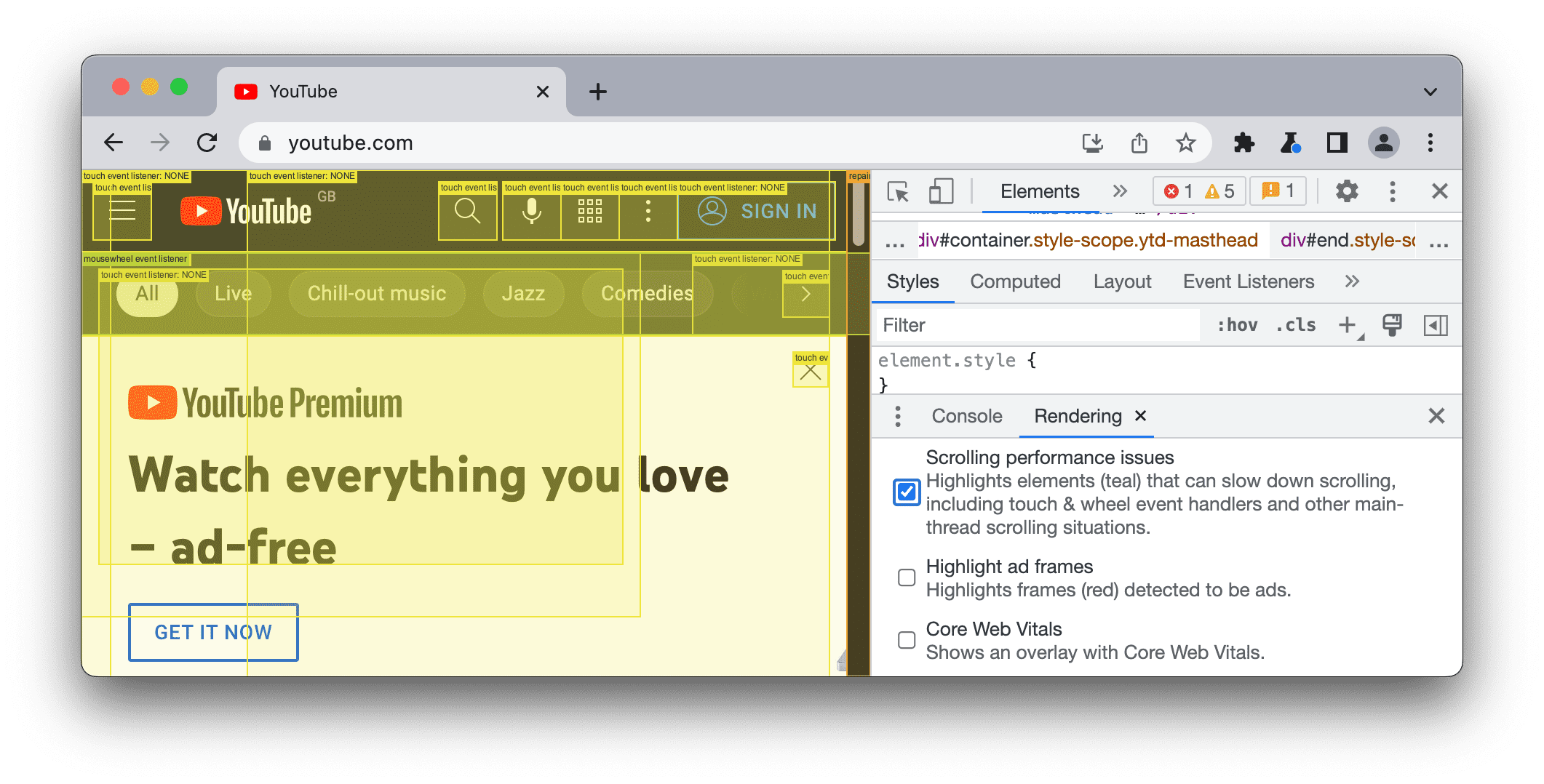
استخدِم مشاكل متعلقة بأداء الانتقال في الصفحة لتحديد عناصر الصفحة التي تحتوي على مستمعي أحداث ذات صلة بالانتقال في الصفحة والتي قد تضرّ بأداء الصفحة.
لعرض العناصر التي يُحتمل أن تتضمّن مشاكل:
- افتح علامة التبويب العرض وتحقّق من المشاكل المتعلّقة بأداء الانتقال في الصفحة.
- راقِب العناصر التي تم تمييزها كعناصر محتمَلة حدوث مشكلة فيها.

عرض "مؤشرات أداء الويب الأساسية"
مؤشرات أداء الويب هي مبادرة أطلقتها Google تهدف إلى توفير إرشادات موحّدة حول إشارات الجودة الأساسية التي تساهم في تقديم تجربة مستخدم رائعة على الإنترنت.
"مؤشرات أداء الويب الأساسية" هي مجموعة فرعية من "مؤشرات أداء الويب" التي تنطبق على جميع صفحات الويب. يمثّل كلّ مؤشر من مؤشرات أداء الويب الأساسية جانبًا متميزًا من تجربة المستخدم، وهو قابل للقياس في الميدان، ويعكس التجربة الفعلية لنتيجة مهمة تركّز على المستخدم. في ما يلي مؤشرات أداء الويب الأساسية:
- سرعة عرض أكبر محتوى مرئي (LCP): يقيس هذا المقياس أداء التحميل. لتقديم تجربة مستخدم جيدة، يجب أن يتم عرض LCP خلال 2.5 ثانية من بدء تحميل الصفحة لأول مرة.
- مدى استجابة الصفحة لتفاعلات المستخدم (INP): يقيس هذا المقياس التفاعل. لتقديم تجرب جيدة للمستخدم، يجب أن تكون قيمة INP للصفحات 200 ملي ثانية أو أقل.
- متغيّرات التصميم التراكمية (CLS): يقيس هذا المقياس الثبات البصري. لتقديم تجربة مستخدم جيدة، يجب أن تحافظ الصفحات على قيمة CLS تبلغ 0.1 أو أقل.
استخدِم إضافة Web Vitals في Chrome للاطّلاع على قيم "مؤشرات أداء الويب الأساسية" لصفحتك.


