Выявите проблемы производительности рендеринга с помощью этого справочника по параметрам, связанным с производительностью, на вкладке «Рендеринг» .
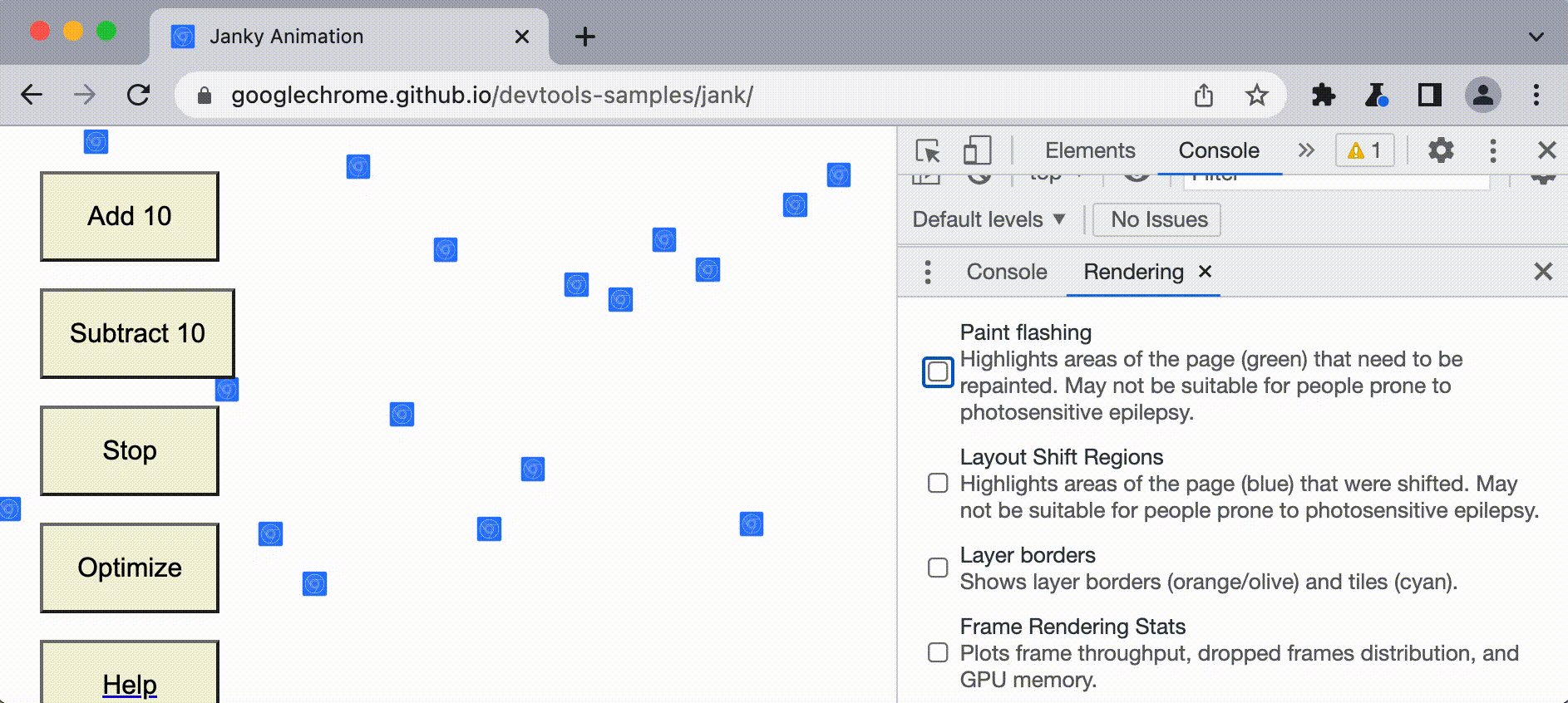
Выделение перекрашенных участков с помощью бликов краски
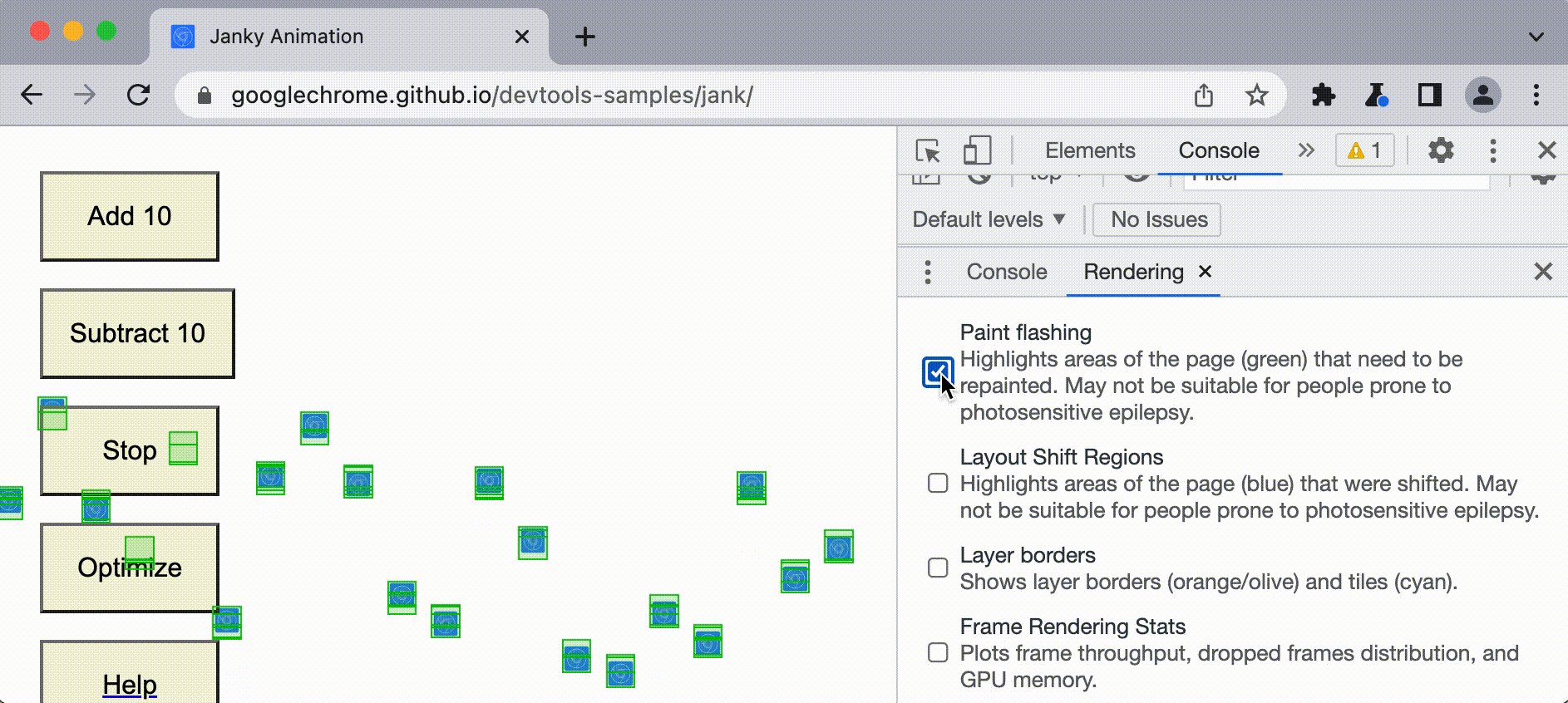
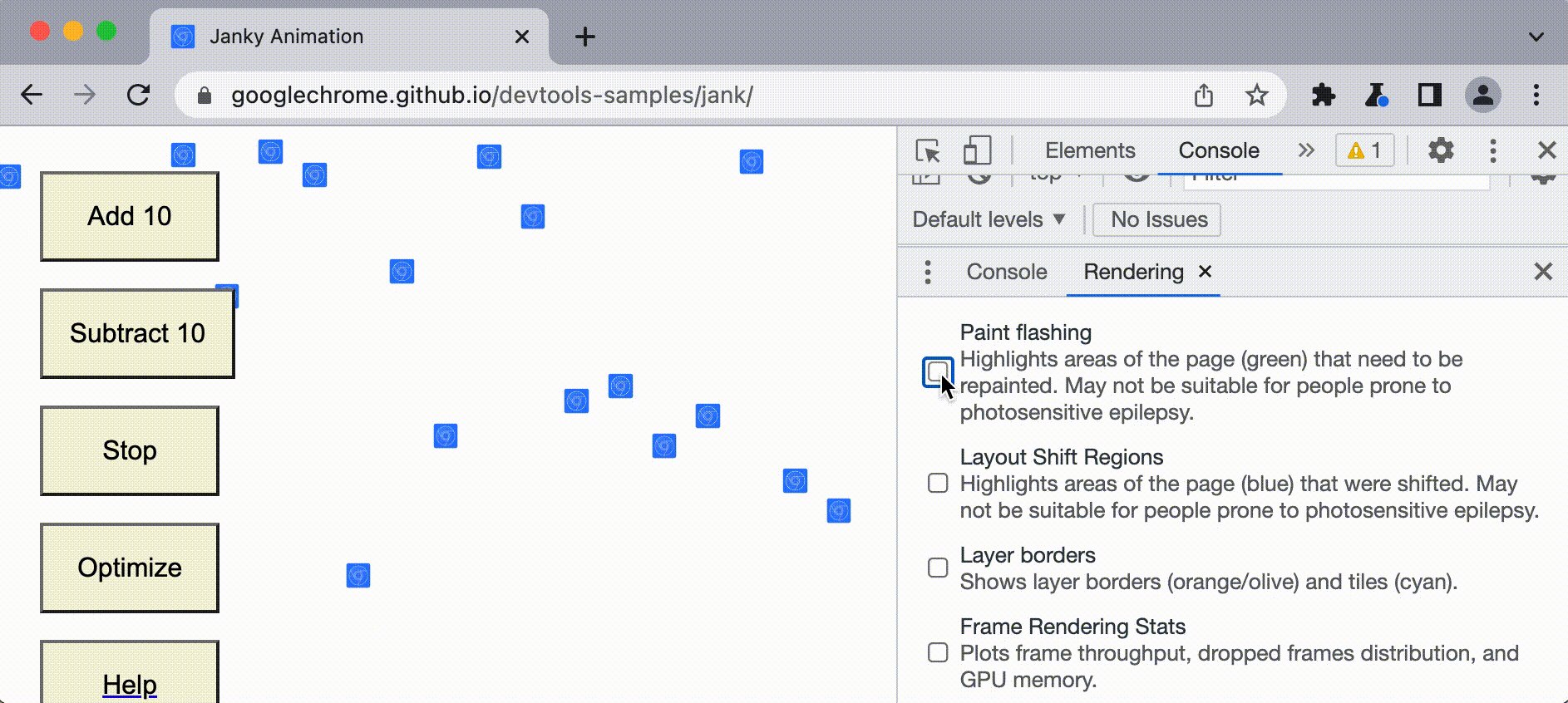
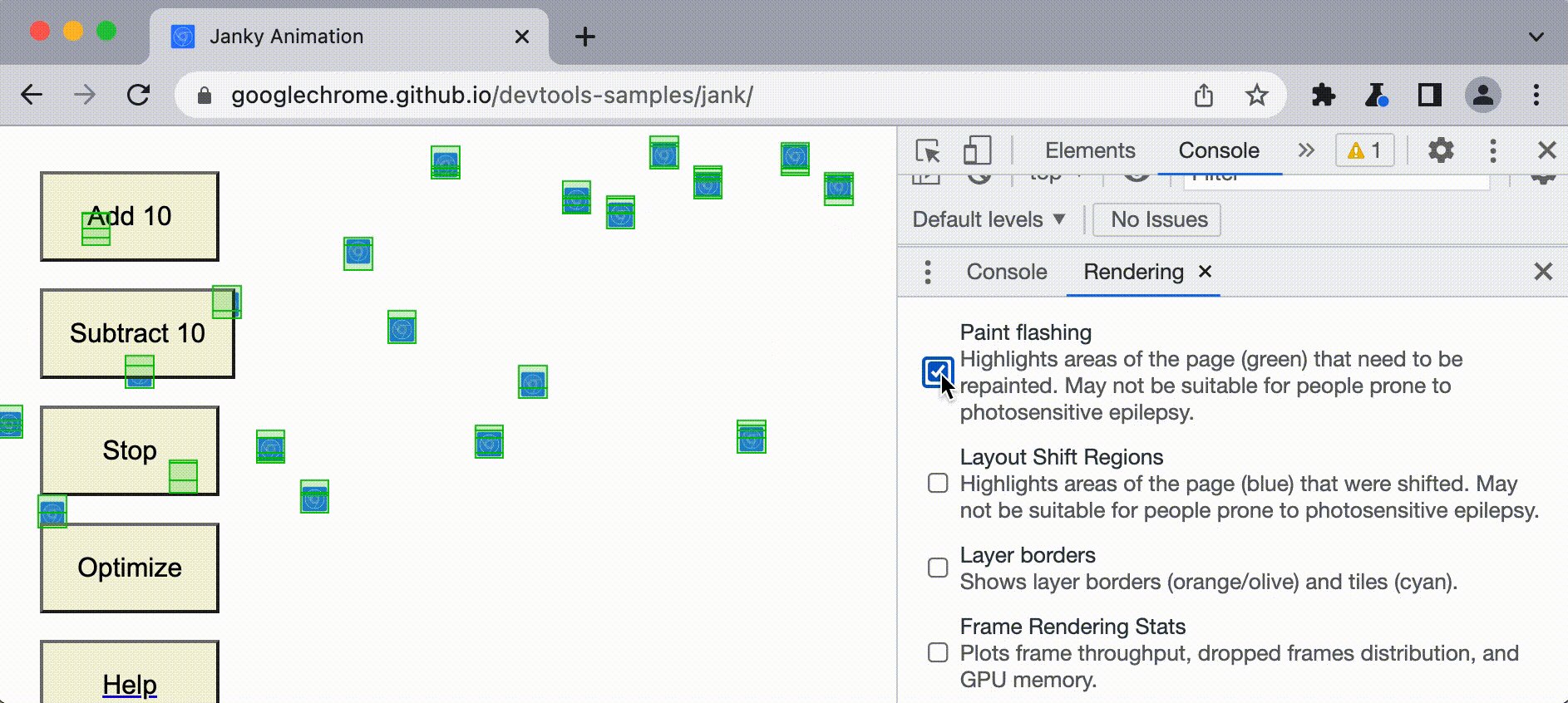
Если эта опция включена, Chrome мигает зеленым цветом экрана каждый раз, когда происходит перерисовка.
Чтобы просмотреть области, которые перекрашиваются:
- Откройте вкладку «Рендеринг» в этой демонстрации и проверьте, отображается ли мигание Paint .
- Обратите внимание на перекраску, выделенную зеленым цветом.

Если на другой странице вы видите, что весь экран или области экрана, которые, по вашему мнению, не должны быть закрашены зеленым, рассмотрите возможность дальнейшего изучения.
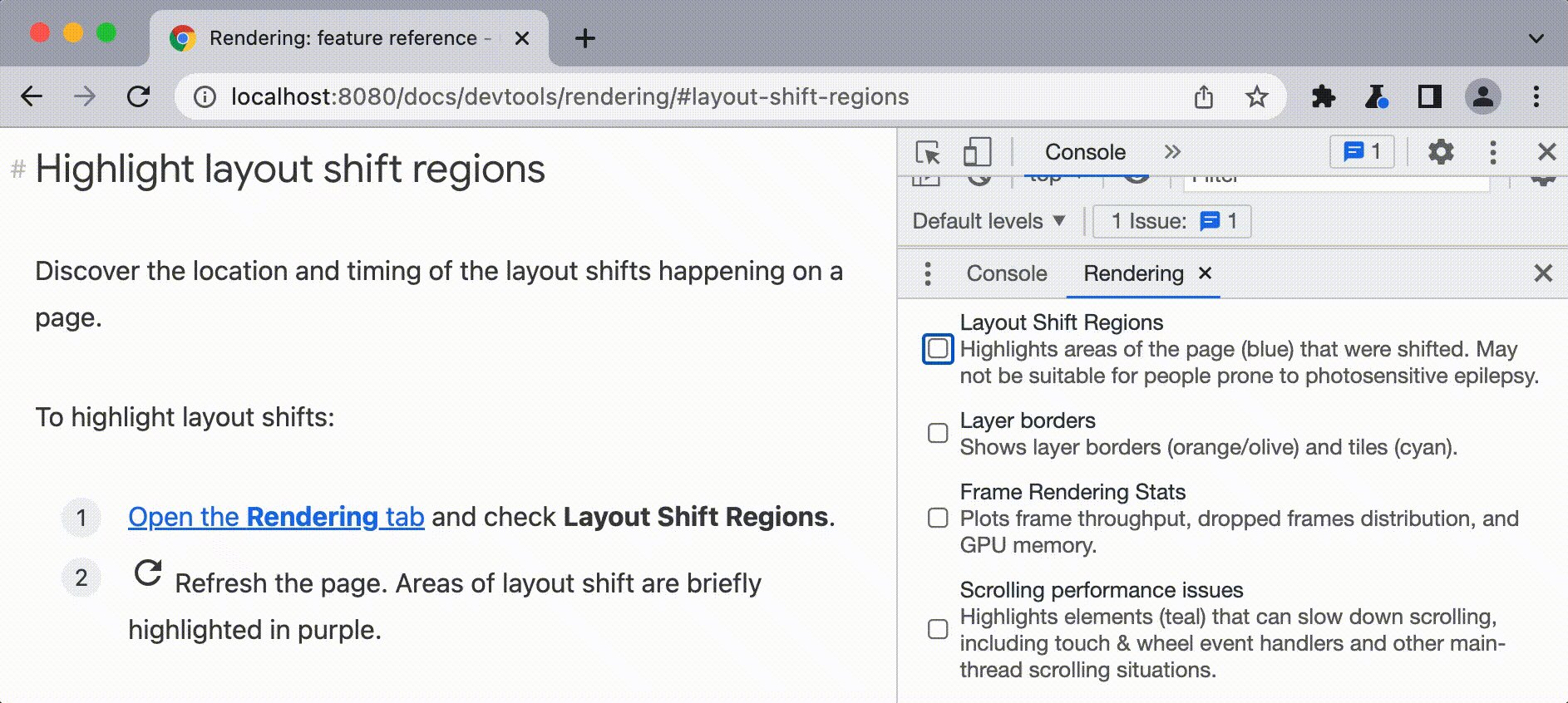
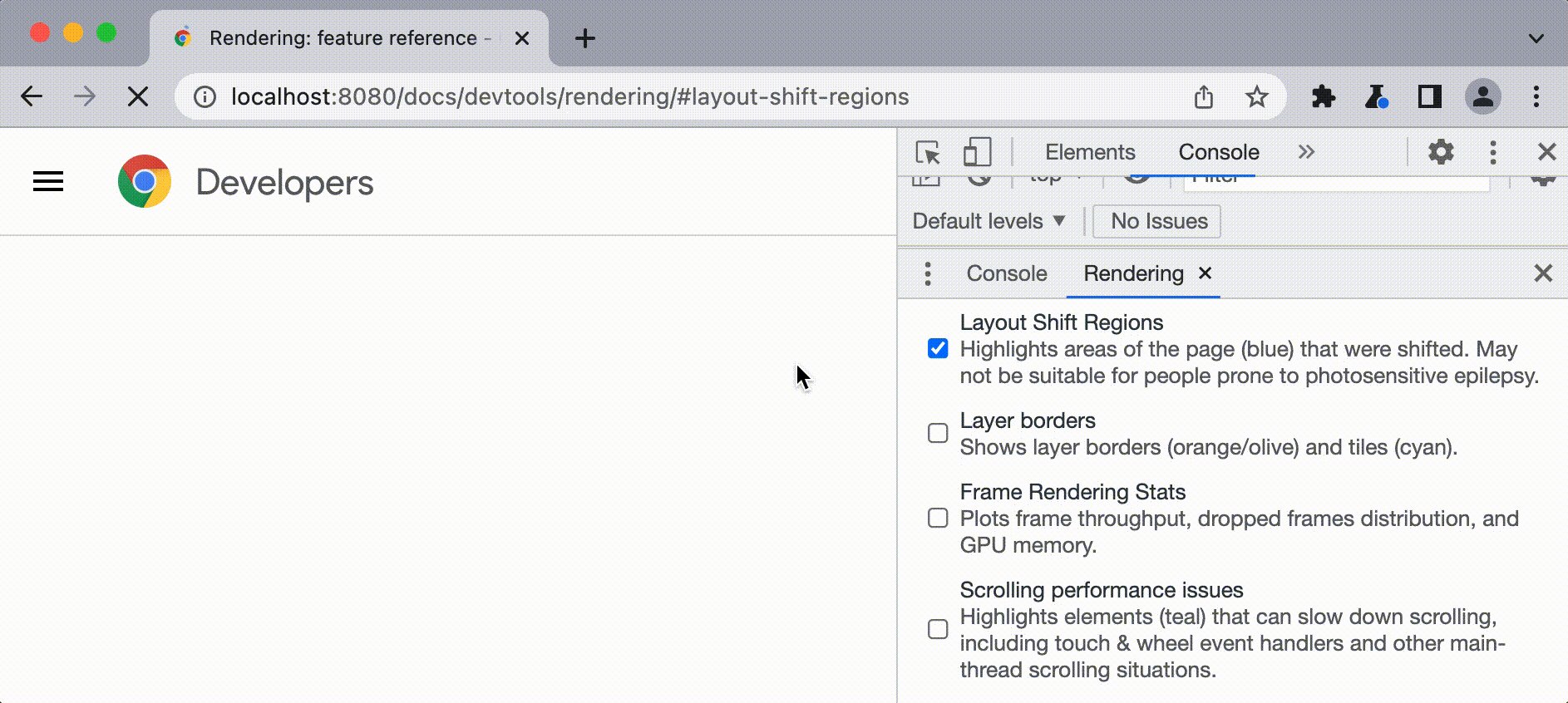
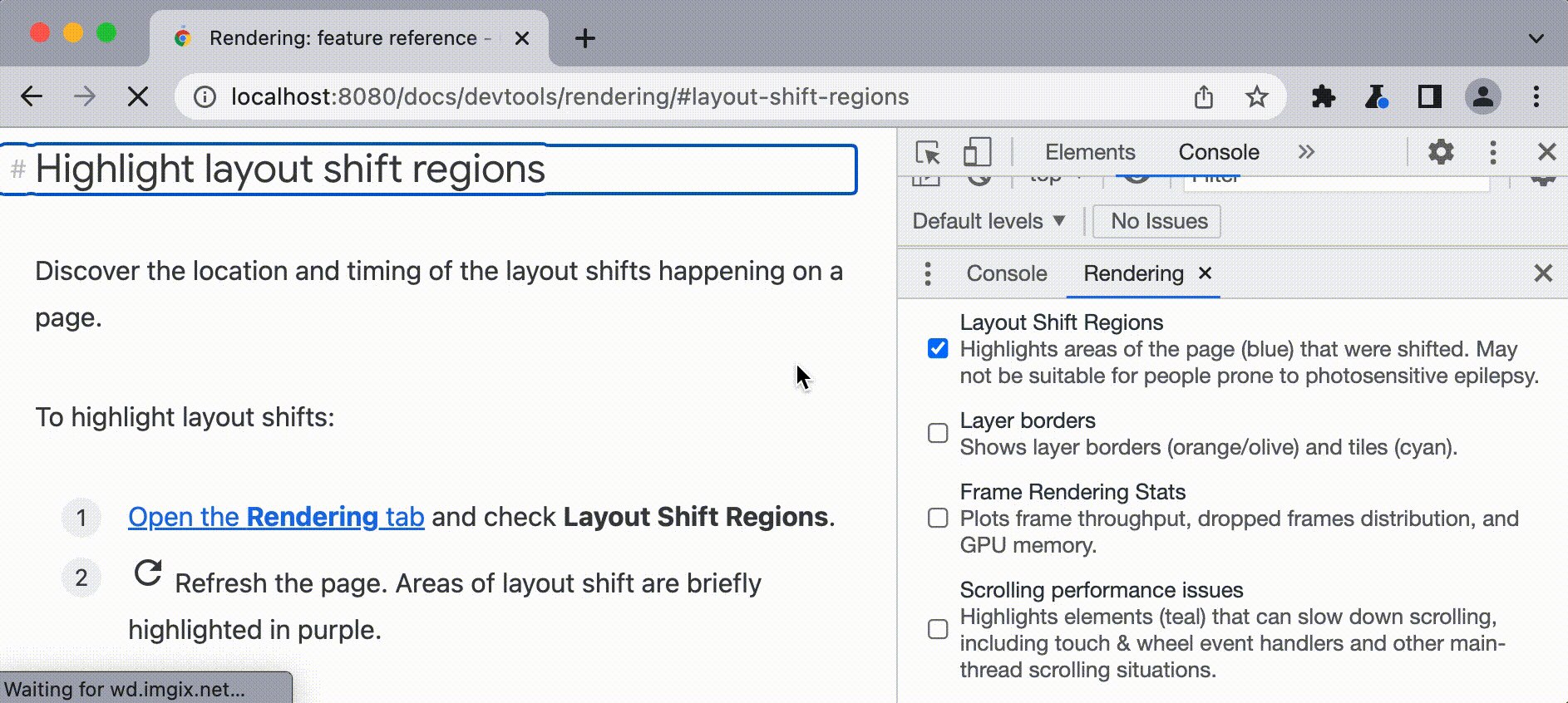
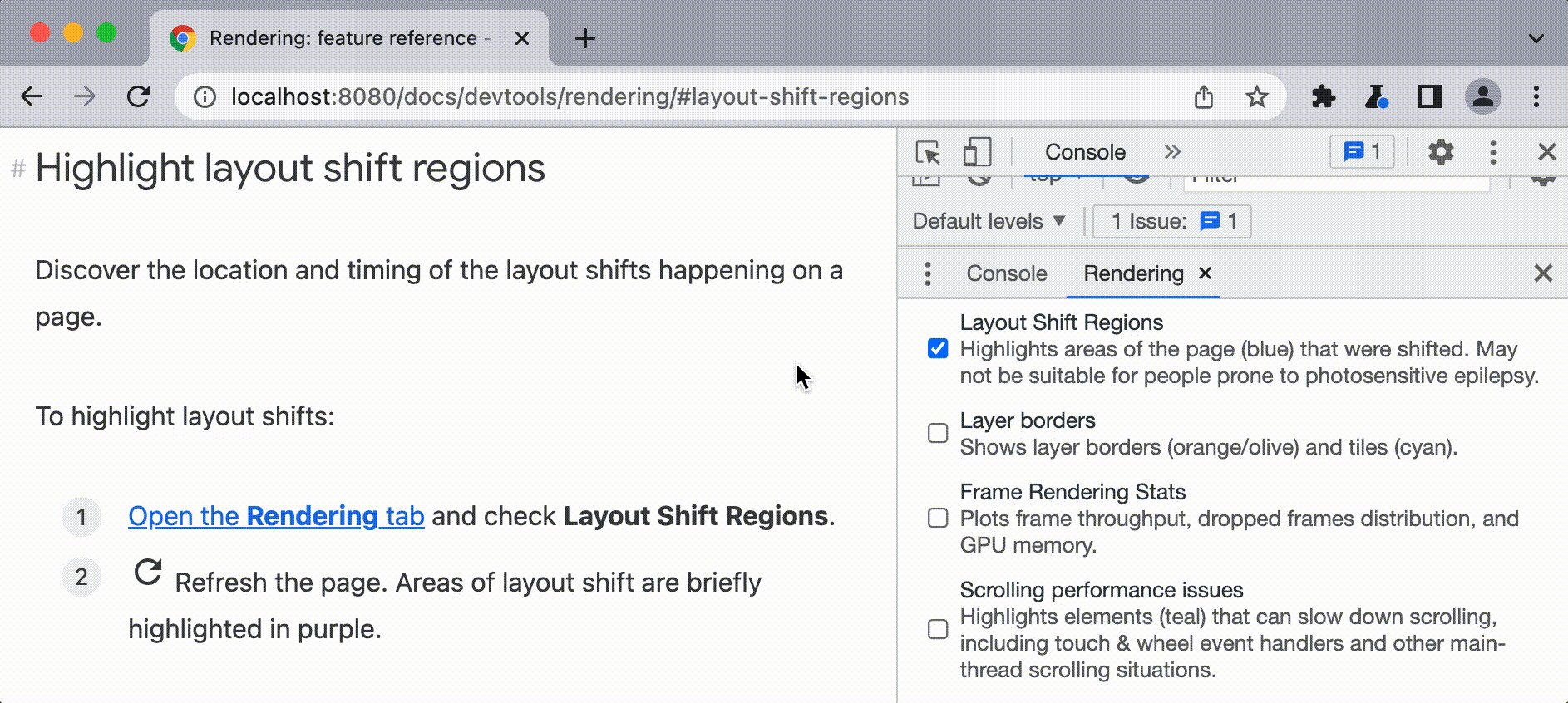
Выделение областей сдвига макета
Сдвиги в макете приводят к неожиданным перерисовкам и могут быть не только раздражающими, но и вредными.
Чтобы просмотреть местоположение и время смещений макета на странице:
Откройте вкладку «Рендеринг» и установите флажок «Области сдвига макета» .
Обновить страницу. Области смещения макета на короткое время подсвечиваются фиолетовым цветом.

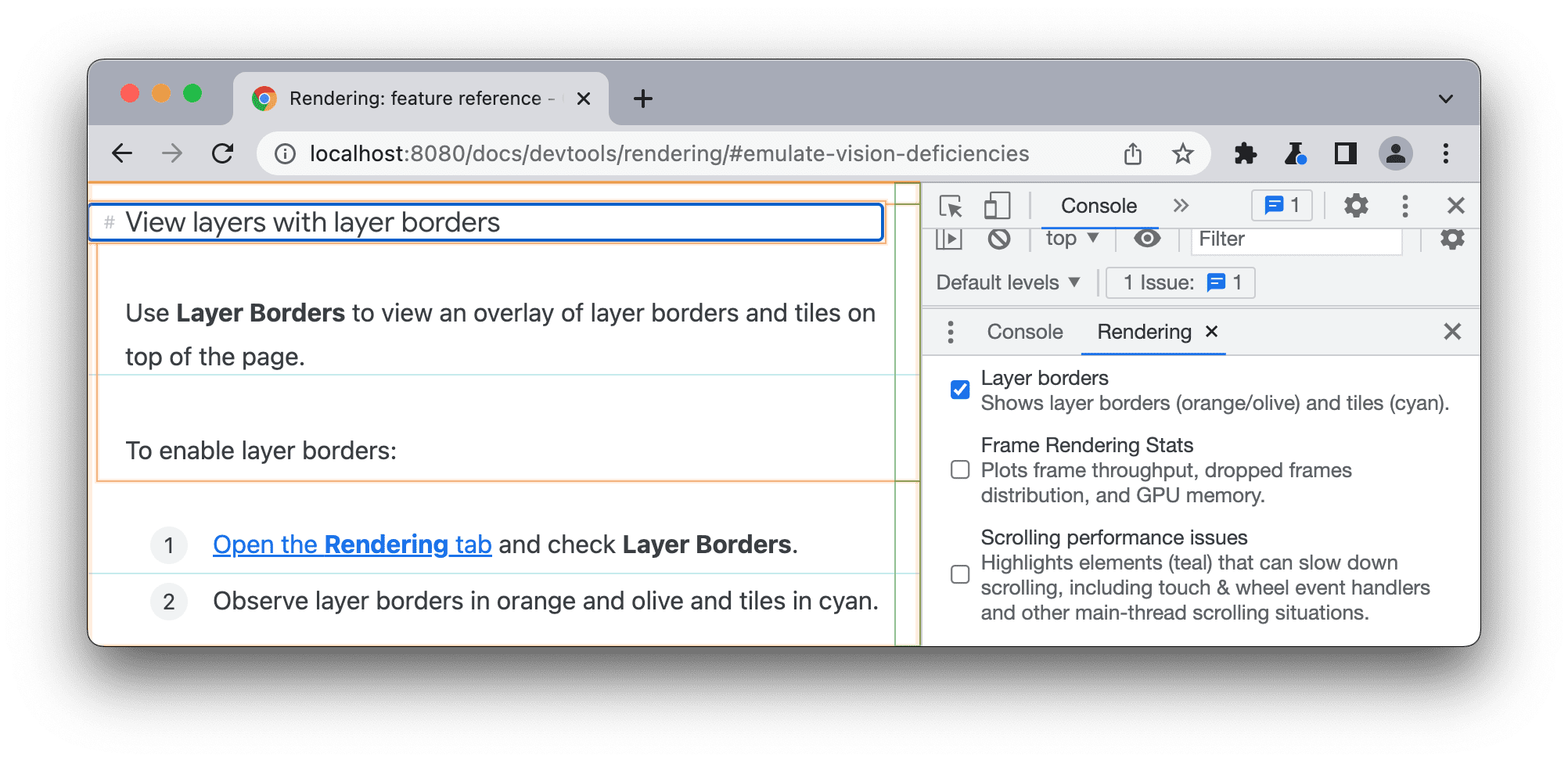
Просмотр слоев и плиток с границами слоев
Используйте «Границы слоев» для просмотра наложенных границ слоев и плиток поверх страницы.
Чтобы включить границы слоев:
- Откройте вкладку «Рендеринг» и проверьте «Границы слоев» .
- Обратите внимание на границы слоев, выделенные оранжевым и оливковым цветом, а также на плитки, выделенные голубым цветом.

Объяснение цветового кодирования см. в комментариях в debug_colors.cc
Просмотр кадров в секунду в режиме реального времени с помощью статистики рендеринга кадров
Статистика рендеринга кадра — это наложение, которое отображается в правом верхнем углу области просмотра.
Чтобы открыть статистику рендеринга кадров :
- Откройте вкладку «Рендеринг» и установите флажок «Статистика рендеринга кадра» .
- Посмотрите статистику в правом верхнем углу страницы.

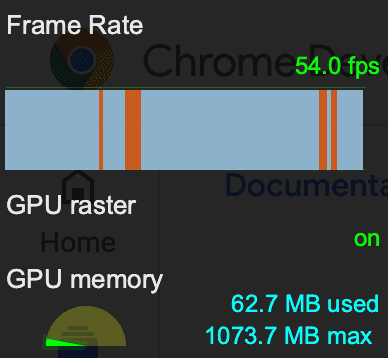
Наложение статистики рендеринга кадра показывает:
- Оценка количества кадров в секунду в режиме реального времени при загрузке страницы.
- Временная шкала кадров как график с тремя типами кадров:
- Успешно отрендеренные кадры (синие линии)
- Частично представленные кадры (желтые линии)
- Пропущенные кадры (красные линии).
- Состояние растра GPU: включено или выключено. Для получения дополнительной информации см. Как получить растеризацию GPU .
- Использование памяти графического процессора: количество используемой и максимальный объем памяти в МБ.
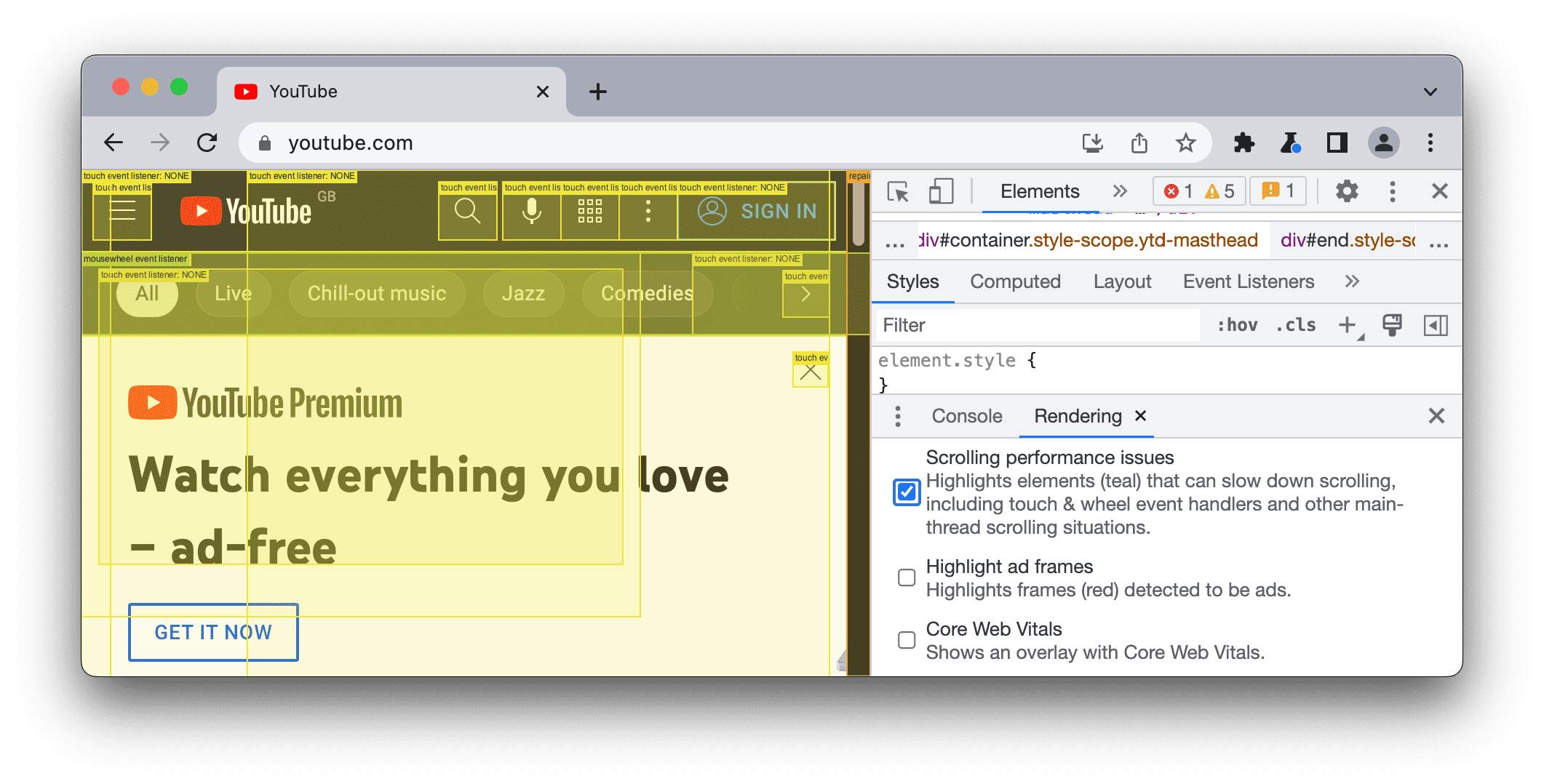
Выявление проблем с производительностью прокрутки
Используйте раздел «Проблемы производительности прокрутки» для выявления элементов страницы, имеющих прослушиватели событий, связанных с прокруткой, которые могут повлиять на производительность страницы.
Чтобы просмотреть потенциально проблемные элементы:
- Откройте вкладку «Рендеринг» и проверьте «Проблемы производительности прокрутки» .
- Обратите внимание на выделенные потенциально проблемные элементы.

Просмотреть основные веб-показатели
Web Vitals — это инициатива Google по предоставлению единых рекомендаций по качественным сигналам, которые необходимы для обеспечения отличного пользовательского опыта в Интернете.
Core Web Vitals — это подмножество Web Vitals, которые применяются ко всем веб-страницам. Каждый из Core Web Vitals представляет собой отдельную грань пользовательского опыта, измерим в полевых условиях и отражает реальный опыт критического результата, ориентированного на пользователя. Core Web Vitals — это:
- Самая большая отрисовка содержимого (LCP) : измеряет производительность загрузки . Чтобы обеспечить хороший пользовательский опыт, LCP должна происходить в течение 2,5 секунд с момента начала загрузки страницы.
- Взаимодействие до следующей отрисовки (INP) : измеряет интерактивность . Чтобы обеспечить хороший пользовательский опыт, страницы должны иметь INP 200 миллисекунд или меньше.
- Накопительное смещение макета (CLS) : измеряет визуальную стабильность . Чтобы обеспечить хороший пользовательский опыт, страницы должны поддерживать CLS 0,1 или меньше.
Используйте расширение Web Vitals для Chrome, чтобы просмотреть основные значения Web Vitals вашей страницы.



