Aby wykrywać problemy z wydajnością renderowania, zapoznaj się z informacjami o opcjach związanych z wydajnością na karcie Renderowanie.
Wyróżnianie obszarów, które zostały ponownie pomalowane, miganiem farby
Gdy ta opcja jest włączona, Chrome wyświetla na ekranie zielone światło, gdy następuje ponowne renderowanie.
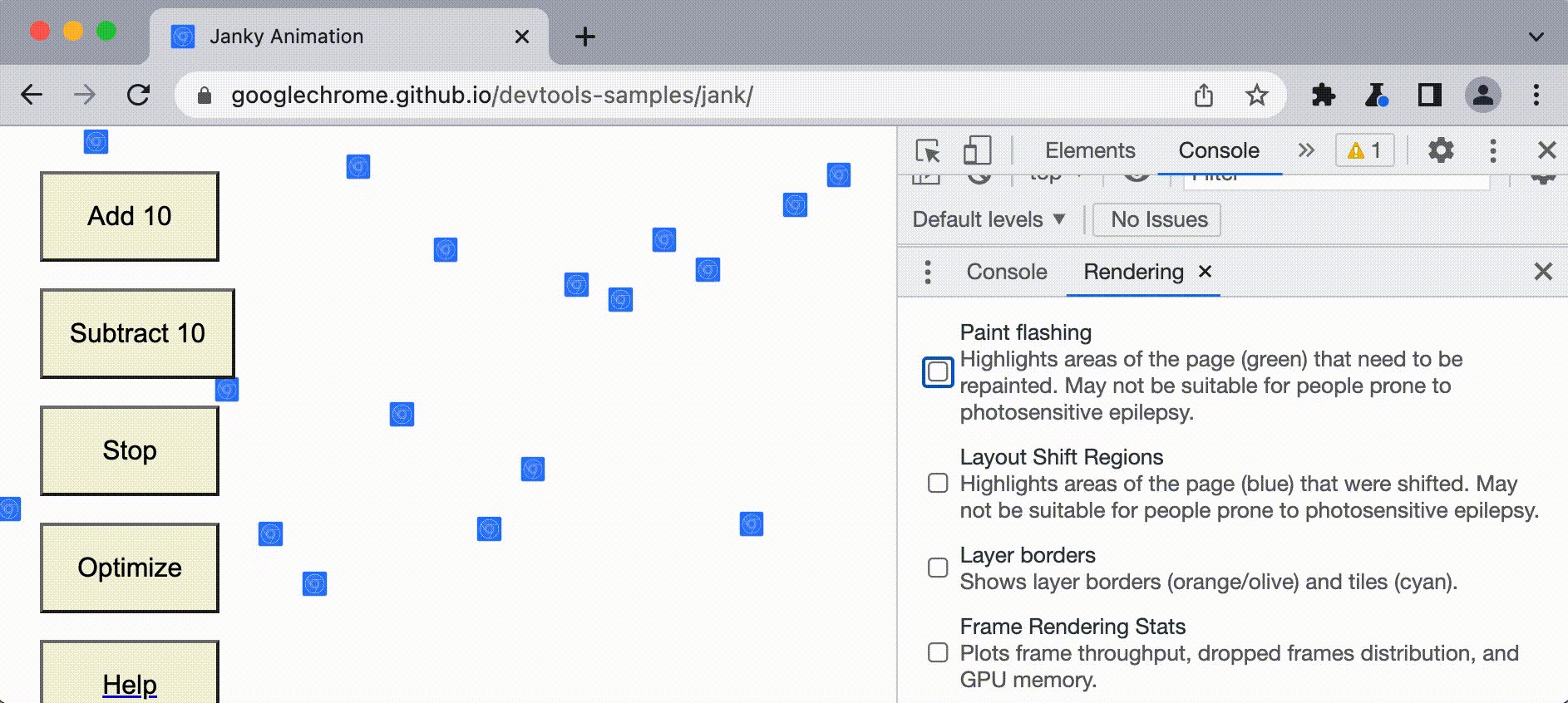
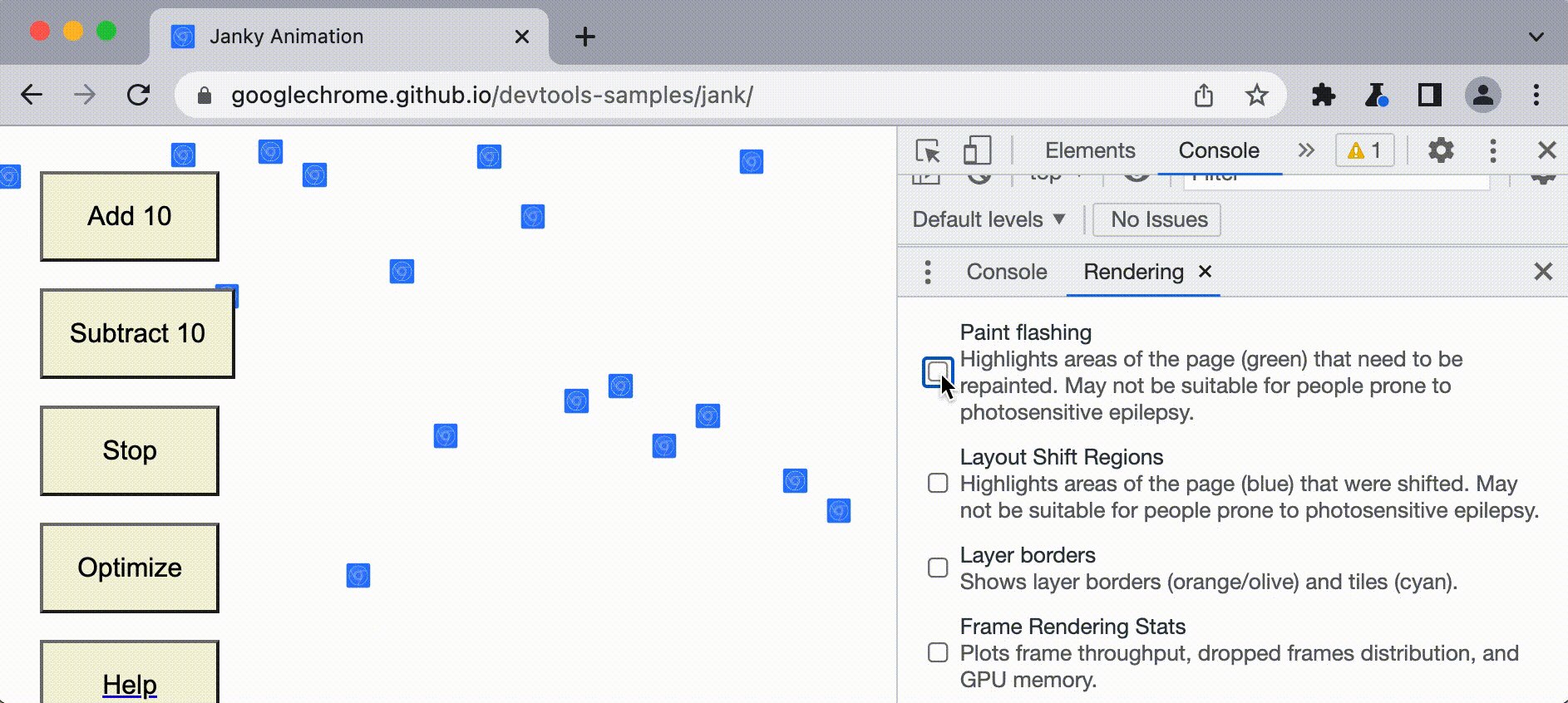
Aby wyświetlić obszary, które są ponownie malowane:
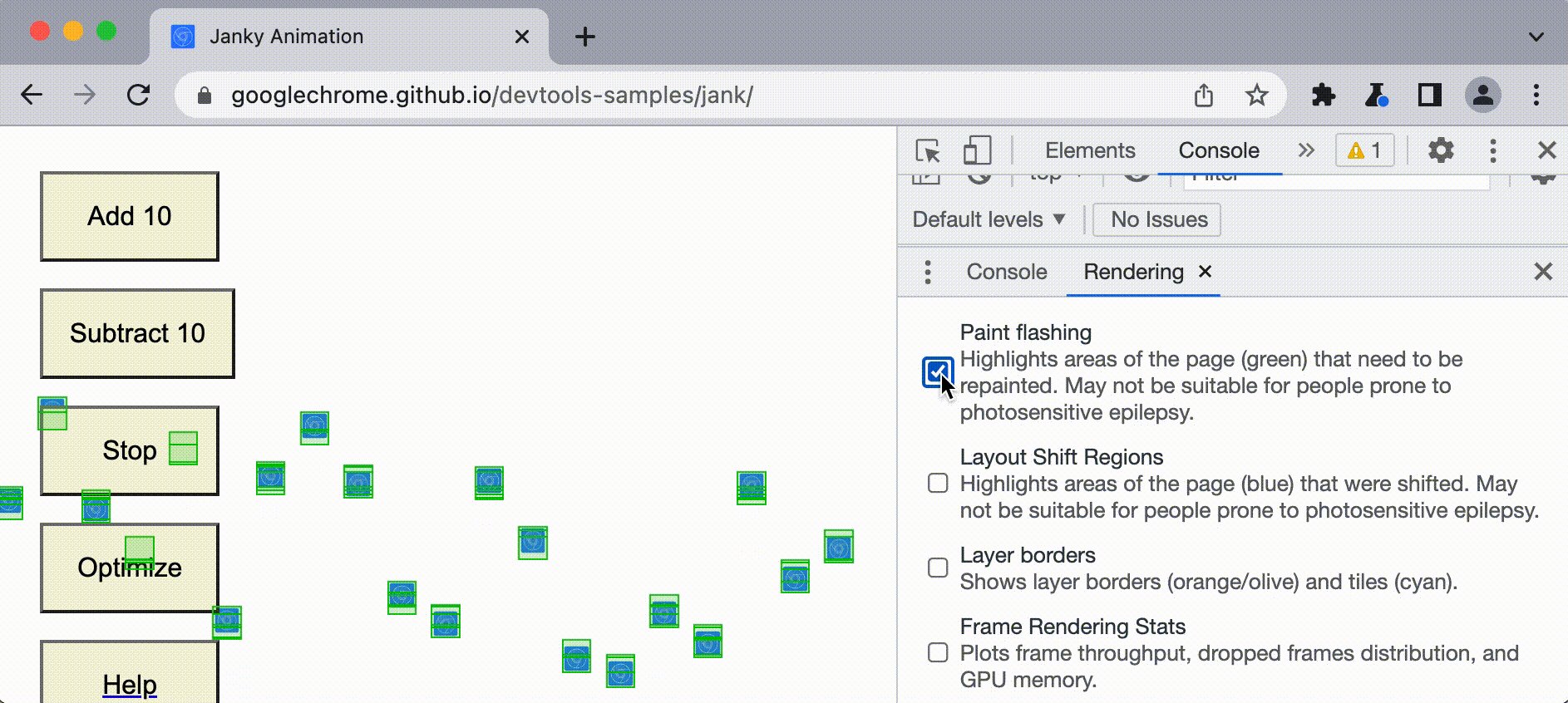
- Otwórz kartę Renderowanie w tym demo i sprawdź opcję Błyskaniecie.
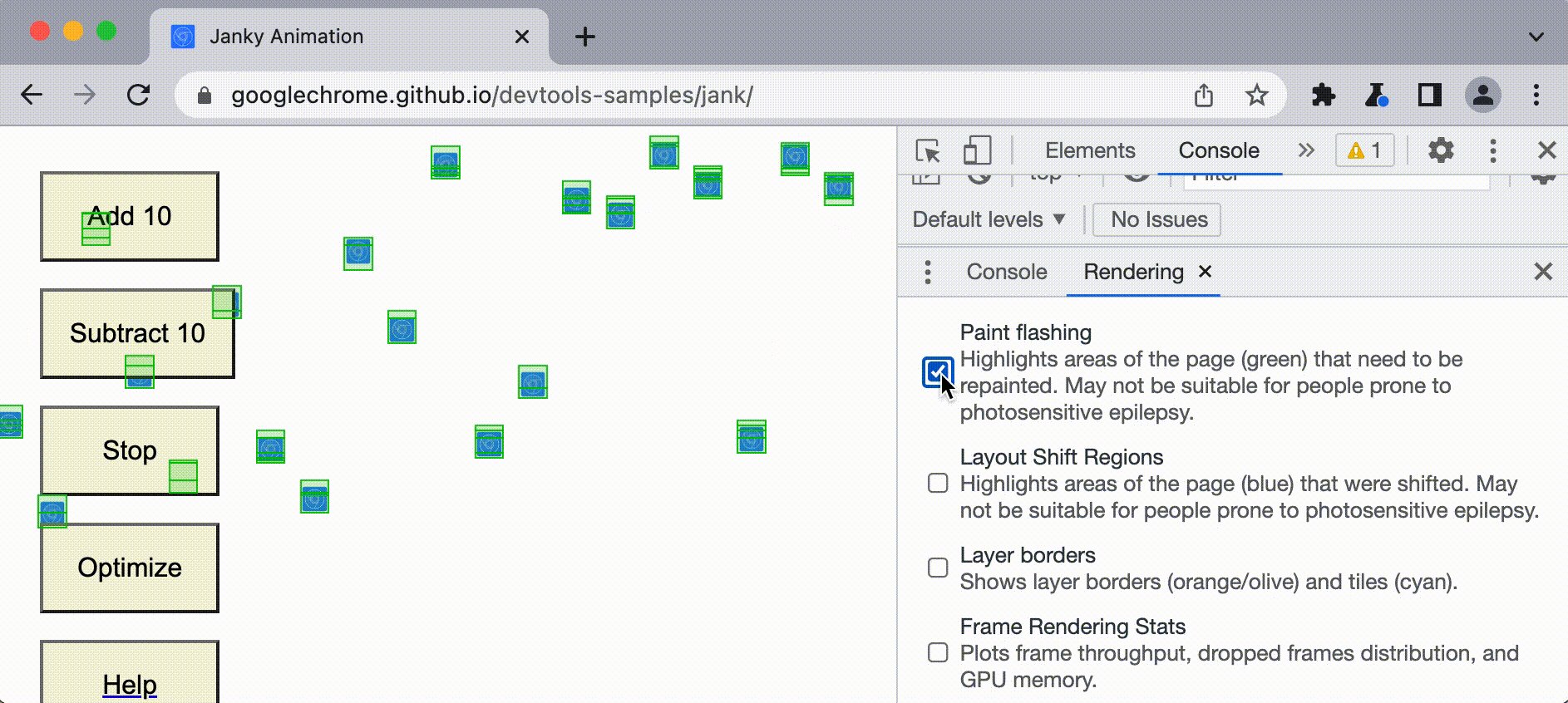
- Zwróć uwagę na przemalowanie zaznaczone na zielono.

Jeśli na innej stronie widzisz, że cały ekran lub jego fragmenty, które nie powinny być wypełnione kolorem, migają na zielono, rozważ dalsze zbadanie sprawy.
Podświetlanie regionów przesunięcia układu
Przesunięcia układu powodują nieoczekiwane ponowne renderowanie i mogą być nie tylko uciążliwe, ale i szkodliwe.
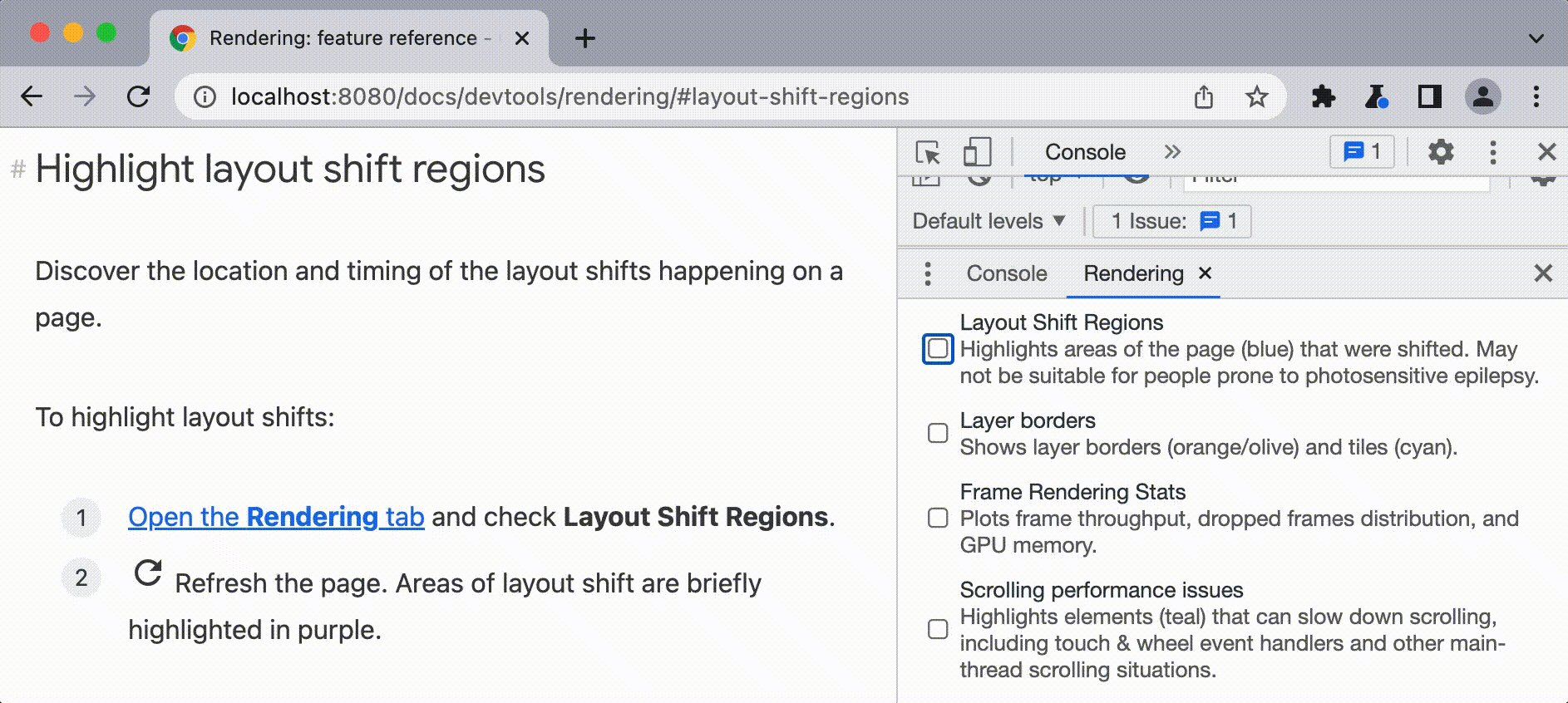
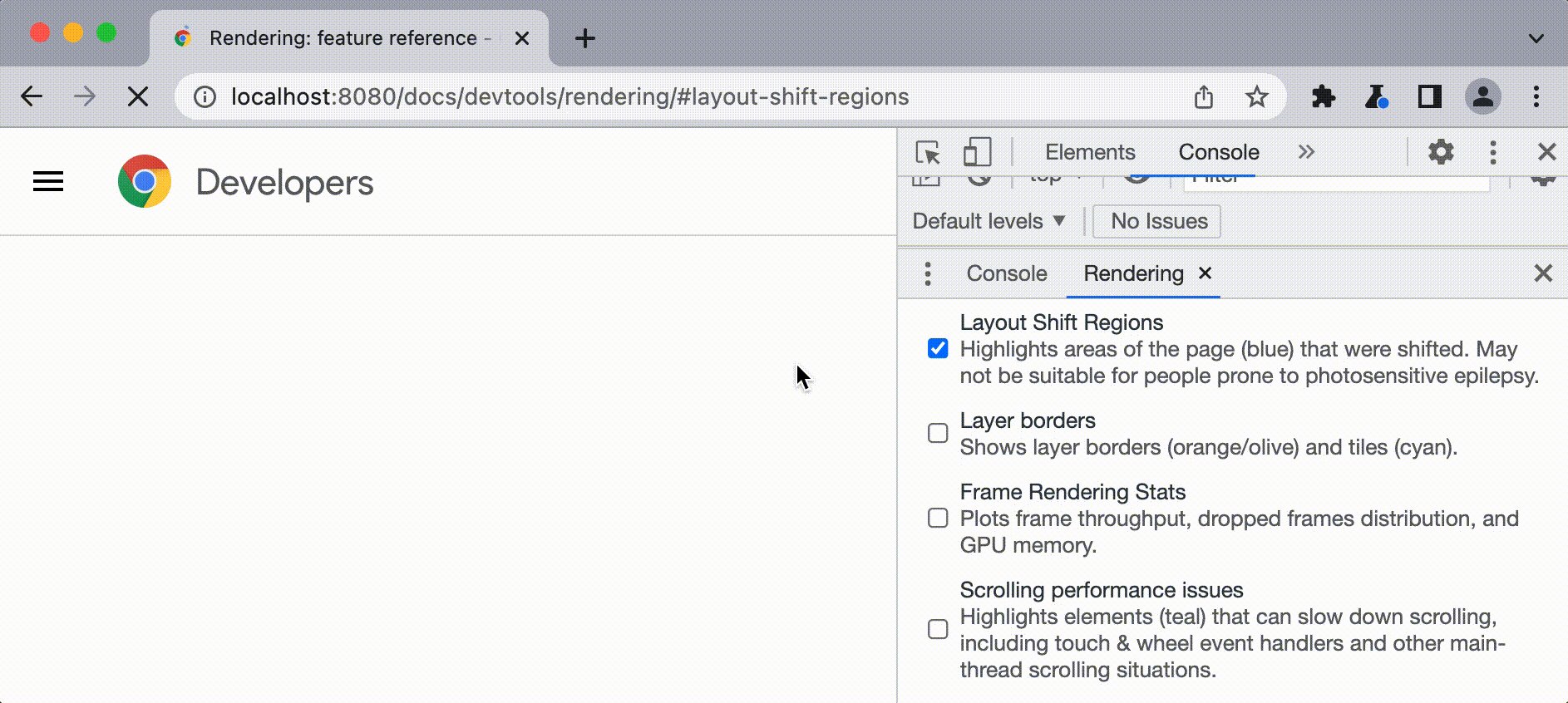
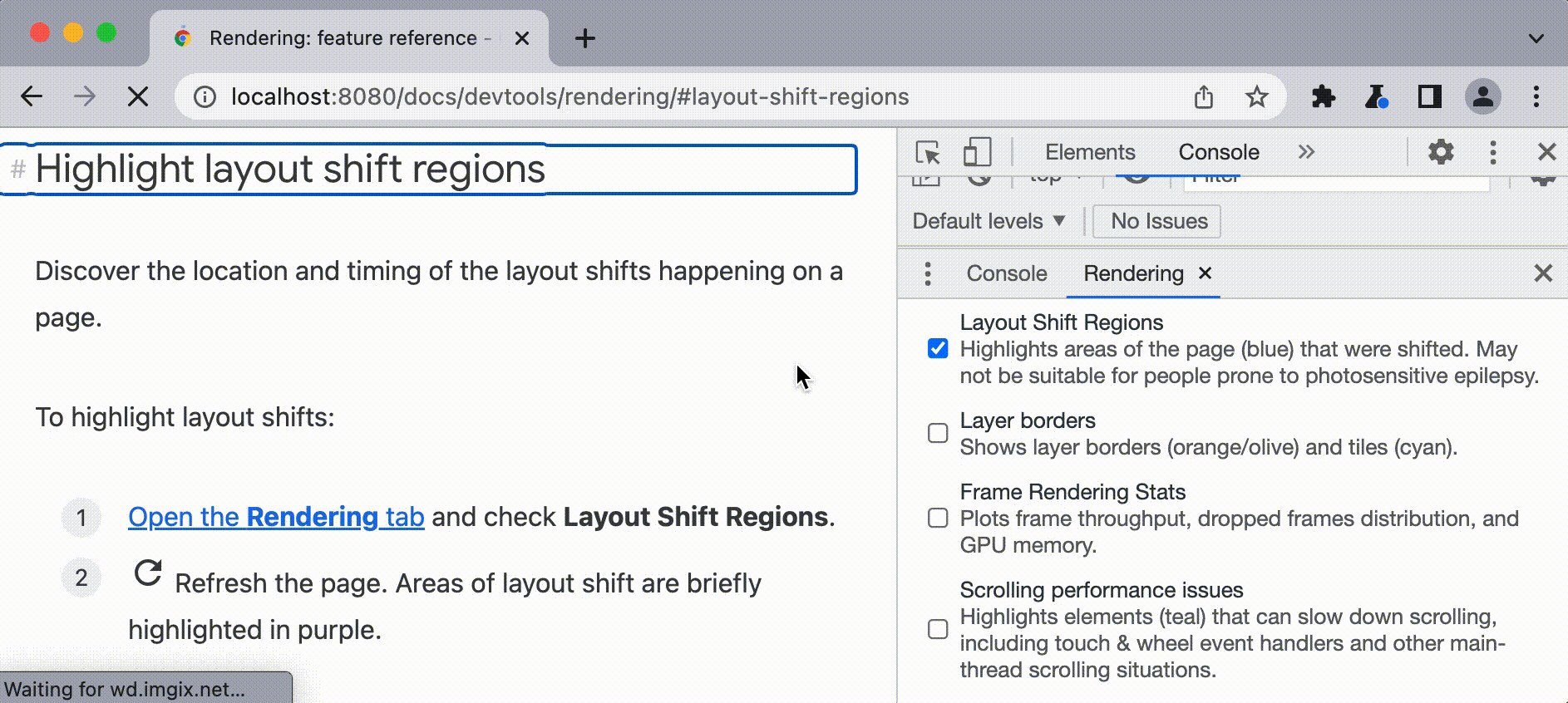
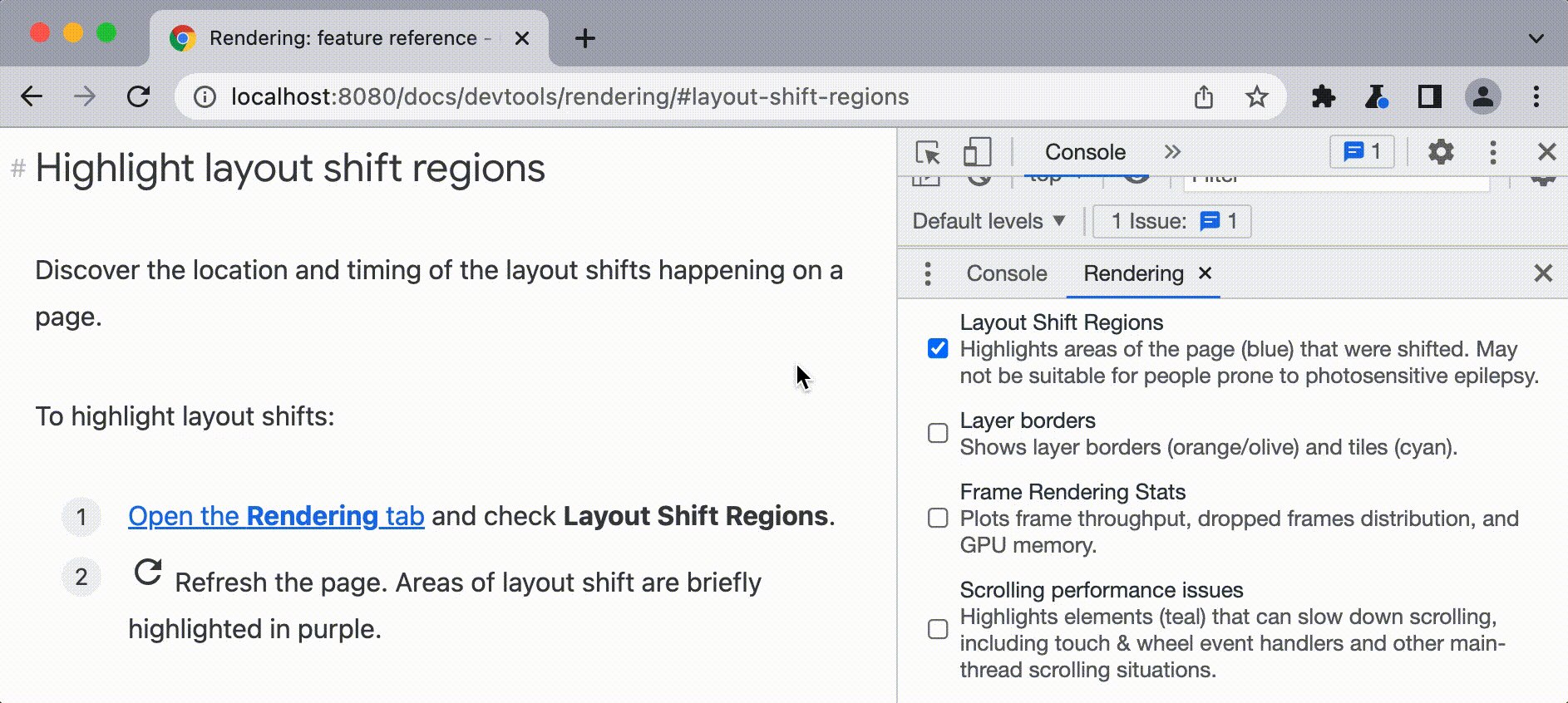
Aby wyświetlić lokalizację i czas zmiany układu na stronie:
Otwórz kartę Renderowanie i zaznacz opcję Regiony przesunięcia układu.
Odśwież stronę. Obszary przesunięcia układu są krótko wyróżnione na fioletowo.

Wyświetlanie warstw i płytek z obciętymi krawędziami
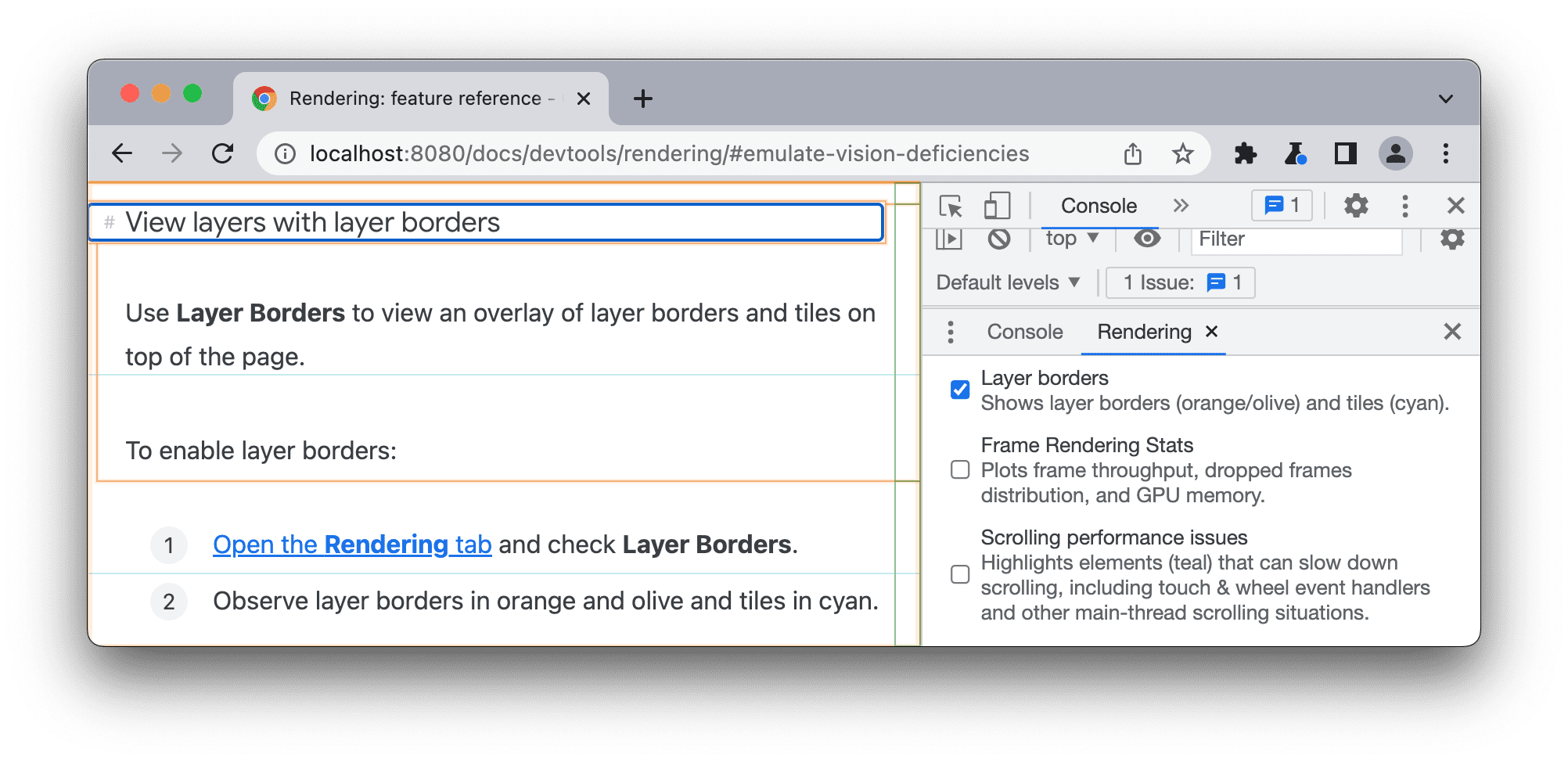
Użyj opcji Bokiny warstwy, aby wyświetlić nakładkę bokunów warstwy i płytek u góry strony.
Aby włączyć obramowania warstw:
- Otwórz kartę Wyświetlanie i zaznacz pole Obrzeża warstwy.
- Zauważ, że obramowania warstwy są pomarańczowe i oliwkowe, a kafelki – cyjanowe.

Aby dowiedzieć się więcej o kolorach, zapoznaj się z komentarzami w debug_colors.cc.
Wyświetlanie liczby klatek na sekundę w czasie rzeczywistym za pomocą statystyk renderowania klatek
Statystyki renderowania klatek to nakładka wyświetlana w prawym górnym rogu widoku.
Aby otworzyć Statystyki renderowania klatek:
- Otwórz kartę Renderowanie i zaznacz pole wyboru Statystyki renderowania klatek.
- Sprawdź statystyki w prawym górnym rogu strony.

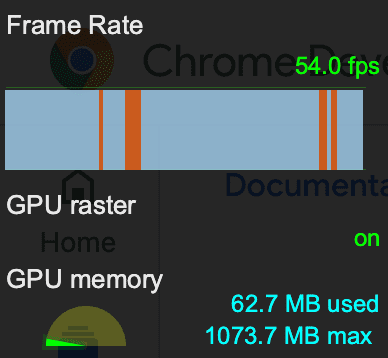
Nakładka Statystyki renderowania klatek zawiera:
- Szacowana liczba klatek na sekundę w czasie wczytywania strony.
- Ramy osi czasu jako wykres z 3 typami ramek:
- Ramki zostały wyrenderowane (niebieskie linie)
- Częściowo widoczne klatki (żółte linie)
- Pominięte klatki (czerwone linie).
- Stan rastrowania GPU: włączony lub wyłączony. Więcej informacji znajdziesz w artykule Jak korzystać z rasteryzacji na GPU.
- Wykorzystanie pamięci GPU: liczba wykorzystanych i maksymalnych MB pamięci.
Identyfikowanie problemów z wydajnością przewijania
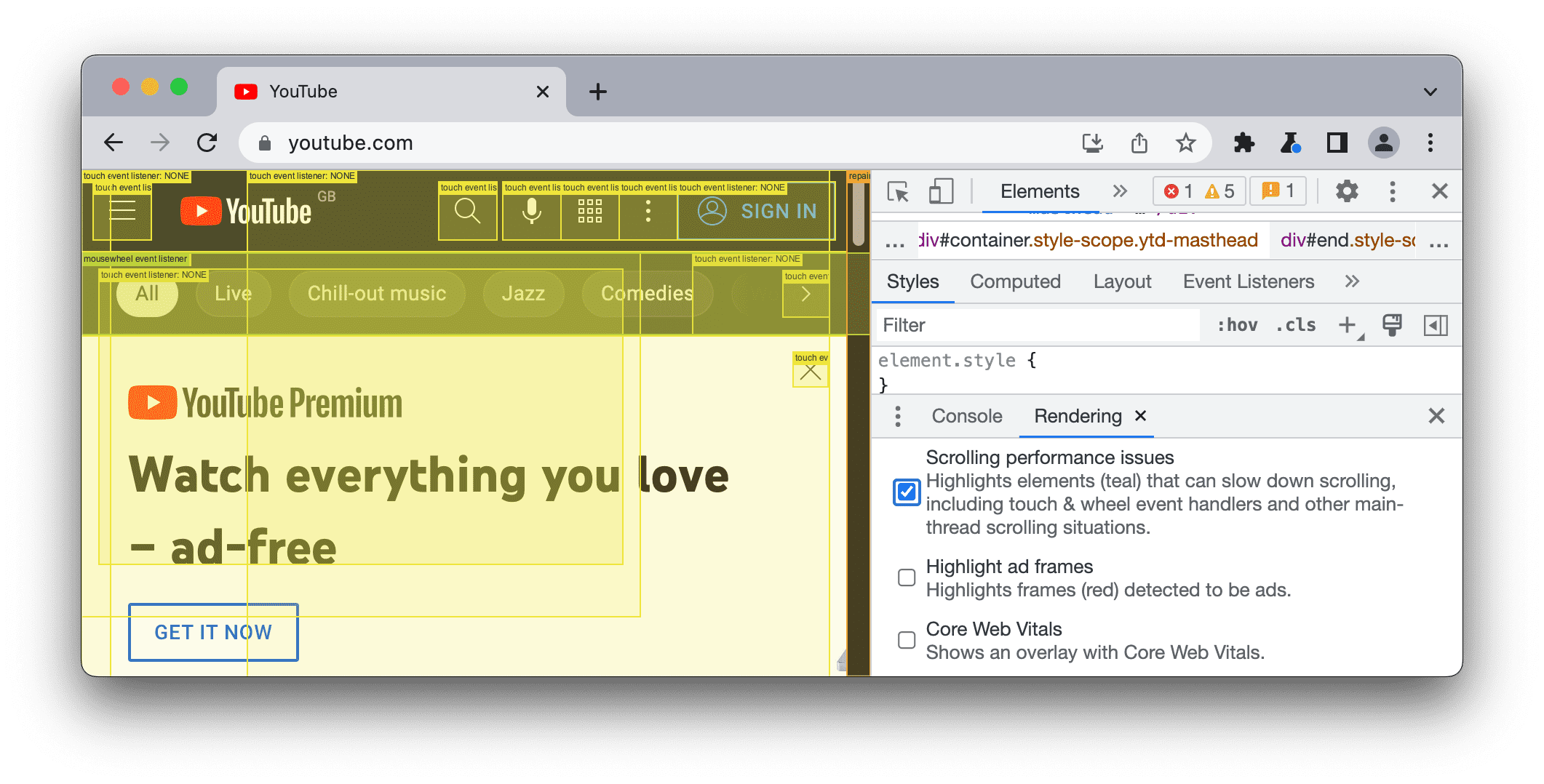
Użyj problemów z wydajnością podczas przewijania, aby zidentyfikować elementy strony, które mają odbiorników zdarzeń związanych z przewijaniem, a które mogą mieć negatywny wpływ na wydajność strony.
Aby wyświetlić elementy, które mogą stanowić problem:
- Otwórz kartę Renderowanie i sprawdź Problemy z wydajnością przewijania.
- Zwróć uwagę na wyróżnione elementy, które mogą być problematyczne.

Wyświetlanie podstawowych wskaźników internetowych
Wskaźniki internetowe to inicjatywa Google zapewniająca ujednolicone wskazówki dotyczące sygnałów związanych z jakością, które są niezbędne do zapewnienia doskonałych wrażeń użytkownika w internecie.
Podstawowe wskaźniki internetowe to podzbiór wskaźników internetowych, które mają zastosowanie do wszystkich stron internetowych. Każdy z podstawowych wskaźników internetowych reprezentuje osobny aspekt wrażeń użytkownika, jest możliwy do zmierzenia w warunkach rzeczywistych i odzwierciedla rzeczywiste wrażenia użytkownika dotyczące kluczowych wyników. Podstawowe wskaźniki internetowe to:
- Największe wyrenderowanie treści (LCP): mierzy wydajność wczytywania. Aby wygodnie korzystać z witryny, LCP powinno pojawiać się w ciągu 2,5 sekundy od wczytania strony.
- Interakcja do kolejnego wyrenderowania (INP): mierzy interaktywność. Aby zapewnić użytkownikom dobre wrażenia, strony powinny mieć INP wynoszący 200 milisekund lub mniej.
- Skumulowane przesunięcie układu (CLS): mierzy stabilność wizualna. Aby zapewnić użytkownikom wygodę, strony powinny mieć wskaźnik CLS wynoszący 0,1 lub mniej.
Aby wyświetlić wartości podstawowych wskaźników internetowych, skorzystaj z rozszerzenia Web Vitals do Chrome.


