レンダリング パフォーマンスの問題を特定するには、[レンダリング] タブでパフォーマンス関連のオプションを参照してください。
ペイント点滅で再ペイントされた領域をハイライト表示
このオプションをオンにすると、再描画が行われるたびに画面が緑色で点滅します。
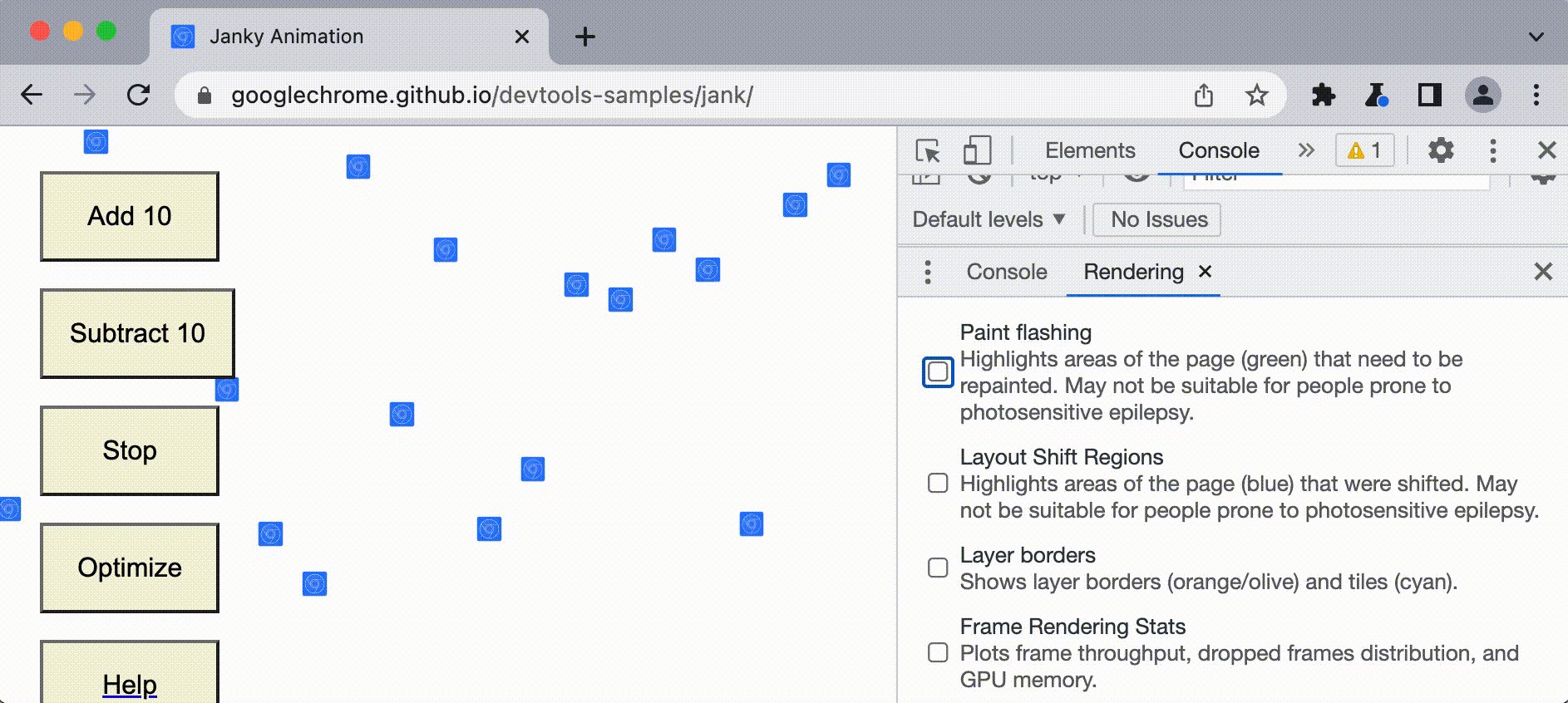
再塗装中のエリアを表示するには:
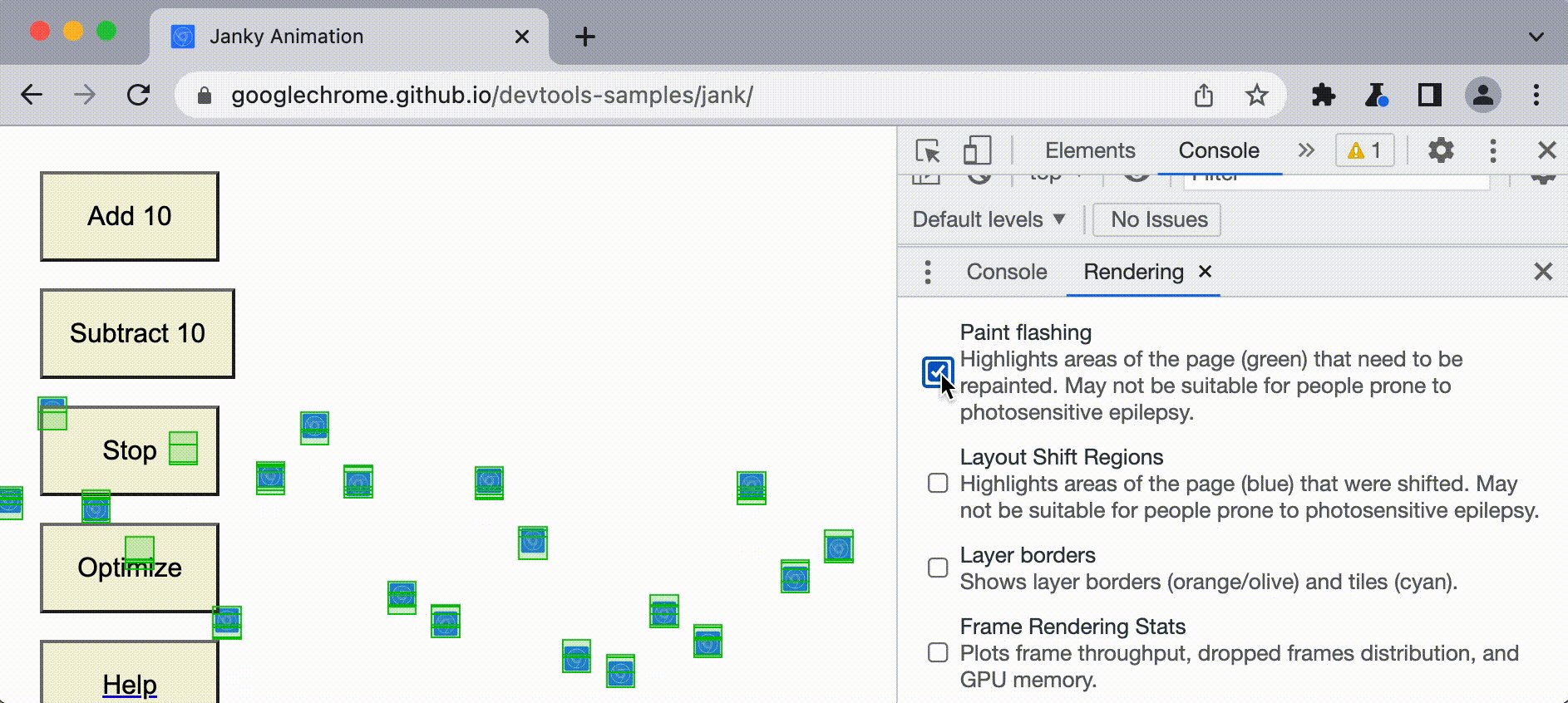
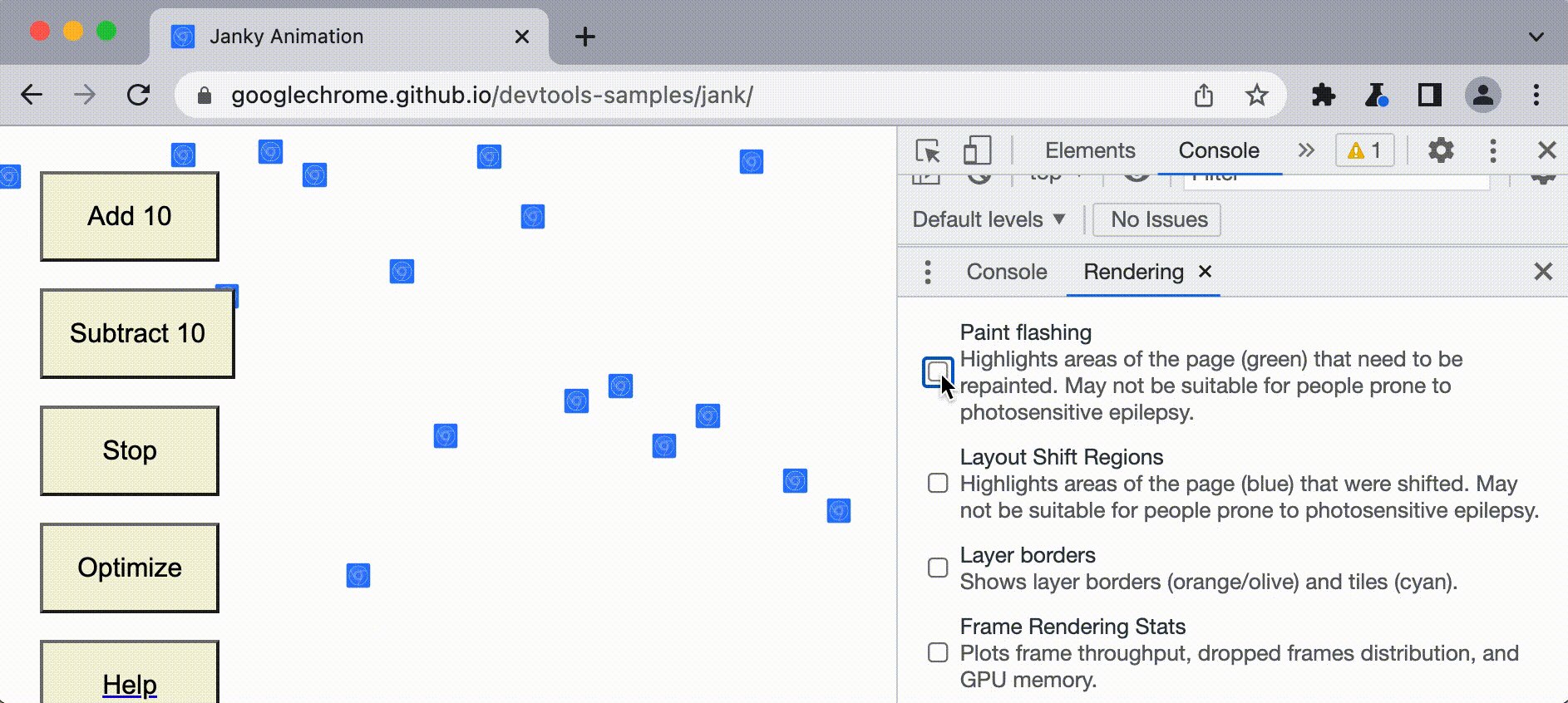
- このデモで[レンダリング] タブを開き、[ペイントの点滅] をオンにします。
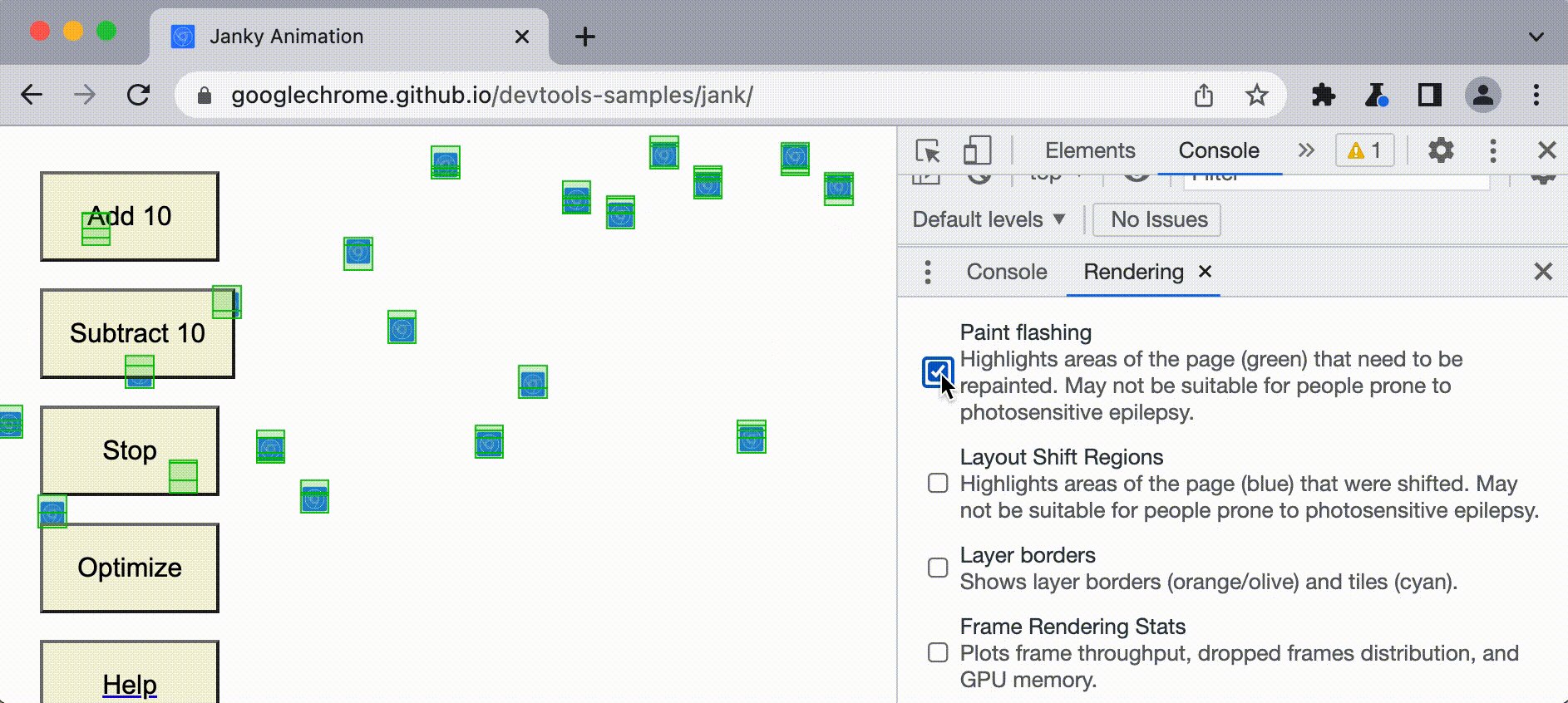
- 緑色でハイライト表示された再描画を確認します。

別のページで、画面全体が緑色で点滅したり、描画すべきではないと思われる画面領域が描画されたりする場合は、詳しく調査することを検討してください。
レイアウト シフト領域をハイライト表示
レイアウトのずれは、予期しない再描画を招き、煩わしいだけでなく有害なこともあります。
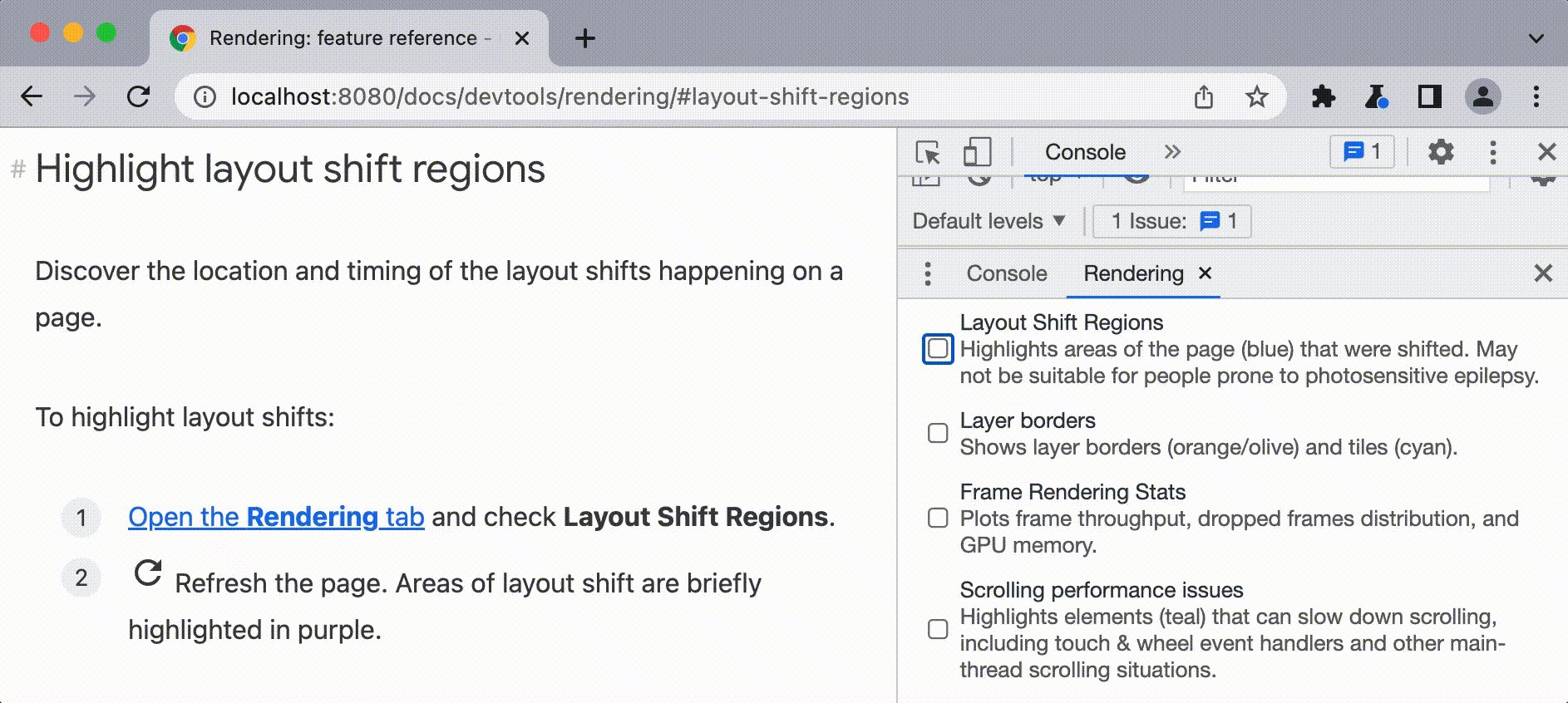
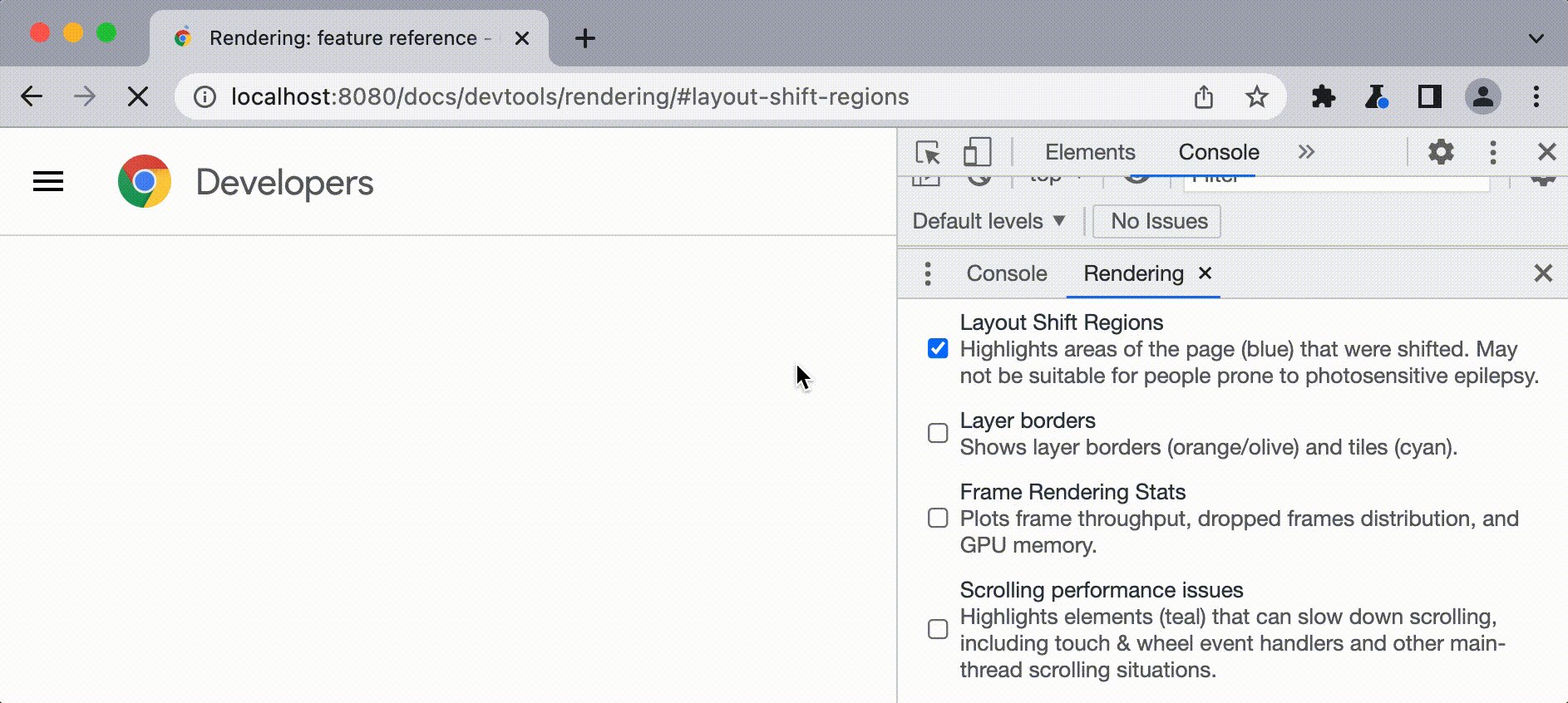
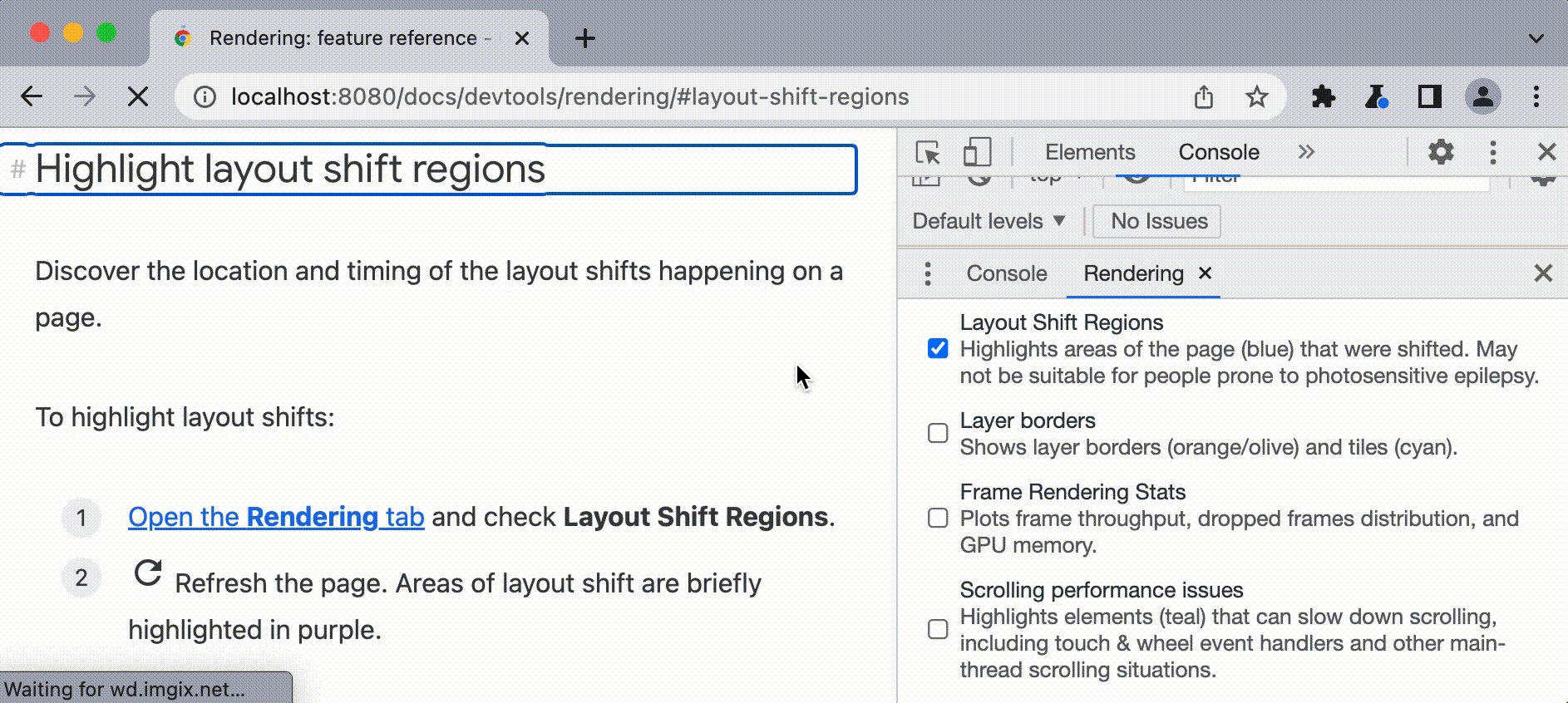
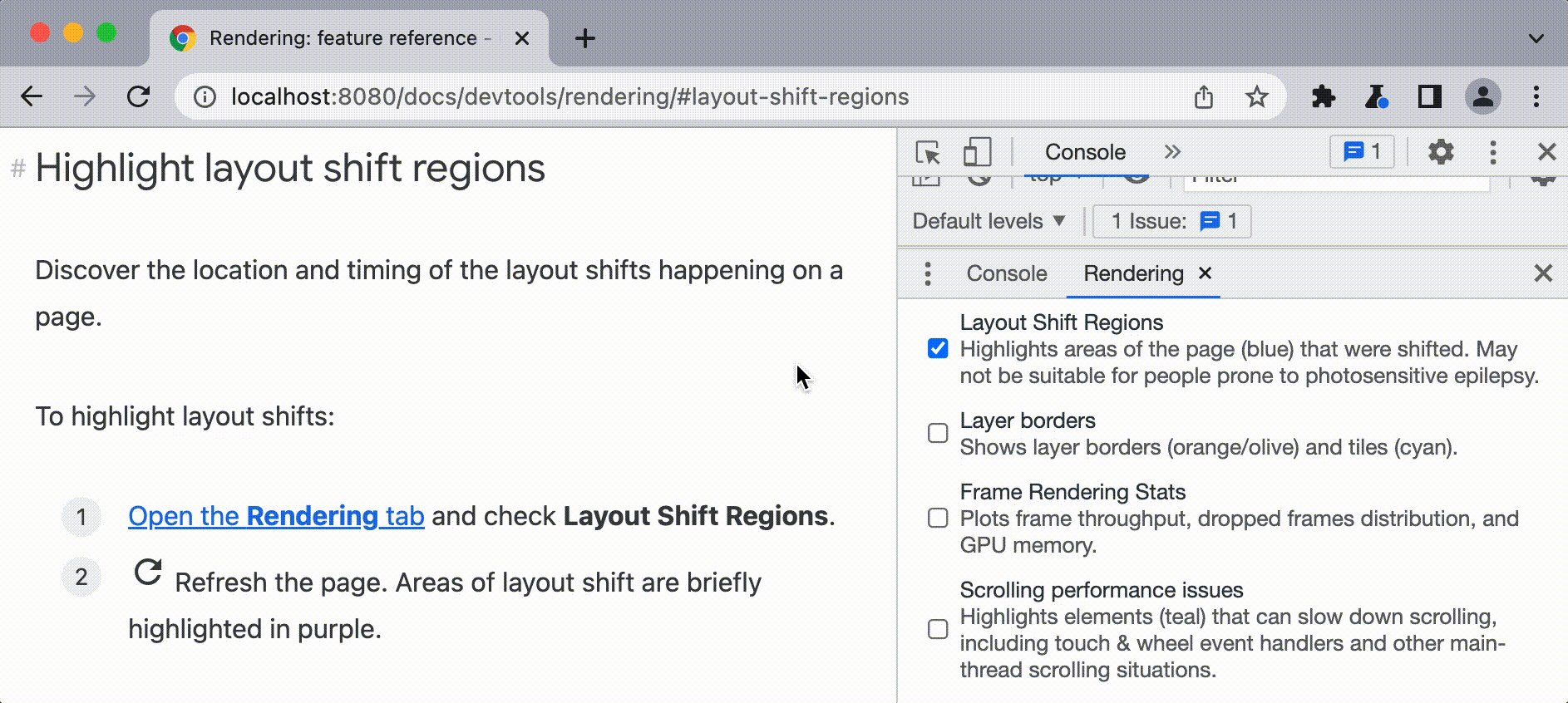
ページ上のレイアウトのずれの場所とタイミングを表示するには:
[レンダリング] タブを開き、[レイアウト シフト領域] をオンにします。
ページを更新します。レイアウト シフトが発生した領域は、紫色でハイライト表示されます。

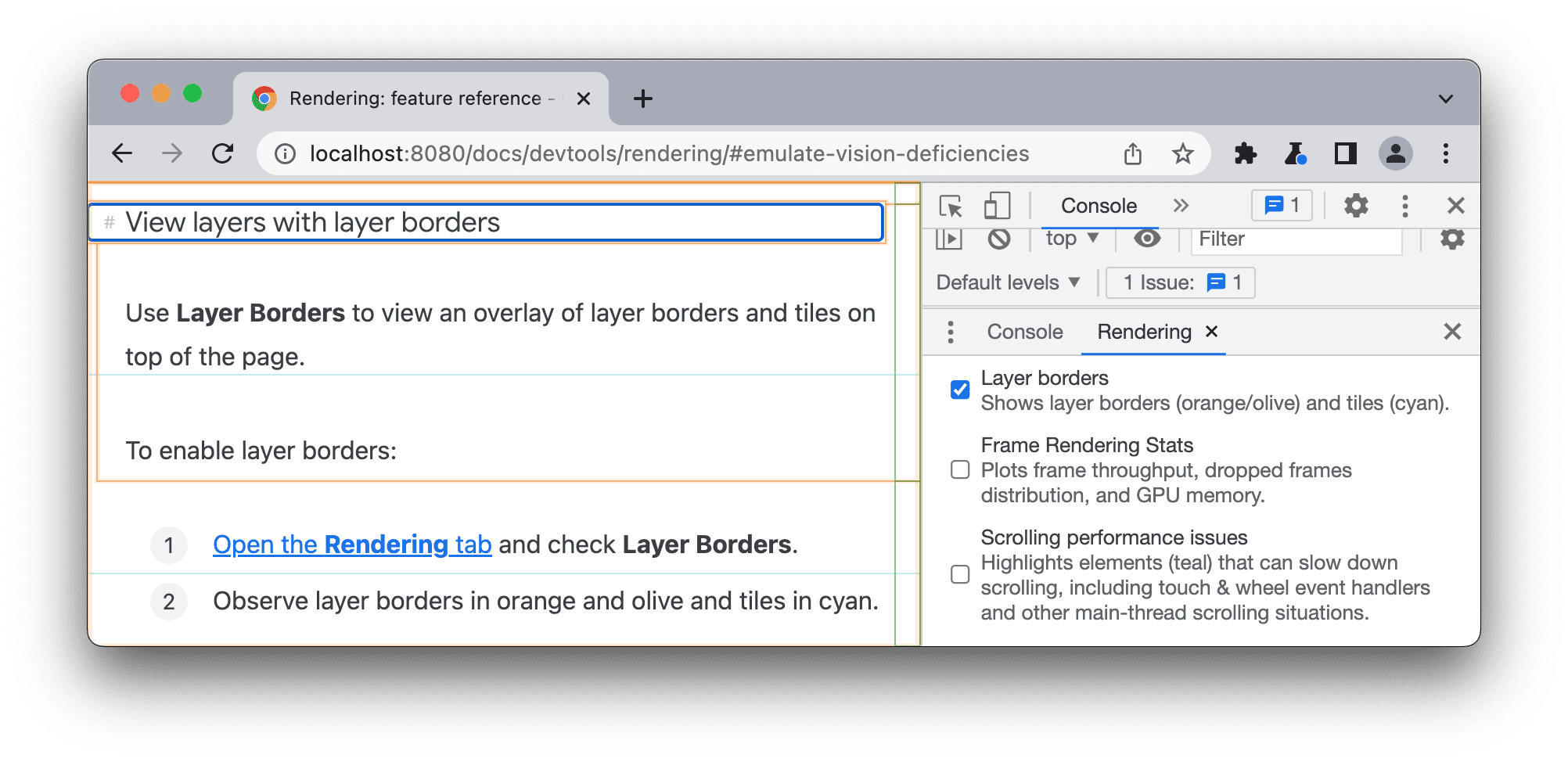
レイヤの枠線付きでレイヤとタイルを表示する
[レイヤ境界] を使用すると、ページの上にレイヤ境界とタイルのオーバーレイを表示できます。
レイヤの枠線を有効にするには:
- [レンダリング] タブを開き、[レイヤの境界] をオンにします。
- レイヤの枠線はオレンジとオリーブ、タイルはシアンで表示されます。

色分けの説明については、debug_colors.cc のコメントをご覧ください。
フレーム レンダリングの統計情報でフレームレートをリアルタイムで表示する
フレーム レンダリングの統計情報は、ビューポートの右上に表示されるオーバーレイです。
[フレーム レンダリング統計情報] を開くには:
- [レンダリング] タブを開き、[フレーム レンダリングの統計情報] チェックボックスをオンにします。
- ページの右上にある統計情報を確認します。

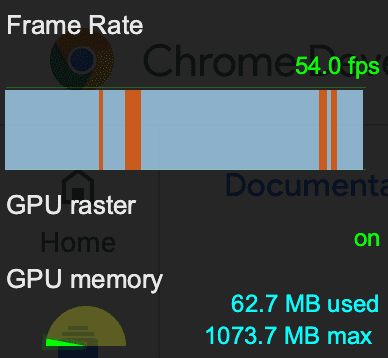
[フレーム レンダリング統計情報] オーバーレイには、次の情報が表示されます。
- ページの実行中の 1 秒あたりのフレーム数のリアルタイム推定値。
- フレーム タイムラインをプロットとして表示する。フレームタイプは次の 3 つです。
- 正常にレンダリングされたフレーム(青い線)
- 部分的に表示されたフレーム(黄色の線)
- フレーム落ち(赤い線)。
- GPU ラスタの状態: オンまたはオフ。詳細については、GPU ラスタライズを取得する方法をご覧ください。
- GPU メモリ使用量: 使用済みメモリと最大メモリ(MB)。
スクロールのパフォーマンスの問題を特定する
[スクロールのパフォーマンスの問題] を使用して、スクロールに関連するイベント リスナーがあり、ページのパフォーマンスに悪影響を与える可能性があるページの要素を特定します。
問題の原因となる可能性のある要素を表示するには:
- [レンダリング] タブを開き、[スクロールのパフォーマンスの問題] を確認します。
- 問題の原因となる可能性のある要素がハイライト表示されます。
![[スクロールのパフォーマンスの問題] は、スクロールのパフォーマンスに悪影響を与える可能性がある複数のイベント リスナーがあることを示しています。](https://developer.chrome.google.cn/static/docs/devtools/rendering/performance/image/scrolling-performance-iss-ad174a2b73796.png?authuser=0&hl=ja)
Core Web Vitals を表示する
Web Vitals は、ウェブで優れたユーザー エクスペリエンスを実現する際に重要となる品質シグナルについて、統一的な目安を提供するための Google の取り組みです。
ウェブに関する主な指標(Core Web Vitals)は、すべてのウェブページに適用される Web Vitals の一部です。ウェブに関する主な指標は、ユーザー エクスペリエンスのさまざまな側面を表し、フィールドで測定可能で、ユーザー中心の重要な成果の実際のエクスペリエンスを反映しています。ウェブに関する主な指標は次のとおりです。
- Largest Contentful Paint(LCP): 読み込みパフォーマンスを測定します。優れたユーザー エクスペリエンスを提供するには、ページの読み込み開始から 2.5 秒以内に LCP を実現する必要があります。
- Interaction to Next Paint(INP): インタラクティブ性を測定します。優れたユーザー エクスペリエンスを提供するには、ページの INP を 200 ミリ秒未満にする必要があります。
- Cumulative Layout Shift(CLS): 視覚的安定性を測定します。優れたユーザー エクスペリエンスを提供するには、ページの CLS を 0.1 未満に維持する必要があります。
Chrome 拡張機能「Web Vitals」を使用して、ページの Core Web Vitals の値を確認します。



