Scopri i problemi di prestazioni di rendering con questo riferimento alle opzioni correlate al rendimento nella scheda Rendering.
Evidenziare le aree ridipinte con un aggiornamento della vernice
Se questa opzione è attiva, Chrome fa lampeggiare lo schermo in verde ogni volta che viene eseguita la nuova colorazione.
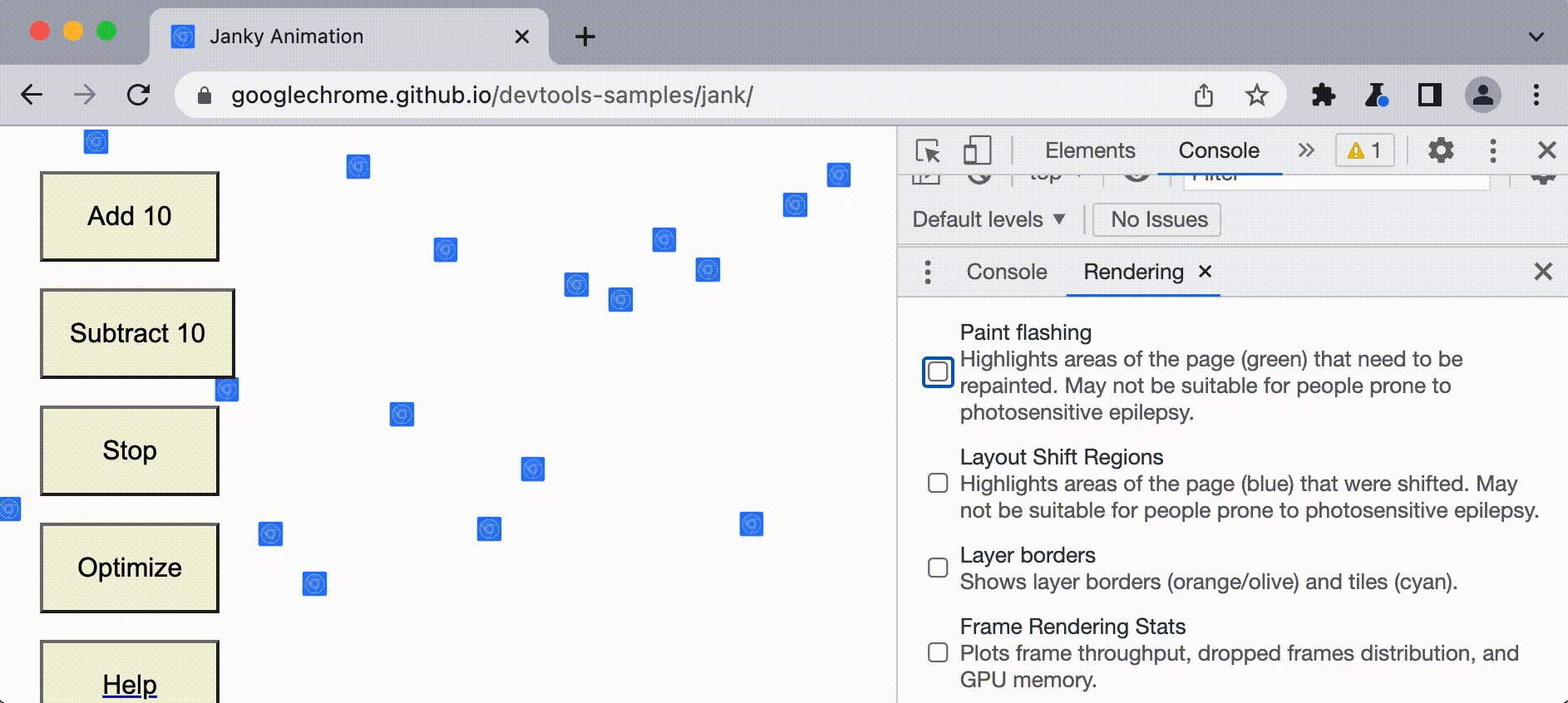
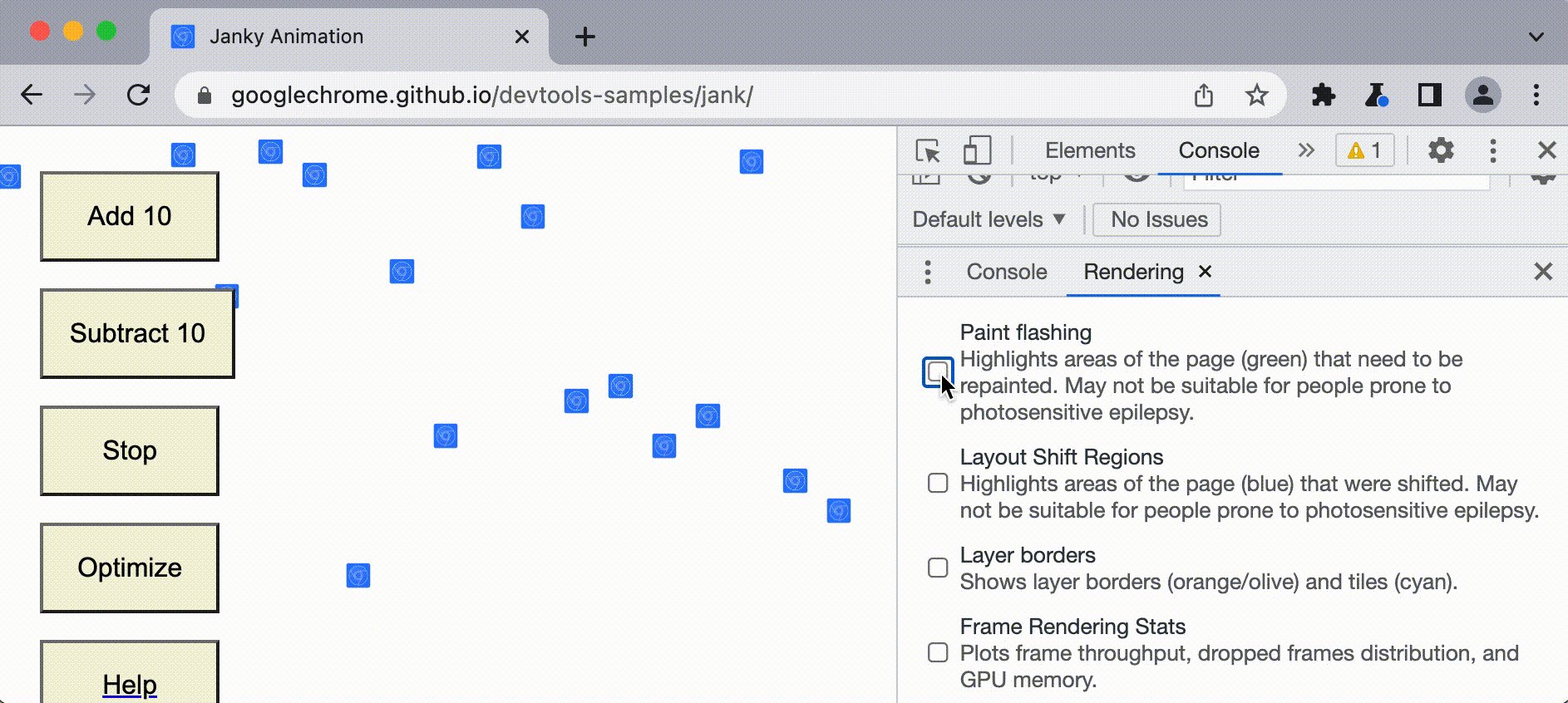
Per visualizzare le aree in cui viene applicata una nuova vernice:
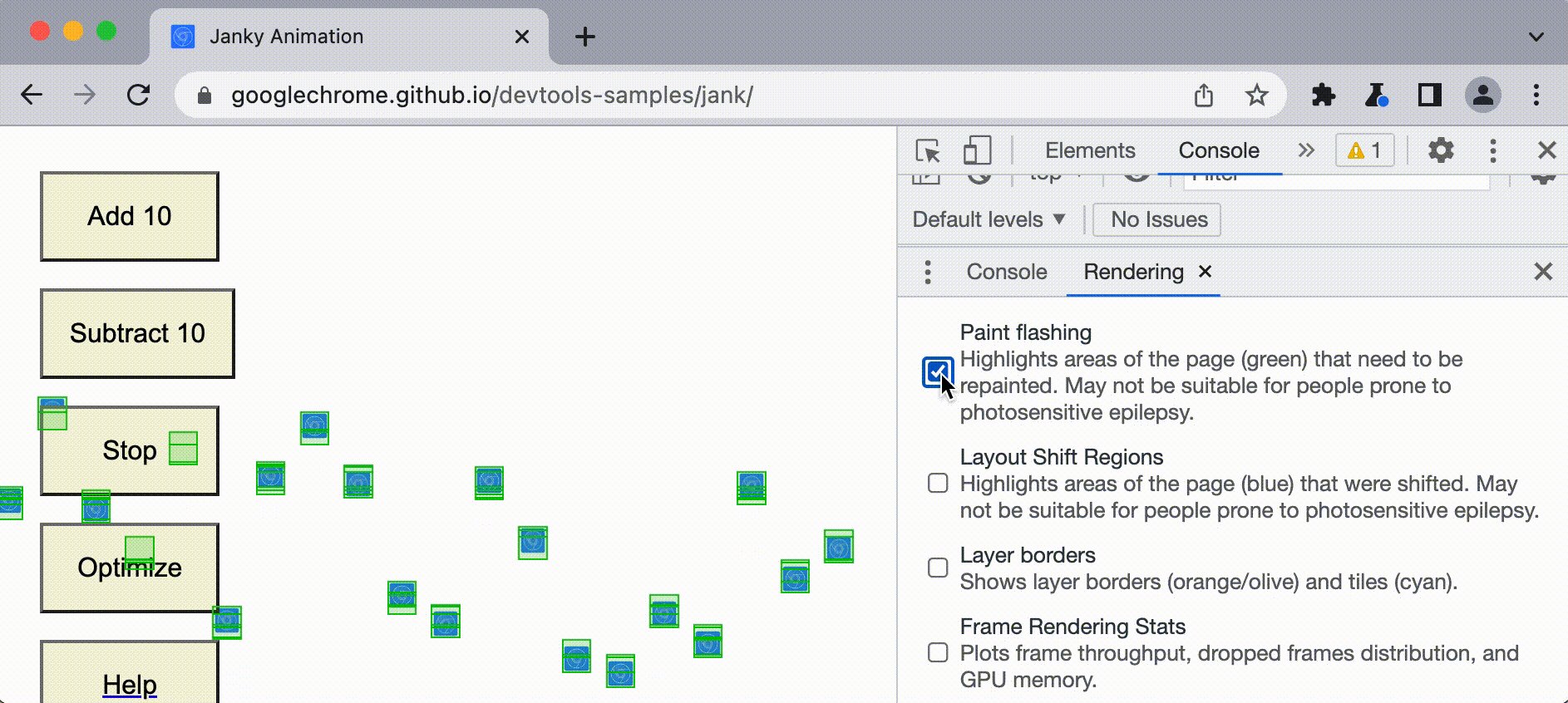
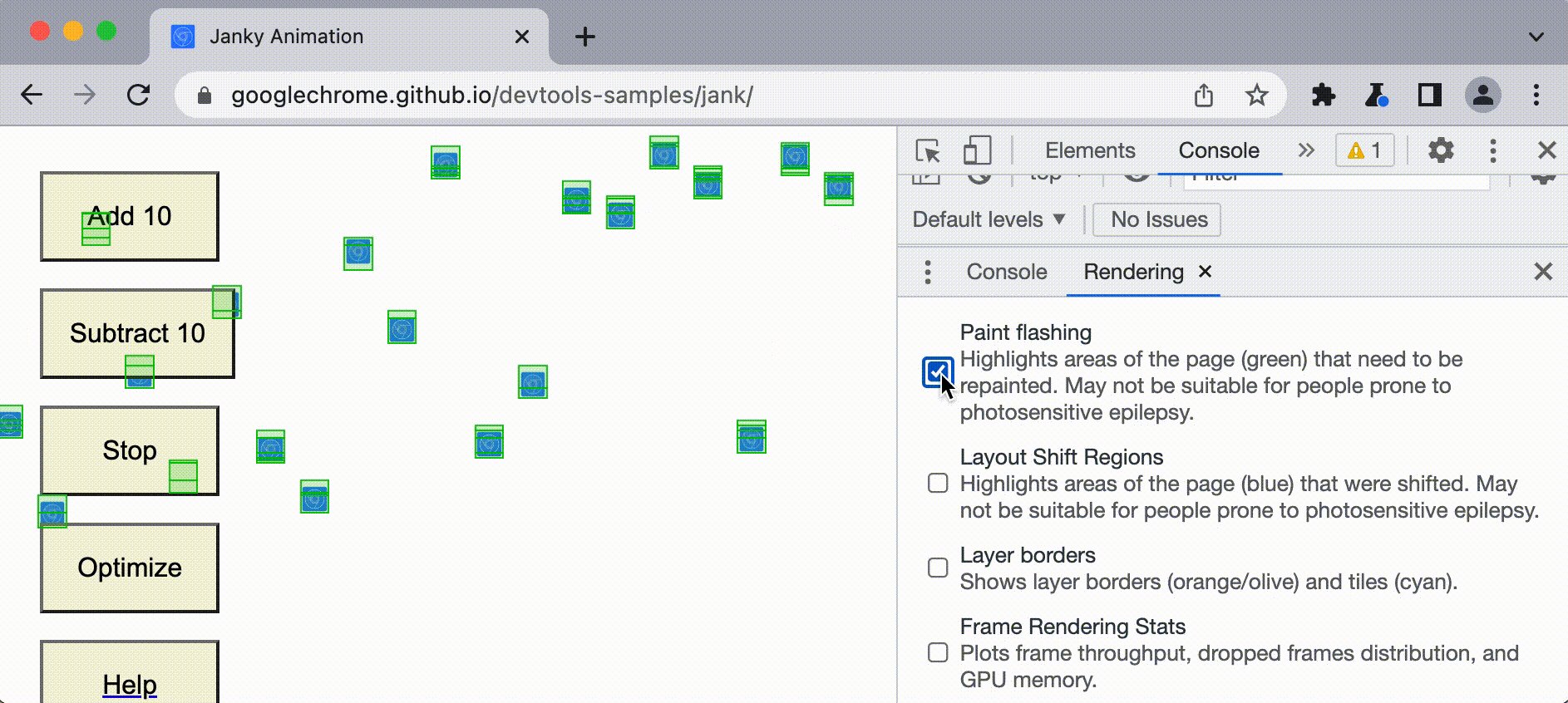
- Apri la scheda Rendering in questa demo e seleziona Sfarfallio della vernice.
- Osserva la nuova colorazione evidenziata in verde.

Se in un'altra pagina vedi l'intero schermo lampeggiare di verde o aree dello schermo che non pensavi dovessero essere colorate, valuta la possibilità di effettuare ulteriori accertamenti.
Evidenzia le regioni con variazioni di layout
I spostamenti del layout causano ridisegni imprevisti e possono essere non solo fastidiosi, ma anche dannosi.
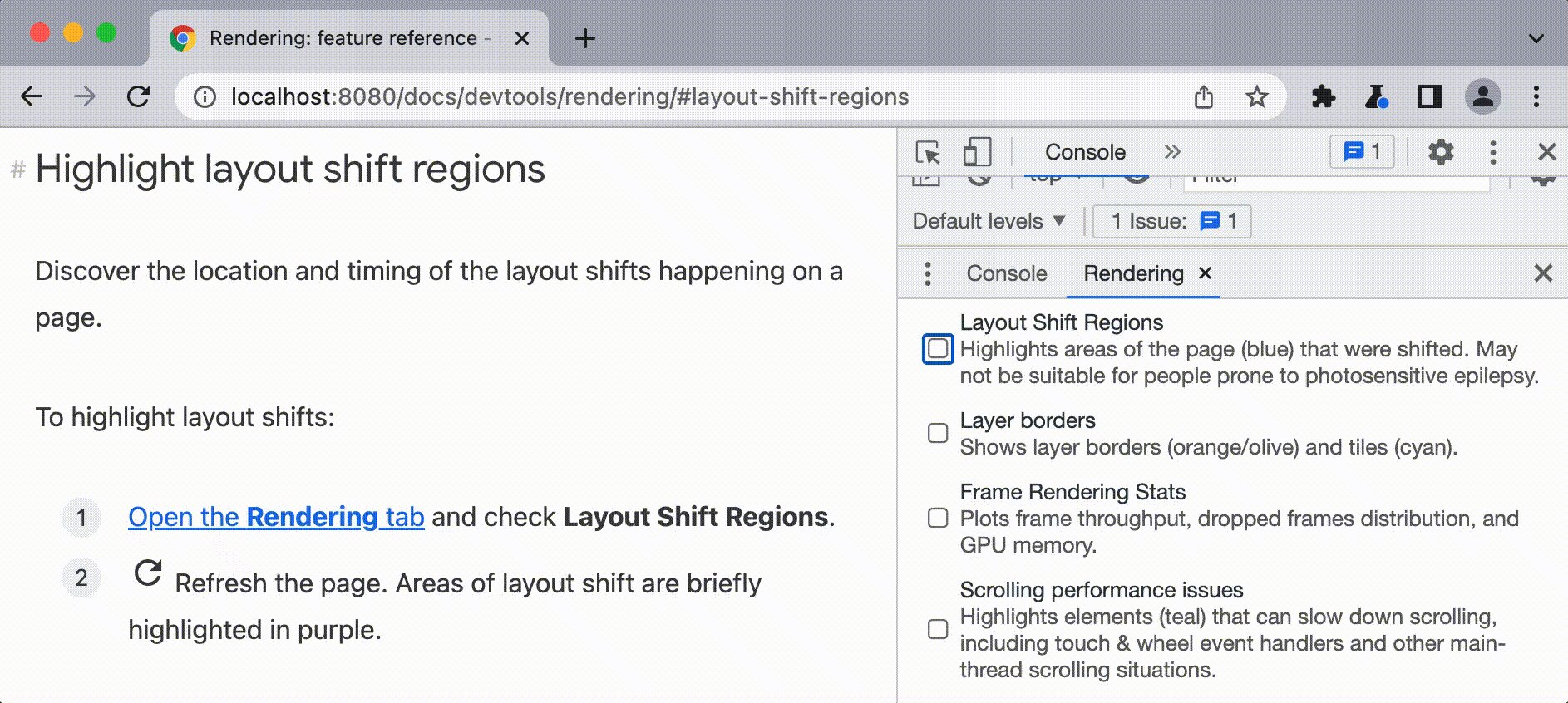
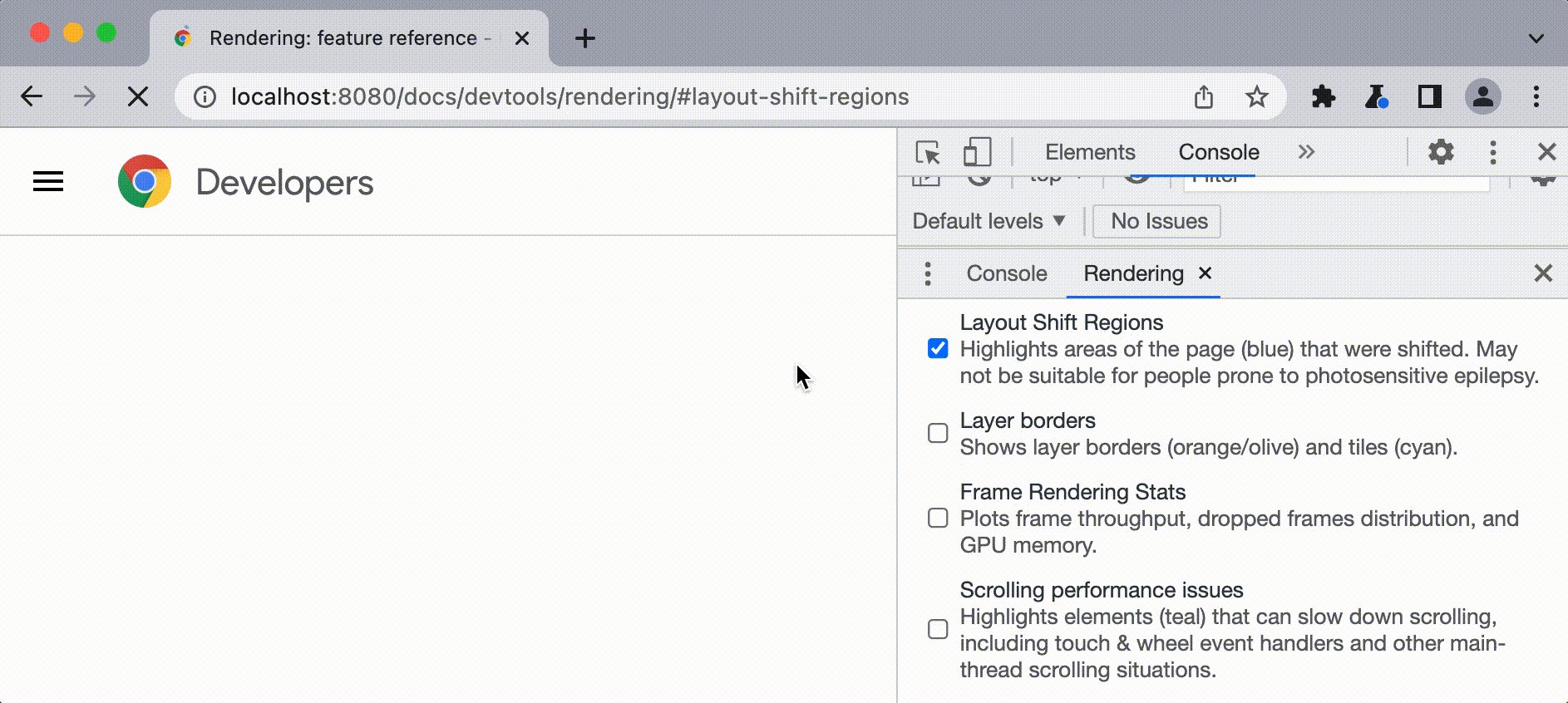
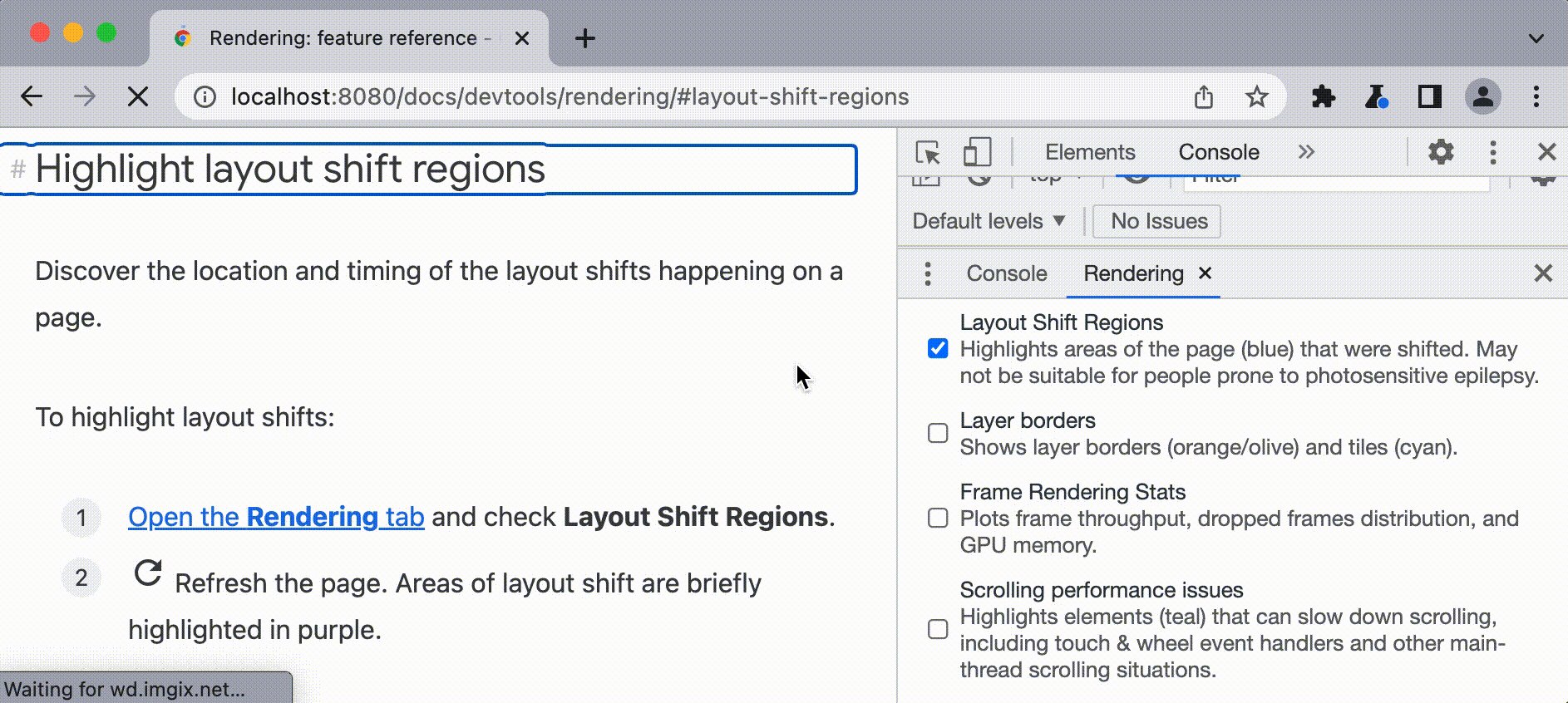
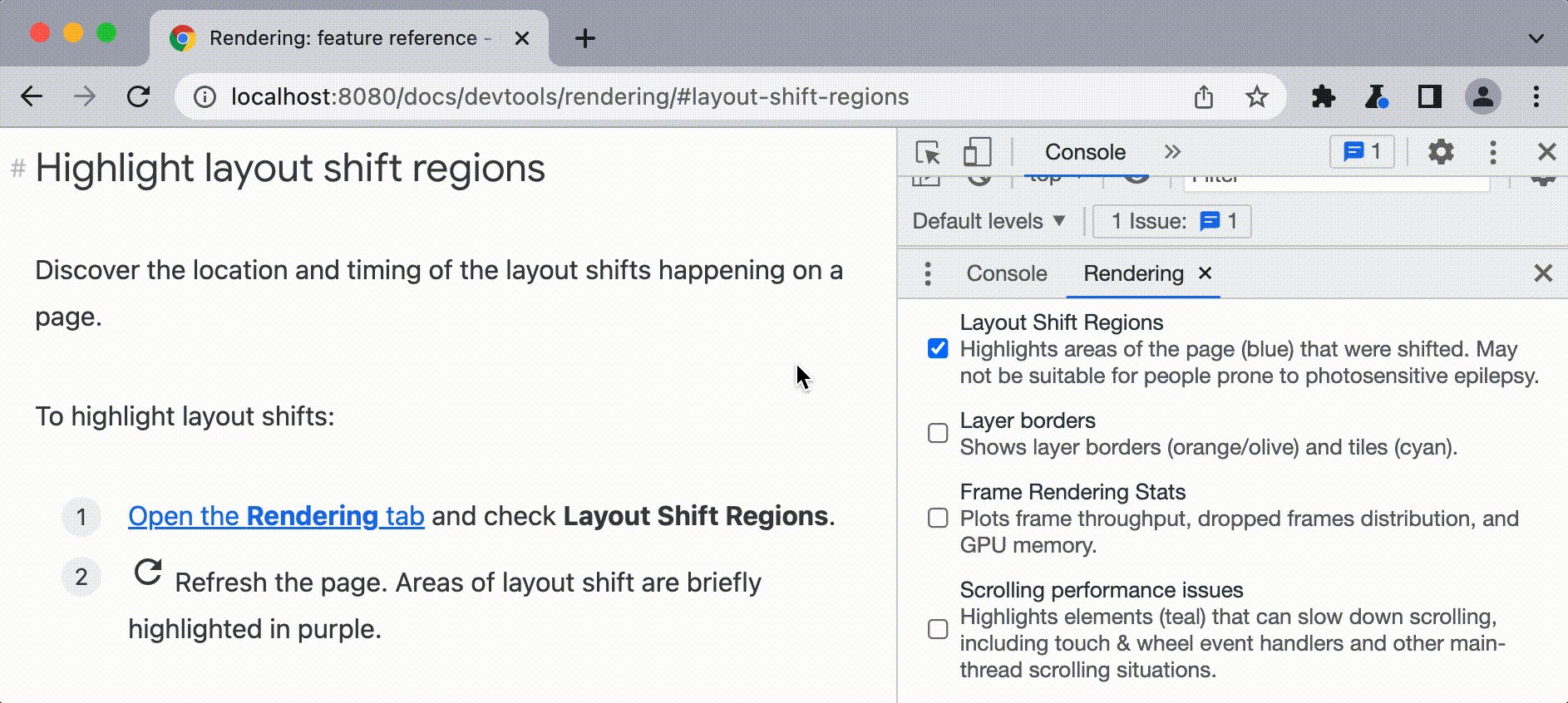
Per visualizzare la posizione e la tempistica dei cambiamenti di layout in una pagina:
Apri la scheda Rendering e seleziona Regioni con variazioni di layout.
Aggiorna la pagina. Le aree con variazioni di layout vengono evidenziate brevemente in viola.

Visualizzare i livelli e i riquadri con i bordi dei livelli
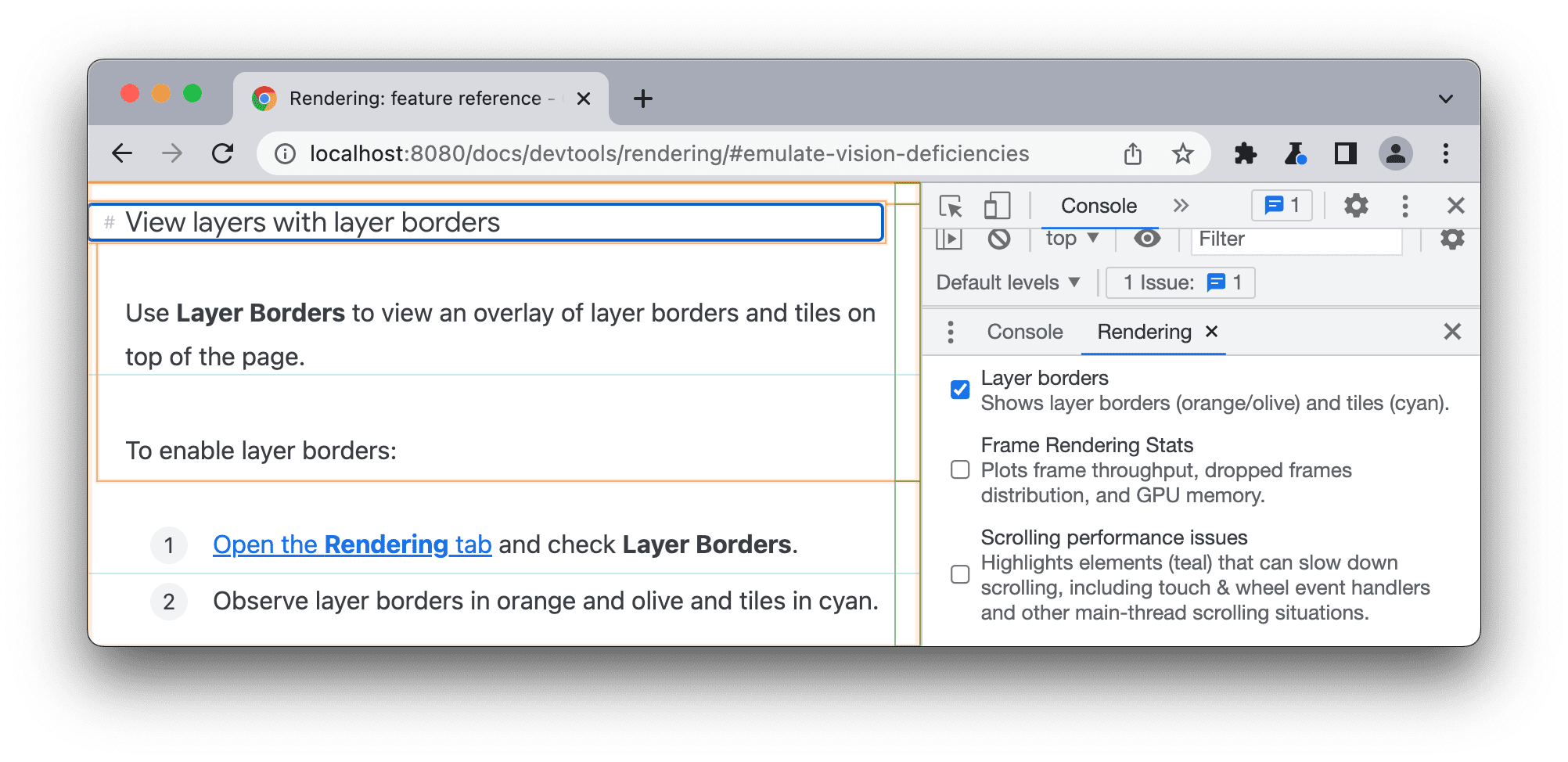
Utilizza Bordi dei livelli per visualizzare un overlay di bordi dei livelli e riquadri nella parte superiore della pagina.
Per attivare i bordi dei livelli:
- Apri la scheda Rendering e seleziona Bordi livello.
- Osserva i bordi del livello in arancione e verde oliva e le tessere in turchese.

Per una spiegazione delle codifiche a colori, consulta i commenti in debug_colors.cc.
Visualizzare i frame al secondo in tempo reale con le statistiche di rendering dei frame
Le statistiche di rendering dei frame sono un overlay visualizzato nell'angolo in alto a destra del viewport.
Per aprire le Statistiche di rendering del frame:
- Apri la scheda Rendering e abilita la casella di controllo Statistiche sul rendering dei frame.
- Osserva le statistiche nell'angolo in alto a destra della pagina.

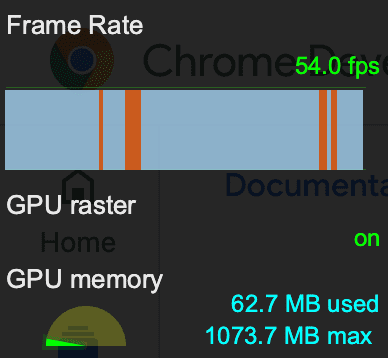
L'overlay Statistiche di rendering del frame mostra:
- Stima in tempo reale dei frame al secondo durante l'esecuzione della pagina.
- Inserisci la sequenza temporale come trama con tre tipi di frame:
- Frame visualizzati correttamente (linee blu)
- Frame parzialmente presentati (linee gialle)
- Frame persi (linee rosse).
- Lo stato della rasterizzazione della GPU: attivo o disattivato. Per ulteriori informazioni, consulta Come ottenere la rasterizzazione della GPU.
- Utilizzo della memoria GPU: il numero di MB di memoria utilizzati e massimi.
Identificare i problemi di prestazioni dello scorrimento
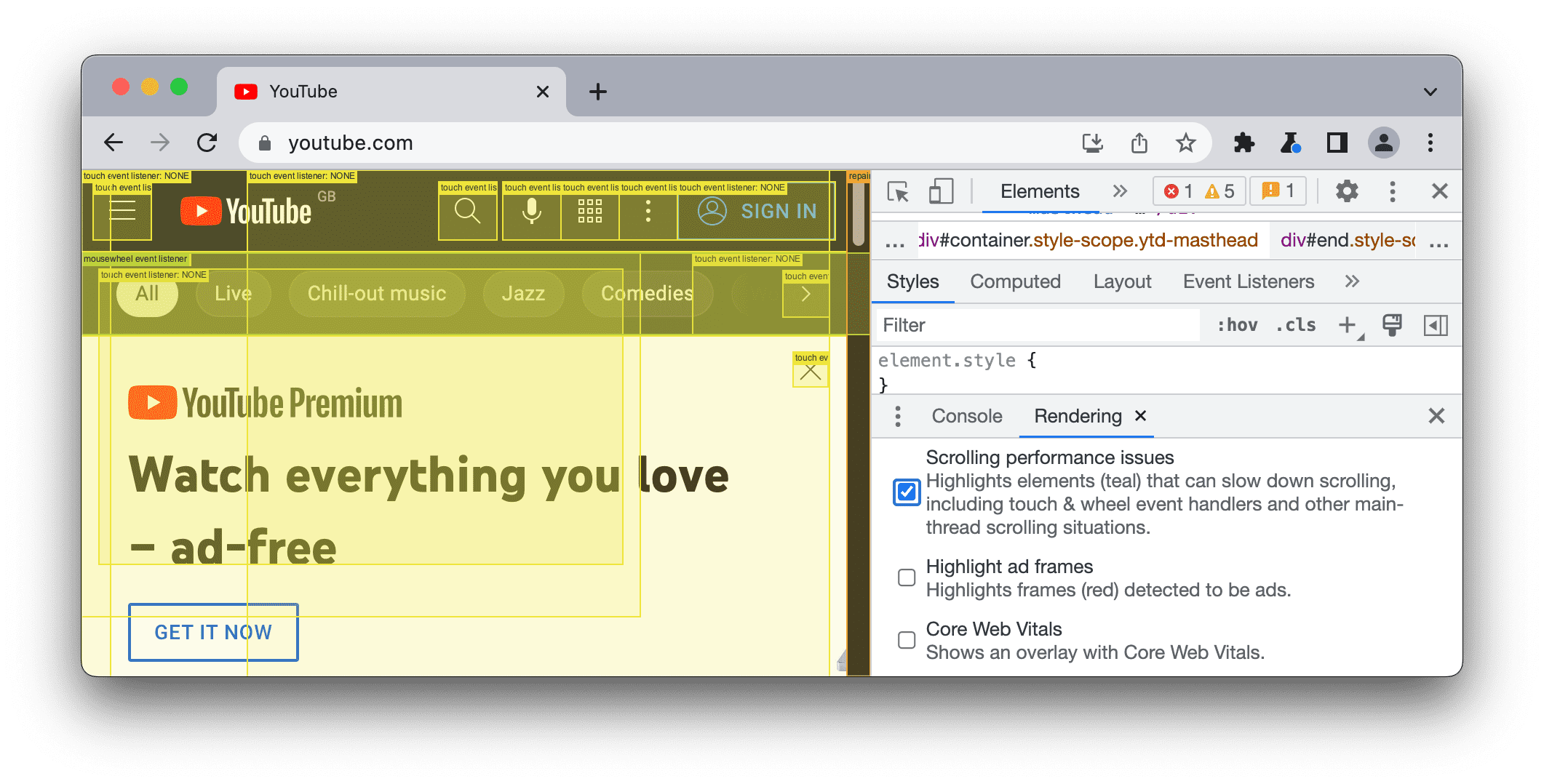
Utilizza Problemi di prestazioni dello scorrimento per identificare gli elementi della pagina che hanno ascoltatori di eventi relativi allo scorrimento che potrebbero influire negativamente sulle prestazioni della pagina.
Per visualizzare gli elementi potenzialmente problematici:
- Apri la scheda Rendering e seleziona Problemi di prestazioni dello scorrimento.
- Osserva gli elementi potenzialmente problematici evidenziati.

Visualizzare Core Web Vitals
Web Vitals è un'iniziativa di Google che intende fornire linee guida unificate per gli indicatori di qualità che sono essenziali per offrire un'esperienza utente ottimale sul web.
I Segnali web essenziali sono il sottoinsieme di Segnali web che si applica a tutte le pagine web. Ciascuno dei Core Web Vitals rappresenta un aspetto distinto dell'esperienza utente, è misurabile sul campo e riflette l'esperienza reale di un risultato incentrato sull'utente fondamentale. I Core Web Vitals sono:
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento. Per offrire una buona esperienza utente, l'LCP deve verificarsi entro 2,5 secondi dall'inizio del caricamento della pagina.
- Interaction to Next Paint (INP): misura l'interattività. Per offrire una buona esperienza utente, le pagine devono avere un valore INP pari o inferiore a 200 millisecondi.
- CLS (Cumulative Layout Shift): misura la stabilità visiva. Per offrire una buona esperienza utente, le pagine devono mantenere un CLS pari o inferiore a 0,1.
Utilizza l'estensione di Chrome Web Vitals per visualizzare i valori Core Web Vitals della tua pagina.


