如需模拟各种 CSS 媒体功能,请参阅渲染标签页上的模拟选项参考。
模拟 CSS 媒体功能 prefers-color-scheme
prefers-color-scheme CSS 媒体功能用于指明用户更喜欢浅色还是深色配色方案。
如需模拟此情况,请执行以下操作:
- 在 prefers-color-scheme 页面上,打开渲染标签页。
在模拟 CSS 媒体功能
prefers-color-scheme下,从下拉列表中选择以下选项之一:- 无模拟
prefers-color-scheme:lightprefers-color-scheme:dark
重新加载页面。例如:

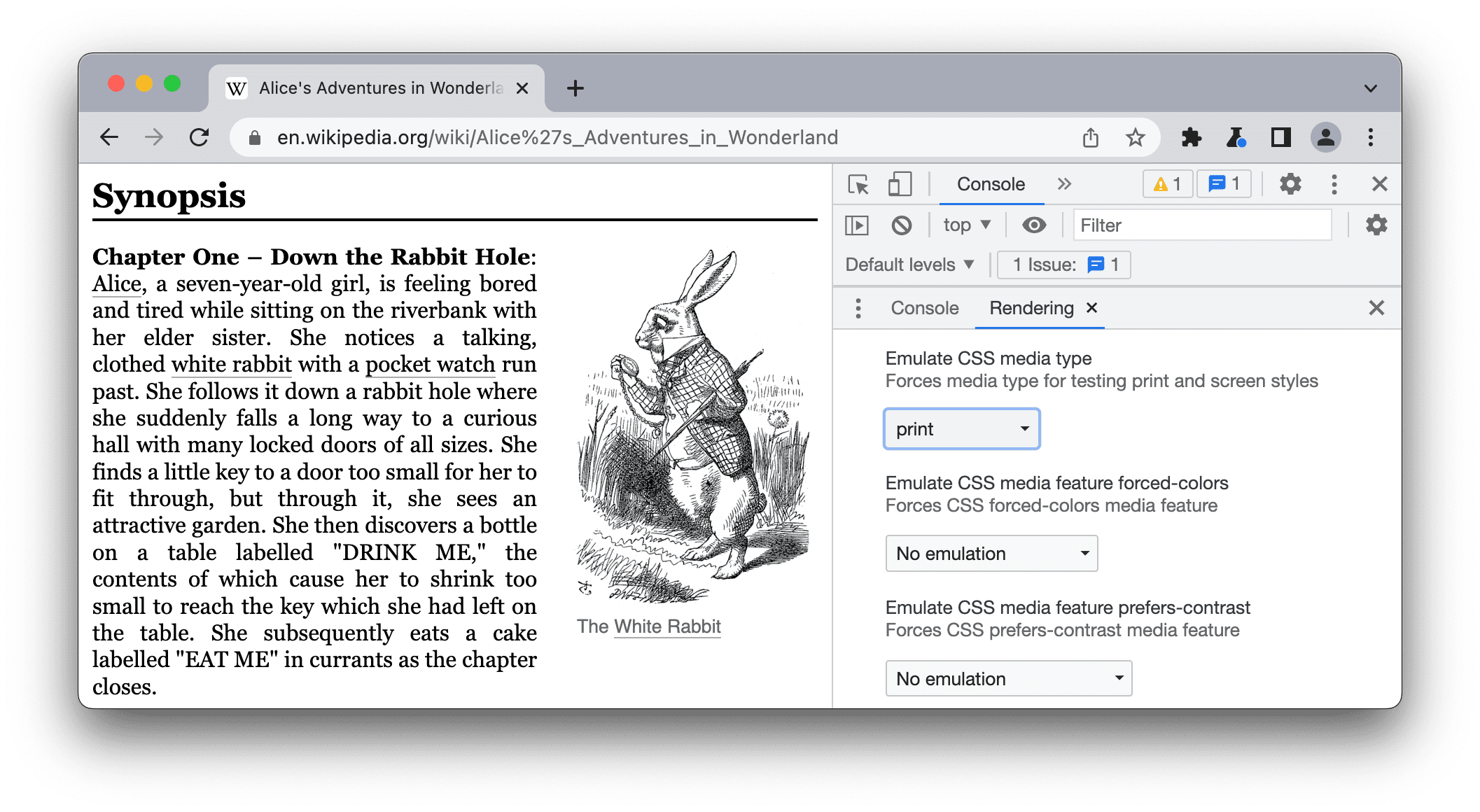
模拟 CSS 媒体类型(启用打印预览)
打印媒体查询用于控制网页在打印后的外观。
如需强制将页面切换到打印预览模式,请执行以下操作:
打开渲染标签页,然后在模拟 CSS 媒体类型下选择打印。

在这里,您可以像查看和更改任何其他网页一样查看和更改 CSS。请参阅CSS 查看和更改入门。
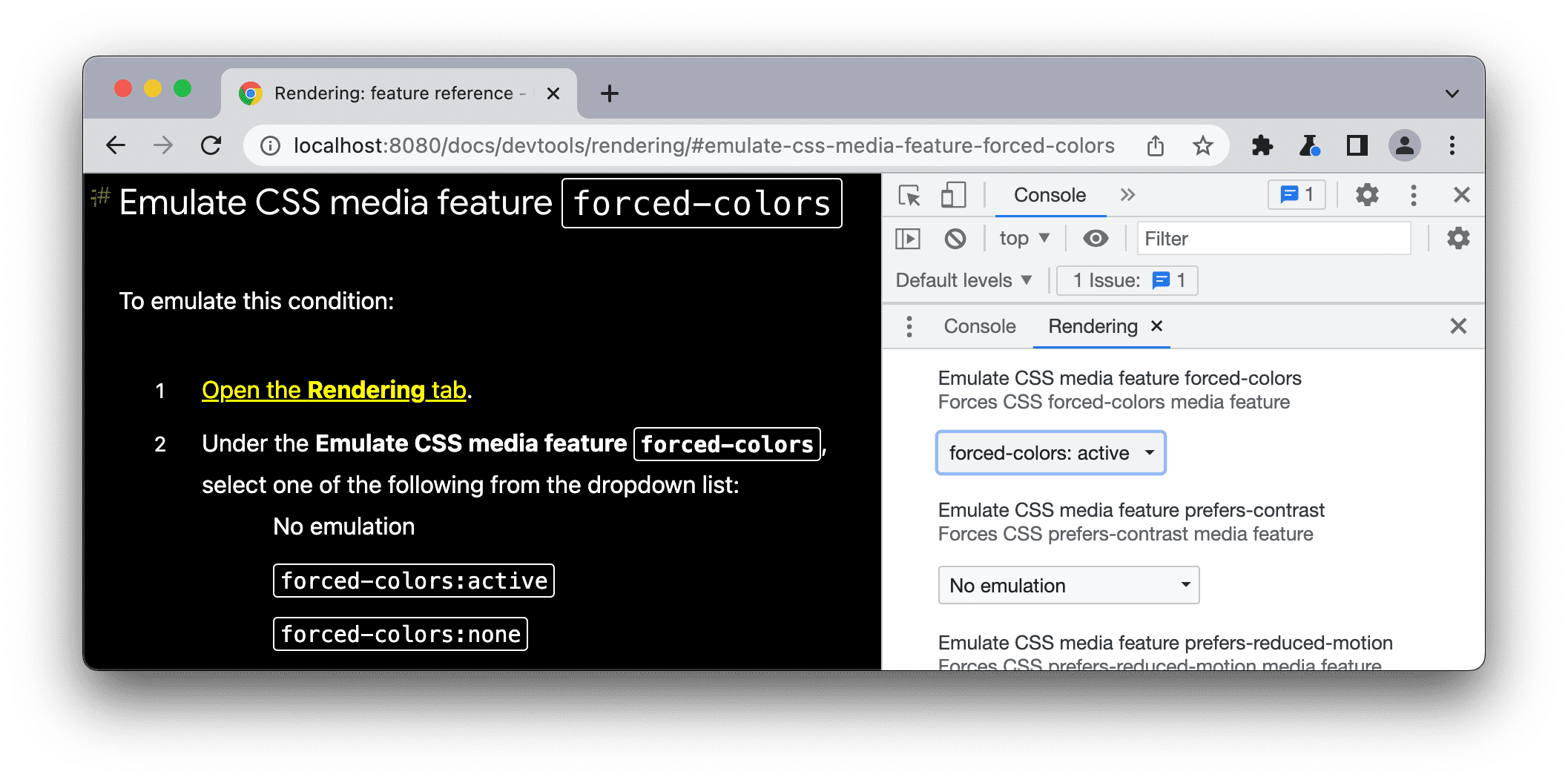
模拟 CSS 媒体功能 forced-colors
forced-colors CSS 媒体功能用于指明用户代理是否启用了强制色彩模式。强制色彩模式的一个示例是 Windows 高对比度模式。
如需模拟此情况,请执行以下操作:
- 打开渲染标签页。
在模拟 CSS 媒体功能
forced-colors下,从下拉列表中选择以下选项之一:- 无模拟
forced-colors:activeforced-colors:none
使用模拟的 forced-colors:active:

模拟 CSS 媒体功能 prefers-contrast
prefers-contrast CSS 媒体功能用于指示用户是否请求以更高、更低或特定对比度值呈现 Web 内容。
如需模拟此情况,请执行以下操作:
- 打开渲染标签页。
在模拟 CSS 媒体功能
prefers-contrast下,从下拉列表中选择以下选项之一:- 无模拟
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
模拟 CSS 媒体功能 prefers-reduced-motion
prefers-reduced-motion CSS 媒体功能用于指示用户是否已请求尽量减少网页上的动画量。
如需模拟此情况,请执行以下操作:
- 打开此演示版的“Rendering”标签页,然后尝试滚动屏幕以查看各种动画。
- 在模拟 CSS 媒体功能
prefers-reduced-motion下,选择prefers-reduced-motion:reduce。 - 请再次尝试滚动。
模拟 CSS 媒体功能 prefers-reduced-transparency
prefers-reduced-transparency CSS 媒体功能用于指示用户是否请求减少设备上使用的透明或半透明层效果。
prefers-reduced-transparency 功能从 Chrome 118 开始提供,可让您根据用户选择的偏好设置调整网页内容,以减少操作系统的透明度,例如 macOS 上的降低透明度设置。
如需模拟此情况,请执行以下操作:
- 打开渲染标签页。
- 在模拟 CSS 媒体功能
prefers-reduced-transparency下,选择prefers-reduced-transparency: reduce。 - 检查您的网页是否正确显示。
模拟 CSS 媒体功能 color-gamut
color-gamut CSS 媒体功能用于指明用户代理和输出设备支持哪个颜色范围。
如需模拟此情况,请执行以下操作:
- 打开渲染标签页。
在模拟 CSS 媒体功能
color-gamut下,从下拉列表中选择以下选项之一:- 无模拟
color-gamut:srgb- 大约 sRGB 色域或更大color-gamut:p3- 大致等于 Display P3 颜色空间中指定的色域或更大color-gamut:rec2020- 大致等于 Rec. 2020 中指定的色域或更大

