রেন্ডারিং ট্যাবে ইমুলেশন বিকল্পগুলির এই রেফারেন্স সহ বিভিন্ন CSS মিডিয়া বৈশিষ্ট্যগুলি অনুকরণ করুন৷
অনুকরণ করুন CSS মিডিয়া বৈশিষ্ট্য prefers-color-scheme
prefers-color-scheme CSS মিডিয়া বৈশিষ্ট্য নির্দেশ করে যে ব্যবহারকারী হালকা বা গাঢ় রঙের স্কিম পছন্দ করেন কিনা।
এই শর্ত অনুকরণ করতে:
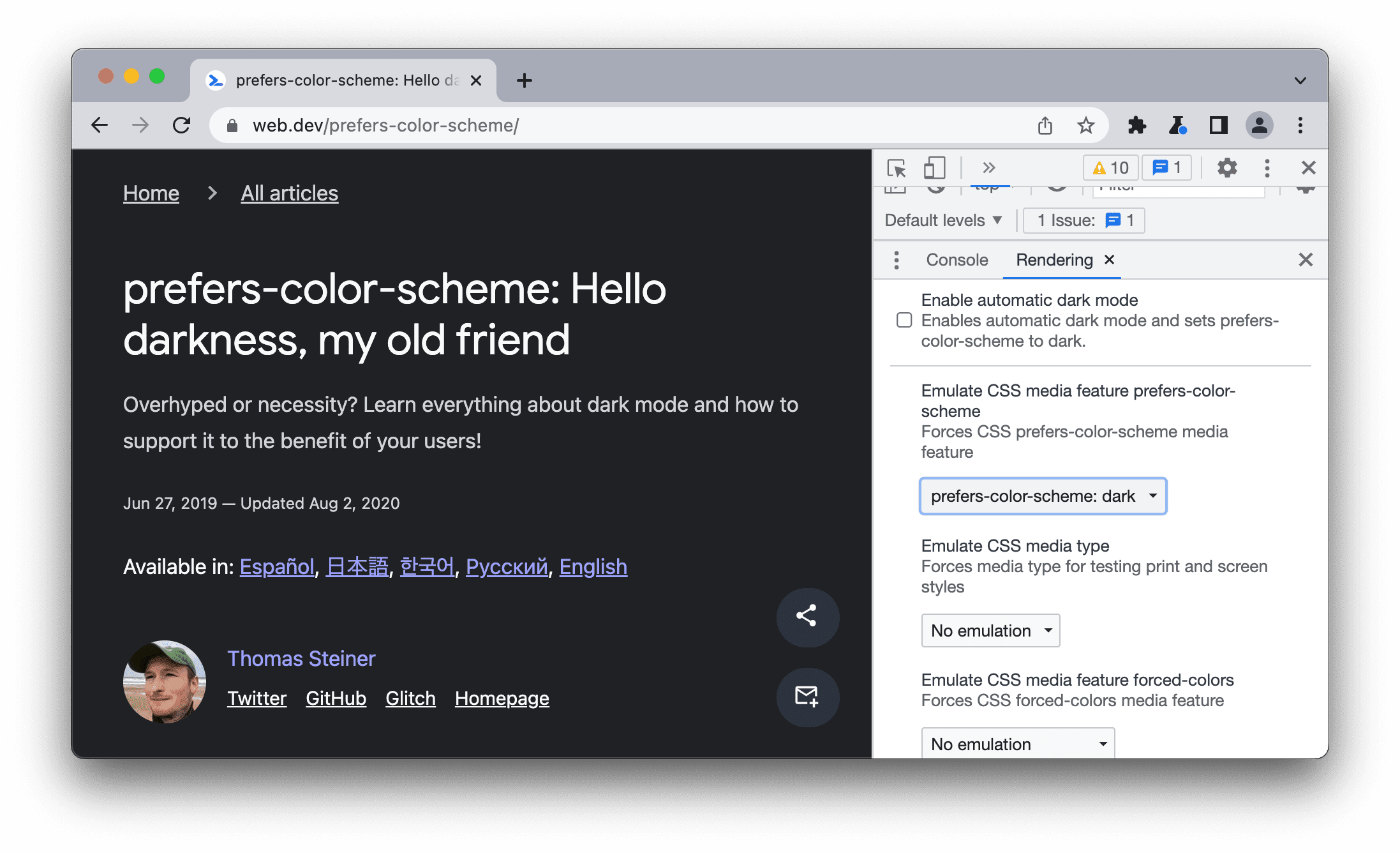
- পছন্দ-রঙ-স্কিম পৃষ্ঠায়, রেন্ডারিং ট্যাবটি খুলুন ।
এমুলেট সিএসএস মিডিয়া বৈশিষ্ট্য
prefers-color-schemeএর অধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:- কোন অনুকরণ
-
prefers-color-scheme:light -
prefers-color-scheme:dark
পৃষ্ঠাটি পুনরায় লোড করুন। যেমন:

সিএসএস মিডিয়া টাইপ অনুকরণ করুন (প্রিন্ট প্রিভিউ সক্ষম করুন)
প্রিন্ট মিডিয়া ক্যোয়ারী প্রিন্ট করার সময় আপনার পৃষ্ঠাটি কেমন দেখায় তা নিয়ন্ত্রণ করে।
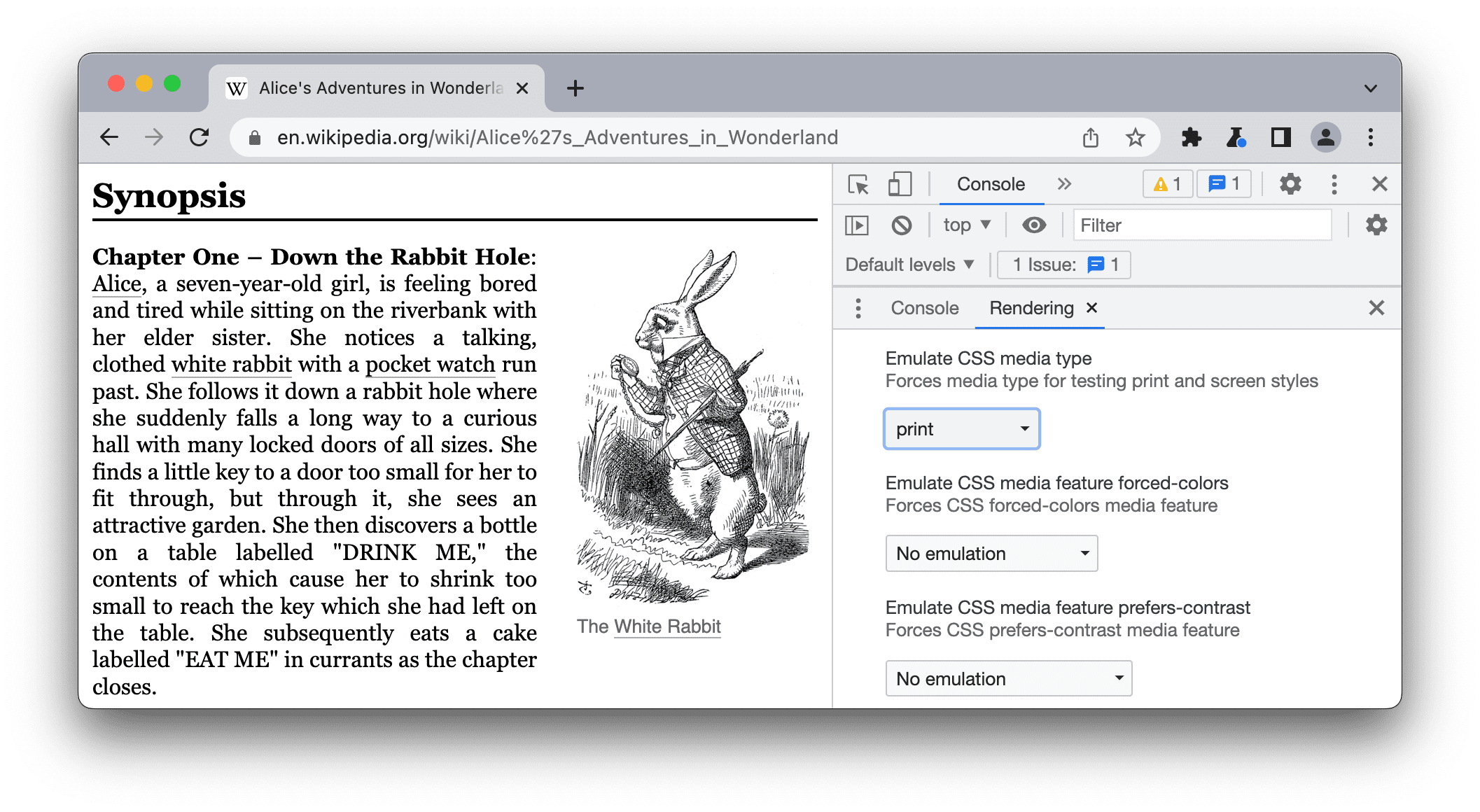
আপনার পৃষ্ঠাকে প্রিন্ট প্রিভিউ মোডে জোর করতে:
রেন্ডারিং ট্যাব খুলুন এবং সিএসএস মিডিয়া টাইপ অনুকরণের অধীনে প্রিন্ট নির্বাচন করুন।

এখান থেকে, আপনি অন্য যেকোনো ওয়েব পেজের মতো আপনার CSS দেখতে ও পরিবর্তন করতে পারবেন। সিএসএস দেখা এবং পরিবর্তন করা শুরু করুন দেখুন।
CSS মিডিয়া ফিচার forced-colors অনুকরণ করুন
forced-colors CSS মিডিয়া বৈশিষ্ট্য নির্দেশ করে যে ব্যবহারকারী এজেন্ট একটি জোরপূর্বক রঙ মোড সক্ষম করেছে কিনা। ফোর্সড কালার মোডের একটি উদাহরণ হল উইন্ডোজ হাই কনট্রাস্ট।
এই শর্ত অনুকরণ করতে:
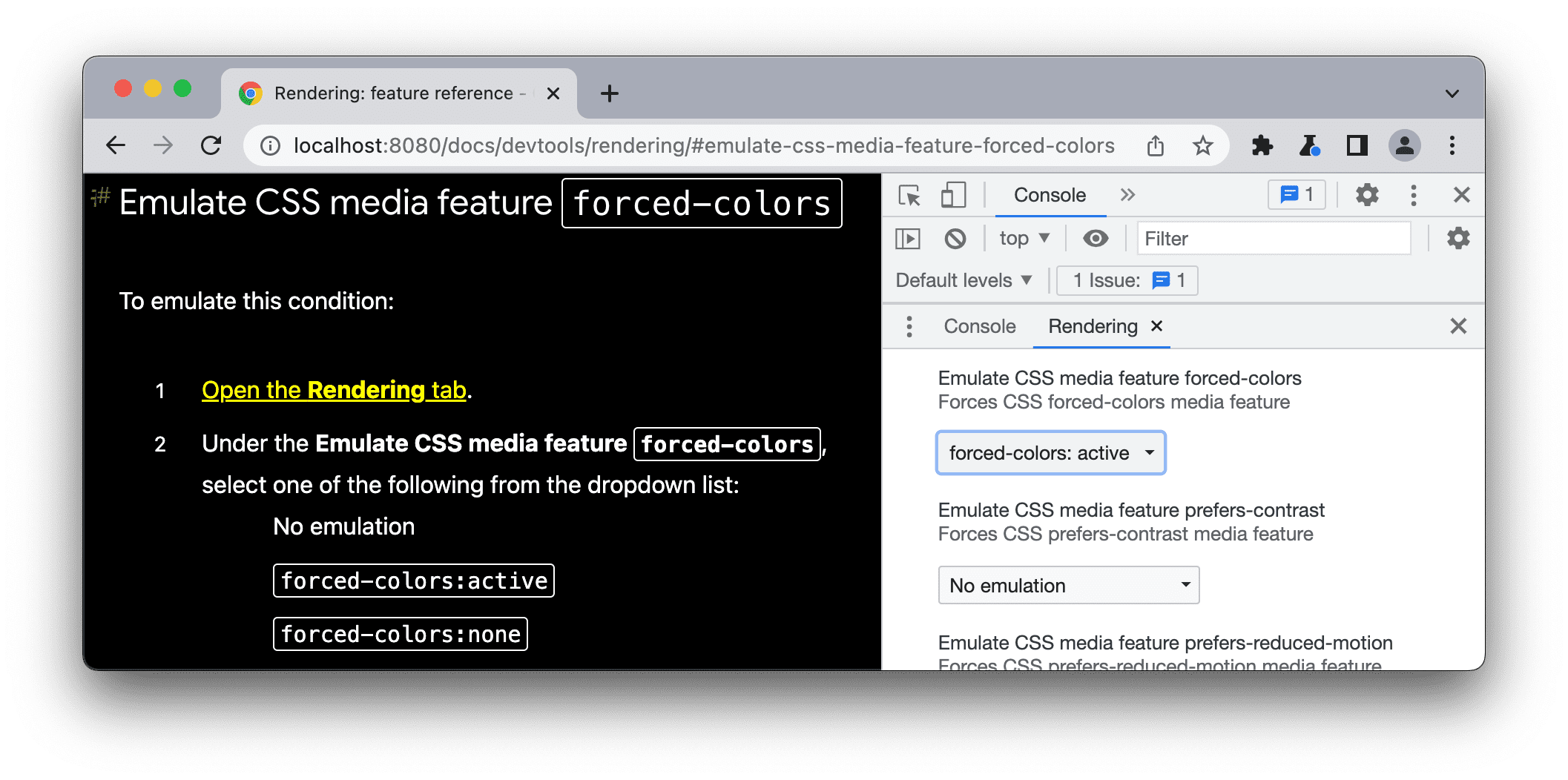
- রেন্ডারিং ট্যাবটি খুলুন ।
এমুলেট সিএসএস মিডিয়া ফিচার
forced-colorsঅধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:- কোন অনুকরণ
-
forced-colors:active -
forced-colors:none
forced-colors:active অনুকরণ করা:

সিএসএস মিডিয়া বৈশিষ্ট্য prefers-contrast অনুকরণ করুন
prefers-contrast সিএসএস মিডিয়া বৈশিষ্ট্যটি নির্দেশ করে যে ব্যবহারকারী ওয়েব সামগ্রীকে একটি উচ্চ, নিম্ন বা নির্দিষ্ট বৈসাদৃশ্য মান সহ উপস্থাপন করার জন্য অনুরোধ করেছেন কিনা।
এই শর্ত অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
অনুকরণ CSS মিডিয়া বৈশিষ্ট্য
prefers-contrastএর অধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:- কোন অনুকরণ
-
prefers-contrast:more -
prefers-contrast:less -
prefers-contrast:custom
সিএসএস মিডিয়া ফিচার প্রিফারস prefers-reduced-motion
prefers-reduced-motion CSS মিডিয়া বৈশিষ্ট্যটি নির্দেশ করে যে ব্যবহারকারী একটি পৃষ্ঠায় গতির পরিমাণ কমানোর জন্য অনুরোধ করেছেন কিনা।
এই শর্ত অনুকরণ করতে:
- এই ডেমোতে রেন্ডারিং ট্যাব খুলুন এবং বিভিন্ন অ্যানিমেশন দেখতে স্ক্রোল করার চেষ্টা করুন।
- এমুলেট সিএসএস মিডিয়া বৈশিষ্ট্যের অধীনে
prefers-reduced-motion,prefers-reduced-motion:reduceনির্বাচন করুন। - আবার স্ক্রল করার চেষ্টা করুন।
সিএসএস মিডিয়া ফিচার prefers-reduced-transparency অনুকরণ করুন
prefers-reduced-transparency CSS মিডিয়া বৈশিষ্ট্যটি নির্দেশ করে যে ব্যবহারকারী ডিভাইসে ব্যবহৃত স্বচ্ছ বা স্বচ্ছ স্তরের প্রভাবগুলি হ্রাস করার অনুরোধ করেছেন কিনা।
prefers-reduced-transparency বৈশিষ্ট্যটি Chrome 118 থেকে উপলব্ধ এবং আপনাকে OS-তে স্বচ্ছতার হ্রাসের জন্য ব্যবহারকারী-নির্বাচিত পছন্দগুলির সাথে ওয়েব সামগ্রী মানিয়ে নিতে দেয়, যেমন macOS-এ স্বচ্ছতা হ্রাস করুন ৷
এই শর্ত অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
- এমুলেট CSS মিডিয়া বৈশিষ্ট্যের অধীনে
prefers-reduced-transparency,prefers-reduced-transparency: reduce। - আপনার পৃষ্ঠা সঠিকভাবে প্রদর্শিত হয় কিনা তা পরীক্ষা করুন।
CSS মিডিয়া বৈশিষ্ট্য color-gamut অনুকরণ করুন
color-gamut সিএসএস মিডিয়া বৈশিষ্ট্য নির্দেশ করে যে ব্যবহারকারী এজেন্ট এবং আউটপুট ডিভাইস সমর্থন করে রঙের কোন পরিসর।
এই শর্ত অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
এমুলেট সিএসএস মিডিয়া বৈশিষ্ট্য
color-gamutঅধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:- কোন অনুকরণ
-
color-gamut:srgb— প্রায় sRGB স্বরগ্রাম বা আরও বেশি -
color-gamut:p3— ডিসপ্লে P3 কালার স্পেস বা তার বেশিতে নির্দিষ্ট করা প্রায় স্বরগ্রাম -
color-gamut:rec2020—আনুমানিক স্বরগ্রাম Rec-এ নির্দিষ্ট করা হয়েছে। 2020 বা তার বেশি


