Émulez diverses fonctionnalités multimédias CSS à l'aide de cette référence des options d'émulation dans l'onglet Affichage.
Émuler la caractéristique média CSS prefers-color-scheme
La fonctionnalité média CSS prefers-color-scheme indique si l'utilisateur préfère un jeu de couleurs clair ou sombre.
Pour émuler cette condition:
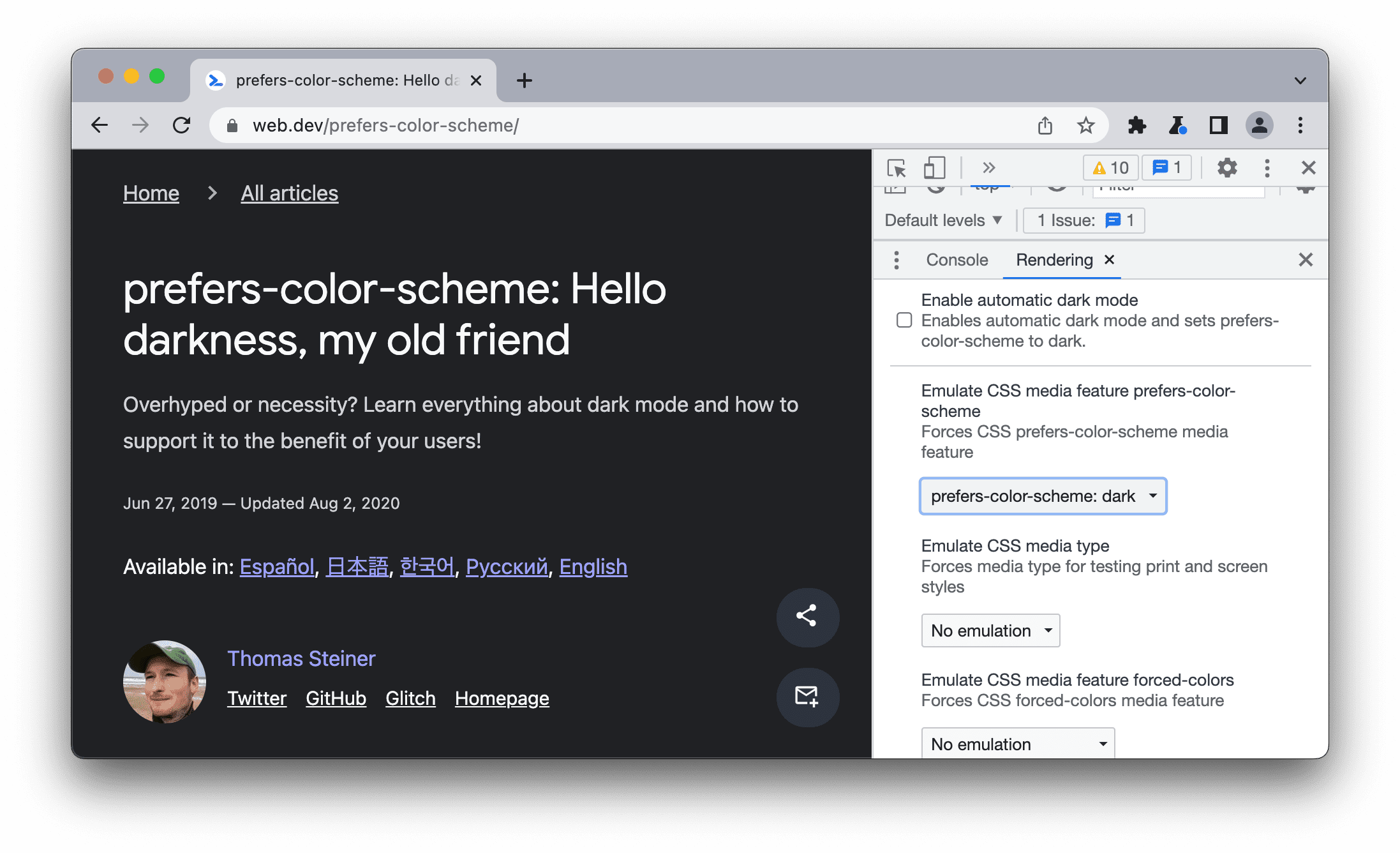
- Sur la page prefers-color-scheme, ouvrez l'onglet Rendering (Rendu).
Sous Émuler la fonctionnalité multimédia CSS
prefers-color-scheme, sélectionnez l'une des options suivantes dans le menu déroulant:- Aucune émulation
prefers-color-scheme:lightprefers-color-scheme:dark
Actualisez la page. Exemple :

Émuler le type de média CSS (activer l'aperçu avant impression)
La requête multimédia d'impression contrôle l'apparence de votre page lors de l'impression.
Pour forcer votre page en mode Aperçu avant impression:
Ouvrez l'onglet Rendering (Affichage), puis sous Emulate CSS media type (Émuler le type de média CSS), sélectionnez print (Impression).

Vous pouvez ensuite afficher et modifier votre CSS, comme n'importe quelle autre page Web. Consultez Afficher et modifier le CSS.
Émuler la caractéristique média CSS forced-colors
La fonctionnalité média CSS forced-colors indique si l'agent utilisateur a activé un mode de couleurs forcées. Le mode "Contraste élevé" de Windows est un exemple de mode de couleurs forcé.
Pour émuler cette condition:
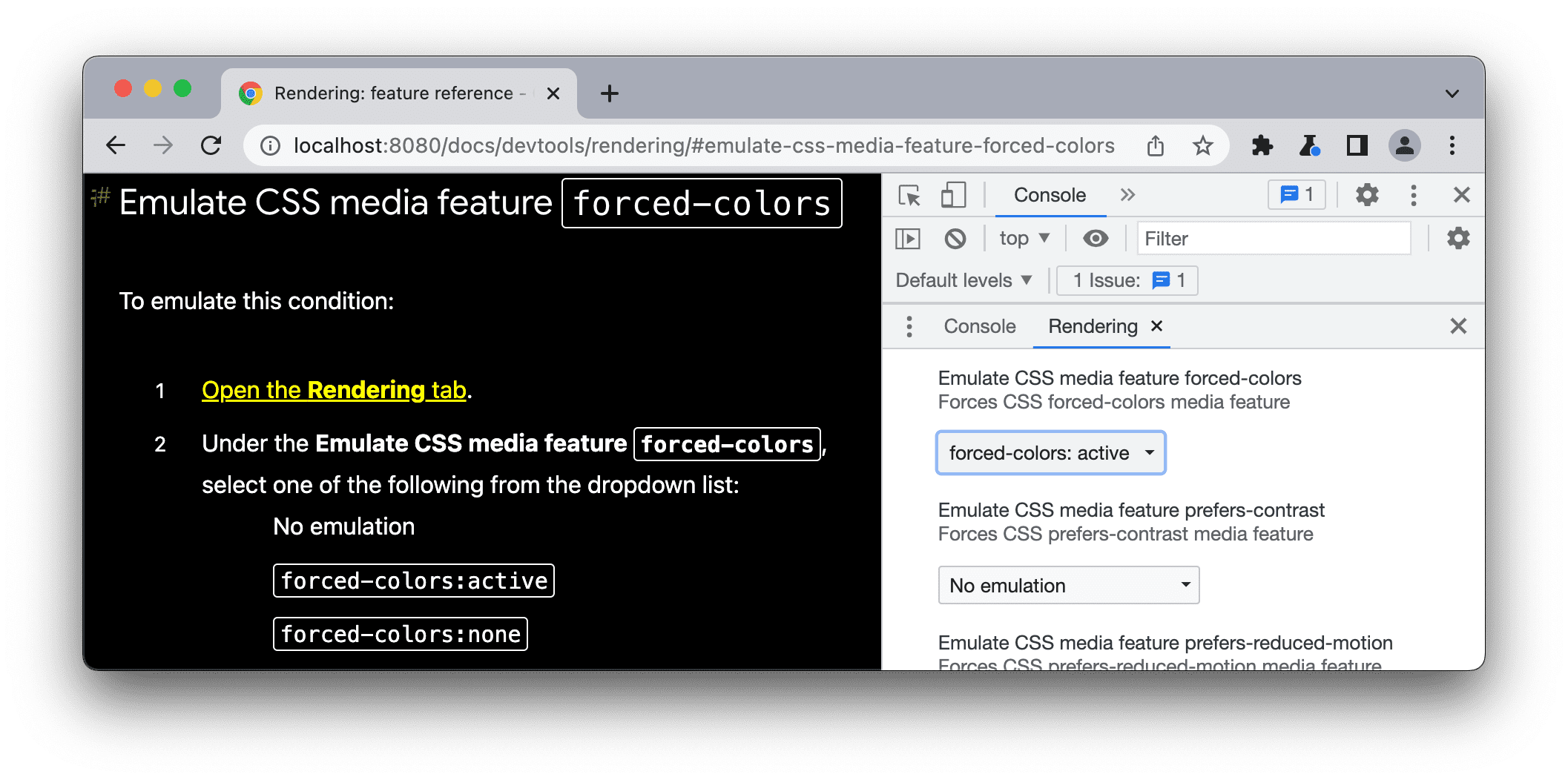
- Ouvrez l'onglet Rendu.
Sous Émuler la fonctionnalité multimédia CSS
forced-colors, sélectionnez l'une des options suivantes dans le menu déroulant:- Aucune émulation
forced-colors:activeforced-colors:none
Avec forced-colors:active émulé:

Émuler la caractéristique média CSS prefers-contrast
La fonctionnalité multimédia CSS prefers-contrast indique si l'utilisateur a demandé que le contenu Web soit présenté avec une valeur de contraste plus élevée, plus faible ou spécifique.
Pour émuler cette condition:
- Ouvrez l'onglet Rendu.
Sous Émuler la fonctionnalité multimédia CSS
prefers-contrast, sélectionnez l'une des options suivantes dans le menu déroulant:- Aucune émulation
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Émuler la caractéristique média CSS prefers-reduced-motion
La fonctionnalité multimédia CSS prefers-reduced-motion indique si l'utilisateur a demandé à réduire la quantité de mouvement sur une page.
Pour émuler cette condition:
- Ouvrez l'onglet Rendering (Rendu) de cette démonstration et faites défiler la page pour voir différentes animations.
- Sous Émuler la caractéristique média CSS
prefers-reduced-motion, sélectionnezprefers-reduced-motion:reduce. - Essayez de faire défiler la page à nouveau.
Émuler la caractéristique média CSS prefers-reduced-transparency
La fonctionnalité multimédia CSS prefers-reduced-transparency indique si l'utilisateur a demandé à réduire les effets de calque transparent ou translucide utilisés sur l'appareil.
La fonctionnalité prefers-reduced-transparency est disponible à partir de Chrome 118. Elle vous permet d'adapter le contenu Web aux préférences de l'utilisateur en réduisant la transparence dans l'OS, comme le paramètre Réduire la transparence sur macOS.
Pour émuler cette condition:
- Ouvrez l'onglet Rendu.
- Sous Émuler la caractéristique média CSS
prefers-reduced-transparency, sélectionnezprefers-reduced-transparency: reduce. - Vérifiez si votre page s'affiche correctement.
Émuler la caractéristique média CSS color-gamut
La fonctionnalité média CSS color-gamut indique la plage de couleurs compatible avec l'user-agent et l'appareil de sortie.
Pour émuler cette condition:
- Ouvrez l'onglet Rendu.
Sous Émuler la fonctionnalité multimédia CSS
color-gamut, sélectionnez l'une des options suivantes dans le menu déroulant:- Aucune émulation
color-gamut:srgb: environ sRGB ou pluscolor-gamut:p3: environ la gamme spécifiée dans Espace colorimétrique Display P3 ou pluscolor-gamut:rec2020: environ la gamme spécifiée dans la Recommandation 2020 ou plus

