Emulazione di varie funzionalità dei contenuti multimediali CSS con questo riferimento alle opzioni di emulazione nella scheda Rendering.
Emula la funzionalità dei contenuti multimediali CSS prefers-color-scheme
La funzionalità dei contenuti multimediali CSS prefers-color-scheme indica se l'utente preferisce una combinazione di colori chiara o scura.
Per emulare questa condizione:
- Nella pagina prefers-color-scheme, apri la scheda Rendering.
In Emulare funzionalità multimediali CSS
prefers-color-scheme, seleziona una delle seguenti opzioni dal menu a discesa:- Nessuna emulazione
prefers-color-scheme:lightprefers-color-scheme:dark
Ricarica la pagina. Ad esempio:

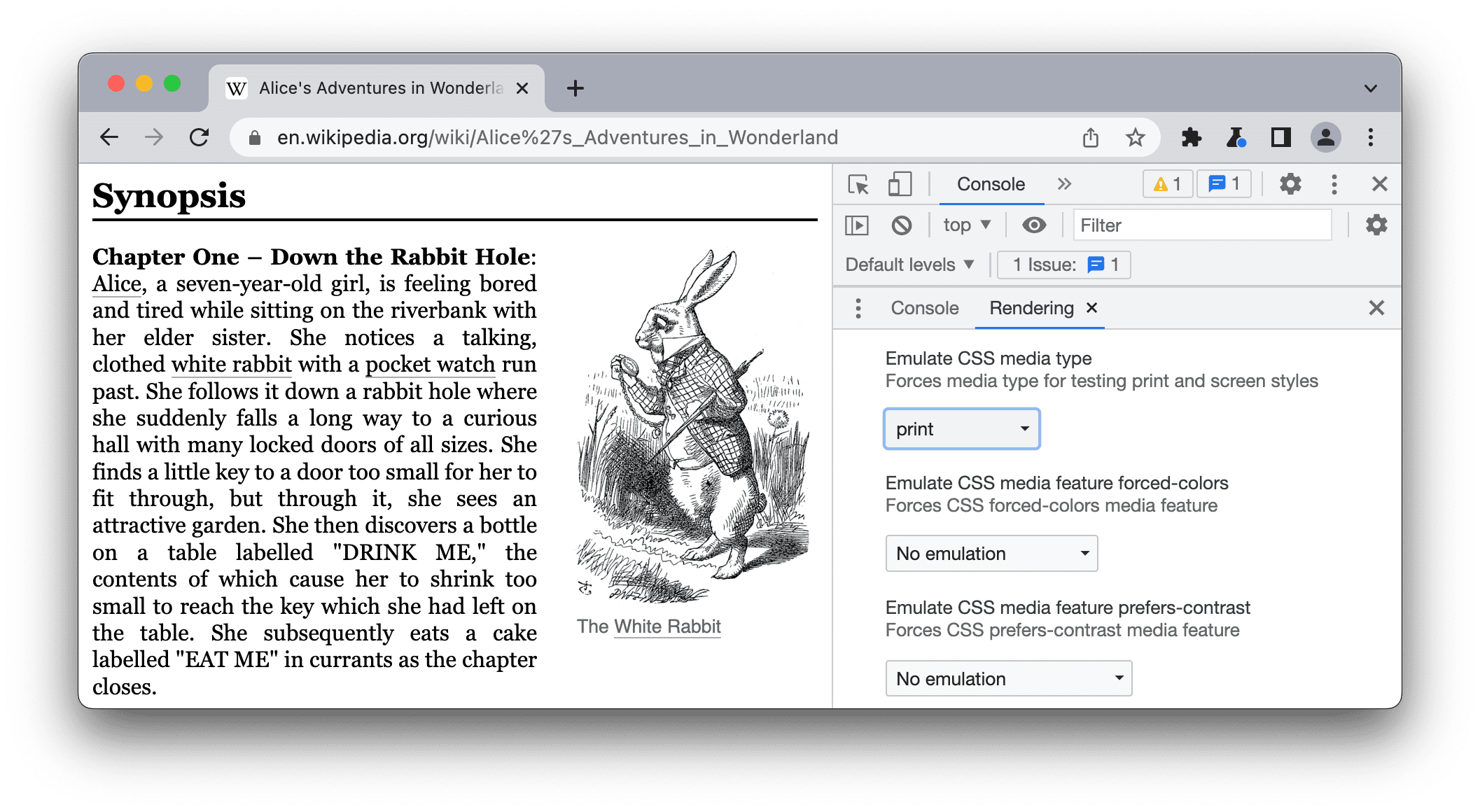
Emula il tipo multimediale del CSS (attiva l'anteprima di stampa)
La query per i contenuti multimediali stampati controlla l'aspetto della pagina quando viene stampata.
Per forzare la pagina in modalità di anteprima di stampa:
Apri la scheda Rendering e in Emula il tipo multimediale CSS seleziona stampa.

Da qui puoi visualizzare e modificare il CSS, come qualsiasi altra pagina web. Consulta la Guida introduttiva alla visualizzazione e alla modifica del CSS.
Emula la funzionalità dei contenuti multimediali CSS forced-colors
La funzionalità dei contenuti multimediali CSS forced-colors indica se l'agente utente ha attivato una modalità di colori forzati. Un esempio di modalità di colori forzata è la modalità ad alto contrasto di Windows.
Per emulare questa condizione:
- Apri la scheda Rendering.
In Emulare funzionalità multimediali CSS
forced-colors, seleziona una delle seguenti opzioni dall'elenco a discesa:- Nessuna emulazione
forced-colors:activeforced-colors:none
Con forced-colors:active simulato:

Emula la funzionalità dei contenuti multimediali CSS prefers-contrast
La prefers-contrast funzionalità dei supporti CSS indica se l'utente ha richiesto che i contenuti web vengano presentati con un valore di contrasto superiore, inferiore o specifico.
Per emulare questa condizione:
- Apri la scheda Rendering.
In Emulare funzionalità multimediali CSS
prefers-contrast, seleziona una delle seguenti opzioni dall'elenco a discesa:- Nessuna emulazione
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emula la funzionalità dei contenuti multimediali CSS prefers-reduced-motion
La preferenza CSS prefers-reduced-motion indica se l'utente ha richiesto di ridurre al minimo la quantità di movimento in una pagina.
Per emulare questa condizione:
- Apri la scheda Rendering in questa demo e prova a scorrere per vedere varie animazioni.
- In Emula la funzionalità dei contenuti multimediali CSS
prefers-reduced-motion, selezionaprefers-reduced-motion:reduce. - Prova di nuovo a scorrere.
Emula la funzionalità dei contenuti multimediali CSS prefers-reduced-transparency
La prefers-reduced-transparency funzionalità dei contenuti multimediali del CSS indica se l'utente ha richiesto di ridurre gli effetti dei livelli trasparenti o traslucidi utilizzati sul dispositivo.
La funzionalità prefers-reduced-transparency è disponibile da Chrome 118 e ti consente di adattare i contenuti web alle preferenze selezionate dall'utente per una trasparenza ridotta nel sistema operativo, ad esempio l'impostazione Riduci trasparenza su macOS.
Per emulare questa condizione:
- Apri la scheda Rendering.
- In Emula la funzionalità dei contenuti multimediali CSS
prefers-reduced-transparency, selezionaprefers-reduced-transparency: reduce. - Verifica che la pagina venga visualizzata correttamente.
Emula la funzionalità dei contenuti multimediali CSS color-gamut
La funzionalità dei contenuti multimediali CSS color-gamut indica la gamma di colori supportata dallo user agent e dal dispositivo di output.
Per emulare questa condizione:
- Apri la scheda Rendering.
In Emulare funzionalità multimediali CSS
color-gamut, seleziona una delle seguenti opzioni dall'elenco a discesa:- Nessuna emulazione
color-gamut:srgb, ovvero circa la gamma sRGB o superiorecolor-gamut:p3: circa la gamma specificata nello spazio di colore Display P3 o superiorecolor-gamut:rec2020: circa la gamma specificata in Rec. 2020 o superiore

