با این مرجع از گزینه های برگه Rendering ، جلوه های مفیدی را برای اعمال در صفحه خود کشف کنید.
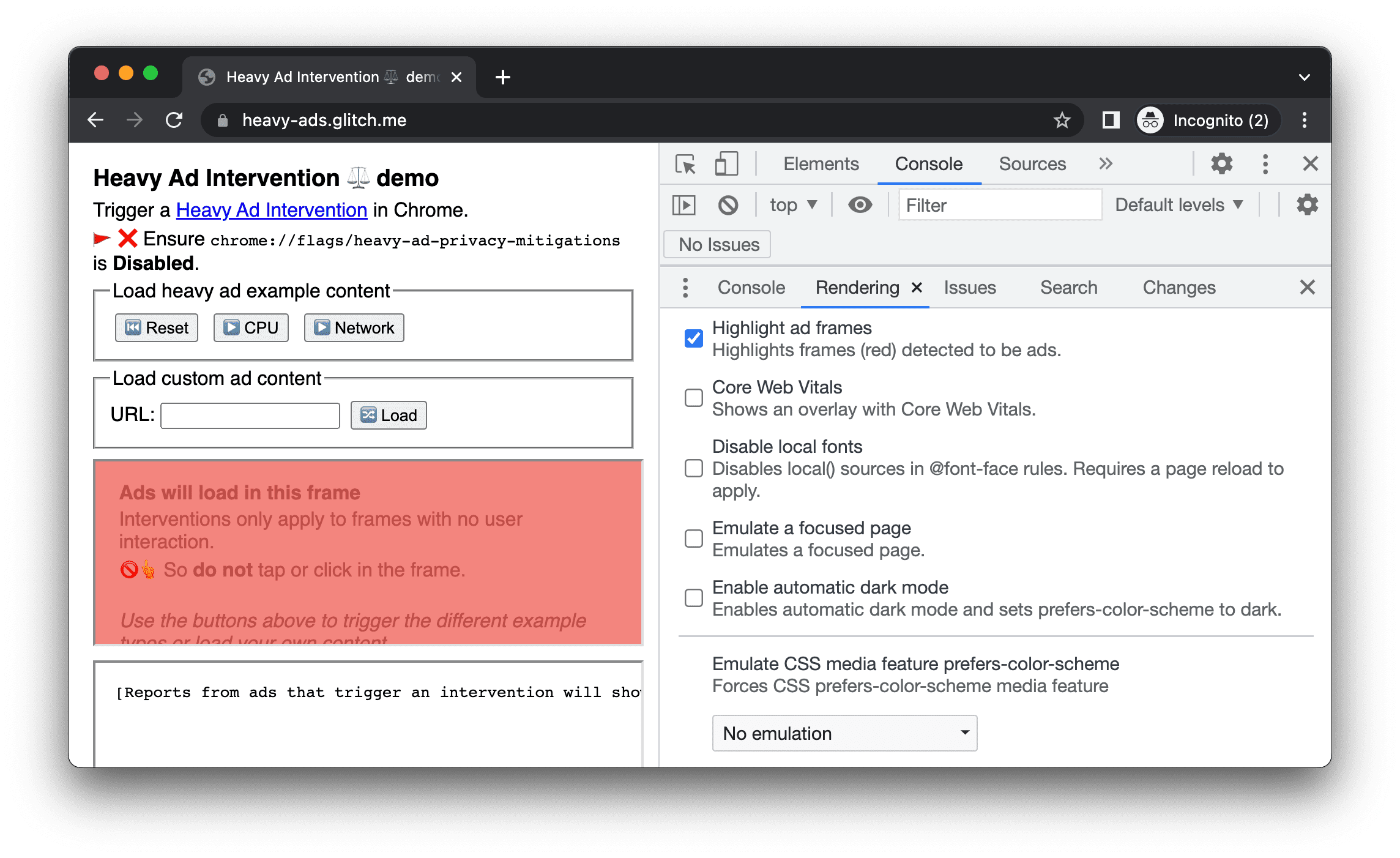
قاب های تبلیغاتی را برجسته کنید
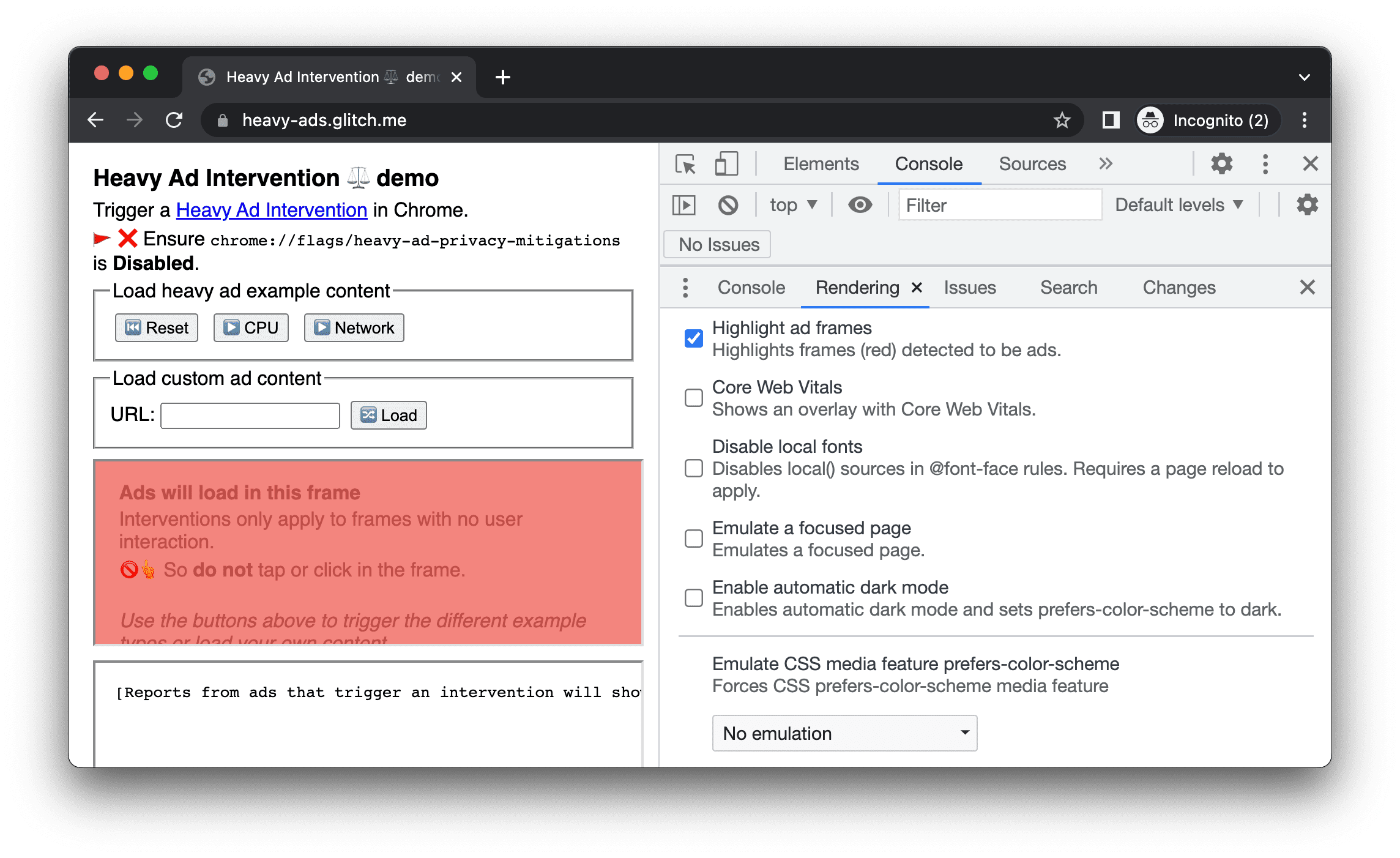
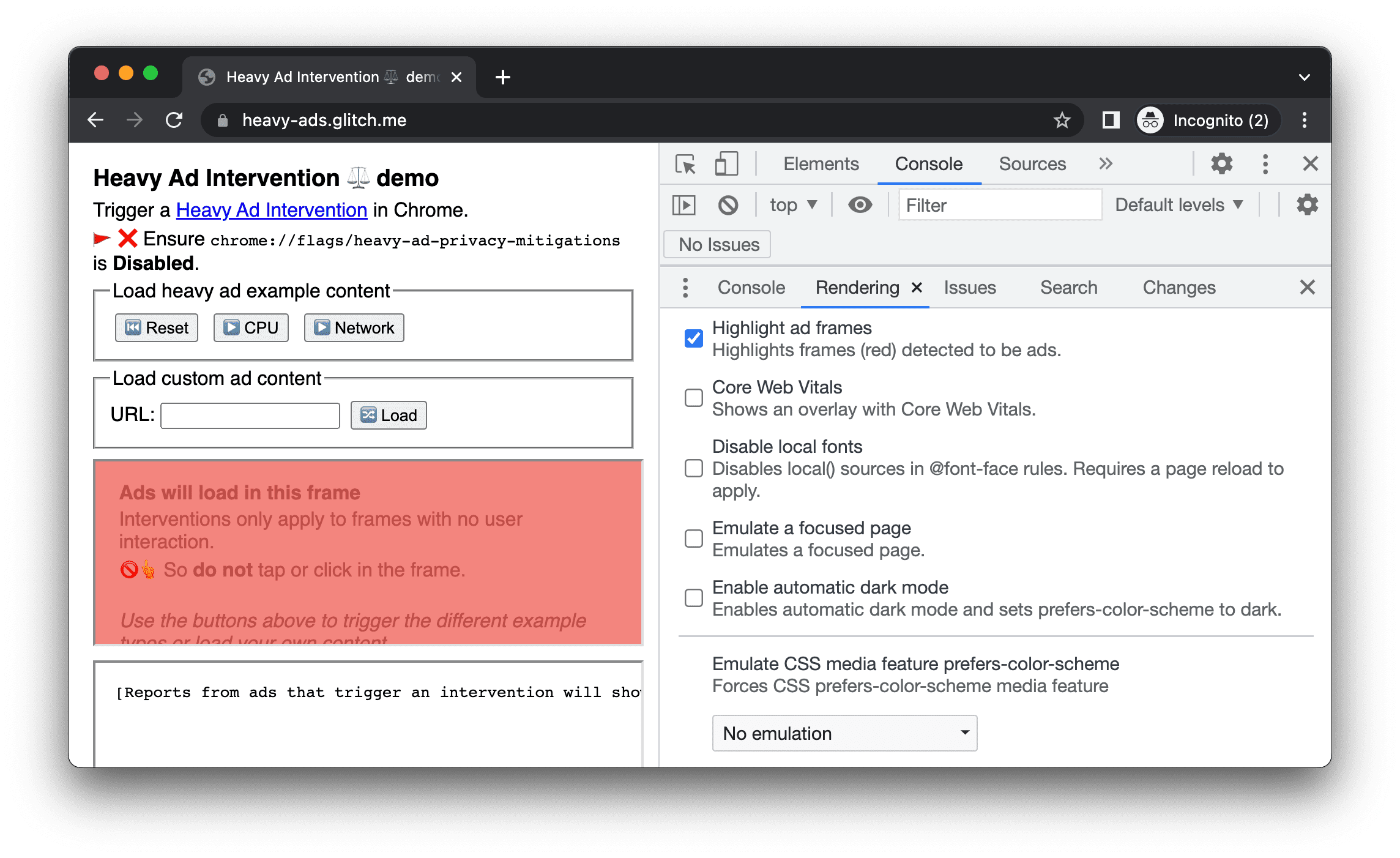
برای بررسی اینکه آیا فریم ها به عنوان تبلیغات برچسب گذاری شده اند یا خیر:
- برگه Rendering را در این نسخه نمایشی باز کنید و Highlight ad frames را علامت بزنید.
- قاب تبلیغاتی که با رنگ قرمز مشخص شده است را مشاهده کنید.

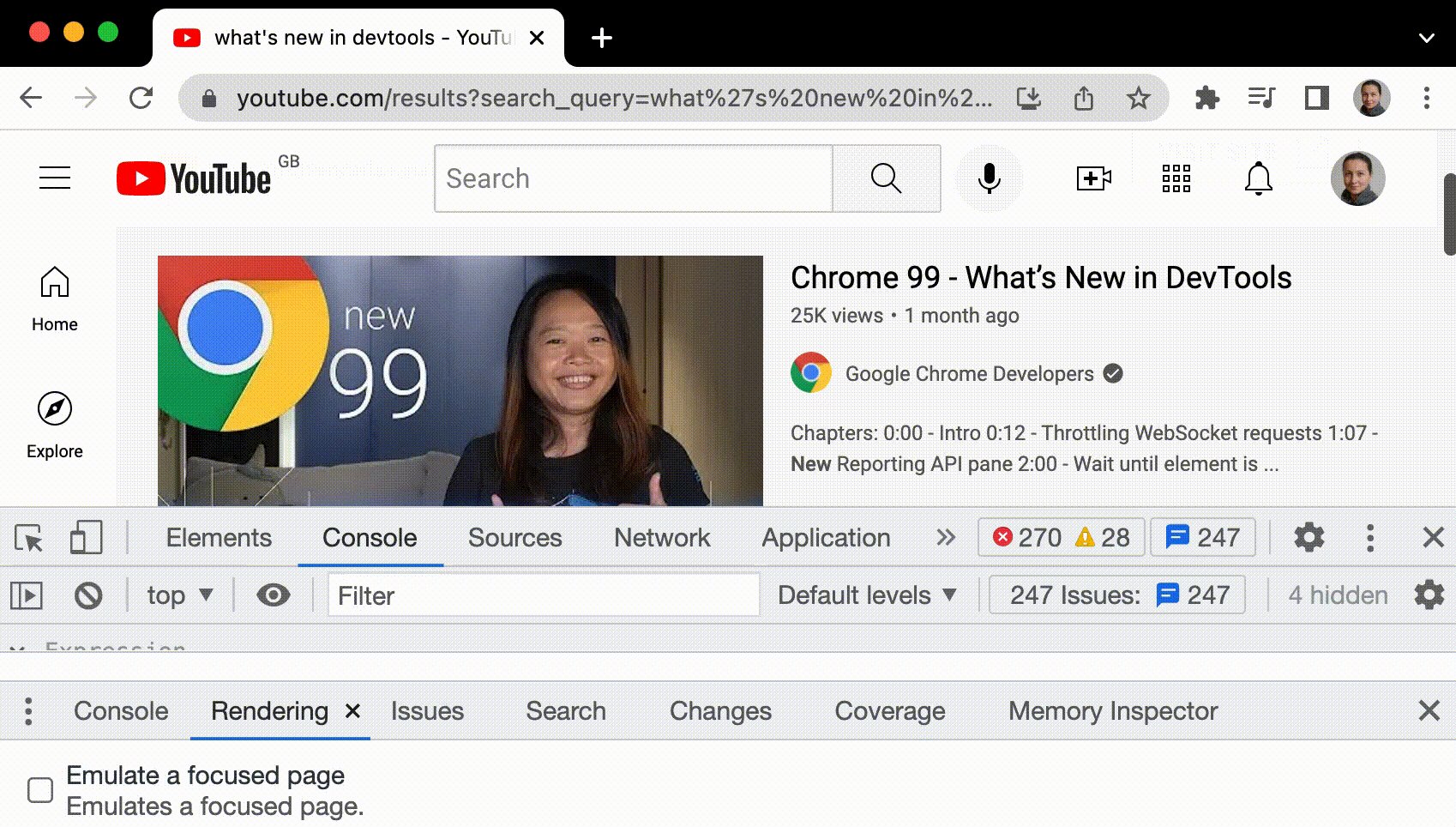
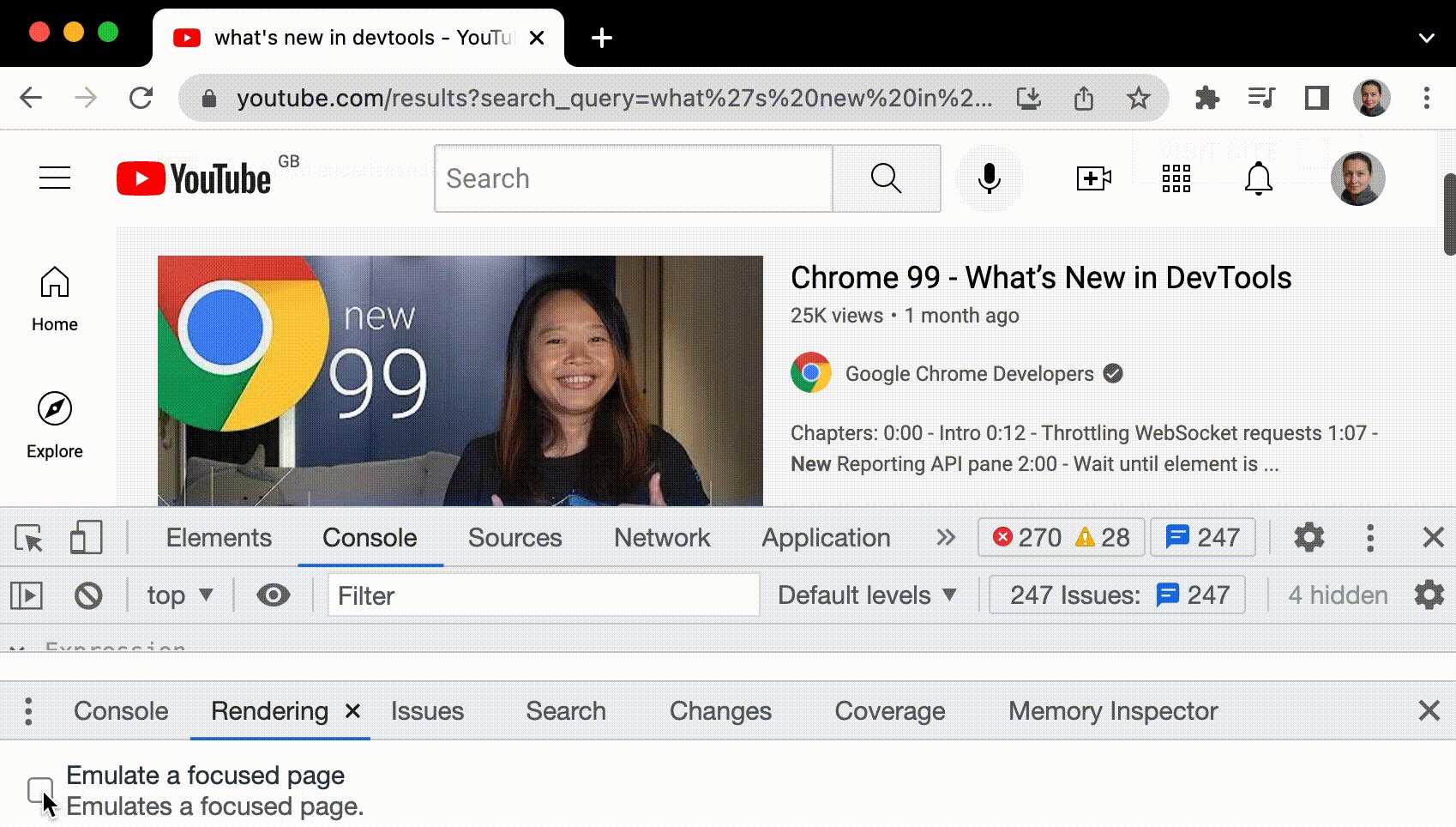
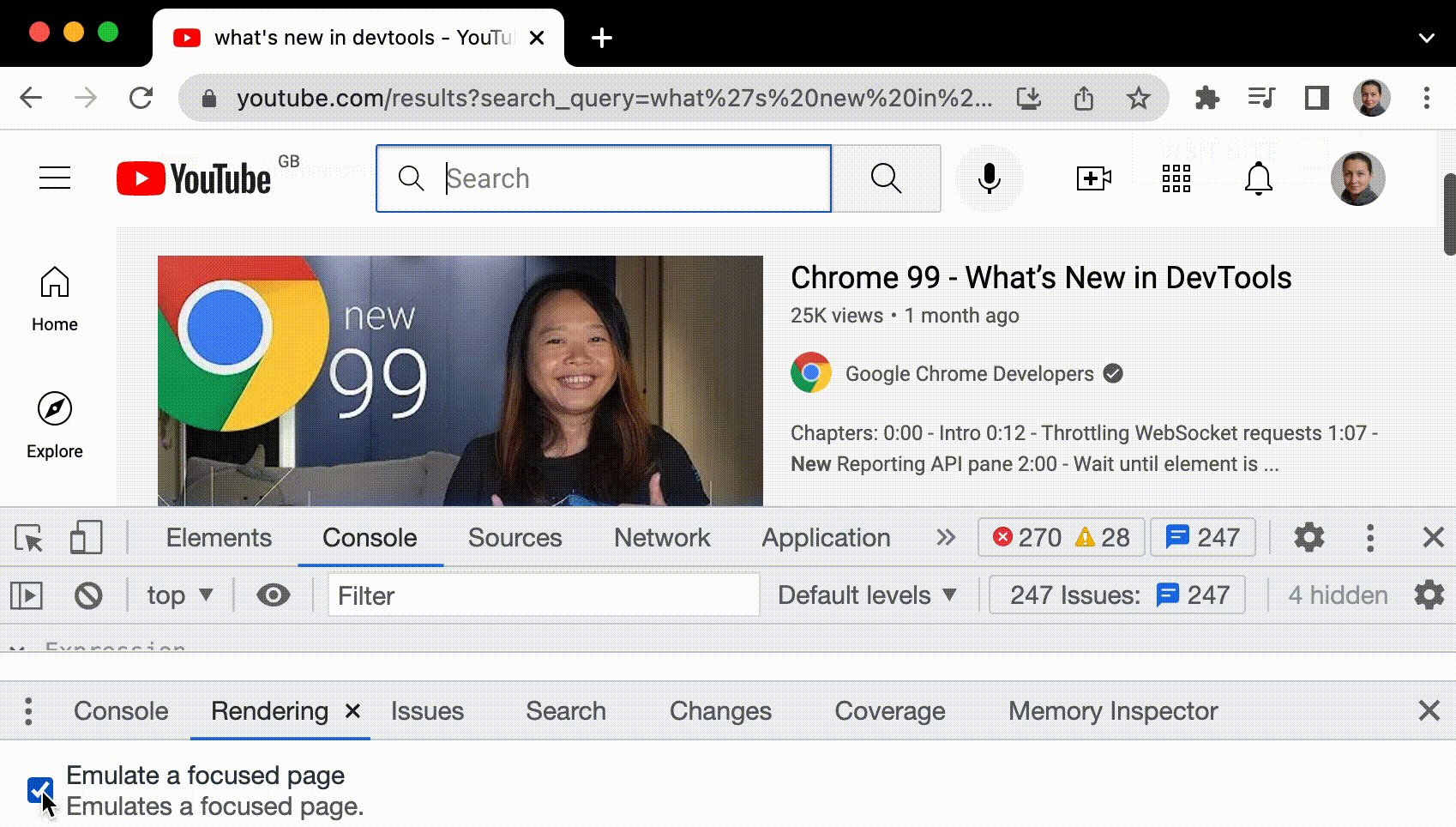
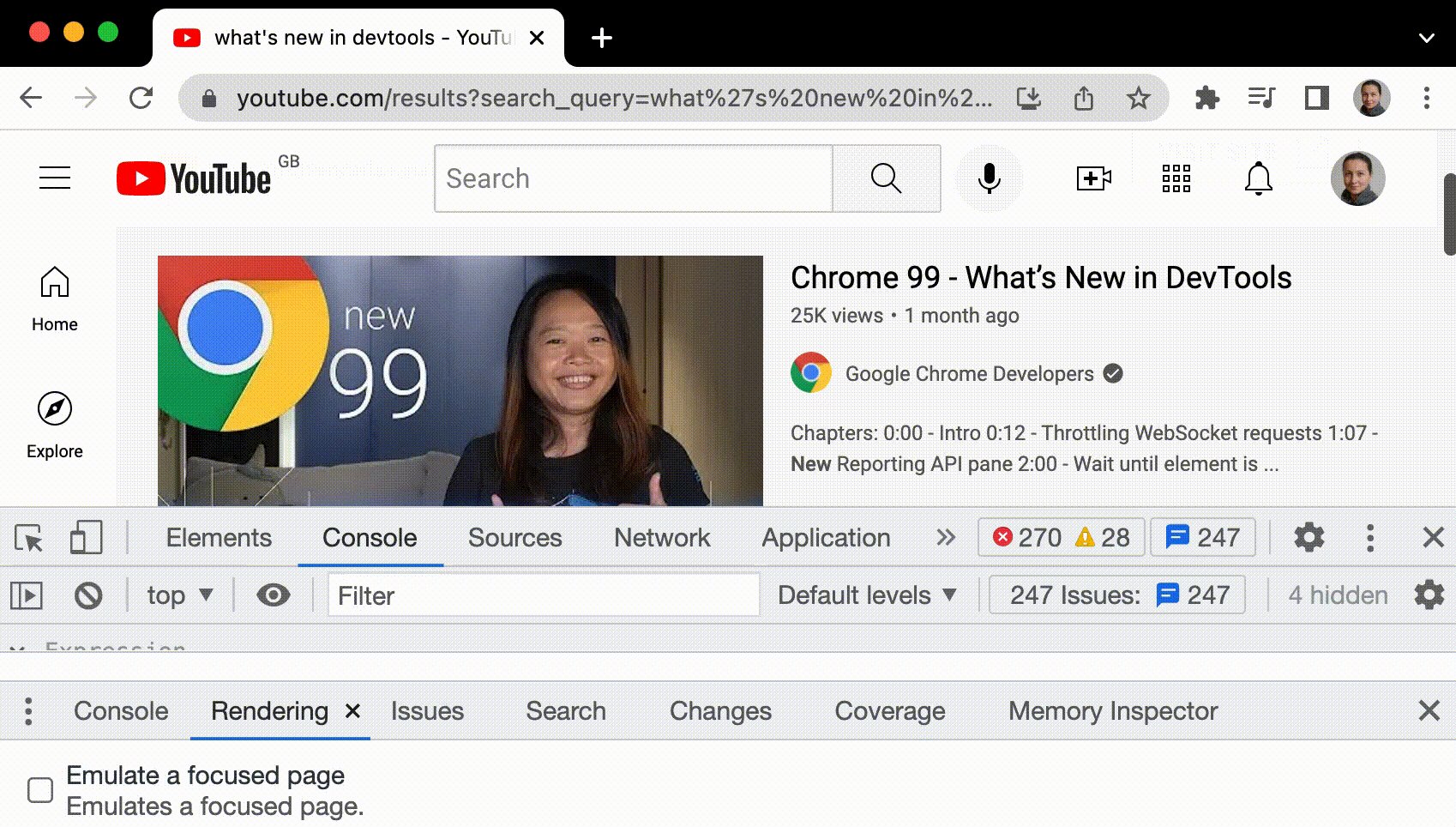
یک صفحه متمرکز را شبیه سازی کنید
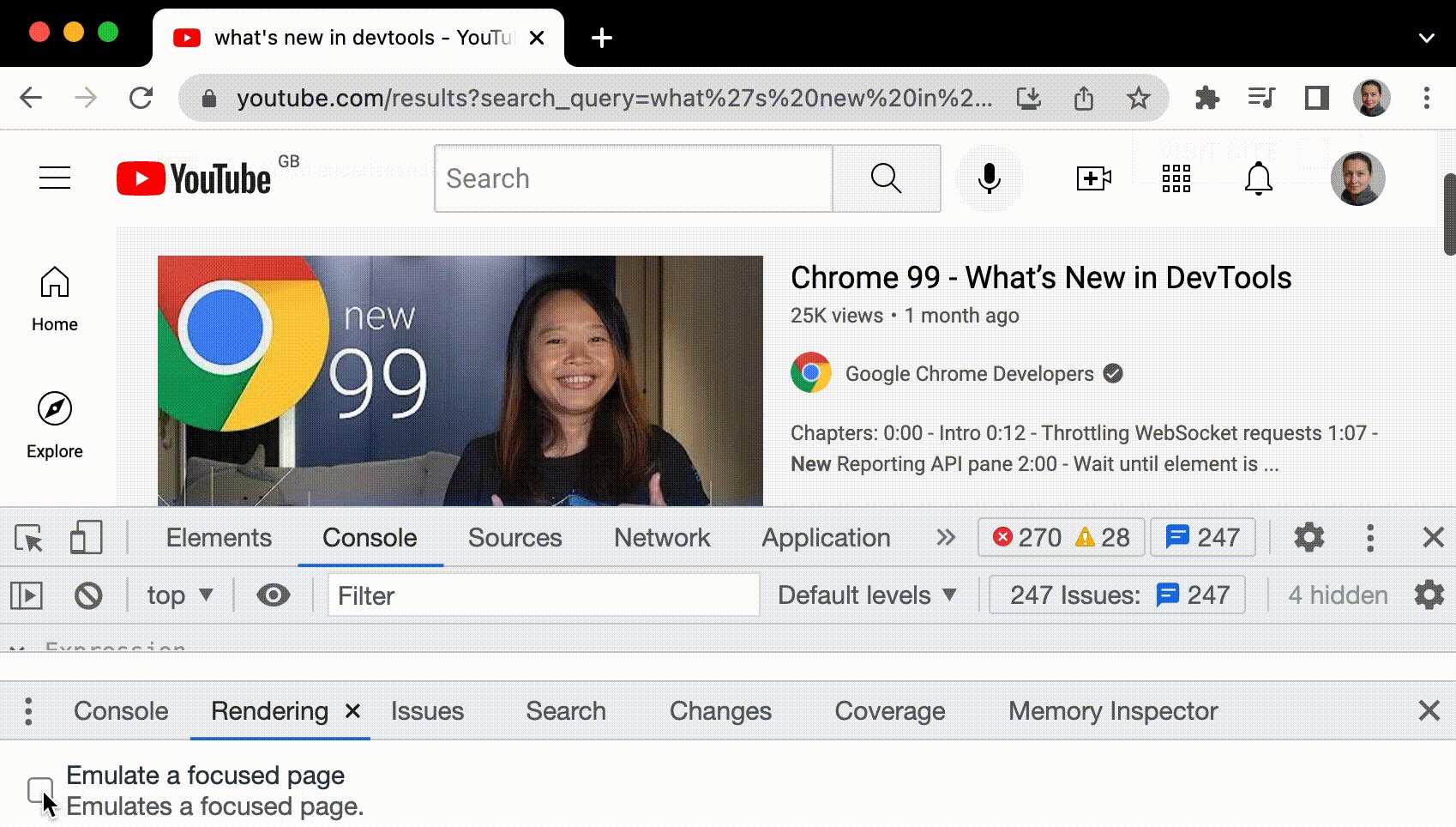
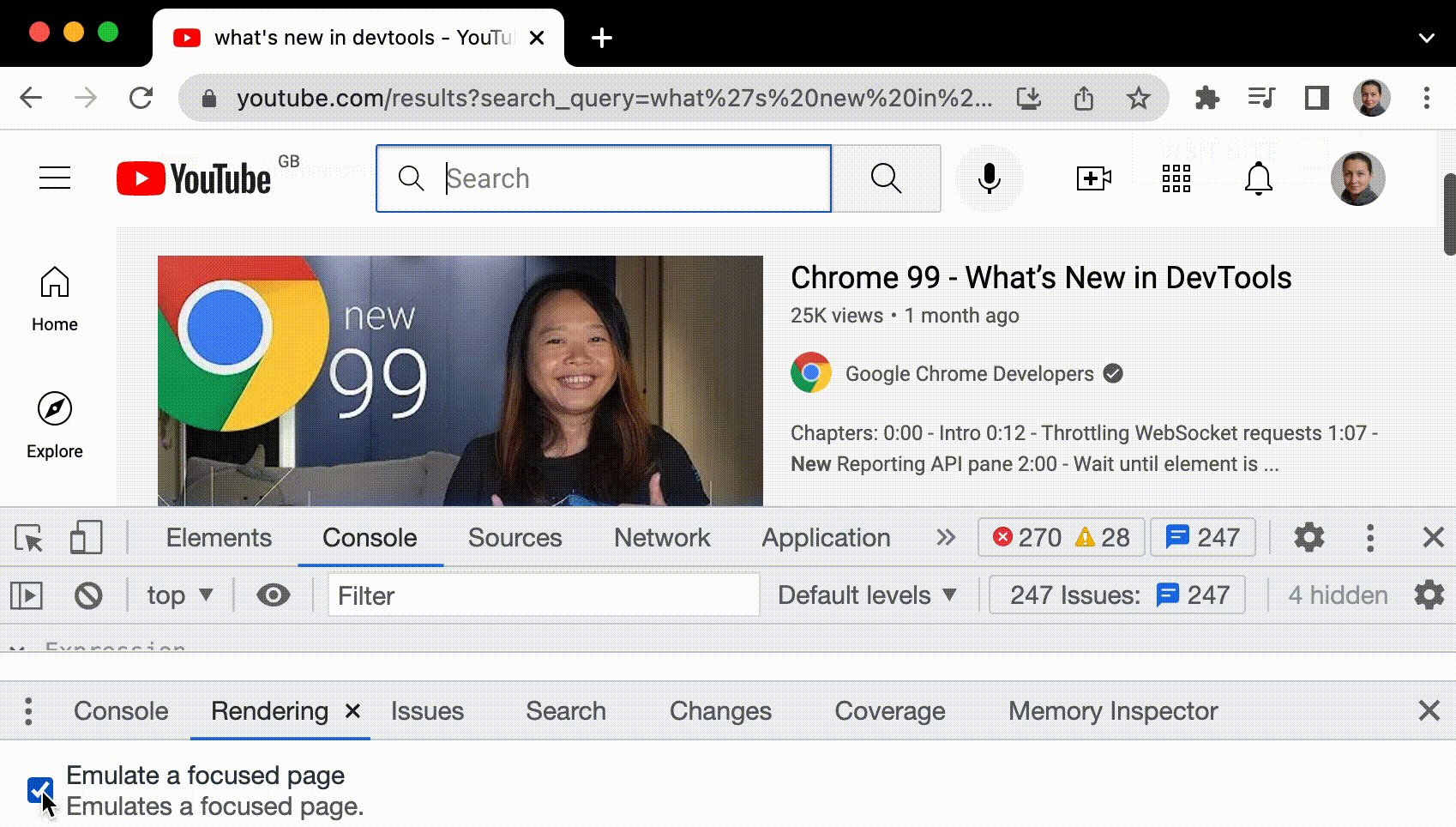
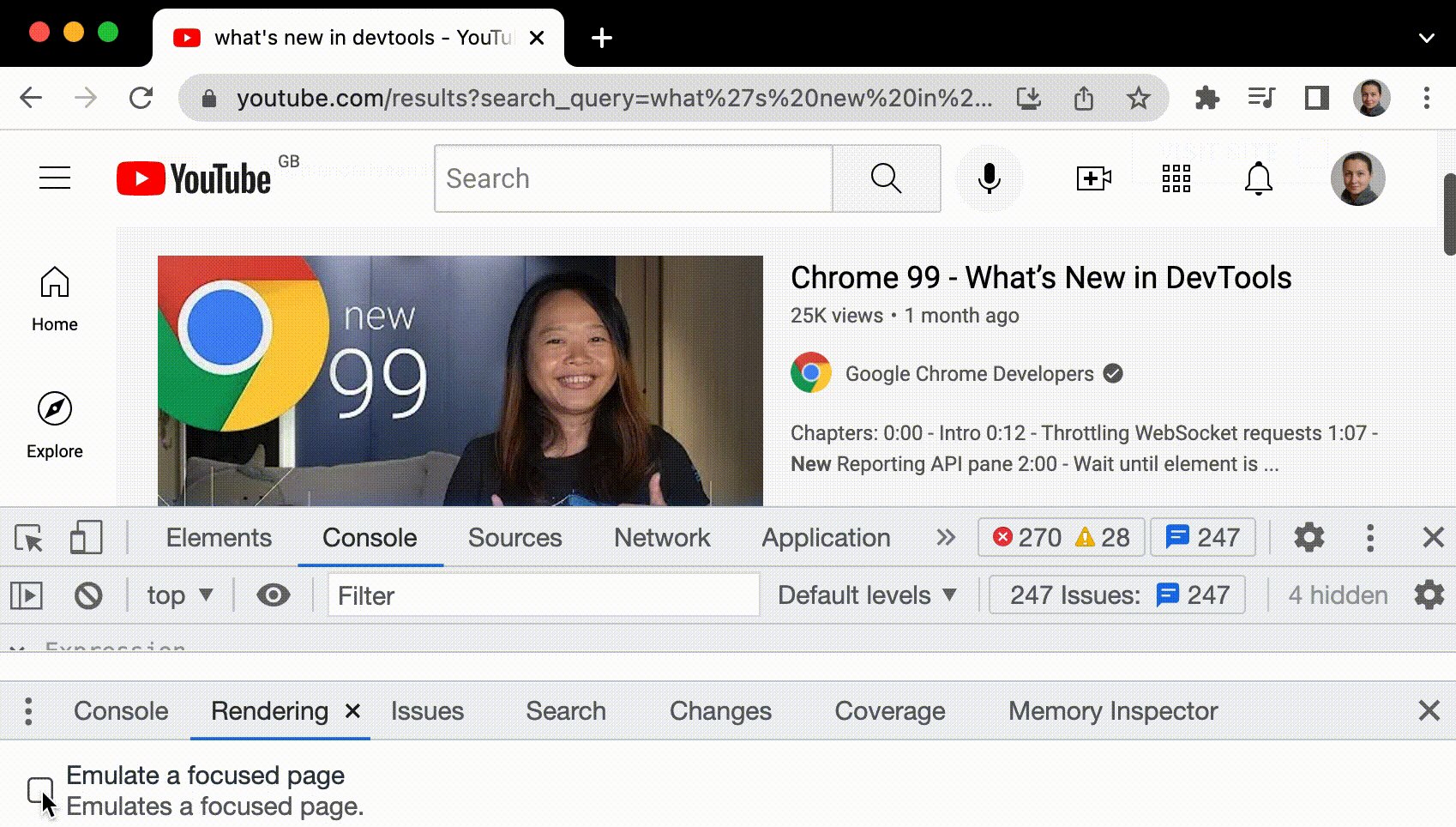
اگر فوکوس را از صفحه به DevTools تغییر دهید، برخی از عناصر همپوشانی اگر با فوکوس فعال شوند به طور خودکار پنهان می شوند. به عنوان مثال، لیست های کشویی، منوها یا انتخابگرهای تاریخ. گزینه Emulate a focused page به شما امکان می دهد چنین عنصری را طوری اشکال زدایی کنید که گویی در فوکوس است.
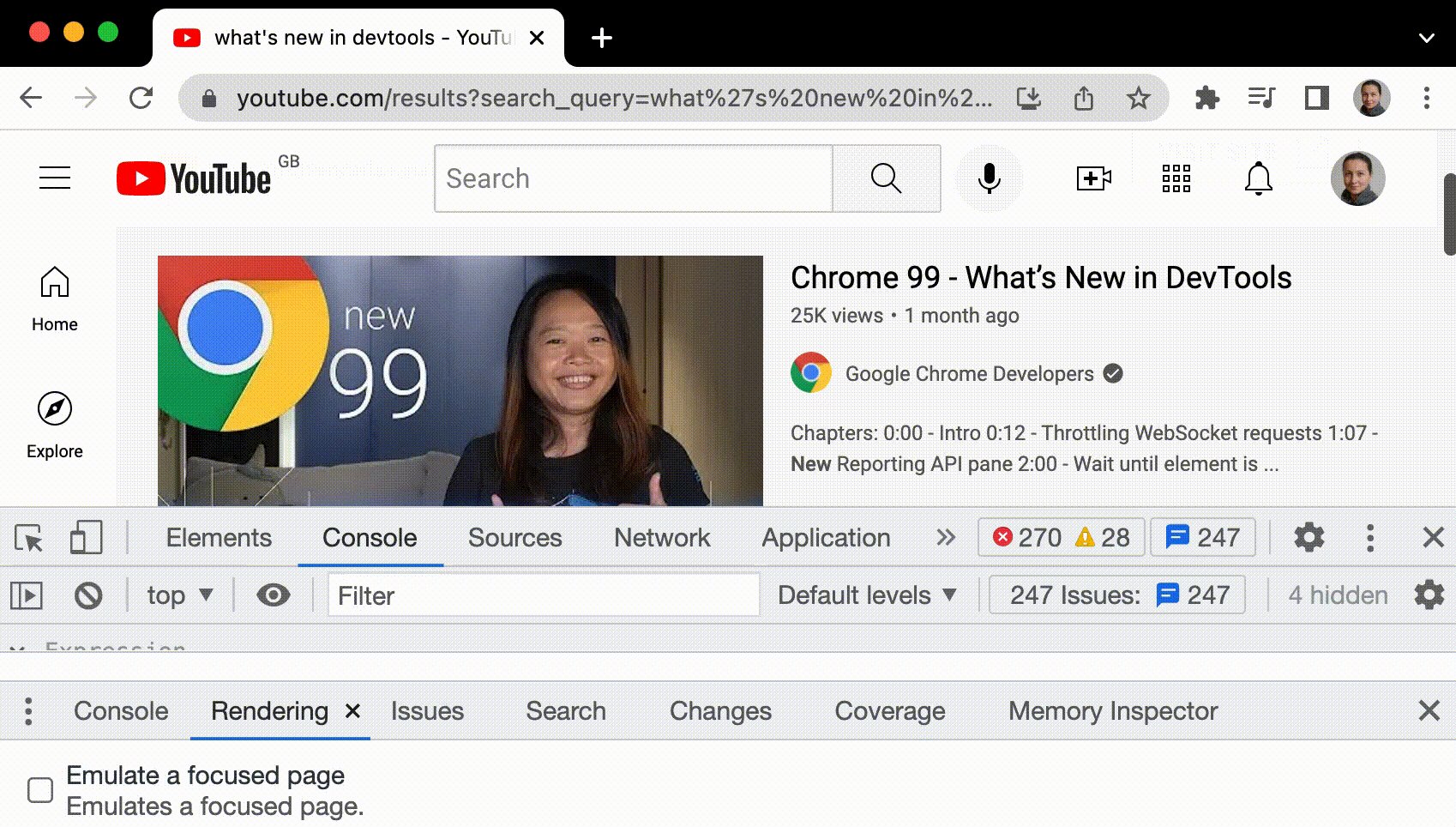
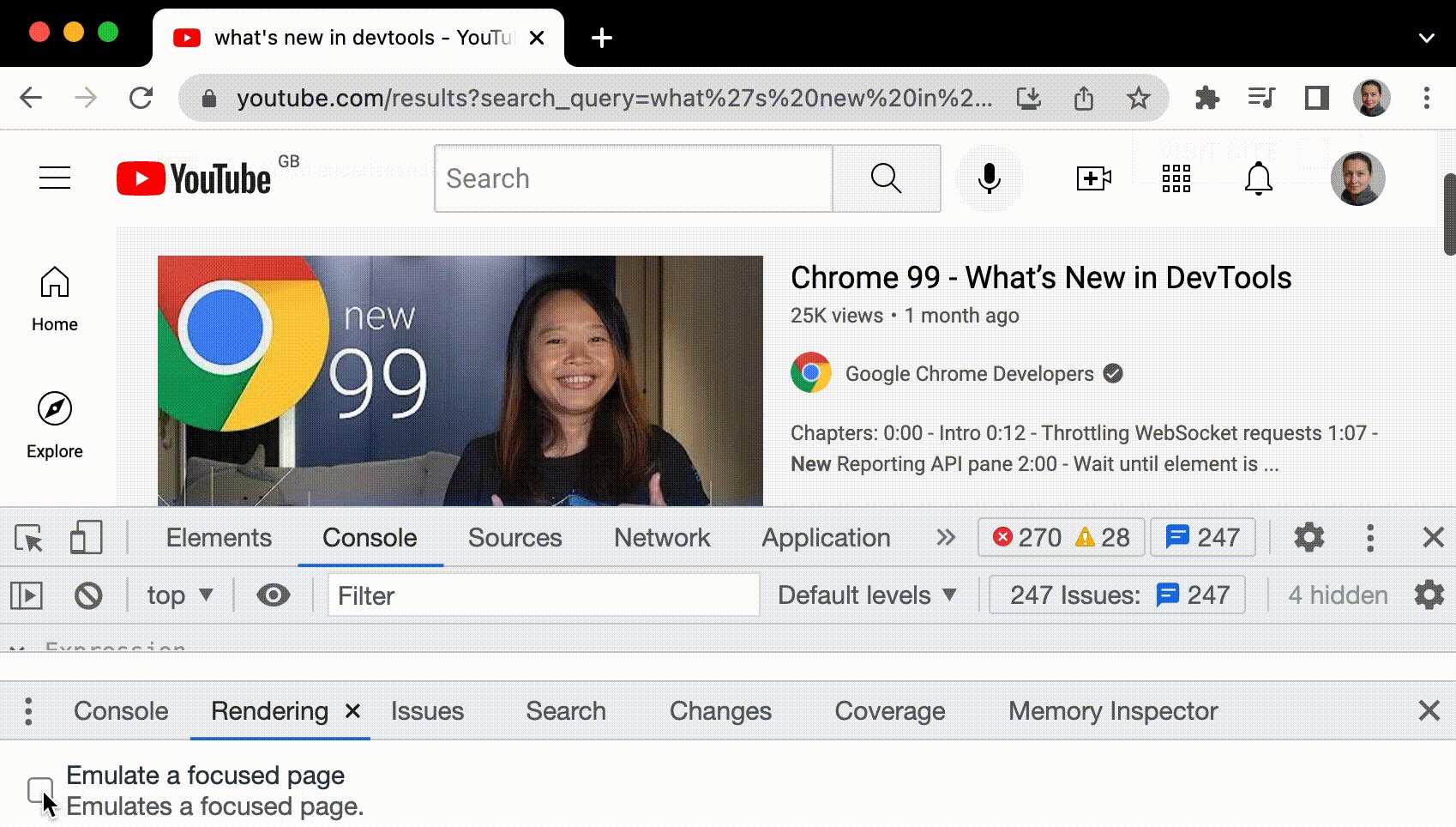
برای شبیه سازی یک صفحه متمرکز:
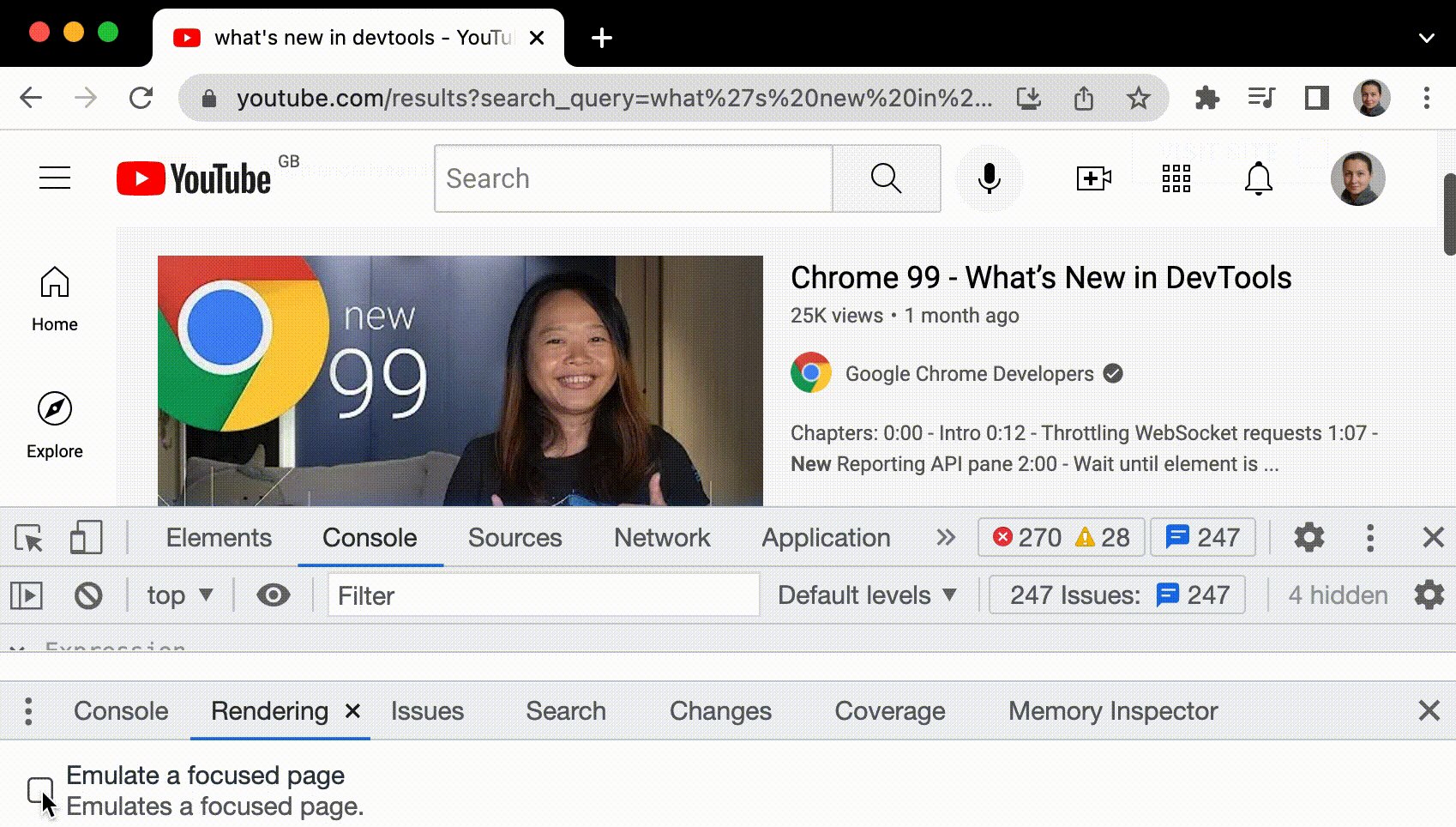
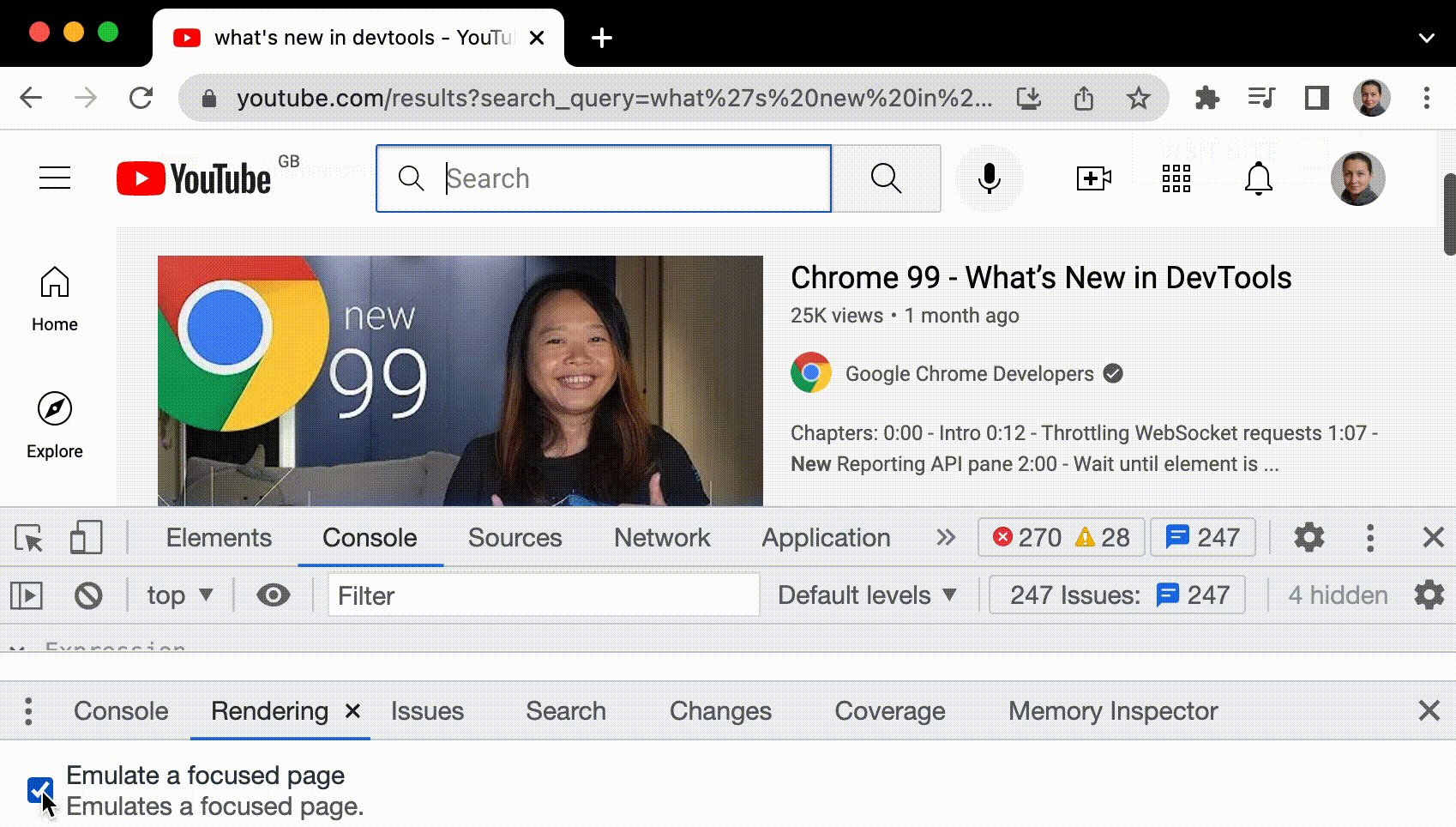
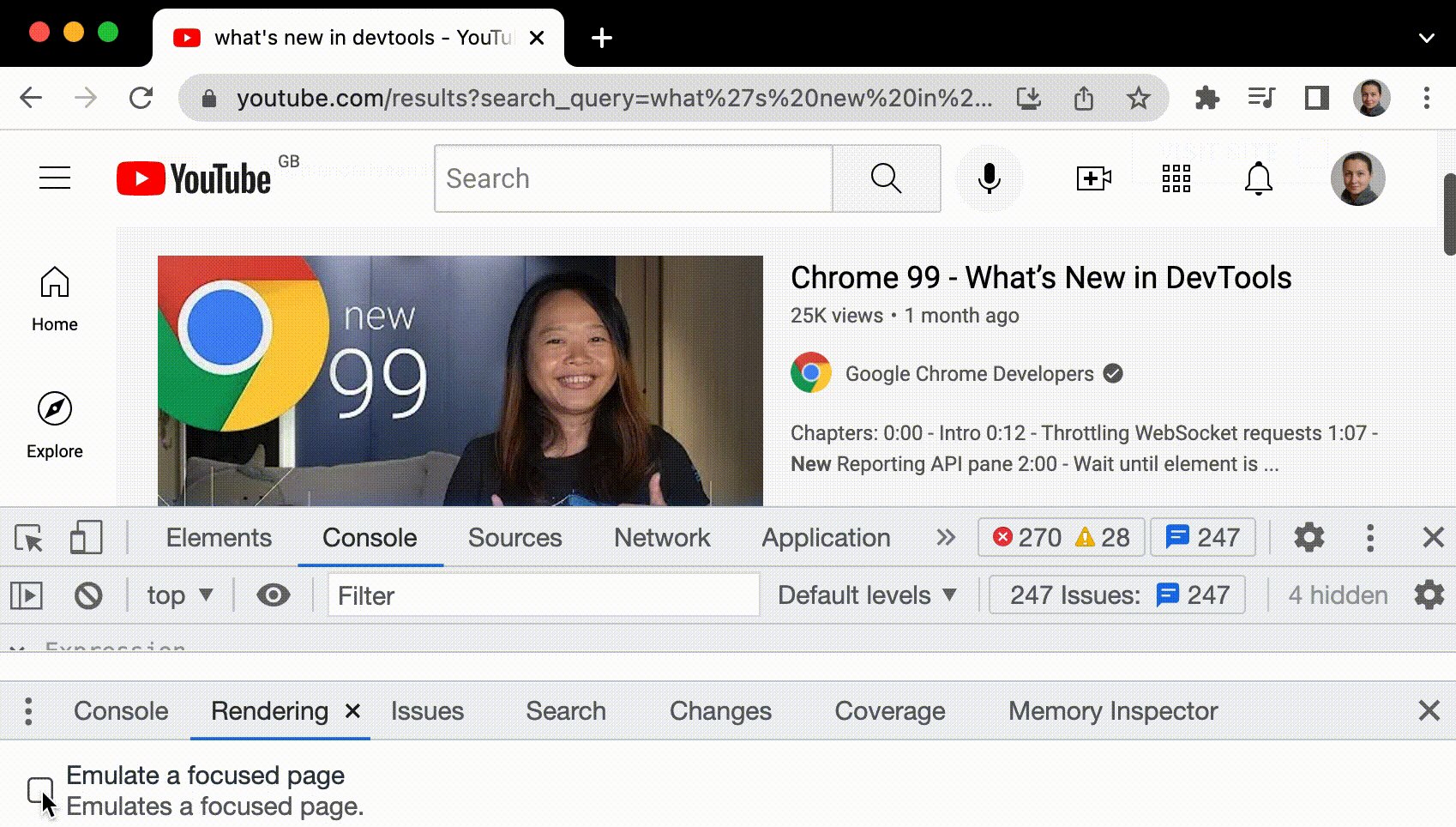
- صفحه ای را با عنصر برای اشکال زدایی باز کنید، به عنوان مثال، وب سایت YouTube با نوار جستجوی آن.
در صفحه، برگه Rendering را باز کنید ، سپس تیک بزنید و Emulate a focused page را پاک کنید.

همچنین می توانید همین گزینه را در زیر دکمه :hov در نوار اقدام در Elements > Styles پیدا کنید.
برای کشف روشهای بیشتر برای ثابت کردن یک عنصر، به Freeze screen و بازرسی عناصر ناپدید شده مراجعه کنید.
فونت های محلی را غیرفعال کنید
با غیرفعال کردن منابع local() در قوانین @font-face بررسی کنید که آیا جایگزین های فونت محلی مطابق انتظار کار می کنند.
اغلب، توسعه دهندگان و طراحان از دو نسخه مختلف از یک فونت در طول توسعه استفاده می کنند:
- یک فونت محلی برای ابزار طراحی شما، و
- یک فونت وب برای کد شما
غیرفعال کردن فونت های محلی این کار را برای شما آسان تر می کند:
- اشکال زدایی و اندازه گیری عملکرد و بهینه سازی بارگذاری فونت های وب
- صحت قوانین CSS
@font-faceخود را تأیید کنید - هر گونه تفاوت بین فونت های وب و نسخه های محلی آنها را کشف کنید
منابع local() گمشده را در قوانین @font-face تقلید کنید:
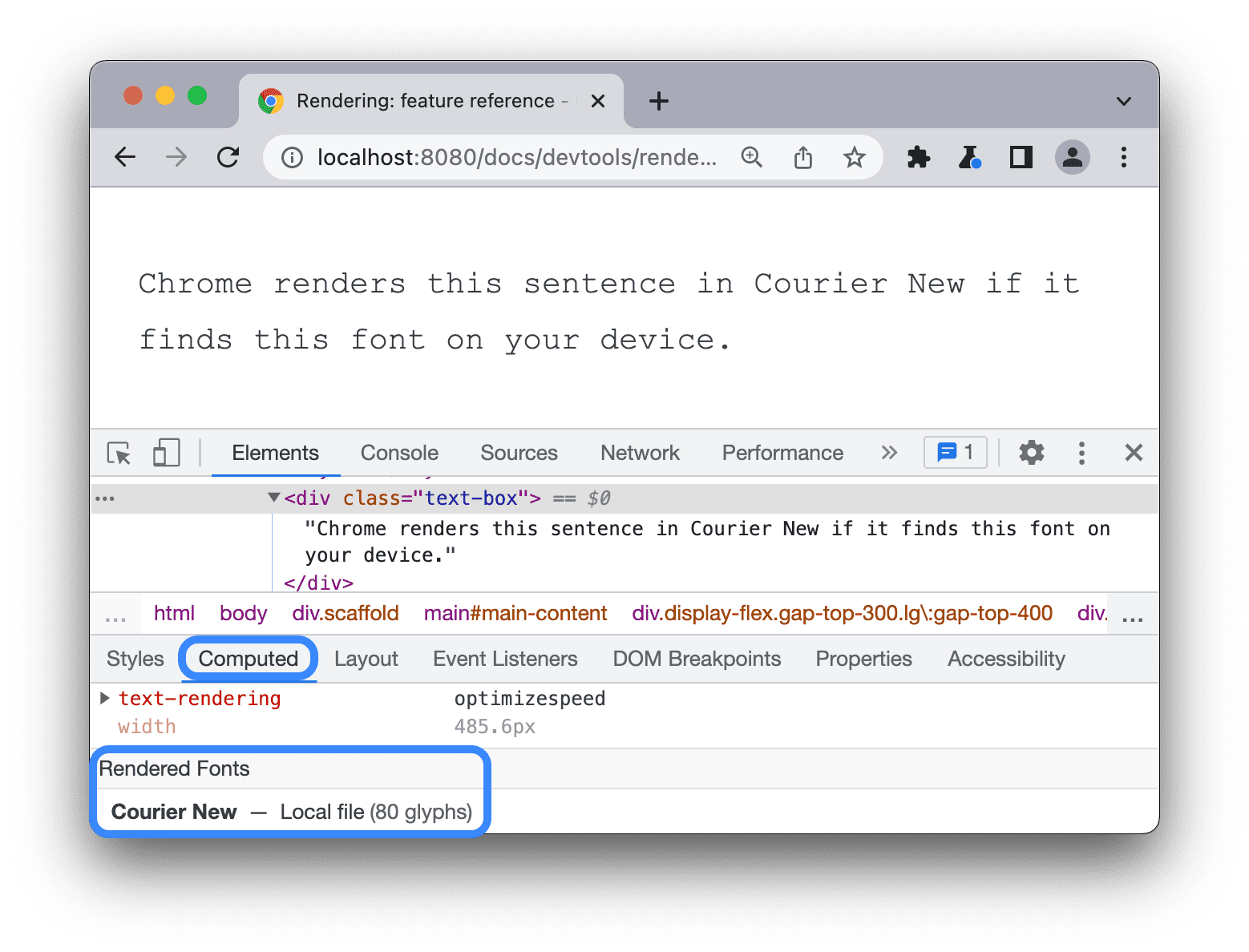
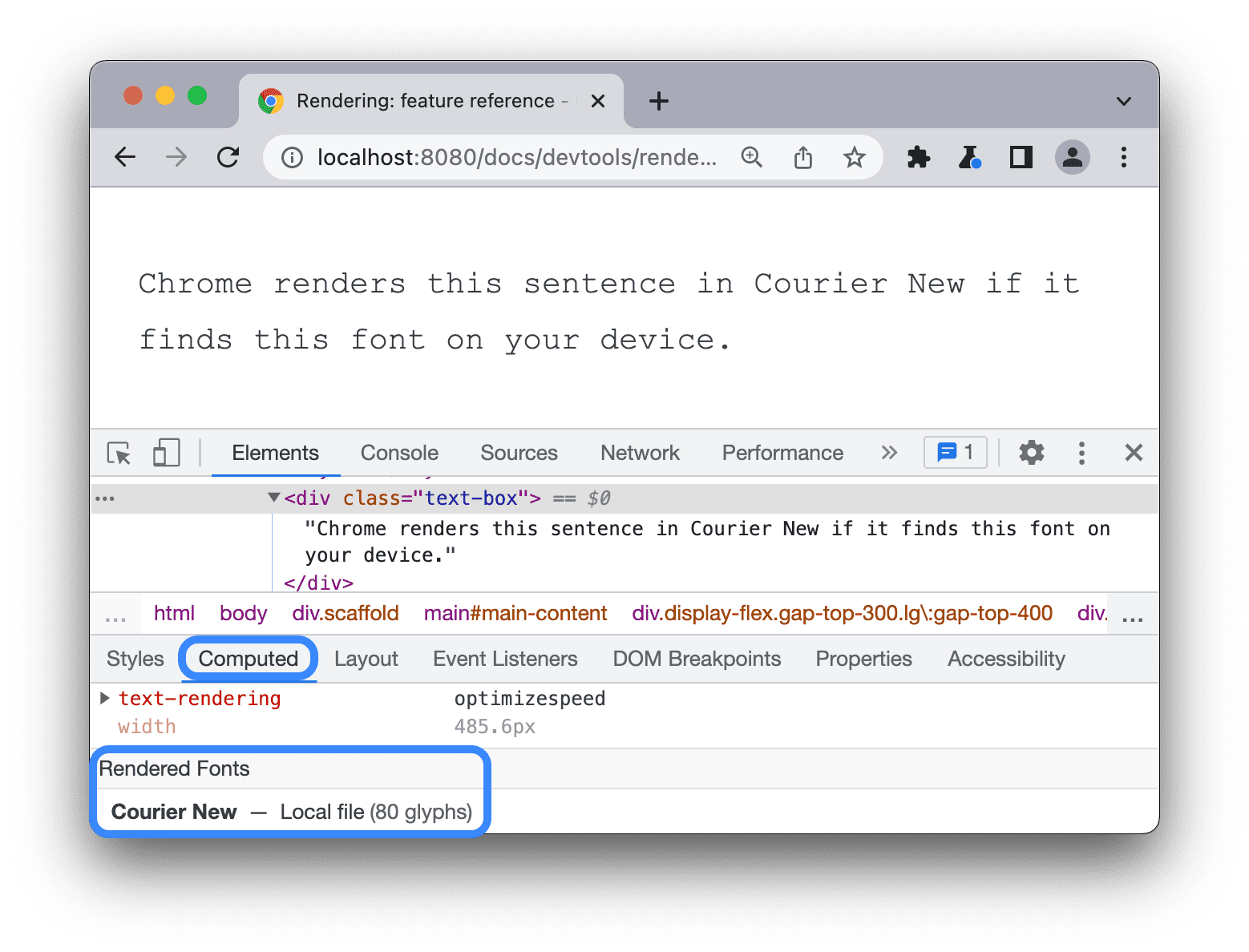
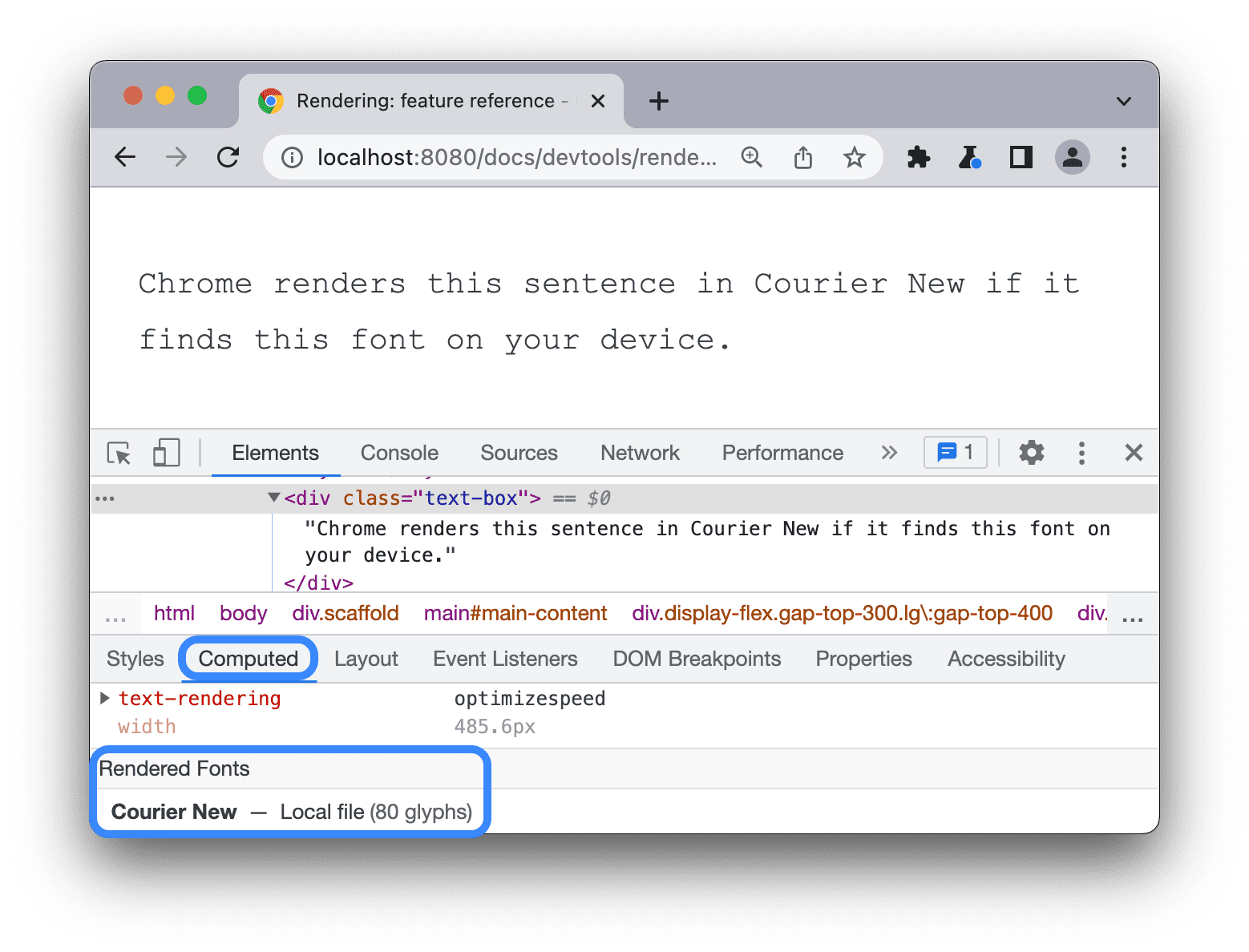
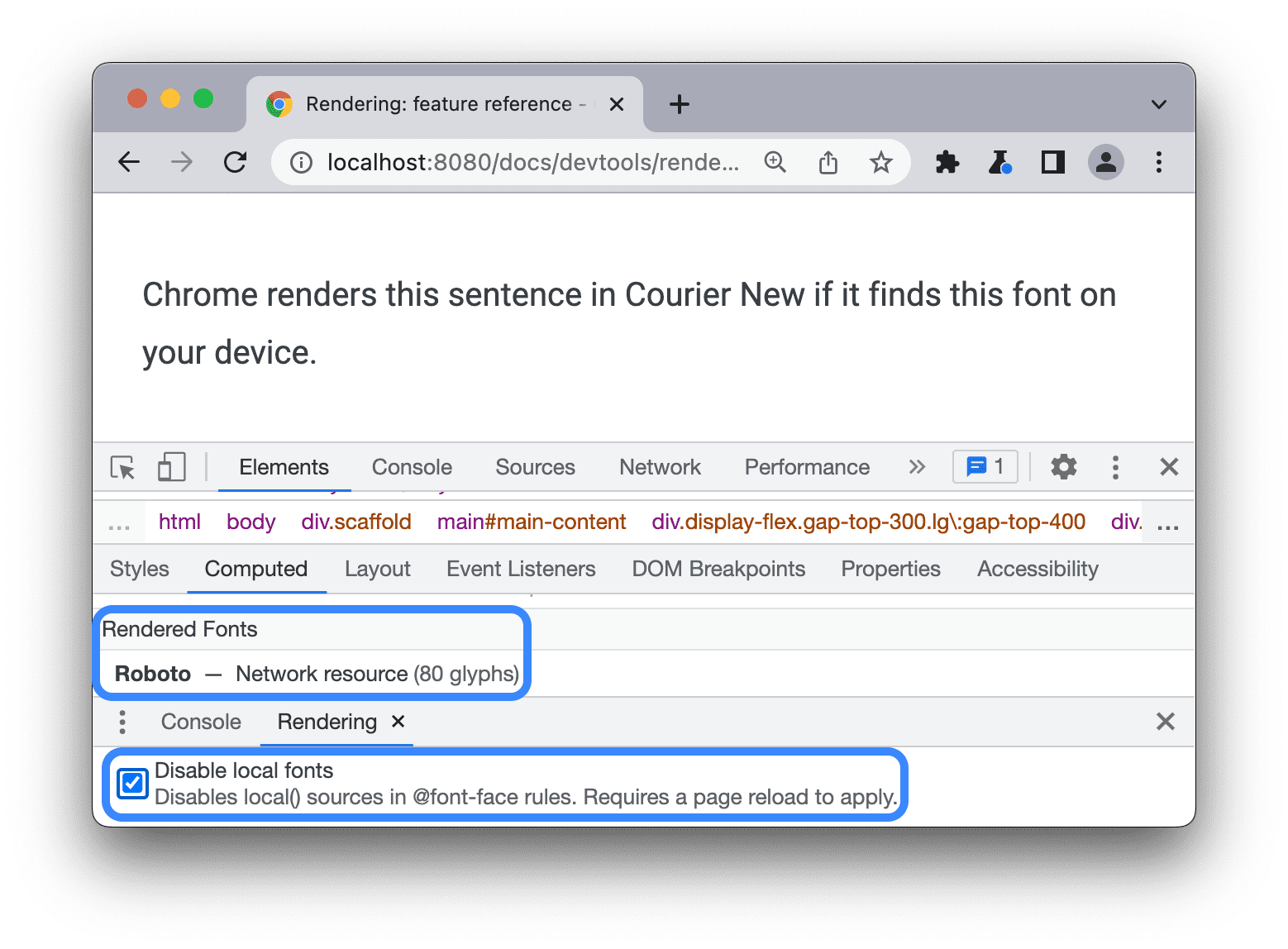
جمله بالا را بررسی کنید ، Elements > Computed را باز کنید، تا انتها به پایین پیمایش کنید و در زیر Rendered Fonts ، متوجه شوید که Chrome Courier New را در فایلهای محلی پیدا کرده است.

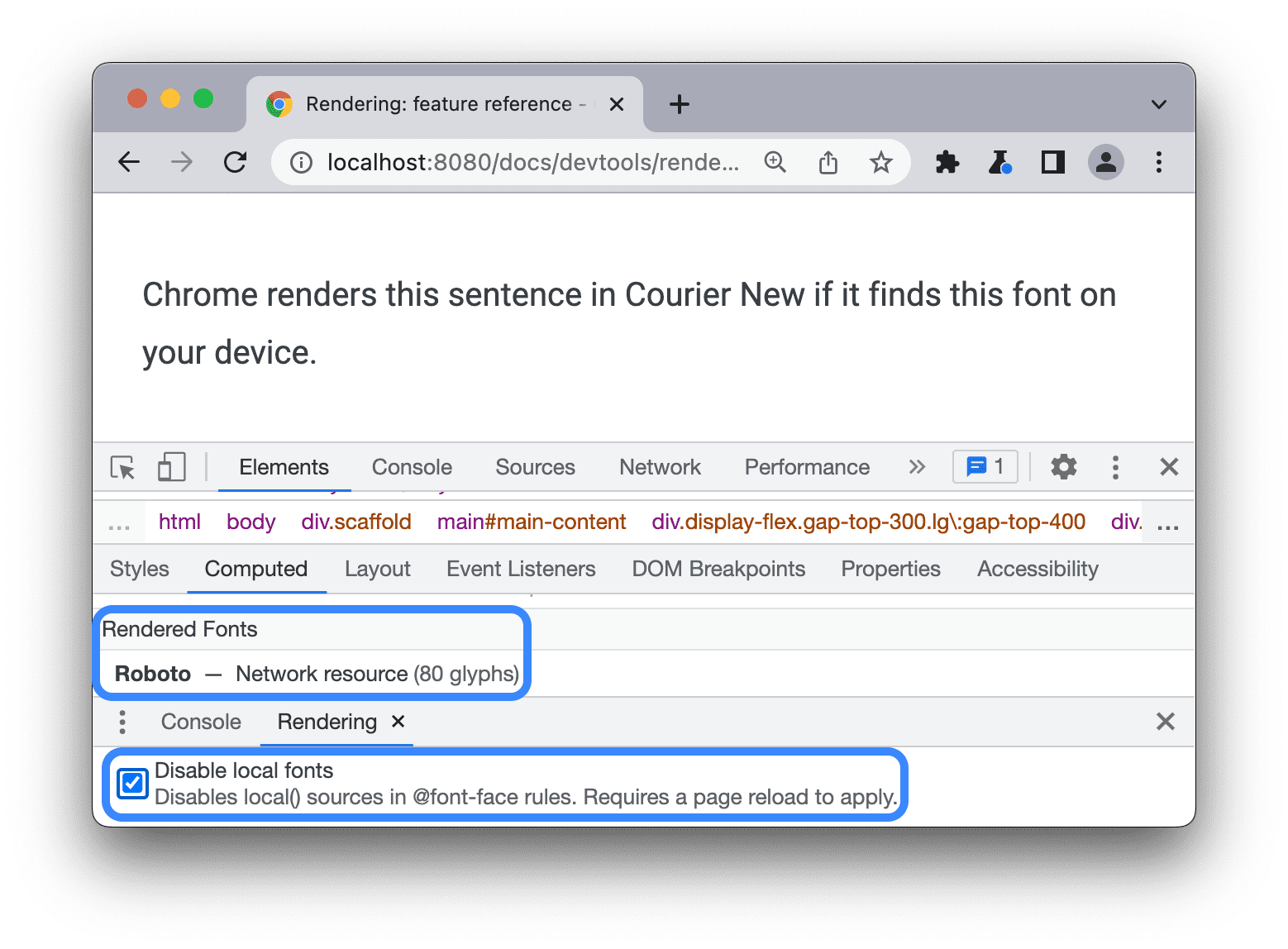
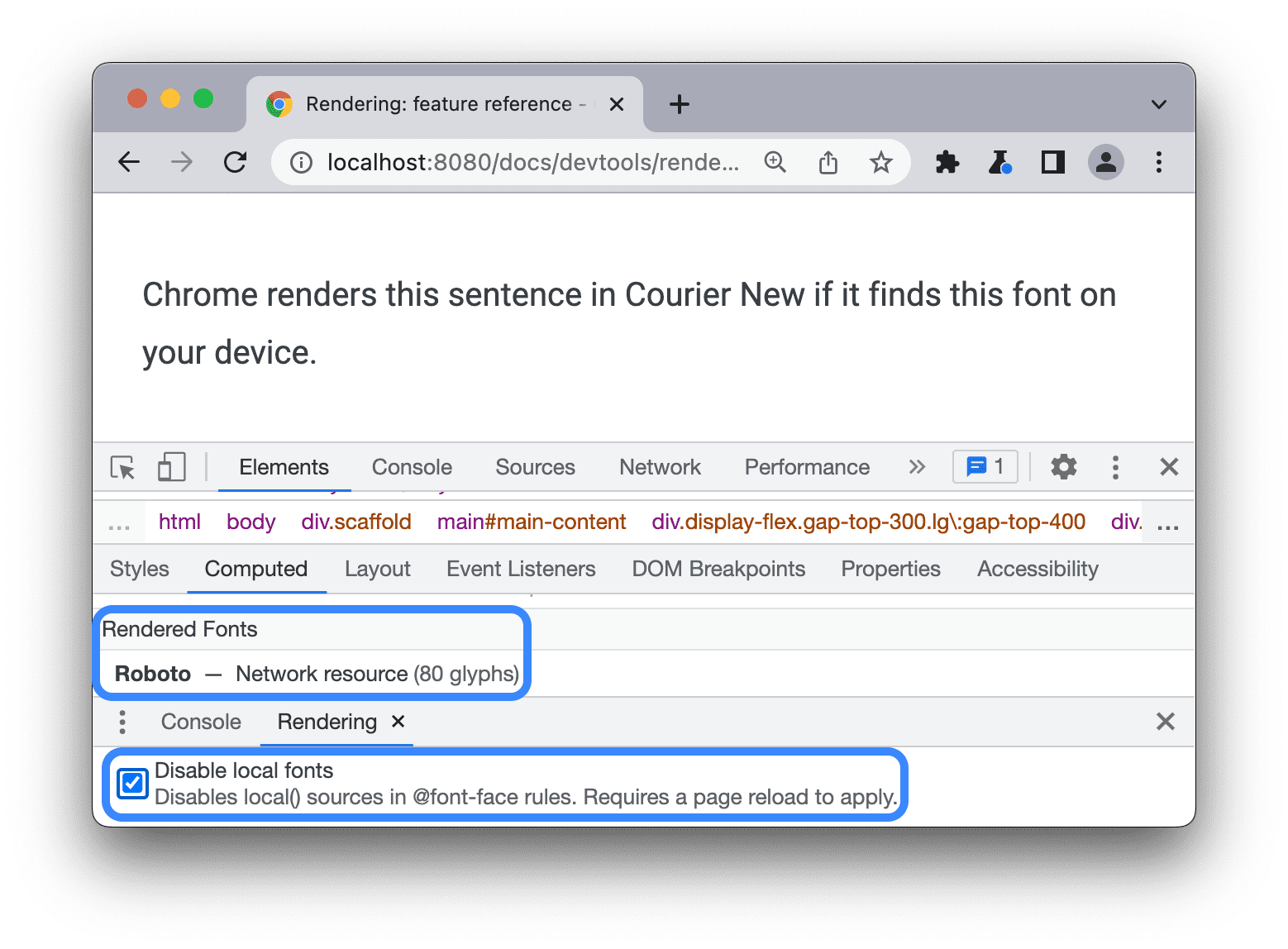
برگه Rendering را باز کنید ، گزینه Disable local fonts را علامت بزنید و صفحه را بارگیری مجدد .
به جمله ای که در Roboto در وب یافت می شود توجه کنید.

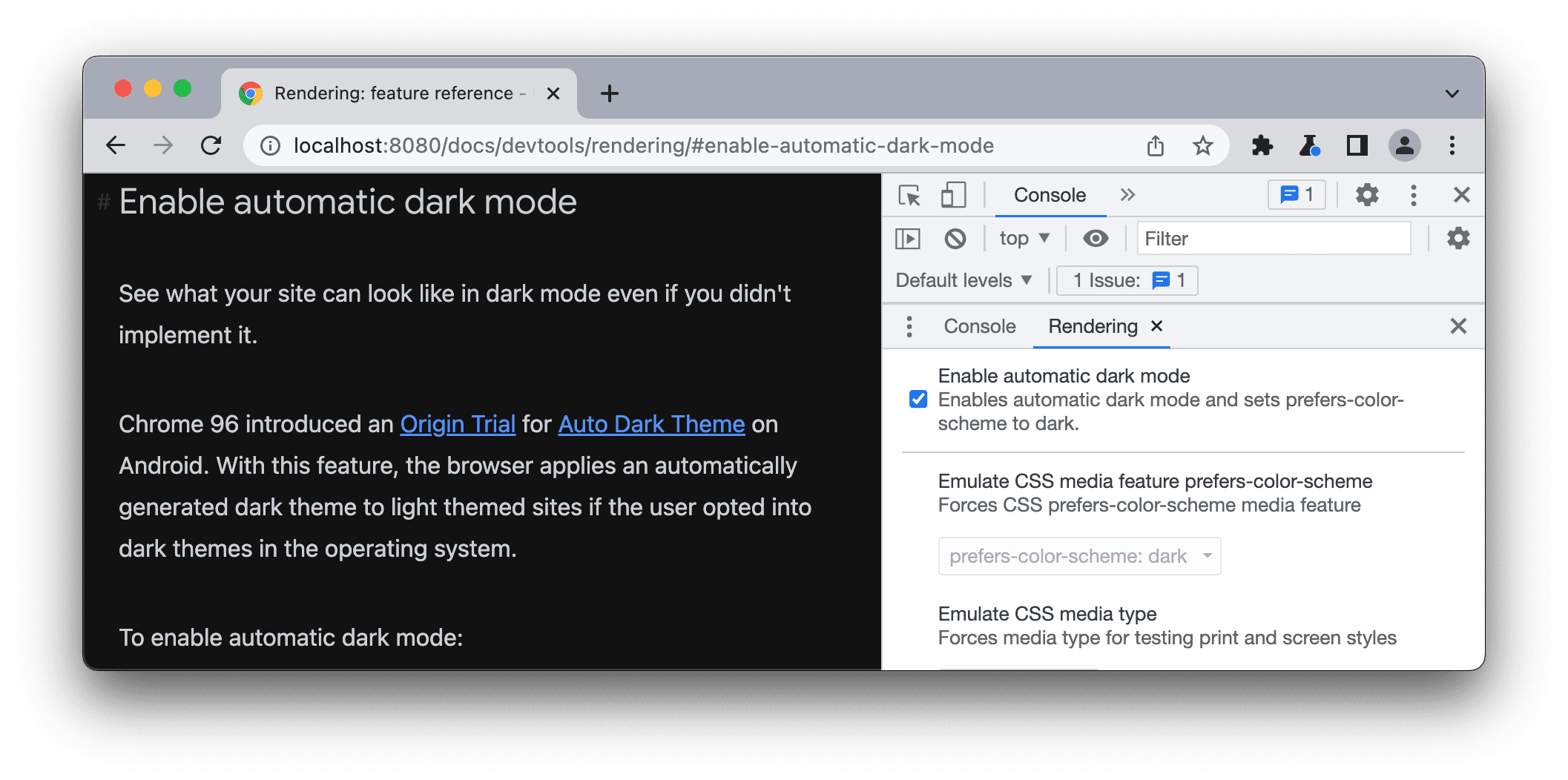
حالت تاریک خودکار را فعال کنید
ببینید سایت شما در حالت تاریک چه شکلی می تواند داشته باشد حتی اگر آن را پیاده سازی نکرده باشید.
کروم 96 نسخه آزمایشی اولیه را برای تم تاریک خودکار در اندروید معرفی کرد. با استفاده از این ویژگی، اگر کاربر تمهای تیره در سیستم عامل را انتخاب کند، مرورگر یک تم تیره ایجاد شده بهطور خودکار را برای سایتهایی با مضمون روشن اعمال میکند.
برای فعال کردن حالت تاریک خودکار:
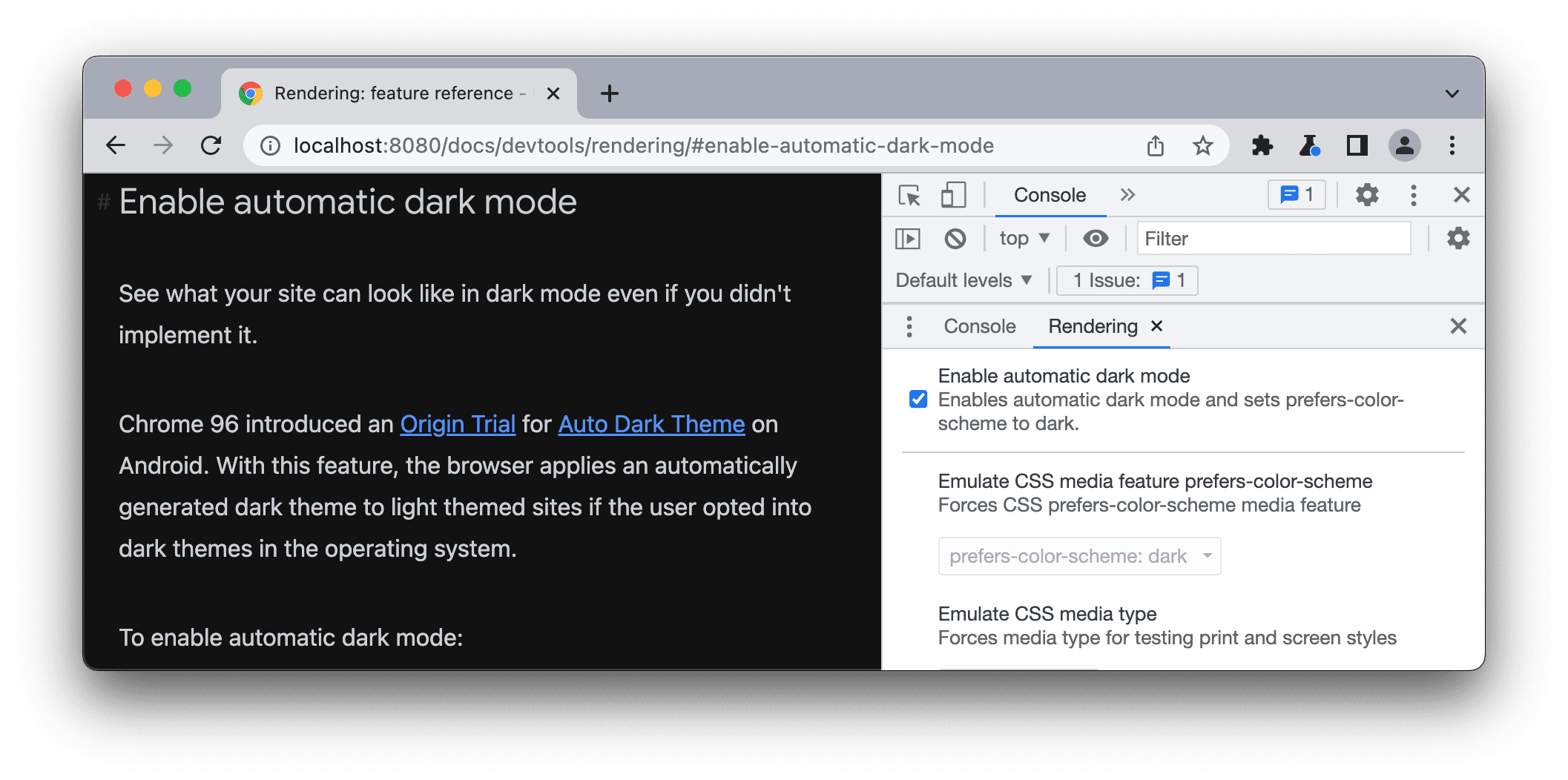
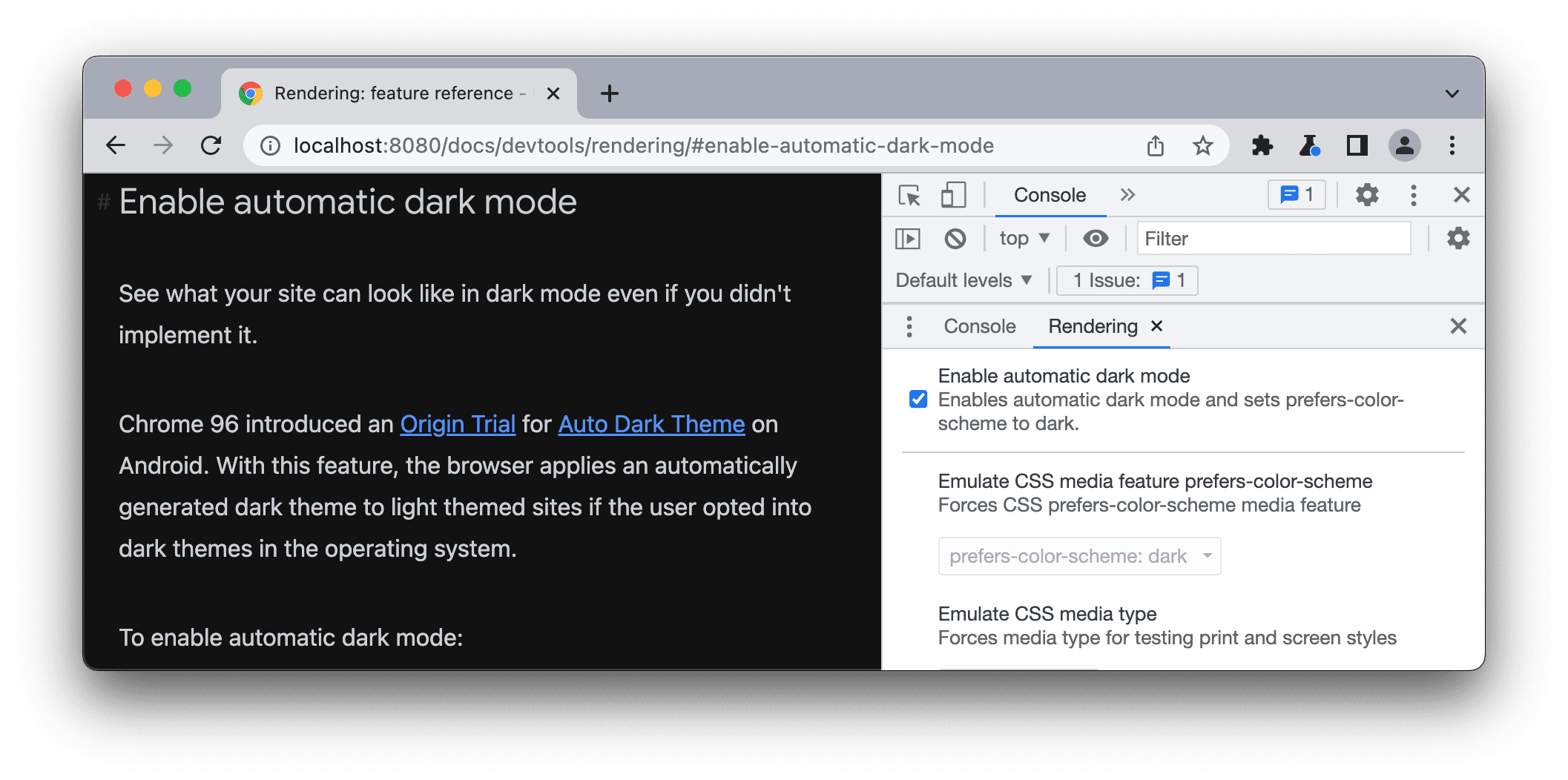
- در این صفحه، تب Rendering را باز کرده و گزینه Enable automatic dark mode را علامت بزنید.
- این صفحه را در حالت تاریک مشاهده کنید.

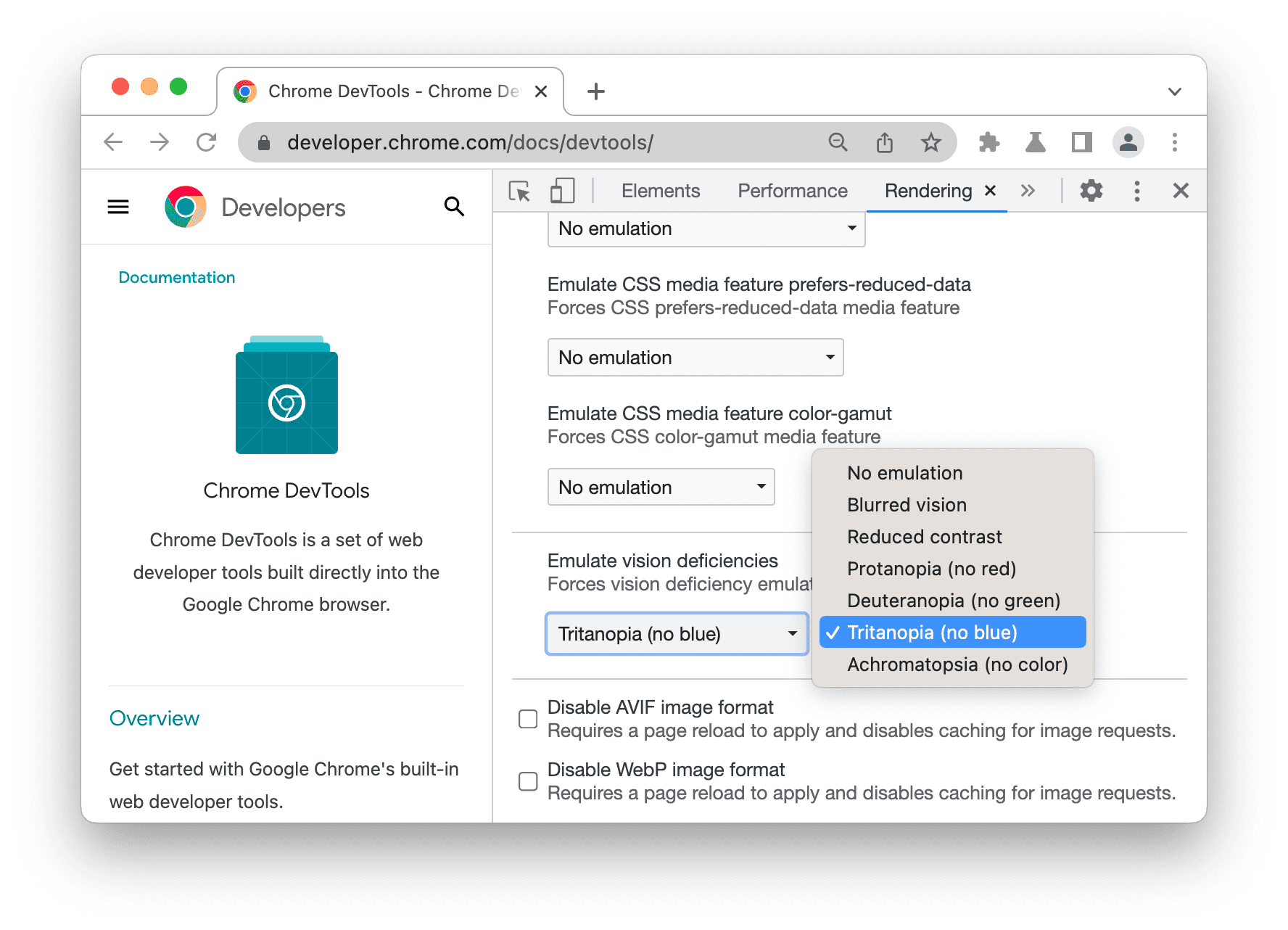
تقلید از کمبودهای بینایی
همه باید بتوانند به وب دسترسی داشته باشند و از آن لذت ببرند. گوگل متعهد است که آن را به واقعیت تبدیل کند .
با Chrome DevTools، میتوانید ببینید که افراد دارای نقص بینایی چگونه سایت شما را میبینند، بنابراین میتوانید آن را برای آنها بهتر کنید. برای اطلاعات بیشتر، شبیه سازی نقص دید رنگ را ببینید.
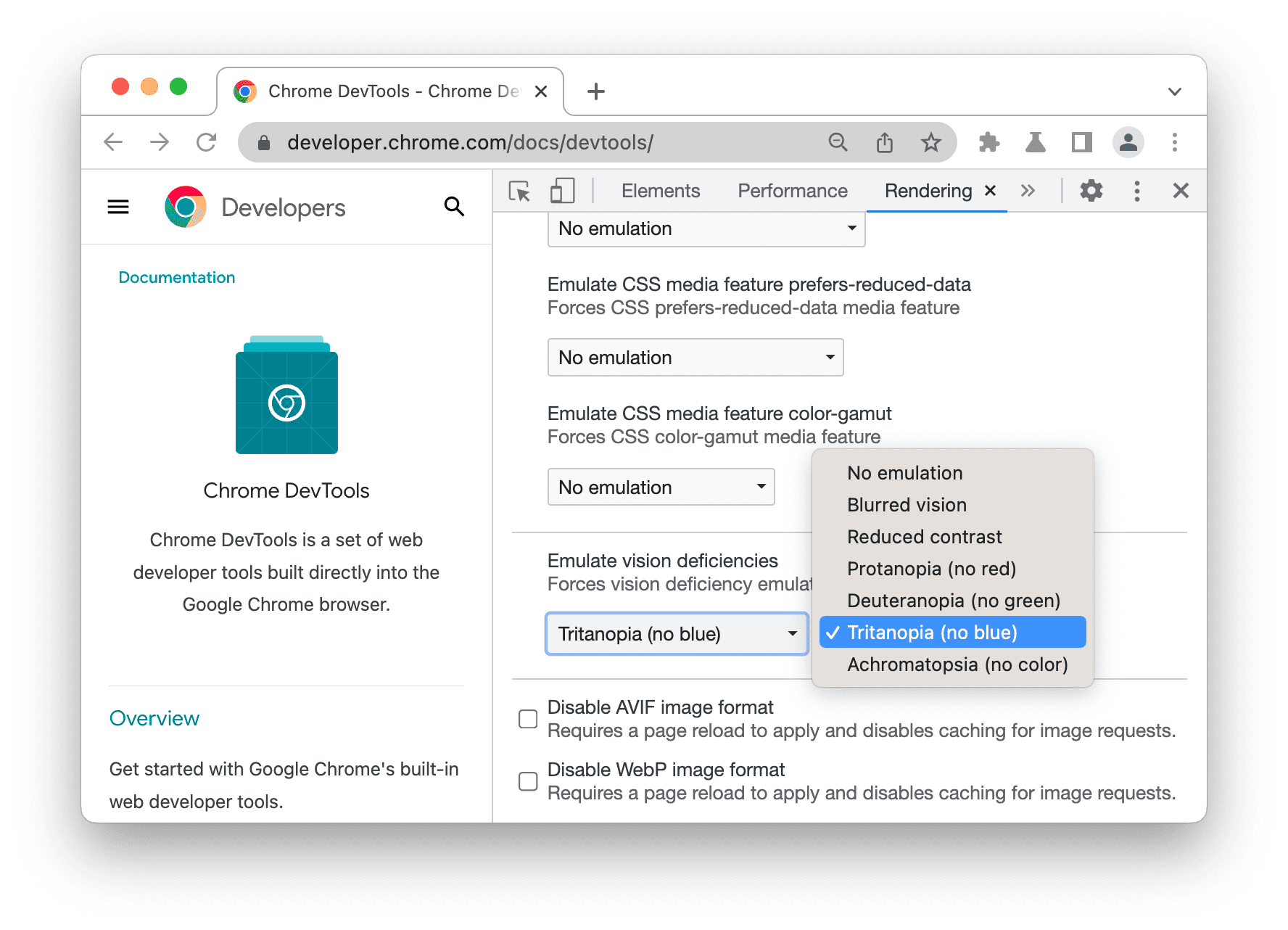
برای تقلید از کمبودهای بینایی:
- تب Rendering را باز کنید .
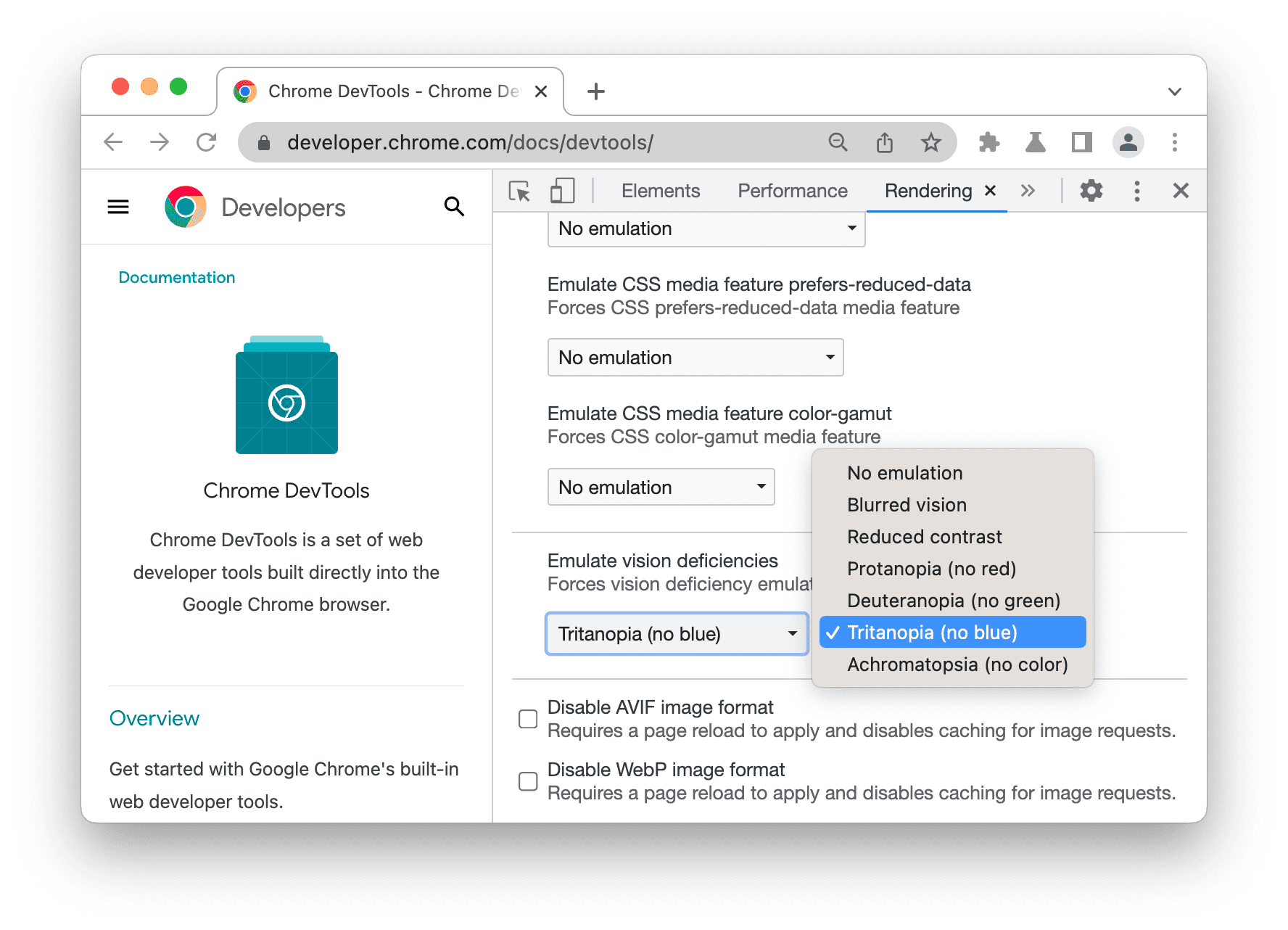
در قسمت Emulate vision deficiencies ، یکی از موارد زیر را از لیست کشویی انتخاب کنید:
- بدون شبیه سازی
- تاری دید .
- کنتراست کاهش یافته است .
- پروتانوپیا (بدون قرمز) . درک کم رنگ قرمز؛ سردرگمی سبزها، قرمزها و زردها
- دوترانوپیا (بدون سبز) . درک کم رنگ سبز؛ سردرگمی سبزها، قرمزها و زردها
- تریتانوپیا (بدون آبی) درک کم آبی؛ سردرگمی سبز و آبی
- آکروماتوپسی (بدون رنگ) . عدم وجود جزئی یا کامل دید رنگ.

فرمت های تصویر AVIF و WebP را غیرفعال کنید
این شبیهسازیها آزمایش سناریوهای مختلف بارگذاری تصویر را بدون نیاز به تغییر مرورگر برای توسعهدهندگان آسانتر میکند.
فرض کنید کد HTML زیر را برای ارائه یک تصویر در قالبهای AVIF و WebP برای مرورگرهای جدیدتر و یک تصویر PNG برای مرورگرهای قدیمیتر دارید.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
برای غیرفعال کردن تمام تصاویر AVIF در یک صفحه (یا به طور مشابه، تصاویر WebP):
- برگه Rendering را باز کنید ، گزینه Disable format image AVIF را علامت بزنید.
- صفحه را دوباره بارگیری کنید و روی
img srcنگه دارید. تصویر فعلی src (currentSrc) اکنون تصویر بازگشتی WebP است.

به طور مشابه، می توانید تصاویر WebP را غیرفعال کنید.
،با این مرجع از گزینه های برگه Rendering ، جلوه های مفیدی را برای اعمال در صفحه خود کشف کنید.
قاب های تبلیغاتی را برجسته کنید
برای بررسی اینکه آیا فریم ها به عنوان تبلیغات برچسب گذاری شده اند یا خیر:
- برگه Rendering را در این نسخه نمایشی باز کنید و Highlight ad frames را علامت بزنید.
- قاب تبلیغاتی که با رنگ قرمز مشخص شده است را مشاهده کنید.

یک صفحه متمرکز را شبیه سازی کنید
اگر فوکوس را از صفحه به DevTools تغییر دهید، برخی از عناصر همپوشانی اگر با فوکوس فعال شوند به طور خودکار پنهان می شوند. به عنوان مثال، لیست های کشویی، منوها یا انتخابگرهای تاریخ. گزینه Emulate a focused page به شما امکان می دهد چنین عنصری را طوری اشکال زدایی کنید که گویی در فوکوس است.
برای شبیه سازی یک صفحه متمرکز:
- صفحه ای را با عنصر برای اشکال زدایی باز کنید، به عنوان مثال، وب سایت YouTube با نوار جستجوی آن.
در صفحه، برگه Rendering را باز کنید ، سپس تیک بزنید و Emulate a focused page را پاک کنید.

همچنین می توانید همین گزینه را در زیر دکمه :hov در نوار اقدام در Elements > Styles پیدا کنید.
برای کشف روشهای بیشتر برای ثابت کردن یک عنصر، به Freeze screen و بازرسی عناصر ناپدید شده مراجعه کنید.
فونت های محلی را غیرفعال کنید
با غیرفعال کردن منابع local() در قوانین @font-face بررسی کنید که آیا جایگزین های فونت محلی مطابق انتظار کار می کنند.
اغلب، توسعه دهندگان و طراحان از دو نسخه مختلف از یک فونت در طول توسعه استفاده می کنند:
- یک فونت محلی برای ابزار طراحی شما، و
- یک فونت وب برای کد شما
غیرفعال کردن فونت های محلی این کار را برای شما آسان تر می کند:
- اشکال زدایی و اندازه گیری عملکرد و بهینه سازی بارگذاری فونت های وب
- صحت قوانین CSS
@font-faceخود را تأیید کنید - هر گونه تفاوت بین فونت های وب و نسخه های محلی آنها را کشف کنید
منابع local() گمشده را در قوانین @font-face تقلید کنید:
جمله بالا را بررسی کنید ، Elements > Computed را باز کنید، تا انتها به پایین پیمایش کنید و در زیر Rendered Fonts ، متوجه شوید که Chrome Courier New را در فایلهای محلی پیدا کرده است.

برگه Rendering را باز کنید ، گزینه Disable local fonts را علامت بزنید و صفحه را بارگیری مجدد .
به جمله ای که در Roboto در وب یافت می شود توجه کنید.

حالت تاریک خودکار را فعال کنید
ببینید سایت شما در حالت تاریک چه شکلی می تواند داشته باشد حتی اگر آن را پیاده سازی نکرده باشید.
کروم 96 نسخه آزمایشی اولیه را برای تم تاریک خودکار در اندروید معرفی کرد. با استفاده از این ویژگی، اگر کاربر تمهای تیره در سیستم عامل را انتخاب کند، مرورگر یک تم تیره ایجاد شده بهطور خودکار را برای سایتهایی با مضمون روشن اعمال میکند.
برای فعال کردن حالت تاریک خودکار:
- در این صفحه، تب Rendering را باز کرده و گزینه Enable automatic dark mode را علامت بزنید.
- این صفحه را در حالت تاریک مشاهده کنید.

تقلید از کمبودهای بینایی
همه باید بتوانند به وب دسترسی داشته باشند و از آن لذت ببرند. گوگل متعهد است که آن را به واقعیت تبدیل کند .
با Chrome DevTools، میتوانید ببینید که افراد دارای نقص بینایی چگونه سایت شما را میبینند، بنابراین میتوانید آن را برای آنها بهتر کنید. برای اطلاعات بیشتر، شبیه سازی نقص دید رنگ را ببینید.
برای تقلید از کمبودهای بینایی:
- تب Rendering را باز کنید .
در قسمت Emulate vision deficiencies ، یکی از موارد زیر را از لیست کشویی انتخاب کنید:
- بدون شبیه سازی
- تاری دید .
- کنتراست کاهش یافته است .
- پروتانوپیا (بدون قرمز) . درک کم رنگ قرمز؛ سردرگمی سبزها، قرمزها و زردها
- دوترانوپیا (بدون سبز) . درک کم رنگ سبز؛ سردرگمی سبزها، قرمزها و زردها
- تریتانوپیا (بدون آبی) درک کم آبی؛ سردرگمی سبز و آبی
- آکروماتوپسی (بدون رنگ) . عدم وجود جزئی یا کامل دید رنگ.

فرمت های تصویر AVIF و WebP را غیرفعال کنید
این شبیهسازیها آزمایش سناریوهای مختلف بارگذاری تصویر را بدون نیاز به تغییر مرورگر برای توسعهدهندگان آسانتر میکند.
فرض کنید کد HTML زیر را برای ارائه یک تصویر در قالبهای AVIF و WebP برای مرورگرهای جدیدتر و یک تصویر PNG برای مرورگرهای قدیمیتر دارید.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
برای غیرفعال کردن تمام تصاویر AVIF در یک صفحه (یا به طور مشابه، تصاویر WebP):
- برگه Rendering را باز کنید ، گزینه Disable format image AVIF را علامت بزنید.
- صفحه را دوباره بارگیری کنید و روی
img srcنگه دارید. تصویر فعلی src (currentSrc) اکنون تصویر بازگشتی WebP است.

به طور مشابه، می توانید تصاویر WebP را غیرفعال کنید.
،با این مرجع از گزینه های برگه Rendering ، جلوه های مفیدی را برای اعمال در صفحه خود کشف کنید.
قاب های تبلیغاتی را برجسته کنید
برای بررسی اینکه آیا فریم ها به عنوان تبلیغات برچسب گذاری شده اند یا خیر:
- برگه Rendering را در این نسخه نمایشی باز کنید و Highlight ad frames را علامت بزنید.
- قاب تبلیغاتی که با رنگ قرمز مشخص شده است را مشاهده کنید.

یک صفحه متمرکز را شبیه سازی کنید
اگر فوکوس را از صفحه به DevTools تغییر دهید، برخی از عناصر همپوشانی اگر با فوکوس فعال شوند به طور خودکار پنهان می شوند. به عنوان مثال، لیست های کشویی، منوها یا انتخابگرهای تاریخ. گزینه Emulate a focused page به شما امکان می دهد چنین عنصری را طوری اشکال زدایی کنید که گویی در فوکوس است.
برای شبیه سازی یک صفحه متمرکز:
- صفحه ای را با عنصر برای اشکال زدایی باز کنید، به عنوان مثال، وب سایت YouTube با نوار جستجوی آن.
در صفحه، برگه Rendering را باز کنید ، سپس تیک بزنید و Emulate a focused page را پاک کنید.

همچنین می توانید همین گزینه را در زیر دکمه :hov در نوار اقدام در Elements > Styles پیدا کنید.
برای کشف روشهای بیشتر برای ثابت کردن یک عنصر، به Freeze screen و بازرسی عناصر ناپدید شده مراجعه کنید.
فونت های محلی را غیرفعال کنید
با غیرفعال کردن منابع local() در قوانین @font-face بررسی کنید که آیا جایگزین های فونت محلی مطابق انتظار کار می کنند.
اغلب، توسعه دهندگان و طراحان از دو نسخه مختلف از یک فونت در طول توسعه استفاده می کنند:
- یک فونت محلی برای ابزار طراحی شما، و
- یک فونت وب برای کد شما
غیرفعال کردن فونت های محلی این کار را برای شما آسان تر می کند:
- اشکال زدایی و اندازه گیری عملکرد و بهینه سازی بارگذاری فونت های وب
- صحت قوانین CSS
@font-faceخود را تأیید کنید - هر گونه تفاوت بین فونت های وب و نسخه های محلی آنها را کشف کنید
منابع local() گمشده را در قوانین @font-face تقلید کنید:
جمله بالا را بررسی کنید ، Elements > Computed را باز کنید، تا انتها به پایین پیمایش کنید و در زیر Rendered Fonts ، متوجه شوید که Chrome Courier New را در فایلهای محلی پیدا کرده است.

برگه Rendering را باز کنید ، گزینه Disable local fonts را علامت بزنید و صفحه را بارگیری مجدد .
به جمله ای که در Roboto در وب یافت می شود توجه کنید.

حالت تاریک خودکار را فعال کنید
ببینید سایت شما در حالت تاریک چه شکلی می تواند داشته باشد حتی اگر آن را پیاده سازی نکرده باشید.
کروم 96 نسخه آزمایشی اولیه را برای تم تاریک خودکار در اندروید معرفی کرد. با استفاده از این ویژگی، اگر کاربر تمهای تیره در سیستم عامل را انتخاب کند، مرورگر یک تم تیره ایجاد شده بهطور خودکار را برای سایتهایی با مضمون روشن اعمال میکند.
برای فعال کردن حالت تاریک خودکار:
- در این صفحه، تب Rendering را باز کرده و گزینه Enable automatic dark mode را علامت بزنید.
- این صفحه را در حالت تاریک مشاهده کنید.

تقلید از کمبودهای بینایی
همه باید بتوانند به وب دسترسی داشته باشند و از آن لذت ببرند. گوگل متعهد است که آن را به واقعیت تبدیل کند .
با Chrome DevTools، میتوانید ببینید که افراد دارای نقص بینایی چگونه سایت شما را میبینند، بنابراین میتوانید آن را برای آنها بهتر کنید. برای اطلاعات بیشتر، شبیه سازی نقص دید رنگ را ببینید.
برای تقلید از کمبودهای بینایی:
- تب Rendering را باز کنید .
در قسمت Emulate vision deficiencies ، یکی از موارد زیر را از لیست کشویی انتخاب کنید:
- بدون شبیه سازی
- تاری دید .
- کنتراست کاهش یافته است .
- پروتانوپیا (بدون قرمز) . درک کم رنگ قرمز؛ سردرگمی سبزها، قرمزها و زردها
- دوترانوپیا (بدون سبز) . درک کم رنگ سبز؛ سردرگمی سبزها، قرمزها و زردها
- تریتانوپیا (بدون آبی) درک کم آبی؛ سردرگمی سبز و آبی
- آکروماتوپسی (بدون رنگ) . عدم وجود جزئی یا کامل دید رنگ.

فرمت های تصویر AVIF و WebP را غیرفعال کنید
این شبیهسازیها آزمایش سناریوهای مختلف بارگذاری تصویر را بدون نیاز به تغییر مرورگر برای توسعهدهندگان آسانتر میکند.
فرض کنید کد HTML زیر را برای ارائه یک تصویر در قالبهای AVIF و WebP برای مرورگرهای جدیدتر و یک تصویر PNG برای مرورگرهای قدیمیتر دارید.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
برای غیرفعال کردن تمام تصاویر AVIF در یک صفحه (یا به طور مشابه، تصاویر WebP):
- برگه Rendering را باز کنید ، گزینه Disable format image AVIF را علامت بزنید.
- صفحه را دوباره بارگیری کنید و روی
img srcنگه دارید. تصویر فعلی src (currentSrc) اکنون تصویر بازگشتی WebP است.

به طور مشابه، می توانید تصاویر WebP را غیرفعال کنید.


