通过渲染标签页选项参考,了解可应用于网页的实用效果。
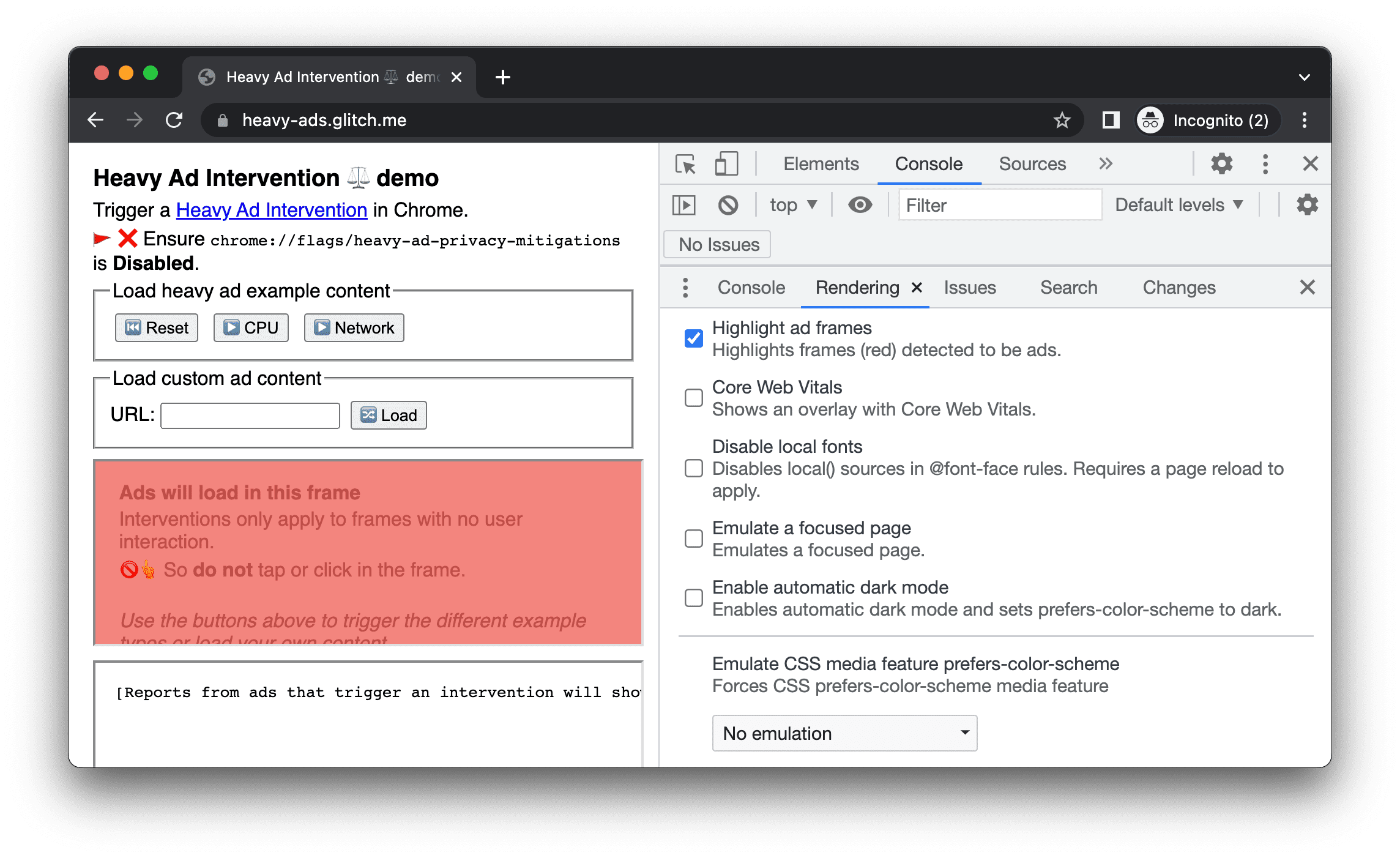
突出显示广告框架
如需检查帧是否被标记为广告,请执行以下操作:

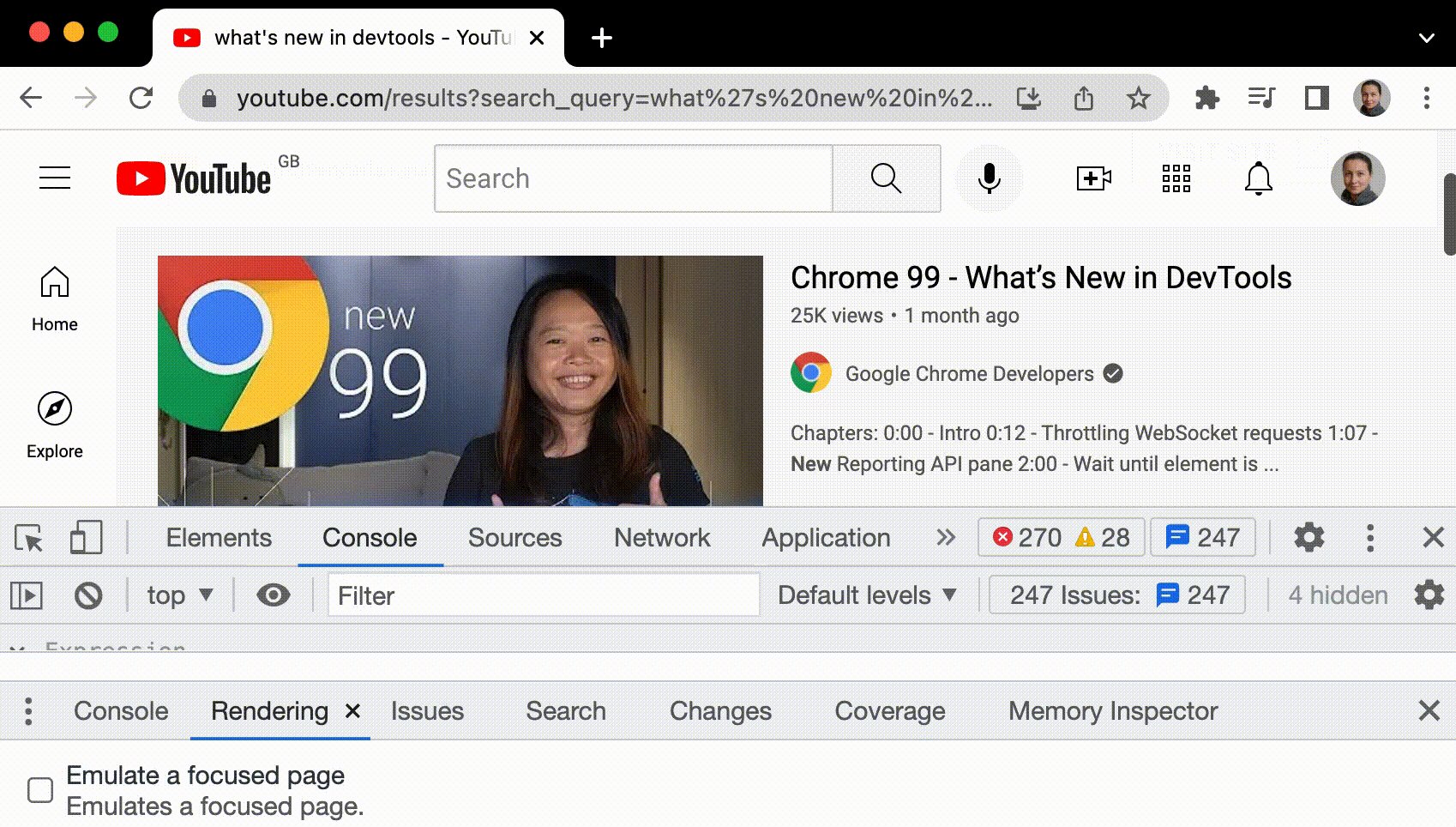
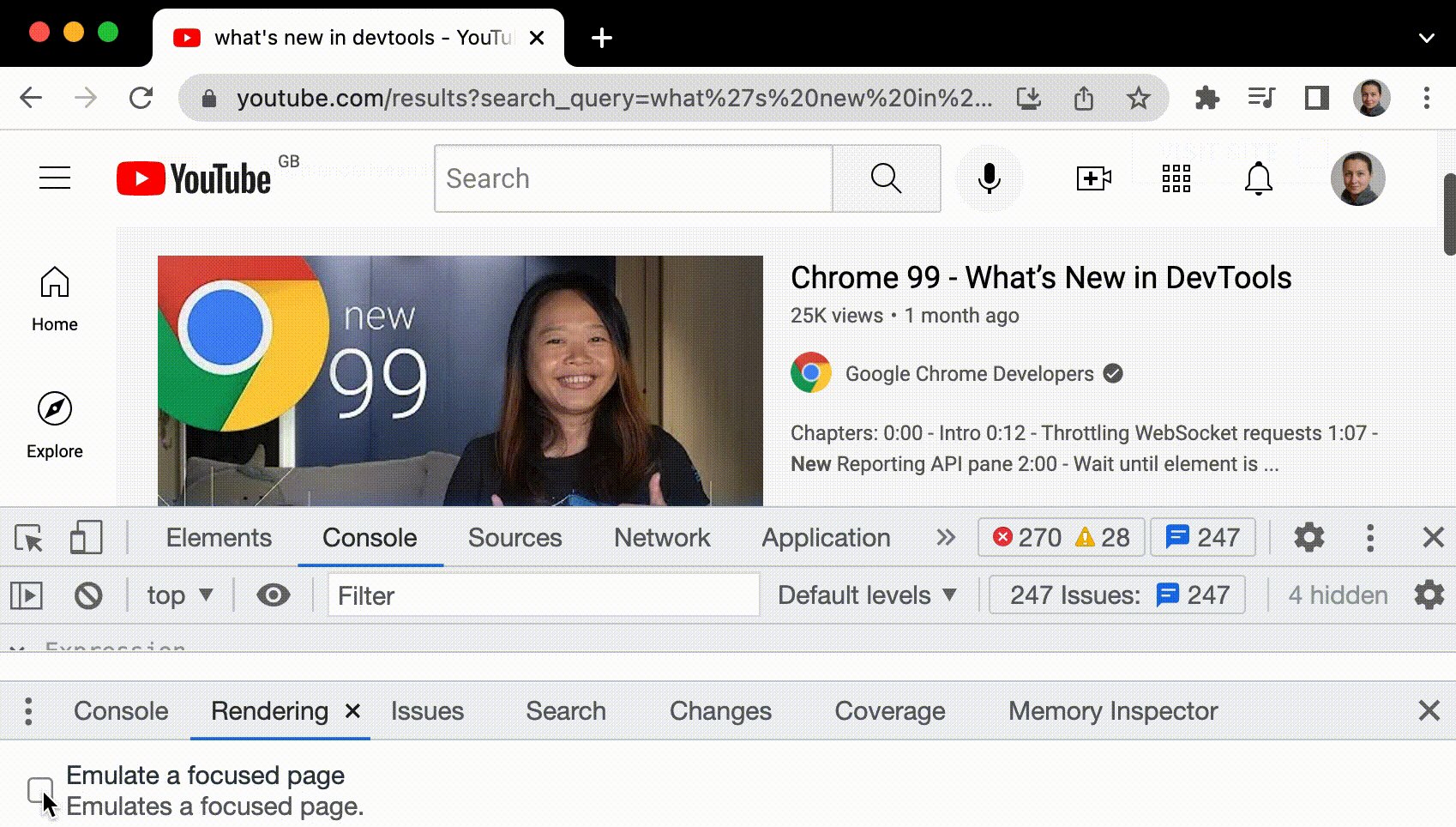
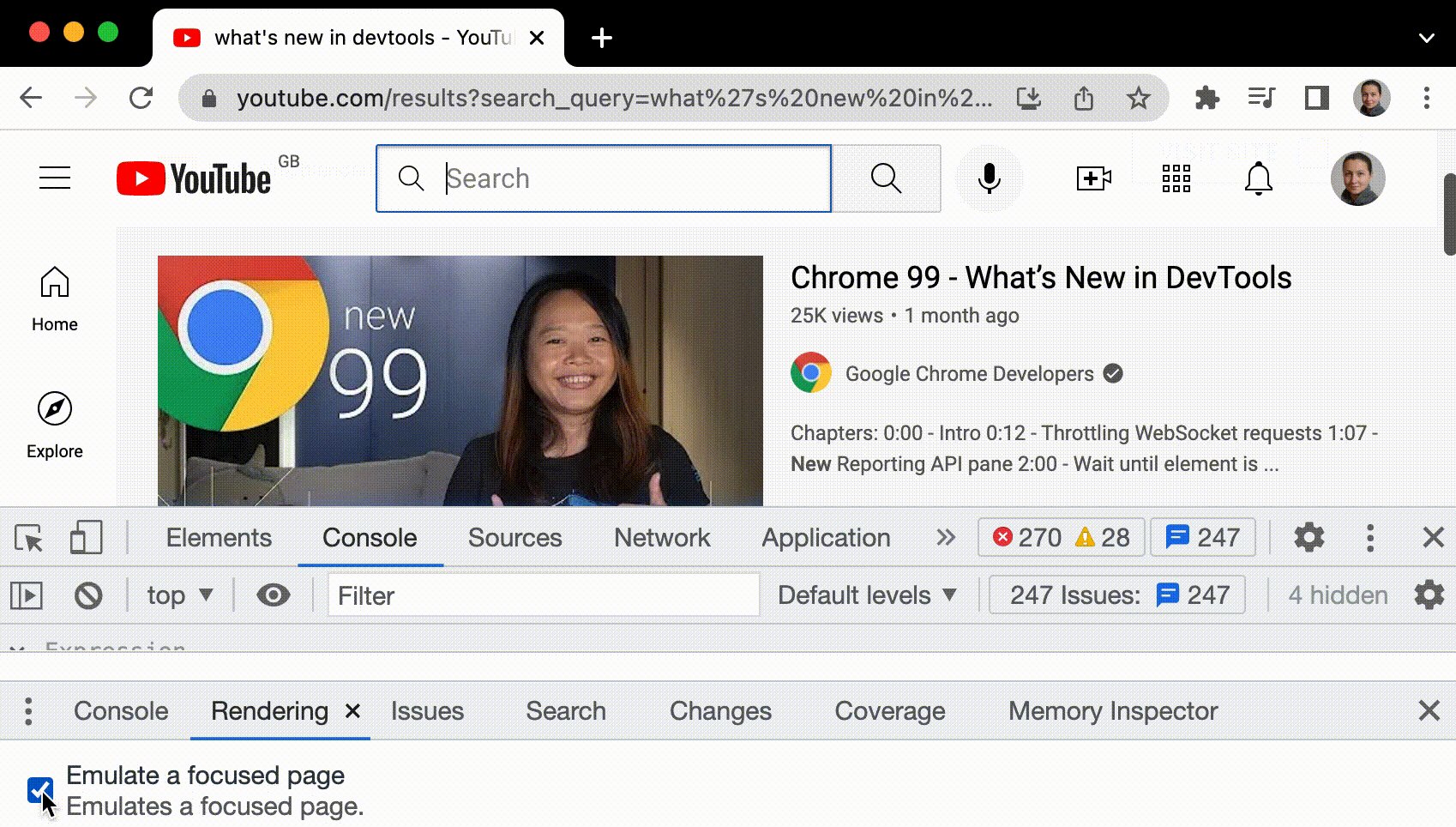
模拟已聚焦的网页
如果您将焦点从网页切换到 DevTools,某些叠加层元素会自动隐藏,前提是这些元素是通过焦点触发的。例如,下拉列表、菜单或日期选择器。借助 模拟已聚焦的网页选项,您可以像对聚焦的元素进行调试一样对此类元素进行调试。
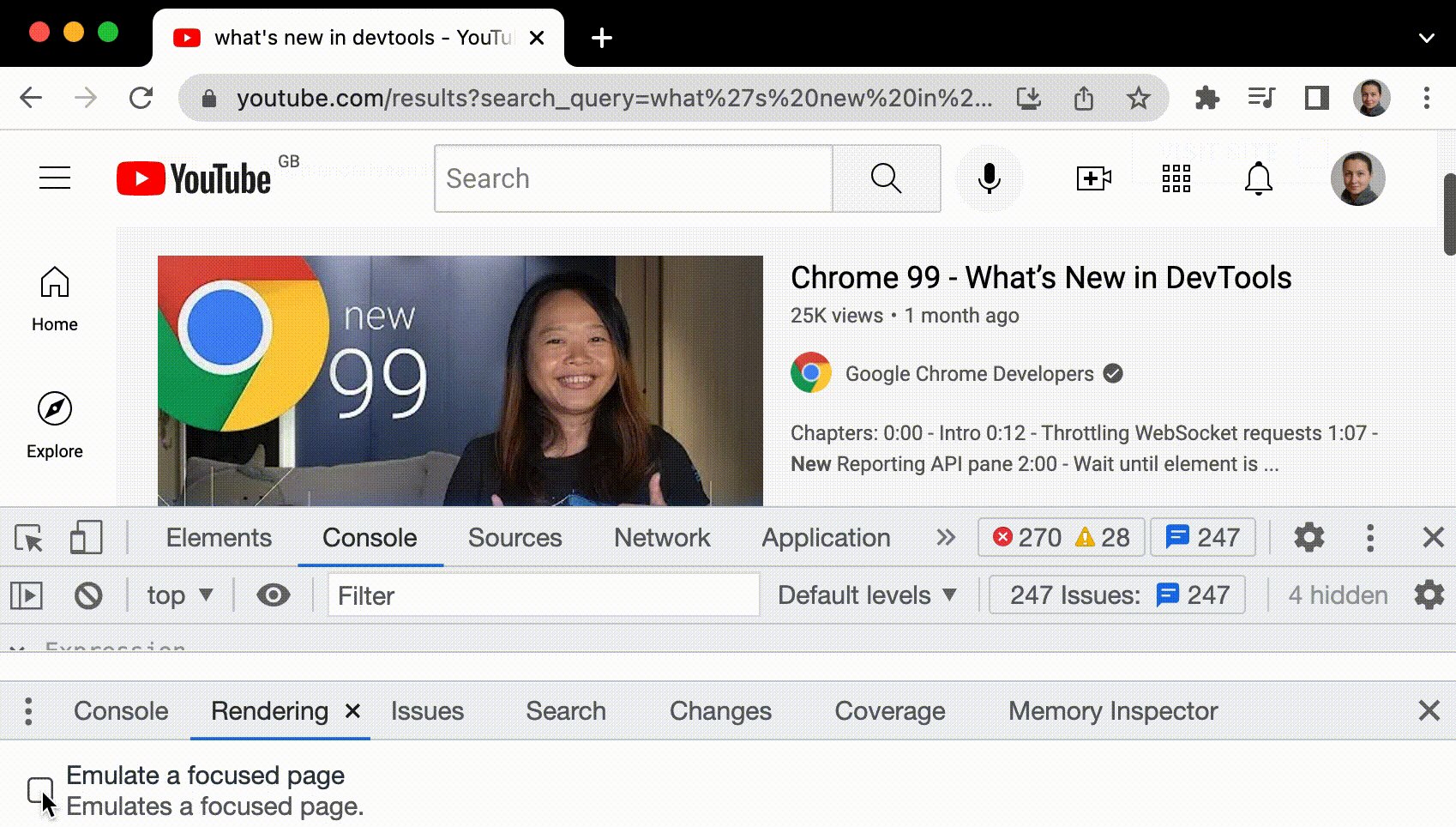
如需模拟已聚焦的网页,请执行以下操作:
- 打开要调试的元素所在的网页,例如包含搜索栏的 YouTube 网站。
在该页面上,打开渲染标签页,然后选中并清除模拟聚焦的网页。

您也可以在操作栏的 Elements > Styles 中,找到位于 :hov 按钮下方的相同选项。
如需了解冻结元素的更多方法,请参阅冻结屏幕并检查消失的元素。
停用本地字体
通过在 @font-face 规则中停用 local() 来源,检查本地字体替代项是否按预期运行。
通常,开发者和设计师在开发过程中会使用同一字体的两个不同副本:
- 适用于设计工具的本地字体,以及
- 用于代码的 Web 字体
停用本地字体后,您可以更轻松地:
- 调试和衡量 Web 字体加载性能和优化
- 验证 CSS
@font-face规则的正确性 - 了解 Web 字体及其本地版本之间的任何差异
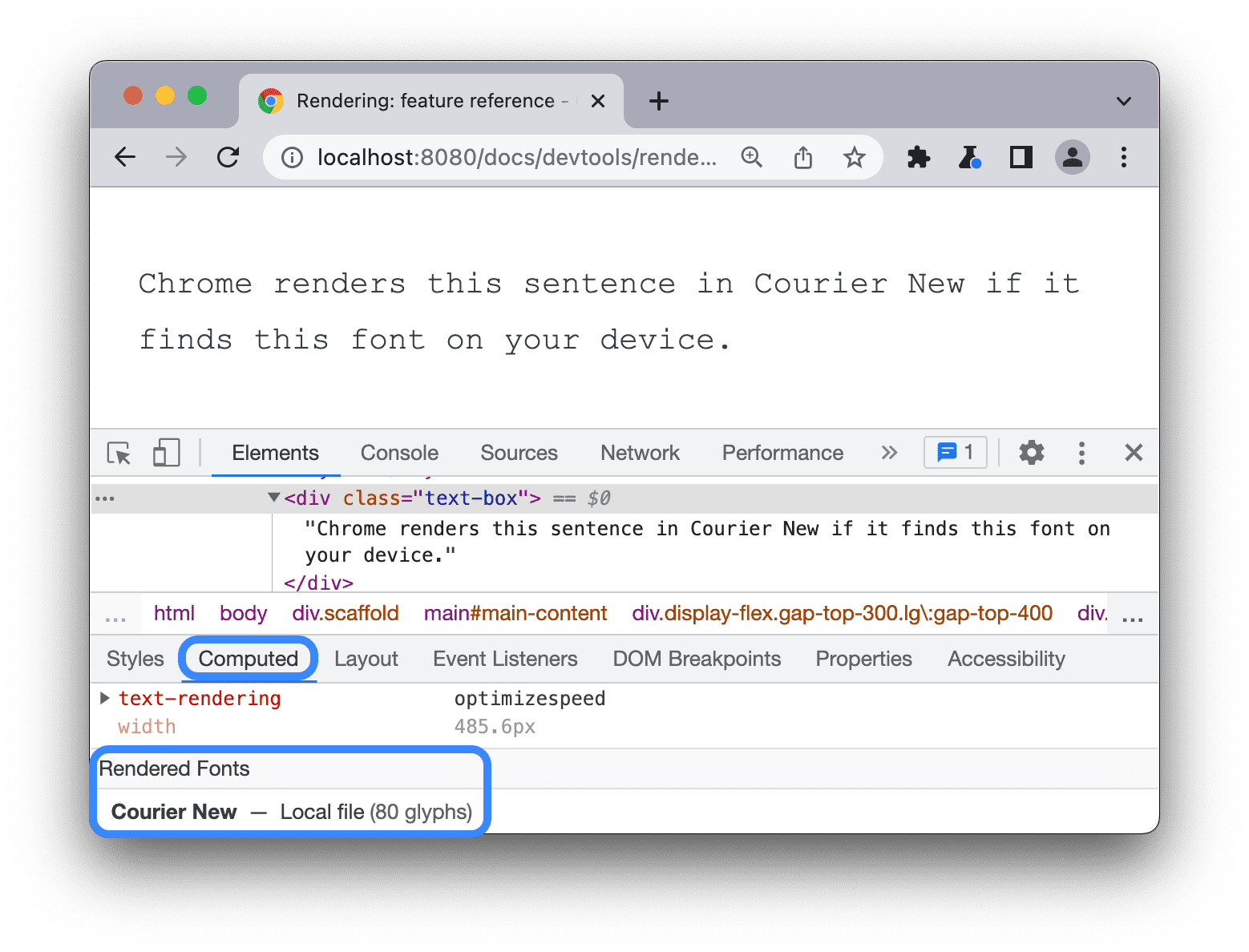
在 @font-face 规则中模拟缺少的 local() 来源:
检查上面的句子,打开 Elements > Computed,向下滚动到底部,然后在 Rendered Fonts 下方发现 Chrome 在本地文件中找到了 Courier New。

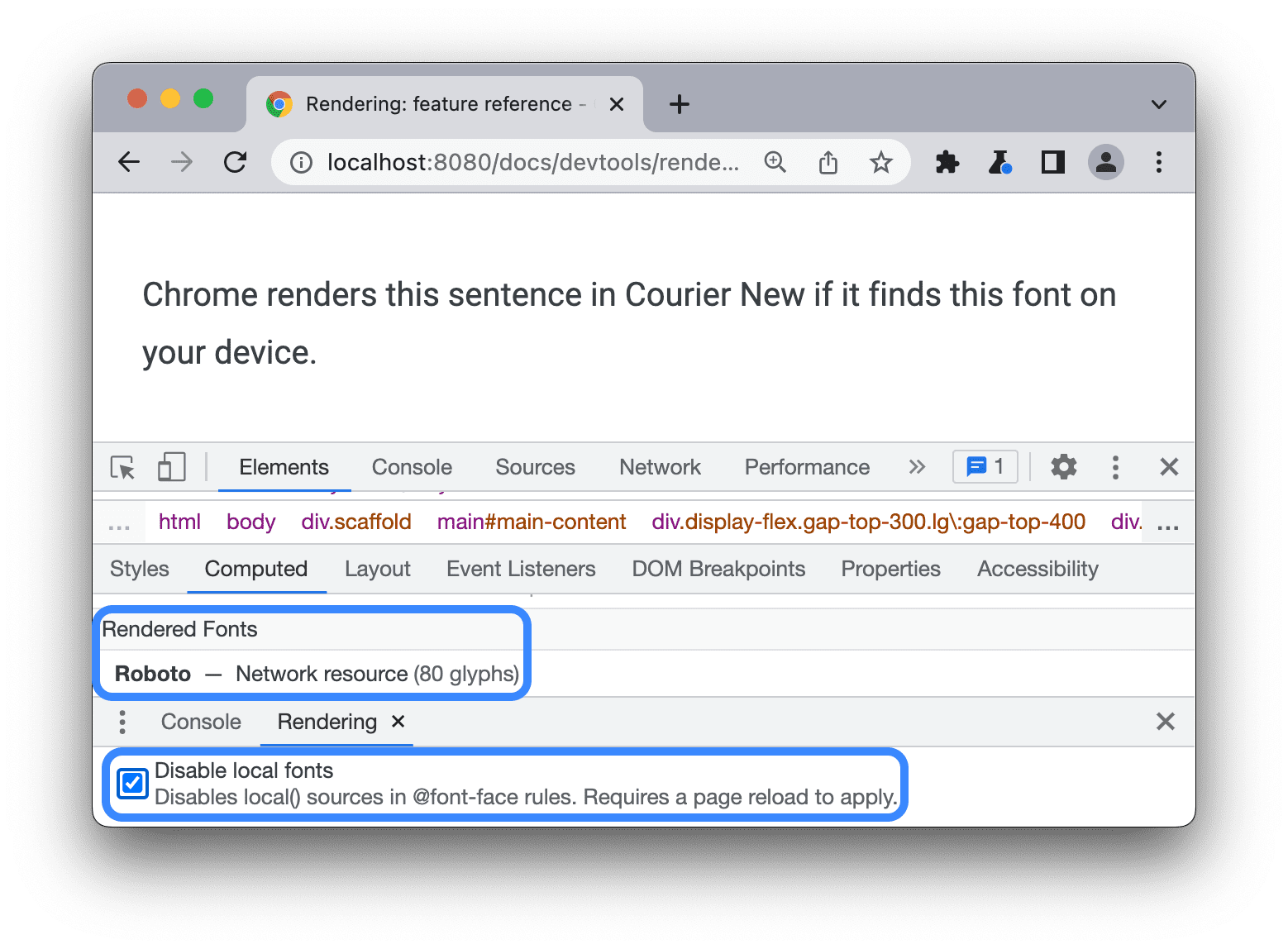
打开渲染标签页,选中停用本地字体,然后重新加载页面。
观察网上用 Roboto 字体显示的句子。

启用自动深色模式
查看您的网站在深色模式下的呈现效果,即使您尚未实现深色模式也是如此。
Chrome 96 引入了 Android 上的自动深色主题源试用。借助此功能,如果用户在操作系统中选择启用深色主题,浏览器会将自动生成的深色主题应用于浅色主题网站。
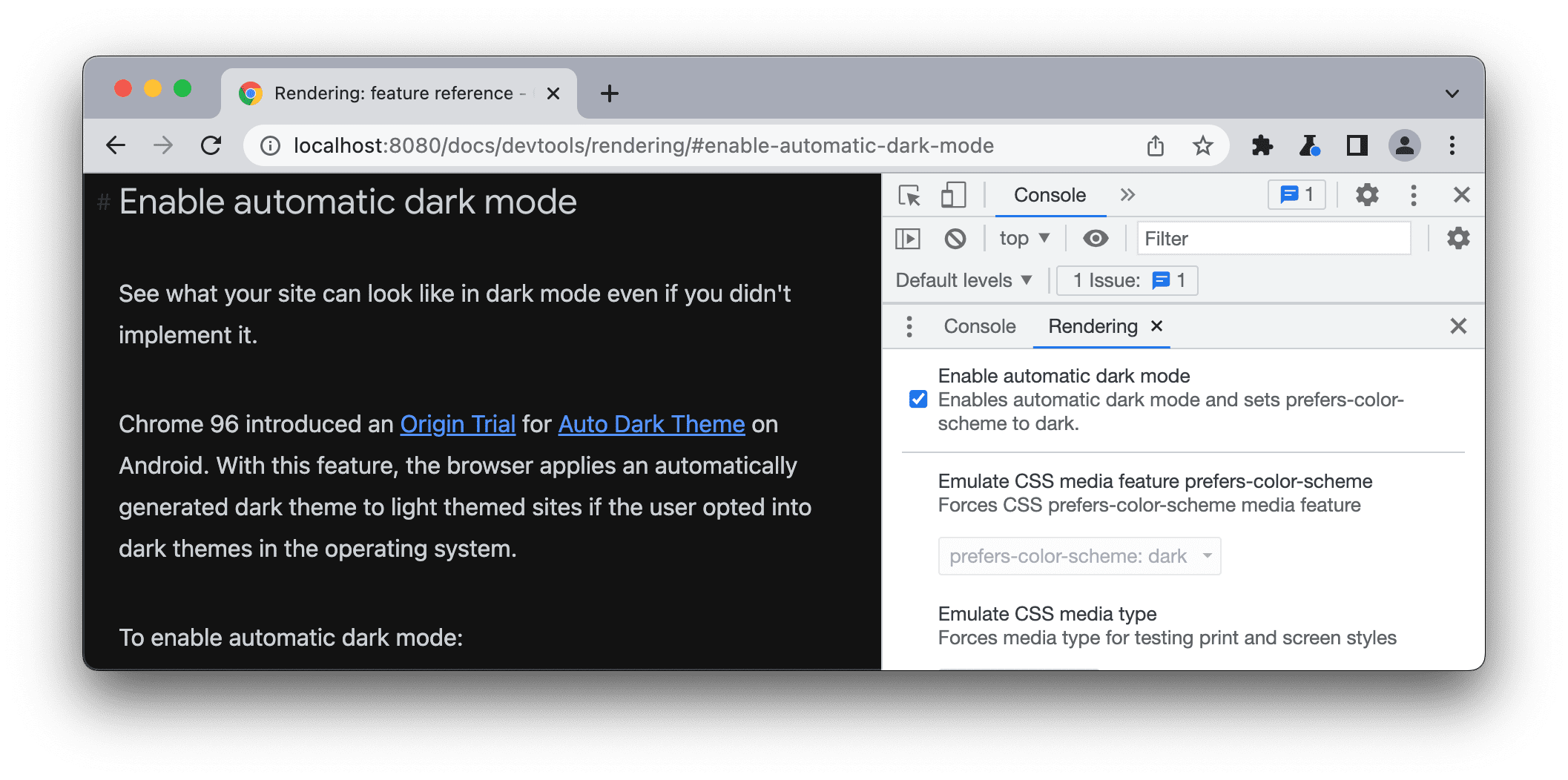
如需启用自动深色模式,请执行以下操作:
- 在此页面上,打开渲染标签页,然后选中启用自动深色模式。
- 观察此页面在深色模式下的显示效果。

模拟视觉缺陷
确保人人都能使用网络,并享受网络带来的便捷。Google 致力于实现这一目标。
借助 Chrome 开发者工具,您可以查看视力障碍人士如何查看您的网站,以便为他们提供更好的体验。如需了解详情,请参阅模拟色觉缺陷。
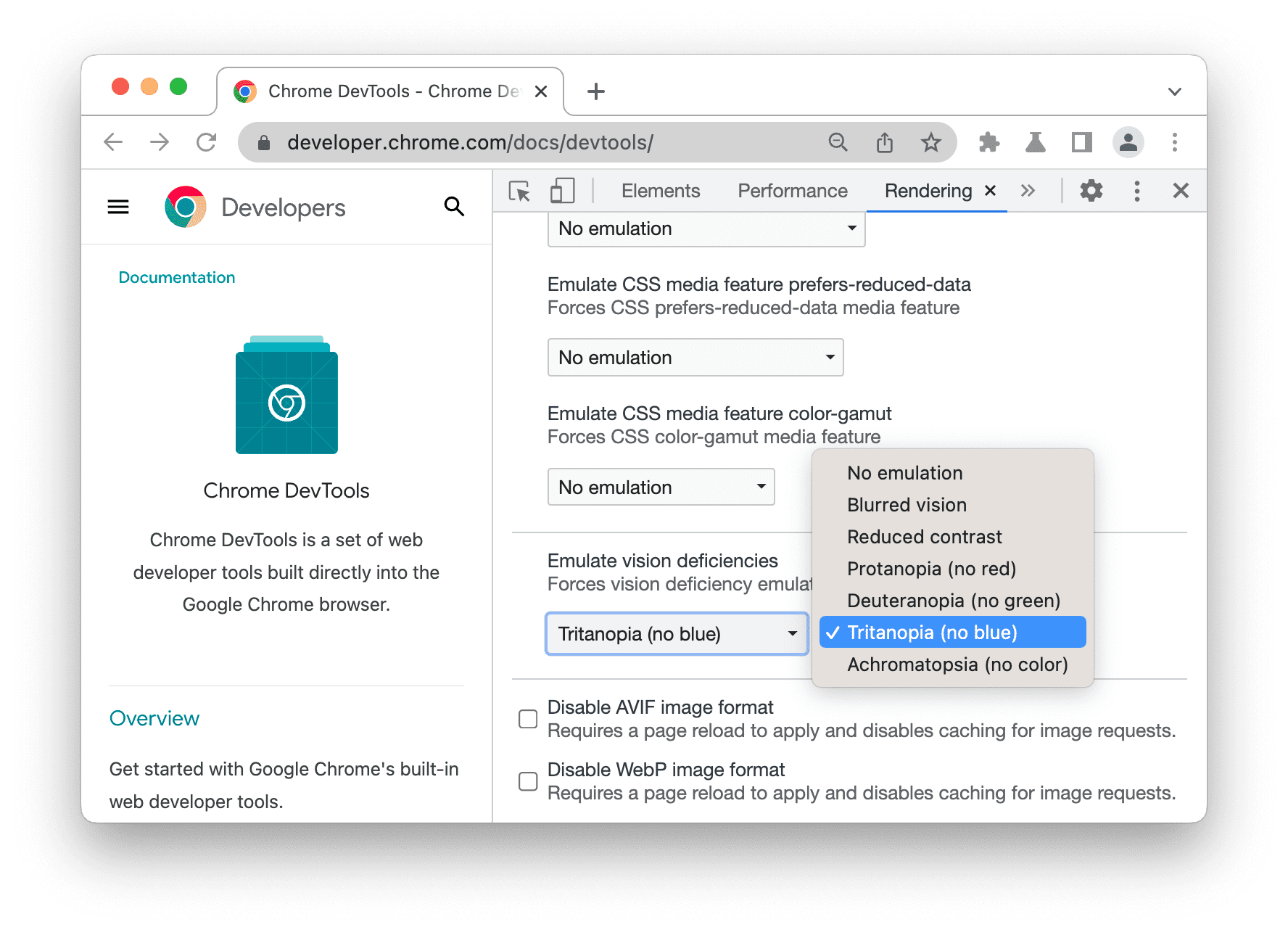
如需模拟视觉缺陷,请执行以下操作:
- 打开渲染标签页。
在模拟视觉缺陷下,从下拉列表中选择以下选项之一:
- 无模拟。
- 视力模糊。
- 对比度降低。
- 红色盲(无法感知红色)。对红色的感知能力较弱;绿色、红色和黄色混淆不清。
- 绿色盲(无法感知绿色)。对绿色的感知能力较弱;绿色、红色和黄色混淆不清。
- 蓝色盲(无法感知蓝色)。对蓝色的感知度较低;绿色和蓝色混淆。
- 全色盲(无法感知任何颜色)。部分或完全缺乏色觉。

停用 AVIF 和 WebP 图片格式
借助这些模拟,开发者可以更轻松地测试不同的图片加载场景,而无需切换浏览器。
假设您使用以下 HTML 代码为较新浏览器提供 AVIF 和 WebP 格式的图片,并为旧版浏览器提供 PNG 后备图片。
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
如需停用网页上的所有 AVIF 图片(或类似的 WebP 图片),请执行以下操作:
- 打开渲染标签页,选中停用 AVIF 图片格式。
- 重新加载页面,然后将鼠标悬停在
img src上。当前图片 src (currentSrc) 现在是后备 WebP 图片。

同样,您也可以停用 WebP 图片。

