Descubra efeitos úteis para aplicar à sua página com esta referência das opções da guia Renderização.
Destacar frames de anúncios
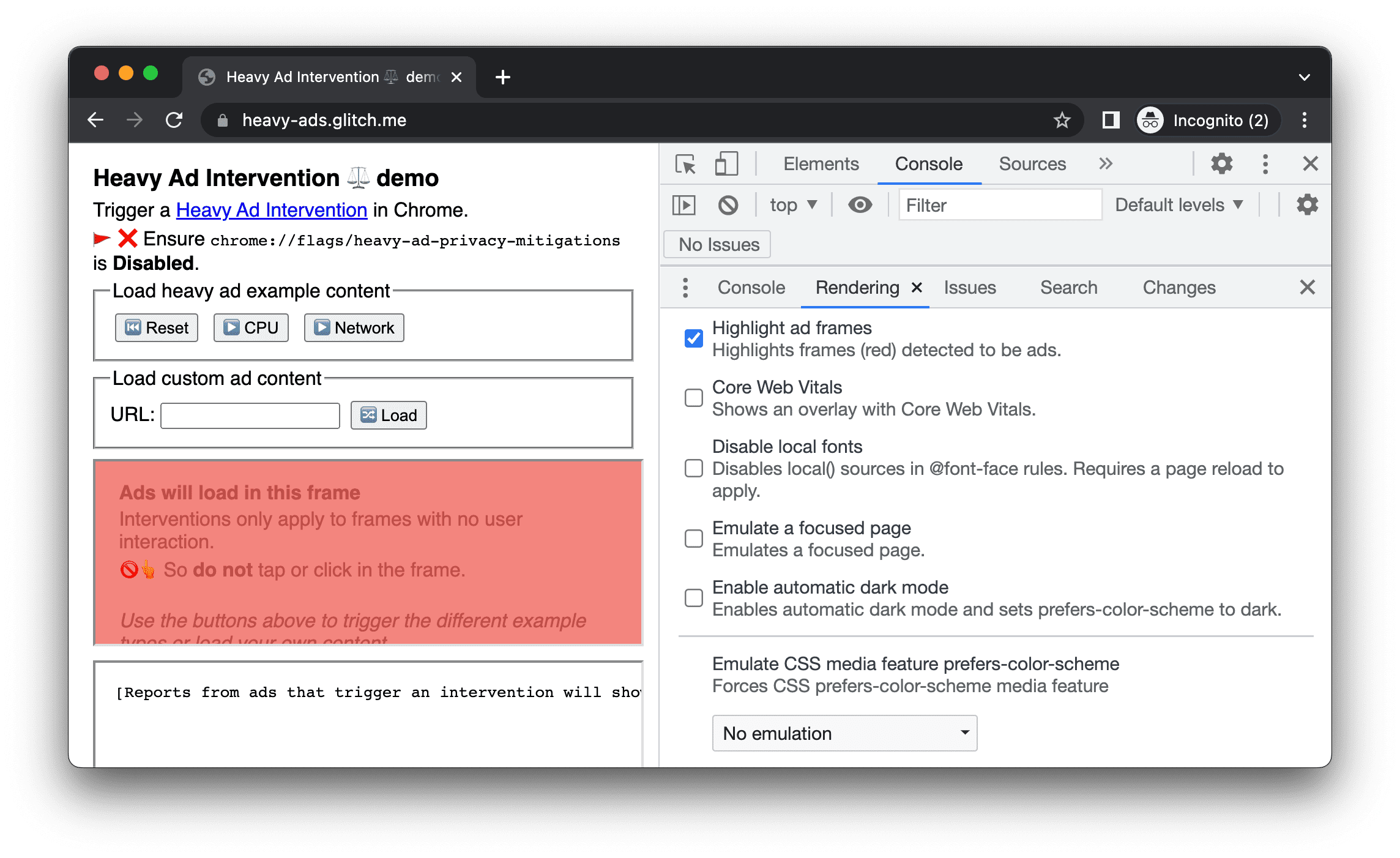
Para verificar se os frames estão marcados como anúncios:
- Abra a guia Rendering nesta demonstração e marque Highlight ad frames.
- Observe o frame do anúncio destacado em vermelho.

Emular uma página em foco
Se você mudar o foco da página para o DevTools, alguns elementos de sobreposição vão se ocultar automaticamente se forem acionados pelo foco. Por exemplo, listas suspensas, menus ou seletores de data. A opção Emulate a focused page permite depurar esse elemento como se ele estivesse em foco.
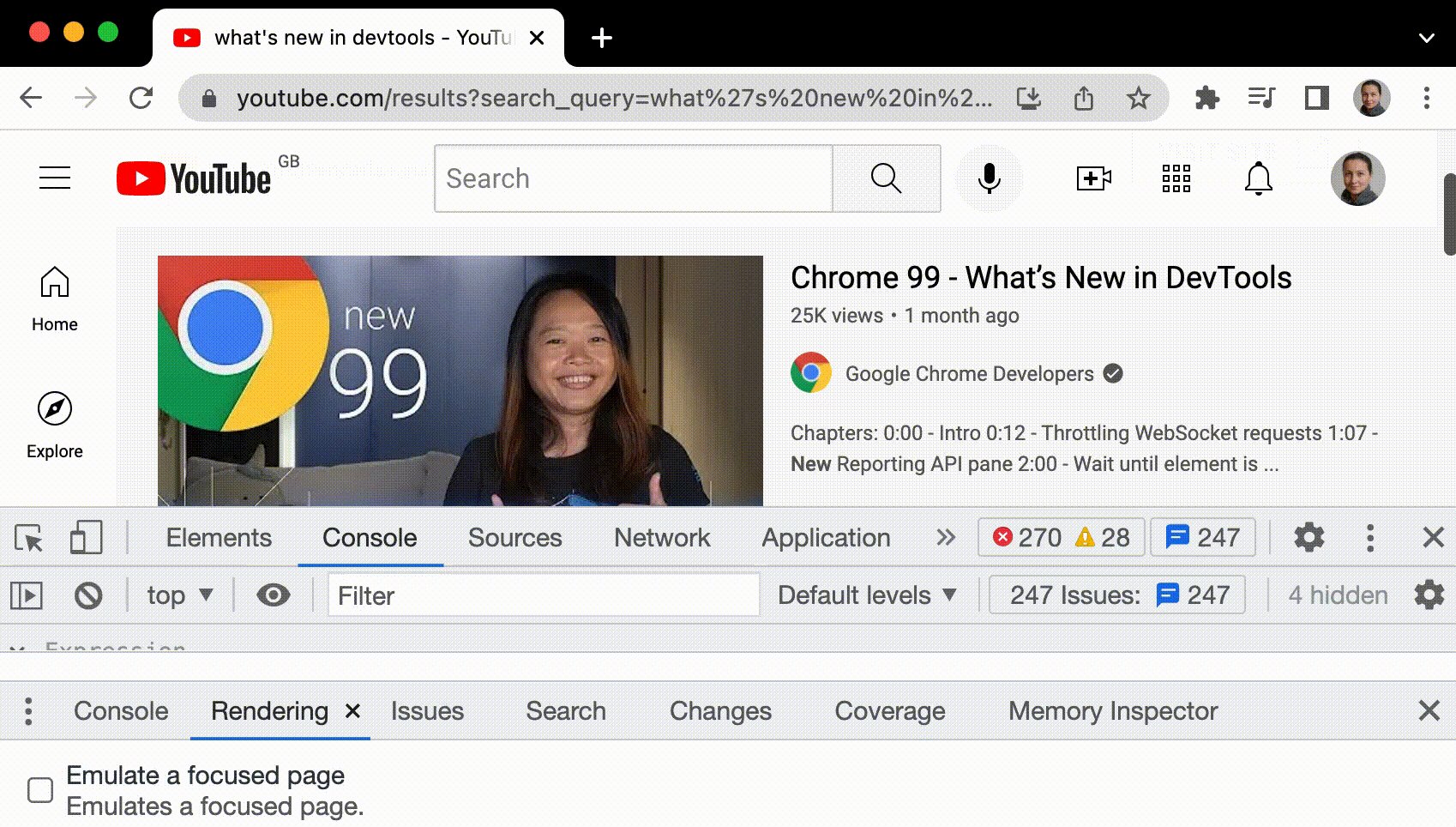
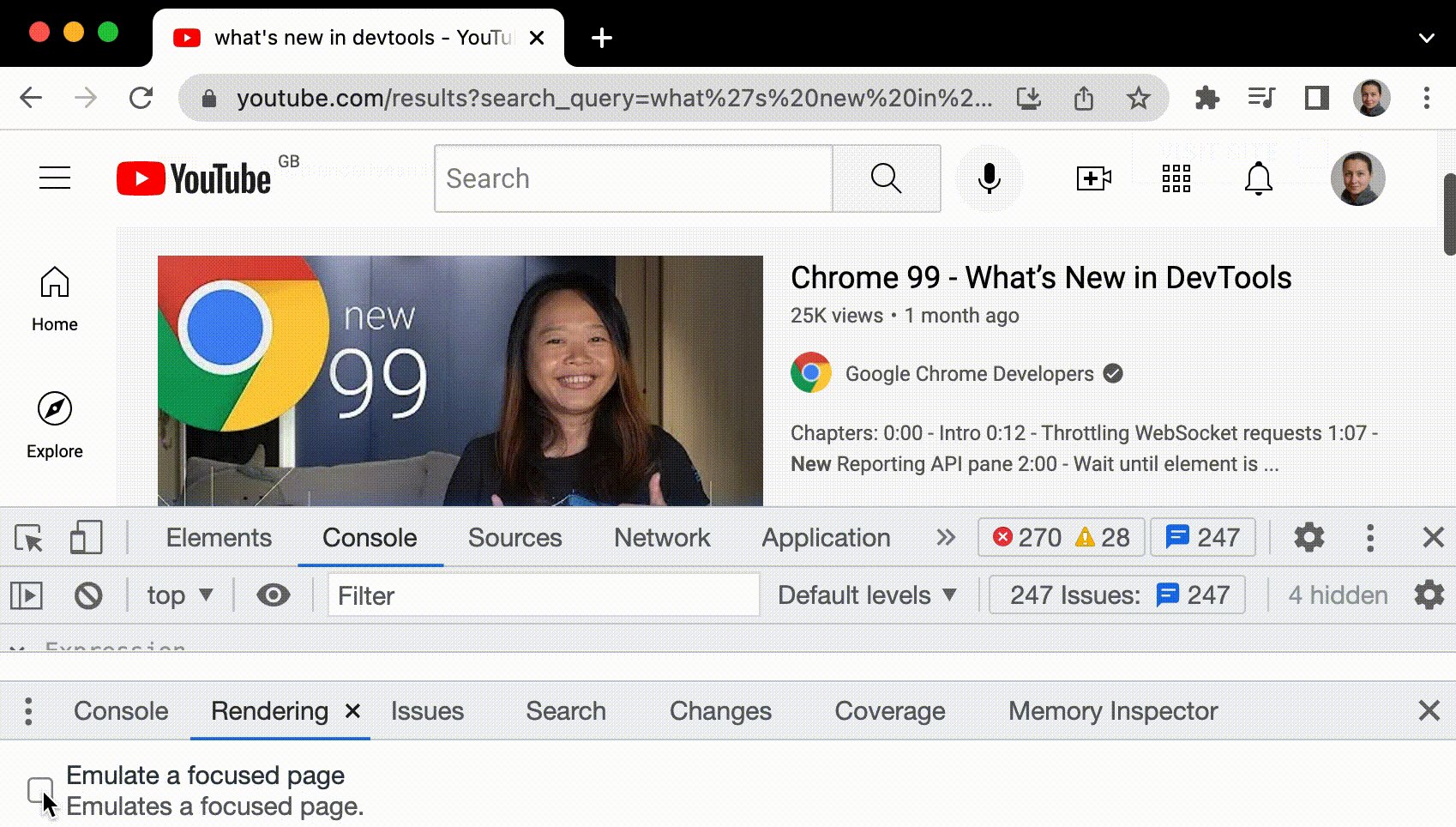
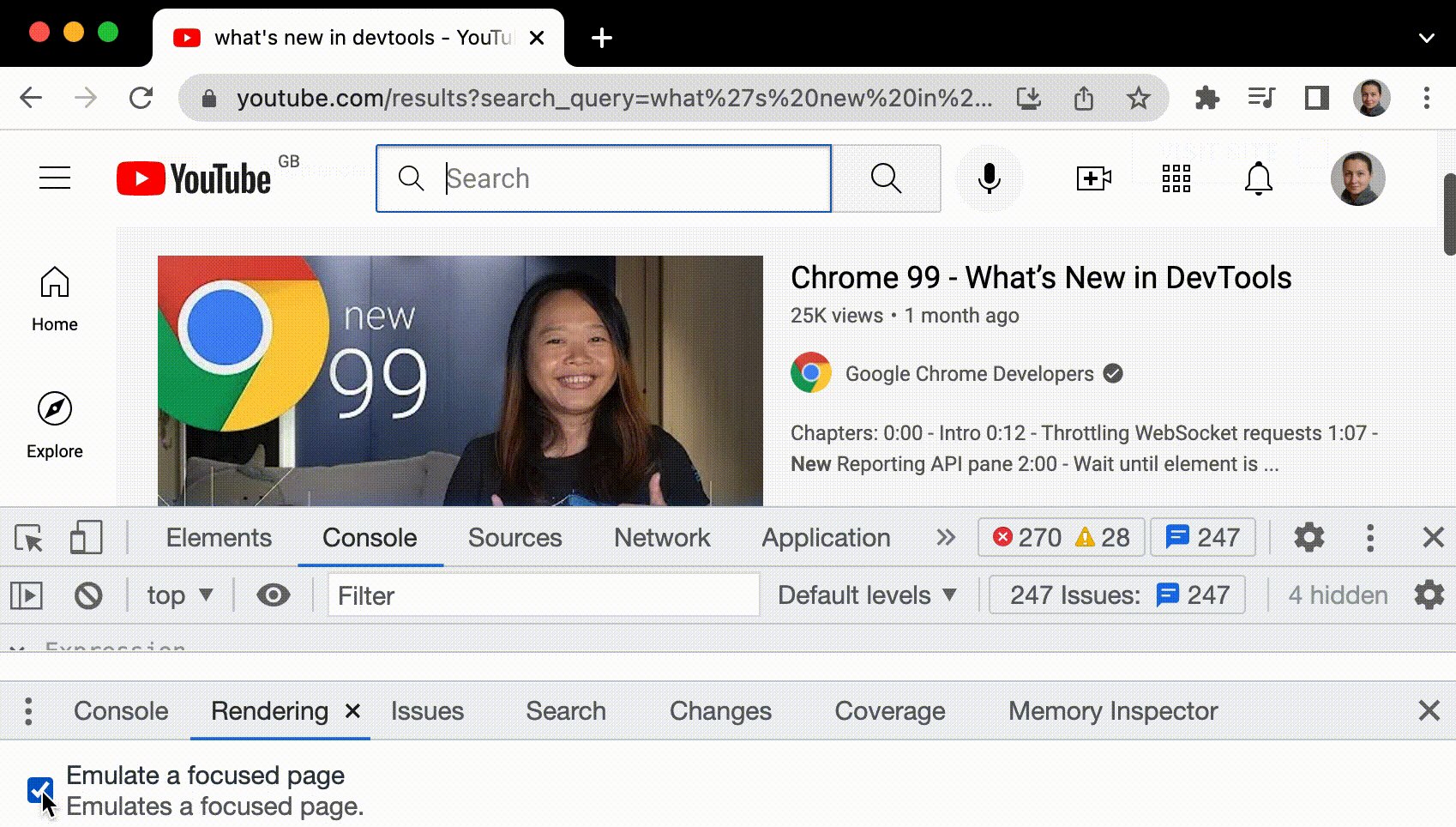
Para emular uma página em foco:
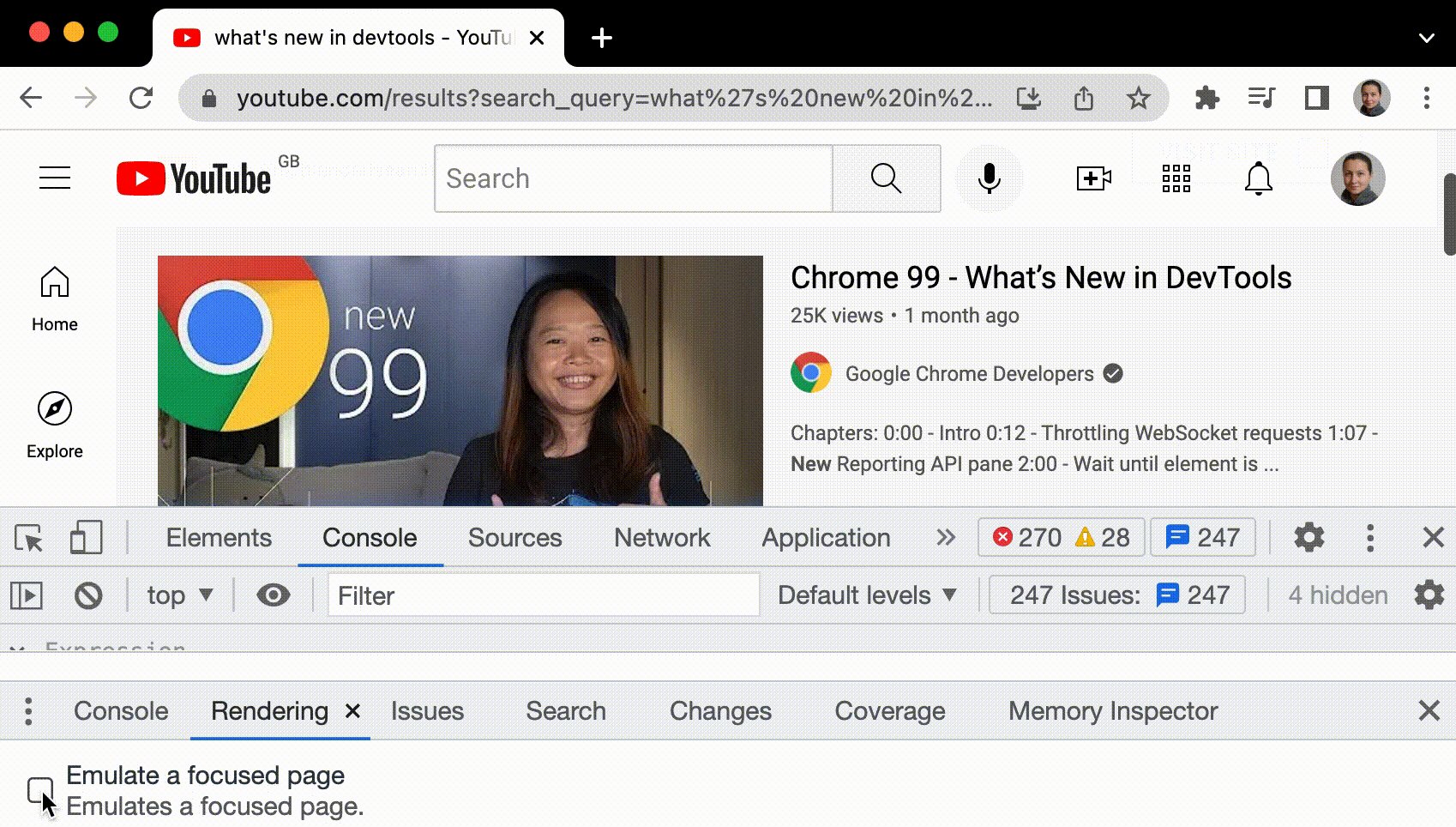
- Abra uma página com o elemento a ser depurado, por exemplo, o site do YouTube com a barra de pesquisa.
Na página, abra a guia Renderização, marque e desmarque a opção Emulação de uma página em foco.

Você também pode encontrar a mesma opção no botão :hov na barra de ações em Elements > Styles.
Para descobrir mais maneiras de congelar um elemento, consulte Congelar a tela e inspecionar elementos que desaparecem.
Desativar fontes locais
Desative as fontes local() nas regras @font-face para verificar se as alternativas de fonte local funcionam conforme o esperado.
Muitas vezes, desenvolvedores e designers usam duas cópias diferentes da mesma fonte durante o desenvolvimento:
- Uma fonte local para suas ferramentas de design;
- Uma fonte da Web para seu código
Ao desativar as fontes locais, fica mais fácil:
- Depurar e medir a otimização e o desempenho de carregamento de fontes da Web
- Verificar a correção das regras CSS
@font-face - Descubra as diferenças entre as fontes da Web e as versões locais delas.
Emular origens local() ausentes em regras @font-face:
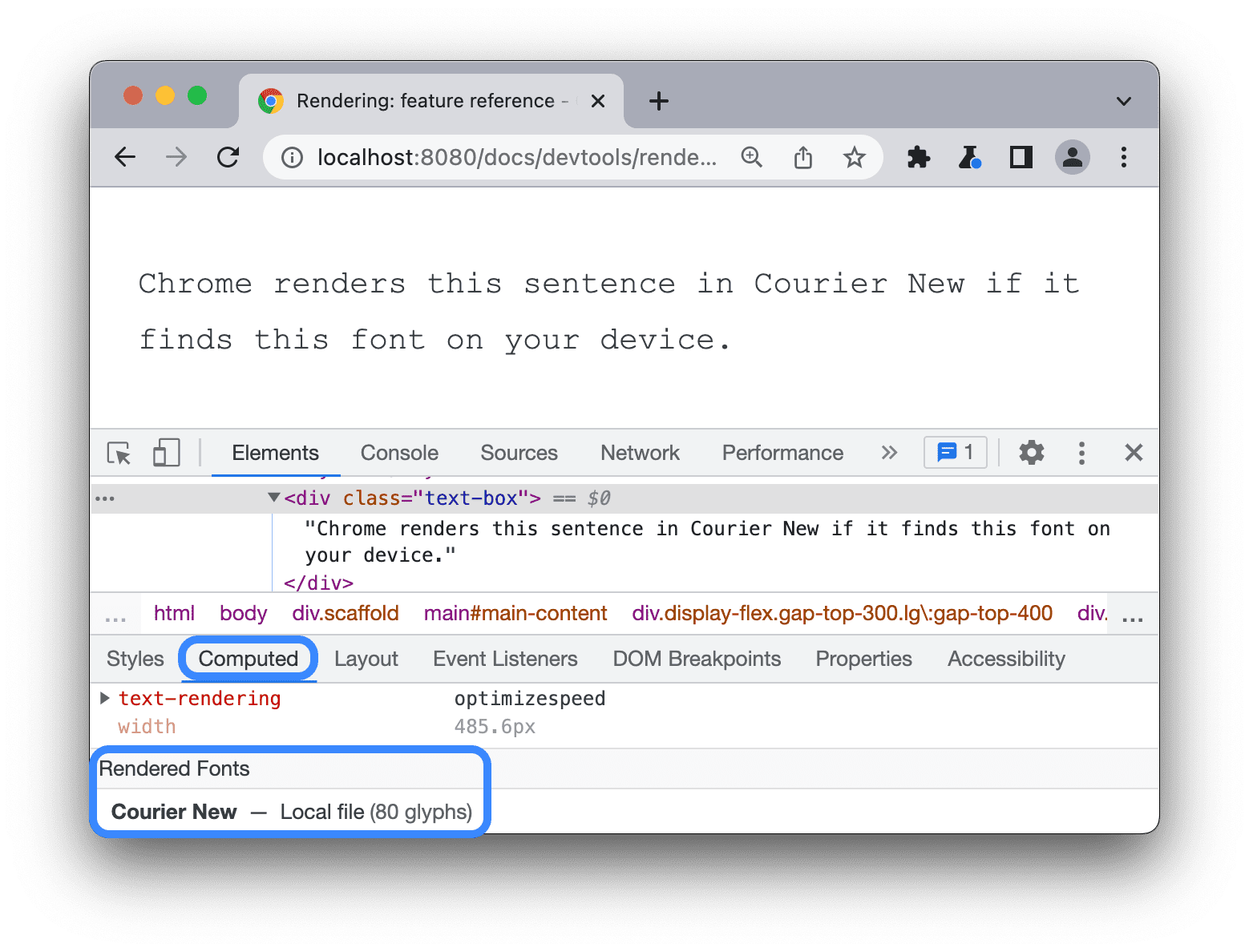
Inspecione a frase acima, abra Elements > Computed, role a tela até o fim e, em Rendered Fonts, descubra que o Chrome encontrou Courier New nos arquivos locais.

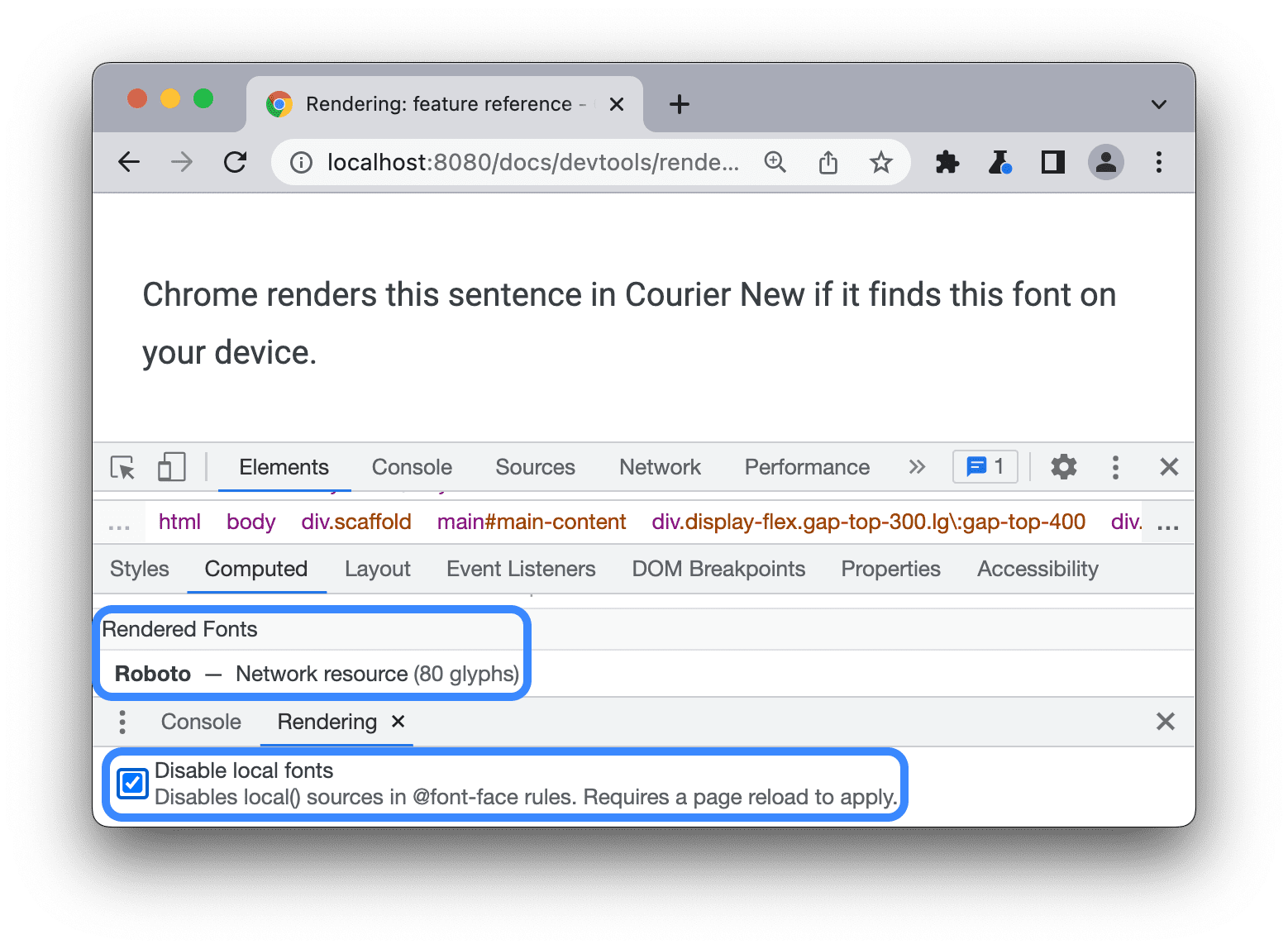
Abra a guia Renderização, marque a opção Desativar fontes locais e atualize a página.
Observe a frase em Roboto encontrada na Web.

Ativar o modo escuro automático
Confira como seu site pode ficar no modo escuro, mesmo que você não tenha implementado.
O Chrome 96 introduziu um teste de origem para o tema escuro automático no Android. Com esse recurso, o navegador aplica um tema escuro gerado automaticamente a sites com tema claro se o usuário tiver ativado os temas escuros no sistema operacional.
Para ativar o modo escuro automático:
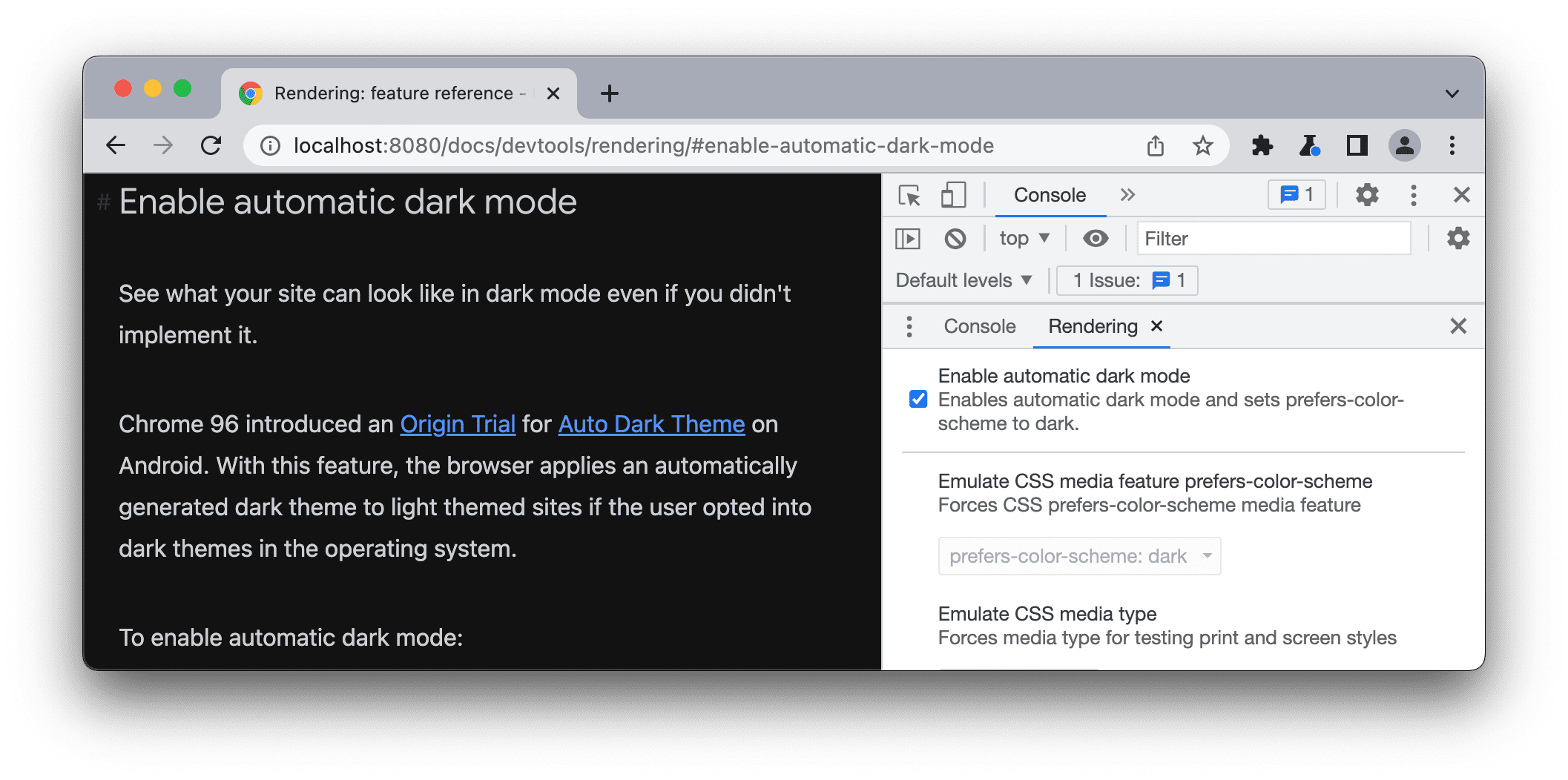
- Nessa página, abra a guia Renderização e marque a opção Ativar o modo escuro automático.
- Observe esta página no modo escuro.

Emular deficiências visuais
Todo mundo precisa ter acesso e aproveitar a Web. O Google está comprometido em tornar isso uma realidade.
Com o Chrome DevTools, você pode conferir como as pessoas com deficiências visuais veem seu site para melhorar a experiência delas. Para mais informações, consulte Como simular deficiências de visão de cores.
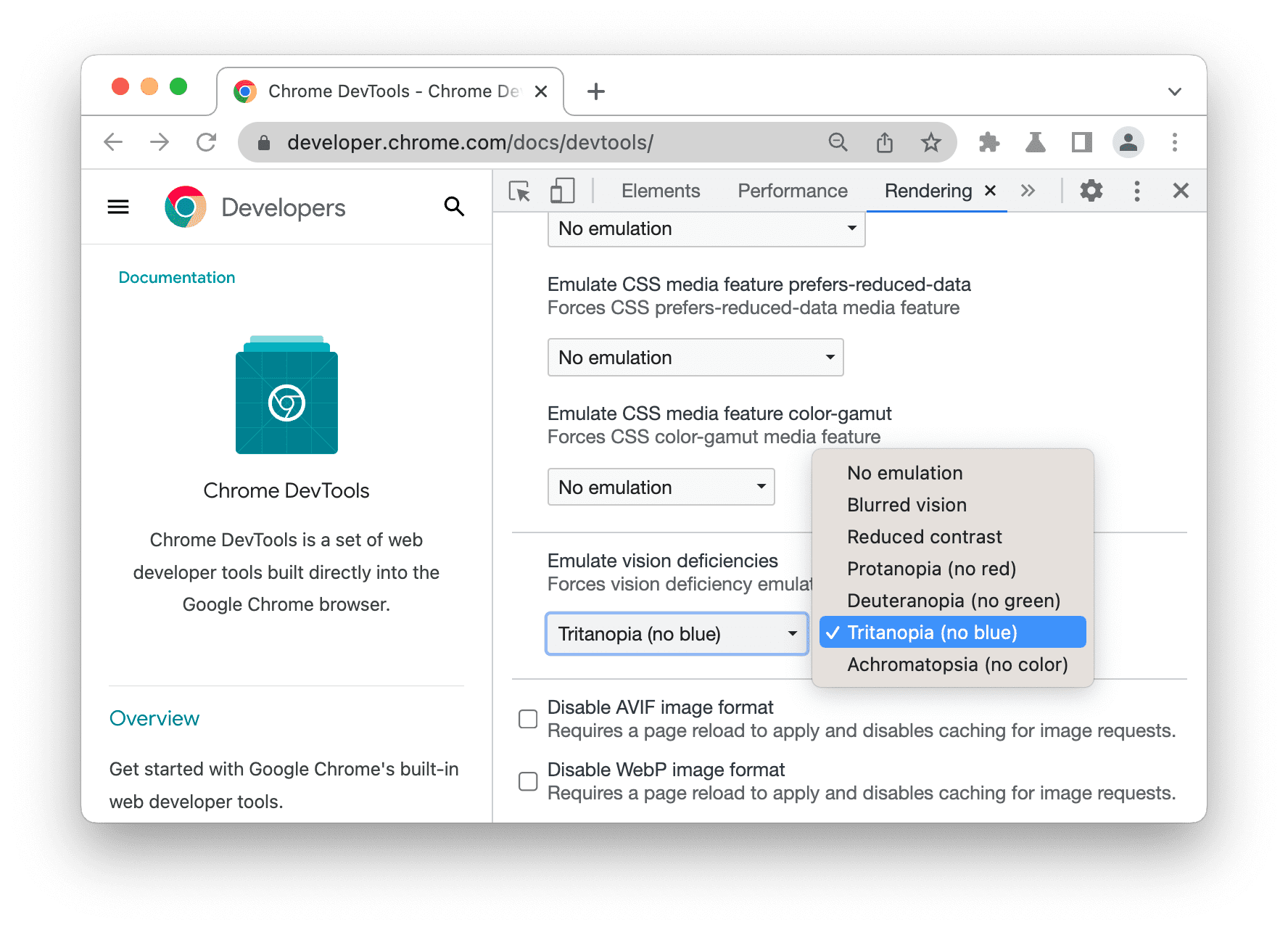
Para emular deficiências visuais:
- Abra a guia Renderização.
Em Emulação de deficiências visuais, selecione uma das seguintes opções no menu suspenso:
- Sem emulação.
- Visão desfocada.
- Contraste reduzido.
- Protanopia (sem vermelho). Baixa percepção do vermelho; confusão de verdes, vermelhos e amarelos.
- Deuteranopia (sem verde). Baixa percepção de verde; confusão de verdes, vermelhos e amarelos.
- Tritanopia (sem azul). Baixa percepção do azul; confusão entre verde e azul.
- Acromatopsia (sem cor). Ausência parcial ou total da visão das cores.

Desativar os formatos de imagem AVIF e WebP
Essas emulações facilitam que os desenvolvedores testem diferentes cenários de carregamento de imagens sem precisar mudar de navegador.
Suponha que você tenha o seguinte código HTML para exibir uma imagem nos formatos AVIF e WebP para navegadores mais recentes, com uma imagem PNG substituta para navegadores mais antigos.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
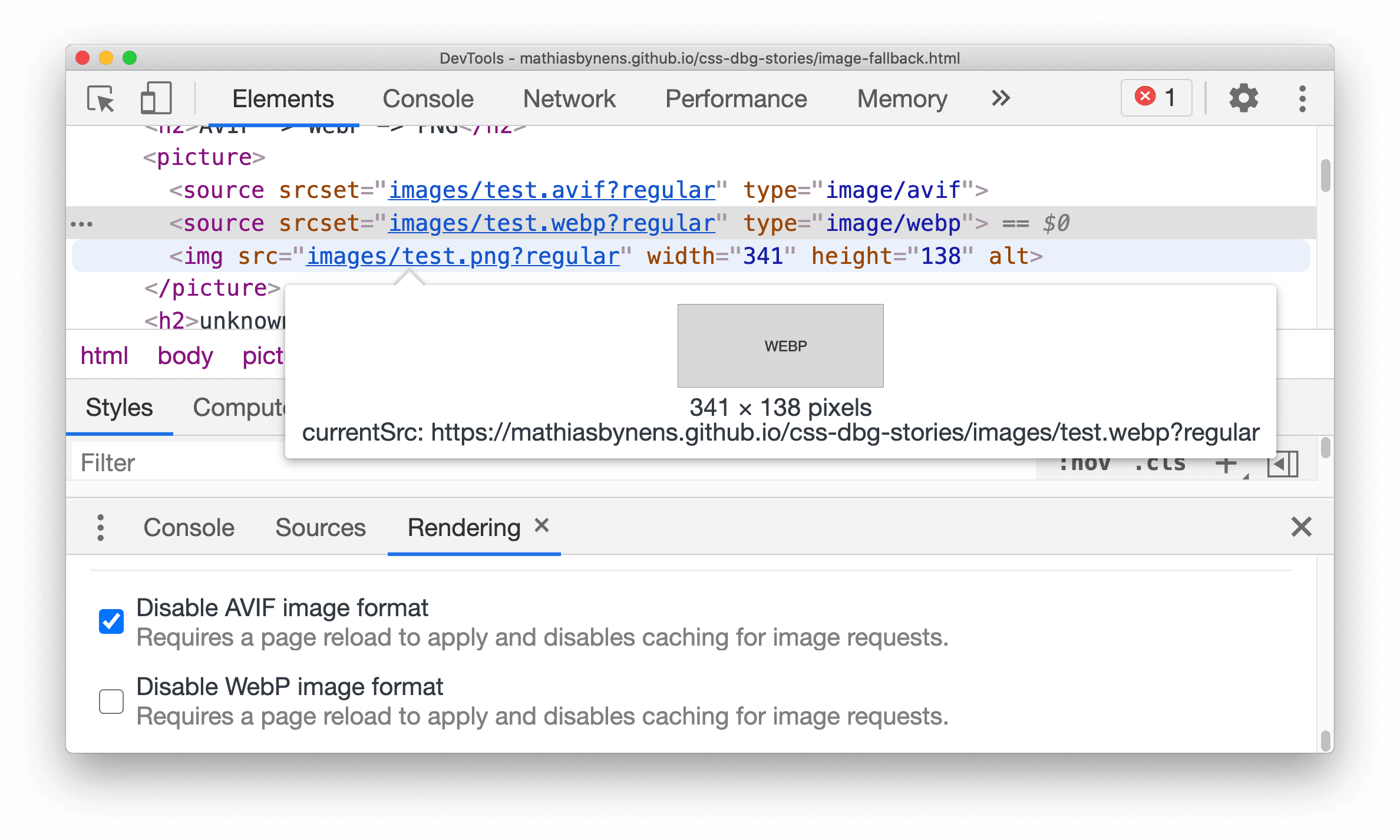
Para desativar todas as imagens AVIF em uma página (ou, de forma semelhante, imagens WebP):
- Abra a guia Rendering e marque a opção Disable AVIF image format.
- Atualize a página e passe o cursor sobre o
img src. O src da imagem atual (currentSrc) agora é a imagem WebP substituta.

Da mesma forma, você pode desativar as imagens WebP.

