Discover useful effects to apply to your page with this reference of the Rendering tab options.
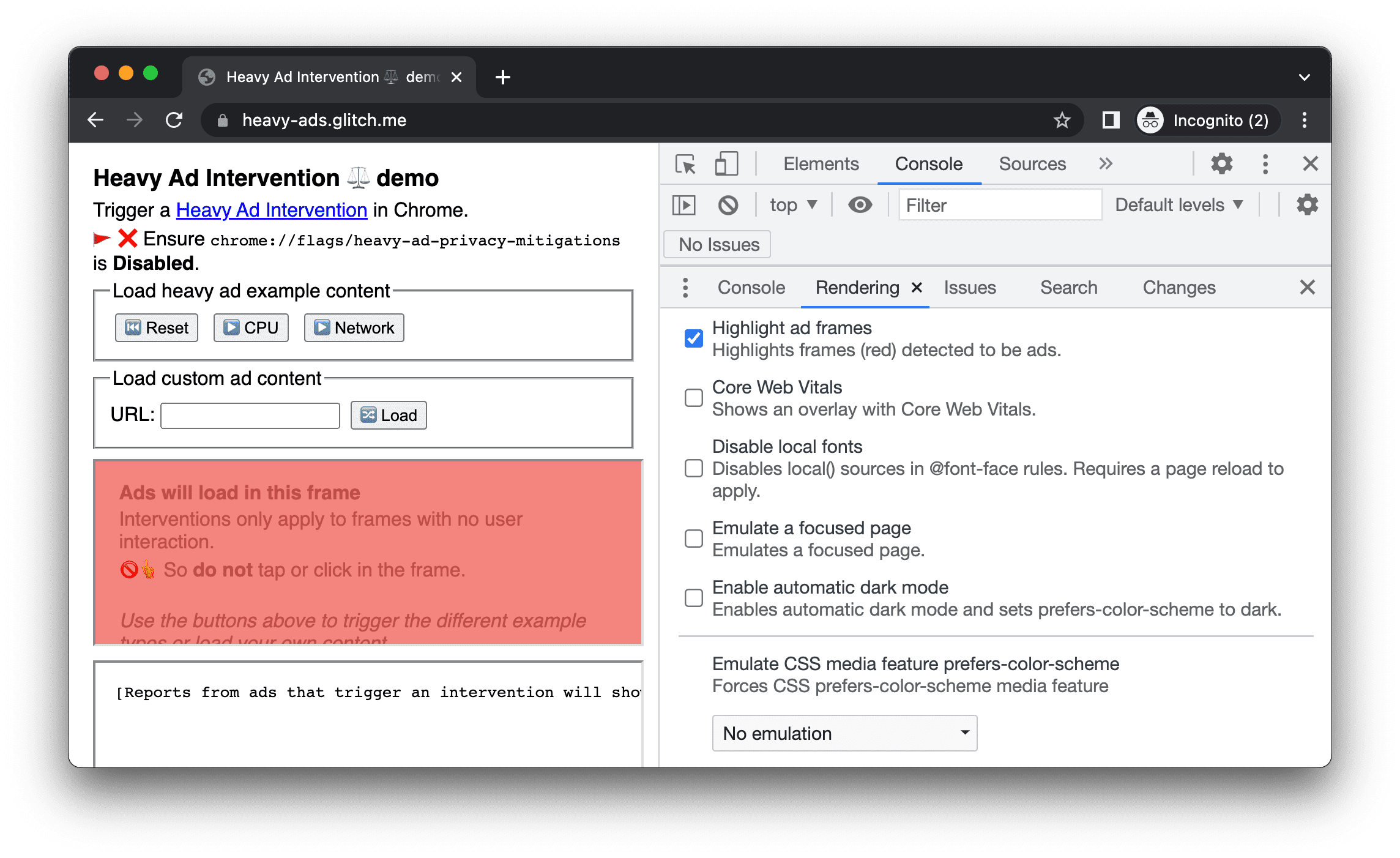
Highlight ad frames
To check if frames are tagged as ads:
- Open the Rendering tab on this demo and check Highlight ad frames.
- Observe the ad frame highlighted in red.

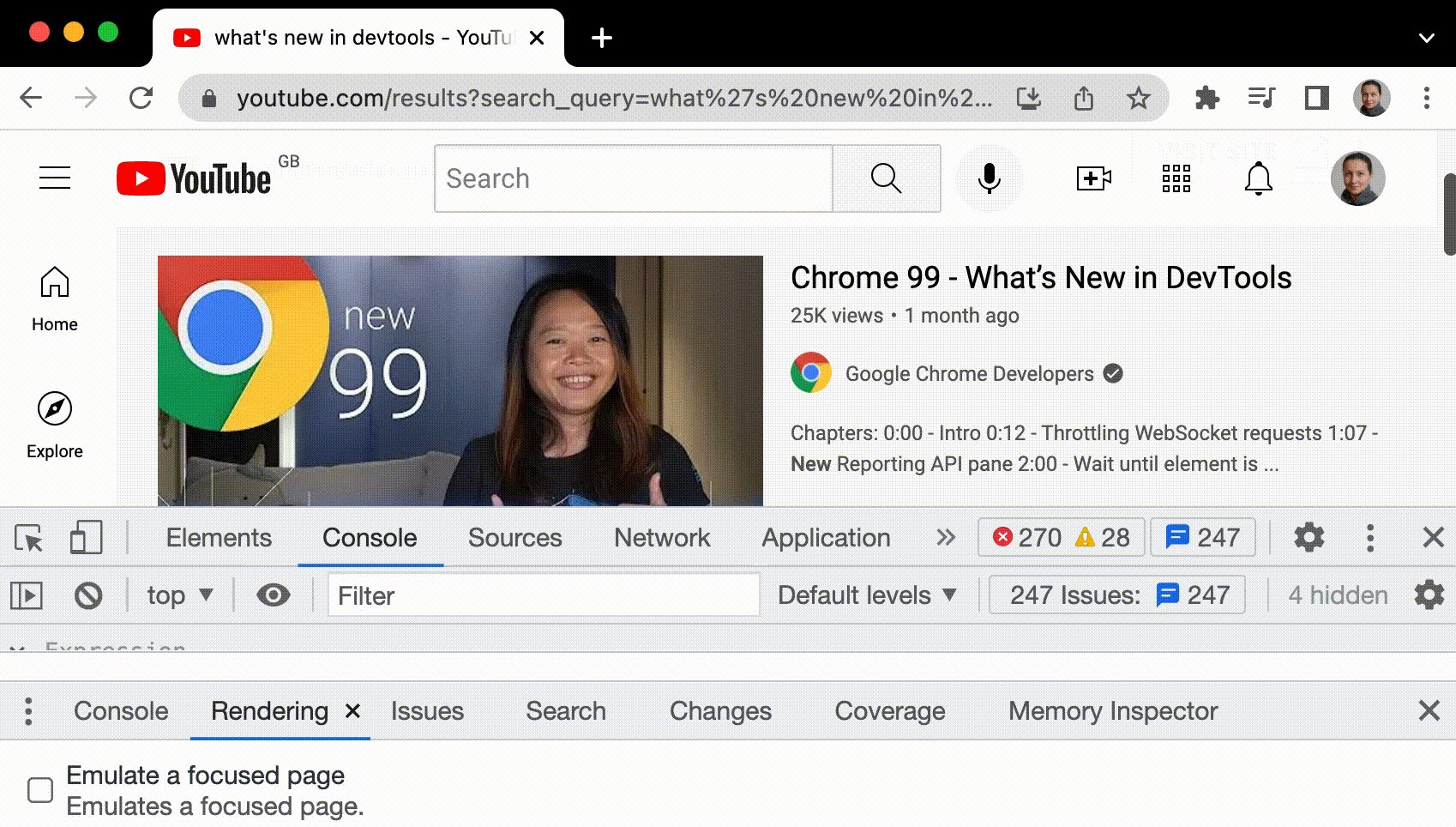
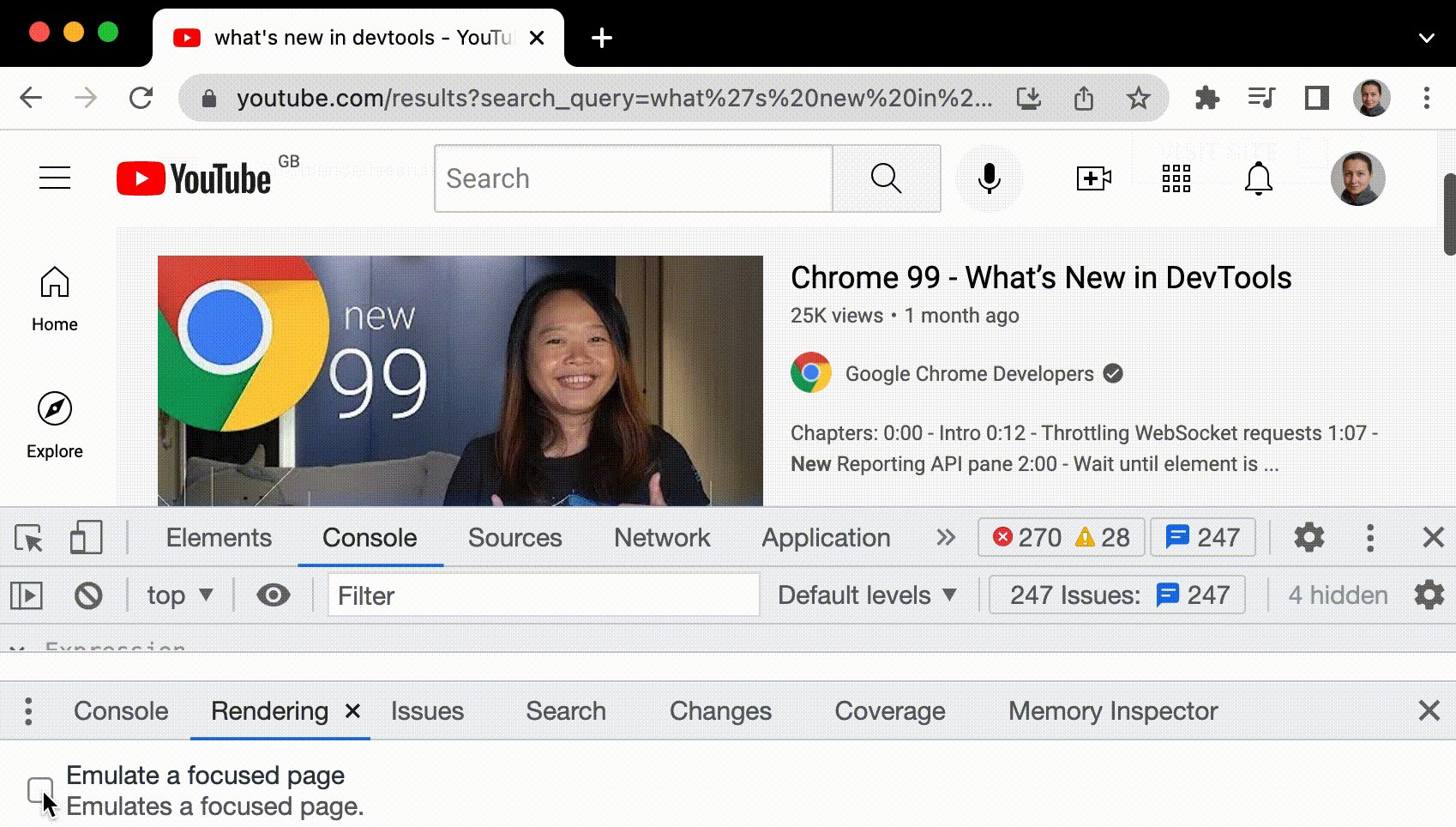
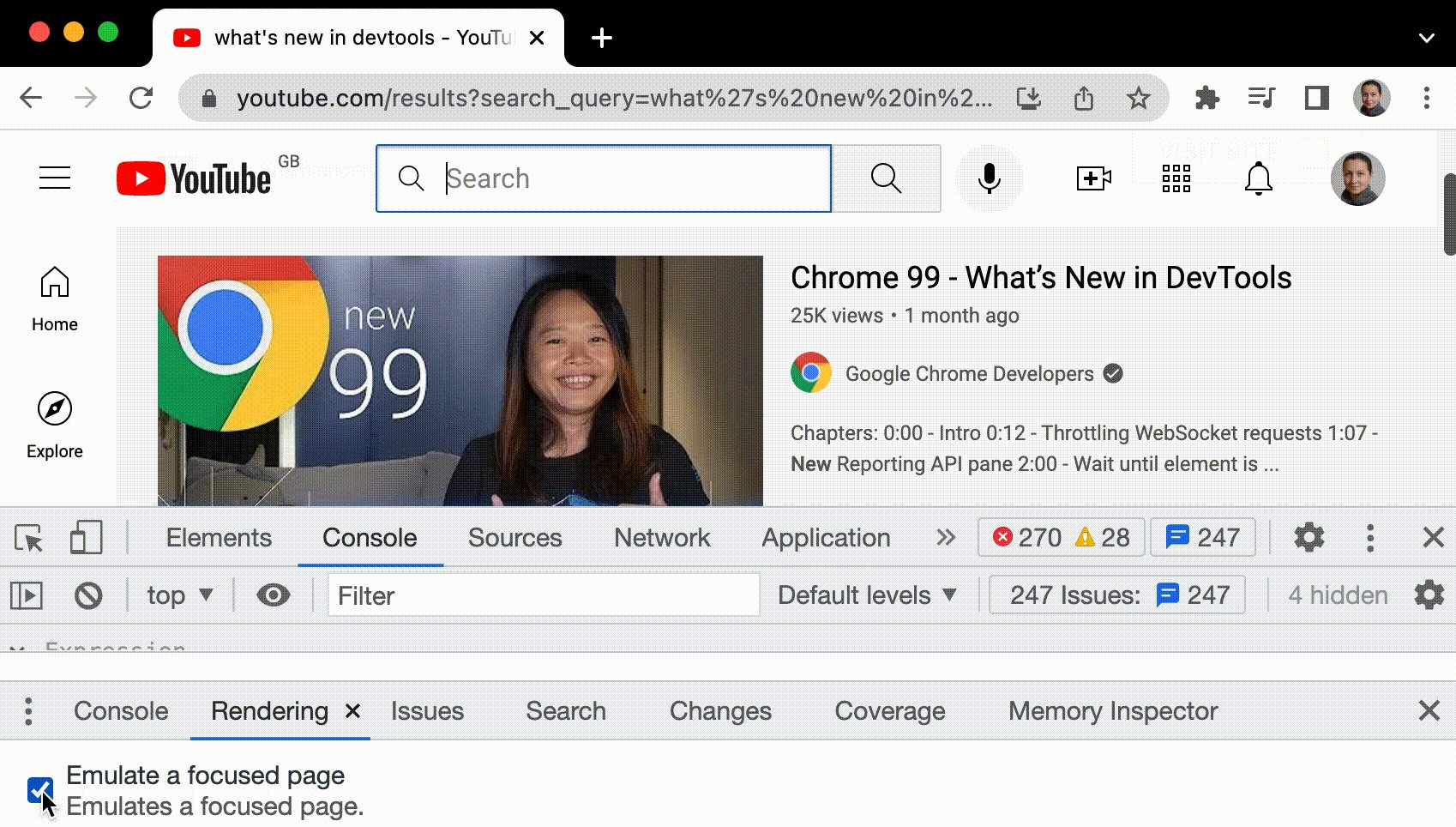
Emulate a focused page
If you switch focus from the page to DevTools, some overlay elements automatically hide if they are triggered by focus. For example, drop-down lists, menus, or date pickers. The Emulate a focused page option lets you debug such an element as if it is in focus.
To emulate a focused page:
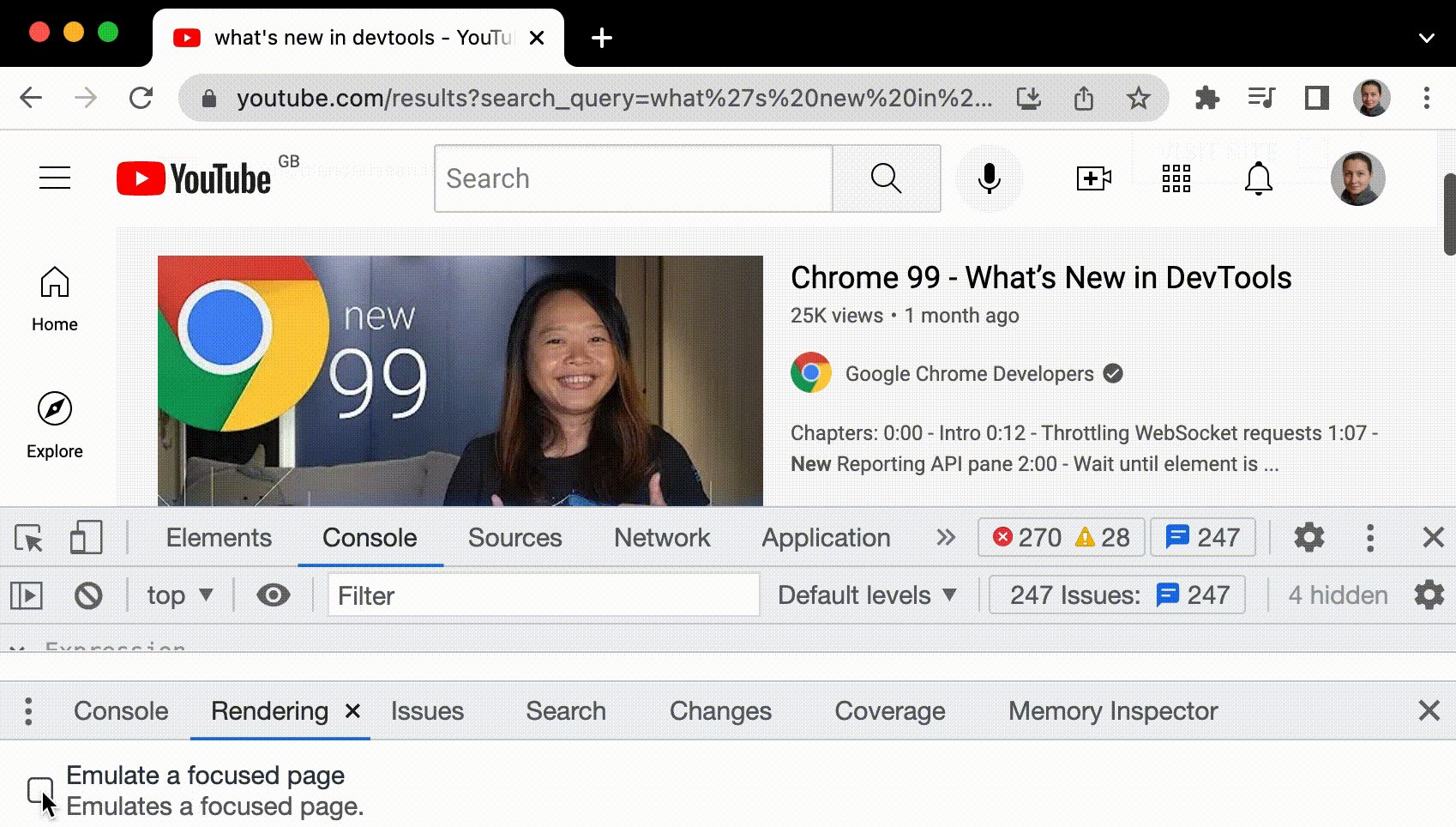
- Open a page with the element to debug, for example, the YouTube website with its search bar.
On the page, open the Rendering tab, then check and clear Emulate a focused page.

You can also find the same option under the :hov button on the action bar in Elements > Styles.
To discover more ways to freeze an element, see Freeze screen and inspect disappearing elements.
Disable local fonts
Check if the local font alternatives work as expected by disabling local() sources in @font-face rules.
Often, developers and designers use two different copies of the same font during development:
- A local font for your design tools, and
- A web font for your code
Disabling local fonts makes it easier for you to:
- Debug and measure web fonts loading performance and optimization
- Verify correctness of your CSS
@font-facerules - Discover any differences between web fonts and their local versions
Emulate missing local() sources in @font-face rules:
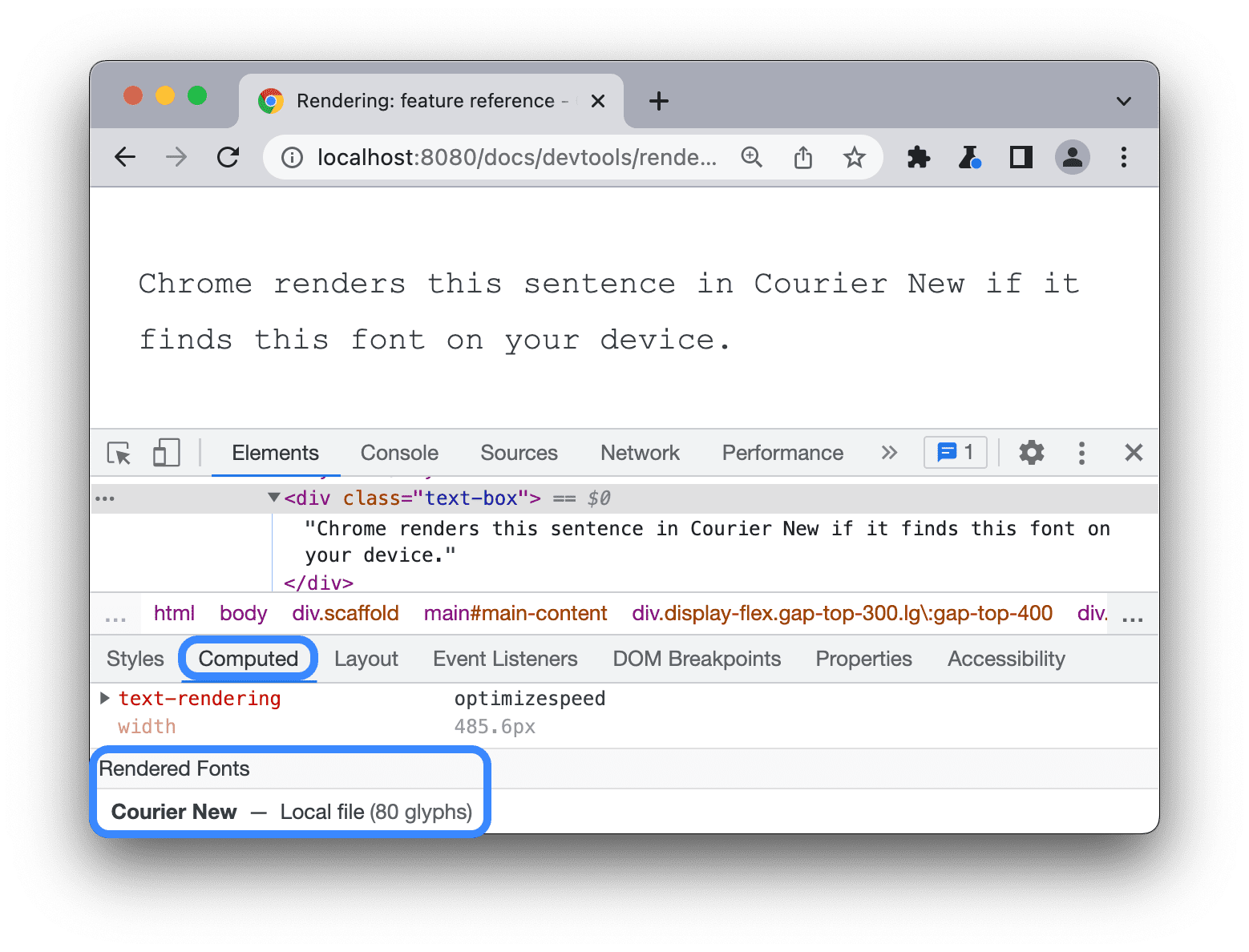
Inspect the sentence above, open Elements > Computed, scroll all the way down, and, under Rendered Fonts, discover that Chrome found Courier New in local files.

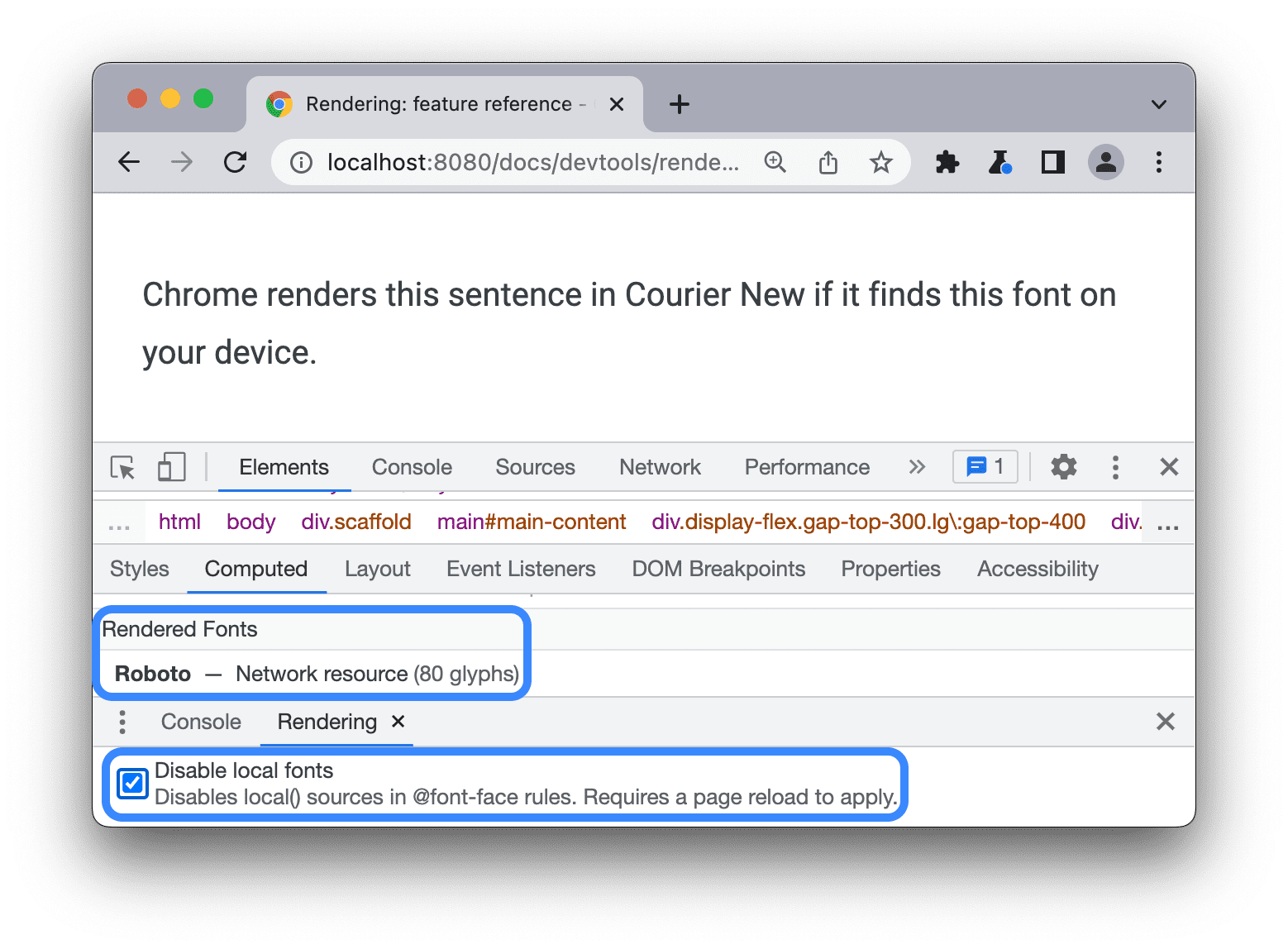
Open the Rendering tab, check Disable local fonts, and reload the page.
Observe the sentence in Roboto found on the web.

Enable automatic dark mode
See what your site can look like in dark mode even if you didn't implement it.
Chrome 96 introduced an Origin Trial for Auto Dark Theme on Android. With this feature, the browser applies an automatically generated dark theme to light themed sites if the user opted into dark themes in the operating system.
To enable automatic dark mode:
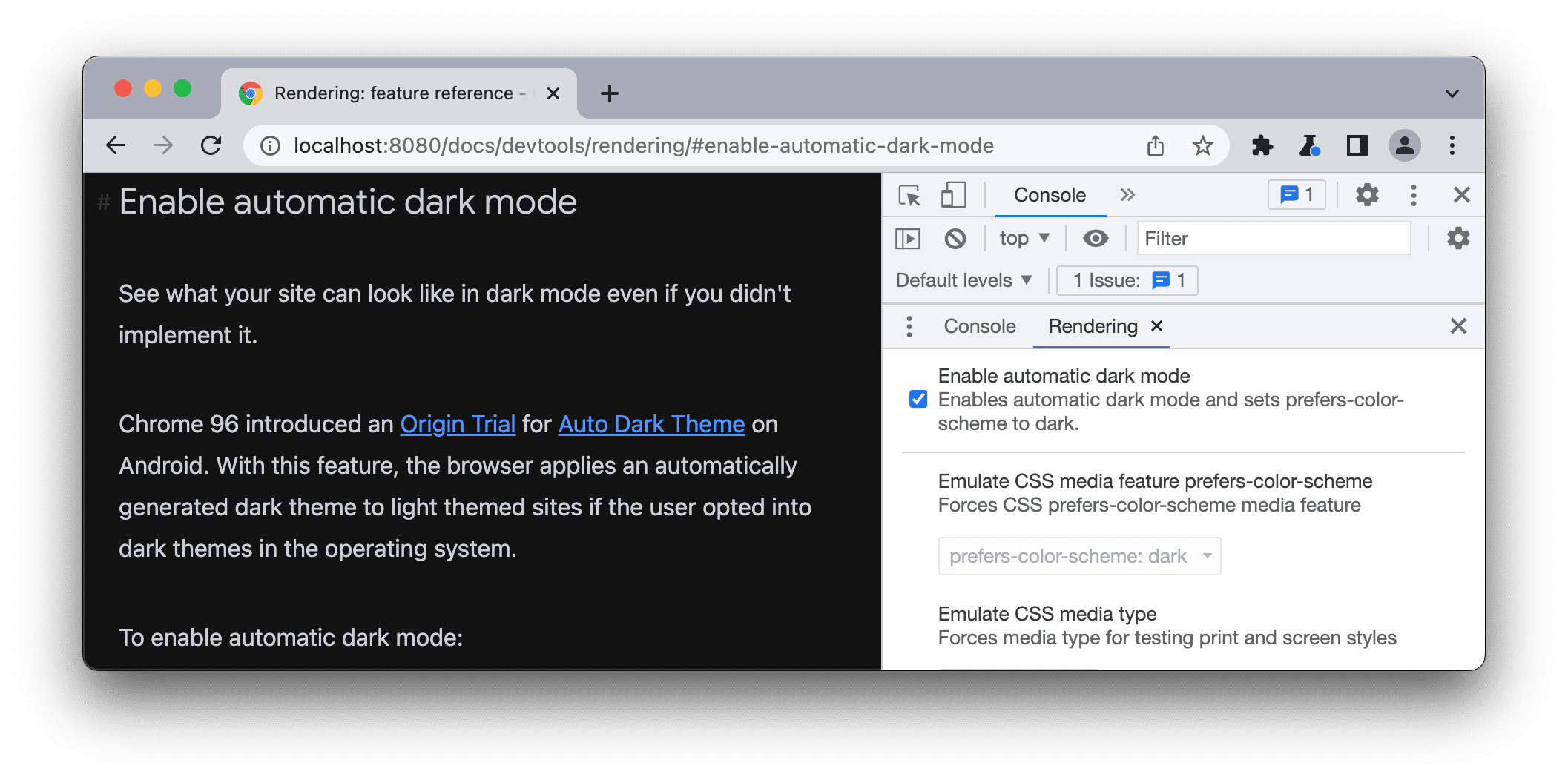
- On this page, open the Rendering tab and check Enable automatic dark mode.
- Observe this page in dark mode.

Emulate vision deficiencies
Everyone should be able to access and enjoy the web. Google is committed to making that a reality.
With Chrome DevTools, you can see how people with vision deficiencies see your site, so you can make it better for them. For more information, see Simulating color vision deficiencies.
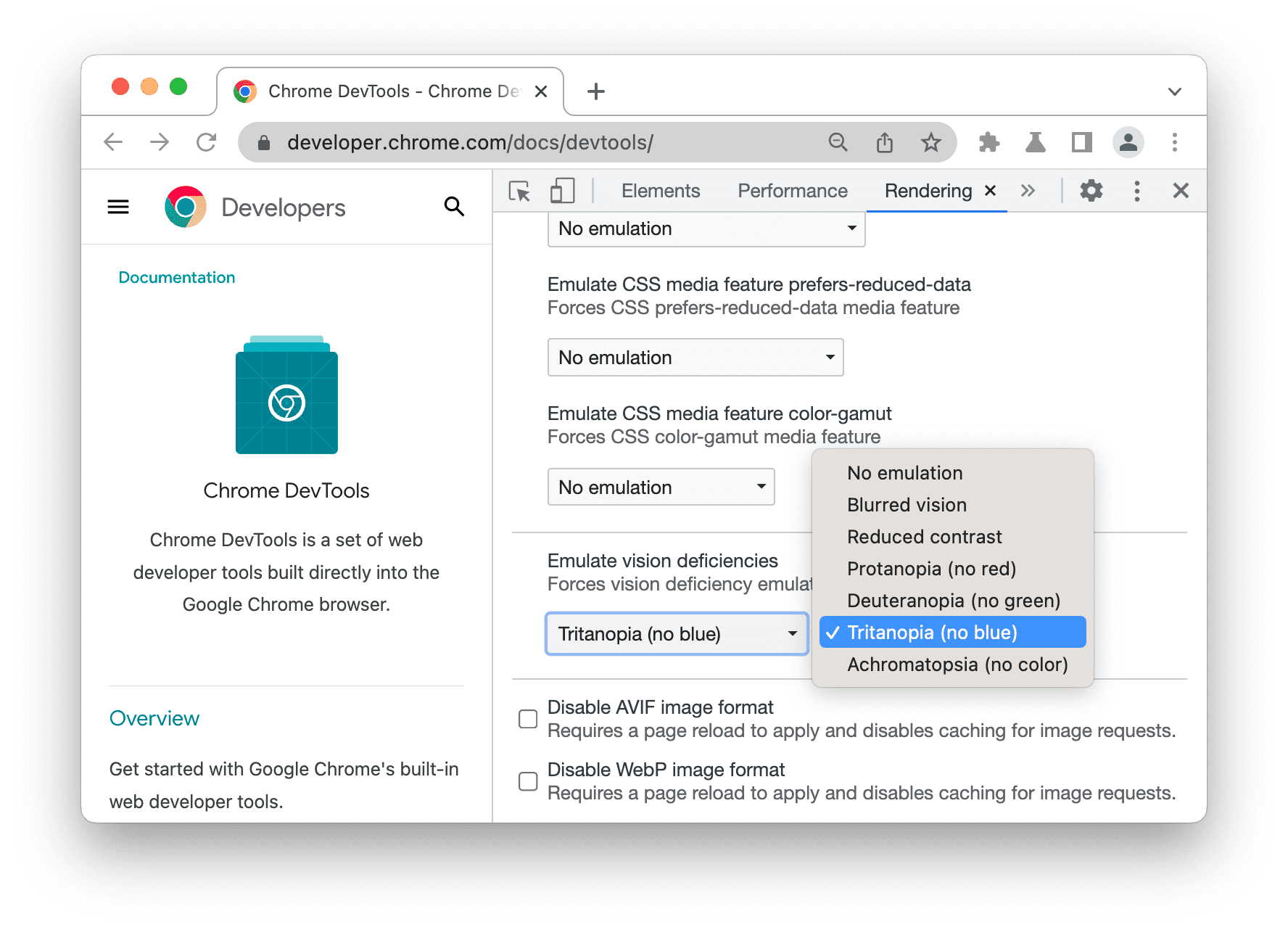
To emulate vision deficiencies:
- Open the Rendering tab.
Under Emulate vision deficiencies, select one of the following from the drop-down list:
- No emulation.
- Blurred vision.
- Reduced contrast.
- Protanopia (no red). Low perception of red; confusion of greens, reds, and yellows.
- Deuteranopia (no green). Low perception of green; confusion of greens, reds, and yellows.
- Tritanopia (no blue). Low perception of blue; confusion of greens and blues.
- Achromatopsia (no color). Partial or total absence of color vision.

Disable AVIF and WebP image formats
These emulations make it easier for developers to test different image loading scenarios without having to switch browsers.
Suppose you have the following HTML code to serve an image in AVIF and WebP formats for newer browsers, with a fallback PNG image for older browsers.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
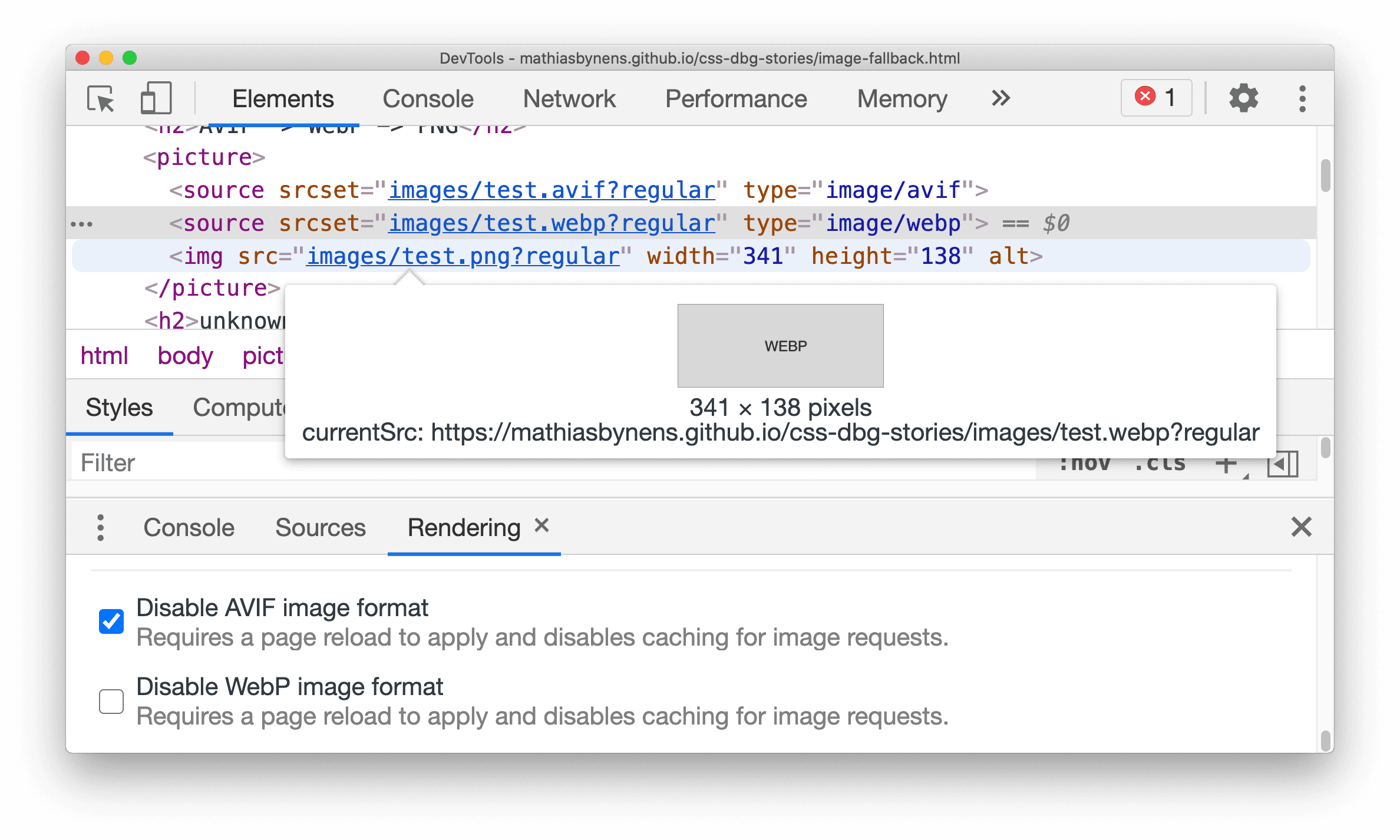
To disable all AVIF images on a page (or, similarly, WebP images):
- Open the Rendering tab, check Disable AVIF image format.
- Reload the page and hover over the
img src. The current image src (currentSrc) is now the fallback WebP image.

Similarly, you can disable WebP images.

