Poznaj przydatne efekty, które możesz zastosować na stronie, korzystając z opcji na karcie Wyświetlanie.
Podświetlanie ramek reklamy
Aby sprawdzić, czy ramki są oznaczone jako reklamy:
- W tym demo otwórz kartę Renderowanie i zaznacz pole wyboru Wyróżnij klatki z reklamą.
- Zwróć uwagę na ramkę reklamy wyróżnioną na czerwono.

Emulowanie zaznaczonej strony
Jeśli przełączysz fokus ze strony na Narzędzia deweloperskie, niektóre elementy nakładki zostaną automatycznie ukryte, jeśli są wywoływane przez fokus. Mogą to być na przykład listy rozwijane, menu lub selektory dat. Opcja Emuluj zaznaczoną stronę umożliwia debugowanie takiego elementu tak, jakby był on zaznaczony.
Aby emulować zaznaczoną stronę:
- Otwórz stronę z elementem, który chcesz debugować, np. witrynę YouTube z paskiem wyszukiwania.
Na stronie otwórz kartę Wyświetlanie, a potem zaznacz i usuń zaznaczenie obok opcji Naśladowanie strony w fokusie.

Tę samą opcję znajdziesz też w przycisku :hov na pasku czynności w sekcji Elementy > Style.
Więcej sposobów na zamrożenie elementu znajdziesz w artykule Zatrzymywanie ekranu i sprawdzanie znikających elementów.
Wyłączanie czcionek lokalnych
Aby sprawdzić, czy lokalne czcionki alternatywne działają zgodnie z oczekiwaniami, wyłącz w regułach local() źródła @font-face.
Podczas tworzenia programi deweloperzy i projektanci często używają 2 różnych kopii tej samej czcionki:
- lokalny czcionka dla narzędzi do projektowania;
- czcionka internetowa do kodu;
Wyłączenie czcionek lokalnych ułatwia:
- Debugowanie i pomiar wydajności oraz optymalizacji ładowania czcionek internetowych
- Sprawdzanie poprawności reguł usługi porównywania cen
@font-face - Poznaj różnice między czcionkami internetowymi a ich lokalnymi wersjami
Emulowanie brakujących źródeł local() w regułach @font-face:
Sprawdź to zdanie, otwórz Elementy > Obliczone, przewiń w dół i w sekcji Wyświetlane czcionki zobacz, że Chrome znalazł czcionkę Courier New w plikach lokalnych.

Otwórz kartę Wyświetlanie, zaznacz Wyłącz czcionki lokalne i odśwież stronę.
Zwróć uwagę na zdanie w Roboto znalezione w internecie.

Włączanie automatycznego trybu ciemnego
Zobacz, jak Twoja witryna może wyglądać w trybie ciemnym, nawet jeśli nie została ona zaimplementowana.
W Chrome 96 wprowadziliśmy testowanie origin automatycznego ciemnego motywu na Androidzie. Dzięki tej funkcji przeglądarka stosuje automatycznie wygenerowany ciemny motyw na stronach z jasnym motywem, jeśli użytkownik włączył ciemny motyw w systemie operacyjnym.
Aby włączyć automatyczny tryb ciemny:
- Na tej stronie otwórz kartę Wyświetlanie i zaznacz pole Włącz automatyczny tryb ciemny.
- Obserwuj tę stronę w trybie ciemnym.

Emulacja ślepoty barw
Każdy powinien mieć dostęp do internetu i móc z niego korzystać. Google jest zdecydowane, aby to osiągnąć.
Za pomocą Narzędzi deweloperskich w Chrome możesz sprawdzić, jak Twoją witrynę widzą osoby z niepełnosprawnością wzroku, aby móc ją dla nich ulepszyć. Więcej informacji znajdziesz w artykule Symulowanie niedoboru widzenia barw.
Aby emulować ślepotę barw:
- Otwórz kartę Wyświetlanie.
W sekcji Naśladowanie wad wzroku wybierz jedną z tych opcji na liście:
- Bez emulacji.
- Niewyraźne widzenie.
- Zmniejszony kontrast.
- Protanopia (bez czerwonego). Słaba percepcja czerwieni; mylenie kolorów zielonego, czerwonego i żółtego.
- Deuteranopia (bez zielonego). Słaba percepcja zieleni; mylenie zieleni, czerwieni i żółci.
- Tritanopia (bez niebieskiego). Słaba percepcja koloru niebieskiego; mylenie kolorów zielonego i niebieskiego.
- Achromatopsja (bez koloru) Częściowa lub całkowita utrata widzenia barw.

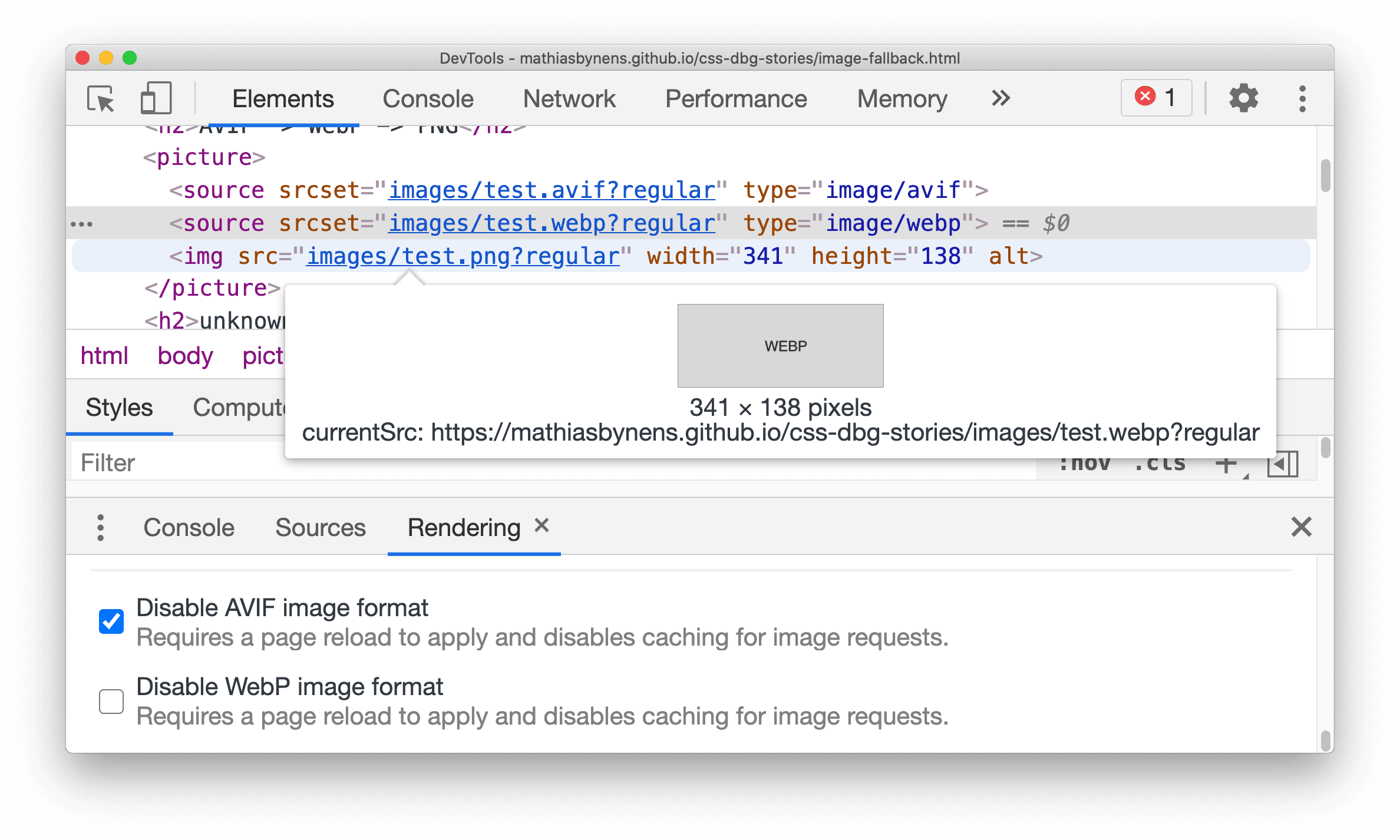
Wyłączanie formatów obrazów AVIF i WebP
Dzięki emulacji deweloperzy mogą łatwiej testować różne scenariusze wczytywania obrazów bez konieczności przełączania przeglądarek.
Załóżmy, że masz ten kod HTML, który służy do wyświetlania obrazu w formatach AVIF i WebP w nowszych przeglądarkach oraz obrazu PNG w starszych przeglądarkach.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Aby wyłączyć wszystkie obrazy AVIF na stronie (lub obrazy WebP):
- Otwórz kartę Wyświetlanie i odznacz pole Wyłącz format obrazu AVIF.
- Załaduj ponownie stronę i najeżdżaj kursorem na
img src. Aktualne źródło obrazu (currentSrc) jest teraz obrazem WebP.

Podobnie możesz wyłączyć obrazy WebP.

