In dieser Referenz finden Sie nützliche Effekte, die Sie auf Ihre Seite anwenden können.
Anzeigen-Frames hervorheben
So prüfen Sie, ob Frames als Anzeigen getaggt sind:
- Öffnen Sie in dieser Demo den Tab Rendering und klicken Sie auf Anzeigenframes hervorheben.
- Der Anzeigen-Frame ist rot hervorgehoben.

Fokussierte Seite emulieren
Wenn Sie den Fokus von der Seite auf die Entwicklertools legen, werden einige Overlay-Elemente automatisch ausgeblendet, wenn sie durch den Fokus ausgelöst werden. Dazu gehören z. B. Drop-down-Listen, Menüs oder Datumsauswahlen. Mit der Option Emulate a focused page (Fokussierte Seite emulieren) können Sie ein solches Element so debuggen, als wäre es im Fokus.
So emulieren Sie eine fokussierte Seite:
- Öffnen Sie eine Seite mit dem Element, das Sie debuggen möchten, z. B. die YouTube-Website mit der Suchleiste.
Öffnen Sie den Tab Rendering und aktivieren und deaktivieren Sie dann die Option Eine fokussierte Seite emulieren.

Sie finden diese Option auch unter der Schaltfläche :hov in der Aktionsleiste unter Elemente > Stile.
Weitere Möglichkeiten zum Einfrieren von Elementen finden Sie unter Bildschirm einfrieren und verschwindende Elemente prüfen.
Lokale Schriftarten deaktivieren
Prüfen Sie, ob die lokalen Schriftarten wie erwartet funktionieren, indem Sie local()-Quellen in @font-face-Regeln deaktivieren.
Oft verwenden Entwickler und Designer während der Entwicklung zwei verschiedene Kopien derselben Schriftart:
- Eine lokale Schriftart für Ihre Designtools und
- Webschriftart für Ihren Code
Wenn Sie lokale Schriftarten deaktivieren, können Sie Folgendes einfacher tun:
- Leistung und Optimierung des Ladens von Webschriften beheben und messen
- Korrektheit Ihrer CSS-
@font-face-Regeln prüfen - Unterschiede zwischen Web- und lokalen Schriftarten erkennen
Fehlende local()-Quellen in @font-face-Regeln emulieren:
Prüfen Sie den obigen Satz, öffnen Sie Elemente > Berechnet, scrollen Sie ganz nach unten und sehen Sie unter Gerenderte Schriftarten, dass Chrome Courier New in lokalen Dateien gefunden hat.

Öffnen Sie den Tab Rendering, setzen Sie ein Häkchen bei Lokale Schriftarten deaktivieren und aktualisieren Sie die Seite.
Sehen Sie sich den Satz in Roboto an, den Sie im Web gefunden haben.

Automatischen dunklen Modus aktivieren
Sie können sich ansehen, wie Ihre Website im Dunkelmodus aussehen könnte, auch wenn Sie ihn nicht implementiert haben.
In Chrome 96 wurde ein Ursprungstest für das automatische dunkle Design auf Android eingeführt. Mit dieser Funktion wendet der Browser ein automatisch generiertes dunkles Design auf Websites mit hellem Design an, wenn der Nutzer im Betriebssystem dunkle Designs aktiviert hat.
So aktivieren Sie den automatischen dunklen Modus:
- Öffnen Sie auf dieser Seite den Tab Rendering und setzen Sie ein Häkchen bei Automatischen dunklen Modus aktivieren.
- Sehen Sie sich diese Seite im dunklen Modus an.

Sehschwächen emulieren
Jeder sollte auf das Web zugreifen und Informationen abrufen können. Google setzt sich dafür ein, dies zu ermöglichen.
Mit den Chrome-Entwicklertools können Sie sehen, wie Nutzer mit Sehbehinderungen Ihre Website sehen, und sie so für sie optimieren. Weitere Informationen finden Sie unter Farbsehschwäche simulieren.
So emulieren Sie Sehschwächen:
- Öffnen Sie den Tab Rendering.
Wählen Sie unter Sehbehinderungen simulieren eine der folgenden Optionen aus dem Drop-down-Menü aus:
- Keine Emulation.
- Verschwommenes Sehen
- Reduzierter Kontrast
- Protanopie (kein Rot) Geringe Rotwahrnehmung; Verwechslung von Grün-, Rot- und Gelbtönen.
- Deuteranopie (kein Grün) Geringe Wahrnehmung von Grün; Verwechslung von Grün, Rot und Gelb.
- Tritanopie (kein Blau) Schlechte Wahrnehmung von Blau; Verwechslung von Grün und Blau.
- Achromatopsie (keine Farbe) Teilweise oder vollständige Farbblindheit.

AVIF- und WebP-Bildformate deaktivieren
Diese Emulationen erleichtern es Entwicklern, verschiedene Szenarien für das Laden von Bildern zu testen, ohne den Browser wechseln zu müssen.
Angenommen, Sie haben den folgenden HTML-Code, um ein Bild im AVIF- und WebP-Format für neuere Browser mit einem Fallback-PNG-Bild für ältere Browser bereitzustellen.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
So deaktivieren Sie alle AVIF-Bilder (oder WebP-Bilder) auf einer Seite:
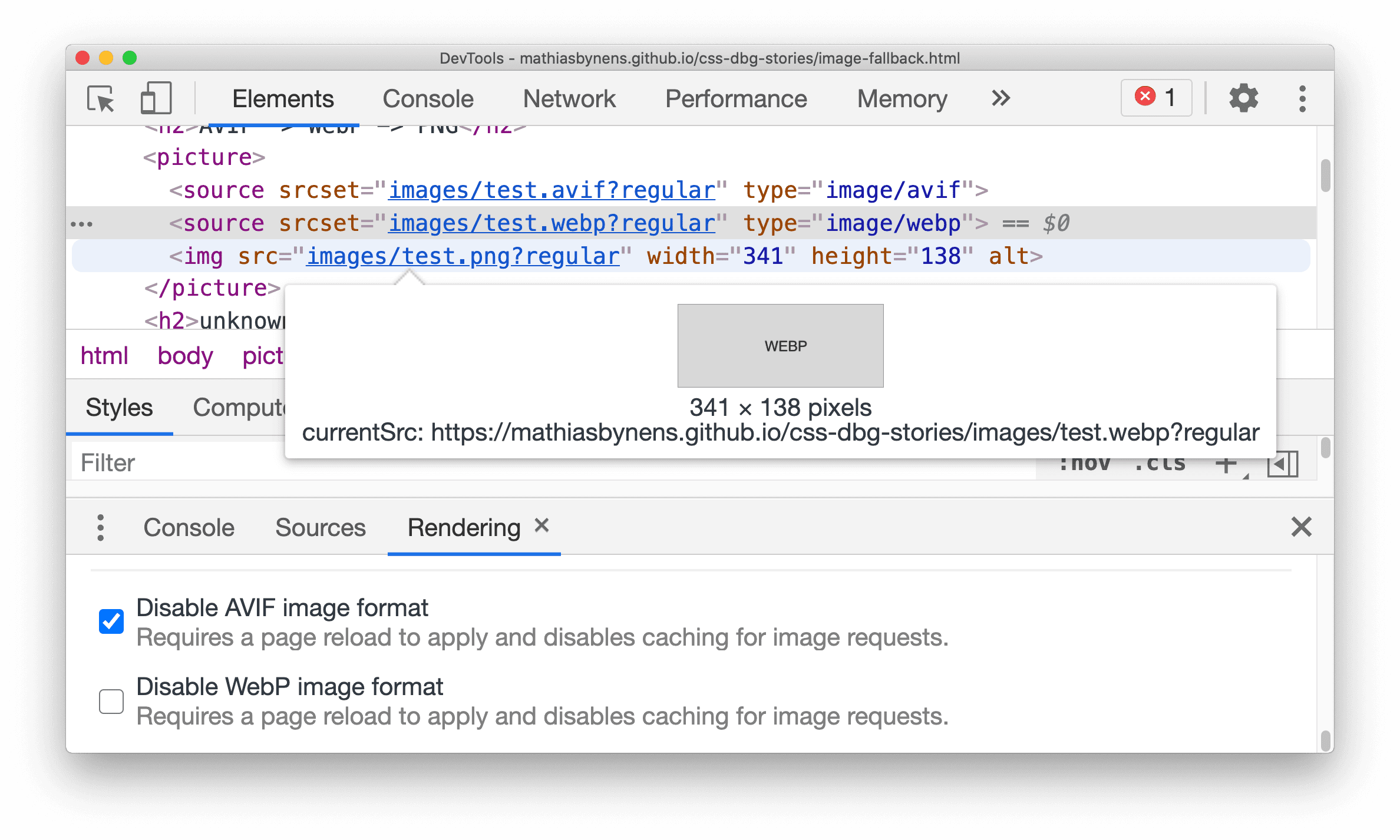
- Öffnen Sie den Tab Rendering und setzen Sie ein Häkchen bei AVIF-Bildformat deaktivieren.
- Aktualisieren Sie die Seite und bewegen Sie den Mauszeiger auf das Symbol
img src. Das aktuelle Bild-Src (currentSrc) ist jetzt das WebP-Fallback-Bild.

Auf ähnliche Weise können Sie WebP-Bilder deaktivieren.

