Sie können Live-Inhalte auf einem Android-Gerät von Ihrem Windows-, Mac- oder Linux-Computer aus remote debuggen. In dieser Anleitung erfahren Sie, wie Sie Folgendes tun:
- Richten Sie Ihr Android-Gerät für das Remote-Debugging ein und erkennen Sie es von Ihrem Entwicklungscomputer aus.
- Live-Inhalte auf Ihrem Android-Gerät von Ihrem Entwicklungscomputer aus untersuchen und debuggen
- Inhalte von Ihrem Android-Gerät auf eine DevTools-Instanz auf Ihrem Entwicklungscomputer streamen

Schritt 1: Android-Gerät finden
Der folgende Workflow funktioniert für die meisten Nutzer. Weitere Informationen finden Sie unter Fehlerbehebung: DevTools erkennt das Android-Gerät nicht.
- Öffnen Sie auf Ihrem Android-Gerät den Bildschirm Entwickleroptionen. Weitere Informationen finden Sie unter Entwickleroptionen auf dem Gerät konfigurieren.
- Wählen Sie USB-Debugging aktivieren aus.
- Öffnen Sie Chrome auf Ihrem Entwicklungscomputer.
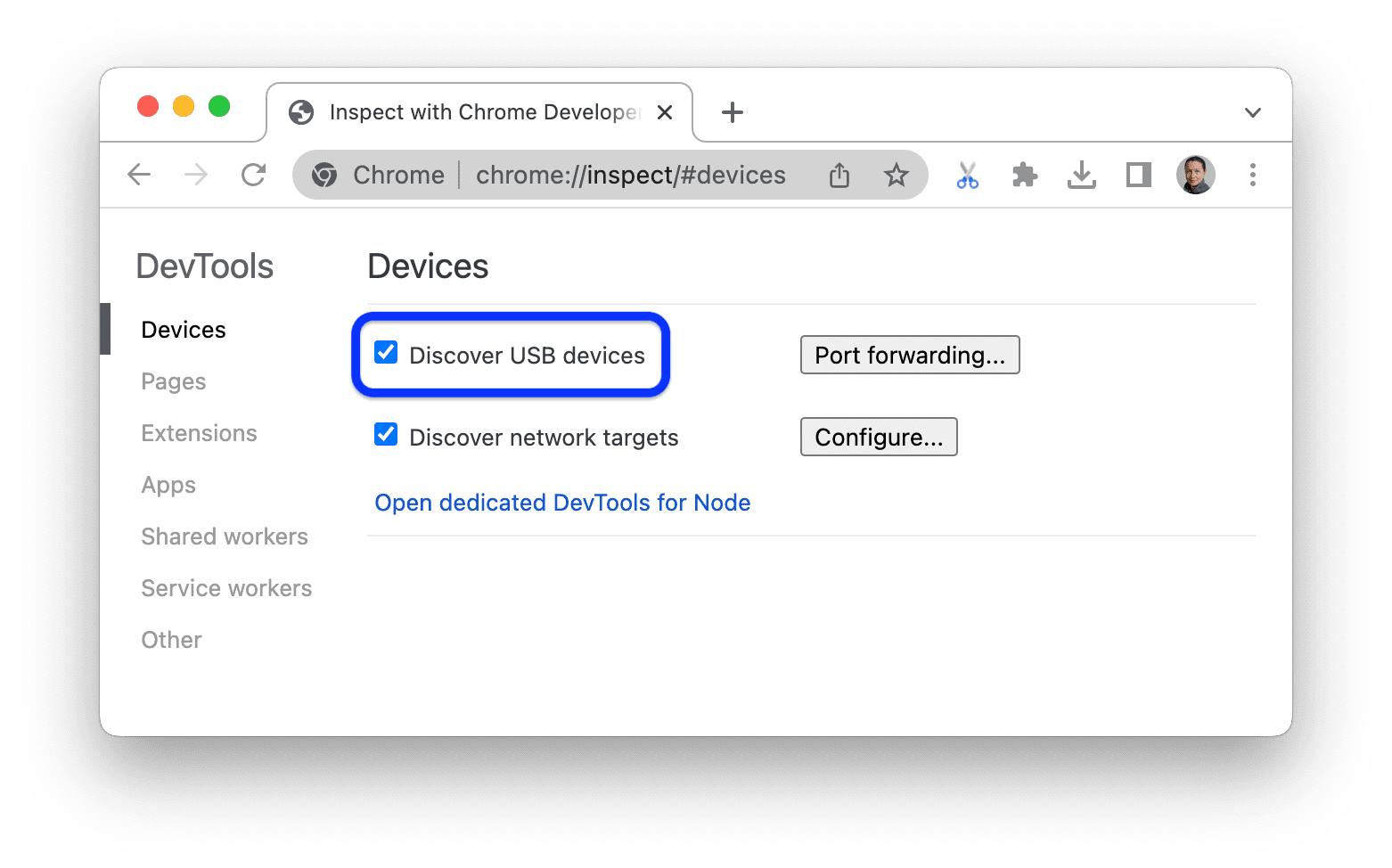
- Öffnen Sie
chrome://inspect#devices. Prüfen Sie, ob
USB-Geräte erkennen aktiviert ist.

Verbinden Sie Ihr Android-Gerät über ein USB-Kabel direkt mit Ihrem Entwicklercomputer.
Wenn Sie Ihr Gerät zum ersten Mal verbinden, wird es als „Offline“ angezeigt und die Authentifizierung steht noch aus.

Akzeptieren Sie in diesem Fall die Aufforderung zur Debugging-Sitzung auf dem Display Ihres Geräts.
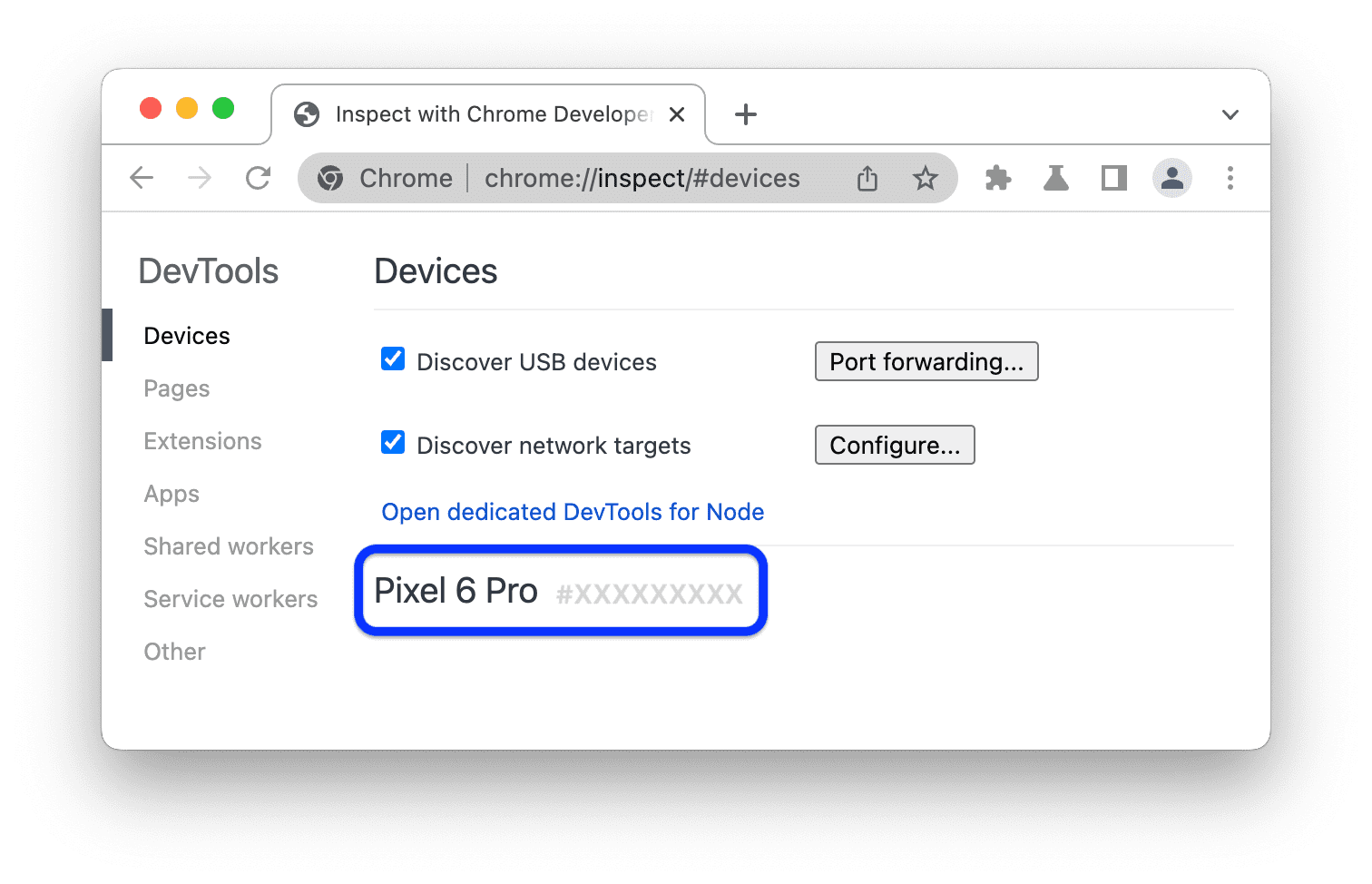
Wenn Sie den Modellnamen Ihres Android-Geräts sehen, hat DevTools die Verbindung zu Ihrem Gerät erfolgreich hergestellt.

Fahren Sie mit Schritt 2 fort.
Fehlerbehebung: DevTools erkennt das Android-Gerät nicht
Prüfen Sie, ob Ihre Hardware richtig eingerichtet ist:
- Wenn Sie einen USB-Hub verwenden, versuchen Sie, Ihr Android-Gerät stattdessen direkt mit Ihrem Entwicklercomputer zu verbinden.
- Versuchen Sie, das USB-Kabel zwischen Ihrem Android-Gerät und dem Entwicklercomputer zu trennen und dann wieder anzuschließen. Entsperren Sie dazu die Displays Ihres Android-Geräts und Ihres Entwicklercomputers.
- Prüfe, ob dein USB-Kabel funktioniert. Sie sollten Dateien auf Ihrem Android-Gerät von Ihrem Entwicklungscomputer aus ansehen können.
Achten Sie darauf, dass Ihre Software richtig eingerichtet ist:
- Wenn auf Ihrem Entwicklungscomputer Windows ausgeführt wird, versuchen Sie, die USB-Treiber für Ihr Android-Gerät manuell zu installieren. Weitere Informationen finden Sie unter OEM-USB-Treiber installieren.
- Für einige Kombinationen von Windows- und Android-Geräten (insbesondere Samsung) ist eine zusätzliche Einrichtung erforderlich. Weitere Informationen finden Sie unter Chrome DevTools Devices does not detect device when plugged in.
Wenn die Aufforderung USB-Debugging zulassen auf Ihrem Android-Gerät nicht angezeigt wird, versuchen Sie Folgendes:
- Trennen Sie das USB-Kabel und schließen Sie es wieder an, während DevTools auf Ihrem Entwicklungscomputer im Fokus ist und der Android-Startbildschirm angezeigt wird. Das bedeutet, dass die Aufforderung manchmal nicht angezeigt wird, wenn die Bildschirme Ihres Android-Geräts oder Entwicklungscomputers gesperrt sind.
- Aktualisieren Sie die Displayeinstellungen für Ihr Android-Gerät und Ihren Entwicklungscomputer so, dass sie nie in den Ruhemodus wechseln.
- USB-Modus von Android auf PTP einstellen Weitere Informationen finden Sie unter Dialogfeld „USB-Debugging autorisieren“ wird auf dem Galaxy S4 nicht angezeigt.
- Wählen Sie auf dem Bildschirm Entwickleroptionen Ihres Android-Geräts USB-Debugging-Autorisierungen widerrufen aus, um das Gerät auf den ursprünglichen Zustand zurückzusetzen.
Wenn Sie eine Lösung finden, die in diesem Abschnitt oder unter Chrome DevTools Devices does not detect device when plugged in nicht erwähnt wird, fügen Sie bitte eine Antwort zu dieser Stack Overflow-Frage hinzu oder erstellen Sie ein Problem im Repository developer.chrome.com.
Schritt 2: Inhalte auf Ihrem Android-Gerät über Ihren Entwicklungscomputer debuggen
- Öffnen Sie Chrome auf Ihrem Android-Gerät.
In
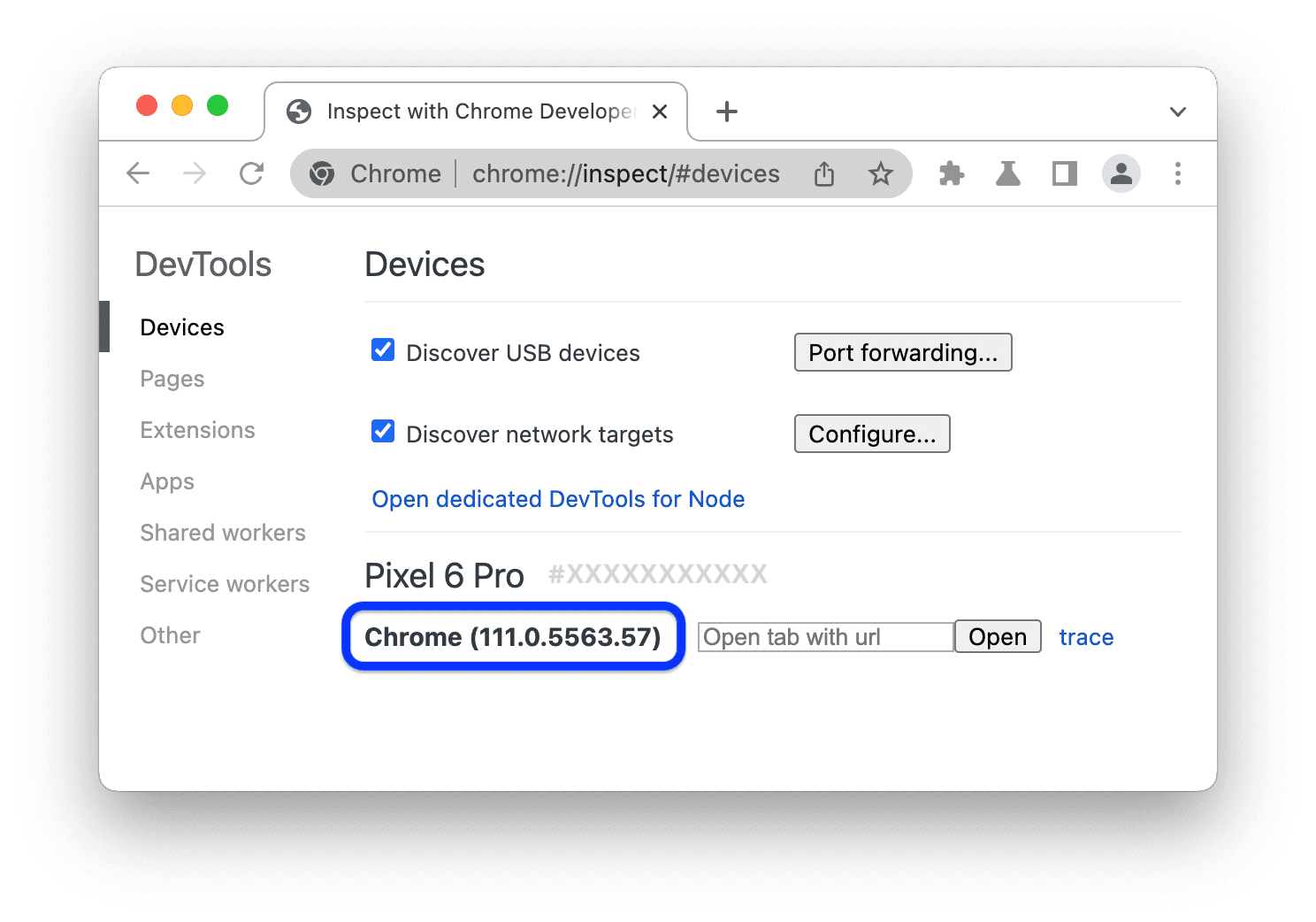
chrome://inspect/#devicesauf Ihrem Entwicklungscomputer sehen Sie den Modellnamen Ihres Android-Geräts, gefolgt von der Seriennummer. Darunter sehen Sie die Chrome-Version, die auf dem Gerät ausgeführt wird, mit der Versionsnummer in Klammern.
Geben Sie im Textfeld Tab mit URL öffnen eine URL ein und klicken Sie auf Öffnen. Die Seite wird auf Ihrem Android-Gerät in einem neuen Tab geöffnet.

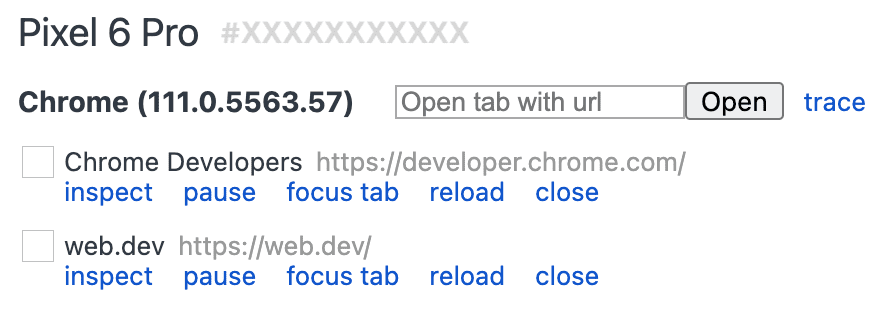
Jeder Remote-Chrome-Tab erhält einen eigenen Bereich in
chrome://inspect/#devices. In diesem Abschnitt können Sie mit diesem Tab interagieren. Wenn Apps WebView verwenden, wird für jede dieser Apps ein Abschnitt angezeigt. In diesem Beispiel ist nur ein Tab geöffnet.Klicken Sie neben der URL, die Sie gerade geöffnet haben, auf Prüfen. Eine neue DevTools-Instanz wird geöffnet.

Die Version von Chrome, die auf Ihrem Android-Gerät ausgeführt wird, bestimmt die Version der DevTools, die auf Ihrem Entwicklungscomputer geöffnet wird. Wenn auf Ihrem Android-Gerät also eine sehr alte Version von Chrome ausgeführt wird, sieht die DevTools-Instanz möglicherweise ganz anders aus als gewohnt.
Weitere Aktionen: Tab pausieren, fokussieren, neu laden oder schließen
Unter der URL befindet sich ein Menü, in dem Sie einen Tab pausieren, fokussieren, neu laden oder schließen können.

Elemente prüfen
Rufen Sie in Ihrer DevTools-Instanz den Bereich Elemente auf und bewegen Sie den Mauszeiger auf ein Element, um es im Viewport Ihres Android-Geräts hervorzuheben.
Sie können auch auf ein Element auf dem Bildschirm Ihres Android-Geräts tippen, um es im Bereich Elemente auszuwählen.
Klicken Sie in Ihrer DevTools-Instanz auf Element auswählen ![]() und tippen Sie dann auf dem Bildschirm Ihres Android-Geräts auf das Element. Element auswählen wird nach der ersten Berührung deaktiviert. Sie müssen die Funktion also jedes Mal neu aktivieren, wenn Sie sie verwenden möchten.
und tippen Sie dann auf dem Bildschirm Ihres Android-Geräts auf das Element. Element auswählen wird nach der ersten Berührung deaktiviert. Sie müssen die Funktion also jedes Mal neu aktivieren, wenn Sie sie verwenden möchten.
Android-Bildschirm auf den Entwicklercomputer streamen
Klicken Sie auf Screencast umschalten
![]() , um die Inhalte Ihres Android-Geräts in Ihrer DevTools-Instanz anzusehen.
, um die Inhalte Ihres Android-Geräts in Ihrer DevTools-Instanz anzusehen.
Sie können auf verschiedene Arten mit dem Screencast interagieren:
- Klicks werden in Taps umgewandelt und lösen so die richtigen Touch-Events auf dem Gerät aus.
- Tasteneingaben auf Ihrem Computer werden an das Gerät gesendet.
- Wenn Sie eine Pinch-Geste simulieren möchten, halten Sie beim Ziehen die Umschalttaste gedrückt.
- Verwenden Sie zum Scrollen das Trackpad oder das Mausrad oder bewegen Sie den Mauszeiger schnell.
Einige Hinweise zu Screencasts:
- In Screencasts werden nur Seiteninhalte angezeigt. Transparente Bereiche des Screencasts stellen Geräteoberflächen wie die Chrome-Adressleiste, die Android-Statusleiste oder die Android-Tastatur dar.
- Screencasts wirken sich negativ auf die Frameraten aus. Deaktivieren Sie die Bildschirmübertragung, wenn Sie Scrollvorgänge oder Animationen messen, um ein genaueres Bild der Seitenleistung zu erhalten.
- Wenn das Display Ihres Android-Geräts gesperrt wird, verschwinden die Inhalte Ihres Screencasts. Entsperren Sie das Display Ihres Android-Geräts, um das Screencasting automatisch fortzusetzen.
Manuelles Debugging über Android Debug Bridge (ADB)
In seltenen Fällen kann eine alternative Methode für das Remote-Debugging nützlich sein. Möglicherweise möchten Sie sich direkt mit dem Chrome-Entwicklertools-Protokoll (CDP) von Chrome unter Android verbinden.
Dazu können Sie die Android Debug Bridge (ADB) verwenden:
- Achten Sie darauf, dass auf Ihrem Android-Gerät die Entwickleroptionen und das USB‑Debugging aktiviert sind.
- Öffnen Sie Chrome auf Ihrem Android-Gerät.
Verbinden Sie das Android-Gerät über eine der folgenden Methoden mit Ihrem Entwicklungscomputer:
- Ein USB-Kabel (einfach).
- Alternativ können Sie auch eine adb-WLAN-Verbindung verwenden.
Führen Sie in der Befehlszeile Ihres Entwicklercomputers
adb devices -laus und prüfen Sie, ob Ihr Gerät in der Liste angezeigt wird.Leiten Sie den CDP-Socket auf dem Gerät an den lokalen Port Ihres Computers weiter, z. B.
9222. Führen Sie hierzu Folgendes aus:adb forward tcp:9222 localabstract:chrome_devtools_remoteNachdem die Verbindung hergestellt wurde, prüfen Sie Folgendes:
- Unter
http://localhost:9222/jsonwerden Ihrepage-Ziele aufgeführt. http://localhost:9222/json/versionmacht den Zielendpunktbrowserverfügbar, wie in der CDP-Dokumentation angegeben.chrome://inspect/#deviceswird auch ohne aktivierte Einstellung USB-Geräte erkennen ausgefüllt.
- Unter
Informationen zur Fehlerbehebung finden Sie hier:
adbDokumentationOptional können Sie auch ältere Leitfäden lesen:



