Eseguire il debug remoto dei contenuti dal vivo su un dispositivo Android dal computer Windows, Mac o Linux. Questo tutorial ti insegna a:
- Configura il tuo dispositivo Android per il debug remoto e rilevalo dalla tua macchina di sviluppo.
- Controlla e esegui il debug dei contenuti in tempo reale sul tuo dispositivo Android dalla tua macchina di sviluppo.
- Registra schermo dei contenuti dal tuo dispositivo Android su un'istanza di DevTools sulla tua macchina di sviluppo.

Passaggio 1: scopri il tuo dispositivo Android
Il flusso di lavoro riportato di seguito è adatto alla maggior parte degli utenti. Per ulteriore assistenza, consulta Risoluzione dei problemi: DevTools non rileva il dispositivo Android.
- Apri la schermata Opzioni sviluppatore su Android. Vedi Configurare le Opzioni sviluppatore sul dispositivo.
- Seleziona Attiva debug USB.
- Apri Chrome sulla macchina di sviluppo.
- Vai a
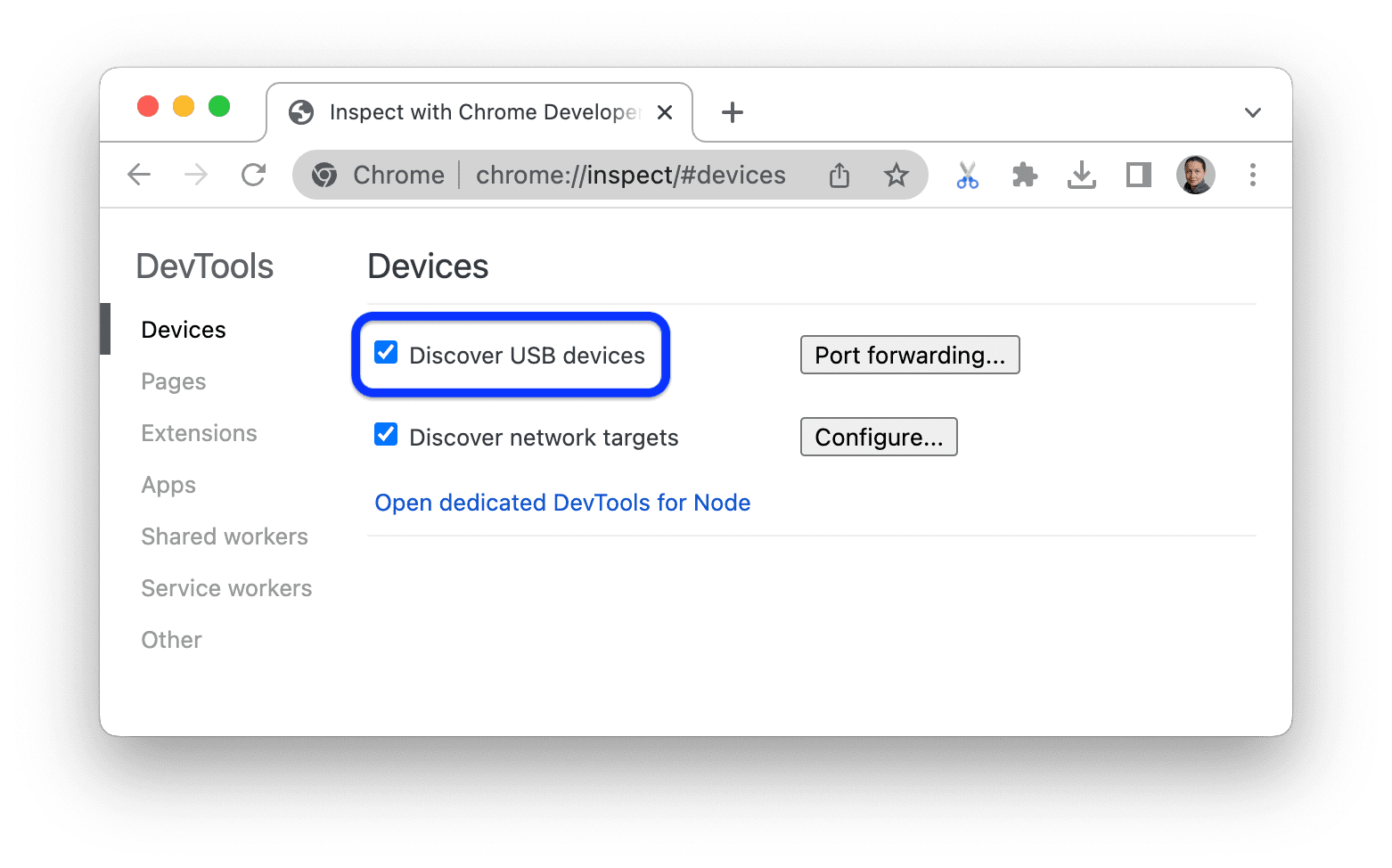
chrome://inspect#devices. Assicurati che l'opzione
Scopri dispositivi USB sia attivata.

Collega il dispositivo Android direttamente alla macchina di sviluppo utilizzando un cavo USB.
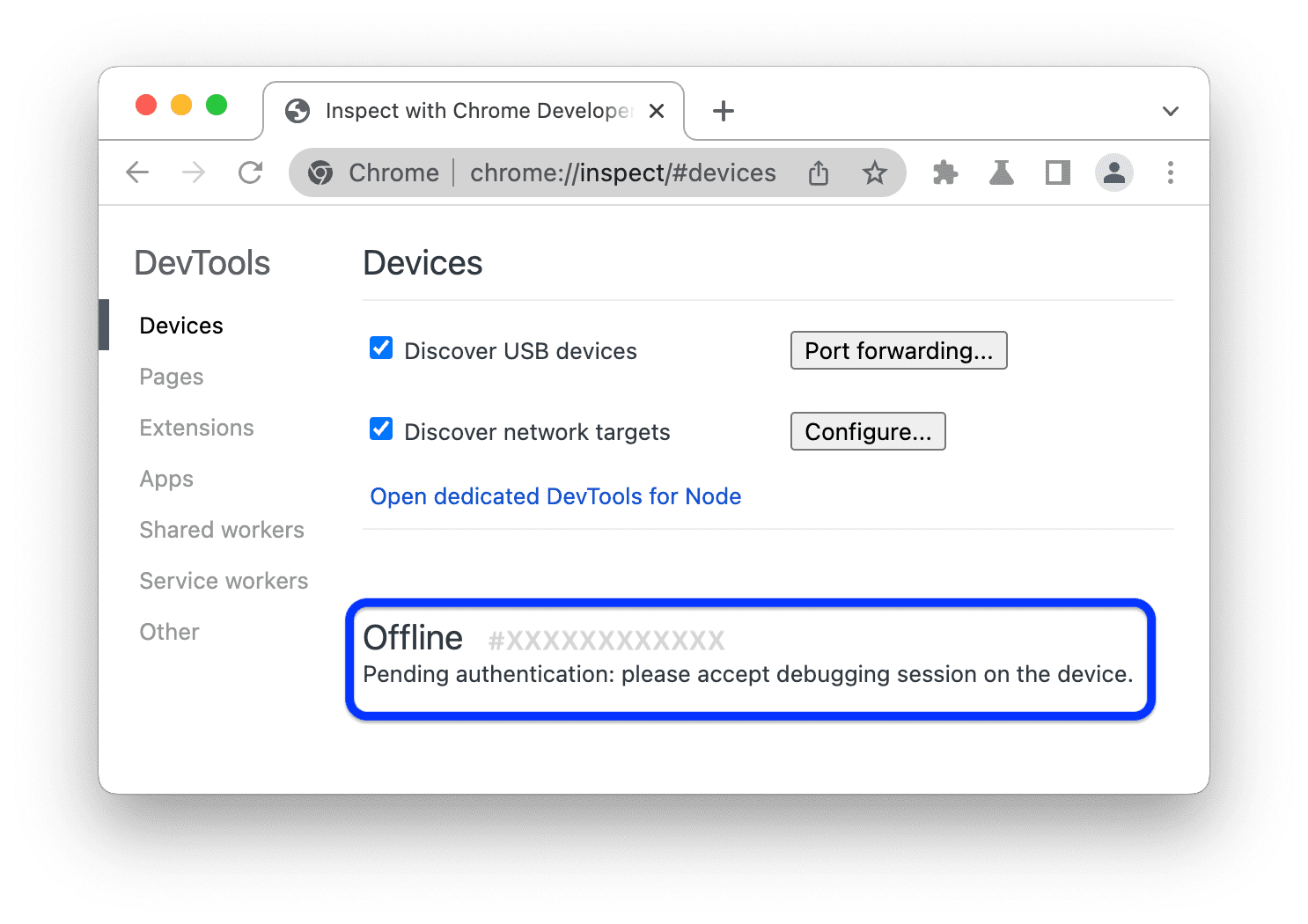
Se lo colleghi per la prima volta, il dispositivo viene visualizzato come "Offline" e in attesa di autenticazione.

In questo caso, accetta la richiesta della sessione di debug sullo schermo del dispositivo.
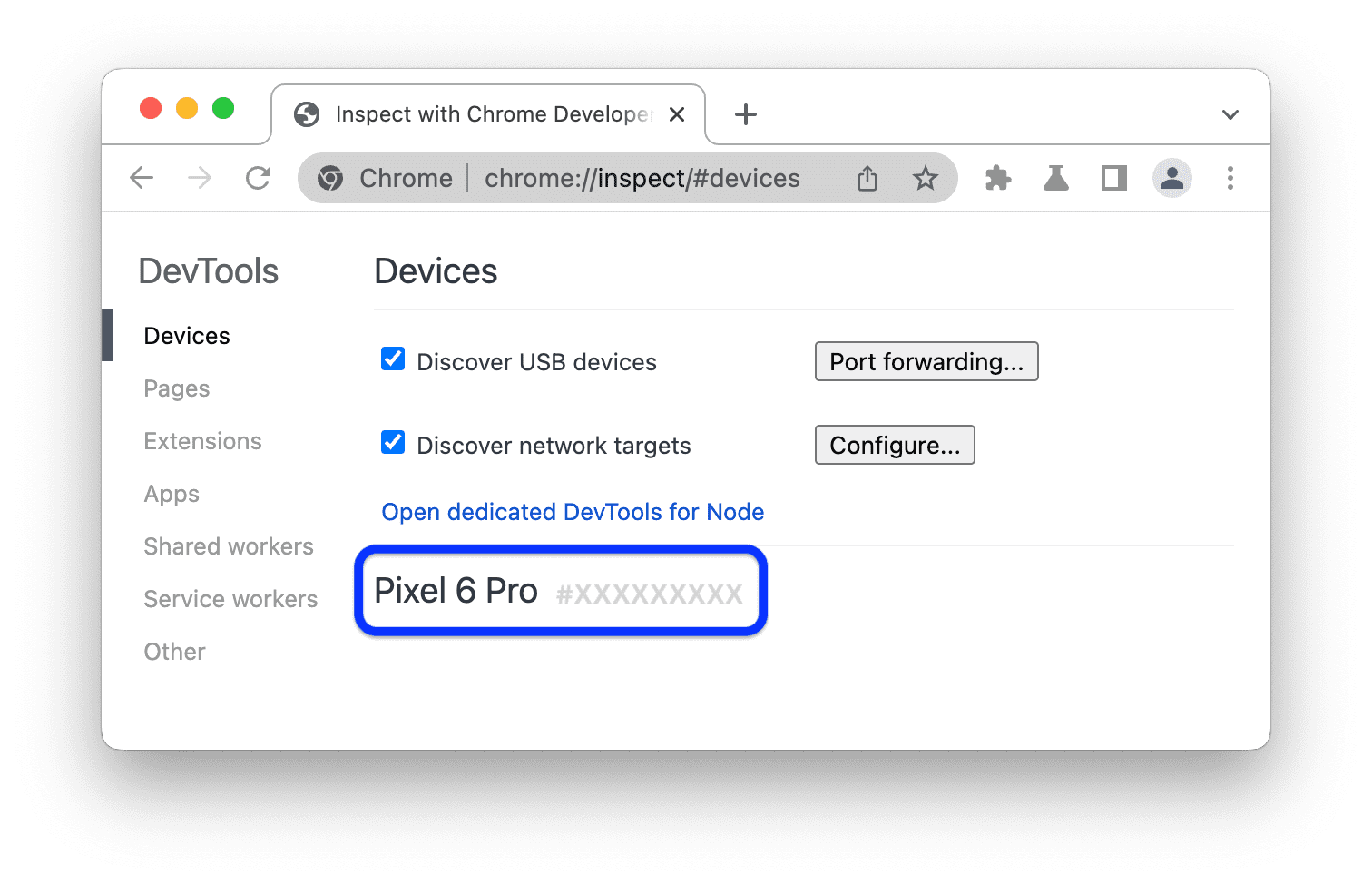
Se vedi il nome del modello del tuo dispositivo Android, DevTools ha stabilito correttamente la connessione al dispositivo.

Vai al passaggio 2.
Risoluzione dei problemi: DevTools non rileva il dispositivo Android
Assicurati che l'hardware sia configurato correttamente:
- Se utilizzi un hub USB, prova a collegare il dispositivo Android direttamente alla macchina di sviluppo.
- Prova a scollegare il cavo USB tra il dispositivo Android e la macchina di sviluppo, quindi ricollegalo. Esegui questa operazione quando gli schermi di Android e della macchina di sviluppo sono sbloccati.
- Assicurati che il cavo USB funzioni. Dovresti essere in grado di ispezionare i file sul tuo dispositivo Android dalla tua macchina di sviluppo.
Assicurati che il software sia configurato correttamente:
- Se la tua macchina di sviluppo è Windows, prova a installare manualmente i driver USB per il tuo dispositivo Android. Consulta Installare i driver USB OEM.
- Alcune combinazioni di dispositivi Windows e Android (in particolare Samsung) richiedono una configurazione aggiuntiva. Consulta Chrome DevTools Devices non rileva il dispositivo quando è collegato.
Se non visualizzi la richiesta Consenti il debug USB sul tuo dispositivo Android, prova a:
- Scollegare e ricollegare il cavo USB mentre DevTools è attivo sulla macchina di sviluppo e viene visualizzata la schermata Home di Android. In altre parole, a volte la richiesta non viene visualizzata quando le schermate di Android o della macchina di sviluppo sono bloccate.
- Aggiorna le impostazioni di visualizzazione del dispositivo Android e della macchina di sviluppo in modo che non si mettano mai in sospensione.
- Impostare la modalità USB di Android su PTP. Consulta Galaxy S4 non mostra la finestra di dialogo Autorizza debug USB.
- Seleziona Revoca autorizzazioni di debug USB dalla schermata Opzioni sviluppatore sul tuo dispositivo Android per ripristinarlo allo stato originale.
Se trovi una soluzione non indicata in questa sezione o in Chrome DevTools Devices does not detect device when plugged in, aggiungi una risposta alla domanda di Stack Overflow o apri un problema nel repository developer.chrome.com.
Passaggio 2: esegui il debug dei contenuti sul dispositivo Android dalla macchina di sviluppo
- Apri Chrome sul dispositivo Android.
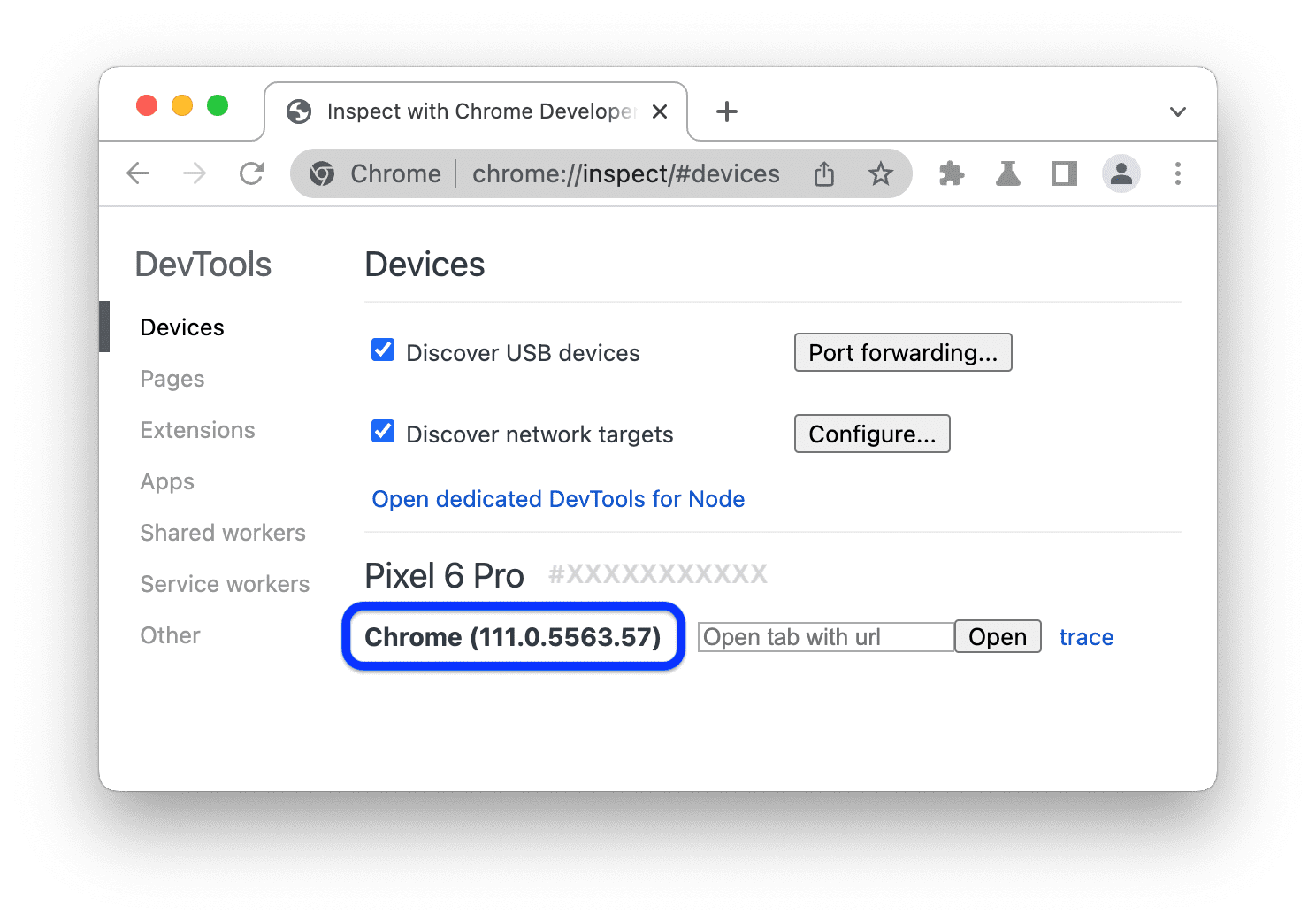
In
chrome://inspect/#devicessulla tua macchina di sviluppo, vedrai il nome del modello del tuo dispositivo Android, seguito dal suo numero di serie. Sotto, puoi vedere la versione di Chrome in esecuzione sul dispositivo, con il numero di versione tra parentesi.
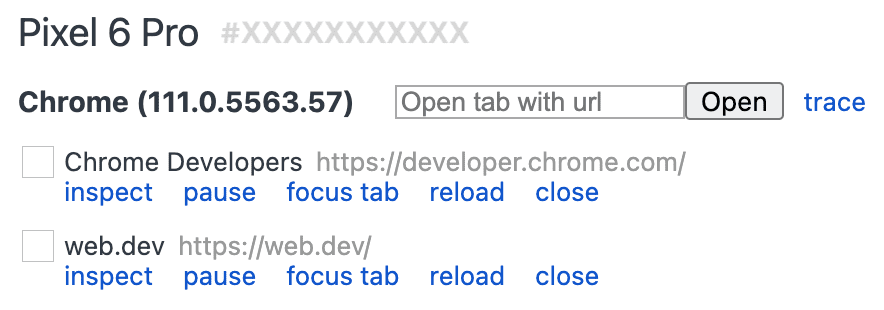
Nella casella di testo Apri scheda con URL, inserisci un URL e fai clic su Apri. La pagina si apre in una nuova scheda sul tuo dispositivo Android.

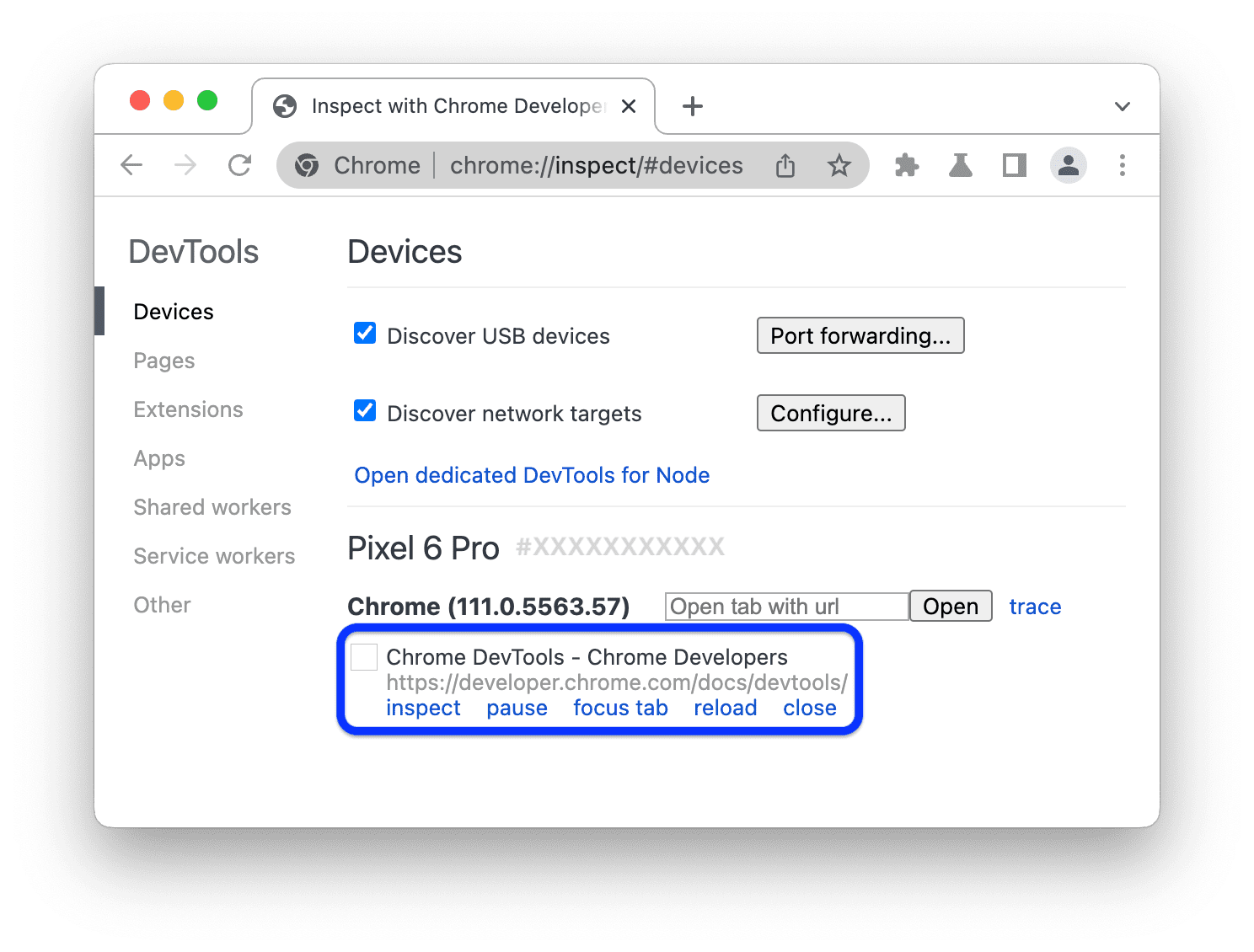
Ogni scheda di Chrome remota ha una propria sezione in
chrome://inspect/#devices. Puoi interagire con la scheda da questa sezione. Se sono presenti app che utilizzano WebView, viene visualizzata una sezione anche per ciascuna di queste app. In questo esempio è aperta una sola scheda.Fai clic su Controlla accanto all'URL che hai appena aperto. Si apre una nuova istanza di DevTools.

La versione di Chrome in esecuzione sul dispositivo Android determina la versione di DevTools che si apre sulla macchina di sviluppo. Pertanto, se sul tuo dispositivo Android è installata una versione molto precedente di Chrome, l'istanza di DevTools potrebbe essere molto diversa da quella a cui sei abituato.
Altre azioni: metti in pausa, metti a fuoco, ricarica o chiudi una scheda
Sotto l'URL puoi trovare un menu per mettere in pausa, mettere a fuoco, ricaricare o chiudere una scheda.

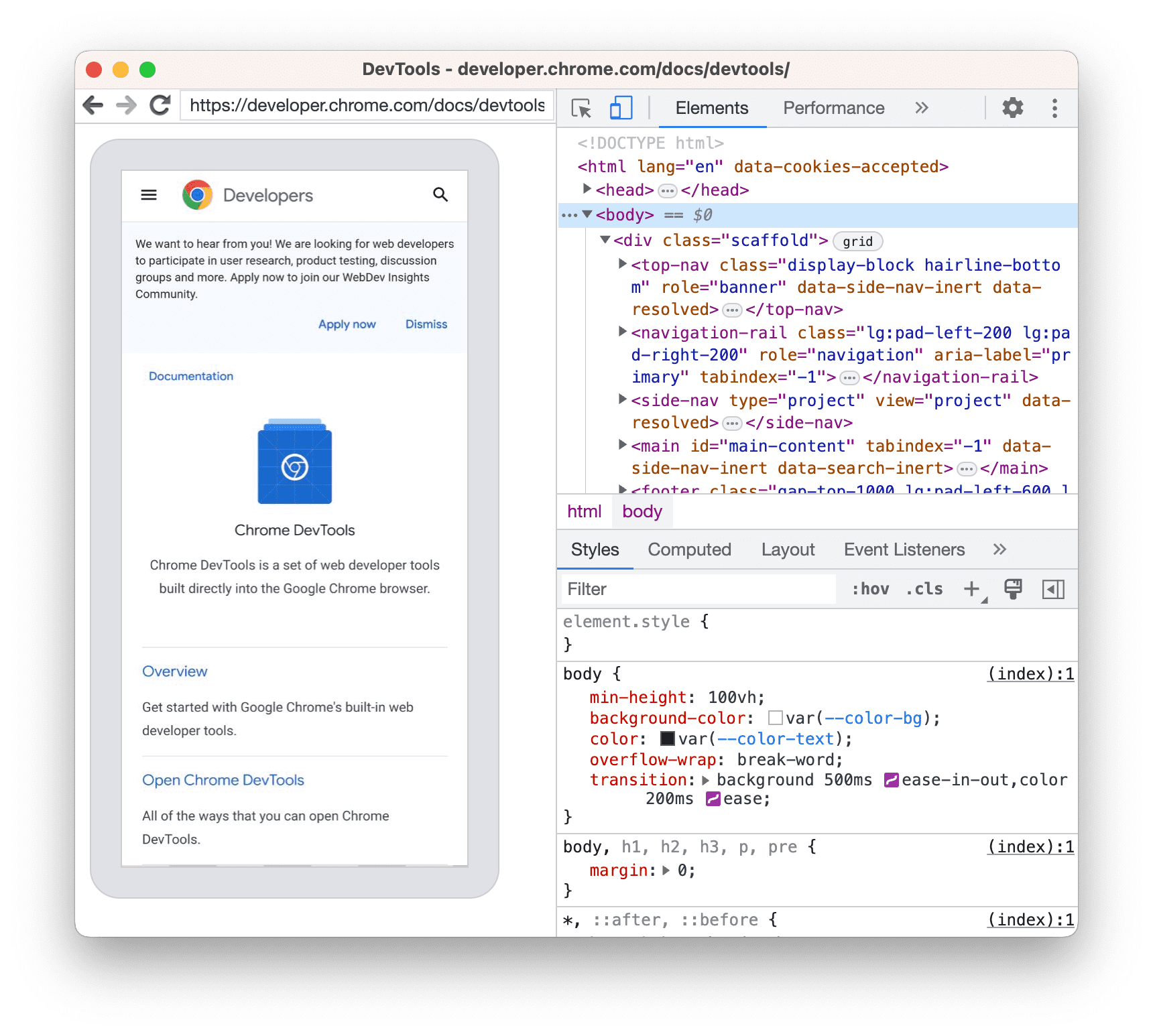
Controllare gli elementi
Vai al riquadro Elementi dell'istanza di DevTools e passa il mouse sopra un elemento per evidenziarlo nel viewport del tuo dispositivo Android.
Puoi anche toccare un elemento sullo schermo del tuo dispositivo Android per selezionarlo nel riquadro Elementi.
Fai clic su Seleziona elemento ![]() nell'istanza di DevTools, quindi tocca l'elemento sullo schermo del dispositivo Android. Tieni presente che l'opzione Seleziona elemento viene disattivata dopo il primo tocco, quindi devi riattivarla ogni volta che vuoi utilizzarla.
nell'istanza di DevTools, quindi tocca l'elemento sullo schermo del dispositivo Android. Tieni presente che l'opzione Seleziona elemento viene disattivata dopo il primo tocco, quindi devi riattivarla ogni volta che vuoi utilizzarla.
Trasmettere lo schermo di Android alla macchina di sviluppo
Fai clic su Attiva/disattiva screencast
![]() per visualizzare
i contenuti del tuo dispositivo Android nell'istanza di DevTools.
per visualizzare
i contenuti del tuo dispositivo Android nell'istanza di DevTools.
Puoi interagire con lo screencast in diversi modi:
- I clic vengono tradotti in tocchi, attivando gli eventi di tocco appropriati sul dispositivo.
- Le battute sul computer vengono inviate al dispositivo.
- Per simulare un gesto di pizzicamento, tieni premuto Maiusc durante il trascinamento.
- Per scorrere, usa il trackpad o la rotellina del mouse oppure fai scorrere il cursore del mouse.
Alcune note sugli screencast:
- Gli screencast mostrano solo i contenuti della pagina. Le parti trasparenti dello screencast rappresentano le interfacce del dispositivo, ad esempio la barra degli indirizzi di Chrome, la barra di stato di Android o la tastiera di Android.
- Gli screencast influiscono negativamente sulle frequenze dei fotogrammi. Disattiva la registrazione dello schermo durante la misurazione delle animazioni o dei scorrimenti per avere un quadro più preciso del rendimento della tua pagina.
- Se lo schermo del dispositivo Android si blocca, i contenuti dello screencast scompaiono. Sblocca lo schermo del tuo dispositivo Android per riprendere automaticamente la trasmissione dello schermo.
Eseguire il debug manualmente tramite Android Debug Bridge (adb)
In alcuni rari casi, potrebbe essere utile un metodo alternativo di debug remoto. Ad esempio, potresti volerti connettere direttamente al Chrome DevTools Protocol (CDP) di Chrome su Android.
Per farlo, puoi utilizzare Android Debug Bridge (adb):
- Assicurati di attivare le Opzioni sviluppatore e il debug USB sul tuo dispositivo Android.
- Apri Chrome sul tuo dispositivo Android.
Collega il dispositivo Android alla tua macchina di sviluppo tramite:
- Un cavo USB (dritto).
- In alternativa, connessione Wi-Fi adb.
Nella riga di comando della macchina di sviluppo, esegui
adb devices -le controlla se il tuo dispositivo è presente nell'elenco.Inoltra la porta CDP sul dispositivo alla porta locale della tua macchina, ad esempio
9222. A tal fine, esegui:adb forward tcp:9222 localabstract:chrome_devtools_remoteUna volta stabilita la connessione, verifica che:
http://localhost:9222/jsonelenca i tuoi targetpage.http://localhost:9222/json/versionespone l'endpoint targetbrowser, come indicato nella documentazione CDP.chrome://inspect/#devicessia compilato, anche senza che sia selezionata l'impostazione Rileva dispositivi USB.
Per la risoluzione dei problemi, consulta:
- Documentazione di
adb Se vuoi, puoi leggere le guide precedenti:


