Debuguj komponenty WebView w natywnych aplikacjach na Androida za pomocą Narzędzi deweloperskich w Chrome.
Na Androidzie 4.4 (KitKat) lub nowszym możesz debugować treści WebView w natywnym Androidzie za pomocą Narzędzi deweloperskich. aplikacji.
Podsumowanie
- włączyć debugowanie WebView w natywnej aplikacji na Androida; debugować komponenty WebView w Narzędziach deweloperskich w Chrome.
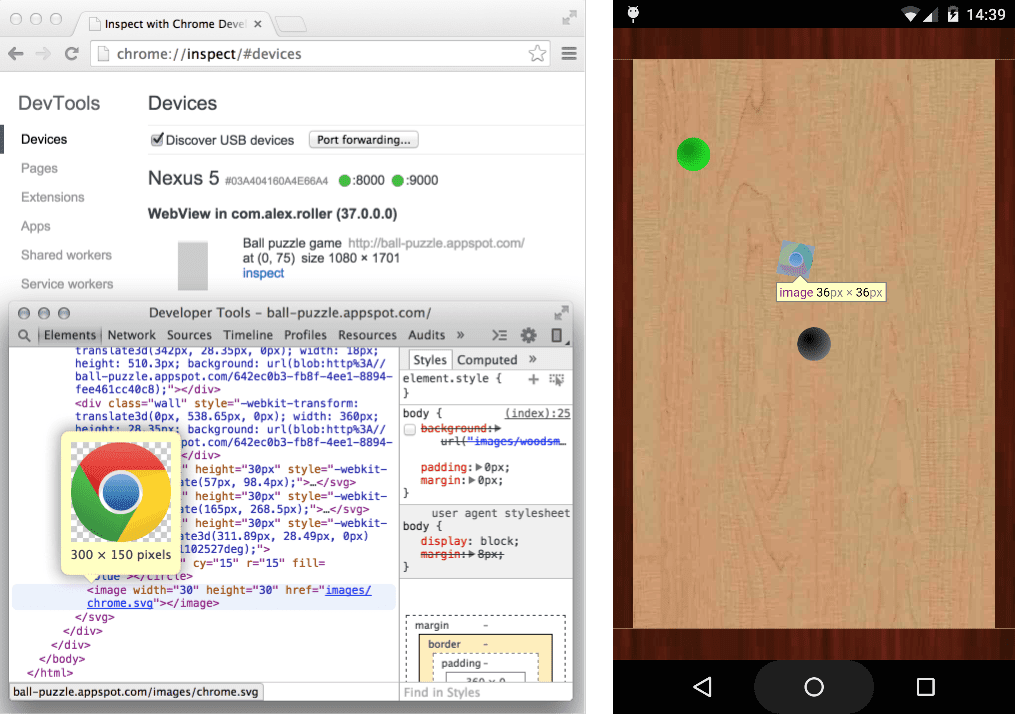
- Aby uzyskać dostęp do listy komponentów WebView z włączonymi debugowaniem, wejdź na chrome://inspect.
- Debugowanie komponentów WebView wygląda tak samo jak debugowanie strony internetowej za pomocą zdalnego debugowania.
Konfigurowanie komponentów WebView na potrzeby debugowania
Debugowanie WebView musi być włączone z poziomu aplikacji. Aby włączyć debugowanie WebView, wywołaj metodę statyczną setWebContentsDebuggingEnabled w klasie WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
To ustawienie dotyczy wszystkich komponentów WebView aplikacji.
Wskazówka: stan flagi debuggable w parametrze WebView nie ma wpływu na debugowanie WebView
plik manifestu aplikacji. Jeśli chcesz włączyć debugowanie WebView tylko wtedy, gdy debuggable ma wartość true,
przetestuj ją w czasie działania.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Otwórz komponent WebView w Narzędziach deweloperskich
Strona chrome://inspect zawiera listę komponentów WebView z włączonymi debugowaniem na Twoim urządzeniu.
Aby rozpocząć debugowanie, kliknij inspect (sprawdź) pod komponentem WebView, który chcesz debugować. Używaj Narzędzi deweloperskich w dotychczasowy sposób dla zdalnej karty przeglądarki.

Szara grafika widoczna w komponencie WebView przedstawia jego rozmiar i położenie względem ekranu. Jeśli komponenty WebView mają ustawione tytuły, będą one też wyświetlane.
Rozwiązywanie problemów
Nie widzisz swoich komponentów WebView na stronie chrome://inspect?
- Sprawdź, czy w przypadku aplikacji włączone jest debugowanie WebView.
- Na urządzeniu otwórz aplikację z komponentem WebView, który chcesz debugować. Następnie odśwież chrome://inspect.

