Esegui il debug dei componenti WebView nelle app Android native utilizzando gli Strumenti per sviluppatori di Chrome.
Su Android 4.4 (KitKat) o versioni successive, utilizza DevTools per eseguire il debug dei contenuti WebView nella versione nativa di Android diverse applicazioni.
Riepilogo
- Attivare il debug di WebView nell'app Android nativa. eseguire il debug di WebView in Chrome DevTools.
- Accedi all'elenco dei componenti WebView abilitati per il debug tramite chrome://inspect.
- Il debug dei componenti WebView equivale al debug di una pagina web tramite il debug remoto.
Configura i componenti WebView per il debug
Il debug di WebView deve essere attivato dall'interno dell'applicazione. Per attivare il debug di WebView, richiama il metodo statico setWebContentsDebuggingEnabled nella classe WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
Questa impostazione si applica a tutti i componenti WebView dell'applicazione.
Suggerimento: il debug di WebView non è influenzato dallo stato del flag debuggable in
del file manifest dell'applicazione. Se vuoi attivare il debug di WebView solo quando debuggable è true,
per testare il flag in fase di runtime.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Apri un componente WebView in DevTools
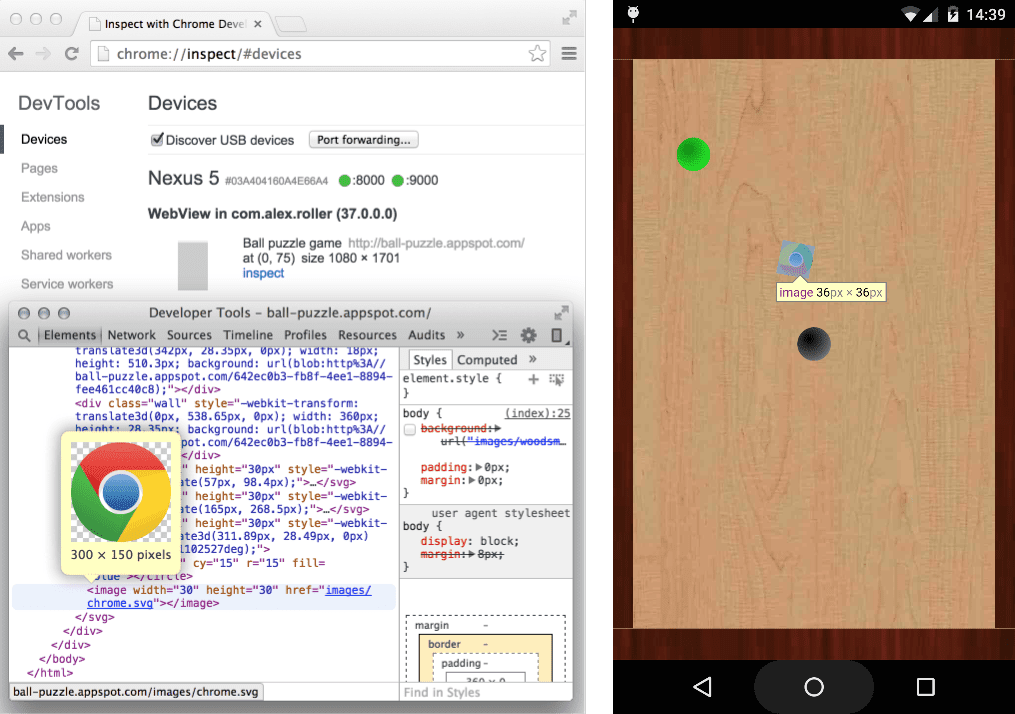
Nella pagina chrome://inspect viene visualizzato un elenco di componenti WebView abilitati per il debug sul tuo dispositivo.
Per avviare il debug, fai clic su ispeziona sotto la WebView di cui vuoi eseguire il debug. Usa DevTools come faresti per una scheda del browser remoto.

Le immagini grigie elencate con WebView ne rappresentano le dimensioni e la posizione in relazione ai schermo. Se per i componenti WebView sono impostati dei titoli, vengono elencati anche i titoli.
Risoluzione dei problemi
Non riesci a vedere i tuoi componenti WebView nella pagina chrome://inspect?
- Verifica che il debug di WebView sia attivato per la tua app.
- Sul dispositivo, apri l'app con il componente WebView di cui vuoi eseguire il debug. Quindi, aggiorna il chrome://inspect.

