Men-debug WebView di aplikasi native Android menggunakan Chrome Developer Tools.
Di Android 4.4 (KitKat) atau yang lebih baru, gunakan DevTools untuk men-debug konten WebView di Android native menggunakan berbagai aplikasi obrolan.
Ringkasan
- Mengaktifkan proses debug WebView di aplikasi native Android; men-debug WebView di Chrome DevTools.
- Akses daftar WebView yang mengaktifkan debug melalui chrome://inspect.
- Men-debug WebView sama dengan men-debug halaman web melalui proses debug jarak jauh.
Mengonfigurasi WebView untuk proses debug
Proses debug WebView harus diaktifkan dari dalam aplikasi Anda. Untuk mengaktifkan proses debug WebView, panggil metode statis setWebContentsDebuggingEnabled pada class WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
Setelan ini berlaku untuk semua WebView aplikasi.
Tips: Proses debug WebView tidak terpengaruh oleh status tanda debuggable di
manifes aplikasi Anda. Jika Anda ingin mengaktifkan proses debug WebView hanya saat debuggable adalah true,
menguji flag tersebut pada runtime.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Membuka WebView di DevTools
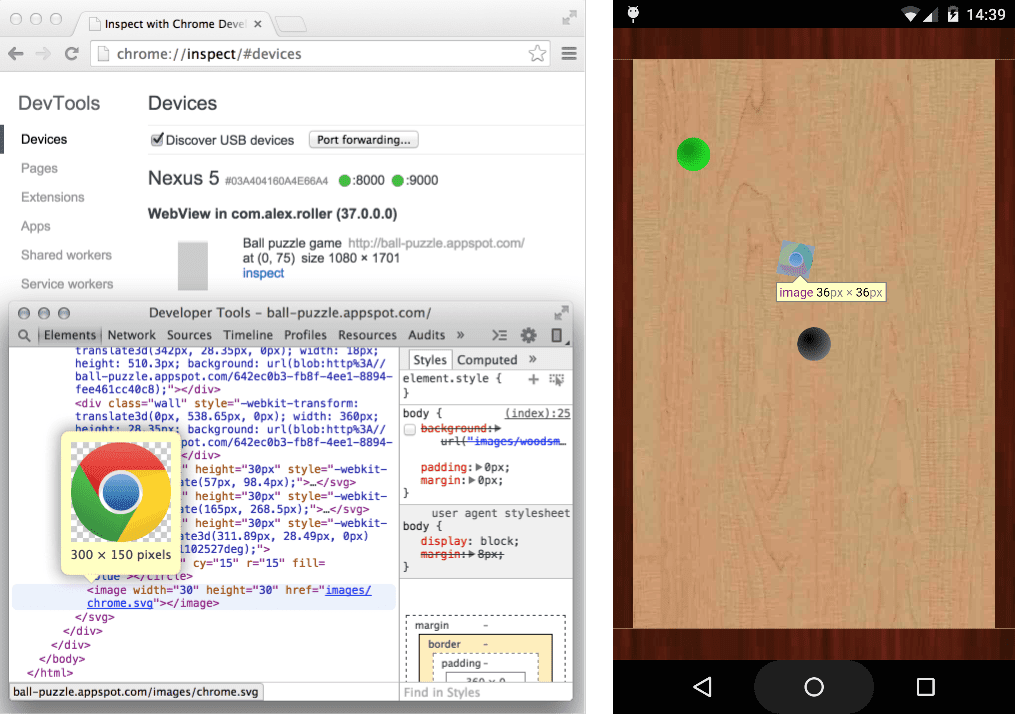
Halaman chrome://inspect menampilkan daftar WebView yang mendukung debug di perangkat Anda.
Untuk memulai proses debug, klik inspect di bawah WebView yang ingin Anda debug. Gunakan DevTools seperti yang Anda lakukan untuk tab browser jarak jauh.

Grafik abu-abu yang tercantum dengan WebView mewakili ukuran dan posisi relatif terhadap layar. Jika WebView Anda telah menetapkan judul, judulnya juga akan dicantumkan.
Pemecahan masalah
Tidak dapat melihat WebView di halaman chrome://inspect?
- Pastikan proses debug WebView diaktifkan untuk aplikasi Anda.
- Di perangkat, buka aplikasi dengan WebView yang ingin Anda debug. Kemudian, muat ulang chrome://inspect.

