ניפוי באגים מרכיבי WebView באפליקציות מקוריות ל-Android באמצעות הכלים למפתחים ב-Chrome.
ב-Android מגרסה 4.4 (KitKat) ואילך, יש להשתמש בכלי פיתוח כדי לנפות באגים בתוכן WebView ב-Android המקורי תרגום מכונה.
סיכום
- להפעיל ניפוי באגים ב-WebView באפליקציית Android המקורית. לנפות באגים ברכיבי WebView בכלי הפיתוח ל-Chrome.
- ניגשים לרשימת רכיבי WebView שתומכים בניפוי באגים דרך chrome://inspect.
- ניפוי באגים ברכיבי WebView זהה לניפוי באגים בדף אינטרנט באמצעות ניפוי באגים מרחוק.
הגדרת WebView לניפוי באגים
יש להפעיל את ניפוי הבאגים ב-WebView מתוך האפליקציה. כדי להפעיל ניפוי באגים ב-WebView, יש לקרוא השיטה הסטטית setWebContentsDebuggingEnabled במחלקה של WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
ההגדרה הזו חלה על כל רכיבי ה-WebView של האפליקציה.
טיפ: ניפוי באגים ב-WebView לא מושפע ממצב הדגל debuggable של
למניפסט של האפליקציה. אם רוצים להפעיל ניפוי באגים ב-WebView רק כשהערך של debuggable הוא true,
לבדוק את הדגל בזמן הריצה.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
פתיחת WebView בכלי פיתוח
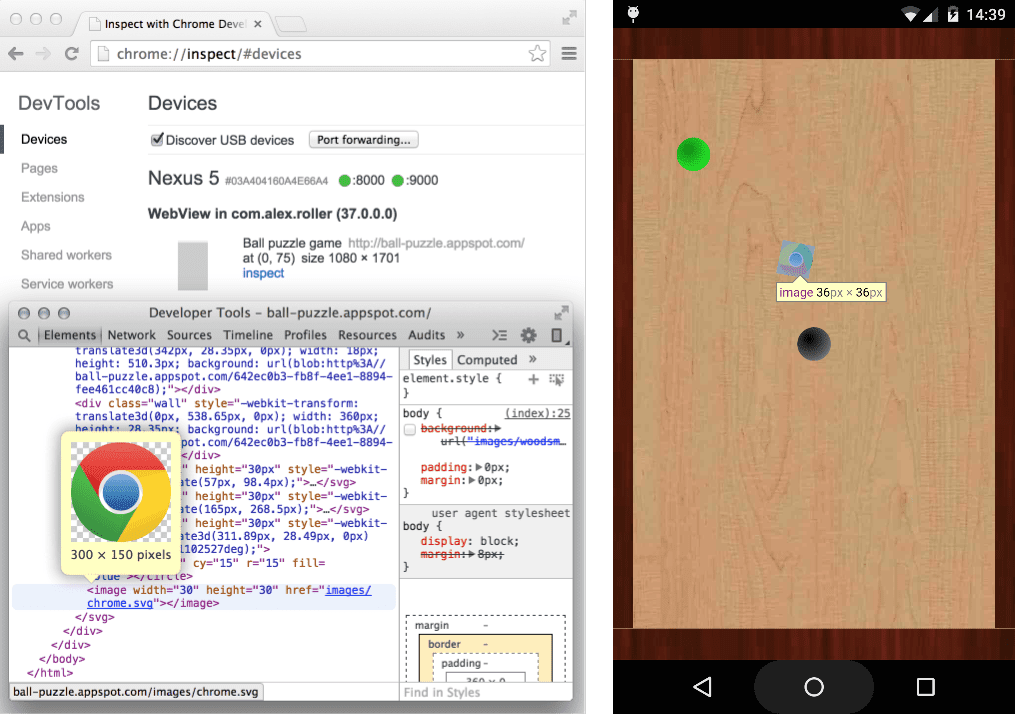
בדף chrome://inspect מוצגת רשימה של רכיבי WebView שתומכים בניפוי באגים במכשיר שלכם.
כדי להתחיל בניפוי באגים, לוחצים על בדיקה מתחת ל-WebView שבו רוצים לנפות באגים. שימוש בכלי הפיתוח באופן זהה לכרטיסייה מרוחקת בדפדפן.

הגרפיקה האפורה שמופיעה ב-WebView מייצגת את הגודל ואת המיקום שלה ביחס לרכיב המכשיר מסך. אם לרכיבי ה-WebView יש כותרות, הן יופיעו גם הן.
פתרון בעיות
לא רואים את רכיבי ה-WebView בדף chrome://inspect?
- מוודאים שהאפשרות 'ניפוי באגים ב-WebView' מופעלת באפליקציה שלכם.
- במכשיר, פותחים את האפליקציה עם ה-WebView שרוצים לנפות בו באגים. לאחר מכן, מרעננים את chrome://inspect.

