Déboguer les WebViews de vos applications Android natives à l'aide des outils pour les développeurs Chrome
Sur Android 4.4 (KitKat) ou version ultérieure, utilisez les outils de développement pour déboguer le contenu WebView dans Android natif. applications.
Résumé
- Activer le débogage WebView dans votre application Android native déboguer les WebViews dans les outils pour les développeurs Chrome ;
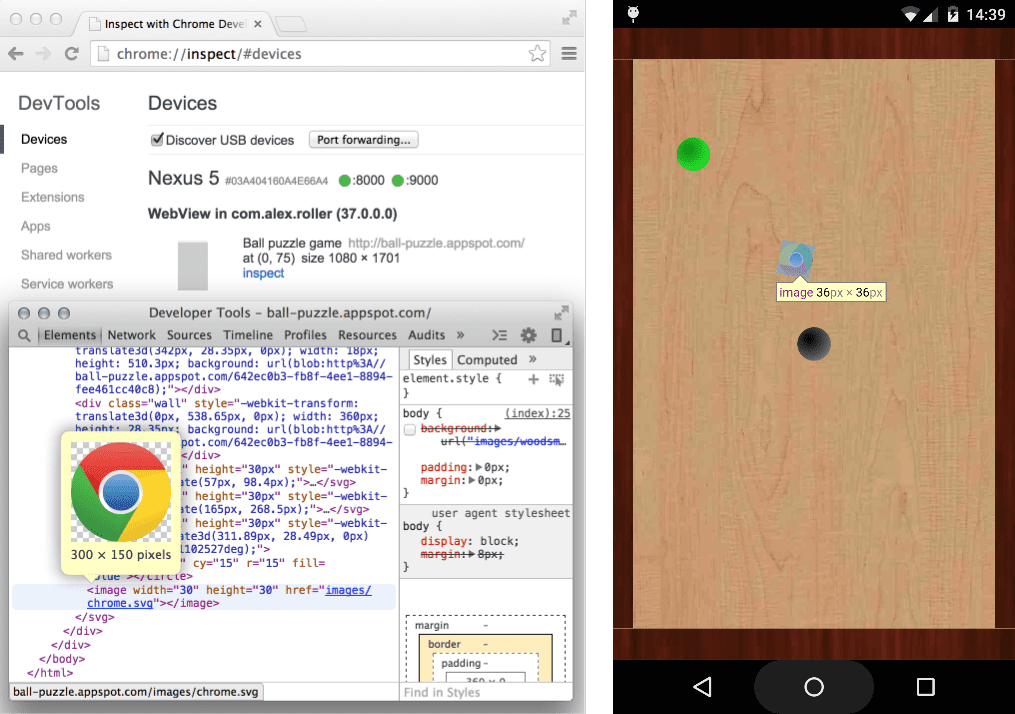
- Accédez à la liste des WebViews pour lesquels le débogage est activé via chrome://inspect.
- Le débogage de WebViews revient au débogage d'une page Web via le débogage à distance.
Configurer des classes WebView pour le débogage
Le débogage WebView doit être activé depuis votre application. Pour activer le débogage WebView, appelez la méthode statique setWebContentsDebuggingEnabled sur la classe WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
Ce paramètre s'applique à toutes les WebViews de l'application.
Conseil: Le débogage de WebView n'est pas affecté par l'état de l'indicateur debuggable dans le
le fichier manifeste de l'application. Si vous souhaitez activer le débogage WebView uniquement lorsque debuggable est défini sur true, procédez comme suit :
tester l'indicateur au moment de l'exécution.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Ouvrir une WebView dans les outils de développement
La page chrome://inspect affiche la liste des WebViews pour lesquels le débogage est activé sur votre appareil.
Pour démarrer le débogage, cliquez sur Inspecter sous la WebView que vous souhaitez déboguer. Utilisez les outils de développement comme vous le feriez pour un onglet de navigateur distant.

Les graphiques gris listés avec la WebView représentent sa taille et sa position par rapport à la classe l'écran. Si vos classes WebView ont des titres définis, ceux-ci sont également répertoriés.
Dépannage
Vous ne voyez pas vos WebViews sur la page chrome://inspect ?
- Vérifiez que le débogage WebView est activé pour votre application.
- Sur votre appareil, ouvrez l'application avec la WebView que vous souhaitez déboguer. Ensuite, actualisez la page chrome://inspect.

