Mit den Chrome-Entwicklertools können Sie Fehler in WebViews in Ihren nativen Android-Apps beheben.
Verwenden Sie unter Android 4.4 (KitKat) oder höher die Entwicklertools, um WebView-Inhalte in nativen Android-Versionen zu debuggen Anwendungen.
Zusammenfassung
- WebView-Debugging in Ihrer nativen Android-App aktivieren WebViews in den Chrome-Entwicklertools debuggen.
- Über chrome://inspect können Sie auf die Liste der WebViews mit aktivierten Fehlerbehebungen zugreifen.
- Das Debugging von WebViews funktioniert genauso wie das Debugging einer Webseite mithilfe von Remote-Debugging.
WebViews für das Debugging konfigurieren
Das WebView-Debugging muss in Ihrer Anwendung aktiviert werden. Um das WebView-Debugging zu aktivieren, rufen Sie die statische Methode setWebContentsDebuggingEnabled für die WebView-Klasse
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
Diese Einstellung gilt für alle WebViews der Anwendung.
Tipp: Das WebView-Debugging wird nicht vom Status des Flags debuggable im
im Manifest der Anwendung. Wenn Sie das WebView-Debugging nur aktivieren möchten, wenn debuggable den Wert true hat, gehen Sie so vor:
testen Sie das Flag zur Laufzeit.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
WebView in Entwicklertools öffnen
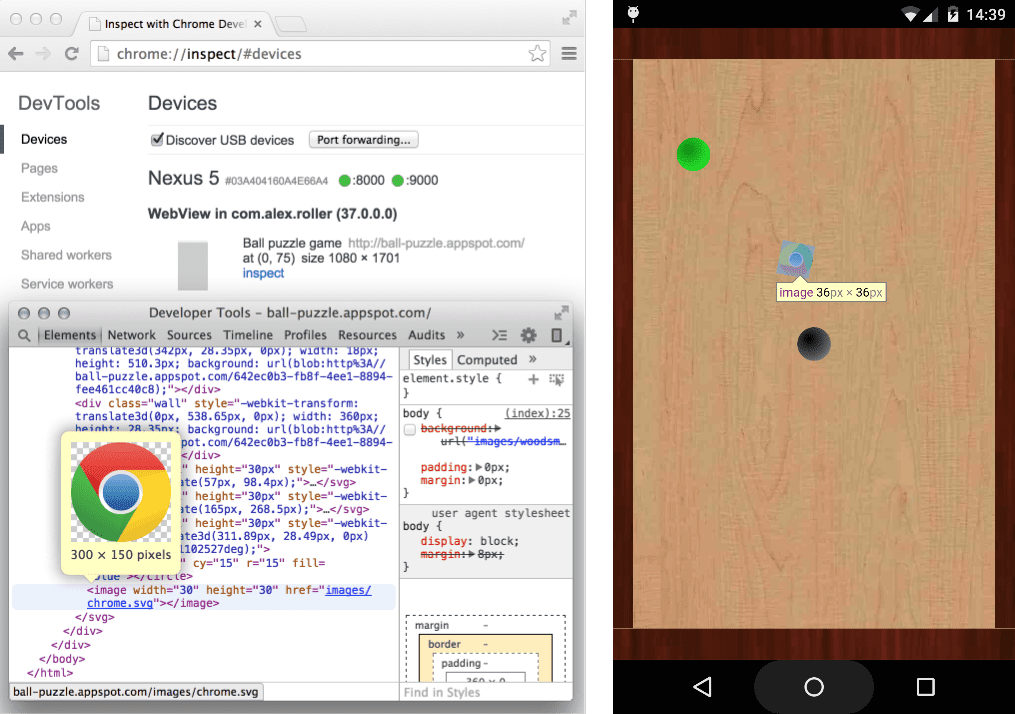
Auf der Seite chrome://inspect wird eine Liste der WebViews mit aktivierten Debug-Funktionen auf Ihrem Gerät angezeigt.
Klicken Sie unter der WebView, die Sie debuggen möchten, auf Inspect (Prüfen), um die Fehlerbehebung zu starten. Entwicklertools wie gewohnt verwenden für einen Remote-Browsertab.

Die grauen Grafiken, die mit WebView aufgeführt sind, stellen ihre Größe und Position in Relation zum Bildschirm. Wenn für Ihre WebViews Titel festgelegt sind, werden diese ebenfalls aufgelistet.
Fehlerbehebung
Sie sehen Ihre WebViews nicht auf der Seite chrome://Inspect?
- Prüfen Sie, ob WebView-Debugging für Ihre Anwendung aktiviert ist.
- Öffnen Sie auf Ihrem Gerät die App mit der WebView, die Sie debuggen möchten. Aktualisieren Sie dann die chrome://inspect aufrufen.
