אפשר להשתמש בהעברת יציאות כדי:
- מקרה 1. ניפוי באגים בכרטיסייה שנפתחה במכונה אחרת של Chrome.
- מקרה 2. אירוח אתר בשרת אינטרנט של מכונה לפיתוח, ולאחר מכן גישה לתוכן ממכשיר Android באמצעות כבל USB.
במקרה 2, העברת היציאות פועלת דרך יציאת TCP להאזנה במכשיר Android שממופה ליציאת TCP במכונת הפיתוח. התנועה בין השקעים עוברת דרך חיבור ה-USB בין מכשיר Android למכונת הפיתוח, כך שהחיבור לא תלוי בהגדרות הרשת.
בנוסף, אם שרת האינטרנט שלכם משתמש בדומיין בהתאמה אישית, תוכלו להגדיר את מכשיר Android כך שיהיה לו גישה לתוכן בדומיין הזה באמצעות מיפוי דומיין בהתאמה אישית.
הגדרת העברה ליציאה אחרת
בהתאם לבקשת התמיכה, פועלים לפי השלבים הבאים.
מקרה 1: הגדרת העברה ליציאה אחרת למכונה אחרת של Chrome
מריצים מכונה אחרת של Chrome עם הפרמטר
--remote-debugging-port=PORT, לדוגמה:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTבמכונה של Chrome שבה מבצעים את ניפוי הבאגים:
- פתיחת
chrome://inspect/#devices. - מוודאים שהתיבה
יעדים של רשת Discover מסומנת.
- לוחצים על Configure לצד תיבת הסימון.
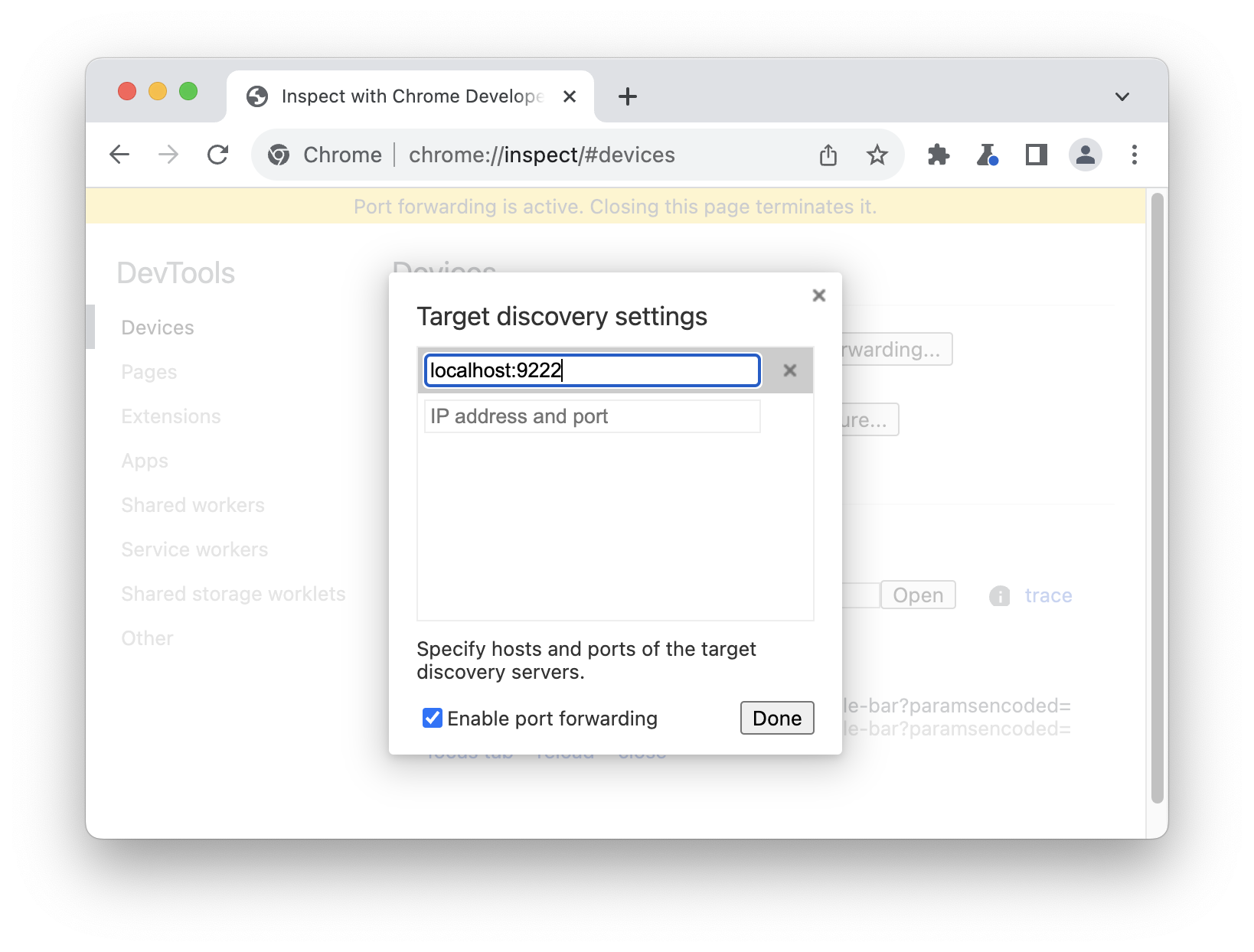
בקטע Target discovery settings (הגדרות לזיהוי מטרות), מזינים
localhost:PORT, מסמנים את התיבהEnable port forwarding (הפעלת העברת יציאות) ולוחצים על Done (סיום).

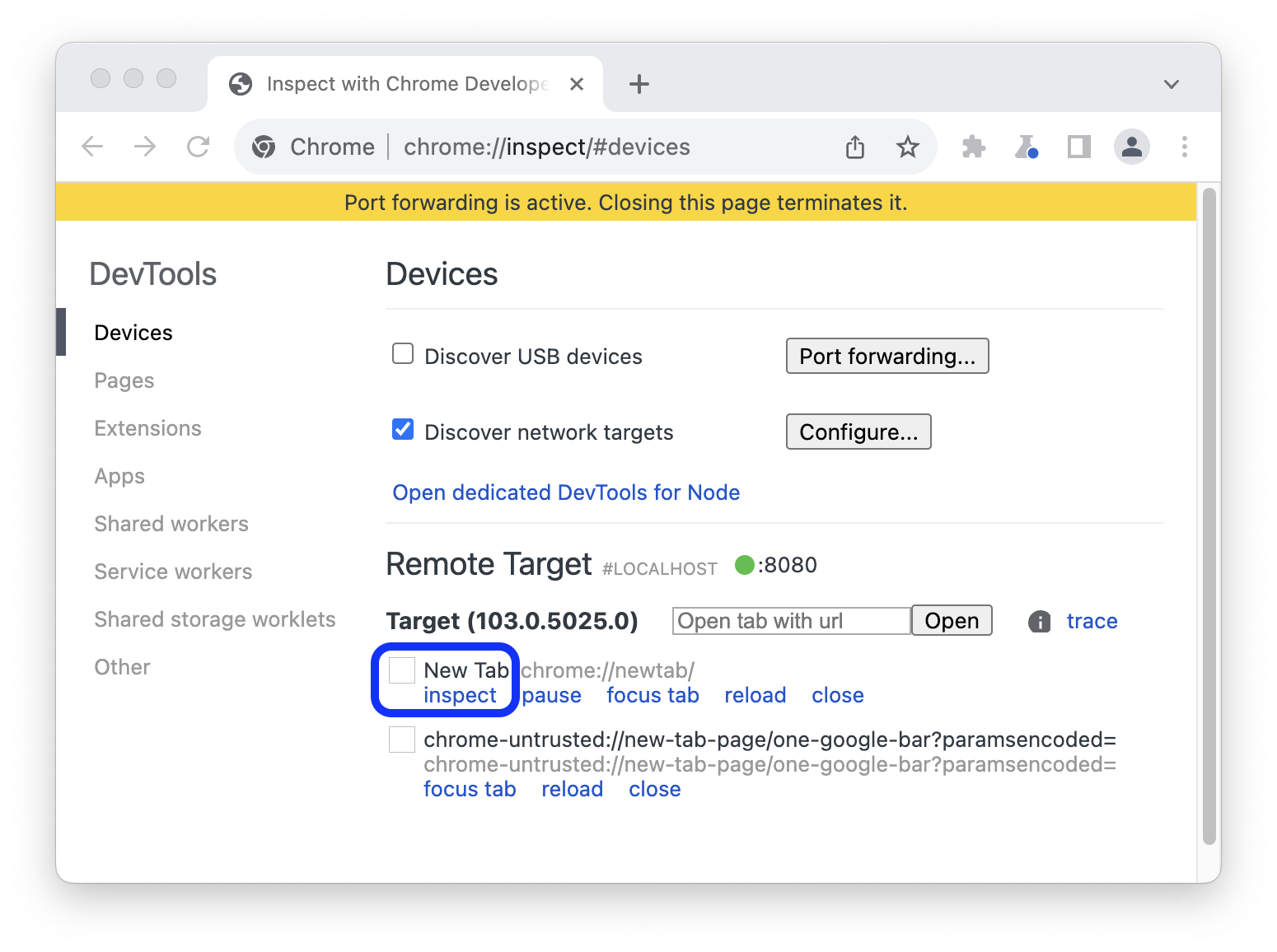
בדף מכשירים יופיע יעד חדש לשליטה מרחוק. לוחצים על בדיקה לצד הכרטיסייה שרוצים לנפות באגים בה.

- פתיחת
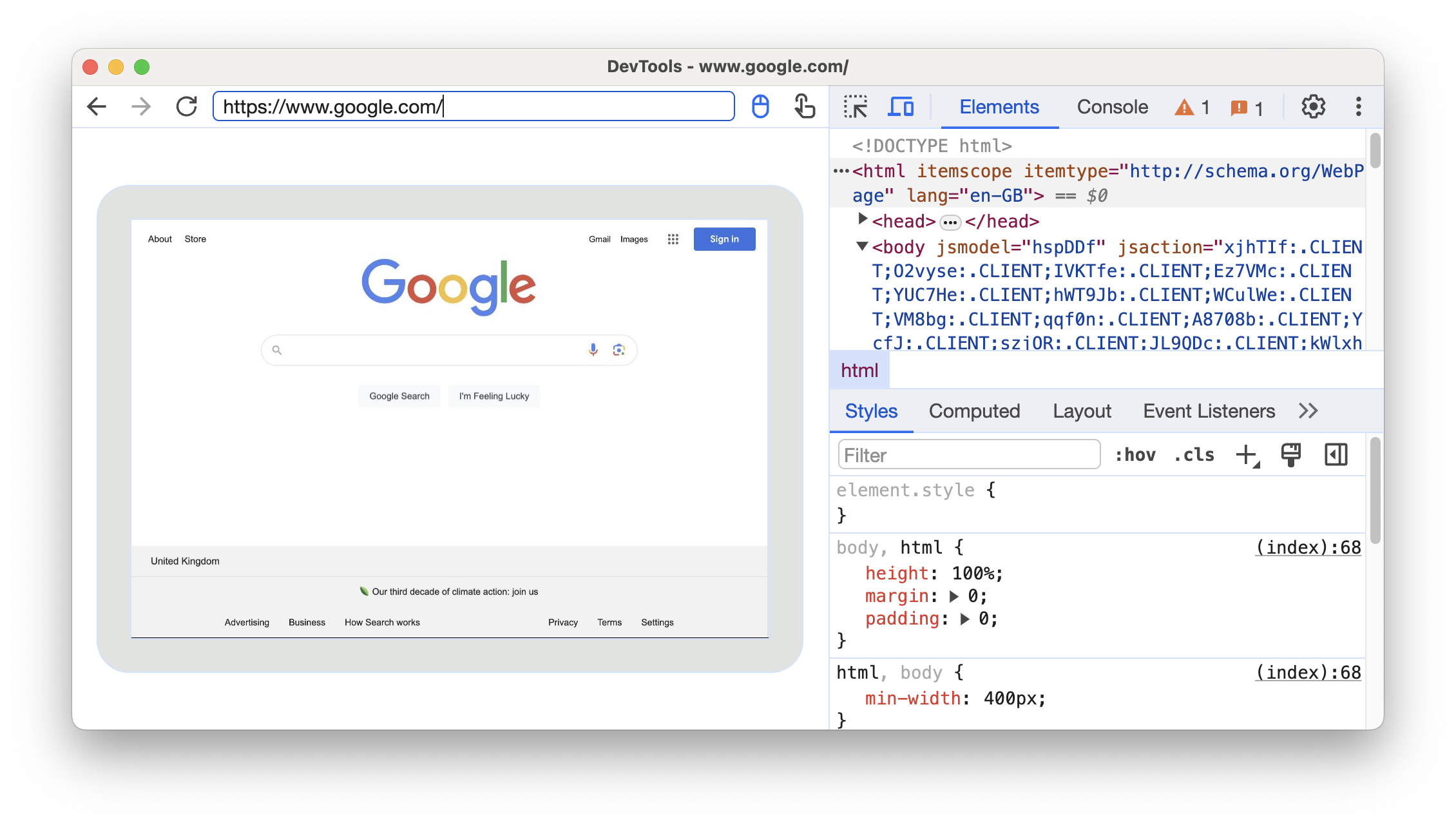
ייפתח חלון חדש של DevTools במצב מכשיר. בסרגל הכתובות שבחלק העליון, אפשר להזין את כתובת האתר שרוצים לנפות בו באגים.

לצד סרגל הכתובות, אפשר להחליף בין שיטות הקלט.
מקרה 2: הגדרת העברת יציאות דרך USB במכשיר Android
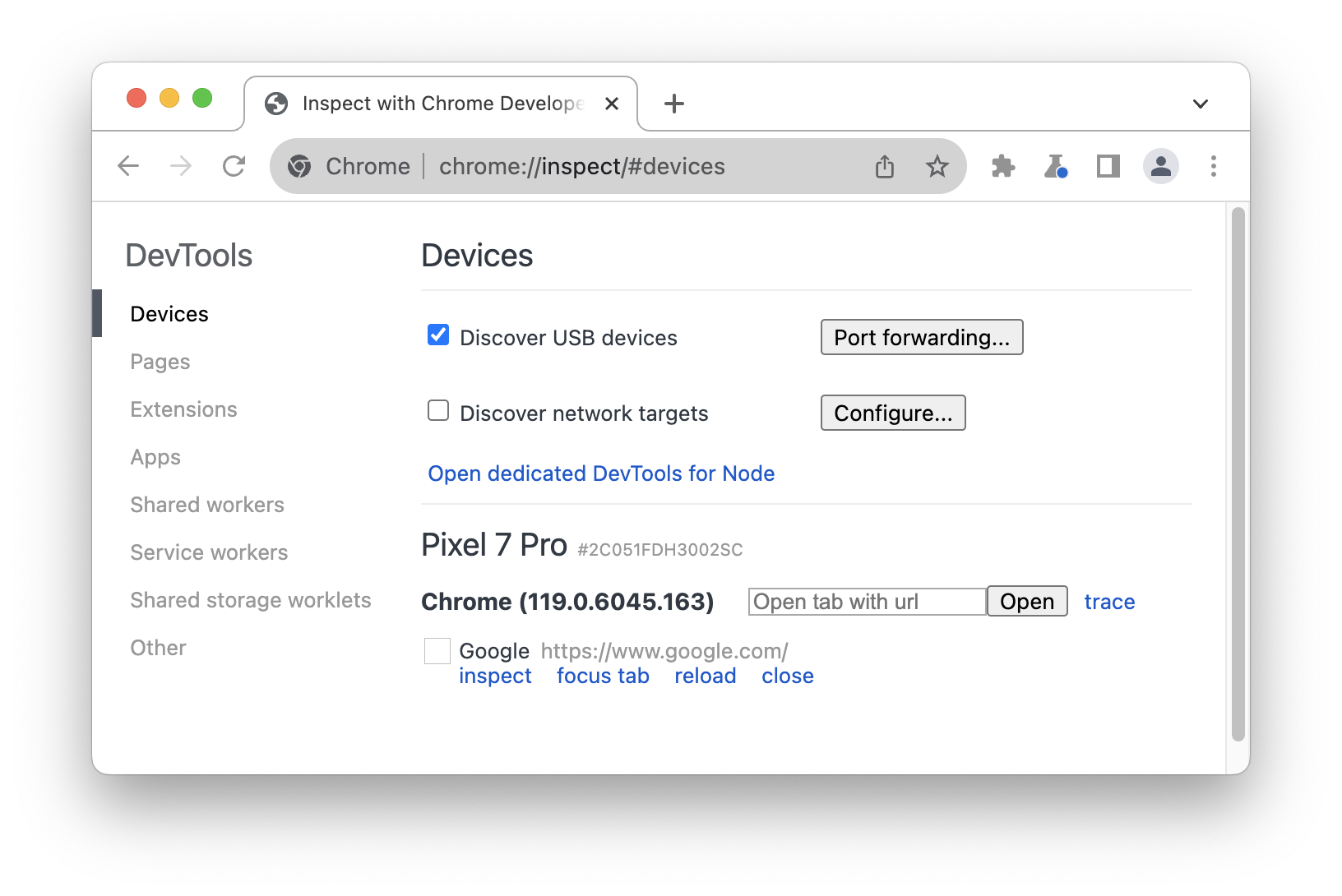
מגדירים ניפוי באגים מרחוק בין מכונת הפיתוח למכשיר Android. בסיום, מכשיר Android שלכם אמור להופיע ברשימה.

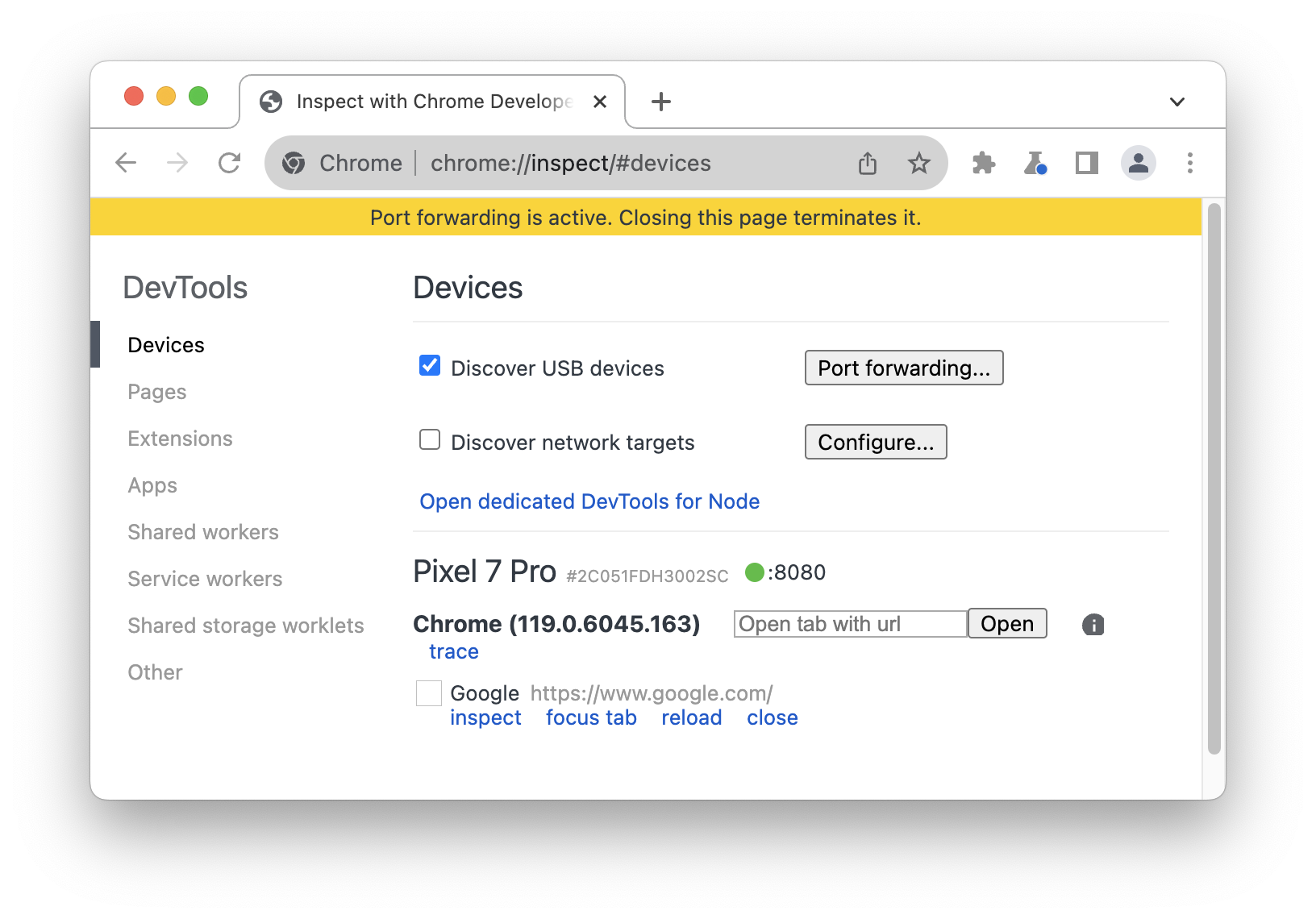
מוודאים שהאפשרות
זיהוי התקני USB מסומנת.
לוחצים על העברת יציאות לצד תיבת הסימון.
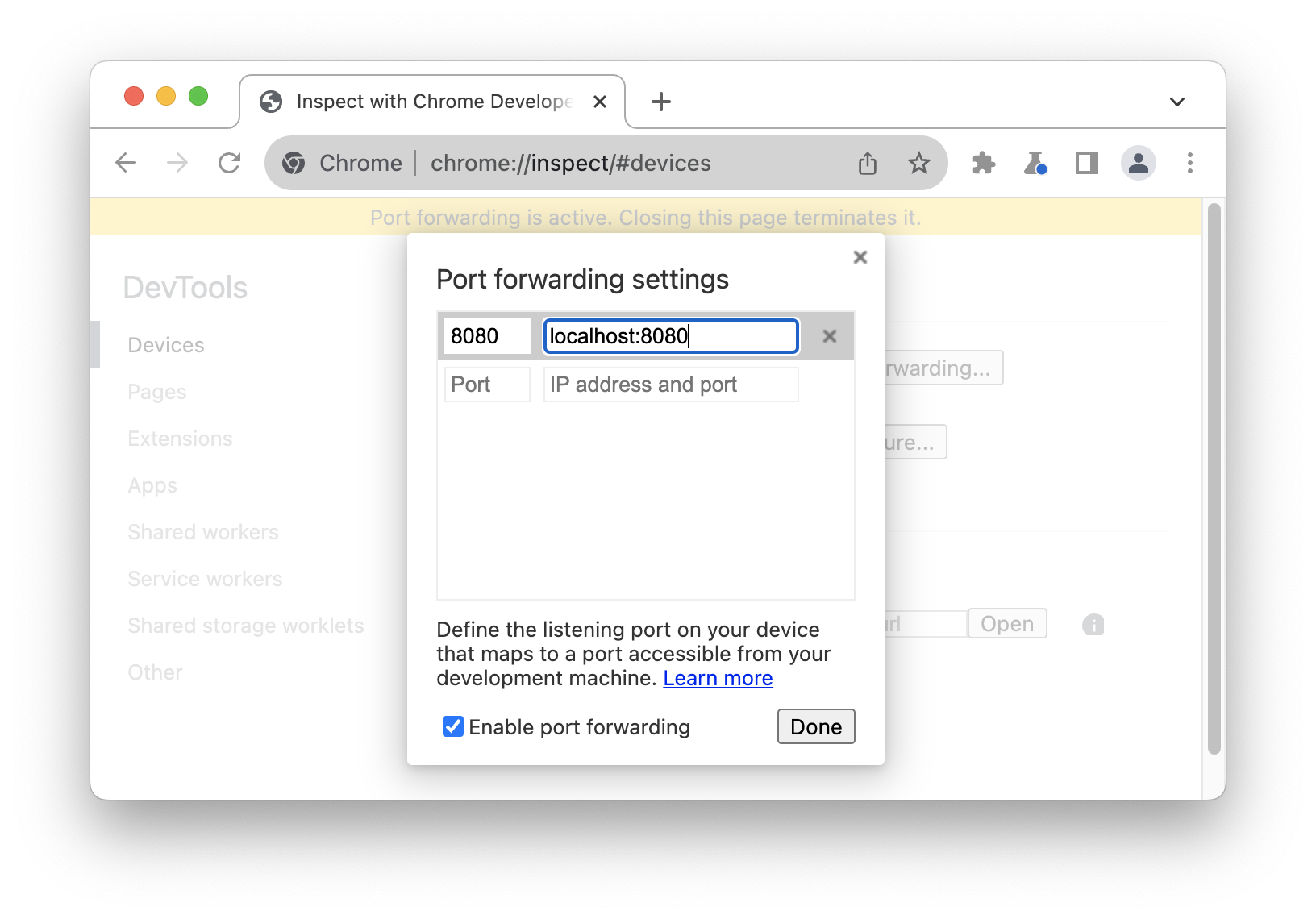
בהגדרות העברה ליציאה אחרת,
localhost:8080מוגדר כברירת מחדל. מסמנים את האפשרות Enable port forwarding. .
.אם רוצים להגדיר יציאות אחרות, פועלים לפי השלבים הבאים. אחרת, מדלגים על השלבים ולוחצים על סיום.
בשדה הטקסט Port (יציאה) שמימין, מזינים את מספר היציאה שממנה רוצים לגשת לאתר במכשיר Android. לדוגמה, אם רוצים לגשת לאתר מ-
localhost:5000, מזינים5000.בשדה הטקסט כתובת IP ויציאה שמשמאל, מזינים את כתובת ה-IP או שם המארח שבהם האתר פועל בשרת האינטרנט של מכונת הפיתוח, ואחריו את מספר היציאה. לדוגמה, אם האתר שלכם פועל ב-
localhost:5000, מזיניםlocalhost:5000.לוחצים על סיום.
העברת היציאה מוגדרת עכשיו. בחלק העליון של המסך מופיע גם אינדיקטור סטטוס של העברת היציאה, לצד שם המכשיר.

כדי להציג את התוכן, פותחים את Chrome במכשיר Android ועוברים לשקע localhost שציינתם בשדה Device port. לדוגמה, אם מזינים 5000 בשדה, עוברים אל localhost:5000.
מיפוי לדומיינים מקומיים מותאמים אישית
מיפוי דומיינים בהתאמה אישית מאפשר לכם להציג תוכן במכשיר Android משרת אינטרנט במכונת הפיתוח שלכם שמשתמש בדומיין מותאם אישית.
לדוגמה, נניח שבאתר שלכם נעשה שימוש בספריית JavaScript של צד שלישי שפועלת רק בדומיין chrome.devtools שמופיע ברשימת ההיתרים. לכן, יוצרים רשומה בקובץ hosts במכונה לפיתוח כדי למפות את הדומיין הזה אל localhost (כלומר 127.0.0.1 chrome.devtools). אחרי שמגדירים מיפוי דומיין בהתאמה אישית והעברת יציאות, תוכלו להציג את האתר במכשיר Android בכתובת ה-URL chrome.devtools.
הגדרת העברה ליציאה אחרת לשרת proxy
כדי למפות דומיין מותאם אישית, צריך להפעיל שרת proxy במכונה לפיתוח. דוגמאות לשרתים proxy הם Charles, Squid ו-Fiddler.
כדי להגדיר העברה ליציאה אחרת לשרת proxy:
מריצים את שרת ה-proxy ומתעדים את היציאה שבה הוא משתמש.
מגדירים העברת יציאות למכשיר Android. בשדה local address, מזינים את הערך
localhost:ואחריו את היציאה שבה פועל שרת ה-proxy. לדוגמה, אם הוא פועל ביציאה8000, מזיניםlocalhost:8000. בשדה device port מזינים את המספר שאליו רוצים שמכשיר Android יקשיב, למשל3333.
הגדרת שרת proxy במכשיר
בשלב הבא צריך להגדיר את מכשיר Android כך שישוחח עם שרת ה-proxy.
- במכשיר Android, עוברים אל הגדרות > Wi-Fi.
לוחצים לחיצה ארוכה על שם הרשת שאליה מחוברים.
מקישים על שינוי הרשת.
מקישים על אפשרויות מתקדמות. ההגדרות של שרת ה-proxy יוצגו.
מקישים על התפריט Proxy ובוחרים באפשרות Manual.
בשדה שם מארח של שרת proxy, מזינים
localhost.בשדה יציאת שרת Proxy, מזינים את מספר היציאה שהזנתם בשדה יציאת המכשיר בקטע הקודם.
מקישים על שמירה.
בעזרת ההגדרות האלה, המכשיר מעביר את כל הבקשות שלו לשרת ה-proxy במכונה לפיתוח. שרת ה-proxy שולח בקשות בשם המכשיר, כך שהבקשות לדומיין המקומי המותאם אישית יפתרו כראוי.
עכשיו אפשר לגשת לדומיינים מותאמים אישית במכשיר Android בדיוק כמו במכונת הפיתוח.
אם שרת האינטרנט פועל ביציאה לא סטנדרטית, חשוב לציין את היציאה כשמבקשים את התוכן ממכשיר Android. לדוגמה, אם שרת האינטרנט משתמש בדומיין המותאם אישית chrome.devtools ביציאה 7331, כשמציגים את האתר ממכשיר Android צריך להשתמש בכתובת ה-URL chrome.devtools:7331.




