Depurar contenido en vivo de forma remota en un dispositivo Android desde una computadora con Windows, Mac o Linux En este instructivo, aprenderás a hacer lo siguiente:
- Configura tu dispositivo Android para la depuración remota y descúbrelo desde tu máquina de desarrollo.
- Inspecciona y depura contenido en vivo en tu dispositivo Android desde tu máquina de desarrollo.
- Transmite contenido desde tu dispositivo Android a una instancia de DevTools en tu máquina de desarrollo.

Paso 1: Descubre tu dispositivo Android
El siguiente flujo de trabajo funciona para la mayoría de los usuarios. Consulta Solución de problemas: DevTools no detecta el dispositivo Android para obtener más ayuda.
- Abre la pantalla Opciones para desarrolladores en tu dispositivo Android. Consulta Cómo configurar las opciones para desarrolladores en el dispositivo.
- Selecciona Habilitar la depuración por USB.
- En tu máquina de desarrollo, abre Chrome.
- Ve a
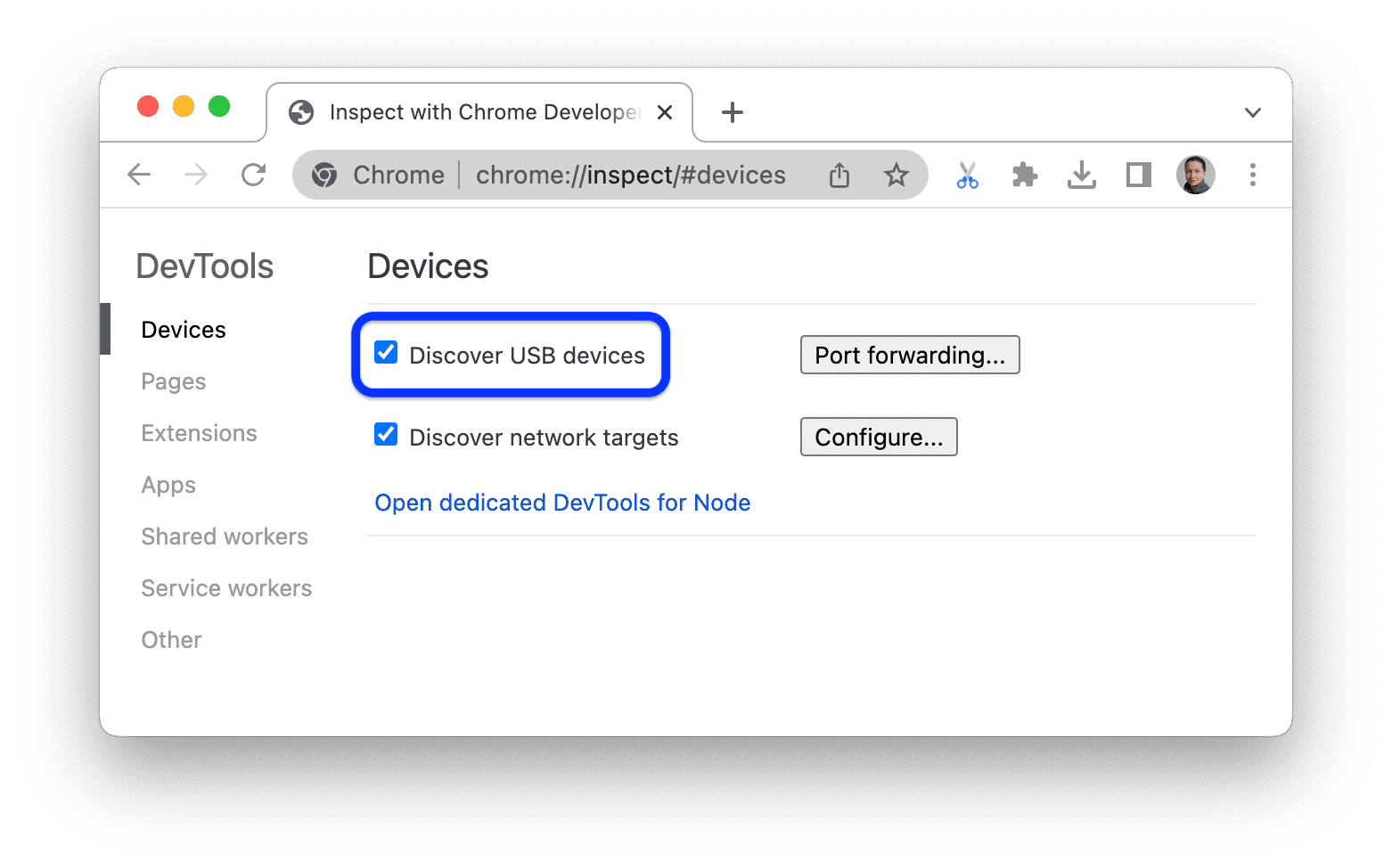
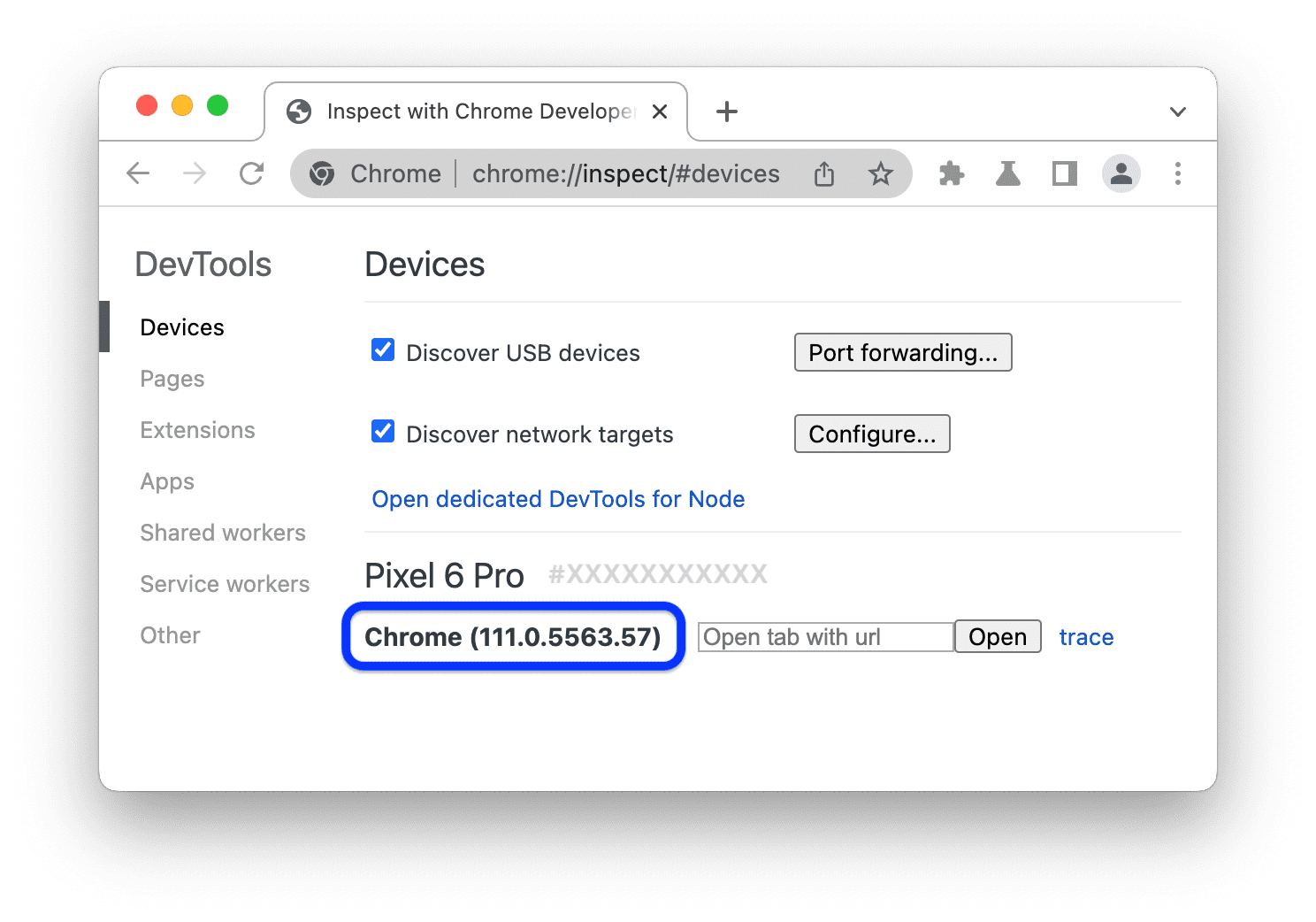
chrome://inspect#devices. Asegúrate de que la opción
Descubrir dispositivos USB esté habilitada.

Conecta el dispositivo Android directamente a la máquina de desarrollo con un cable USB.
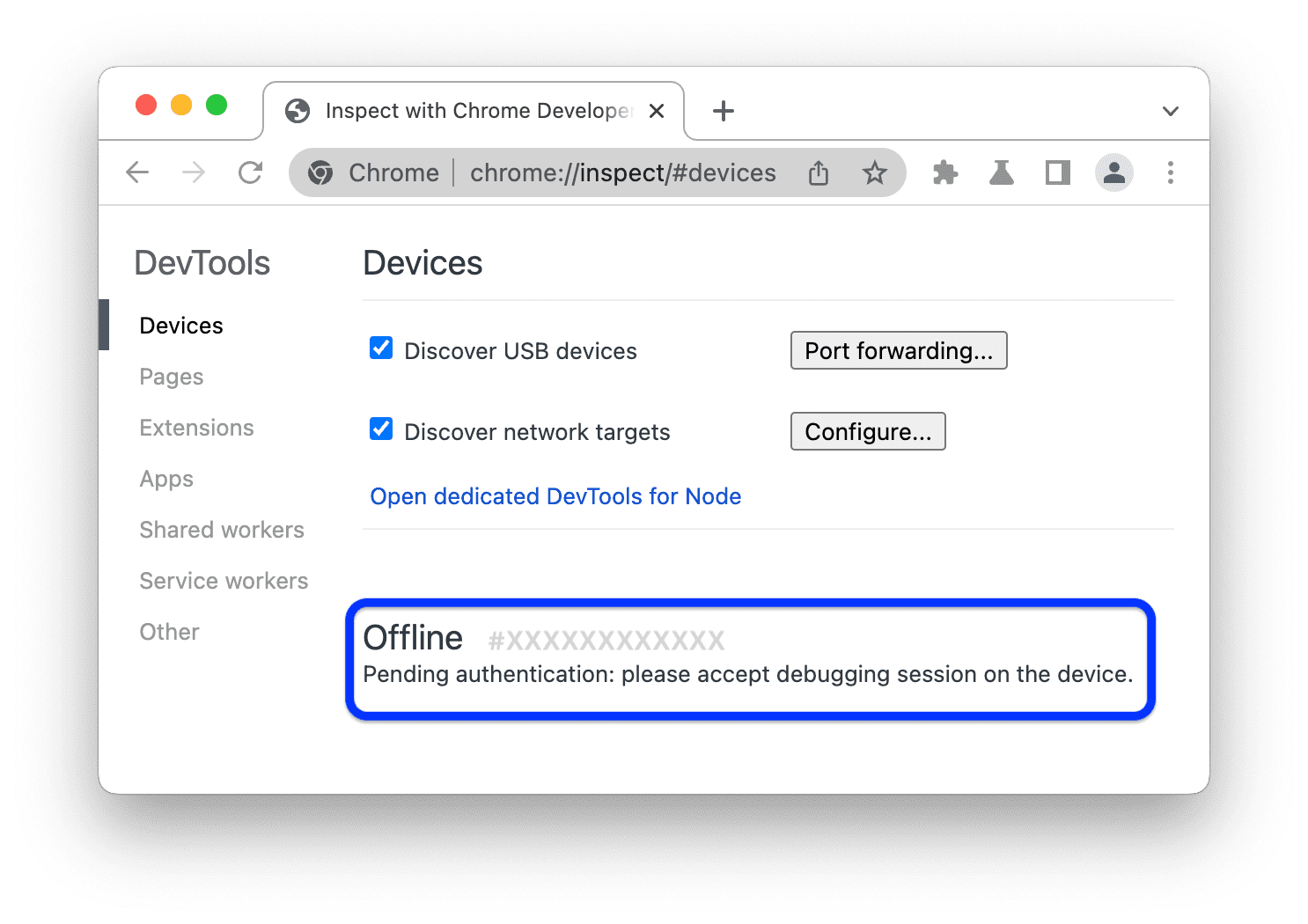
Si conectas tu dispositivo por primera vez, este aparecerá como "Sin conexión" y con autenticación pendiente.

En este caso, acepta el mensaje de la sesión de depuración en la pantalla del dispositivo.
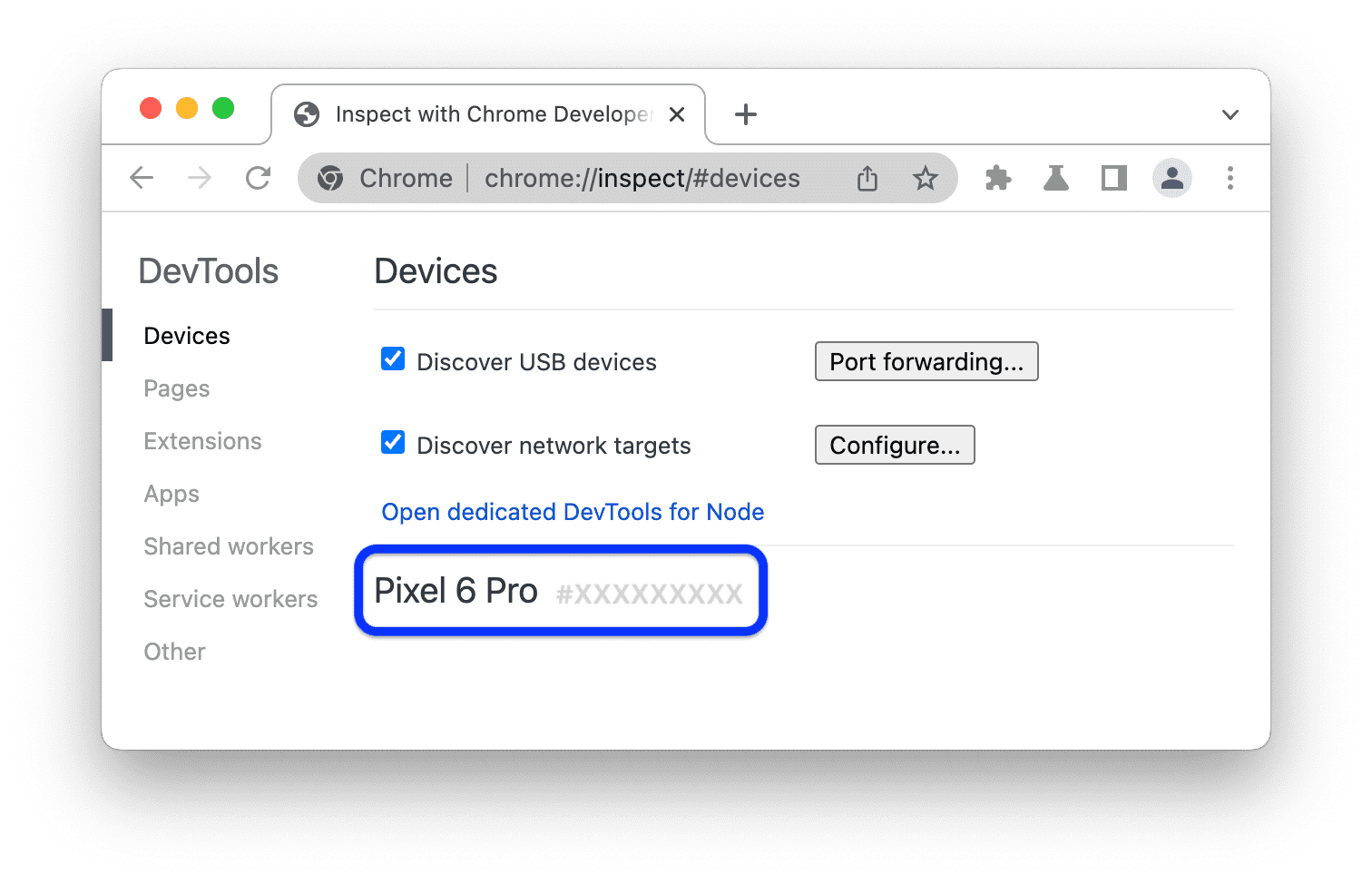
Si ves el nombre del modelo de tu dispositivo Android, DevTools estableció correctamente la conexión con tu dispositivo.

Continúa con el Paso 2.
Solución de problemas: DevTools no detecta el dispositivo Android
Asegúrate de que el hardware esté configurado correctamente:
- Si usas un concentrador USB, intenta conectar tu dispositivo Android directamente a la máquina de desarrollo.
- Intenta desconectar el cable USB entre el dispositivo Android y la máquina de desarrollo, y vuelve a conectarlo. Hazlo mientras las pantallas de Android y la máquina de desarrollo estén desbloqueadas.
- Asegúrate de que el cable USB funcione. Deberías poder inspeccionar los archivos de tu dispositivo Android desde tu máquina de desarrollo.
Asegúrate de que el software esté configurado correctamente:
- Si tu máquina de desarrollo ejecuta Windows, intenta instalar manualmente los controladores USB para tu dispositivo Android. Consulta Cómo instalar controladores USB de OEM.
- Algunas combinaciones de dispositivos Windows y Android (especialmente Samsung) requieren una configuración adicional. Consulta Chrome DevTools Devices does not detect device when plugged in.
Si no ves el mensaje Permitir depuración por USB en tu dispositivo Android, prueba lo siguiente:
- Desconectar y volver a conectar el cable USB mientras DevTools está en primer plano en la máquina de desarrollo y se muestra la pantalla principal de Android En otras palabras, a veces, el mensaje no aparece cuando las pantallas de tu Android o máquina de desarrollo están bloqueadas.
- Actualizar la configuración de la pantalla de tu dispositivo Android y la máquina de desarrollo para que nunca se suspendan
- Configurar el modo USB de Android en PTP Consulta El Galaxy S4 no muestra el cuadro de diálogo Autorizar depuración por USB.
- Selecciona Revocar autorizaciones de depuración por USB en la pantalla Opciones para desarrolladores de tu dispositivo Android para restablecerlo a un estado nuevo.
Si encuentras una solución que no se menciona en esta sección o en Chrome DevTools Devices does not detect device when plugged in, agrega una respuesta a esa pregunta de Stack Overflow o abre un problema en el repositorio de developer.chrome.com.
Paso 2: Debugea el contenido en tu dispositivo Android desde tu máquina de desarrollo
- Abre Chrome en tu dispositivo Android.
En
chrome://inspect/#devicesen tu máquina de desarrollo, verás el nombre del modelo de tu dispositivo Android, seguido de su número de serie. Debajo, puedes ver la versión de Chrome que se ejecuta en el dispositivo, con el número de versión entre paréntesis.
En el cuadro de texto Open tab with url, ingresa una URL y, luego, haz clic en Open. La página se abrirá en una pestaña nueva en tu dispositivo Android.

Cada pestaña remota de Chrome tiene su propia sección en
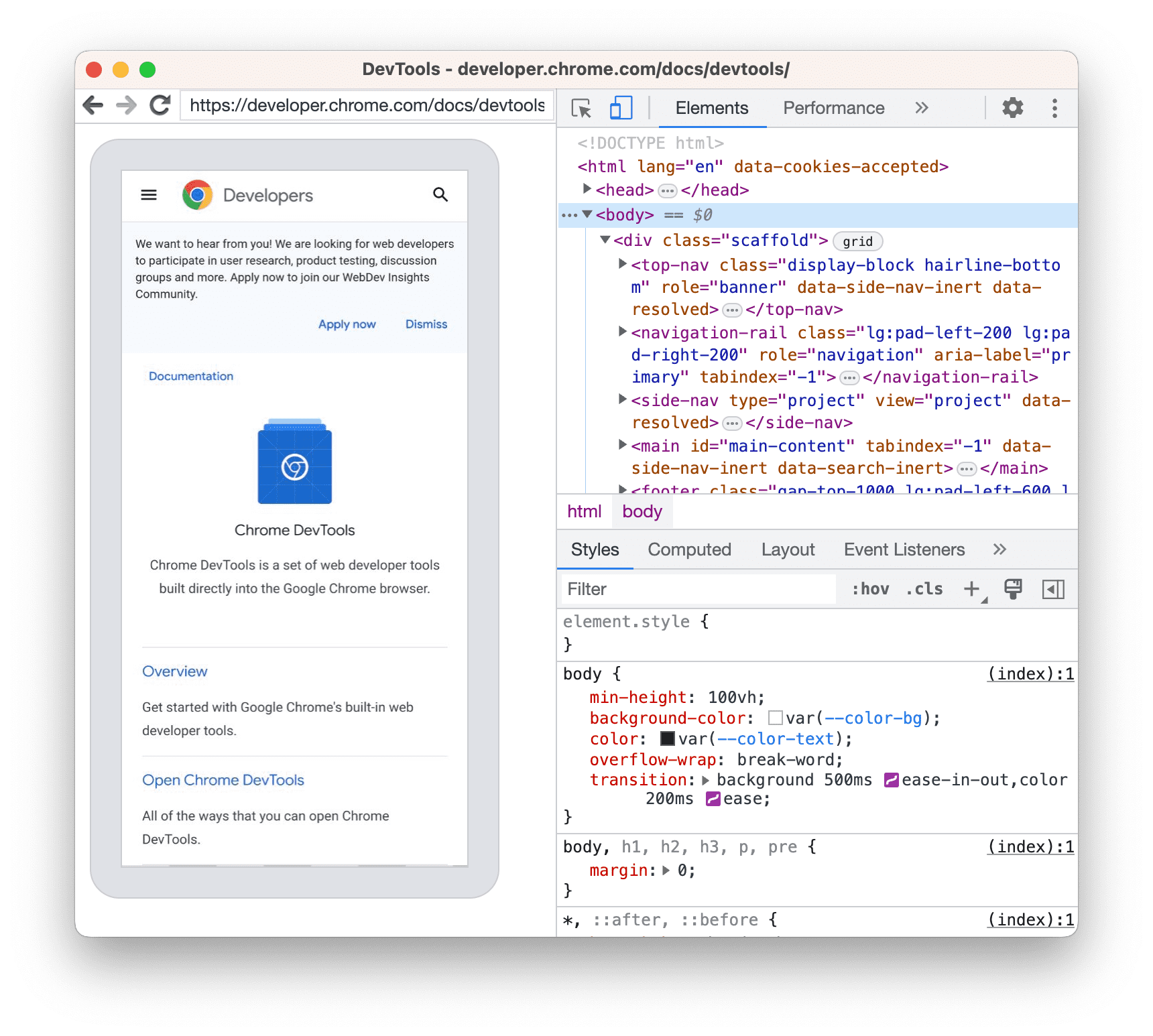
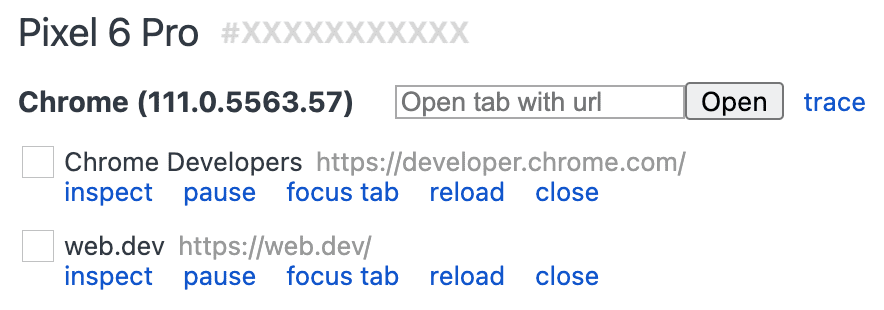
chrome://inspect/#devices. Puedes interactuar con esa pestaña desde esta sección. Si hay alguna app que use WebView, también verás una sección para cada una de ellas. En este ejemplo, solo hay una pestaña abierta.Haz clic en Inspeccionar junto a la URL que acabas de abrir. Se abrirá una nueva instancia de DevTools.

La versión de Chrome que se ejecuta en tu dispositivo Android determina la versión de DevTools que se abre en tu máquina de desarrollo. Por lo tanto, si tu dispositivo Android ejecuta una versión muy antigua de Chrome, es posible que la instancia de DevTools se vea muy diferente de lo que estás acostumbrado.
Más acciones: Detener, enfocar, volver a cargar o cerrar una pestaña
Debajo de la URL, puedes encontrar un menú para pausar, enfocar, volver a cargar o cerrar una pestaña.

Inspecciona los elementos
Ve al panel Elementos de tu instancia de DevTools y coloca el cursor sobre un elemento para destacarlo en la vista del dispositivo Android.
También puedes presionar un elemento en la pantalla de tu dispositivo Android para seleccionarlo en el panel Elementos.
Haz clic en Seleccionar elemento ![]() en tu instancia de DevTools y, luego, presiona el elemento en la pantalla de tu dispositivo Android. Ten en cuenta que Seleccionar elemento se inhabilita después del primer toque, por lo que debes volver a habilitarlo cada vez que quieras usar esta función.
en tu instancia de DevTools y, luego, presiona el elemento en la pantalla de tu dispositivo Android. Ten en cuenta que Seleccionar elemento se inhabilita después del primer toque, por lo que debes volver a habilitarlo cada vez que quieras usar esta función.
Cómo transmitir la pantalla de Android a tu máquina de desarrollo
Haz clic en Toggle Screencast
![]() para ver
el contenido de tu dispositivo Android en tu instancia de DevTools.
para ver
el contenido de tu dispositivo Android en tu instancia de DevTools.
Puedes interactuar con la presentación en pantalla de varias maneras:
- Los clics se traducen en toques, lo que activa los eventos táctiles adecuados en el dispositivo.
- Las pulsaciones de teclas de la computadora se envían al dispositivo.
- Para simular un gesto de pellizco, mantén presionada la tecla Mayúsculas mientras arrastras.
- Para desplazarte, usa el panel táctil o la rueda del mouse, o bien desliza el puntero del mouse.
Algunas notas sobre las presentaciones en pantalla:
- Las presentaciones en pantalla solo muestran el contenido de la página. Las partes transparentes de la presentación en pantalla representan las interfaces del dispositivo, como la barra de direcciones de Chrome, la barra de estado de Android o el teclado de Android.
- Las presentaciones en pantalla afectan negativamente las velocidades de fotogramas. Inhabilita la transmisión de pantalla mientras mides los desplazamientos o las animaciones para obtener un panorama más preciso del rendimiento de tu página.
- Si se bloquea la pantalla de tu dispositivo Android, desaparecerá el contenido de la transmisión. Desbloquea la pantalla de tu dispositivo Android para reanudar automáticamente la transmisión.
Cómo depurar manualmente a través de Android Debug Bridge (adb)
En algunos casos excepcionales, puede ser útil un método alternativo de depuración remota. Por ejemplo, es posible que desees conectarte directamente al Protocolo de herramientas para desarrolladores de Chrome (CDP) de tu Chrome en Android.
Para ello, puedes usar Android Debug Bridge (adb):
- Asegúrate de habilitar las Opciones para desarrolladores y la Depuración por USB en tu dispositivo Android.
- Abre Chrome en tu dispositivo Android.
Conecta el dispositivo Android a la máquina de desarrollo de las siguientes maneras:
- Un cable USB (directo)
- Como alternativa, puedes usar la conexión Wi-Fi de adb.
En la línea de comandos de la máquina de desarrollo, ejecuta
adb devices -ly comprueba si tu dispositivo aparece en la lista.Reenvía el socket CDP del dispositivo al puerto local de tu máquina, por ejemplo,
9222. Para ello, ejecuta el siguiente comando:adb forward tcp:9222 localabstract:chrome_devtools_remoteUna vez que se haya establecido la conexión correctamente, verifica lo siguiente:
http://localhost:9222/jsonmuestra tus objetivos depage.http://localhost:9222/json/versionexpone el extremo de destinobrowser, como se indica en la documentación de CDP.- Se propaga
chrome://inspect/#devices, incluso sin marcar la configuración Discover USB devices.
Para solucionar problemas, consulta lo siguiente:
- Documentación de
adb De manera opcional, puedes leer guías anteriores:



