透過 Windows、Mac 或 Linux 電腦,對 Android 裝置上的即時內容進行遠端偵錯。本教學課程將說明如何:
- 設定 Android 裝置以便進行遠端偵錯,並從開發機器中發現該裝置。
- 透過開發機器檢查及偵錯 Android 裝置上的即時內容。
- 將 Android 裝置的螢幕側錄內容投放到開發機器上的 DevTools 例項。

步驟 1:探索 Android 裝置
以下工作流程適用於多數使用者。如需更多協助,請參閱「疑難排解:開發人員工具未偵測到 Android 裝置」。
- 在 Android 裝置上開啟「開發人員選項」畫面。請參閱「設定裝置端開發人員選項」。
- 選取「啟用 USB 偵錯功能」。
- 在開發機器上開啟 Chrome。
- 前往
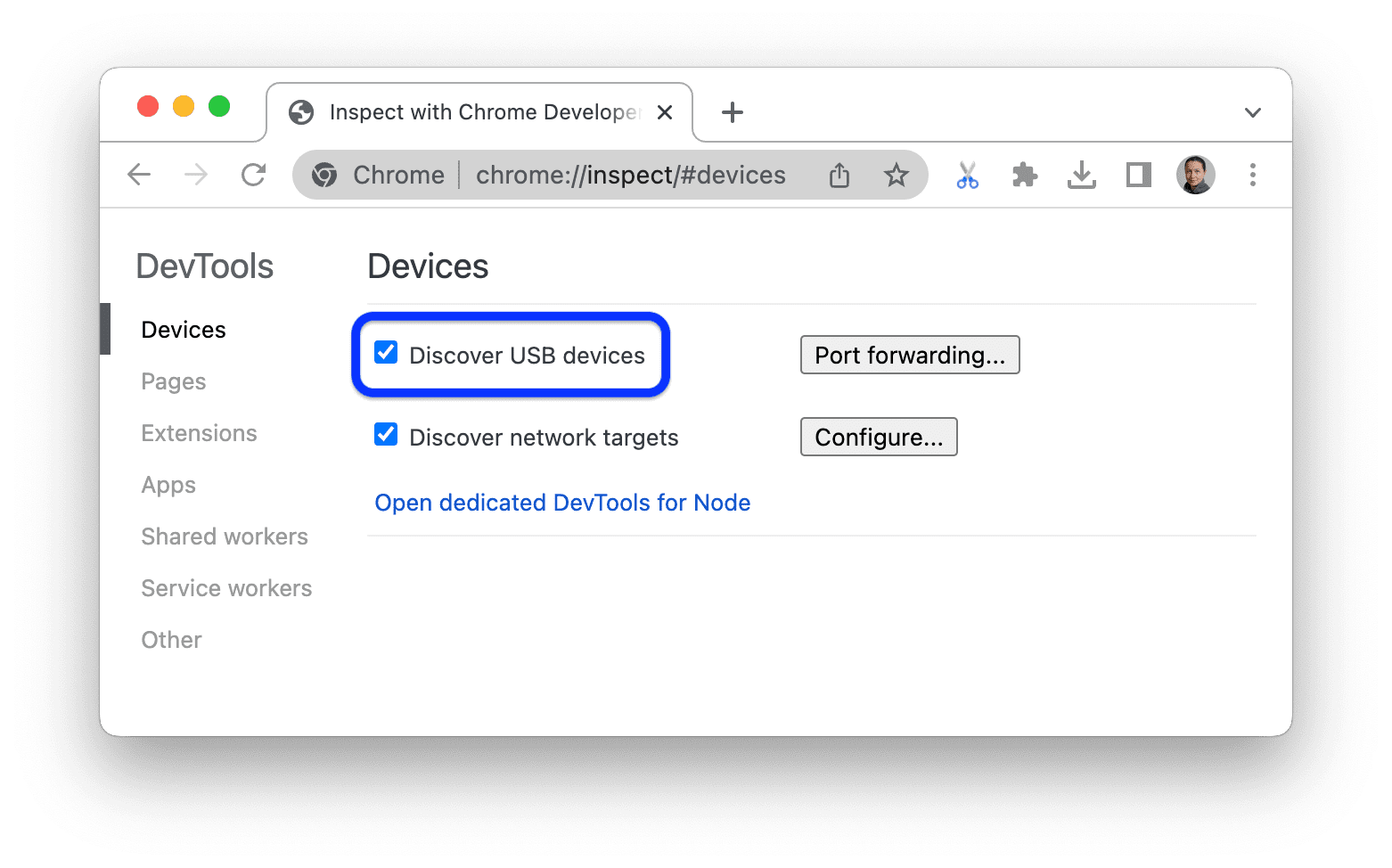
chrome://inspect#devices。 確認「
尋找 USB 裝置」已啟用。

使用 USB 傳輸線,將 Android 裝置直接連接至開發機器。
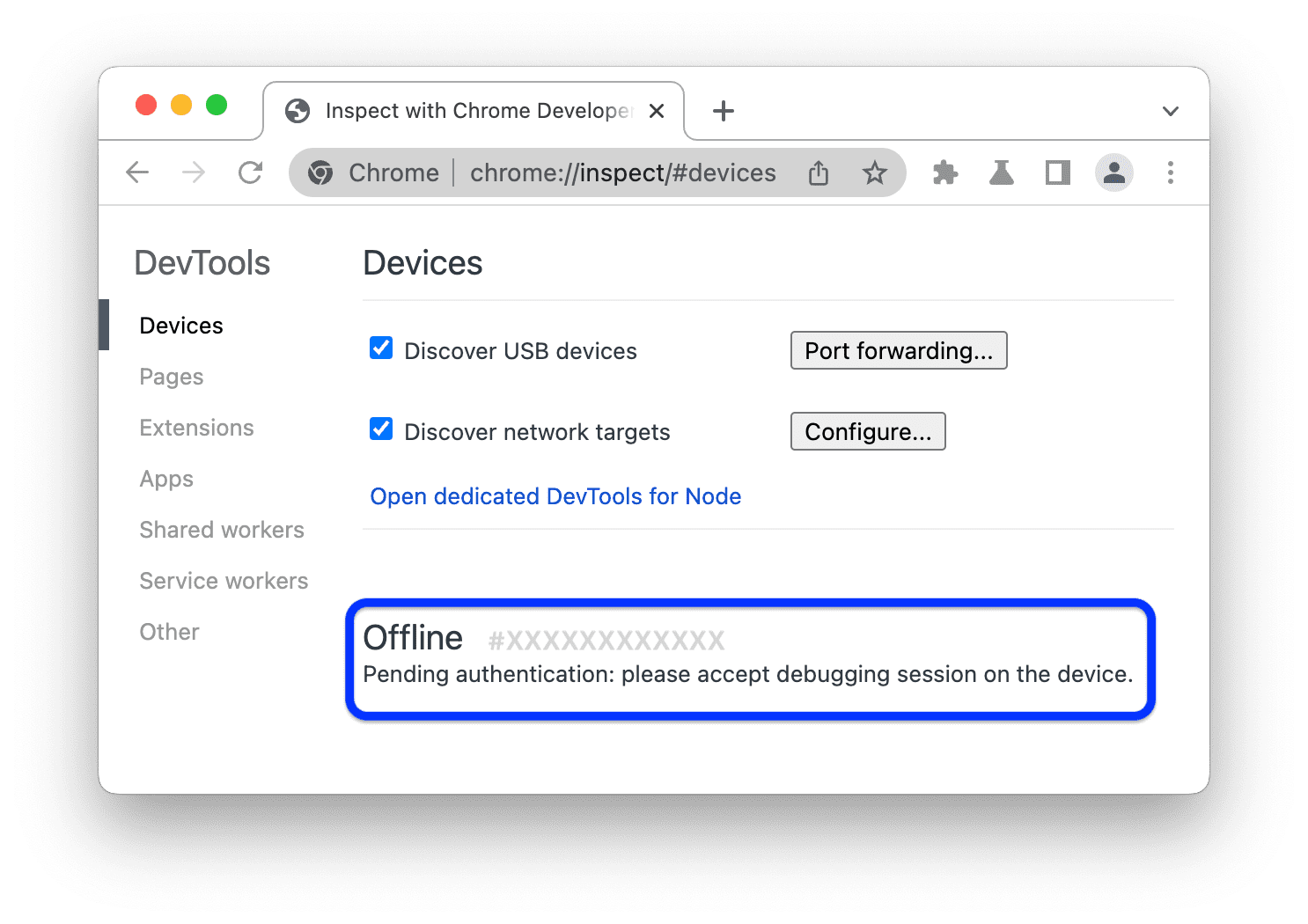
如果這是你第一次連結裝置,裝置會顯示為「離線」,且處於待驗證狀態。

在這種情況下,請在裝置螢幕上接受偵錯工作階段提示。
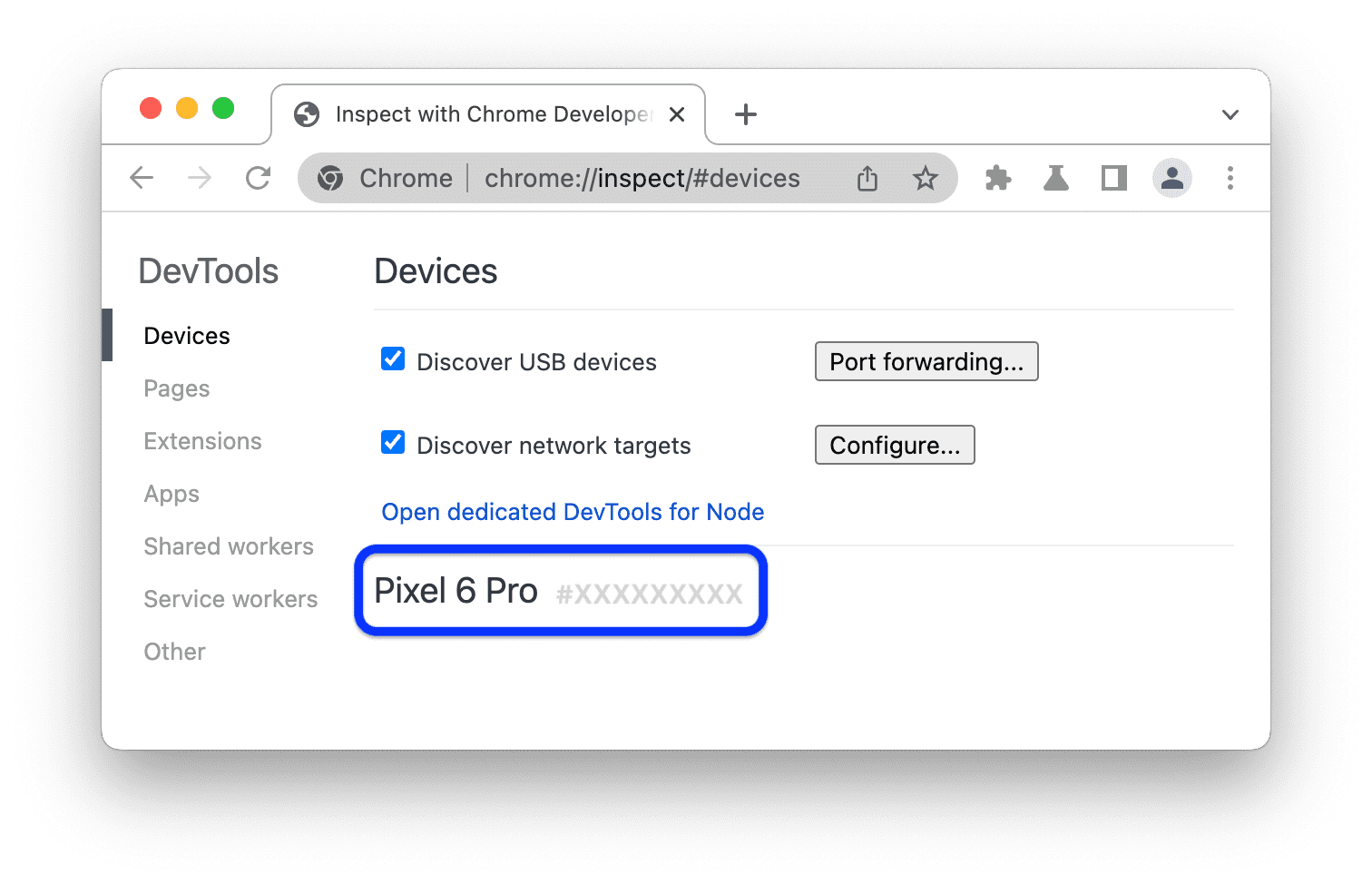
如果您看到 Android 裝置的型號名稱,表示 DevTools 已成功建立與裝置的連線。

請繼續執行步驟 2。
疑難排解:DevTools 未偵測到 Android 裝置
確認硬體設定正確無誤:
- 如果您使用的是 USB 集線器,請改為直接將 Android 裝置連接至開發機器。
- 請嘗試拔除 Android 裝置和開發機器之間的 USB 傳輸線,然後再重新插上。請在 Android 和開發機器螢幕解鎖的情況下執行這項操作。
- 確認 USB 傳輸線是否正常運作。您應該可以透過開發機檢查 Android 裝置上的檔案。
確認軟體已正確設定:
- 如果開發機器執行的是 Windows,請嘗試手動安裝 Android 裝置的 USB 驅動程式。請參閱「安裝原始設備製造商 (OEM) USB 驅動程式」。
- 部分 Windows 和 Android 裝置組合 (尤其是 Samsung) 需要額外設定。請參閱「Chrome 開發人員工具裝置在插入時無法偵測裝置」。
如果 Android 裝置上沒有顯示「允許 USB 偵錯」提示,請嘗試以下操作:
- 在開發機器上專注於 DevTools 並顯示 Android 主畫面的同時,拔除 USB 傳輸線,然後重新連接。換句話說,有時在 Android 或開發機器螢幕鎖定時,提示訊息不會顯示。
- 更新 Android 裝置和開發機器的顯示設定,讓裝置和機器永遠不會進入休眠狀態。
- 將 Android 的 USB 模式設為 PTP。請參閱「Galaxy S4 未顯示『Authorize USB debugging』對話方塊」。
- 在 Android 裝置的「開發人員選項」畫面中選取「撤銷 USB 偵錯授權」,將裝置重設為全新狀態。
如果您發現這一節或「Chrome 開發人員工具裝置在插入時無法偵測裝置」中未提及的解決方案,請為該 Stack Overflow 問題新增答案,或在 developer.chrome.com 存放區中提出問題!
步驟 2:從開發機器對 Android 裝置上的內容進行偵錯
- 在 Android 裝置上開啟 Chrome。
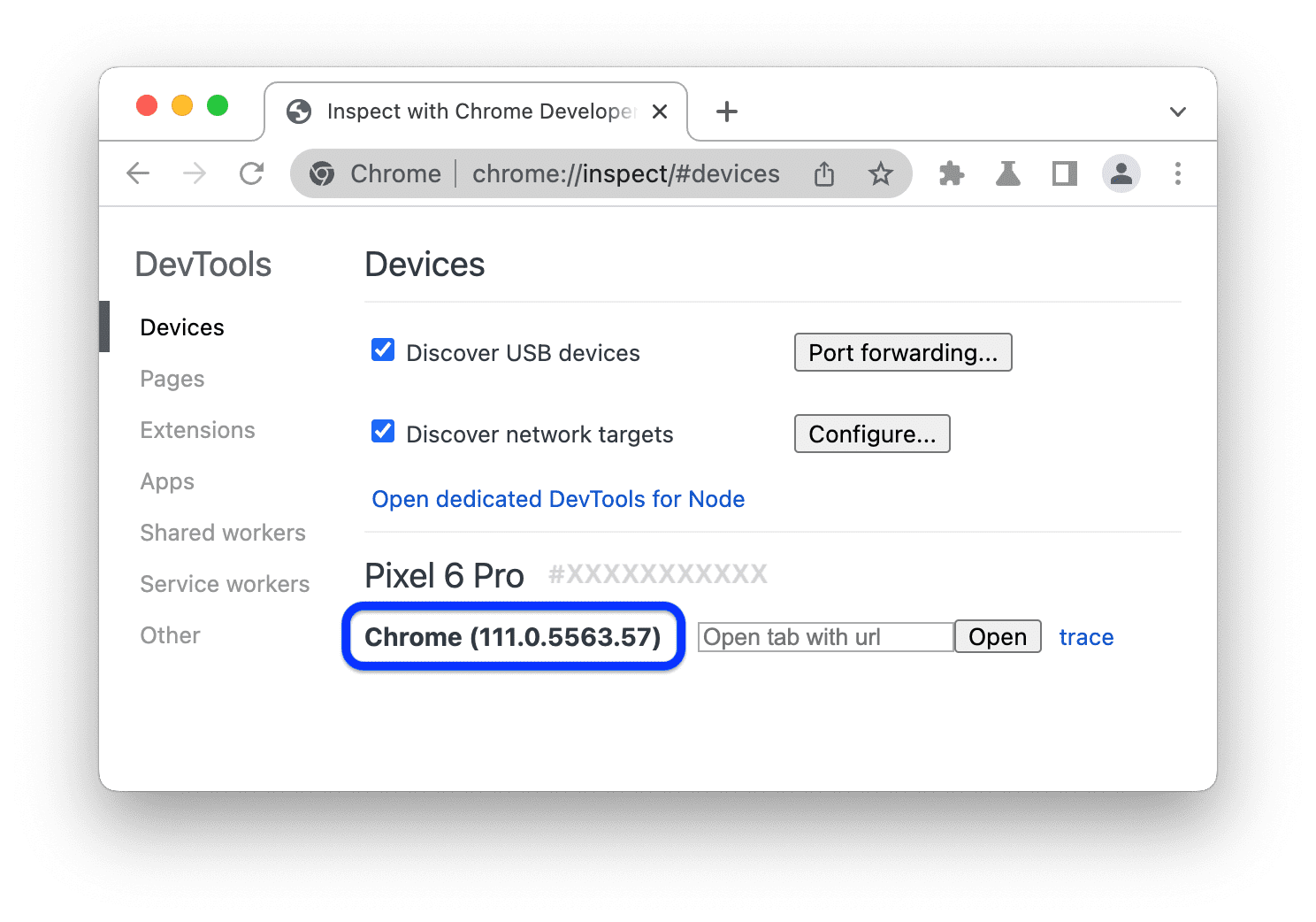
在開發機器的
chrome://inspect/#devices中,您會看到 Android 裝置的型號名稱,後面接著是序號。下方會顯示裝置上執行的 Chrome 版本,並在括號內顯示版本號碼。
在「開啟含有網址的分頁」文字方塊中輸入網址,然後按一下「開啟」。頁面會在 Android 裝置的新分頁中開啟。

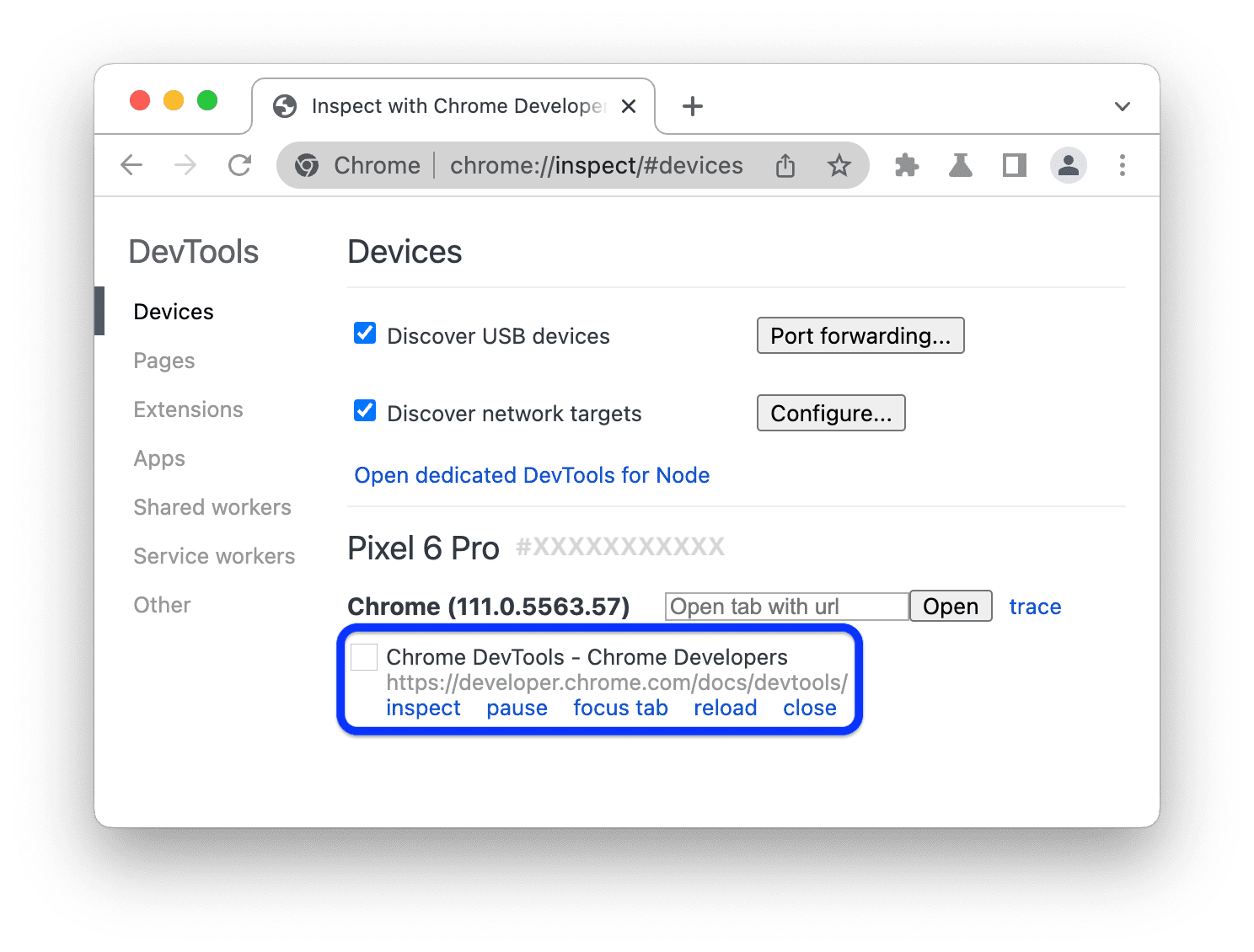
每個遠端 Chrome 分頁在
chrome://inspect/#devices中都有專屬的部分。您可以透過這個部分與該分頁互動。如果有任何應用程式使用 WebView,您也會看到每個應用程式的專屬專區。在本範例中,只有一個分頁開啟。按一下剛才開啟的網址旁邊的「檢查」。系統會開啟新的開發人員工具例項。

Android 裝置上執行的 Chrome 版本,會決定開發機器上開啟的開發人員工具版本。因此,如果 Android 裝置執行的是舊版 Chrome,DevTools 例項的樣貌可能會與您熟悉的版本大不相同。
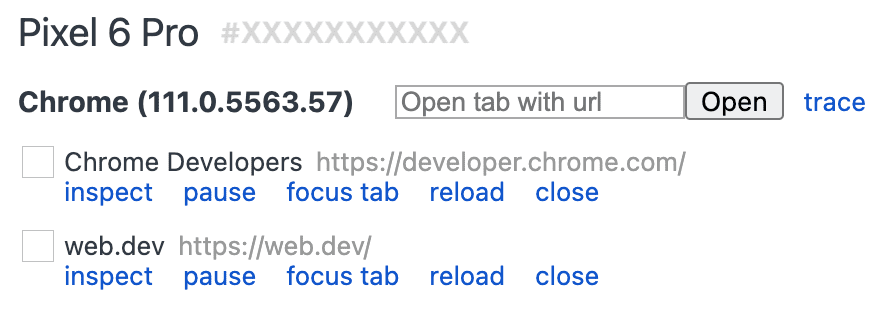
其他動作:暫停、聚焦、重新載入或關閉分頁
在網址下方,您可以找到可暫停、專注、重新載入或關閉分頁的選單。

檢查元素
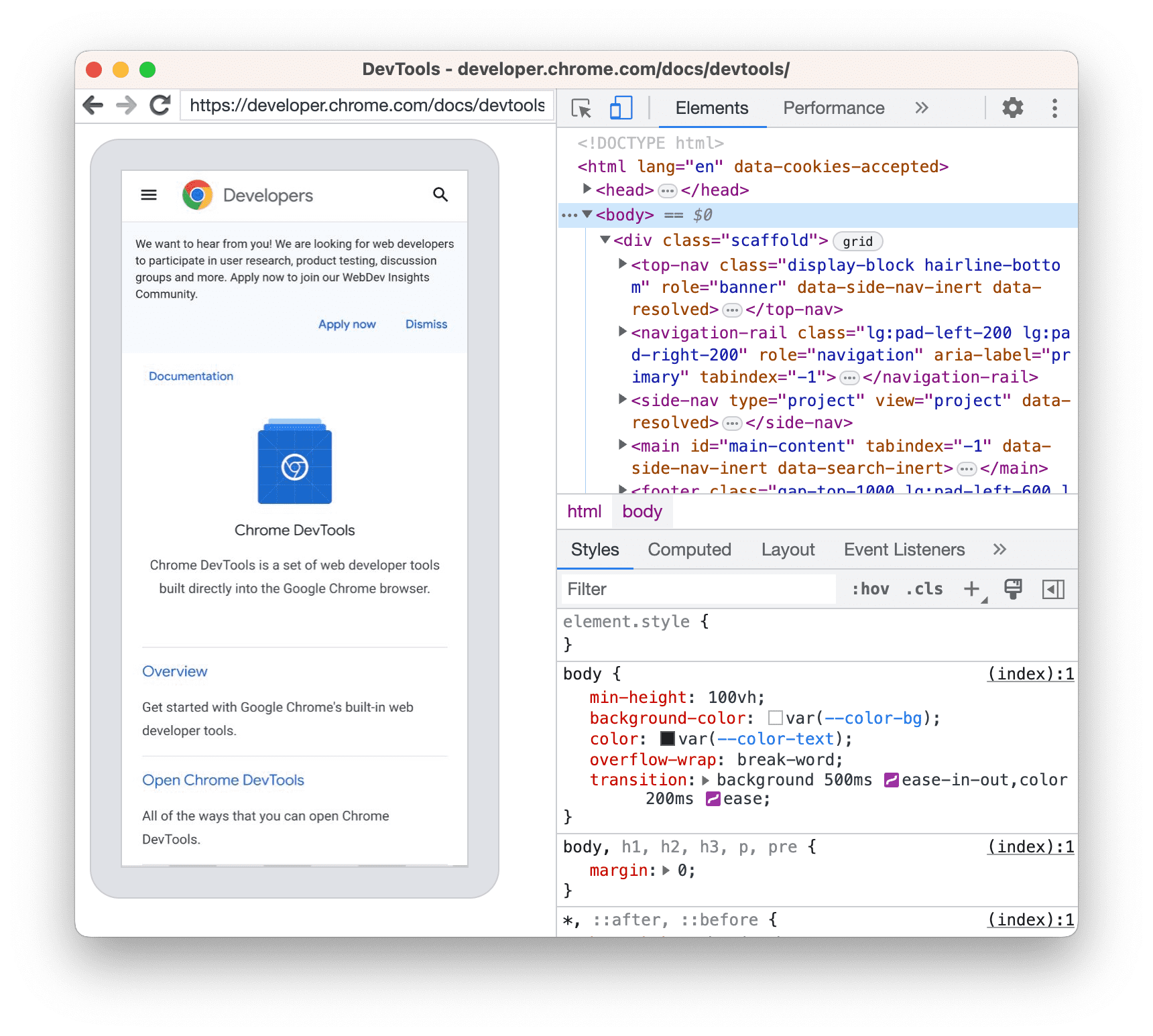
前往 DevTools 例項的「Elements」面板,將滑鼠游標懸停在元素上,即可在 Android 裝置的檢視區中醒目顯示該元素。
您也可以輕觸 Android 裝置螢幕上的元素,在「元素」面板中選取該元素。在 DevTools 例項中按一下「選取元素」圖示 ![]() ,然後輕觸 Android 裝置畫面上的元素。請注意,選取元素功能會在第一次觸控後停用,因此每次要使用這項功能時,都必須重新啟用。
,然後輕觸 Android 裝置畫面上的元素。請注意,選取元素功能會在第一次觸控後停用,因此每次要使用這項功能時,都必須重新啟用。
將 Android 螢幕畫面投放到開發機器
按一下「切換螢幕側錄」![]() ,即可在 DevTools 例項中查看 Android 裝置的內容。
,即可在 DevTools 例項中查看 Android 裝置的內容。
你可以透過多種方式與螢幕錄影互動:
- 點擊會轉譯為輕觸,在裝置上觸發適當的觸控事件。
- 電腦上的按鍵動作會傳送至裝置。
- 如要模擬雙指撥動手勢,請在拖曳時按住 Shift 鍵。
- 如要捲動畫面,請使用觸控板或滑鼠滾輪,或用滑鼠游標快速滑動。
關於螢幕錄影的注意事項:
- 螢幕錄影只會顯示網頁內容。螢幕錄影的透明部分代表裝置介面,例如 Chrome 網址列、Android 狀態列或 Android 鍵盤。
- 螢幕側錄會影響影格速率。在評估捲動或動畫時停用螢幕投影功能,以便更準確地掌握網頁成效。
- 如果 Android 裝置螢幕鎖定,螢幕投放內容就會消失。解鎖 Android 裝置螢幕,系統就會自動繼續投影。
透過 Android Debug Bridge (ADB) 手動進行偵錯
在極少數情況下,您可能需要使用其他方法進行遠端偵錯。舉例來說,您可能想直接連線至 Android 版 Chrome 的 Chrome 開發人員工具通訊協定 (CDP)。
如要執行這項操作,您可以使用 Android Debug Bridge (ADB):
- 請務必在 Android 裝置上啟用「開發人員選項」和「USB 偵錯」。
- 在 Android 裝置上開啟 Chrome。
透過以下方式將 Android 裝置連接至開發機器:
- USB 傳輸線 (簡單)。
- 或者,請參閱adb Wi-Fi 連線。
在開發機器的指令列中執行
adb devices -l,並檢查裝置是否列在清單中。將裝置上的 CDP 套接字轉送至電腦的本機通訊埠,例如
9222。若要如此,請執行:adb forward tcp:9222 localabstract:chrome_devtools_remote連線成功後,請確認:
http://localhost:9222/json會列出page目標。http://localhost:9222/json/version會公開browser目標端點,如 CDP 說明文件所述。- 即使未勾選「Discover USB devices」設定,
chrome://inspect/#devices也會填入資料。
如需疑難排解資訊,請參閱:


