Windows、Mac、Linux パソコンから Android デバイスのライブ配信コンテンツをリモートでデバッグできます。このチュートリアルでは、次の方法について説明します。
- リモート デバッグ用に Android デバイスを設定し、開発マシンから検出します。
- 開発マシンから Android デバイスのライブ コンテンツを検査してデバッグする。
- Android デバイスのコンテンツを開発マシン上の DevTools インスタンスにスクリーンキャストします。

ステップ 1: Android デバイスを検出する
以下のワークフローは、ほとんどのユーザーに適しています。詳しくは、トラブルシューティング: DevTools が Android デバイスを検出しないをご覧ください。
- Android で [開発者向けオプション] 画面を開きます。デバイスの開発者向けオプションを設定するをご覧ください。
- [USB デバッグを有効にする] を選択します。
- 開発用マシンで Chrome を開きます。
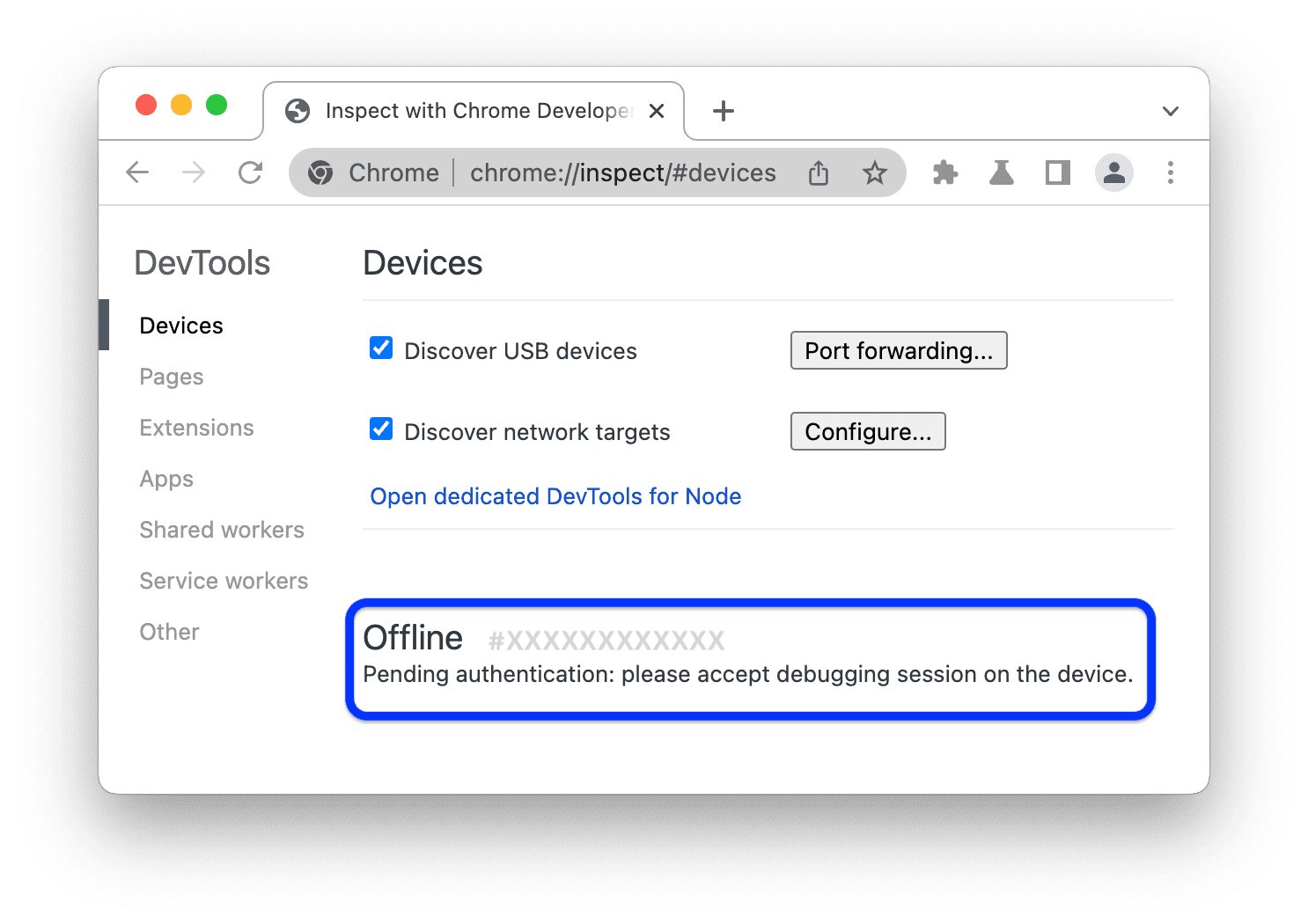
chrome://inspect#devicesに向かいます。[USB デバイスを検出] が有効になっていることを確認します。
![[USB デバイスを検出] チェックボックスがオンになっている。](https://developer.chrome.google.cn/static/docs/devtools/remote-debugging/image/the-discover-usb-devices-14725ce3f9de2.png?authuser=00&hl=ja)
USB ケーブルを使用して、Android デバイスを開発マシンに直接接続します。
デバイスを初めて接続する場合、デバイスは「オフライン」と表示され、認証待ちになります。

その場合は、デバイスの画面でデバッグ セッションのプロンプトを確認して承認します。
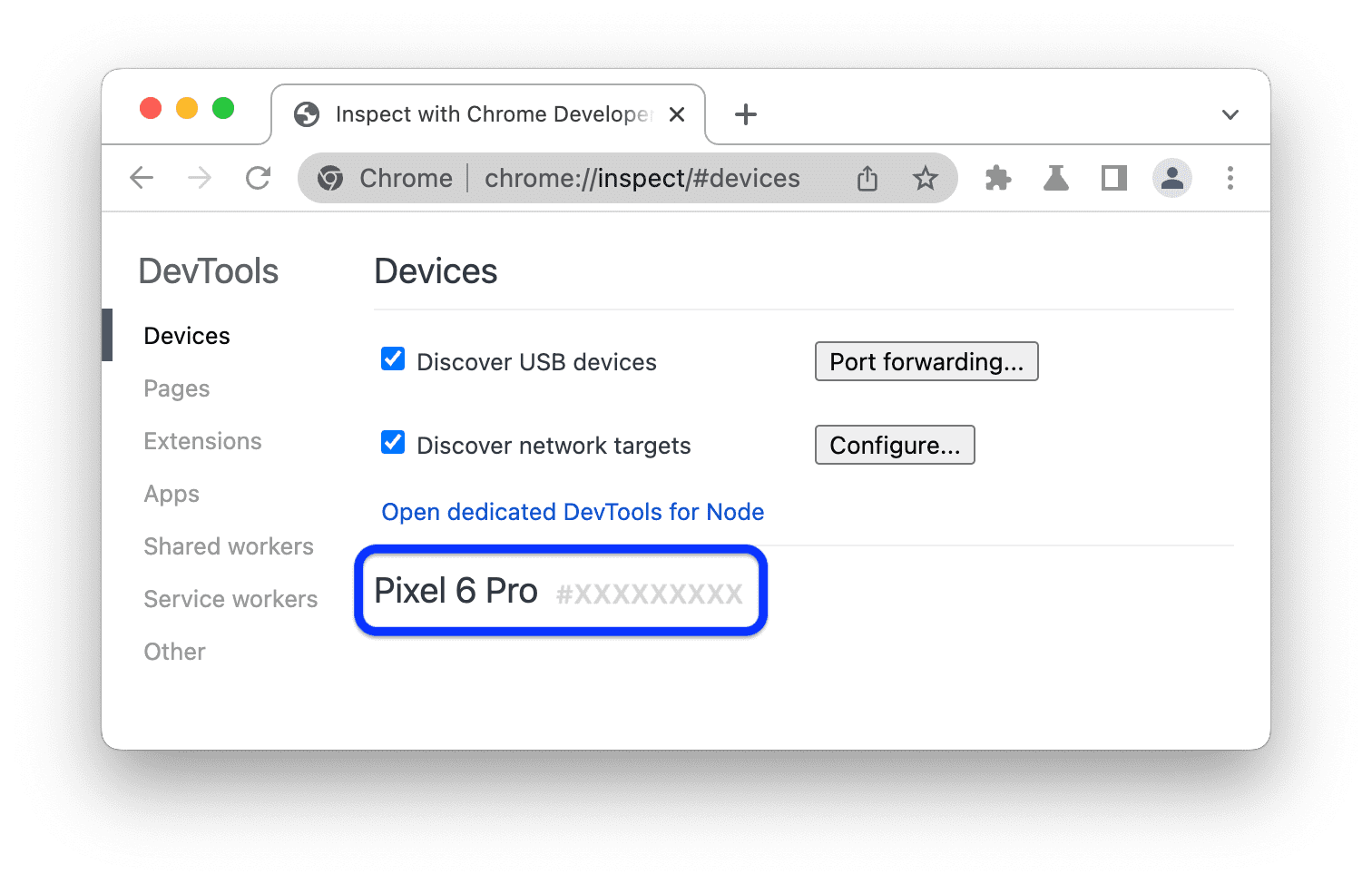
Android デバイスのモデル名が表示されている場合は、DevTools がデバイスへの接続を確立しています。

ステップ 2 に進みます。
トラブルシューティング: DevTools で Android デバイスが検出されない
ハードウェアが正しくセットアップされていることを確認します。
- USB ハブを使用している場合は、Android デバイスを開発マシンに直接接続してみてください。
- Android デバイスと開発マシンの間の USB ケーブルを外し、もう一度差し込んでみます。Android デバイスと開発マシンの画面のロックが解除されている状態で行ってください。
- USB ケーブルが正常に動作していることを確認します。開発マシンから Android デバイス上のファイルを検査できるはずです。
ソフトウェアが正しく設定されていることを確認します。
- 開発マシンで Windows を実行している場合は、Android デバイスの USB ドライバを手動でインストールしてみてください。OEM USB ドライバのインストールをご覧ください。
- Windows デバイスと Android デバイスの組み合わせによっては(特に Samsung の場合)、追加の設定が必要になります。Chrome DevTools のデバイスが、電源に接続したときにデバイスを検出しないをご覧ください。
Android デバイスに [USB デバッグを許可しますか?] プロンプトが表示されない場合は、次の手順をお試しください。
- 開発マシンで DevTools がフォーカスされていて、Android のホーム画面が表示されているときに、USB ケーブルを外してから再接続する。つまり、Android または開発マシンの画面がロックされているときに、プロンプトが表示されないことがあります。
- Android デバイスと開発マシンのディスプレイ設定を更新して、スリープ状態にならないようにする。
- Android の USB モードを PTP に設定します。Galaxy S4 に [USB デバッグを許可] ダイアログ ボックスが表示されないを参照してください。
- Android デバイスの [開発者向けオプション] 画面で [USB デバッグの許可の取り消し] を選択して、デバイスを新規状態にリセットします。
このセクションやChrome DevTools デバイスが電源に接続されているときにデバイスを検出しないに記載されていない解決策を見つけた場合は、その Stack Overflow の質問に回答を追加するか、developer.chrome.com リポジトリで問題を報告してください。
ステップ 2: 開発マシンから Android デバイス上のコンテンツをデバッグする
- Android デバイスで Chrome を開きます。
開発マシンの
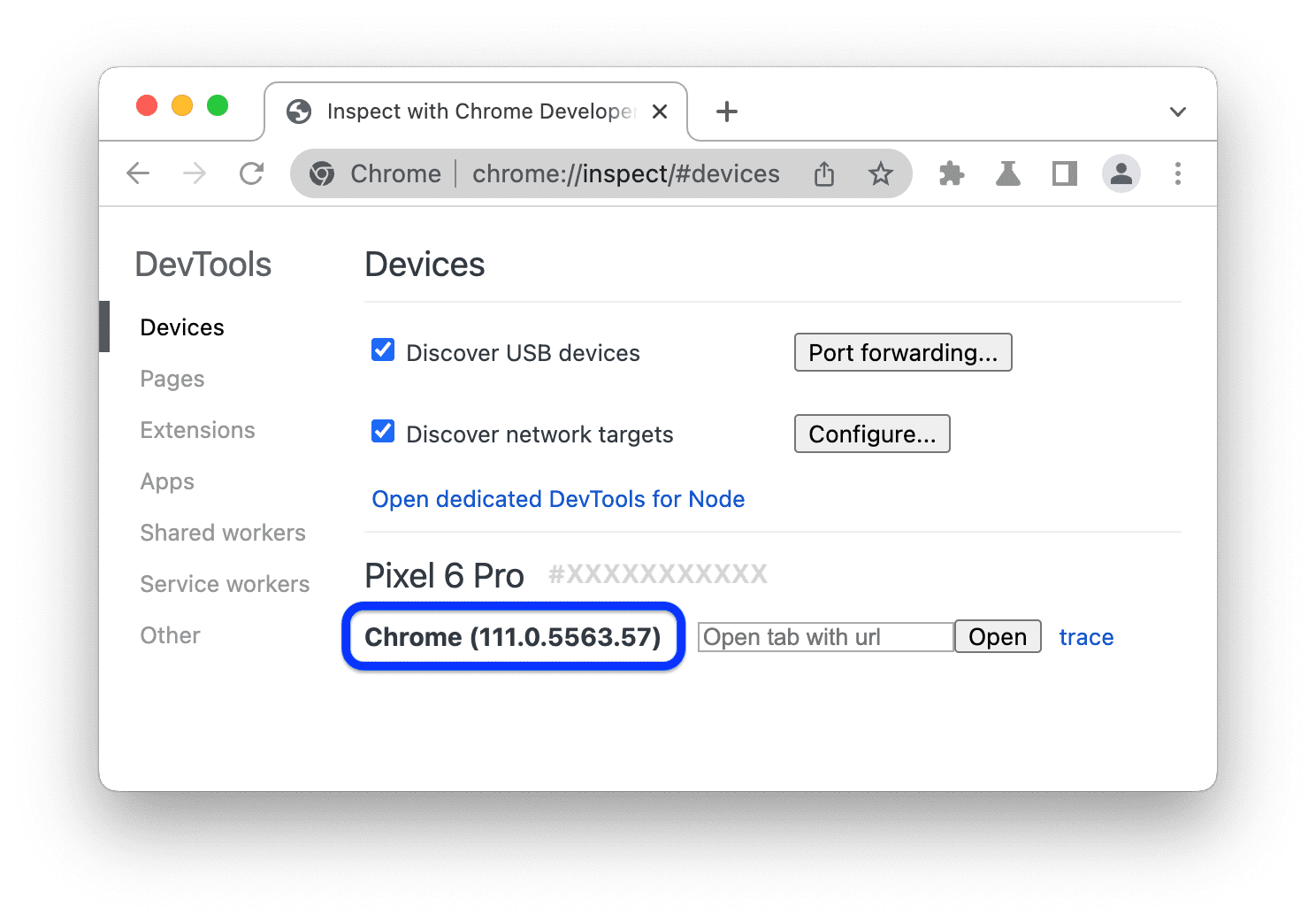
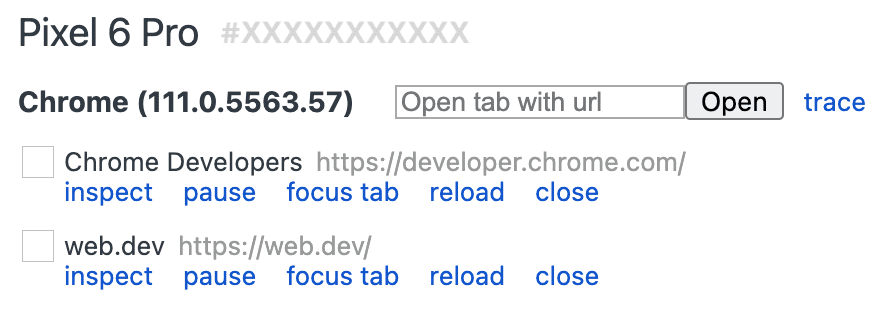
chrome://inspect/#devicesに、Android デバイスのモデル名とシリアル番号が表示されます。その下には、デバイスで実行されている Chrome のバージョンと、バージョン番号(かっこ付き)が表示されます。
[Open tab with url] テキスト ボックスに URL を入力し、[Open] をクリックします。ページが Android デバイスの新しいタブで開きます。

各リモート Chrome タブには、
chrome://inspect/#devicesに独自のセクションが割り当てられます。このセクションからそのタブを操作できます。WebView を使用しているアプリがある場合は、それらのアプリごとにセクションも表示されます。この例では、開いているタブは 1 つだけです。開いた URL の横にある [検査] をクリックします。新しい DevTools インスタンスが開きます。

Android デバイスで実行されている Chrome のバージョンによって、開発マシンで開く DevTools のバージョンが決まります。そのため、Android デバイスで非常に古いバージョンの Chrome を実行している場合、DevTools インスタンスの外観が慣れているものと大きく異なることがあります。
その他の操作: タブの一時停止、フォーカス、再読み込み、閉じる
URL の下には、タブの一時停止、フォーカス、再読み込み、閉じるためのメニューがあります。

要素を検査する
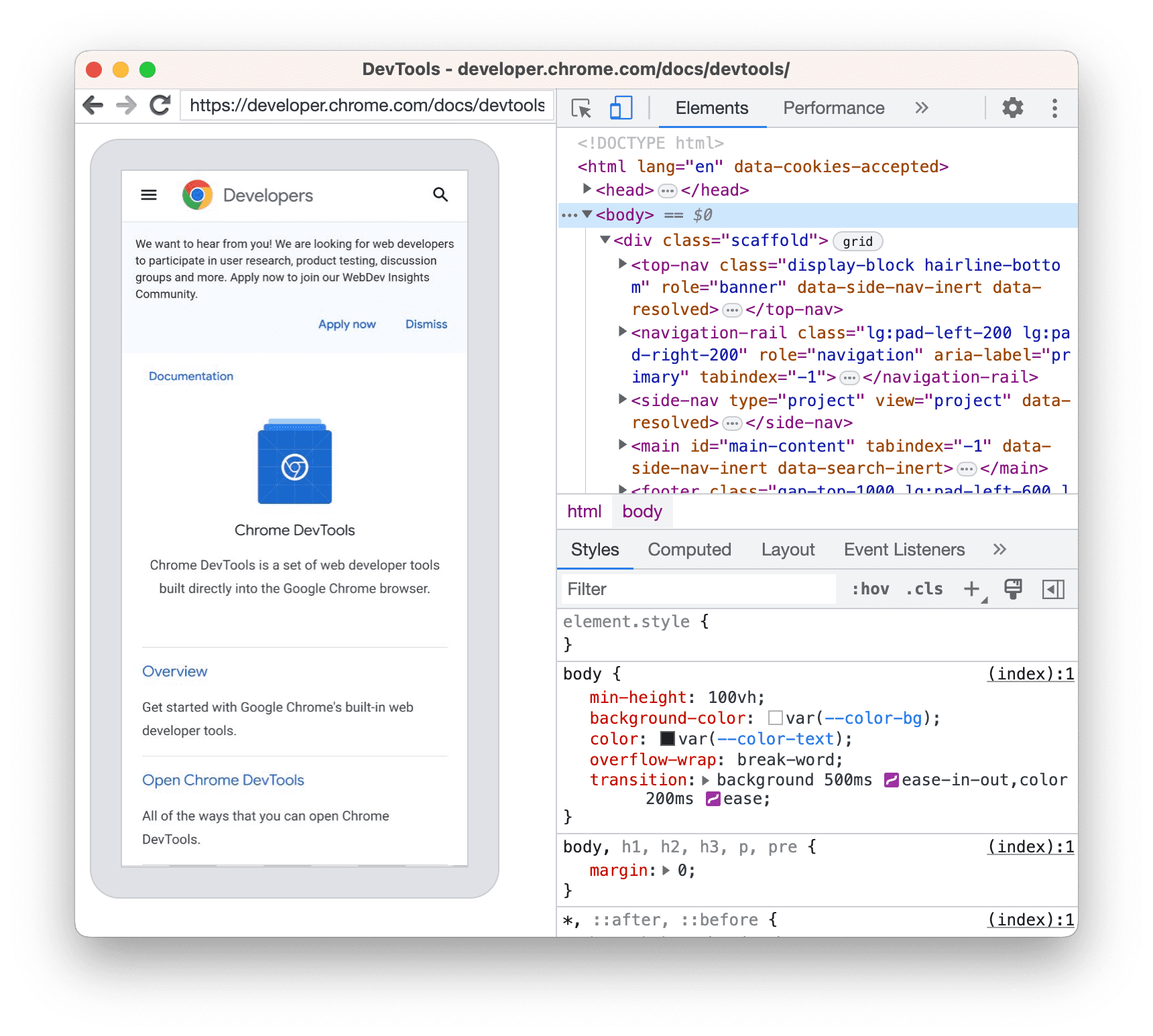
DevTools インスタンスの [要素] パネルに移動し、要素にカーソルを合わせると、Android デバイスのビューポートで要素がハイライト表示されます。
Android デバイスの画面で要素をタップして、[要素] パネルで選択することもできます。DevTools インスタンスで [要素を選択] ![]() をクリックし、Android デバイスの画面で要素をタップします。要素を選択は最初のタップ後に無効になるため、この機能を利用するたびに再度有効にする必要があります。
をクリックし、Android デバイスの画面で要素をタップします。要素を選択は最初のタップ後に無効になるため、この機能を利用するたびに再度有効にする必要があります。
Android 画面を開発マシンにスクリーンキャストする
[スクリーンキャストを切り替え] ![]() をクリックして、DevTools インスタンスで Android デバイスのコンテンツを表示します。
をクリックして、DevTools インスタンスで Android デバイスのコンテンツを表示します。
スクリーンキャストを操作するには、次の方法があります。
- クリックがタップに変換され、デバイスで適切なタッチイベントが発生します。
- パソコンのキー入力がデバイスに送信されます。
- ピンチ ジェスチャーをシミュレートするには、Shift キーを押しながらドラッグします。
- スクロールするには、トラックパッドまたはマウスホイールを使用するか、マウスポインタでフリングします。
スクリーンキャストに関する注意事項:
- スクリーンキャストにはページのコンテンツのみが表示されます。スクリーンキャストの透明な部分は、Chrome のアドレスバー、Android のステータスバー、Android キーボードなどのデバイス インターフェースを表します。
- スクリーンキャストはフレームレートに悪影響を及ぼします。スクロールやアニメーションの測定中に画面キャストを無効にすると、ページのパフォーマンスをより正確に把握できます。
- Android デバイスの画面がロックされると、画面キャストのコンテンツは消えます。Android デバイスの画面のロックを解除すると、画面キャストが自動的に再開されます。
Android Debug Bridge(adb)を使用して手動でデバッグする
まれに、別のリモート デバッグ方法が役立つことがあります。たとえば、Android 版 Chrome の Chrome DevTools Protocol(CDP)に直接接続できます。
これを行うには、Android Debug Bridge(adb)を使用します。
- Android デバイスで開発者向けオプションと USB デバッグを有効にしてください。
- Android デバイスで Chrome を開きます。
Android デバイスを開発マシンに接続します。
- USB ケーブル(簡単)。
- または、adb Wi-Fi 接続を使用します。
開発マシンのコマンドラインで
adb devices -lを実行し、デバイスがリストに含まれているかどうかを確認します。デバイスの CDP ソケットをマシンのローカルポート(
9222など)に転送します。これを行うには、次のコマンドを実行します。adb forward tcp:9222 localabstract:chrome_devtools_remote正常に接続されたら、次のことを確認します。
http://localhost:9222/jsonは、pageターゲットを一覧表示します。- CDP のドキュメントに記載されているように、
http://localhost:9222/json/versionはbrowserターゲット エンドポイントを公開します。 - [USB デバイスを検出] 設定がオンになっていなくても、
chrome://inspect/#devicesが入力されます。
トラブルシューティングについては、以下をご覧ください。
adbドキュメント必要に応じて、古いガイドもご覧ください。



