Çalışma zamanı performansı, sayfanızın yüklenme yerine çalışırken gösterdiği performanstır. Bu eğitimde, çalışma zamanı performansını analiz etmek için Chrome Geliştirici Araçları Performans panelini nasıl kullanacağınız açıklanmaktadır. RAIL modeli açısından, bu eğitimde öğrendiğiniz beceriler sayfanızı yanıt, animasyon ve boş kalma aşamalarını analiz etmek için faydalıdır.
Başlayın
Bu eğitimde, canlı bir sayfada performans darboğazını bulmak için Performans panelini kullanacağız. Başlamak için:
- Google Chrome'u Gizli modda açın. Gizli mod, Chrome'un temiz bir durumda çalışmasını sağlar. Örneğin, çok sayıda uzantınız varsa bu uzantılar performans ölçümlerinizde gürültü oluşturabilir.
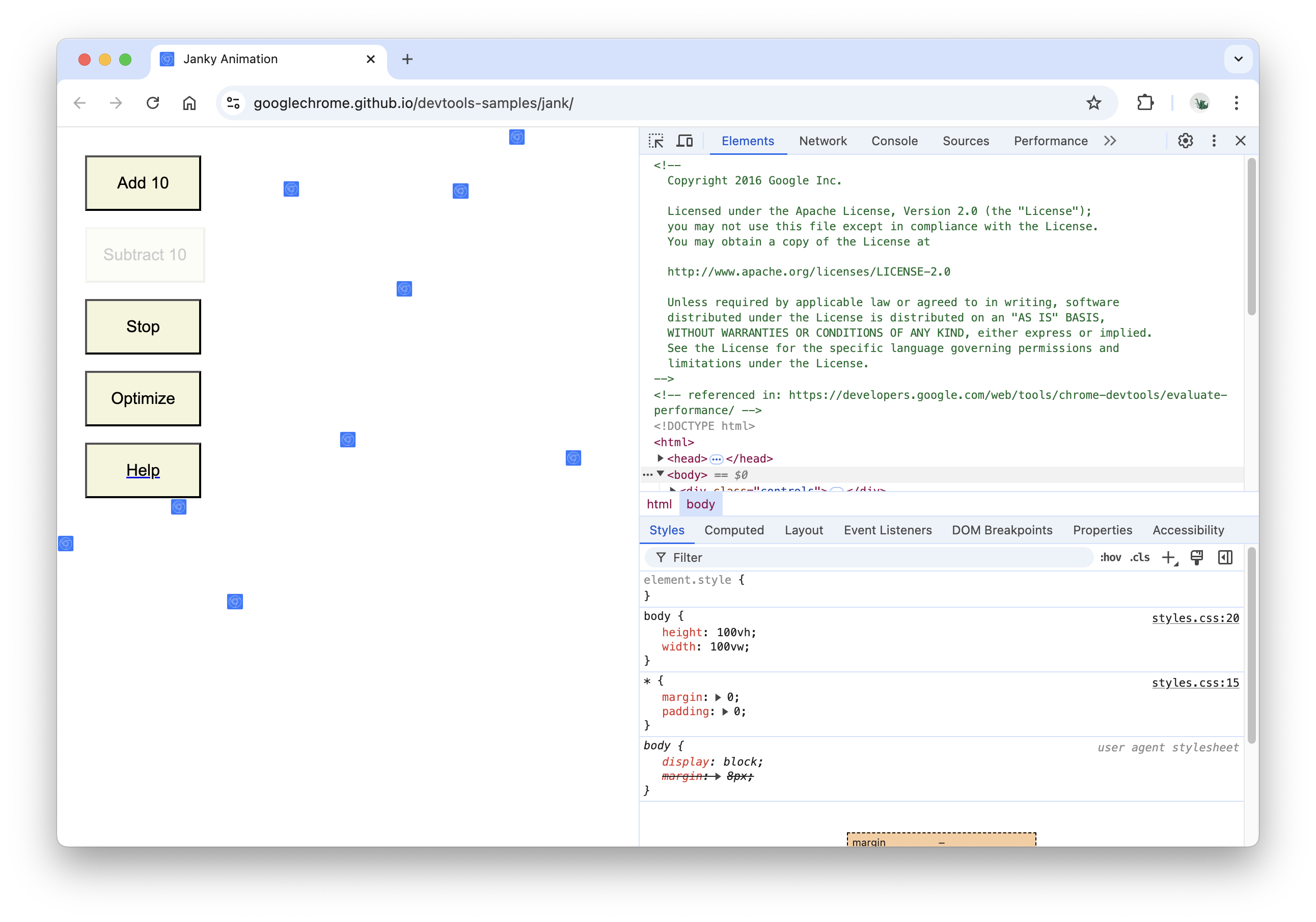
Gizli pencerenize aşağıdaki sayfayı yükleyin. Bu, profilini oluşturacağınız demodur. Sayfada, yukarı ve aşağı hareket eden bir grup küçük mavi kare gösterilir.
https://googlechrome.github.io/devtools-samples/jank/Geliştirici Araçları'nı açmak için Command+Option+I (Mac) veya Control+Shift+I (Windows, Linux) tuşlarına basın.

Mobil CPU'yu simüle etme
Mobil cihazlar, masaüstü ve dizüstü bilgisayarlara kıyasla çok daha az CPU gücüne sahiptir. Bir sayfanın profilini her oluşturduğunuzda, sayfanızı mobil cihazlarda nasıl performans gösterdiğini simüle etmek için CPU kısıtlamasını kullanın.
- Geliştirici Araçları'nda Performans sekmesini tıklayın.
- Ekran görüntüleri onay kutusunun etkinleştirildiğinden emin olun.
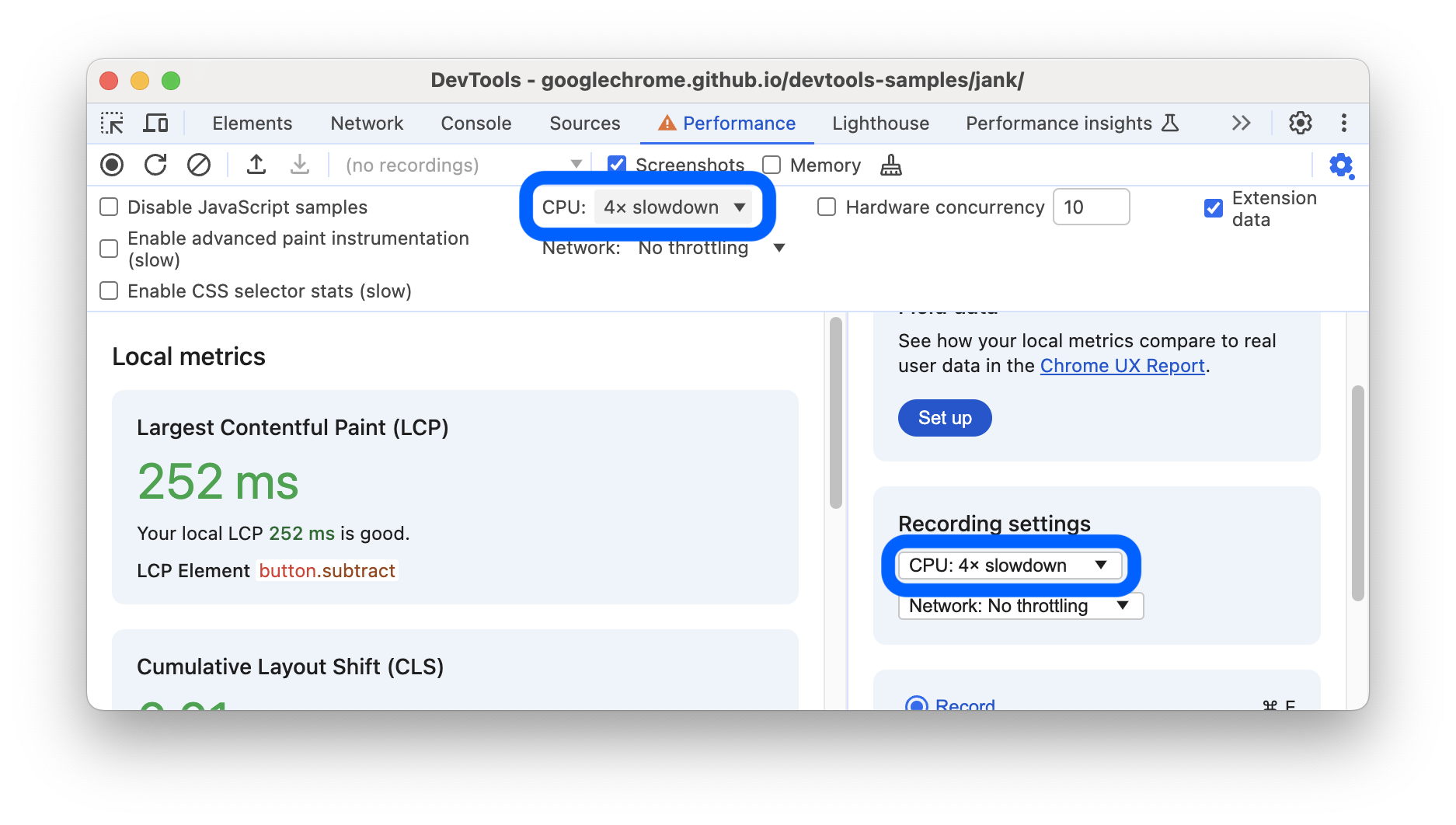
- Kayıt Ayarları 'nı tıklayın. DevTools, performans metriklerini yakalama şekliyle ilgili ayarları gösterir.
CPU için 4 kat yavaşlama'yı seçin. DevTools, CPU'nuzu normalden 4 kat daha yavaş olacak şekilde kısıtlar.

Demoyu ayarlama
Bu web sitesinin tüm okuyucuları için tutarlı şekilde çalışan bir çalışma zamanı performansı demosu oluşturmak zordur. Bu bölüm, kurulumunuzdan bağımsız olarak deneyiminizin bu eğitimde gördüğünüz ekran görüntüleri ve açıklamalarla nispeten tutarlı olmasını sağlamak için demoyu özelleştirmenize olanak tanır.
- Mavi kareler öncekinden belirgin şekilde daha yavaş hareket edene kadar 10 ekle'yi tıklamaya devam edin. Bu işlem, yüksek kaliteli bir makinede yaklaşık 20 tıklama sürebilir.
Optimize'i tıklayın. Mavi kareler daha hızlı ve daha sorunsuz hareket eder.
Optimizasyonu kaldır'ı tıklayın. Mavi kareler tekrar daha yavaş ve daha sarsıntılı hareket ediyor.
Çalışma zamanı performansını kaydetme
Sayfanın optimize edilmiş sürümünü çalıştırdığınızda mavi kareler daha hızlı hareket eder. Bunun nedeni nedir? Her iki sürümde de her karenin aynı süre içinde aynı miktarda hareket etmesi gerekir. Optimize edilmemiş sürümdeki performans darboğazını nasıl tespit edeceğinizi öğrenmek için Performans panelinde kayıt alın.
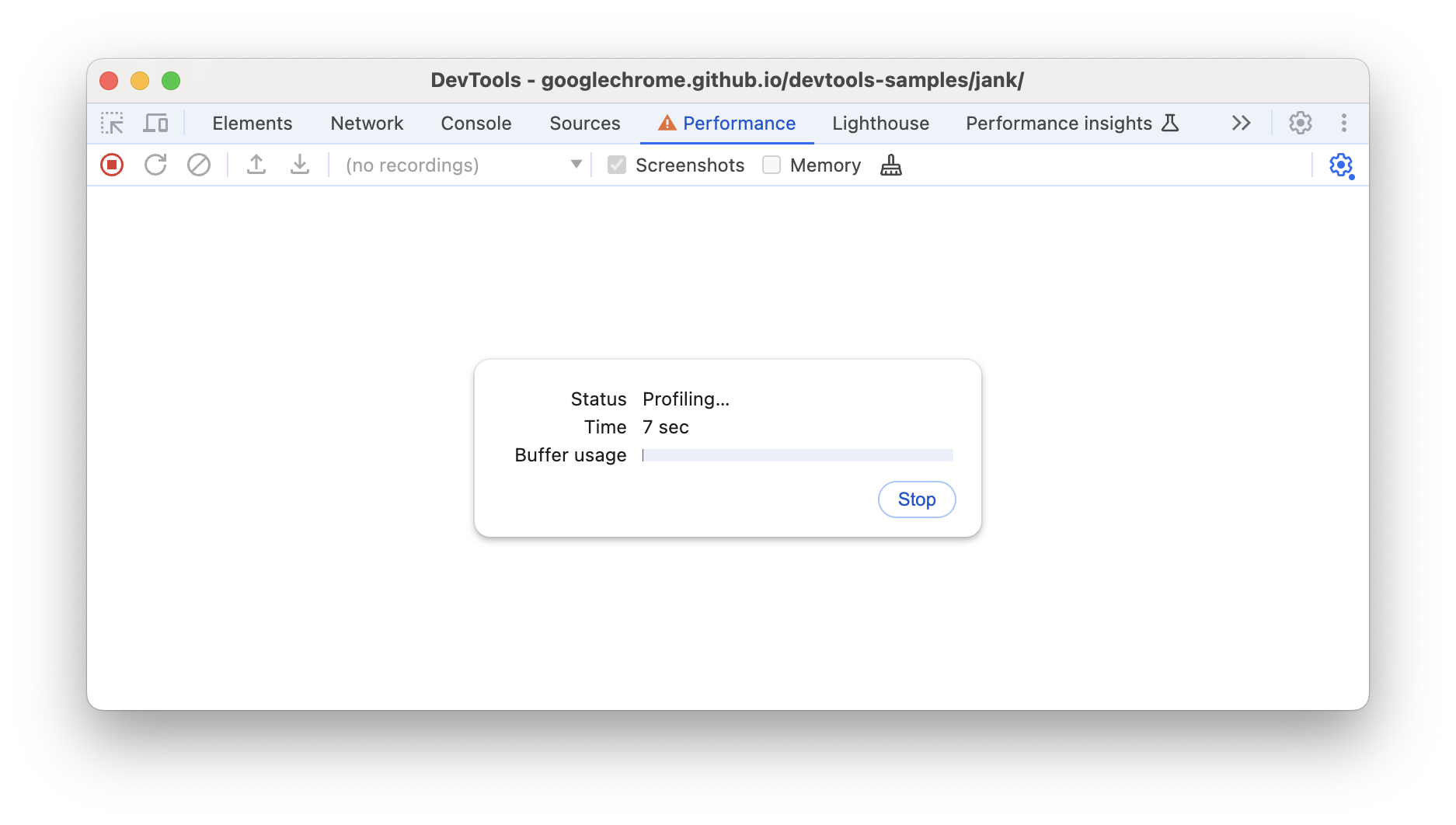
DevTools'ta Kaydet'i tıklayın . Geliştirici Araçları, sayfa çalışırken performans metriklerini yakalar.

Birkaç saniye bekleyin.
Durdur'u tıklayın. Geliştirici Araçları kaydı durdurur, verileri işler ve sonuçları Performans panelinde gösterir.

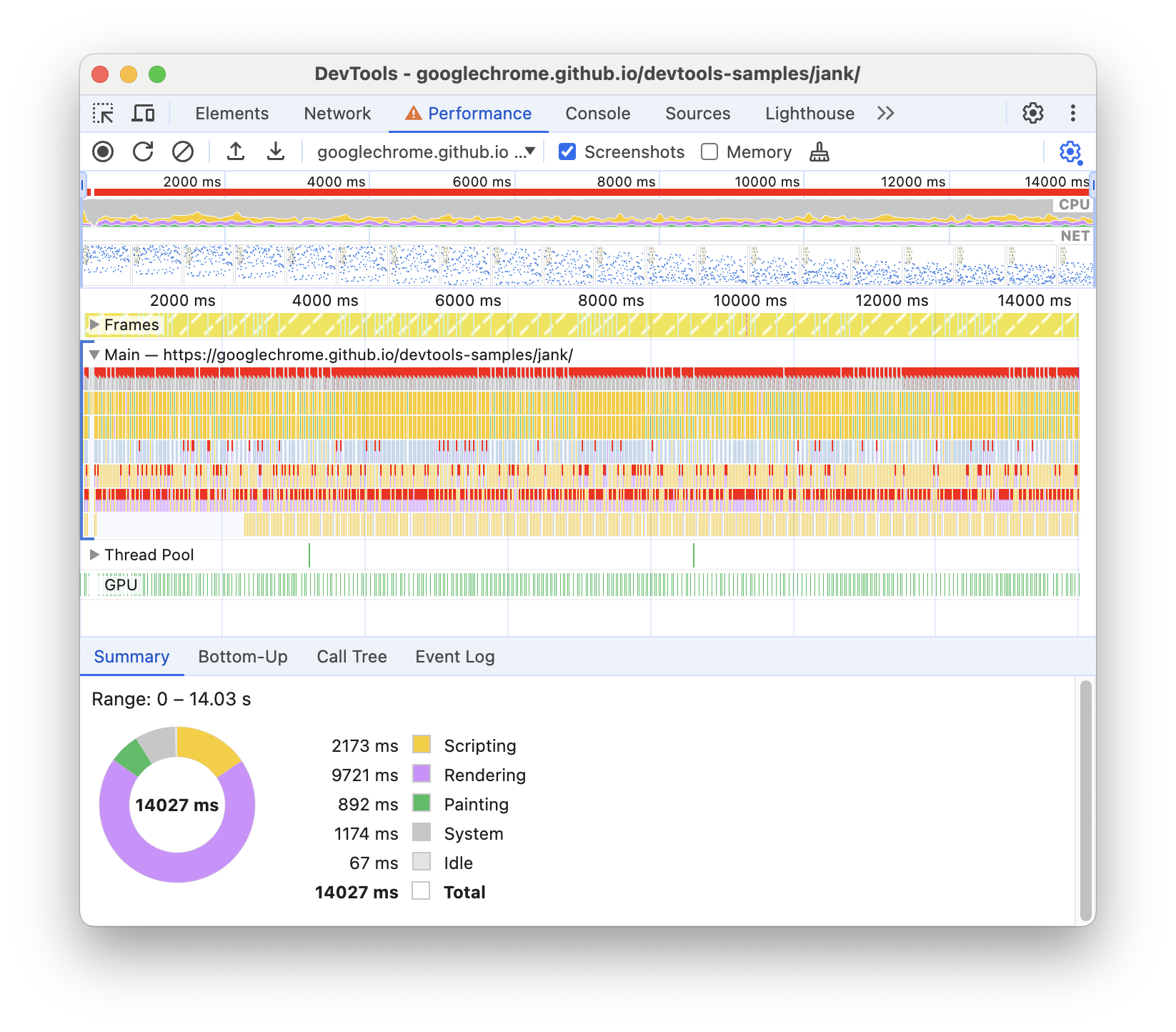
Vay be, çok fazla veri var. Endişelenmeyin, kısa süre içinde daha net bir şekilde anlayacaksınız.
Sonuçları analiz etme
Performans kaydı oluşturduktan sonra sayfanın performansının ne kadar düşük olduğunu analiz edebilir ve nedenlerini bulabilirsiniz.
Saniyedeki kare sayısını analiz etme
Herhangi bir animasyonun performansını ölçmek için kullanılan ana metrik, saniyedeki kare sayısıdır (FPS). Kullanıcılar, animasyonlar 60 FPS'de çalıştırıldığında memnun olur.
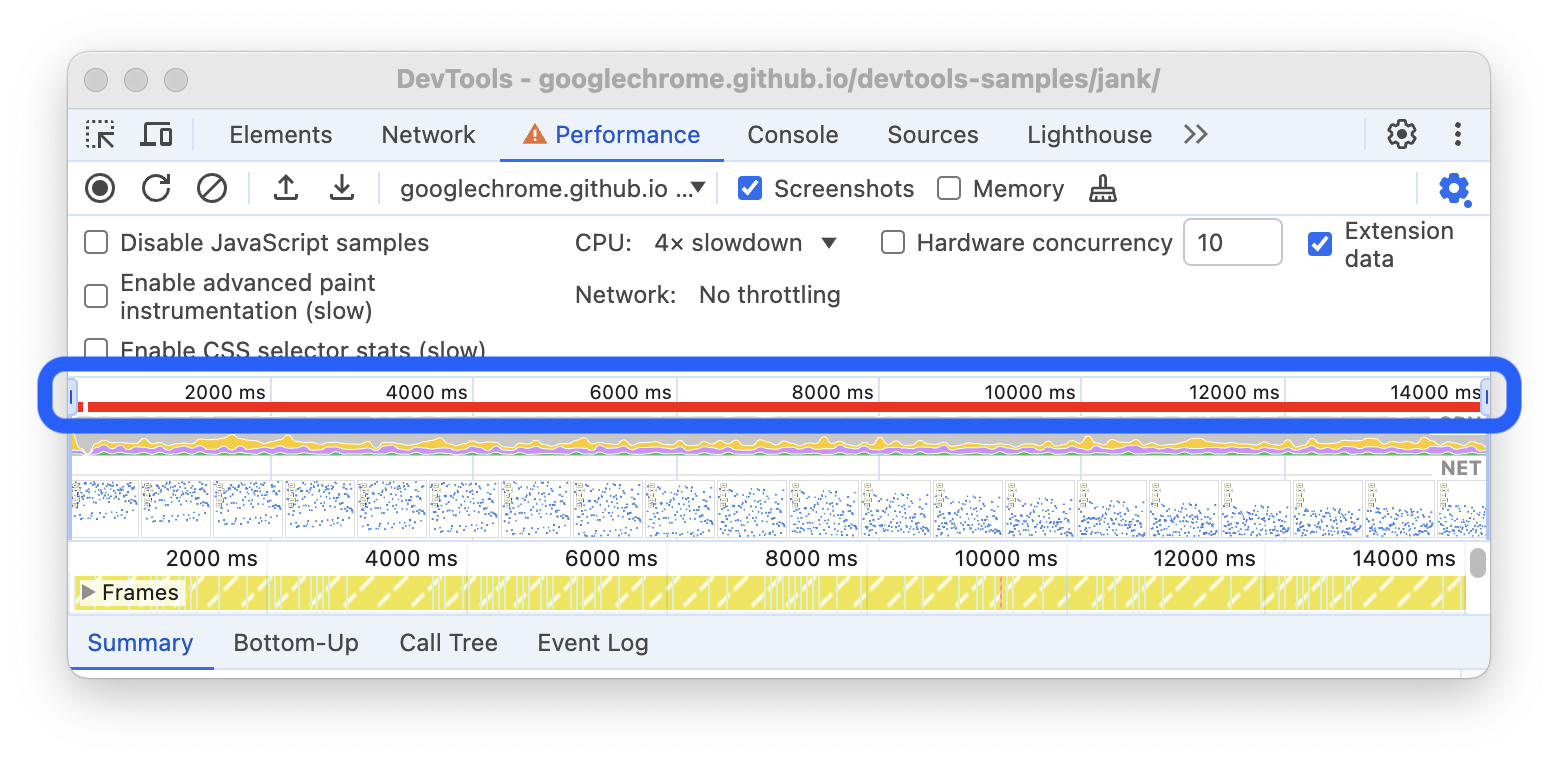
FPS grafiğine bakın. FPS'nin üzerinde kırmızı bir çubuk gördüğünüzde kare hızı o kadar düşmüştür ki muhtemelen kullanıcı deneyimine zarar vermektedir.

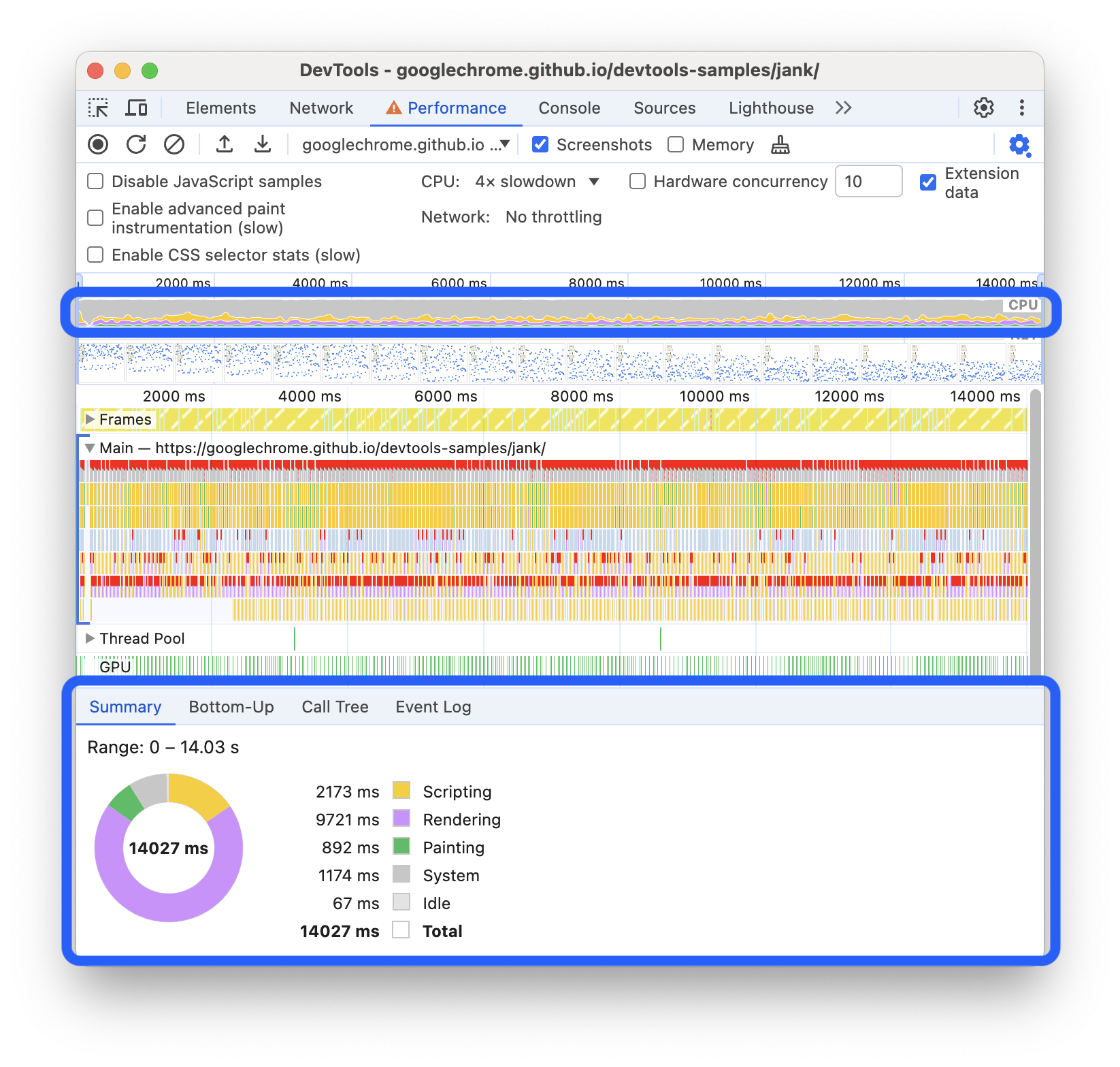
FPS grafiğinin altında CPU grafiğini görürsünüz. CPU grafiğindeki renkler, Performans panelinin alt kısmındaki Özet sekmesindeki renklere karşılık gelir. CPU grafiğinin tamamen renkli olması, kayıt sırasında CPU'nun maksimum düzeyde kullanıldığı anlamına gelir. CPU'nun uzun süreler boyunca tam kapasitede çalıştığını gördüğünüzde daha az iş yapmanın yollarını aramanız gerekir.

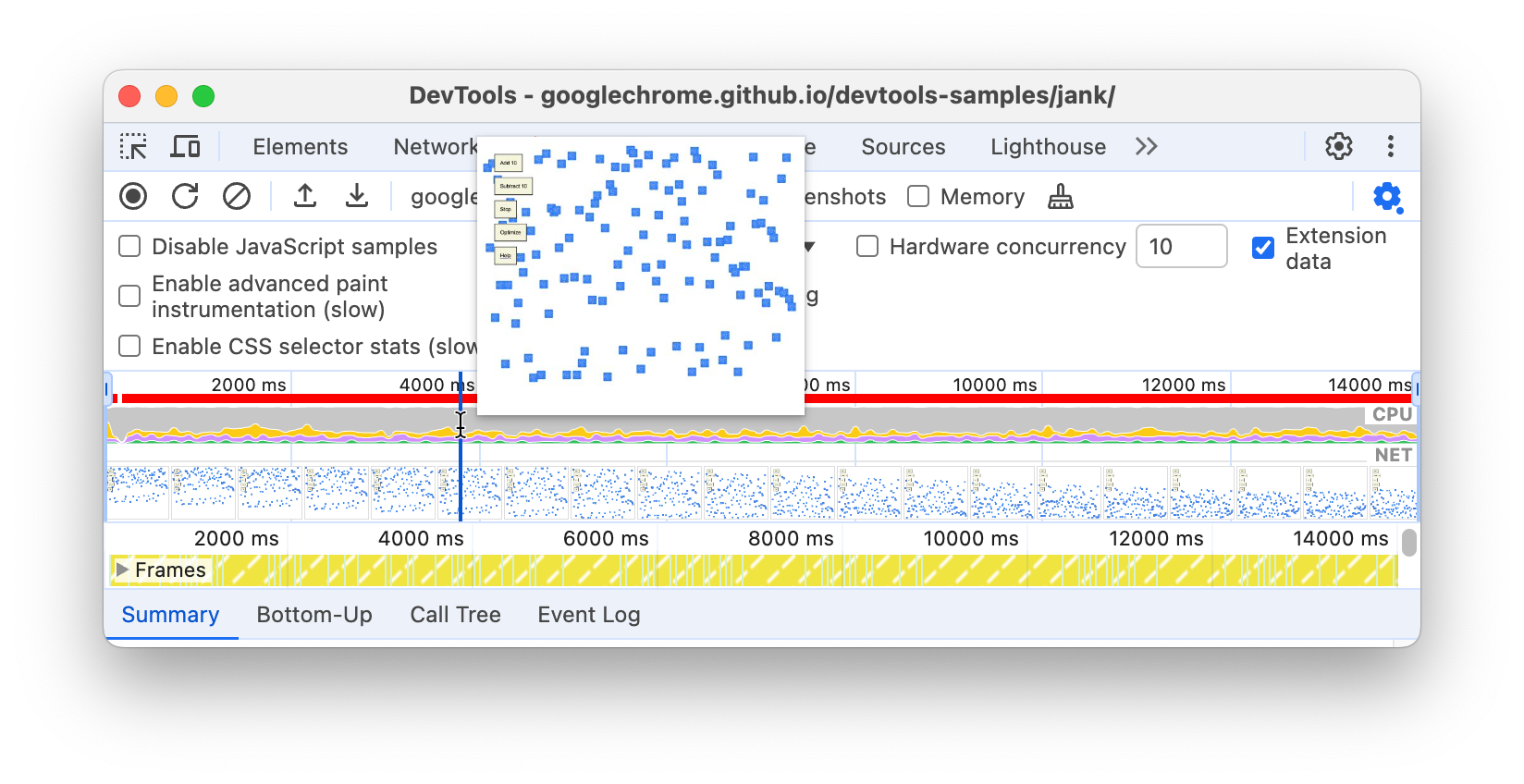
Farenizi FPS, CPU veya NET grafiklerinin üzerine getirin. Geliştirici Araçları, o andaki sayfanın ekran görüntüsünü gösterir. Kaydı yeniden oynatmak için farenizi sola ve sağa hareket ettirin. Bu işleme ileri geri oynatma denir ve animasyonların ilerleme durumunu manuel olarak analiz etmek için yararlıdır.

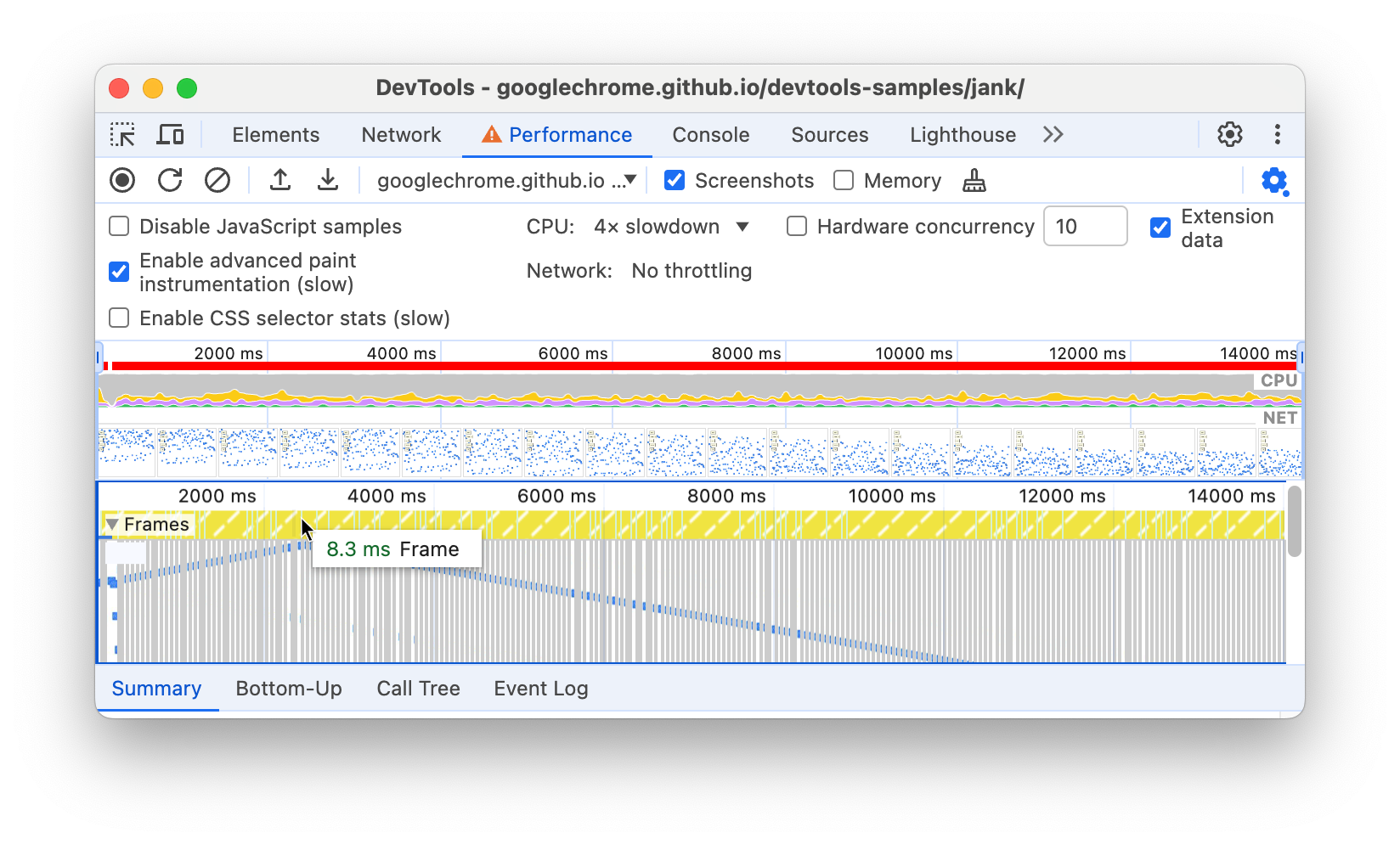
Çerçeveler bölümünde, fare imlecinizi yeşil karelerden birinin üzerine getirin. DevTools, söz konusu karenin FPS'sini gösterir. Her kare muhtemelen 60 FPS hedefinin çok altındadır.

Elbette bu demoda sayfanın iyi performans göstermediği oldukça açık. Ancak gerçek senaryolarda bu durum o kadar net olmayabilir. Bu nedenle, ölçüm yapmak için tüm bu araçlara sahip olmak kullanışlıdır.
Bonus: FPS ölçerini açma
Sayfa çalışırken FPS için gerçek zamanlı tahminler sunan FPS ölçer de kullanışlı bir araçtır.
- Komut menüsünü açmak için Command+Shift+P (Mac) veya Control+Shift+P (Windows, Linux) tuşlarına basın.
- Komut menüsünde
Renderingyazmaya başlayın ve Oluşturma işlemini göster'i seçin. Oluşturma panelinde Oluşturma istatistiklerini göster'i etkinleştirin. Görüntüleme alanınızın sağ üst kısmında yeni bir yer paylaşımı görünür.

FPS Ölçer'i devre dışı bırakın ve Oluşturma panelini kapatmak için Esc tuşuna basın. Bu eğitimde bu özelliği kullanmıyoruz.
Performans sorununun kaynağını bulma
Animasyonun iyi performans göstermediğini ölçtüğünüze ve doğruladığınıza göre yanıtlamanız gereken bir sonraki soru şudur: Neden?
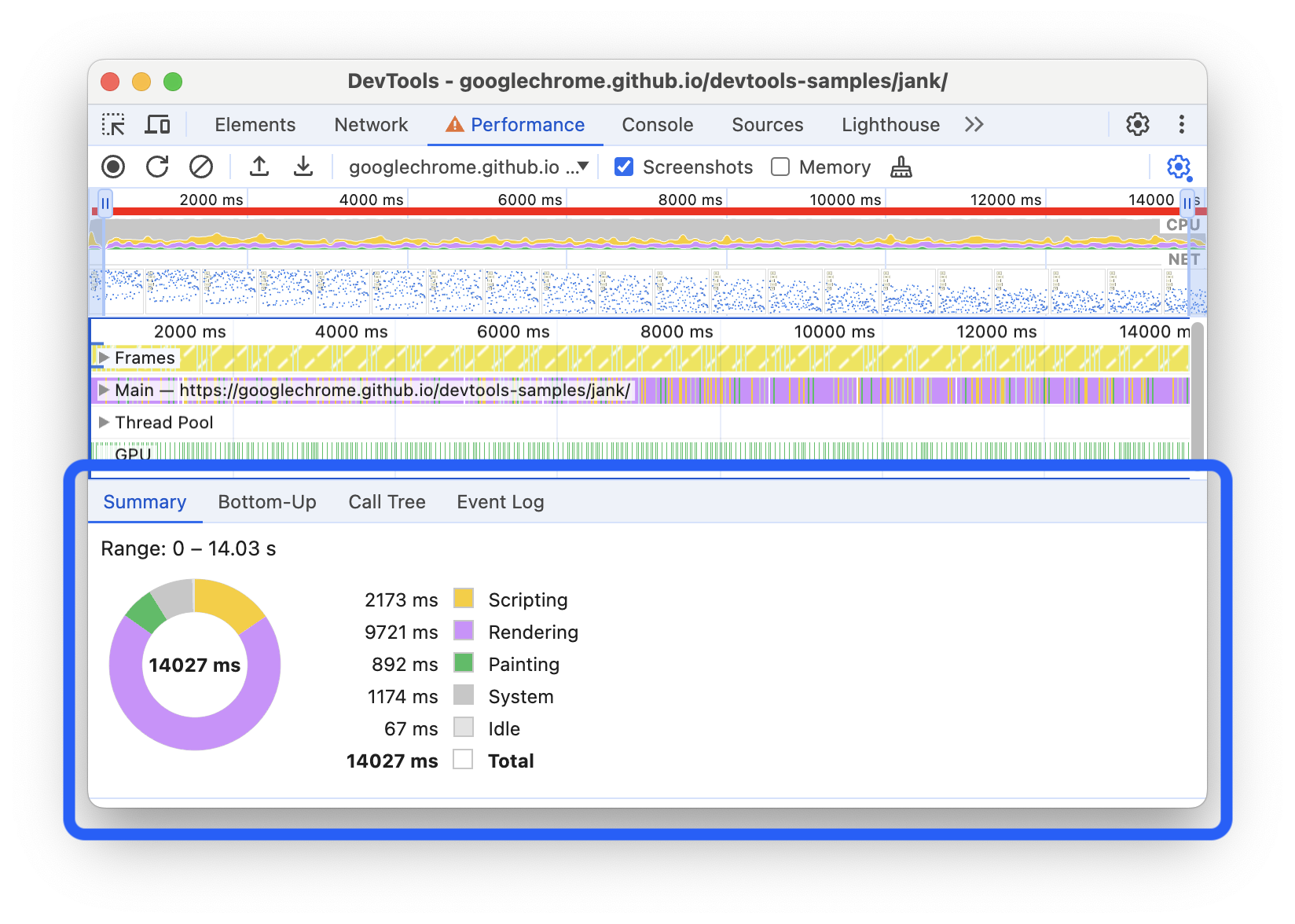
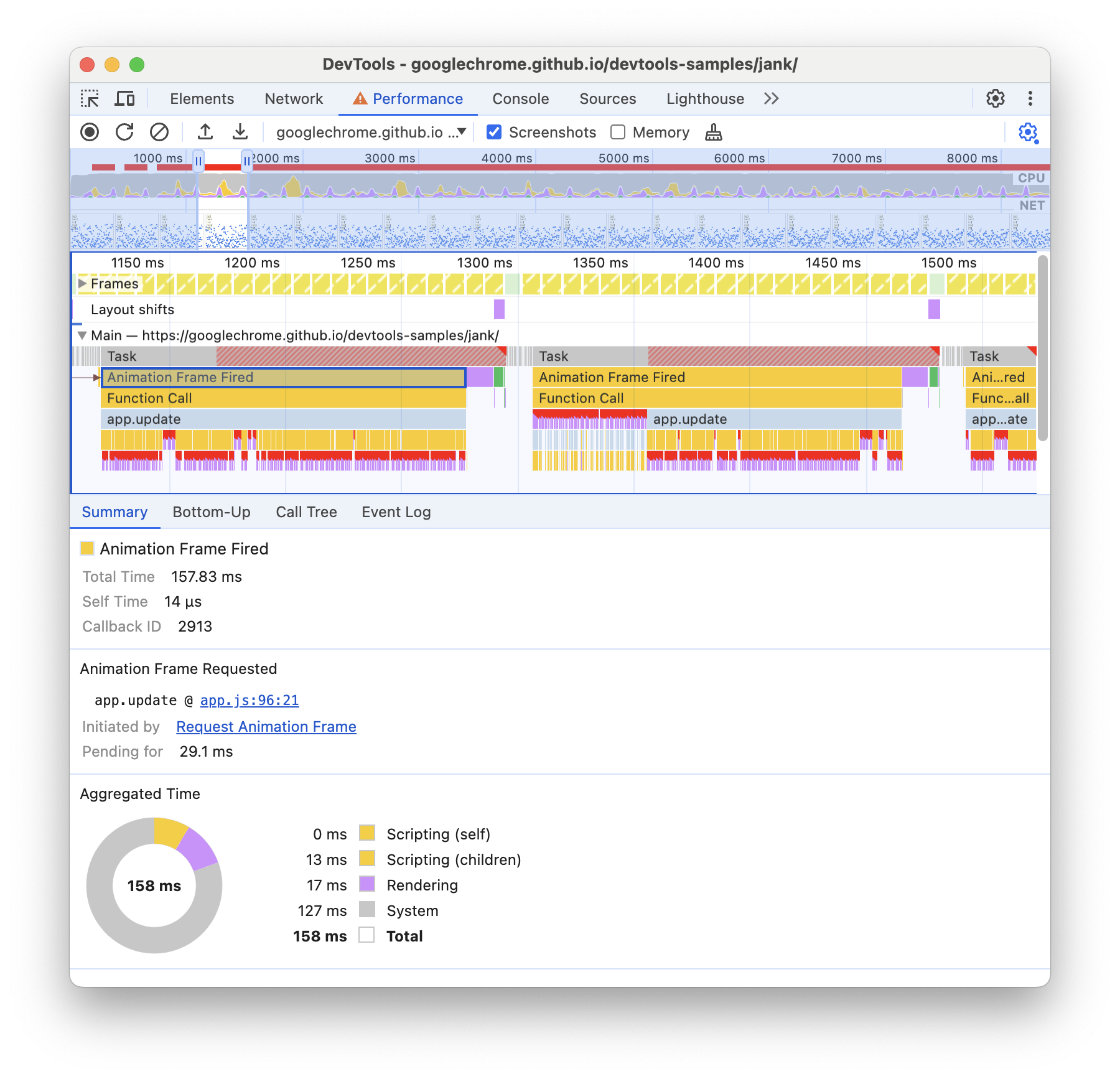
Özet sekmesine dikkat edin. Hiçbir etkinlik seçilmediğinde bu sekmede etkinliğin dökümü gösterilir. Sayfa, zamanının çoğunu oluşturmaya harcadı. Performans, daha az iş yapma sanatı olduğundan hedefiniz, oluşturma işlemine harcanan süreyi azaltmaktır.

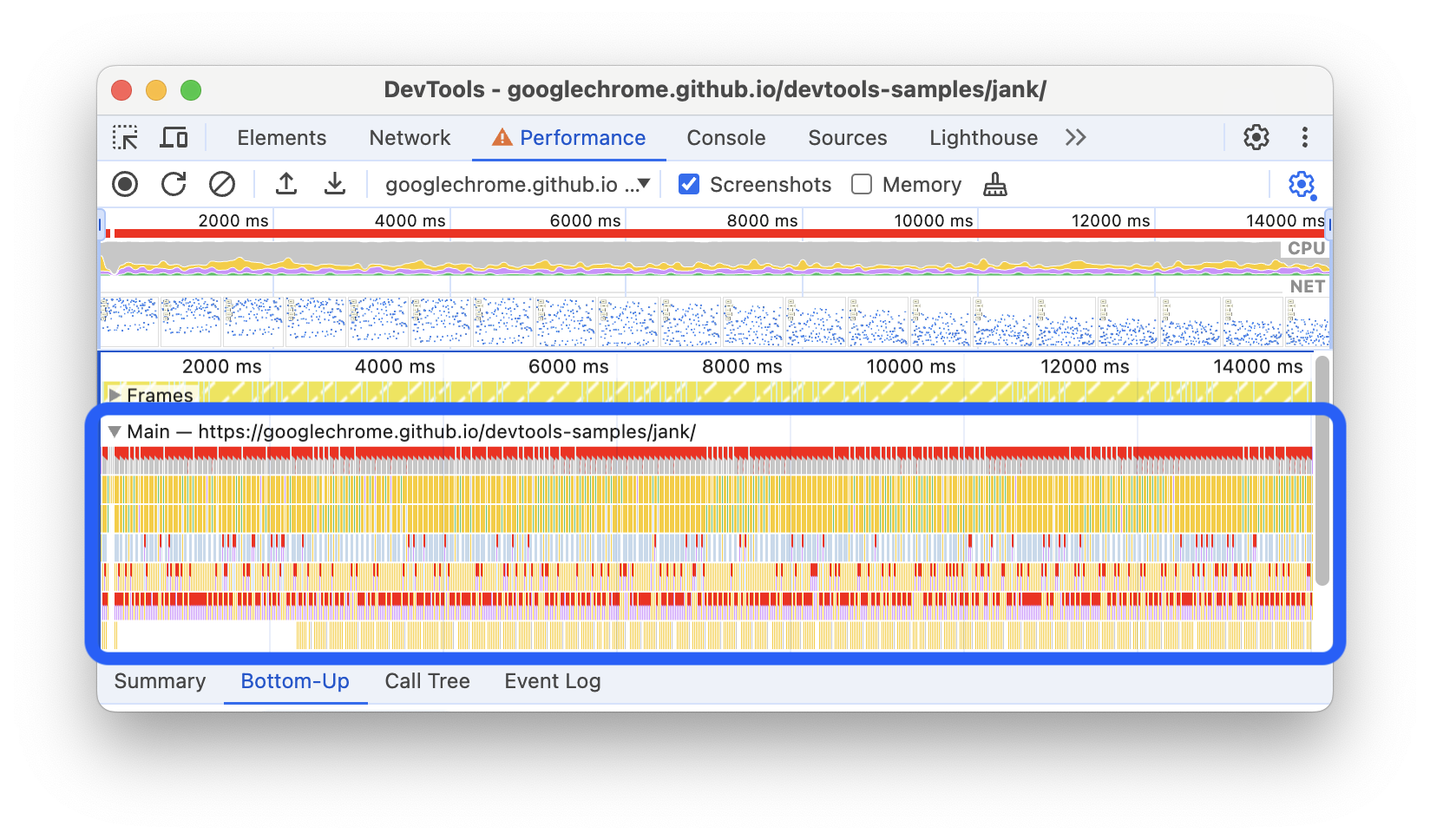
Ana bölümünü genişletin. DevTools, ana iş parçacığında zaman içindeki etkinliğin bir alev grafiğini gösterir. X ekseni, kayda ait zaman aralığını gösterir. Her çubuk bir etkinliği temsil eder. Daha geniş bir çubuk, etkinliğin daha uzun sürdüğünü gösterir. Y ekseni, çağrı yığınını temsil eder. Etkinliklerin birbirinin üzerine yığıldığını gördüğünüzde, üstteki etkinliklerin alttaki etkinliklere neden olduğu anlamına gelir.

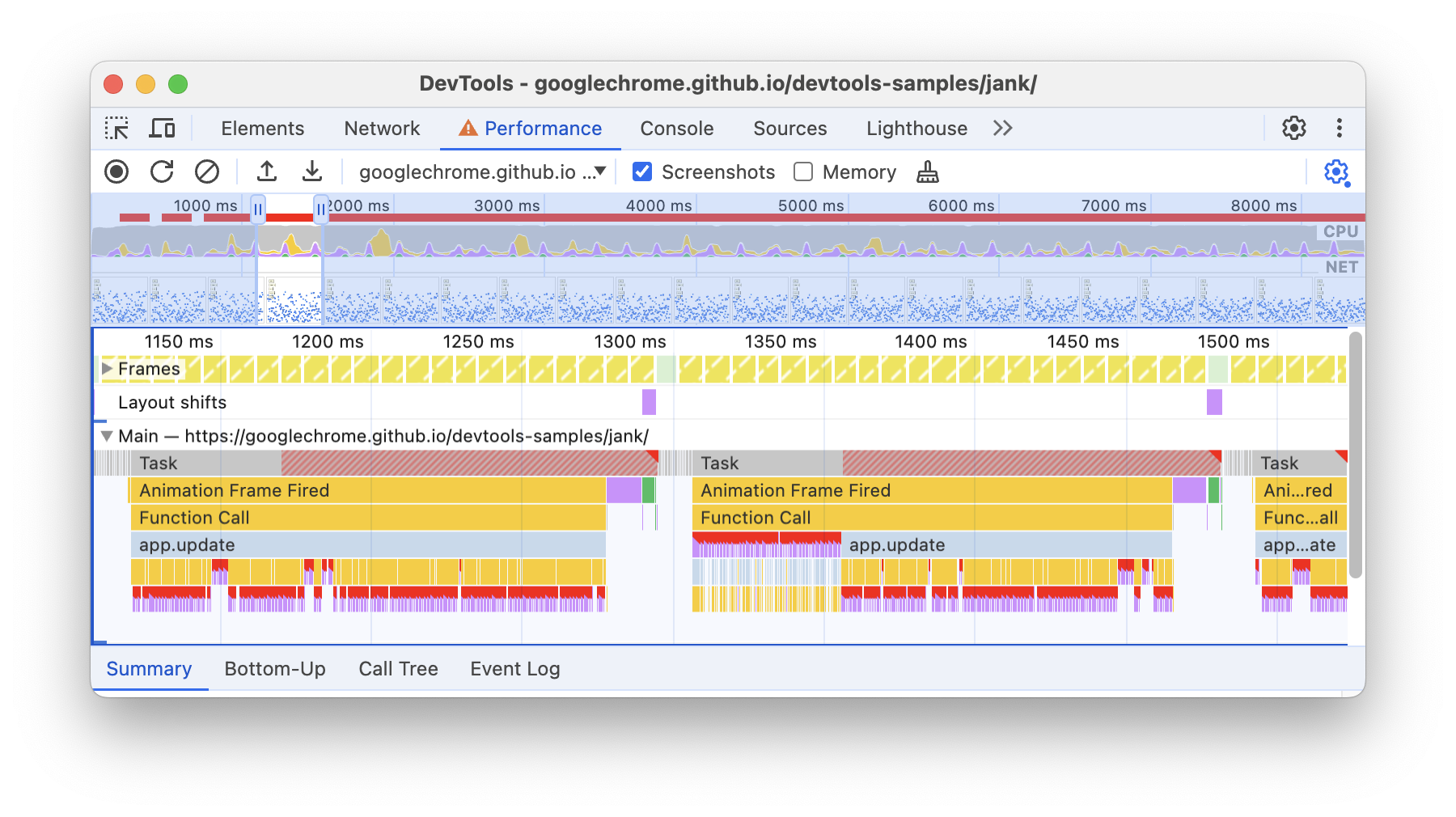
Kayıtta çok fazla veri var. Farenizi tıklayıp basılı tutarak FPS, CPU ve NET grafiklerini içeren Genel Bakış bölümüne sürükleyerek tek bir Animasyon Karesinin Atandığı etkinliğini yakınlaştırın. Ana bölümü ve Özet sekmesi yalnızca kaydın seçili bölümüne ait bilgileri gösterir.

Görev ve düzen etkinliklerinin sağ üst köşesindeki kırmızı üçgeni görebilirsiniz. Kırmızı üçgen gördüğünüzde bu etkinlikle ilgili bir sorun olabileceğine dair uyarı alırsınız. Görev'in yanındaki kırmızı üçgen, uzun bir görev olduğu anlamına gelir.
Animation Frame Fired etkinliğini tıklayın. Özet sekmesinde artık bu etkinlikle ilgili bilgiler gösteriliyor. Başlatıcı'nın yanındaki bağlantıyı tıkladığınızda DevTools, Animation Frame Fired etkinliğini başlatan etkinliği vurgular. app.update @ bağlantısını da unutmayın. Bu simgeyi tıkladığınızda kaynak koddaki ilgili satıra atlanırsınız.

app.update etkinliğinin altında bir grup mor etkinlik var. Daha geniş olsaydı her birinin üzerinde kırmızı bir üçgen olabilirdi. Şimdi mor Düzen etkinliklerinden birini tıklayın. DevTools, Özet sekmesinde etkinlik hakkında daha fazla bilgi sağlar. Gerçekten de zorunlu yeniden akışlarla (düzenleme için kullanılan başka bir kelime) ilgili bir uyarı var.
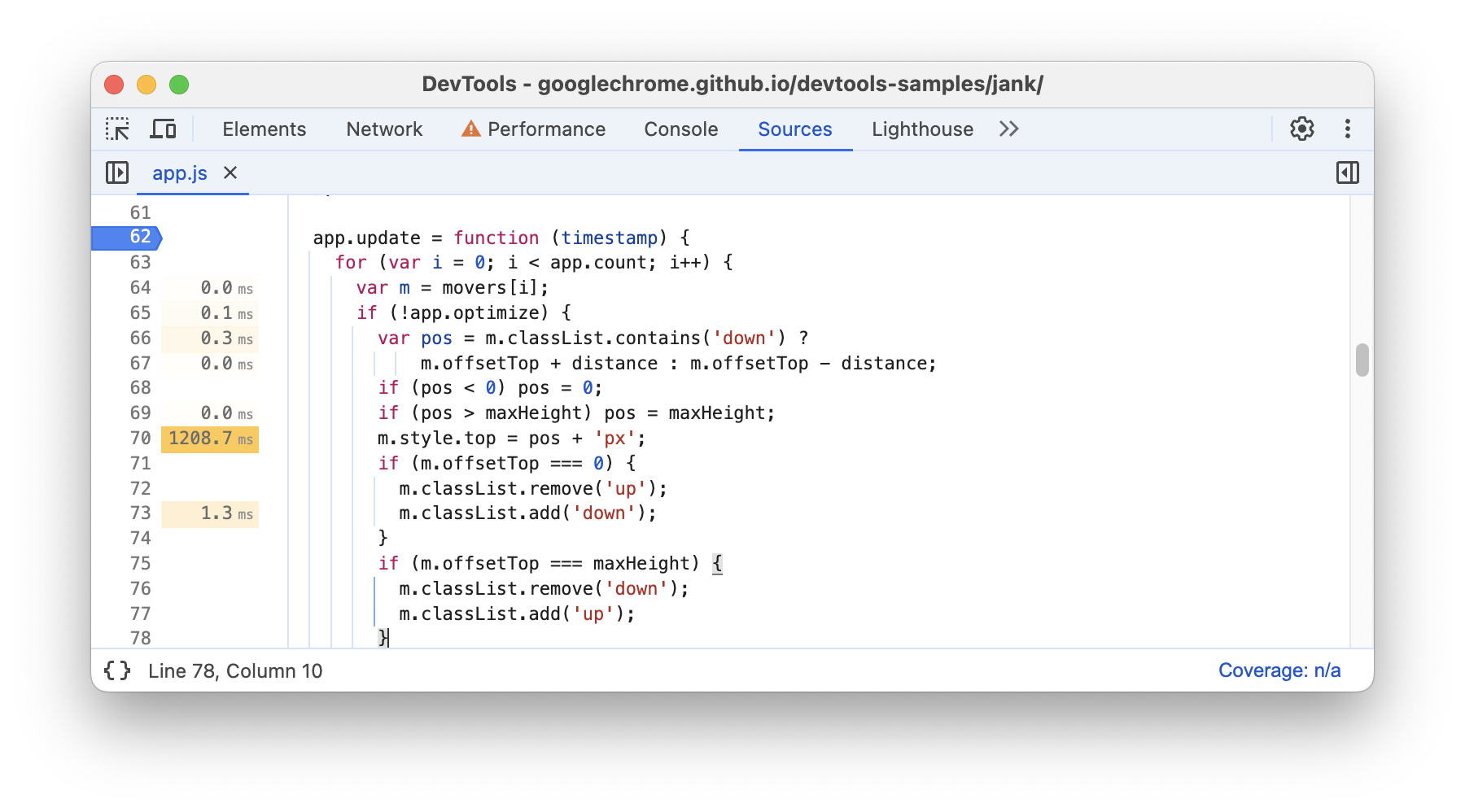
Özet sekmesinde, Animasyon Çerçevesi İsteği altındaki app.update @ ifadesinin yanındaki bağlantıyı tıklayın. Geliştirici Araçları sizi düzeni zorlayan kod satırına yönlendirir.

Bora Çok fazla bilgi edindiniz ancak artık çalışma zamanı performansını analiz etmeye yönelik temel iş akışında sağlam bir temele sahipsiniz. İyi iş çıkardınız.
Bonus: Optimize edilmiş sürümü analiz etme
Az önce öğrendiğiniz iş akışlarını ve araçları kullanarak, optimize edilmiş kodu etkinleştirmek, başka bir performans kaydı almak ve ardından sonuçları analiz etmek için demoda Optimize'i tıklayın. Ana bölümündeki alev grafiğinde, uygulamanın optimize edilmiş sürümünün çok daha az iş yaptığını ve bunun sonucunda daha iyi performans elde edildiğini görebilirsiniz.
Sonraki adımlar
Performansı anlamanın temeli RAIL modelidir. Bu model, kullanıcılarınız için en önemli performans metriklerini size öğretir. Daha fazla bilgi edinmek için RAIL Modeli ile Performansı Ölçme başlıklı makaleyi inceleyin.
Performans panelini daha rahat kullanabilmek için pratik yapmanız gerekir. Kendi sayfalarınızın profilini oluşturmayı ve sonuçları analiz etmeyi deneyin. Sonuçlarınızla ilgili sorularınız varsa google-chrome-devtools etiketiyle bir Stack Overflow sorusu açın. Mümkünse yeniden oluşturulabilen sayfaların ekran görüntülerini veya bağlantılarını ekleyin.
Çalışma zamanı performansı konusunda uzman olmak için tarayıcının HTML, CSS ve JS'yi ekrandaki piksellere nasıl dönüştürdüğünü öğrenmeniz gerekir. Başlamak için en iyi yer Oluşturma Performansı Genel Bakış sayfasıdır. The Anatomy Of A Frame (Kadroların Anatomisi) adlı makalede bu konuyla ilgili daha fazla bilgi bulabilirsiniz.
Son olarak, çalışma zamanı performansını iyileştirmenin birçok yolu vardır. Bu eğitim, Performans panelinde odaklanmış bir tur sunmak için belirli bir animasyon darboğazına odaklandı ancak bu, karşılaşabileceğiniz birçok darboğazdan yalnızca biridir. Oluşturma Performansı serisinin geri kalanında, çalışma zamanı performansının çeşitli yönlerini iyileştirmeye yönelik birçok faydalı ipucu yer alır. Örneğin:
- JS yürütmeyi optimize etme
- Stil Hesaplamalarının Kapsamını ve Karmaşıklığını Azaltma
- Büyük, karmaşık düzenlerden ve düzenin sık sık değişmesinden kaçının
- Boya karmaşıklığını basitleştirme ve boya alanlarını azaltma
- Yalnızca Birleştirici Özelliklerini Kullanın ve Katman Sayısını Yönetin
- Giriş işleyicilerinizin gecikmesini önleme

